একটি ওয়েবসাইট তৈরি করার জন্য এইচটিএমএল এবং CSS এবং জাভাস্ক্রিপ্টের মতো পরিপূরক ভাষা বা AngularJS-এর মতো একটি জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক বোঝার প্রয়োজন।
যাইহোক, ওয়েবসাইট নির্মাতারা এখন আপনাকে কোডিং সম্পর্কে কোনো জ্ঞান ছাড়াই কার্যকরী, অন-ব্র্যান্ড ওয়েবসাইট তৈরি করার অনুমতি দেয়। শীর্ষস্থানীয় ওয়েবসাইট নির্মাতারা শত শত টেমপ্লেট অফার করে যা আপনি সহজেই কাস্টমাইজ করতে পারেন এবং একটি অনন্য ওয়েবসাইট তৈরি করতে ডিজাইনের বিভিন্ন উপাদান।
আপনার ওয়েবসাইট তৈরি করার জন্য আপনার কি ওয়েবসাইট নির্মাতা বা ওয়েব ডেভেলপার এবং/অথবা ওয়েব ডিজাইনার নিয়োগ করা উচিত? উত্তর আপনার লক্ষ্য, বাজেট, চাহিদা, সময় প্রাপ্যতা, এবং অন্যান্য কারণের উপর নির্ভর করে।

আধুনিক ওয়েবসাইট নির্মাতাদের উন্নত বৈশিষ্ট্য এবং আগের চেয়ে বেশি ডিজাইনের নমনীয়তা রয়েছে, তাই আউটপুটটি কাস্টম ওয়েব বিকাশের সাথে তুলনীয়।
আসুন ওয়েবসাইট নির্মাতাদের এবং কীভাবে তারা ওয়েব ডেভেলপার/ওয়েব ডিজাইনারদের বিরুদ্ধে স্ট্যাক আপ করে সেগুলিকে ঘনিষ্ঠভাবে দেখে নেওয়া যাক।
ওয়েবসাইট নির্মাতারা কি?
ওয়েবসাইট নির্মাতারা হল DIY টুল যা ব্যবহারকারীদের কোড লিখতে বা ডিজাইন তৈরি না করেই রেডিমেড টেমপ্লেট ব্যবহার করে একটি ওয়েবসাইট তৈরি করতে দেয়। তারা আপনাকে উপাদানগুলিকে টেনে এবং ড্রপ করে একটি পেশাদার-সুদর্শন ওয়েবসাইটকে একত্রিত করার ক্ষমতা দেয়৷
তাদের অনলাইন এবং অফলাইন উভয় ফর্ম্যাট রয়েছে: আপনি অনলাইন ওয়েবসাইট নির্মাতাদের ব্যবহার করে সরাসরি আপনার ব্রাউজারে সম্পাদনা করতে পারেন। বেশিরভাগ অনলাইন নির্মাতারা সহগামী হোস্টিং পরিষেবাগুলি অফার করে যাতে ব্যবহারকারীদের এটির চারপাশে প্রযুক্তিগত জ্ঞানের প্রয়োজন হয় না।
