আপনার ভিজিটরদের রূপান্তর করার ক্ষেত্রে আপনার হোমপেজের একটি গুরুত্বপূর্ণ ভূমিকা রয়েছে। এমনকি লোকেরা যখন আপনার ল্যান্ডিং পৃষ্ঠাগুলি পরিদর্শন করে, তখন তারা আপনাকে আরও ভালভাবে জানতে এবং আপনি বিশ্বস্ত তা নিশ্চিত করতে আপনার হোমপেজে (এবং সম্ভবত আপনার সম্পর্কে পৃষ্ঠা) এক ঝলক দেখতে থাকে৷
হোমপেজ অপ্টিমাইজেশান হল রূপান্তর হার অপ্টিমাইজেশানের প্রথম ধাপগুলির মধ্যে একটি৷ এই নিবন্ধে, আমি কিছু স্ট্যান্ডার্ড হোমপেজ উপাদান বিশ্লেষণ করব এবং সেগুলিকে কীভাবে অপ্টিমাইজ করা যায় তা দেখাব।
1. প্রোটোটাইপিকাল ডিজাইন
একটি পেশাদার ওয়েবসাইট সম্পর্কে মানুষের ধারণা মূলত এটি কতটা ভালো মানদণ্ড এবং সর্বোত্তম অনুশীলনের সাথে সামঞ্জস্যপূর্ণ তা দ্বারা সংজ্ঞায়িত করা হয়। একটি গবেষণা দেখায় যে একটি ওয়েবসাইটের উচ্চ প্রোটোটাইপ্যালিটি (অনেক প্রোটোটাইপিকাল ডিজাইন উপাদান সহ) এটিকে দর্শকদের কাছে আরও নান্দনিকভাবে আকর্ষণীয় করে তোলে।
আপনাকে নিশ্চিত করতে হবে যে আপনার ওয়েবসাইটটি একটি প্রোটোটাইপিকাল পেশাদারভাবে ডিজাইন করা ওয়েবসাইটের মতো দেখাচ্ছে৷ পেশাদার ওয়েবসাইট ডিজাইনের কিছু উপাদান হল:
সাইটের গতি:
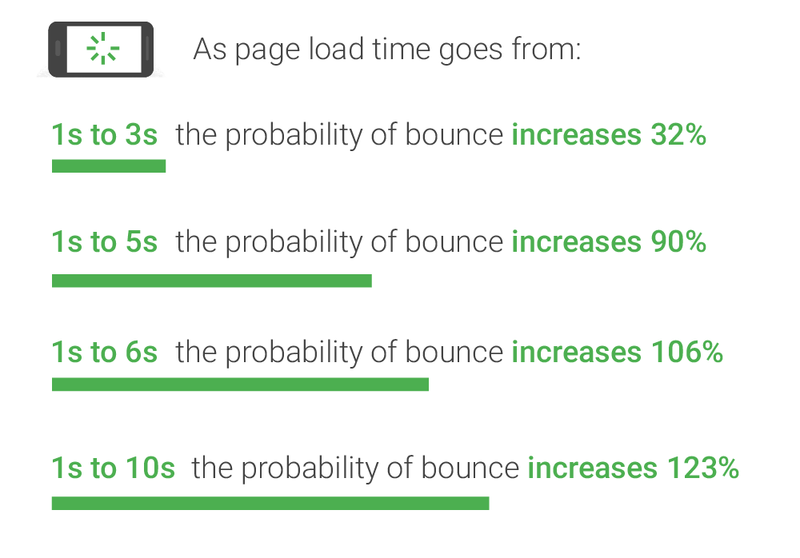
আপনার ওয়েবসাইটের পারফরম্যান্স যেকোন ডিজাইনের উপাদানের আগে আসে। আপনার ওয়েবসাইটটি লোড হতে কয়েক সেকেন্ড সময় নিলে বা কাজ করতে ধীর গতিতে থাকলে লোকেরা আগ্রহ হারিয়ে ফেলে। 1 তে 4 লোকেরা বলে যে একটি ওয়েবসাইট লোড হতে 4 সেকেন্ডের বেশি সময় লাগলে তারা পরিত্যাগ করবে৷ গুগল ওয়েবমাস্টারদের মোবাইল ডিভাইসে তাদের লোডিং সময় 3 সেকেন্ডের নিচে রাখার পরামর্শ দেয়।
পৃষ্ঠা লোডের সময় এক সেকেন্ড থেকে 10 সেকেন্ডে যাওয়ার সাথে সাথে মোবাইল সাইটের ভিজিটর বাউন্স হওয়ার সম্ভাবনা বেড়ে যায় 123%.

