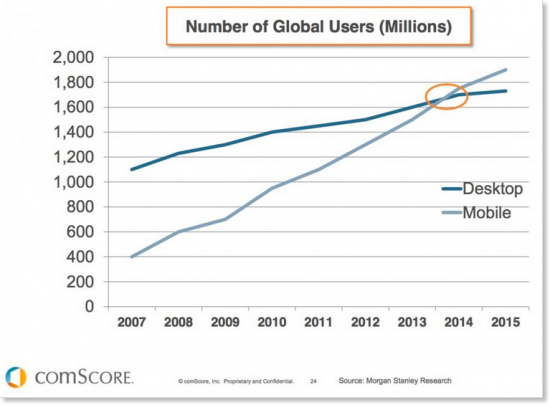
তাদের মোবাইল ডিভাইসে ওয়েবসাইট ব্রাউজ করার ব্যবহারকারীর সংখ্যা ডেস্কটপ ওয়েব-সার্ফারের সংখ্যাকে ছাড়িয়ে গেছে, এতে অবাক হওয়ার কিছু নেই যে ব্যবসার মালিকরা তাদের নিজস্ব সাইটগুলিকে সেলুলার ব্রাউজিংয়ের সাথে খাপ খাইয়ে নিতে খুঁজছেন (যেমন তারা হওয়া উচিত)৷ বর্তমান দিনের ওয়েবসাইট ডেভেলপাররা শুরু থেকেই প্রতিক্রিয়াশীল সাইট তৈরি করছে।

একটি "প্রতিক্রিয়াশীল সাইট" ঠিক কি?
একটি প্রতিক্রিয়াশীল ওয়েবসাইট হল এমন একটি সাইট যা বিভিন্ন কম্পিউটার মনিটর এবং মোবাইল ডিভাইসের স্ক্রীন রেজোলিউশনের সাথে সাড়া দেয় এবং গতিশীলভাবে নিজেকে সামঞ্জস্য করে। আপনি যদি আপনার ওয়েব ব্রাউজার উইন্ডোর আকার হ্রাস করেন তবে আপনি ব্রাউজারের মাত্রা হ্রাস বা সম্প্রসারণের সাথে সাথে আমাদের ব্লগের আকার পরিবর্তন দেখতে পাবেন। এই স্বয়ংক্রিয় সমন্বয়গুলি CSS3 প্রযুক্তি ব্যবহার করে সম্ভব হয়েছে যা ওয়েব ব্রাউজারগুলিকে সনাক্ত করতে দেয় যে ব্যবহারকারী কোন ডিভাইস থেকে ব্রাউজ করছেন এবং স্বয়ংক্রিয়ভাবে বর্তমানে দেখা ওয়েবসাইটটিকে ডিভাইসের অনুপাত এবং রেজোলিউশনে পরিবর্তন করতে দেয়।

মোবাইল রেডি সাইট বা অ্যাপস সম্পর্কে কি?