জনপ্রিয় ওয়েবসাইট নির্মাতাদের মধ্যে রয়েছে Elementor, Squarespace, Weebly, GoDaddy এবং Wix।
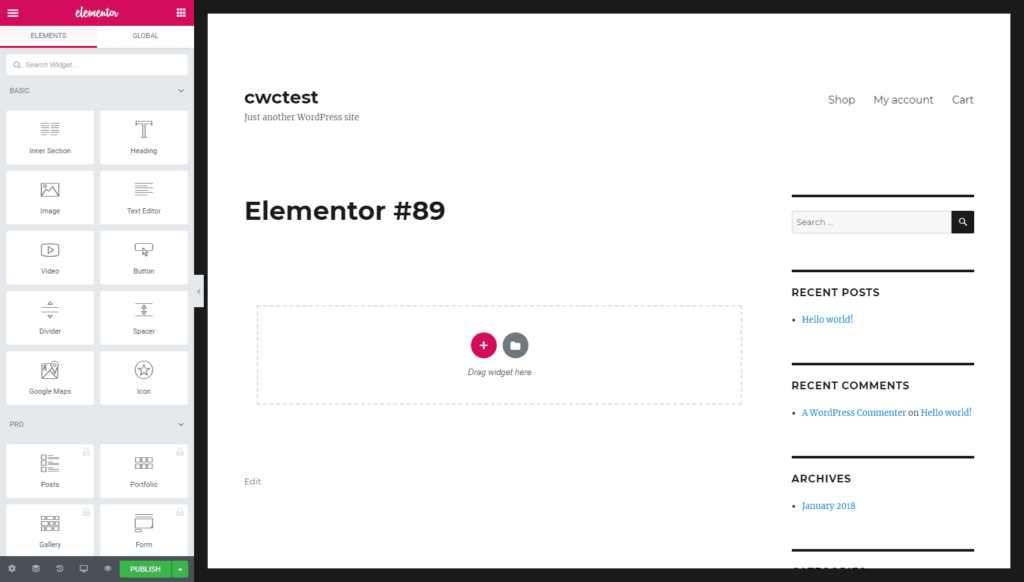
এলিমেন্টর হল একটি লাইভ ড্র্যাগ-এন্ড-ড্রপ ওয়ার্ডপ্রেস ওয়েবসাইট নির্মাতা যা তার বিনামূল্যের পরিকল্পনায় বিস্তৃত নকশা বৈশিষ্ট্য এবং টেমপ্লেটগুলির একটি বড় সংগ্রহ অফার করে।

উত্স: বিড়াল হুকোড
Wix হল একটি বিস্তৃত, শিক্ষানবিস-বান্ধব এবং মাপযোগ্য প্ল্যাটফর্ম যা আপনাকে কোনো কোড না লিখেই একটি পেশাদার ওয়েবসাইট তৈরি করতে সাহায্য করে।
স্কয়ারস্পেস এমন ব্যবহারকারীদের জন্য আদর্শ যাদের কিছু প্রযুক্তিগত দক্ষতা এবং ওয়েব ডিজাইন জ্ঞান রয়েছে যেহেতু প্ল্যাটফর্মের শক্তি ভিজ্যুয়াল ডিজাইনের মধ্যে রয়েছে।
Weebly ছোট ব্যবসা, অনলাইন স্টোর, ব্লগ এবং ব্যক্তিগত পোর্টফোলিওর জন্য ভাল কাজ করে। আপনি সহজ, কিন্তু আড়ম্বরপূর্ণ ওয়েবসাইট তৈরি করতে এর ড্র্যাগ-এন্ড-ড্রপ সম্পাদক ব্যবহার করতে পারেন।
DIY ওয়েবসাইট নির্মাতাদের সৃজনশীল স্বাধীনতা এবং তারা সাশ্রয়ী মূল্যে অফার করে এমন দুর্দান্ত ডিজাইন বৈশিষ্ট্যগুলির কারণে এটি ব্যবহার করা বোধগম্য।
কাস্টম ওয়েব ডেভেলপমেন্ট বনাম ওয়েবসাইট নির্মাতা বিবেচনা করার সময় মূল বিষয়গুলি বিবেচনা করা উচিত
একটি শক্তিশালী, পেশাদার ওয়েবসাইট তৈরি করতে ওয়েব ডিজাইনার/ওয়েব ডেভেলপারদের চেয়ে ওয়েবসাইট নির্মাতা বেছে নেওয়ার অনেক ভাল কারণ রয়েছে। আসুন ওয়েবসাইট নির্মাতাদের দিকে ভারসাম্য বজায় রাখার জন্য পাঁচটি মূল কারণের দিকে নজর দেওয়া যাক।
1. গতি এবং কর্মক্ষমতা
