تريد المزيد من المشتركين في قائمة البريد الإلكتروني الخاصة بك. لذلك تقوم بتطوير إستراتيجية لجذب العملاء المحتملين باستخدام النوافذ المنبثقة. وعلى الرغم من أن هذه استراتيجية رائعة لتنمية قائمة المشتركين لديك، إلا أن هناك بعض الأشياء التي قد تعيق نتائجك.
الشيء الوحيد بينك وبين العملاء المحتملين في هذه المرحلة هو نموذج الويب الخاص بك. إذا لم يجعل هذا مهمة العميل المحتمل أسهل، فإن فرص تحويله ستنخفض بشكل كبير.
ولهذا السبب من المهم جدًا الانتباه جيدًا إلى كيفية تصميم نماذج الويب الخاصة بك وتنفيذها. في هذه المقالة، سنلقي نظرة على 7 أفضل الممارسات لتصميم نماذج الويب التي تساعد في تعزيز معدلات التحويل.
ليس هناك وقت لنضيعه، لذلك دعونا نصل إلى ذلك!
1. تصميم نماذج قصيرة وحلوة
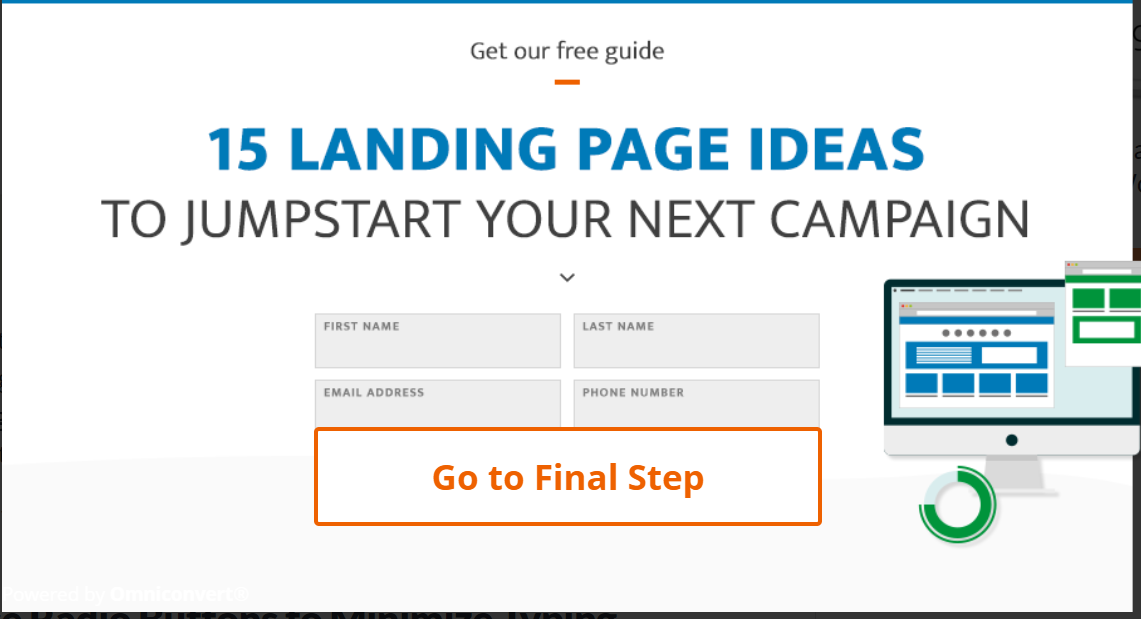
آخر شيء يريد مستخدم الويب القيام به هو ملء نموذج طويل فقط للحصول على خصومات أو تحديثات أو أخبار يتم إرسالها إليهم عبر البريد الإلكتروني. وهذا صحيح بشكل خاص إذا كان المستخدم يستخدم جهازًا محمولاً.

حقوق الصورة: ووردستريم
كل ما تحتاج إلى معرفته حقًا في البداية هو عنوان بريدهم الإلكتروني، والاسم الأول، وربما الاشتراك في نوعين أو ثلاثة أنواع من الرسائل الإخبارية/رسائل البريد الإلكتروني التي تقدمها.
المفتاح هو الحصول على التفاصيل اللازمة لتخصيص تفاعلات البريد الإلكتروني الخاصة بك بأفضل ما يمكنك.
2. استخدم مقاييس سلوك الزائر للتصميم
يجب أن يتم توقيت النماذج المنبثقة بشكل استراتيجي بناءً على سلوك المستخدم وموقعه في رحلة المشتري. وينطبق الشيء نفسه على نوع النموذج الذي تستخدمه.
على سبيل المثال، لا تريد أن تطلب من مستخدم لم يسبق له زيارة موقعك من قبل الاشتراك للحصول على عرض تجريبي مجاني. ربما لا يكونون جاهزين في هذه المرحلة. بدلاً من ذلك، سيكون من الأفضل تقديم مورد مجاني لمساعدتهم في معرفة المزيد عن خدماتك أو منتجك وكيف يمكن أن يفيدهم.