শেষ থেকে শুরু করা যাক - একটি অ্যাপ্লিকেশন একটি প্রতিক্রিয়াশীল সাইটের জন্য একটি কার্যকর বিকল্প নয়, যখন একটি মোবাইল প্রস্তুত সাইট প্রযুক্তিগত জটিলতা বা একটি জটিল ব্যবহারকারীর অভিজ্ঞতার ক্ষেত্রে একটি প্রতিক্রিয়াশীল সাইটের জন্য উপযুক্ত প্রতিস্থাপন হতে পারে৷
একটি মোবাইল অ্যাপ্লিকেশন নির্মাণ সাধারণত একটি ব্যয়বহুল প্রচেষ্টা যা প্রতিটি ব্যবসা সামর্থ্য করতে পারে না। অ্যাপ্লিকেশনটি Google বা অন্যান্য সার্চ ইঞ্জিনের সার্চ ফলাফলে প্রদর্শিত হবে না, এবং সম্ভাবনা সাধারণত খুব কম যে আপনার ওয়েবসাইটের একজন দর্শক অ্যাপ্লিকেশনটি ডাউনলোড করবে (এবং পরে এটি ব্যবহার করতে ফিরে আসবে)।
মোবাইল প্রস্তুত ওয়েবসাইটগুলি জটিল সাইটগুলির জন্য প্রাসঙ্গিক যার ডেস্কটপ নেভিগেশন এবং ব্যবহার সেলুলার ডিভাইসগুলিতে সাইটটি যেভাবে ব্যবহার করা হয় তার থেকে অনেকটাই আলাদা৷ উদাহরণস্বরূপ, অনেক বিভাগ এবং ফিল্টার সহ মূল্য তুলনা সাইটগুলি সাধারণত মোবাইল ডিভাইস ব্যবহারকারীদের তাদের সাইটের ভিন্ন, ক্ষীণ এবং সহজ সংস্করণ অফার করে।
পিক্সেলের কথা বলি
কখন একটি ল্যান্ডিং পৃষ্ঠা বা ওয়েবসাইট তৈরি করা, আমাদের কোডে এই মাত্রাগুলি বিবেচনা করতে হবে, তবে ভিউপোর্টের উপর ভিত্তি করে ডিজাইন করা উচিত:
মোবাইল: 320px থেকে 480px
ট্যাবলেট: 481px থেকে 980px
ডেস্কটপ: 801px থেকে 1200px
ফুল স্ক্রীন ডেস্কটপ: 1201px থেকে 1920px
উপরন্তু, আমাদের এটাও মনে রাখতে হবে যে মোবাইল ডিভাইসে, স্ক্রিনের কিছু অংশ প্রায়ই ব্রাউজারের টুলবার বা ব্রাউজারের নীচের বোতামগুলির পিছনে লুকানো থাকে।
এখানে ক্লিক করুন ভিউপোর্ট ব্যবহার করে সঠিকভাবে প্রতিক্রিয়াশীল পৃষ্ঠাগুলি তৈরি করার বিষয়ে আরও জানতে।
ক্রেডিট: developers.google.com
একটি বিজয়ী এবং ব্যবহারকারী বান্ধব প্রতিক্রিয়াশীল সাইট তৈরির জন্য 6 সেরা অনুশীলন
ব্যবহারকারীর দৃষ্টিকোণ বিবেচনা করে
শুরু করার জন্য, মোবাইল ব্যবহারকারীরা যে কম্পিউটারে ওয়েব সার্ফিং করছেন তার পরে মোবাইল ব্যবহারকারীরা একটি ভিন্ন "মোডে" রয়েছে তা আমাদের মনের সামনে রাখা ভাল। আমাদের মনোযোগের পাশাপাশি, আমাদের সকলের জন্য, সময়ের সাথে সাথে অবনতি হয়, লোকেরা সাধারণত মোটামুটি চাপের পরিস্থিতিতে সেলুলার ব্রাউজিংয়ে নিযুক্ত থাকে: কাজের সময় / হাঁটার সময় / টেলিফোনে কথোপকথন করার সময় / বাসে চড়ার সময় ইত্যাদি। এই