সাম্প্রতিক Core Web Vitals আপডেট থেকে স্পষ্ট হিসাবে ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য Google সর্বাত্মকভাবে এগিয়ে যাচ্ছে। ওয়েবসাইটের গতি এবং কর্মক্ষমতা একটি নিরবচ্ছিন্ন, মসৃণ ব্রাউজিং অভিজ্ঞতা এবং সার্চ ইঞ্জিন র্যাঙ্কিংয়ে গুরুত্বপূর্ণ অবদানকারী।
ওয়েব ডিজাইনাররা পৃষ্ঠা লোড করার গতি বাড়ানোর জন্য বিভিন্ন পদ্ধতি ব্যবহার করে যেমন ইমেজ ফাইল কম্প্রেস করা, অলস লোডিং এবং ক্যাশিং ব্যবহার করা, জাভাস্ক্রিপ্ট অপ্টিমাইজ করা, কন্টেন্ট ডেলিভারি নেটওয়ার্ক ব্যবহার করা এবং কম এবং ভালো প্লাগইন ব্যবহার করা।
Elementor-এর মতো ওয়েবসাইট নির্মাতারা স্বাভাবিকভাবে গতির জন্য তৈরি করা হয়েছে, কিন্তু কর্মক্ষমতা অপ্টিমাইজ করার জন্য ক্রমাগত আপডেটগুলিও বৈশিষ্ট্যযুক্ত, যেমন:
- নির্বাচনী সম্পদ লোড হচ্ছে: এটি ডিফল্টরূপে পৃষ্ঠায় লোড হওয়া জাভাস্ক্রিপ্ট কোডের পরিমাণ কমিয়ে ফ্রন্ট-এন্ড ওয়েবসাইটের কর্মক্ষমতা উন্নত করে। শুধুমাত্র প্রয়োজনীয় ফাংশন লোড করার মাধ্যমে পৃষ্ঠার গতি বাড়ানো হয়। কিছু উইজেট পৃষ্ঠার আকার এবং পৃষ্ঠাটি প্রাথমিকভাবে লোড হওয়ার সময় HTTP অনুরোধের সংখ্যা কমাতে অলস লোডিং করে। এটি পৃষ্ঠার কর্মক্ষমতা উন্নত করে।
- অভ্যন্তরীণ জাভাস্ক্রিপ্ট এবং CSS অপ্টিমাইজ করা: ব্যবহারকারীরা ফন্ট অসাধারণ লাইব্রেরিতে Google ফন্ট লোডিং পদ্ধতি এবং ফন্ট-ডিসপ্লে বৈশিষ্ট্য কনফিগার করতে পারেন। এটি রেন্ডার-ব্লকিং প্রক্রিয়াগুলিকে হ্রাস করে এবং ব্যবহারকারীদের ওয়েবসাইটটির চেহারা এবং পরিচালনার উপর আরও নিয়ন্ত্রণ দেয়।
- উন্নত কোড আউটপুট: তারা একটি ছোট DOM তৈরি করেছে এবং মোড়কের উপাদানগুলি সরিয়ে কোড আউটপুটকে সরল করেছে। বিষয়বস্তু রেন্ডারিংয়ের আগে সমস্ত জাভাস্ক্রিপ্ট ফাইল সম্পূর্ণরূপে ডাউনলোড হওয়ার জন্য অপেক্ষা না করে উইজেট প্রদর্শনের অনুমতি দেওয়ার জন্য এটি ইনলাইন লোডিংও সরবরাহ করেছে।