ন্যাভিগেশন:
আপনার একটি সহজ এবং স্বজ্ঞাত নেভিগেশন মেনু আছে তা নিশ্চিত করুন। লোকেরা আপনার ওয়েবসাইটে কী খুঁজছে তা খুঁজে বের করার চেষ্টা করার সময় তাদের বিভ্রান্ত হওয়া উচিত নয়।
আপনার হোমপেজ নেভিগেশন মেনুতে কী অন্তর্ভুক্ত করা উচিত?
আপনার হোমপেজের নেভিগেশন মেনু আপনার সবচেয়ে গুরুত্বপূর্ণ পৃষ্ঠাগুলিকে দৃশ্যমান করার জন্য একটি ভাল জায়গা। আপনার পণ্য পৃষ্ঠা একটি ভাল উদাহরণ হতে পারে. আপনি আপনার নেভিগেশন আপনার সবচেয়ে গুরুত্বপূর্ণ পণ্য সন্নিবেশ করা প্রয়োজন.
কিন্তু একটি সাধারণ কীওয়ার্ড "পণ্য" বা "পরিষেবা" ব্যবহার করার পরিবর্তে, সার্চ ইঞ্জিনগুলিকে আপনার পৃষ্ঠাগুলি ক্রল করা সহজ করার জন্য আপনি যে কীওয়ার্ডের জন্য র্যাঙ্ক করতে চান সেটি ব্যবহার করা একটি ভাল ধারণা৷
আপনি যদি "হোম পেজ অপ্টিমাইজেশান" এবং "কপিরাইটিং" পরিষেবাগুলি অফার করেন, তাহলে আপনাকে আপনার নেভিগেশন মেনুতে এই দুটি কীওয়ার্ড ব্যবহার করতে হবে (একটি সাধারণ "পরিষেবা" কীওয়ার্ডের পরিবর্তে)। আপনি যদি আপনার মেনুর জন্য একটি ড্রপডাউন লেআউট ব্যবহার করতে চান তবে নিশ্চিত করুন যে আপনি ব্যবহার করছেন মেগা মেনু সাধারণ ড্রপডাউনের পরিবর্তে।
আপনার পণ্যগুলি ছাড়াও, আপনি নিশ্চিত করতে চান যে লোকেরা আপনাকে জানতে পারে — আপনার একটি "সম্পর্কে" পৃষ্ঠা দরকার যা বর্ণনা করে যে আপনি কে এবং আপনি কী অফার করেন৷ আপনার "সম্পর্কে" পৃষ্ঠাটি লোকেদের বোঝাতে একটি গুরুত্বপূর্ণ ভূমিকা পালন করে যে আপনি বিশ্বাসযোগ্য এবং বিশ্বস্ত৷ তাই এটিকে পরবর্তী চিন্তা ভাবনা না করে, এটিকে আপনার সেরা পৃষ্ঠায় পরিণত করুন।
বিষয়বস্তু:
আপনার হোমপেজে থাকা বিষয়বস্তু সব থেকে গুরুত্বপূর্ণ কাজ করে: এটি আপনার দর্শকদের কাছে আপনার বার্তা পৌঁছে দেয়।
এটা টেক্সট এবং ভিজ্যুয়াল সুবিধা গ্রহণ করে তাই করে. যদিও লোকেরা হোমপেজের বিষয়বস্তুর ক্ষেত্রে পাঠ্যের চেয়ে ভিজ্যুয়ালকে বেশি গুরুত্বপূর্ণ বলে মনে করে, পাঠ্য আপনার বার্তা পৌঁছে দেওয়ার ক্ষেত্রে একটি ব্যতিক্রমী গুরুত্বপূর্ণ ভূমিকা পালন করে। যদিও ছবিগুলি ভুল ব্যাখ্যার প্রবণ হতে পারে, আপনার ওয়েবসাইটের অনুলিপি আকস্মিক এবং সোজা।
অন্যদিকে, ভিজ্যুয়ালগুলি থিম সেট করার জন্য এবং আপনার অনুলিপির প্রভাব বাড়ানোর জন্য আদর্শ। Videos একটি ল্যান্ডিং পৃষ্ঠার রূপান্তর হার বৃদ্ধি করতে পারে 80% দ্বারা. এই বিষয়বস্তু উপাদানগুলির একটি ভাল সংমিশ্রণ একটি শীর্ষ-পারফর্মিং হোমপেজের জন্য নিখুঁত রেসিপি।
হতে পারে একটি হোমপেজের সবচেয়ে গুরুত্বপূর্ণ অনুলিপি একটি শিরোনাম এবং একটি উপশিরোনাম। এখানে আপনি আপনার দর্শকদের কাছে একটি অনন্য মূল্য প্রস্তাব করতে পারেন। এটা সত্য যে শিরোনাম অনুলিপি একটি সৃজনশীল কাজ হিসাবে বিবেচিত হয় যা নিয়ম দ্বারা আবদ্ধ হওয়া উচিত নয়, তবে সফল হওয়ার জন্য, এটি একটি স্পষ্ট এবং চাওয়া-পাওয়া সুবিধা প্রদান করতে হবে। ওগিলভি যেমন "অগিলভি অন অ্যাডভারটাইজিং" এ ব্যাখ্যা করেছেন:
"যে শিরোনামগুলি সবচেয়ে ভাল কাজ করে সেগুলি হল পাঠককে একটি সুবিধার প্রতিশ্রুতি দেয় - যেমন একটি সাদা ধোয়া, প্রতি গ্যালন বেশি মাইল, ব্রণ থেকে মুক্তি, কম গহ্বর। একটি ম্যাগাজিনের মাধ্যমে রিফেল করুন এবং বিজ্ঞাপনের সংখ্যা গণনা করুন যার শিরোনাম যে কোনও ধরণের সুবিধার প্রতিশ্রুতি দেয়।"
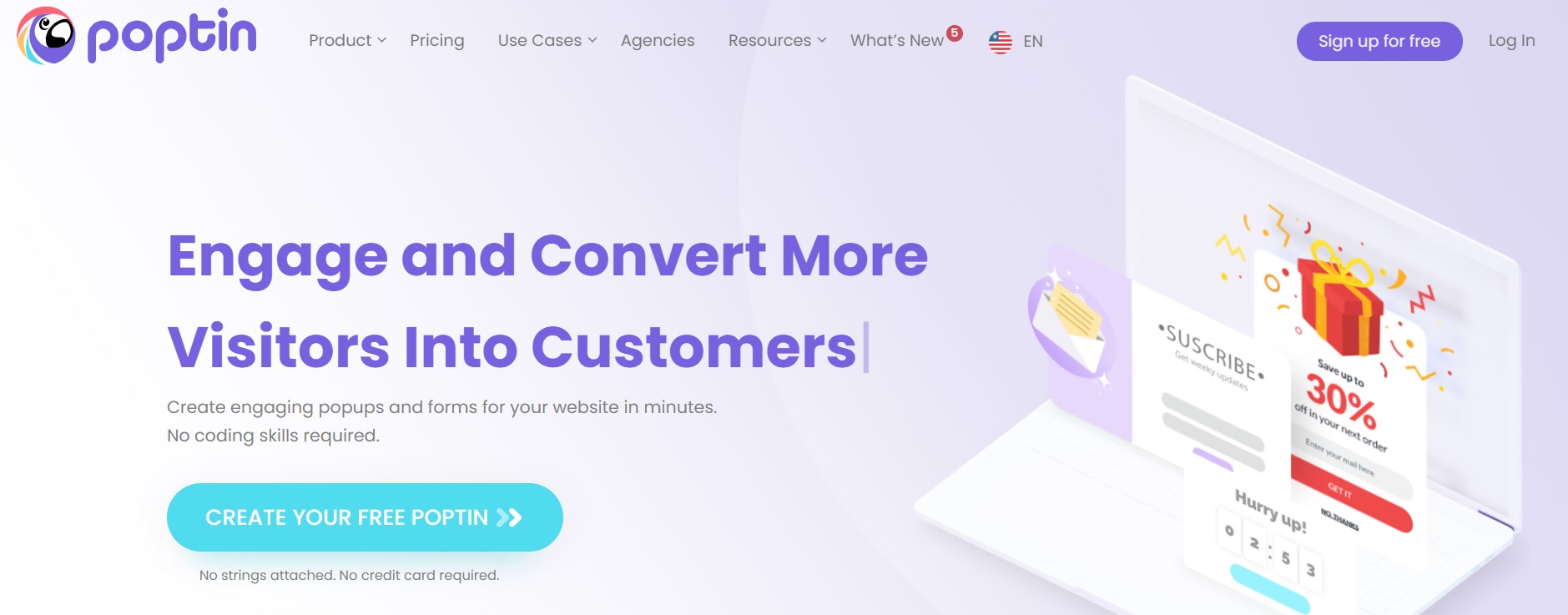
এখানে কিভাবে পপটিন UX-এর জন্য অপ্টিমাইজ করা একটি শিরোনামে তার পণ্যের সুবিধা উপস্থাপন করে।

