আপনি আপনার ইমেল তালিকায় আরো গ্রাহক চান. সুতরাং আপনি পপআপ ব্যবহার করে লিড ক্যাপচার করার জন্য একটি কৌশল তৈরি করুন। এবং যদিও এটি আপনার গ্রাহকদের তালিকা বাড়ানোর জন্য একটি দুর্দান্ত কৌশল, সেখানে কিছু জিনিস রয়েছে যা আপনার ফলাফলকে বাধা দিতে পারে।
এই মুহুর্তে আপনার এবং আপনার সম্ভাবনার মধ্যে একমাত্র জিনিস হল আপনার ওয়েব ফর্ম। এটি যদি নেতৃত্বের কাজকে সহজ না করে, তাহলে তাদের রূপান্তরিত হওয়ার সম্ভাবনা অনেক কমে যাবে।
এই কারণেই আপনি কীভাবে আপনার ওয়েব ফর্মগুলি ডিজাইন এবং বাস্তবায়ন করেন তার প্রতি গভীর মনোযোগ দেওয়া অত্যন্ত গুরুত্বপূর্ণ৷ এই নিবন্ধে, আমরা ওয়েব ফর্ম ডিজাইনের জন্য 7টি সর্বোত্তম অনুশীলন দেখতে যাচ্ছি যা রূপান্তর হার বৃদ্ধি করতে সহায়তা করে।
নষ্ট করার কোন সময় নেই, তাই আসুন এটিতে যান!
1. নকশা ফর্ম যে ছোট এবং মিষ্টি হয়
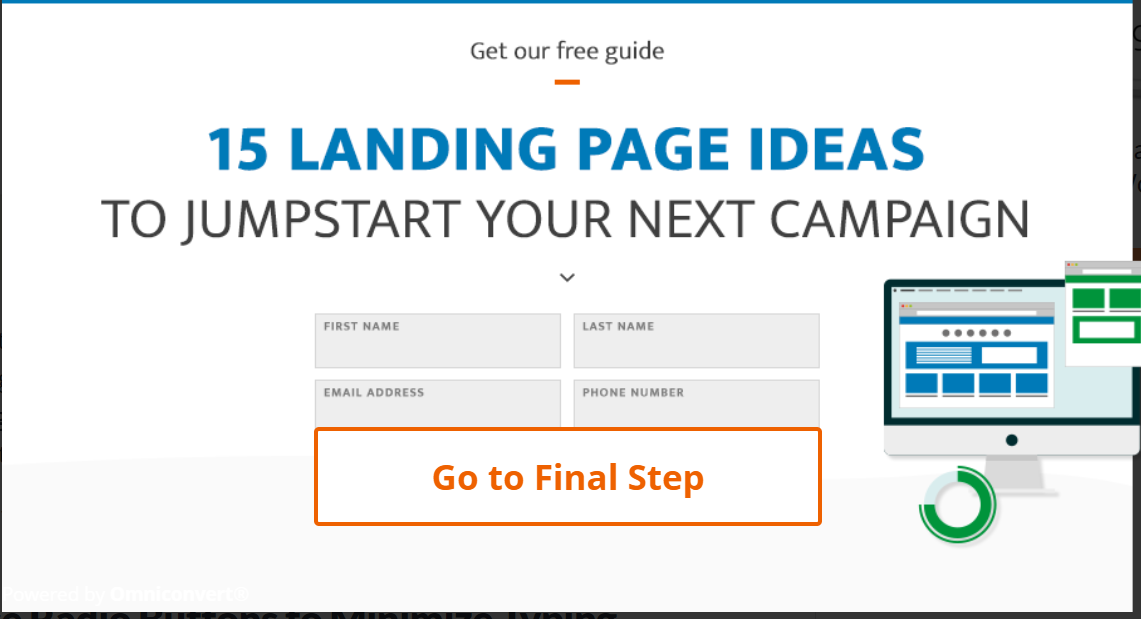
একটি ওয়েব ব্যবহারকারী শেষ যে কাজটি করতে চায় তা হল ডিসকাউন্ট, আপডেট বা ইমেল করা সংবাদ পেতে একটি দীর্ঘ ফর্ম পূরণ করা। এবং এটি বিশেষত সত্য যদি ব্যবহারকারী একটি মোবাইল ডিভাইসে থাকে।

ছবির ক্রেডিট: Wordstream
শুরুতে আপনার যা জানা দরকার তা হল তাদের ইমেল ঠিকানা, প্রথম নাম এবং সম্ভবত আপনার অফার করা দুই বা তিন ধরনের নিউজলেটার/ইমেলগুলির জন্য একটি অপ্ট-ইন।
মূল বিষয় হল আপনার ইমেল ইন্টারঅ্যাকশনগুলিকে ব্যক্তিগতকৃত করার জন্য প্রয়োজনীয় বিশদগুলি যতটা সম্ভব আপনি পেতে পারেন৷
2. ডিজাইনের জন্য ভিজিটর বিহেভিয়ার মেট্রিক্স ব্যবহার করুন
ক্রেতার যাত্রায় ব্যবহারকারীর আচরণ এবং অবস্থানের উপর ভিত্তি করে আপনার পপআপ ফর্মগুলি কৌশলগতভাবে নির্ধারিত হওয়া উচিত। এবং আপনি যে ধরনের ফর্ম ব্যবহার করেন তার জন্যও একই কথা।