- ব্যাকএন্ড এবং রেন্ডারিং প্রক্রিয়াগুলি অপ্টিমাইজ করা: ডায়নামিক সিএসএস লোডিং এবং রেন্ডারিং মেকানিজম পৃষ্ঠা ক্যাশিংয়ের সাথে উন্নত করা হয়েছে। এটি সার্ভার-সাইড রেন্ডারিং সময় উন্নত করে।
- নেটিভ ব্রাউজার সমর্থনের সুবিধা: নির্দিষ্ট সিএসএস এবং জাভাস্ক্রিপ্ট লাইব্রেরির ব্যবহার হ্রাস করা হয়েছে এবং নেটিভ ব্রাউজার সমর্থন দিয়ে প্রতিস্থাপন করা হয়েছে। এটি বাস্তবায়নকে দক্ষ করে তোলে এবং জাভাস্ক্রিপ্ট এক্সিকিউশনের সময়কে ব্যাপকভাবে হ্রাস করে। উদাহরণস্বরূপ, ওয়েপয়েন্ট লাইব্রেরিটি নেটিভ ইন্টারসেকশন অবজারভার API দ্বারা প্রতিস্থাপিত হয়েছে।

উত্স: সফটওয়্যার পন্ডিত
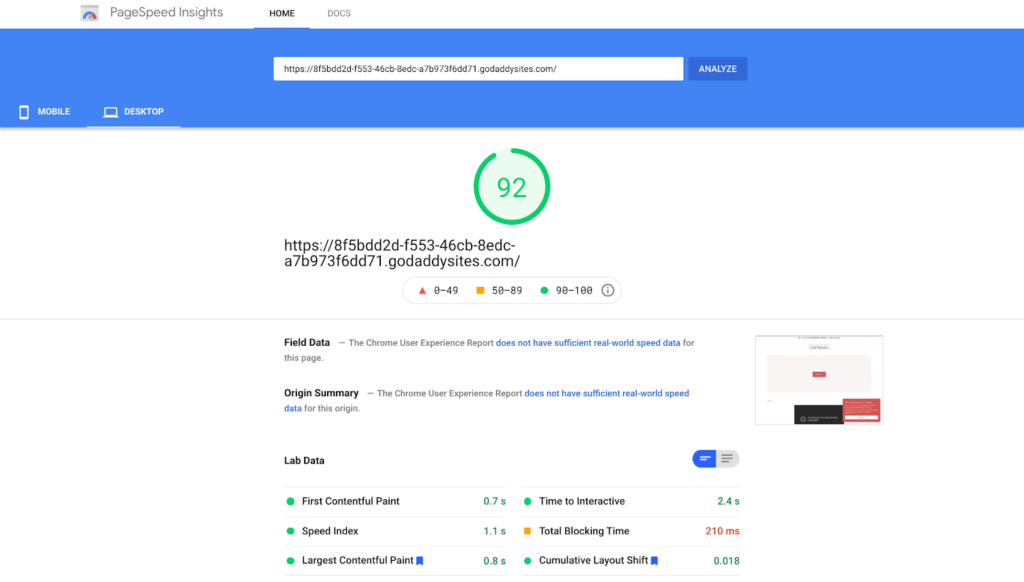
Wix এবং GoDaddy হল পৃষ্ঠার গতির বিষয়ে সবচেয়ে নির্ভরযোগ্য ওয়েবসাইট নির্মাতা, মোবাইল এবং ডেস্কটপ উভয় পারফরম্যান্সে ভাল। এই প্ল্যাটফর্মগুলিতে 94 এবং 92 এর মধ্যে Google PageSpeed Insights স্কোর রয়েছে৷
একটি কাস্টম-নির্মিত ওয়েবসাইটের জন্য, ওয়েব ডেভেলপার/ডিজাইনার থেকে ঘন ঘন সহায়তার প্রয়োজন হয় যাতে ওয়েবসাইটটিকে সাম্প্রতিক পারফরম্যান্স বেঞ্চমার্কের সাথে সুসংগত রাখতে হয়। এটি একটি বাধা হয়ে দাঁড়াবে যখন আপনাকে ক্রমাগত নতুন সামগ্রী যোগ করতে হবে এবং ওয়েবসাইটের বৈশিষ্ট্যগুলি আপডেট করতে হবে, কারণ এটি প্রায়ই রিয়েল এস্টেটে ঘটে। এটি এড়াতে, সংস্থাগুলি ব্যবহার করতে পছন্দ করে রিয়েল এস্টেট ওয়েবসাইট নির্মাতারা তাদের চাহিদা মেটাতে ডিজাইন করা হয়েছে। এই প্ল্যাটফর্মগুলিতে প্রায়শই এমন বৈশিষ্ট্য থাকে যা ওয়েবসাইট মালিকদের একটি হাইপারলোকাল সম্প্রদায়কে লক্ষ্য করার অনুমতি দেয় এবং কাস্টমাইজেশনের ক্ষেত্রে নিয়ন্ত্রণে থাকে।