আপনার হোমপেজে থাকা বিষয়বস্তু আপনার হোমপেজ বাউন্স রেটের উপর সরাসরি প্রভাব ফেলে, যা দেখায় কতজন লোক আপনার হোমপেজ দেখে এবং অন্য পৃষ্ঠাগুলি না দেখে প্রস্থান করে।
এর মধ্যে একটি ভাল বাউন্স রেট বলা হয় 10 এবং 30%. 50% এর উপরে যেকোন কিছু সম্পর্কে হওয়া উচিত। বাউন্স রেট কমাতে আপনার হোমপেজের বিষয়বস্তু অপ্টিমাইজ করার জন্য আপনাকে কিছু প্রশ্ন জিজ্ঞাসা করতে হবে:
- আমরা প্রথম নজরে অফার কি এটা পরিষ্কার?
- ব্যবহারকারীরা কি ক্লিক করছেন যেখানে তাদের হওয়া উচিত?
- পৃষ্ঠাটি কি # 1 জিনিসটির জন্য টিউন করা হয়েছে যার জন্য গ্রাহকরা সাইটে আসেন?
- পৃষ্ঠাটি কি সহজ এবং সোজা?
- আমি কি ব্যবহারকারীকে দিচ্ছি যা তারা খুঁজছে?
2. সামাজিক প্রমাণ
যদি ডিজাইনের প্রোটোটাইপিক্যালিটি বিশ্বাসযোগ্যতার ইঙ্গিত দেয়, সামাজিক প্রমাণ আপনার দর্শকদের আপনার দাবি এবং প্রতিশ্রুতির জন্য কঠিন তথ্য প্রদান করে। আপনি আপনার ওয়েবসাইটে যে দাবিগুলি করেন তার কোনও প্রভাব থাকবে না যদি সেগুলি বৈধ সামাজিক প্রমাণের সাথে না থাকে৷
ভিকি জৈন হিসাবে, পারফরম্যান্স বিপণনের নেতৃত্ব দেন এয়ারমিট, ব্যাখ্যা করে তাদের হোমপেজে একটি কাস্টমার কেস স্টাডি রাখলে তাদের ডেমো অনুরোধ 300% বৃদ্ধি পেতে পারে:
“সামাজিক প্রমাণ হল যেকোনো সম্ভাব্য গ্রাহকের জন্য সমাধানের মতো, তাদের আরও ভালো সিদ্ধান্ত নিতে, আত্মবিশ্বাসী বোধ করতে এবং দাবির তুলনা করতে সাহায্য করে। আপনি যদি সঠিক পৃষ্ঠা/বিভাগে সঠিকটি রাখতে সক্ষম হন তবে আপনাকে অন্যান্য উপাদানের উপর বেশি নির্ভর করতে হবে না, এছাড়াও এটি একটি পৃষ্ঠাকে কম বিক্রি করে তোলে।"
সামাজিক প্রমাণ যেকোনো আকারে (প্রশংসাপত্র, সংখ্যা, কেস স্টাডি, রেটিং, পিয়ার রিভিউ সাইট ব্যাজ) যত্ন সহকারে রাখা হলে তা আপনার মেট্রিক্সকে 400% উন্নত করতে পারে। আমার একটি পরীক্ষায়, আমরা একজন গ্রাহকের একটি শক্তিশালী কেস স্টাডি করেছি এবং একটি CTA ছিল "পরবর্তী সফল কেস স্টাডি হয়ে উঠুন" এবং এটি 3 গুণ বেশি পণ্যের ডেমো অনুরোধ এনেছে।
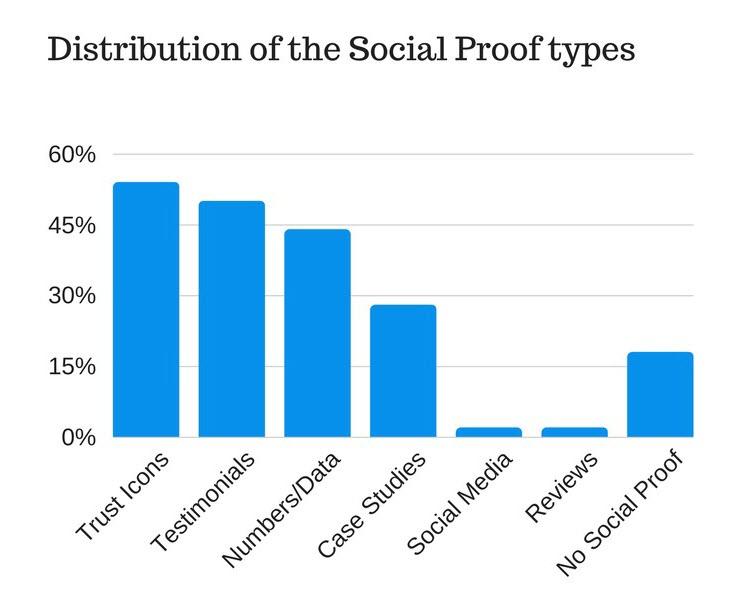
এই ধরনের কিছু সামাজিক প্রমাণের ধরন যা আপনি আপনার ল্যান্ডিং পৃষ্ঠাগুলিতে ব্যবহার করতে পারেন:
কেস স্টাডিজ:
যখন আপনার দাবি এবং প্রতিশ্রুতির জন্য কঠিন তথ্য প্রদানের কথা আসে, তখন কিছুই আপনার অতীত সাফল্যের বাস্তব জীবনের উদাহরণকে হারাতে পারে না। আপনার সবচেয়ে শক্তিশালী সামাজিক প্রমাণ উপাদান হিসাবে, কেস স্টাডি আপনার হোমপেজ ডিজাইনে একটি দুর্দান্ত সংযোজন হতে পারে। আপনি বিবেচনা করা প্রয়োজন কিছু পয়েন্ট আছে.
- আপনার সামাজিক প্রমাণ সংক্ষিপ্ত এবং পয়েন্ট রাখুন. ক্লায়েন্টের জন্য আপনার কাজের ফলাফলগুলি বর্ণনা করুন তবে একটি পৃথক পৃষ্ঠায় আপনার কেস স্টাডির সম্পূর্ণ অ্যাকাউন্ট রাখুন। আপনার হোমপেজ থেকে সম্পূর্ণ কেস স্টাডি লিঙ্ক.
- আপনার ক্লায়েন্টদের থেকে উদ্ধৃতি এবং ছবি ব্যবহার করুন.
- আগে এবং পরে অবস্থা বর্ণনা করুন এবং সংখ্যা ব্যবহার করে তাদের তুলনা করুন। সর্বাধিক ফলাফল দেখতে আপনার গ্রাহকদের থেকে উদ্ধৃতি সুবিধা নিন।
প্রশংসাপত্র:
প্রশংসাপত্র হল আপনার গ্রাহকদের কাছ থেকে উদ্ধৃতি যা আপনাকে এবং আপনার পণ্যগুলিকে অনুমোদন করে৷ এই উদ্ধৃতিগুলি আপনার দর্শকদের উপর সবচেয়ে বেশি প্রভাব ফেলতে পারে যদি তারা আপনার কুলুঙ্গিতে শীর্ষস্থানীয় কোম্পানিগুলির উচ্চ-টিকিটযুক্ত ব্যক্তিদের কাছ থেকে আসে।
আপনি এই এলাকায় সক্রিয় হতে হবে এবং পৌঁছনো প্রশংসাপত্র জন্য মানুষ. বিনিময়ে পুরস্কার প্রদান (উদাহরণস্বরূপ ডিসকাউন্ট) বাস্তব প্রশংসাপত্র এখানে অনেক দূর যেতে পারে।
আপনার গ্রাহকদের আপনার কাছ থেকে কাজ করার ফলে যে ফলাফলগুলি পেয়েছেন তা উল্লেখ করতে এবং কেন অন্য সকলকে আপনার গ্রাহক হওয়া উচিত তা বর্ণনা করতে বলা একটি ভাল ধারণা। যদি তারা প্রকৃত তথ্য উদ্ধৃত করে তবে তাদের যুক্তিগুলি আরও বিশ্বাসযোগ্য হতে পারে।
ট্রাস্ট আইকন:
ট্রাস্ট আইকনগুলি হল আপনি যে সংস্থাগুলির সাথে কাজ করেছেন বা যে প্রকাশনাগুলিতে আপনি বৈশিষ্ট্যযুক্ত হয়েছেন তাদের লোগো৷
তারা একটি অনুযায়ী সামাজিক প্রমাণ সবচেয়ে জনপ্রিয় ফর্ম করছি অধ্যয়ন আমি কিছুক্ষণ আগে করেছি। এগুলি পাওয়া সহজ এবং তাদের চাক্ষুষ প্রকৃতির কারণে আপনার দর্শকদের উপর একটি আকর্ষণীয় প্রভাব ফেলে৷ প্রশংসাপত্রের মতো, উচ্চ-প্রোফাইল গ্রাহকদের লোগো সেখানে বৈশিষ্ট্যযুক্ত হলে তারা সর্বোচ্চ প্রভাব ফেলতে পারে।

তথ্য/সংখ্যা:
আপনি যদি একটি চিত্তাকর্ষক সংখ্যক লোকের সাথে কাজ করে থাকেন বা তাদের সাথে চিত্তাকর্ষক ফলাফল অর্জন করেন তবে আপনি আপনার হোমপেজে ডেটা/সংখ্যা দেখাতে পারেন। এই সংখ্যাগুলি আপনার ব্যবসার সাথে সম্পর্কিত যেকোনও হতে পারে যতক্ষণ না তারা চিত্তাকর্ষক শোনায়।
ZeroBounce উল্লেখ করেছে যে তারা Inc. 40 তালিকায় 5000 নম্বরে রয়েছে, যা তাদের বেশ বিশ্বাসযোগ্য করে তোলে।