هذه أيضًا فرصة رائعة لمطالبتهم بالتسجيل في النشرة الإخبارية عبر البريد الإلكتروني للحصول على النصائح والأخبار والصفقات الداخلية. أو يمكنك تقديم عرض أسعار أو استشارة مجانية إذا كان ذلك يناسب احتياجات المستخدمين بناءً على تفاعلاتهم مع علامتك التجارية وموقعك.
3. مهما فعلت – لا تستخدم كلمة التحقق!
إذا كنت تريد ابدأ قائمة بريد إلكتروني، لا يوجد شيء من شأنه أن يعيق معدل الاشتراك في قائمة البريد الإلكتروني الخاصة بك أكثر من وضع حاجز في عملية الاشتراك. إحدى الطرق للقيام بذلك هي تضمين رمز التحقق. من المفهوم أنك تريد التأكد من أن المشتركين في قناتك هم بشر حقيقيون، ولكنك تفعل ذلك على حساب خطر إبعاد الزائرين من البشر.
حتى أن هناك أدلة تشير إلى أن كلمة التحقق تسبب خطأ انخفاض بنسبة 3.2% في التحويلات.

رصيد الصورة: ويكيبيديا
ومع ذلك، لمنع الروبوتات من الاشتراك في قائمة البريد الإلكتروني الخاصة بك، يمكنك استخدام البرامج النصية الذكية. هذه قادرة على تحديد ما إذا كان المشترك الخاص بك إنسانًا أم لا.
هناك خيار آخر وهو استخدام ما يعرف باسم مصيدة الجذب. هذه منطقة مخفية لا يملأها إلا الروبوتات، وبمجرد قيامهم بذلك، سيمنعهم ذلك من إكمال النموذج.
4. اختبر نفسك دائمًا
هذه هي القاعدة الذهبية في جميع أشكال التسويق. لن تعرف أبدًا ما إذا كان ما تفعله جيدًا أم لا إذا كنت لا تشاهد المقاييس. ومن المؤكد أنك لا تستطيع معرفة ما إذا كانت تحقق أفضل النتائج الممكنة إذا لم يكن لديك ما يمكن مقارنته به.
وهذا ما يجعل اختبار A/B مهمًا جدًا. قم بإنشاء نسختين مختلفتين من نموذج الويب وتعرف على أي منهما يتفوق على الآخر. تأكد من وجود اختلافات طفيفة فقط بين الاثنين حتى يسهل تحديد السبب وراء النجاح.
ثم إذا شعرت أنه يمكنك تحسين نماذج الويب الخاصة بك بشكل أكبر، فيمكنك مقارنة الفائز بنموذج ويب آخر مع تغييرات طفيفة.
الاختبار لا ينتهي أبدًا، حتى بعد العثور على بطل النموذج الخاص بك. لأنه بمرور الوقت، ستتلاشى نتائجك وقد تحتاج إلى تحسين الأمور مرة أخرى.
5. قم بتضمين رسالة تأكيد بعد إكمال النموذج
يمكن أن تصبح الأمور ضبابية بعض الشيء على الويب في بعض الأحيان، خاصة عند ظهور مشكلات في شبكة Wi-Fi أو الجهاز المحمول. لذا، للمساعدة في ضمان معرفة زوار موقعك أنهم أكملوا النموذج الخاص بك بنجاح، يجب عليك تضمين رسالة تأكيد بعد ذلك.
سيساعد هذا أيضًا في منع الاشتراكات المكررة وإحباط المستخدم إذا بدا أن النموذج لا يعمل.