2. মোবাইল-বন্ধুত্ব
গুগলের মোবাইল-ফার্স্ট ইনডেক্সিং মোবাইল-বান্ধব এবং মোবাইল-প্রতিক্রিয়াশীল ওয়েবসাইট থাকা আবশ্যক করে তুলেছে। যদি আপনার ওয়েবসাইটটি মোবাইল ডিভাইসে সঠিকভাবে রেন্ডার না করে, তাহলে ট্যাবলেট বা স্মার্টফোনে করা অনুসন্ধানগুলিতে এটি প্রদর্শিত হওয়ার সম্ভাবনা কম।
স্ক্র্যাচ বা একাধিক ওয়েবসাইট ভেরিয়েন্ট (প্রতিটি ডিভাইসের জন্য) থেকে একটি প্রতিক্রিয়াশীল ওয়েবসাইট তৈরি করা সহজ নয়—এমনকি পেশাদার ওয়েব ডিজাইনারদের জন্যও।
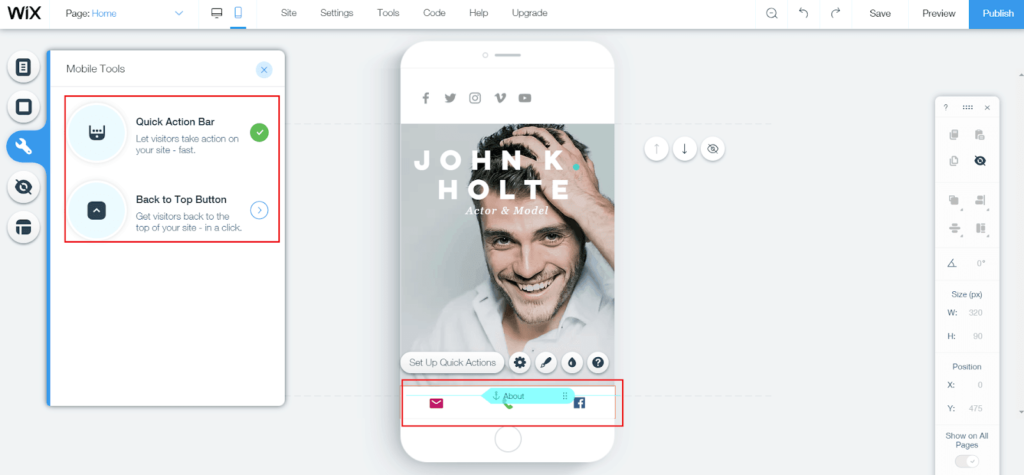
ওয়েবসাইটগুলি 100% প্রতিক্রিয়াশীল তা নিশ্চিত করার জন্য ওয়েবসাইট নির্মাতাদের মোবাইল সম্পাদনা সরঞ্জাম রয়েছে৷ মোবাইল ফন্টের আকার, প্রতিক্রিয়াশীল কলামের প্রস্থ, প্যাডিং এবং মার্জিন, বিপরীত কলাম, প্রতিক্রিয়াশীল আকার এবং দৃশ্যমানতা উপাদানগুলির মতো বৈশিষ্ট্যগুলি মোবাইল-বান্ধব ওয়েবসাইট তৈরি করতে সহায়তা করে।

উত্স: ওয়েবসাইট প্ল্যানেট
Wix একটি মোবাইল এডিটর অফার করে যেখানে আপনি পৃষ্ঠা, ব্লগ এবং ইকমার্স ফাংশনগুলিকে ছোট স্ক্রীন অনুসারে সম্পাদনা করতে পারেন। এর টেমপ্লেটগুলি সম্পূর্ণরূপে প্রতিক্রিয়াশীল না হয়ে মোবাইল-বন্ধুত্বপূর্ণ, কিন্তু তারা ক্রমাগত উন্নতি করছে।
Squarespace এবং GoDaddy-এর মোবাইল-প্রতিক্রিয়াশীল থিম রয়েছে যা বিভিন্ন মোবাইল ডিভাইসে দুর্দান্ত দেখায়।
Weebly এর সমস্ত আড়ম্বরপূর্ণ এবং কাস্টমাইজযোগ্য টেমপ্লেট মোবাইল-প্রতিক্রিয়াশীল এবং আপনি তাদের মধ্যে স্যুইচ করতে পারেন।
Elementor 3.4 XNUMXটি ডিভাইসের জন্য (মোবাইল সহ) কাস্টম ব্রেকপয়েন্ট অফার করে যা আরও ভাল, আরও সক্ষম করে প্রতিক্রিয়াশীল ওয়েবসাইট. সুতরাং, আপনার সাইট একটি ভাল ব্যবহারকারীর অভিজ্ঞতা প্রদান করতে পারে.