সামাজিক মাধ্যম:
সামাজিক প্রমাণের একটি ফর্ম হিসাবে সোশ্যাল মিডিয়ার সুবিধা নেওয়া কেবল আপনার অনুসরণকারীদের সংখ্যা প্রদর্শনের বাইরে যায়৷ আপনার জন্য সোশ্যাল মিডিয়ার প্রকৃত যোগ্যতা হল ইতিবাচক গ্রাহক অনুভূতির ভান্ডার যা এটি প্রদান করে।
বেন অ্যাস্টন হিসাবে ব্যাখ্যা "অনুভূতি হল একটি অভিব্যক্তির মধ্যে সংবেদনশীল বার্তা - একজন ব্যক্তির ক্রিয়া, লেখা বা বক্তৃতায় এম্বেড করা আবেগ, মতামত এবং মনোভাব।"
এই মানসিক বার্তাটির সোশ্যাল মিডিয়াতে একটি শক্তিশালী শক্তি রয়েছে (সাধারণ প্রশংসাপত্রের তুলনায়) কারণ সেগুলি তৃতীয়-পক্ষের প্ল্যাটফর্মে পোস্ট করা হয়েছে এবং আরও খাঁটি বলে মনে হচ্ছে৷ সব পরে, ব্যবহারকারী-উত্পাদিত বিষয়বস্তু হয় 2.4 বার ভোক্তাদের দ্বারা খাঁটি দেখার সম্ভাবনা বেশি।
আপনার হোমপেজে এই ইতিবাচক অনুভূতি উল্লেখ করুন. মূল পোস্ট থেকে একটি স্ক্রিনশট এর জন্য আদর্শ হবে।
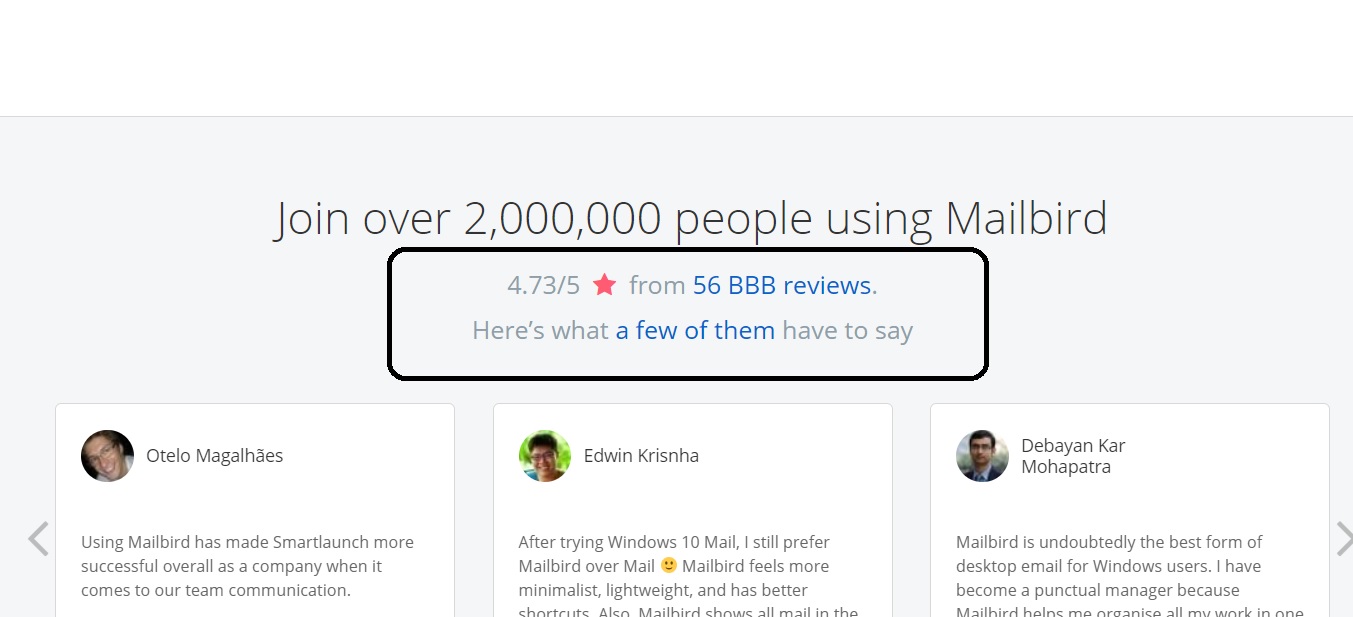
পর্যালোচনা:
আপনি বিশ্বস্ত উত্স দ্বারা আপনার পণ্য বা পরিষেবার বাস্তব পর্যালোচনা ফিচার করতে পারেন. এই রিভিউগুলি বিশ্বস্ত রিভিউ সাইট যেমন Amazon Customer Reviews বা Trustpilot এ বৈশিষ্ট্যযুক্ত, তাই সোশ্যাল মিডিয়ার মতো, এগুলি ব্যবহারকারীর তৈরি সামগ্রীর একটি ভাল উদাহরণ হতে পারে৷ আপনার হোমপেজে পর্যালোচনাগুলি ব্যবহার করার একটি সহজ উপায় হল তৃতীয় পক্ষের পর্যালোচনা সাইটে লিঙ্ক করা৷ এখানে কিভাবে মেইলবার্ড এই আছে.

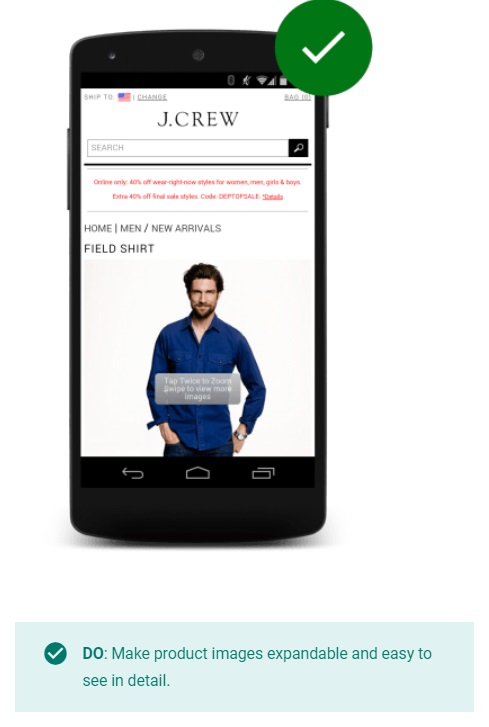
3. মোবাইল-বান্ধব ডিজাইন:
লোকেরা মোবাইল ডিভাইস ব্যবহার করছে শুধুমাত্র ইন্টারনেটে অ্যাক্সেস নেই বরং আগের চেয়ে অনলাইনে কেনাকাটাও করছে। 41.32% অনলাইন খুচরা রূপান্তরগুলি 2019 সালে মোবাইল ডিভাইসে হয়েছিল।
2015 সালে গুগল এটি চালু করে মোবাইল-বান্ধব আপডেট "মোবাইল অনুসন্ধান ফলাফলে মোবাইল-বান্ধব পৃষ্ঠাগুলির র্যাঙ্কিং" বৃদ্ধি করা। ফলাফল পরিষ্কার ছিল: যে ওয়েবসাইট পৃষ্ঠাগুলি পঠনযোগ্যতা এবং ব্যবহারযোগ্যতার জন্য অপ্টিমাইজ করা হয়েছিল মোবাইলে সম্পাদিত Google অনুসন্ধানগুলিতে অগ্রাধিকার দেওয়া হয়েছিল (যা মোট অনুসন্ধানের অর্ধেকেরও বেশি)৷
একটি মোবাইল-বান্ধব ডিজাইনের দ্বারা করা গবেষণা অনুসারে এই বৈশিষ্ট্যগুলি রয়েছে Google এবং AnswerLab:
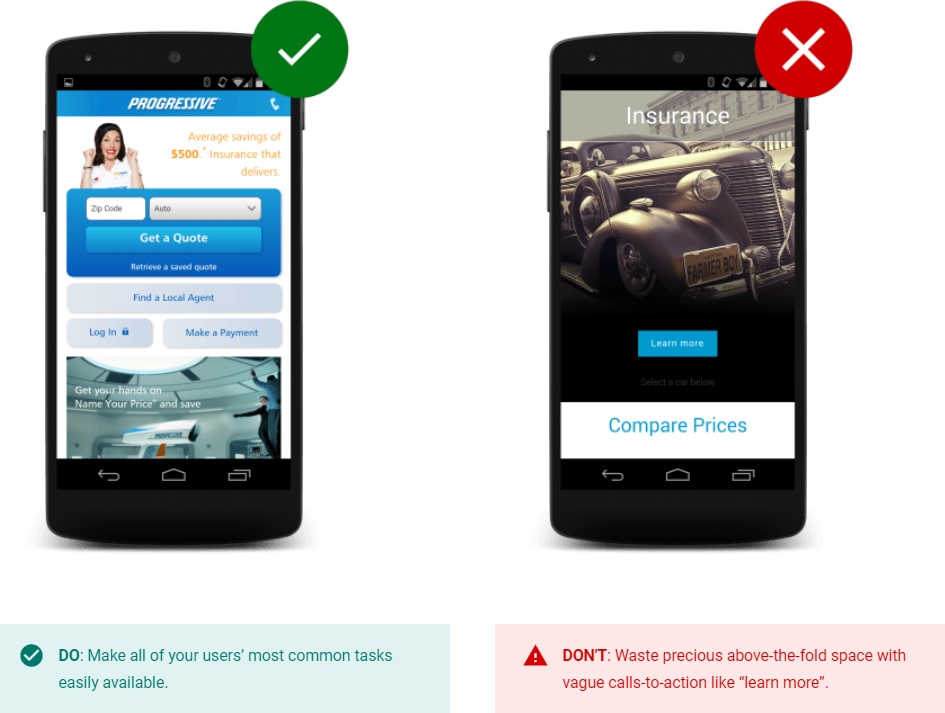
কল-টু-অ্যাকশনগুলি ভাঁজের উপরে এবং কেন্দ্রে
নিশ্চিত করুন যে লোকেরা ভাঁজের উপরে এবং বেশ সহজে শীর্ষ-অগ্রাধিকার তথ্য এবং উপাদানগুলিতে অ্যাক্সেস পেয়েছে।