ধরনের ব্যবহারকারীদের জন্য সীমিত এবং তাই তারা দ্রুত উত্তর পেতে চাইবে। আজ, যখন বিপুল সংখ্যক ইন্টারনেট ব্যবহারকারীরা মোবাইল ডিভাইসে তাদের প্রয়োজনীয় পণ্য বা পরিষেবাগুলির জন্য তাদের অনুসন্ধান শুরু করে, তখন তারা যে তথ্যগুলি খুঁজছেন তা দ্রুত এবং সহজলভ্য করে আপনার ওয়েবসাইটকে তাদের চাহিদা এবং আচরণের সাথে কাস্টমাইজ করা অত্যন্ত গুরুত্বপূর্ণ৷ নীচে আপনি একটি ইনফোগ্রাফিক পাবেন যা mcommerce (মোবাইল কমার্স) এর সাম্প্রতিক প্রবণতাগুলিকে সংক্ষিপ্ত করে এবং ভবিষ্যতের জন্য ভবিষ্যদ্বাণীও প্রদান করে৷
ইনফোগ্রাফিক দ্বারা- Invesp
চিত্র
আপনার ডেস্কটপে ভালো দেখায় এমন প্রতিটি ছবি মোবাইলেও ভালো দেখাবে না। নিশ্চিত করুন যে ছবিগুলি স্কেলযোগ্য এবং মোবাইল ডিভাইসে কেটে না যায়৷ আপনি যদি ডেস্কটপ এবং মোবাইলের মধ্যে একটি স্বতন্ত্র নকশা বজায় রাখতে চান তবে আপনার চিত্রটি অত্যধিক বিস্তারিত, ছবি অদলবদল করার কথা বিবেচনা করুন।
পাঠ
আপনার ওয়েবসাইটের মোবাইল ভিজিটরদের একই ধৈর্য বা পাঠ্যের বড় ব্লক পড়ার সময় নেই, যেমনটা আপনি ডেস্কটপ ব্রাউজারে আপনার সাইট দেখার সময় তাদের কাছ থেকে আশা করতে পারেন। মোবাইলের জন্য পাঠ্য সংক্ষিপ্ত হতে হবে এবং বার্তাগুলিকে সংক্ষিপ্ত করতে হবে। যদি আপনার স্ট্যান্ডার্ড হোমপেজে আপনার কোম্পানি বা পণ্যের তিনটি বাক্যের বিবরণ থাকে, তাহলে মোবাইলের জন্য এটিকে দেড় বাক্যে কেটে ফেলার চেষ্টা করুন। অধিকন্তু, ব্যবহারকারীদের মনোযোগ যাতে বিভ্রান্ত না হয় তা নিশ্চিত করার জন্য প্রচেষ্টার বাইরে, তারা আপনার সাইটটি বন্ধ করে দেয়, এটি গুরুত্বপূর্ণ যে আপনার ওয়েবপৃষ্ঠাটি ভাল দেখাচ্ছে। একটি মোবাইল স্ক্রীন যথেষ্ট ছোট হিসাবে দেখা, অপ্রয়োজনীয় পাঠ্য দিয়ে আপনার সাইটের দর্শকদের ওভারলোড করবেন না.
ন্যাভিগেশন
একটি পরিষ্কার এবং সহজ নেভিগেশন বার তৈরি করুন। যদি আপনার ডেস্কটপ সাইটের মেনুতে অনেকগুলি পৃষ্ঠা থাকে, তাহলে খুব সম্ভবত আপনি এই সমস্ত পৃষ্ঠাগুলিকে আপনার মোবাইল নেভিগেশন মেনুতে প্রদর্শন করতে চাইবেন না। দশ বা শত শত পৃষ্ঠা এবং পণ্য সহ একটি বড় সাইটের ক্ষেত্রে, আমরা একটি সহজ ব্যবহার করার জন্য অনুসন্ধান বিকল্প যোগ করার পরামর্শ দিই।
আপনার সাইট অত্যধিক দীর্ঘ? আপনি এটিকে ছোট করতে পারেন এবং আপনার মোবাইল সাইটের কয়েকটি বিভাগ সহ অংশ করতে পারেন, এছাড়াও আপনি আপনার নেভিগেশন তৈরি করতে পারেন। বার "স্টিকি" যেমন এটি পৃষ্ঠার সাথে উপরে এবং নিচে চলে যায় (সর্বদা দৃশ্যমান)।