উদাহরণস্বরূপ, আপনি এমন একজন ব্যবহারকারীকে একটি বিনামূল্যে ডেমোর জন্য সাইন আপ করার জন্য জিজ্ঞাসা করতে চান না যিনি আগে কখনও আপনার সাইটে যাননি৷ তারা এই মুহুর্তে প্রস্তুত নাও হতে পারে। পরিবর্তে, আপনার পরিষেবা বা পণ্য সম্পর্কে এবং কীভাবে এটি তাদের উপকার করতে পারে সে সম্পর্কে আরও জানতে সাহায্য করার জন্য একটি বিনামূল্যের সংস্থান অফার করা সর্বোত্তম হবে৷
অভ্যন্তরীণ টিপস, খবর এবং ডিলগুলির জন্য আপনার ইমেল নিউজলেটারে সাইন আপ করতে তাদের বলার জন্য এটি একটি দুর্দান্ত সুযোগ। অথবা আপনি একটি বিনামূল্যে উদ্ধৃতি বা পরামর্শ দিতে পারেন যদি এটি আপনার ব্র্যান্ড এবং সাইটের সাথে তাদের মিথস্ক্রিয়াগুলির উপর ভিত্তি করে ব্যবহারকারীদের প্রয়োজন অনুসারে হয়।
3. আপনি যাই করুন না কেন - ক্যাপচা ব্যবহার করবেন না!
যদি তুমি চাও একটি ইমেল তালিকা শুরু করুন, সাইন আপ প্রক্রিয়ায় একটি রোডব্লক নিক্ষেপ করার চেয়ে আপনার ইমেল তালিকা সাবস্ক্রিপশনের হারকে বাধাগ্রস্ত করবে এমন কিছুই নেই৷ এটি করার একটি উপায় হল একটি ক্যাপচা অন্তর্ভুক্ত করা। এটা বোধগম্য যে আপনি নিশ্চিত করতে চান যে আপনার গ্রাহকরা প্রকৃত মানুষ, কিন্তু আপনি আপনার মানব দর্শকদের বন্ধ করার ঝুঁকিতে এটি করেন।
এমনও প্রমাণ রয়েছে যা দেখায় ক্যাপচাস ঘটায় 3.2% রূপান্তর হ্রাস.

ছবির ক্রেডিট: উইকিপিডিয়া
যাইহোক, রোবটগুলিকে আপনার ইমেল তালিকায় সাইন আপ করতে বাধা দিতে, আপনি স্মার্ট স্ক্রিপ্ট ব্যবহার করতে পারেন। এগুলি আপনার গ্রাহক একজন মানুষ কিনা তা নির্ধারণ করতে সক্ষম।
আরেকটি বিকল্প হল মধুপাত্র হিসাবে পরিচিত যা ব্যবহার করা। এটি একটি লুকানো এলাকা যা শুধুমাত্র বটগুলি পূরণ করে এবং একবার তারা পূরণ করলে, এটি তাদের ফর্মটি পূরণ করতে বাধা দেবে।
4. সবসময় পরীক্ষা করা