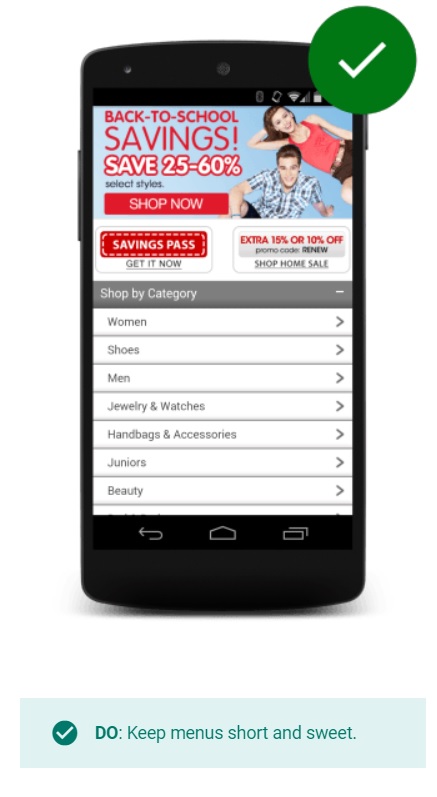
মেনুগুলি সংক্ষিপ্ত, সহজ এবং নেভিগেট করা সহজ
দীর্ঘ এবং জটিল মেনুগুলি মোবাইল ডিভাইসে পরিচালনা করা কঠিন। আপনি সংক্ষিপ্ত, সহজ, এবং সহজে নেভিগেট মেনু ব্যবহার করেন তা নিশ্চিত করুন।

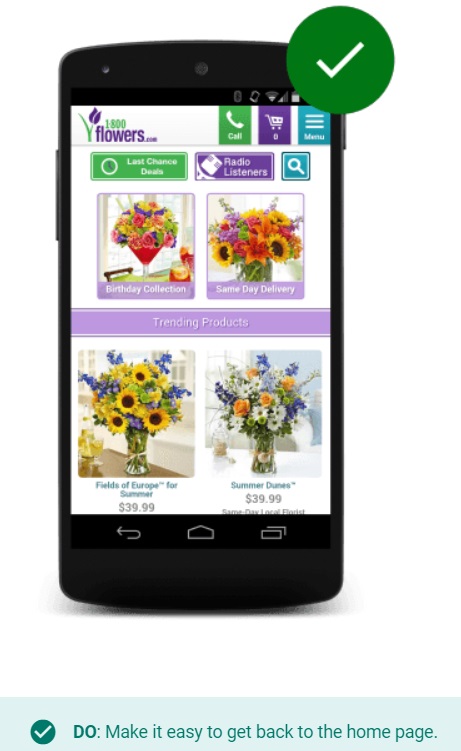
হোমপেজে ফিরে যাওয়া সহজ
এটা শিল্প-মান যা আপনি করতে পারেন একটি লোগো তৈরি করুন আপনার ওয়েবসাইটের জন্য যা আপনার হোমপেজে ফিরে যেতে হবে।

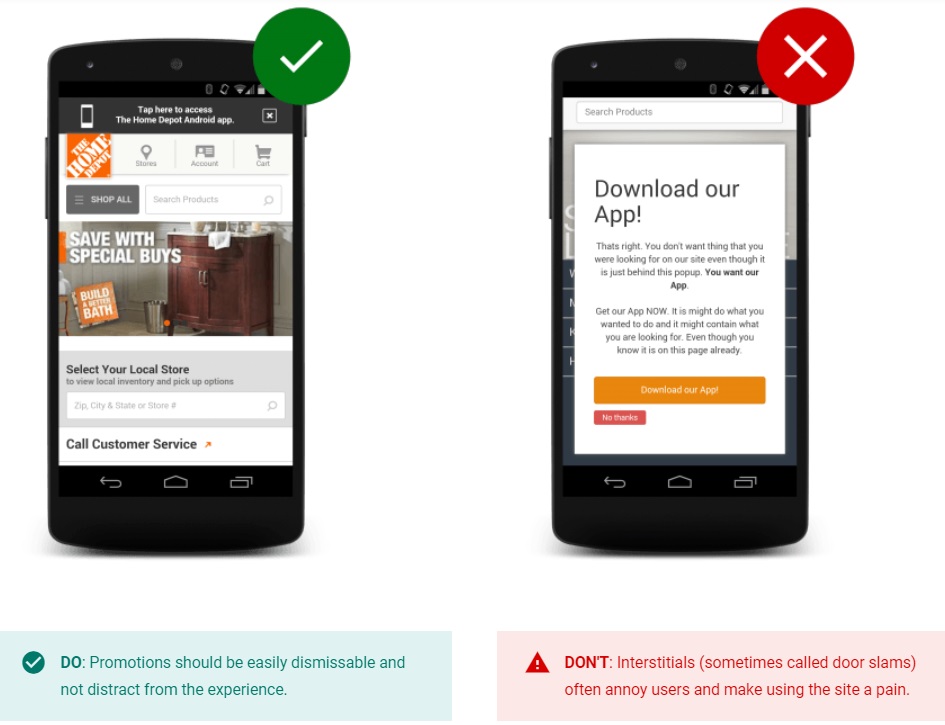
বিক্ষেপ এড়ানো
আপনার ওয়েবসাইটে ইন্টারস্টিশিয়াল ব্যবহার করা উচিত নয় (যেমন পূর্ণ-পৃষ্ঠার প্রচার যা সামগ্রী লুকিয়ে রাখে এবং ব্যবহারকারীদের একটি অ্যাপ ইনস্টল করতে অনুরোধ করে) এবং ওয়েবসাইটের বিষয়বস্তু দেখতে সহজ হওয়া উচিত।