কর্মে কল করুন
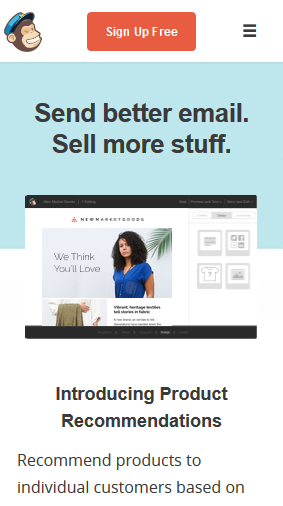
মোবাইল এনভায়রনমেন্টে আপনার চেষ্টা করা উচিত এবং একটি একক কল টু অ্যাকশনের সাথে লেগে থাকা উচিত যা আপনি "আপনার ব্যবহারকারী" চালাতে চান। একজন ব্যবহারকারীকে একটি নিউজলেটারে সাইন আপ করতে, একটি পণ্য কিনতে, প্রতিক্রিয়া জানাতে এবং Facebook-এ আপনার পণ্য শেয়ার করার চেষ্টা এড়িয়ে চলুন, একযোগে। আপনার ব্যবহারকারীদের দ্বারা আপনি যে প্রধান ক্রিয়াটি সম্পাদন করতে চান তা কী তা চিত্রিত করুন এবং একা সেই কর্মের উপর ফোকাস করুন৷ উদাহরণস্বরূপ, MailChimp এর মোবাইল সাইটে, সেই ক্রিয়াটি বিনামূল্যে তাদের পরিষেবাতে নিবন্ধন করছে৷ সংক্ষিপ্ত এবং সংক্ষিপ্ত পাঠ্য সহ ব্যবহারকারীদের কাছে উপস্থাপিত একমাত্র বোতাম।

মোবাইল সাইট সংযোজন
সেলুলারের একটি সুবিধা হল এটি আপনাকে এমন বৈশিষ্ট্য যোগ করতে দেয় যা আপনার ওয়েবসাইটের দর্শকদের আপনার সাথে যোগাযোগ করতে বা সহজেই আপনার দোকান বা অফিসে যেতে সাহায্য করবে।
আপনার সাইটের যেকোনো ফোন নম্বরে "টেল:" ট্যাগ যোগ করার মাধ্যমে, ব্যবহারকারীরা একটি বোতামের একটি সাধারণ ক্লিকের মাধ্যমে আপনার ব্যবসায় ডায়াল করতে সক্ষম হবেন। এছাড়াও, আপনি একটি ভাসমান টেলিফোন আইকন যুক্ত করতে পারেন যা একটি স্পিড ডায়াল বিকল্প হিসাবেও কাজ করবে।
আরেকটি উদাহরণ হল আপনার ব্যবসার জায়গায় ফোন ভিত্তিক দিকনির্দেশ পাওয়া। আপনার সাইটে একটি Waze আইকন যোগ করলে, একবার ক্লিক করলে, আপনার ব্যবসার গন্তব্য হিসাবে স্লট করা Waze অ্যাপ্লিকেশনটি খুলবে।
একটি তৃতীয় উদাহরণ, আপনার ওয়েবসাইটে প্রতিটি নিবন্ধ বা পোস্টের শেষে একটি শেয়ার আইকন (হোয়াটসঅ্যাপে শেয়ার করা সহ) যোগ করা।
সংক্ষেপে, প্রতিটি ওয়েবসাইট ডেভেলপমেন্ট প্রজেক্টের প্রতিক্রিয়াশীলতার জন্য এবং সাইটটি কম্পিউটারে (বিভিন্ন আকারের কম্পিউটার মনিটর সহ), মোবাইল ফোন (বিভিন্ন মোবাইল ব্রাউজার সহ আইফোন এবং অ্যান্ড্রয়েড ডিভাইস) এবং বিভিন্ন (ডেস্কটপ) ওয়েব ব্রাউজারে কীভাবে দেখাবে তা বিবেচনা করতে হবে। . প্রতিক্রিয়াশীল ওয়েবসাইট ডিজাইনের পাশাপাশি, আপনার সাইটের মোবাইল সংস্করণ, পাঠ্য অপ্টিমাইজেশান, ছবি এবং কল টু অ্যাকশনে কী প্রদর্শিত হবে সে সম্পর্কে আপনাকে আগে থেকে পরিকল্পনা করতে হবে।