যে সব ধরনের বিপণনের সুবর্ণ নিয়ম। আপনি কখনই জানেন না যে আপনি যা করছেন তা ভাল বা না যদি আপনি মেট্রিক্স না দেখছেন। এবং আপনি অবশ্যই বলতে পারবেন না যে এটির সাথে তুলনা করার মতো কিছু না থাকলে এটি সেরা সম্ভাব্য ফলাফল দেয় কিনা।
এটিই A/B পরীক্ষাকে এত গুরুত্বপূর্ণ করে তোলে। একটি ওয়েব ফর্মের দুটি ভিন্ন সংস্করণ তৈরি করুন এবং দেখুন কোনটি অন্যটিকে ছাড়িয়ে যায়৷ নিশ্চিত করুন যে দুটির মধ্যে শুধুমাত্র সামান্য পার্থক্য আছে যাতে সফলতার পিছনে কারণ সনাক্ত করা সহজ হয়।
তারপর যদি আপনি মনে করেন যে আপনি আপনার ওয়েব ফর্মগুলিকে আরও উন্নত করতে পারেন, আপনি সামান্য পরিবর্তন সহ বিজয়ীকে অন্য একটি ওয়েব ফর্মের সাথে তুলনা করেন৷
আপনি আপনার ফর্ম চ্যাম্প খুঁজে পাওয়ার পরেও পরীক্ষা সত্যিই শেষ হয় না। কারণ সময়ের সাথে সাথে, আপনার ফলাফলগুলি মারা যাবে এবং আপনাকে আবার জিনিসগুলিকে মশলাদার করতে হবে।
5. ফর্ম পূরণের পরে একটি নিশ্চিতকরণ বার্তা অন্তর্ভুক্ত করুন৷
ওয়েবে জিনিসগুলি মাঝে মাঝে কিছুটা অস্পষ্ট হতে পারে, বিশেষ করে যখন Wi-Fi বা মোবাইল ডিভাইসের সমস্যা দেখা দেয়। তাই আপনার ভিজিটরদের নিশ্চিত করতে সাহায্য করার জন্য যে তারা সফলভাবে আপনার ফর্মটি পূরণ করেছে, আপনাকে পরে একটি নিশ্চিতকরণ বার্তা অন্তর্ভুক্ত করতে হবে।
এটি ডুপ্লিকেট সাইনআপ এবং ব্যবহারকারীর হতাশা প্রতিরোধ করতে সাহায্য করবে যদি মনে হয় যে ফর্মটি কাজ করছে না৷
6. আপনার কল টু অ্যাকশন উপাদানগুলিকে লক্ষণীয় করুন৷
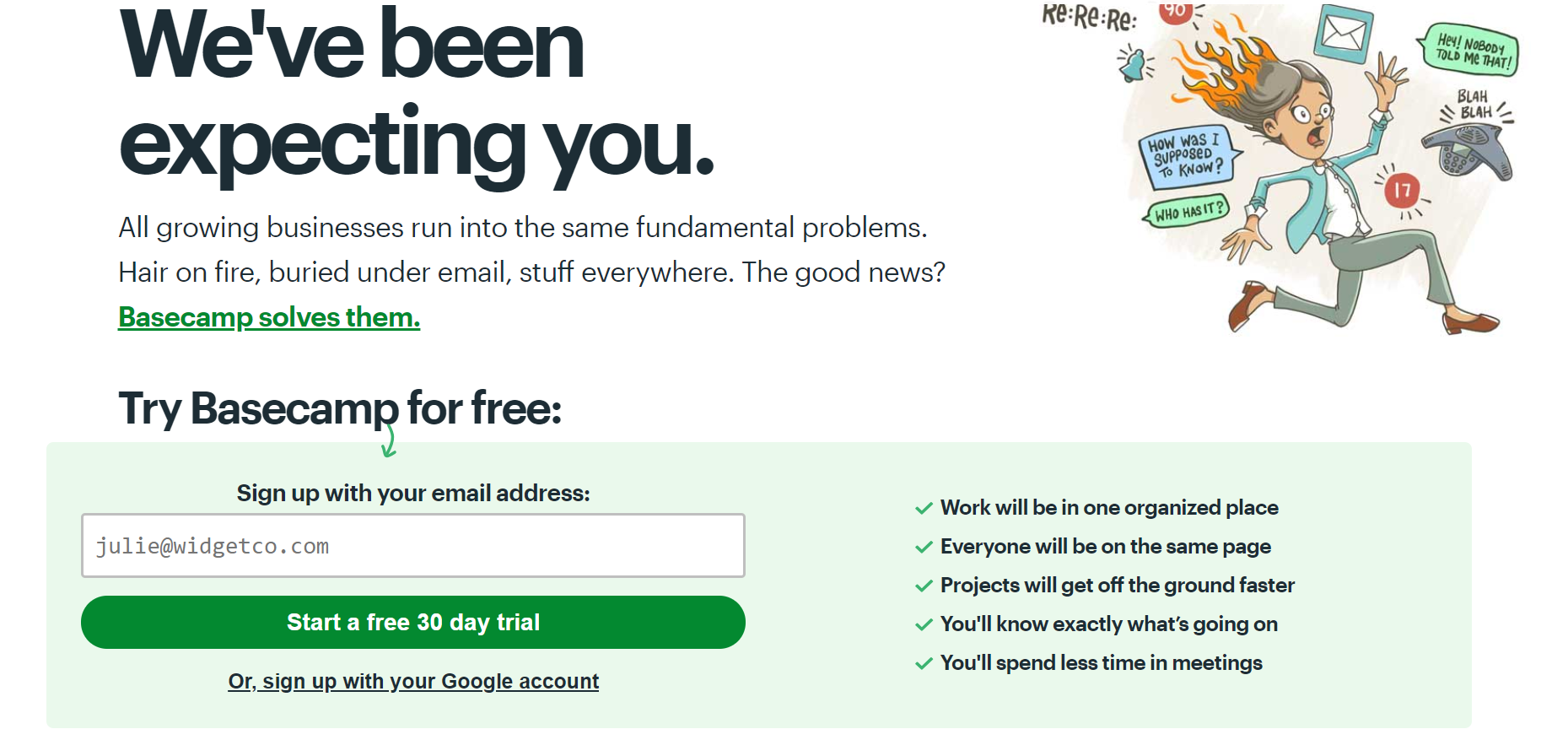
আপনার ওয়েব ফর্মগুলির জন্য আপনি যে টেক্সট এবং বোতাম ডিজাইনটি ব্যবহার করেন তা উভয়ই লক্ষণীয় এবং পড়া সহজ হওয়া উচিত। আপনার CTA এর উদ্দেশ্য হল ব্যবহারকারীর দৃষ্টি আকর্ষণ করা। এটি করার জন্য, আপনি গাঢ় নীল বা লাল মত গাঢ় রং ব্যবহার করতে পারেন।

ছবির ক্রেডিট: বেসক্যাম্প