সাইটে অনুসন্ধান করা সহজ এবং কার্যকর
উন্নত অনুসন্ধান ফিল্টার সহ একটি দৃশ্যমান অনুসন্ধান বার প্রদান করুন এবং আপনার অনুসন্ধান ফলাফলগুলি প্রাসঙ্গিক করুন৷
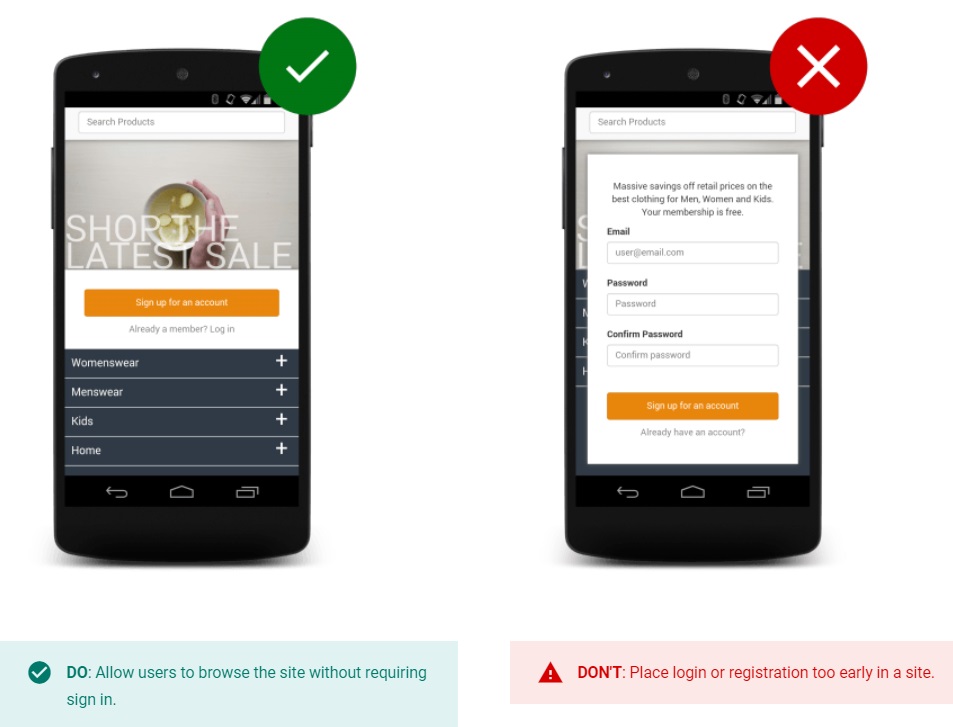
দর্শকরা কোন বাধা ছাড়াই ওয়েবসাইট অন্বেষণ করতে পারেন
লোকেরা সাইন ইন না করেই আপনার ওয়েবসাইট অন্বেষণ করতে এবং কেনাকাটা করতে সক্ষম হওয়া উচিত।

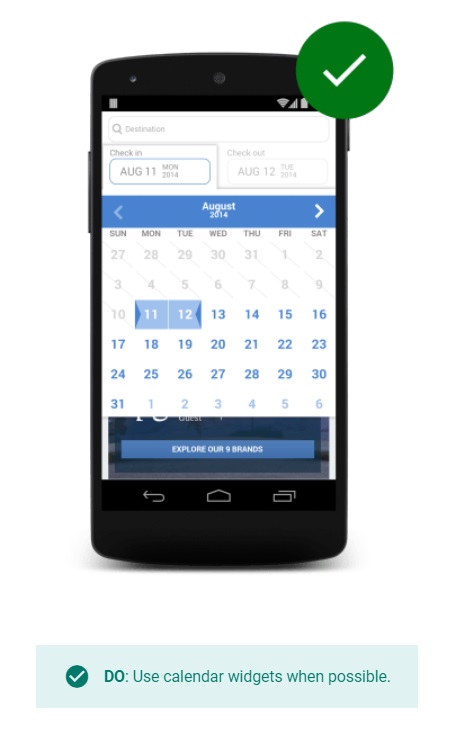
ফর্ম পূরণ সহজ করা হয়
নিশ্চিত করুন যে আপনার ফর্মগুলি পূরণ করা কোন ঝামেলা নয়। দক্ষ ফর্মগুলি ব্যবহার করুন এবং বিকল্পগুলি প্রদান করুন যেমন সুবিন্যস্ত তথ্য এন্ট্রি, তারিখ নির্বাচনের জন্য ক্যালেন্ডার ইত্যাদি।

পুরো ওয়েবসাইটটি মোবাইলের জন্য অপ্টিমাইজ করা হয়েছে
নিশ্চিত করুন যে আপনার ওয়েবসাইটের সমস্ত উপাদান (ছবি, পাঠ্য, মেনু, ইত্যাদি সহ) একটি দক্ষ প্রতিক্রিয়াশীল ডিজাইন ব্যবহার করে অপ্টিমাইজ করা হয়েছে। আপনার ওয়েবসাইট পরীক্ষা করুন ক্রস ব্রাউজার টেস্টিং ব্যবহার করে টুলস এটি বিভিন্ন ডিভাইস এবং অপারেটিং সিস্টেমে ত্রুটি সনাক্তকরণ এবং সংশোধন করতে অনেক সাহায্য করতে পারে।

4. ভাঁজের উপরে CTA:
ভাঁজের উপরের ধারণাটি ইন্টারনেট পৃষ্ঠাগুলি বর্ণনা করার জন্য উদ্ভাবিত হয়নি। এটি কয়েক শতাব্দী ধরে সংবাদপত্রের জন্য মুদ্রণে ব্যবহৃত হয়ে আসছে (এইভাবে "ভাঁজ" শব্দের ব্যবহার)। সংবাদপত্রে, সবচেয়ে গুরুত্বপূর্ণ শিরোনাম এবং চিত্রগুলি সর্বদা কাগজের শীটের উপরের অর্ধেকে ব্যবহার করা হত যাতে সহজেই চেনা যায়।
আজ একই ধারণাটি স্ক্রল করার প্রয়োজন ছাড়াই অবিলম্বে একটি পৃষ্ঠায় কী দৃশ্যমান তা বর্ণনা করতে ব্যবহৃত হয়।
কিছু বিশেষজ্ঞ এমন যুক্তি দেন একটি CTA যোগ করা হচ্ছে ভাঁজের নীচে ভিজিটররা নীচে স্ক্রোল করতে এবং আপনার পৃষ্ঠার আরও সামগ্রী দেখতে পেতে পারে। ভাঁজের নীচে CTA যোগ করার কিছু সুবিধা হতে পারে, তবে কিছুই দৃশ্যমানতা এবং সরলতাকে হারাতে পারে না।
আরও বেশি সংখ্যক লোক ভাঁজের উপরে প্রধান CTA যোগ করতে আগ্রহী হচ্ছে যেখানে এটি সবচেয়ে দৃশ্যমান এবং দ্রুত বার্তা পৌঁছে দেয়।
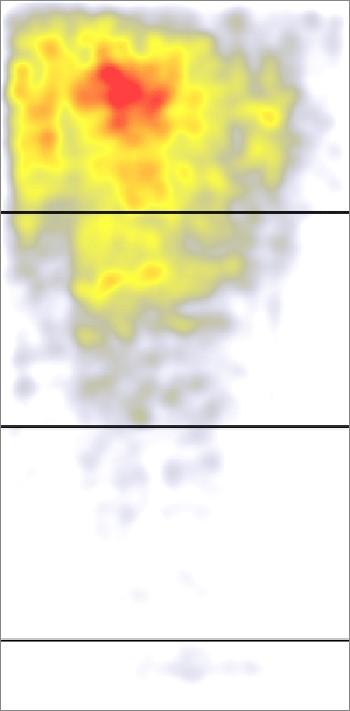
একটি গবেষণা অনুযায়ী নিলসেন নর্মান গ্রুপ, লোকেরা ভাঁজের নিচের 100 পিক্সেলের চেয়ে 102% বেশি ভাঁজের উপরে 100 পিক্সেল দেখে। এটি হল হিটম্যাপ যা অধ্যয়নটি তার দাবিকে সমর্থন করার জন্য উপস্থাপন করে:

লাল বিন্দুগুলি হল সেই জায়গাগুলি যা লোকেরা সবচেয়ে বেশি দেখে। হলুদ বিন্দুগুলি হল সেই জায়গাগুলি যেখানে লোকেরা কম দেখায় এবং সাদা বিন্দুগুলি হল সেই জায়গাগুলি যেখানে লোকেরা প্রায় মনোযোগ দেয় না। সুতরাং স্পষ্টতই উপাত্ত-চালিত গবেষণার ক্ষেত্রে উপরের-ভাঁজ ধারণাটিকে রক্ষাকারী বিপণনকারীদের কিছু বলার আছে।
আপনি যদি আপনার পৃষ্ঠার সবচেয়ে গুরুত্বপূর্ণ উপাদানগুলি দেখতে চান এবং আরও ঘন ঘন ক্লিক করতে চান তবে আপনাকে সেগুলিকে ভাঁজের উপরে রাখতে হবে যেখানে লোকেরা সবচেয়ে বেশি মনোযোগ দেয়।
ভাঁজের উপরে কী অন্তর্ভুক্ত করবেন:
এতক্ষণে আপনার নিশ্চিত হওয়া উচিত যে ভাঁজের উপরে কন্টেন্ট সর্বাধিক ভিউ পায়, কিন্তু তারপরে প্রশ্ন থাকে যে ভাঁজের উপরে কী অন্তর্ভুক্ত করবেন? আপনি একটি "এখন কিনুন" বোতাম অন্তর্ভুক্ত করা উচিত এবং আপনার বিক্রয় বৃদ্ধি আশা করা উচিত?
উত্তর হয়তো এত সোজা না। বিখ্যাত পণ্য সহ জনপ্রিয় ওয়েবসাইটগুলি যদি ভাঁজের উপরে ক্রয়কে উত্সাহিত করে তবে বিক্রয় বৃদ্ধি পেতে পারে৷
এই ক্ষেত্রে, MailChimp (সম্ভবত সবচেয়ে পরিচিত ইমেল মার্কেটিং প্ল্যাটফর্ম) তার হোমপেজে ভাঁজের উপরে "একটি পরিকল্পনা বাছাই" উত্সাহিত করে।