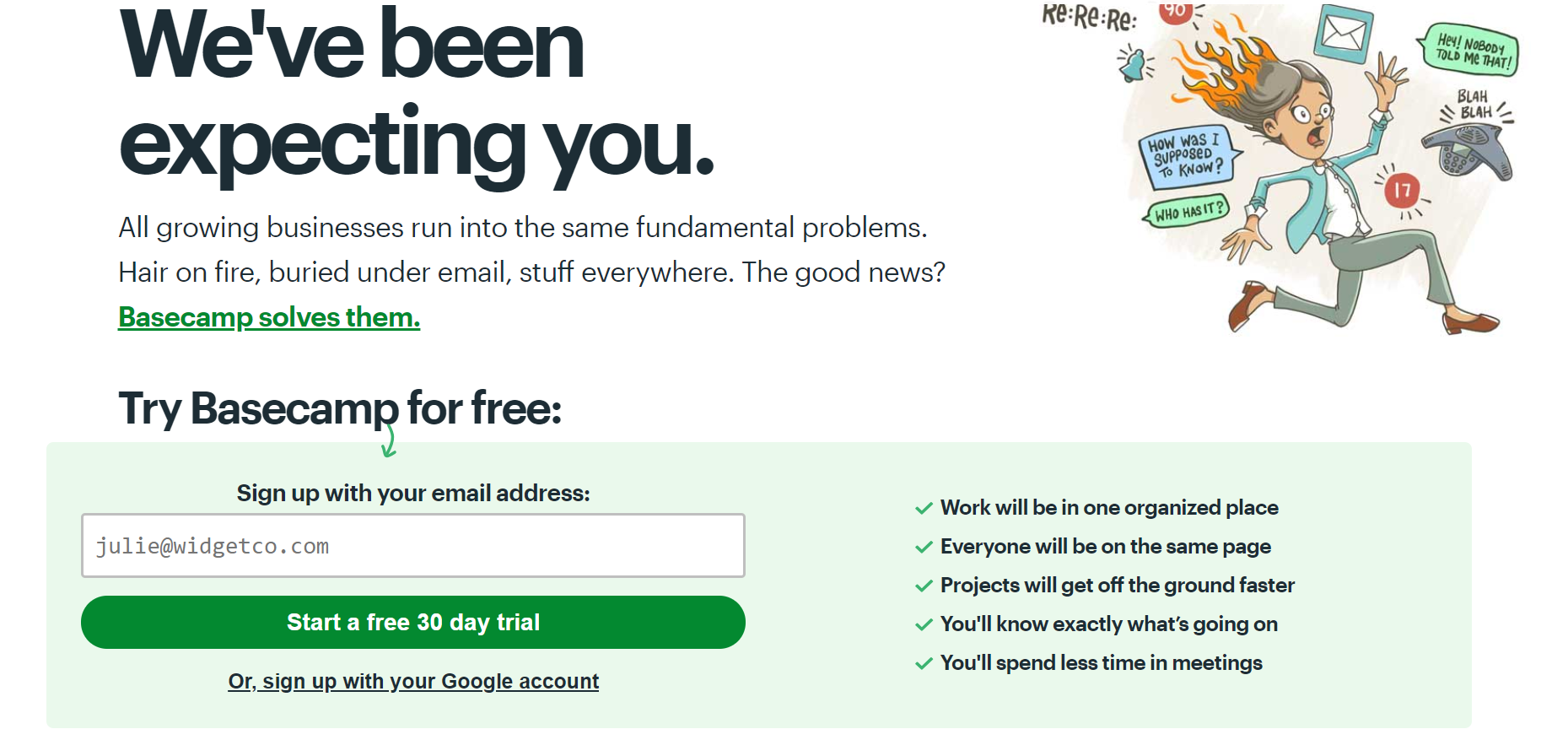
6. اجعل عناصر الدعوة إلى العمل ملحوظة
يجب أن يكون كل من النص وتصميم الزر الذي تستخدمه لنماذج الويب الخاصة بك ملحوظًا وسهل القراءة. الغرض من CTA الخاص بك هو جذب انتباه المستخدم. للقيام بذلك، يمكنك استخدام الألوان الجريئة مثل الأزرق الداكن أو الأحمر.

مصدر الصورة: Basecamp
تذهب بعض العلامات التجارية إلى حد استخدام الأسهم والمربعات لضمان عدم تفويت المستخدم للدعوة إلى اتخاذ إجراء. الهدف هو تحفيز المستخدم على اتخاذ الخطوة التالية دون أن يبدو انتهازيًا.
تأكد من أن النص واضح وموجز، مثل "هل أنت مستعد للتسجيل؟ انقر هنا!" يجب أيضًا أن يكون حجم النص والزر سهل القراءة والنقر على جهاز محمول.
7. استخدم التباعد والتخطيطات المناسبة
يجب أن يكون تصميم نماذج الويب الخاصة بك واضحًا ومباشرًا. تأكد من أن تصميمك مرئي وسهل الاستخدام على الجهاز المحمول كما هو الحال على أجهزة الكمبيوتر المكتبية. سوف تتفاجأ عندما ترى عدد العلامات التجارية التي تتجاهل هذا الأمر.
يجب أن تسهل المسافات بين النص والحقول على المستخدم فهم ما هو مطلوب. قم بتجميع الحقول المتشابهة معًا، مثل الاسم والرقم والعنوان. ويوصى أيضًا باستخدام عمودين لتسهيل التمرير خلالهما.
ابدأ في استخدام أفضل ممارسات نماذج الويب اليوم!
ستجد أن تعلم أفضل ممارسات التسويق لا ينتهي أبدًا. ذلك لأن التسويق مجال دائم التطور. عندما تعتقد أنك وصلت إلى قمة التل، فإنك تغوص في الهضبة.
إذا لم تكن حذرا، يمكن أن تجد نفسك عالقا في شبق. باستخدام نصائح تصميم نماذج الويب هذه، يمكنك التأكد من أنك تحقق دائمًا أفضل النتائج للنوافذ المنبثقة.
وبالحديث عن النوافذ المنبثقة، يمكنك البدء في تصميم نوافذك الخاصة اليوم باستخدام أدوات مثل Poptin. سجل مجانا الآن للبدء في إنشاء النوافذ المنبثقة التي تقوم بالتحويل، باستخدام محرر السحب والإفلات السهل الخاص بنا!