কিছু ব্র্যান্ড এমনকি ব্যবহারকারী কল টু অ্যাকশন মিস না করে তা নিশ্চিত করতে তীর এবং বাক্স ব্যবহার করে। লক্ষ্য হল ব্যবহারকারীকে ধাক্কাধাক্কি না করে পরবর্তী পদক্ষেপ নিতে অনুপ্রাণিত করা।
নিশ্চিত করুন যে আপনার পাঠ্য স্পষ্ট এবং সংক্ষিপ্ত, যেমন "সাইন আপ করতে প্রস্তুত? এখানে ক্লিক করুন!" পাঠ্য এবং বোতামের আকারও মোবাইল ডিভাইসে পড়তে এবং ক্লিক করা সহজ হওয়া উচিত।
7. সঠিক ব্যবধান এবং বিন্যাস ব্যবহার করুন
আপনার ওয়েব ফর্মের নকশা পরিষ্কার এবং পয়েন্ট হতে হবে. নিশ্চিত করুন যে আপনার ডিজাইনটি ডেস্কটপে যেমন দৃশ্যমান এবং মোবাইল ডিভাইসে ব্যবহার করা সহজ। কতগুলো ব্র্যান্ড এটিকে উপেক্ষা করে তা দেখে আপনি অবাক হবেন।
পাঠ্য এবং ক্ষেত্রগুলির ব্যবধান ব্যবহারকারীর জন্য কী প্রয়োজন তা বোঝা সহজ করে তুলতে হবে। অনুরূপ ক্ষেত্রগুলিকে একত্রে গোষ্ঠীভুক্ত করুন, যেমন নাম, নম্বর এবং ঠিকানা। এবং এটিও সুপারিশ করা হয় যে আপনি দুটি কলাম ব্যবহার করুন যাতে এটি স্ক্রোল করা সহজ হয়।
আজই এই ওয়েব ফর্ম সেরা অনুশীলনগুলি ব্যবহার করা শুরু করুন!
আপনি দেখতে পাবেন যে বিপণনের সর্বোত্তম অনুশীলন শেখা কখনই শেষ নয়। কারণ বিপণন একটি চির-বিকশিত ভূখণ্ড। আপনি যখন মনে করেন যে আপনি আপনার পাহাড়ের চূড়ায় পৌঁছেছেন, আপনি একটি মালভূমিতে ডুবে যাবেন।
আপনি যদি সতর্ক না হন তবে আপনি নিজেকে একটি ধাক্কায় আটকে যেতে পারেন। এই ওয়েব ফর্ম ডিজাইন টিপসগুলির সাহায্যে, আপনি নিশ্চিত করতে পারেন যে আপনি সর্বদা আপনার পপআপগুলির জন্য সেরা ফলাফল তৈরি করছেন৷
এবং পপআপের কথা বলতে গেলে, আপনি পপটিনের মতো টুল ব্যবহার করে আজই নিজের ডিজাইন করা শুরু করতে পারেন। বিনামূল্যে সাইন আপ করুন এখন আমাদের সহজ ড্র্যাগ অ্যান্ড ড্রপ এডিটর ব্যবহার করে রূপান্তরিত পপআপ তৈরি করা শুরু করতে!