এটি হল যখন তাদের বেশিরভাগ ইমেল বিপণন প্ল্যাটফর্ম বিনামূল্যে ট্রায়ালের জন্য নিবন্ধন করতে উত্সাহিত করে বা তাদের বৈশিষ্ট্যগুলি সম্পর্কে আরও তথ্য অফার করে। বেশিরভাগ ব্যবসায়িক ওয়েবসাইটগুলি CTA-এর অন্তর্ভুক্ত করাকে আরও যুক্তিসঙ্গত মনে করে যা দর্শকদের তাদের ফানেলে লিড হিসাবে প্রবেশ করতে বা তাদের পণ্য সম্পর্কে আরও শিক্ষিত হতে উত্সাহিত করে।
একটি ইন অধ্যয়ন আমি শীর্ষস্থানীয় ব্যবসার হোমপেজগুলির হোমপেজ উপাদানগুলিতে করেছি, আমি দেখেছি যে এই ওয়েবসাইটগুলির দ্বারা ব্যবহৃত সবচেয়ে বেশি ব্যবহৃত CTA প্রকারগুলি হল "আরো তথ্য" প্রকার (আরো শেখা সহ, এখন দেখুন, আরও জানুন, আরও পড়ুন) এবং "নমুনা" প্রকার ( বিনামূল্যে সাইন আপ করুন, ডাউনলোড করুন, একটি বিনামূল্যে ট্রায়াল শুরু করুন, ইত্যাদি)।
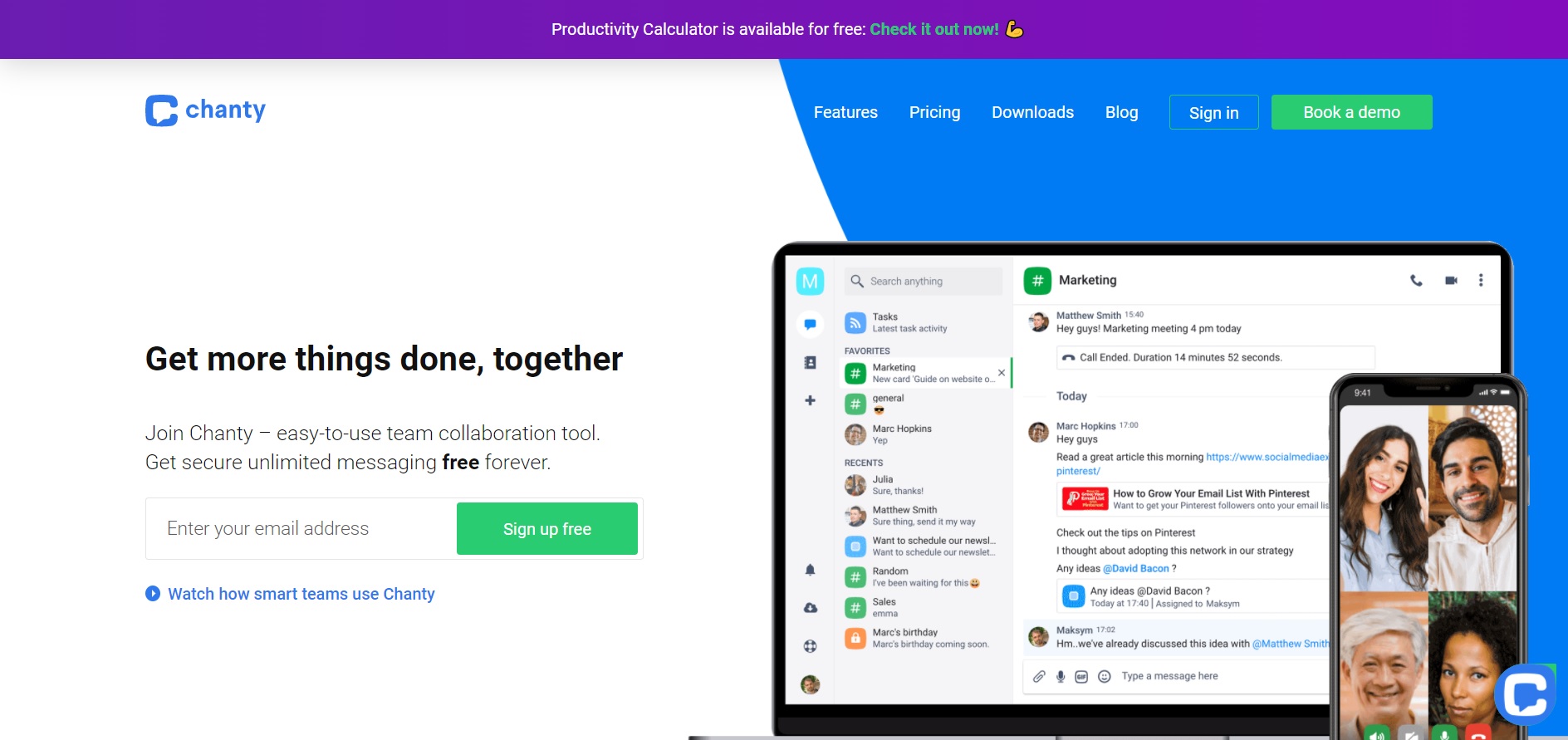
চ্যান্টি তার হোমপেজে উপরের ভাঁজ জায়গার ভালো সুবিধা নেয়। আমি অ্যানাস্তাসিয়া মাতভেয়েভা, এর মার্কেটিং ম্যানেজার এর সাথে যোগাযোগ করেছি মাল্লার গান, এবং তাকে তাদের উপরের ভাঁজ স্থানের গতিবিদ্যা ব্যাখ্যা করতে বলেছে:
“Chanty.com-এ আমাদের হোমপেজে, আমরা ওয়েবসাইট রূপান্তর বাড়ানোর জন্য বিভিন্ন ডিজাইনের উপাদান ব্যবহার করি। প্রথমত, হোমপেজের উপরে, একটি হ্যালো বার রয়েছে যা আমাদের দল দ্বারা তৈরি করা কর্মচারী উৎপাদনশীলতা ক্যালকুলেটরের দিকে নিয়ে যায়। এই ক্যালকুলেটর ব্যবহারকারীদের প্রতি ঘন্টায় এবং প্রতি কর্মচারীর উৎপাদনশীলতা পরিমাপ করতে সক্ষম করে এবং এটি আমাদের ওয়েবসাইটে দুর্দান্ত ট্র্যাফিক আকর্ষণ করে, আমাদেরকে Google-এর প্রথম পৃষ্ঠায় র্যাঙ্ক করার অনুমতি দেয়।
পরবর্তী শিরোনাম ইমেল ইনপুট সহ "একসাথে আরও কিছু করুন" সাইন আপ করার পরামর্শ দেয় এবং বিনামূল্যে আমাদের টুল ব্যবহার করে দেখুন৷ তৃতীয় প্রধান হোমপেজ উপাদান হল চ্যান্টি কীভাবে ব্যবহার করবেন তার একটি ভিডিও নির্দেশিকা। এটি একটি 3-মিনিটের ভিডিও টিউটোরিয়াল যা চ্যান্টির কার্যকারিতা দেখায় যেমন কথোপকথন তৈরি করা, কাজ বরাদ্দ করা, কল করা, অডিও বার্তা রেকর্ড করা।

5. হ্যান্ডস-অন গ্রাহক সমর্থন
বিভিন্ন পর্যায়ে আপনার পণ্য সম্পর্কে দর্শকদের অনেক প্রশ্ন থাকে। হোমপেজ ভিজিটরদের আরও প্রশ্ন থাকে, বিশেষ করে কারণ তাদের বেশিরভাগই প্রথমবার ভিজিটর।
ভাল হোমপেজ ডিজাইন এবং গুণমান কন্টেন্ট তাদের প্রশ্নের উত্তর খুঁজে পেতে সাহায্য করতে পারে, কিন্তু তাদের যেকোনো প্রশ্নের উত্তর না থাকলে হ্যান্ডস-অন কমিউনিকেশনের মাধ্যম প্রদান করা সবসময় প্রয়োজন।
আপনার গ্রাহকদের প্রশ্নের উত্তর 15% পর্যন্ত আয় বৃদ্ধি করবে এবং গ্রাহক সন্তুষ্টি বৃদ্ধি করবে প্রায় 20%.
আপনার হোমপেজে গ্রাহক সহায়তা প্রদানের কিছু উপায় রয়েছে:
1. একটি পরিচিতি পৃষ্ঠা ডিজাইন করুন
একটি "সম্পর্কে" পৃষ্ঠার মতো, একটি "যোগাযোগ" পৃষ্ঠা আপনার ওয়েবসাইটকে বিশ্বাসযোগ্যতা দেয়। এটিকে সাহসী এবং দৃশ্যমান করুন এবং আপনার দর্শকদের আপনার সাথে যোগাযোগ করার কারণ দিন।
আপনার যোগাযোগ পৃষ্ঠায় যোগাযোগের বিভিন্ন উপায় প্রদান করুন। একটি সহজ ফর্ম তারা সরাসরি আপনার ওয়েবসাইট থেকে ব্যবহার করতে পারে এবং একটি ইমেল ঠিকানা সন্নিবেশ করুন যা তারা তাদের ইমেল ক্লায়েন্ট থেকে ব্যবহার করতে পারে।
2. একটি লাইভ চ্যাট ব্যবহার করুন
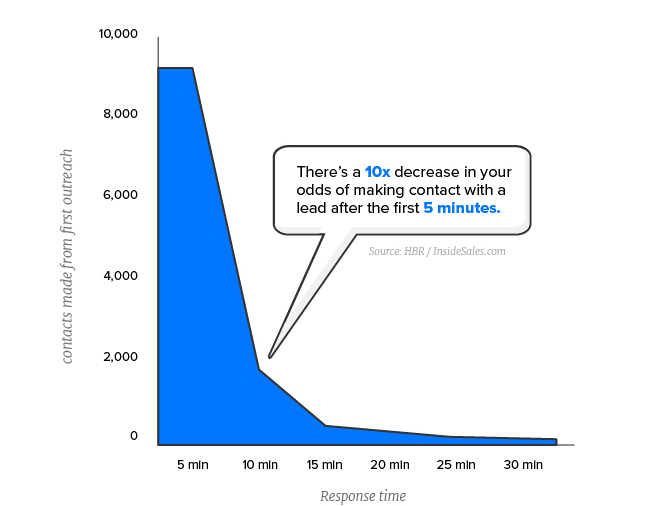
আপনার দর্শকদের (বা লিডস) প্রশ্নের ধীর প্রতিক্রিয়ার সময় তাদের সংরক্ষণ করার আপনার ক্ষমতার উপর বিশাল প্রভাব ফেলে। যোগাযোগ ফর্ম ক্যোয়ারীতে দ্রুত প্রতিক্রিয়া আপনার সাফল্যের প্রতিকূলতা বাড়ায় যখন একটি দীর্ঘ প্রতিক্রিয়া সময় লিড অনুপস্থিত হতে পারে। ক অধ্যয়ন দেখা গেছে যে "প্রতিক্রিয়া ছাড়াই মাত্র পাঁচ মিনিটের পরে সীসার সাথে যোগাযোগ করার সম্ভাবনা 10X কমে যায়"।

সমীক্ষায় আরও দেখা গেছে যে জরিপ করা কোম্পানিগুলির মাত্র 7% একটি লিডের প্রশ্নের পাঁচ মিনিটের মধ্যে উত্তর দিয়েছে। এই সব কোম্পানি ব্যবহার করা হয় সরাসরি কথোপকথন সমর্থনের জন্য লাইভ চ্যাট হল দ্রুততম এবং সহজ উপায় প্রশ্নের উত্তর দেওয়ার এবং একটি দুর্দান্ত প্রদান করার গ্রাহক অভিজ্ঞতা.
এখানে একটি সাধারণ লাইভ চ্যাট সফ্টওয়্যার কিভাবে বাস্তব জীবনে ফাংশন:
উত্স: LiveAgent
3। chatbots
যদি লোকেরা লাইভ চ্যাট সমর্থনে প্রশ্নের উত্তর দেয়, রোবট চ্যাটবটের মাধ্যমে জমা দেওয়া প্রশ্নের দায়িত্বে থাকে। এবং তারা এটি একটি চমত্কার ভাল কাজ করছেন. Chatbots প্রশ্নগুলি বিশ্লেষণ করতে এবং সর্বোত্তম প্রতিক্রিয়া নিয়ে আসতে প্রাকৃতিক ভাষা প্রক্রিয়াকরণ প্রযুক্তিতে সজ্জিত।
এই টুলগুলি বেশ সহজ এবং পুনরাবৃত্তিমূলক প্রশ্নের উত্তর দিতে পারে যেমন নির্দিষ্ট বৈশিষ্ট্য, মূল্য, সংহতকরণ ইত্যাদি সম্পর্কে প্রশ্নগুলি। যে ক্ষেত্রে প্রশ্নগুলি জটিল হয়, তারা গ্রাহকদের মানব সহায়তা এজেন্টের সাথে সংযুক্ত করতে পারে।
এখানে একটি তালিকা শীর্ষ চ্যাটবট সরঞ্জাম আপনি আপনার হোমপেজে ব্যবহার করতে পারেন।
অবশেষে:
আপনার হোমপেজ আপনার ব্যবসার স্টোরফ্রন্ট হিসাবে কাজ করে। একটি ভাল হোমপেজ লোকেদের প্রলুব্ধ করতে পারে এবং আপনাকে বিশ্বস্ত এবং বিশ্বাসযোগ্য হিসাবে উপস্থাপন করতে পারে, যখন একটি খারাপ হোমপেজ মানুষকে দূরে সরিয়ে দিতে পারে। একটি ভাল হোমপেজে 5টি উপাদান রয়েছে:
- দর্শকদের প্রত্যাশা পূরণের জন্য এটির একটি প্রোটোটাইপিকাল ডিজাইন রয়েছে।
- এটি বিশ্বাসযোগ্যতা দেখানোর জন্য সামাজিক প্রমাণ ব্যবহার করে।
- এটি মোবাইল-বান্ধব কারণ মোবাইল ফোনের ব্যবহার ডেস্কটপের চেয়ে বেশি।
- তারা তাদের সবচেয়ে গুরুত্বপূর্ণ CTA দেখানোর জন্য ভাঁজের উপরে স্থানের সুবিধা নেয়।
- দর্শনার্থীদের প্রশ্নের উত্তর দেওয়ার জন্য তাদের হাতে সমর্থন রয়েছে
লেখকের বায়ো:
মোস্তফা দস্তরস একজন লেখক ডিজিটাল প্রজেক্ট ম্যানেজার, একটি নেতৃস্থানীয় ডিজিটাল প্রজেক্ট ম্যানেজমেন্ট রিসোর্স হাব এবং ব্ল্যাক অ্যান্ড হোয়াইট জেব্রায় ইন্ডি ডিজিটাল প্রকাশনা দল দ্বারা পরিচালিত সম্প্রদায়। তার কাজ হাবস্পট, ওয়ার্ডস্ট্রীম, স্মার্টইনসাইটস, লিডপেজ, সেন্ডিনব্লু এবং মার্কেটিং প্রফের মতো কিছু শীর্ষস্থানীয় প্রকাশনায় উপস্থিত হয়েছে।