সামান্য শেখার বক্ররেখার সাথে, আপনার ওয়েবসাইটের মোবাইল পারফরম্যান্স সম্পর্কে সবকিছুই আপনার নিয়ন্ত্রণে। আপনি যখন কোনও ওয়েব ডেভেলপার/ডিজাইনারের উপর নির্ভর করেন তখন এটি হয় না।
3. কাস্টমাইজেশন বৈশিষ্ট্য
ওয়েবসাইট তৈরির গতি বাড়ানোর জন্য ওয়েবসাইট নির্মাতাদের সাধারণত টেমপ্লেটের একটি লাইব্রেরি থাকে। প্রতিটি ওয়েবসাইট অনন্য এবং অন-ব্র্যান্ড তা নিশ্চিত করতে তারা বিভিন্ন ধরনের কাস্টমাইজেশন বিকল্প এবং উইজেট অফার করে।
কিন্তু লোগো, কালার প্যালেট, ফন্ট এবং লেআউটের মতো সমস্ত ব্র্যান্ডিং উপাদানগুলি একটি ব্র্যান্ডের সমস্ত ওয়েবসাইট, ল্যান্ডিং পৃষ্ঠা এবং সংস্থান পৃষ্ঠাগুলিতে ধারাবাহিকভাবে প্রয়োগ করা হয় তা নিশ্চিত করা একটি চ্যালেঞ্জিং কাজ৷ ওয়েবসাইট ডিজাইনারদের ব্র্যান্ডের সমন্বয় রক্ষা করার জন্য বারবার বিশ্বব্যাপী সেটিংস পুনরায় সংজ্ঞায়িত করতে হবে।

উত্স: অ্যাপলেট স্টুডিও
এলিমেন্টরের সম্পূর্ণ ওয়েবসাইট কিটগুলি কাস্টমাইজযোগ্য ওয়েবসাইট কিটগুলির সাথে সমস্যার সমাধান করে যা একটি সম্পূর্ণ ওয়েবসাইট হিসাবে রপ্তানি করা যেতে পারে এবং একটি নতুন বা চলমান প্রকল্পে প্রয়োগ করা যেতে পারে। এর সর্বশেষ ইকমার্স আপডেট (এলিমেন্টর 3.5) কার্ট এবং চেকআউটের মতো নতুন উইজেটগুলির সাথে একটি অনলাইন স্টোর ডিজাইন করতে আরও নমনীয়তা যোগ করে৷
উইক্স এমন লোকদের জন্য আদর্শ যারা 800 টিরও বেশি কাস্টমাইজযোগ্য টেমপ্লেট সহ ব্যাপক সৃজনশীল স্বাধীনতা চান। আপনার সাইটের ক্ষমতা প্রসারিত করার জন্য এর অ্যাপ মার্কেট শত শত বিনামূল্যে এবং অর্থপ্রদানের একীকরণ অফার করে।
যদি ডিজাইনটি আপনার বিশেষত্ব না হয়, তাহলে Weebly এর কাঠামোগত এবং সামঞ্জস্যপূর্ণ নিদর্শনগুলির সাথে আপনাকে গাইড করবে। এর অ্যাপ সেন্টার বিনামূল্যে এবং অর্থপ্রদান উভয়ই আরও উন্নত বৈশিষ্ট্য এবং সরঞ্জাম সরবরাহ করে।
অন্যান্য ওয়েবসাইট নির্মাতাদের তুলনায় Squarespace-এ কম টেমপ্লেট রয়েছে কিন্তু তারা ভিজ্যুয়াল উপাদানগুলিকে হাইলাইট করার জন্য ডিজাইন করা হয়েছে এবং শিল্প-নির্দিষ্ট বৈশিষ্ট্য এবং লেআউটগুলি অন্তর্ভুক্ত করে।
এইভাবে, ওয়েবসাইট নির্মাতা প্ল্যাটফর্ম আপনাকে একটি সুগমিত গ্রাহক অভিজ্ঞতা, উন্নত রূপান্তর এবং ফলস্বরূপ, আরও ভাল বিক্রয়ের জন্য আপনার ইকমার্স সাইটটিকে অপ্টিমাইজ করতে সহায়তা করে।
4. খরচ এবং রক্ষণাবেক্ষণ
সহজ কথায়, একজন ওয়েব ডেভেলপার/ডিজাইনার নিয়োগের চেয়ে ওয়েবসাইট নির্মাতা ব্যবহার করে ওয়েবসাইট তৈরি করতে অনেক কম খরচ হয়। ওয়েবসাইট নির্মাতা কোম্পানি একটি ওয়েবসাইটকে সচল রাখতে এবং ম্যালওয়্যার এবং প্রযুক্তিগত সমস্যা থেকে রক্ষা করার জন্য প্রয়োজনীয় সমস্ত কিছুর যত্ন নেয় বলে রক্ষণাবেক্ষণের জন্য সামান্য সমস্যা নেই।

Wix, Weebly, এবং Elementor-এর একটি কার্যকরী ওয়েবসাইট তৈরি করার জন্য প্রয়োজনীয় সমস্ত বৈশিষ্ট্য সহ বিনামূল্যের পরিকল্পনা রয়েছে। Squarespace এবং GoDaddy বিনামূল্যে ট্রায়াল অফার করে যাতে আপনি সিদ্ধান্ত নিতে পারেন যে এটি আপনার জন্য উপযুক্ত কিনা। বেশিরভাগ ওয়েবসাইট নির্মাতাদের জন্য জনপ্রিয় পরিকল্পনা প্রতি মাসে $12 এবং প্রতি মাসে $23 এর মধ্যে।
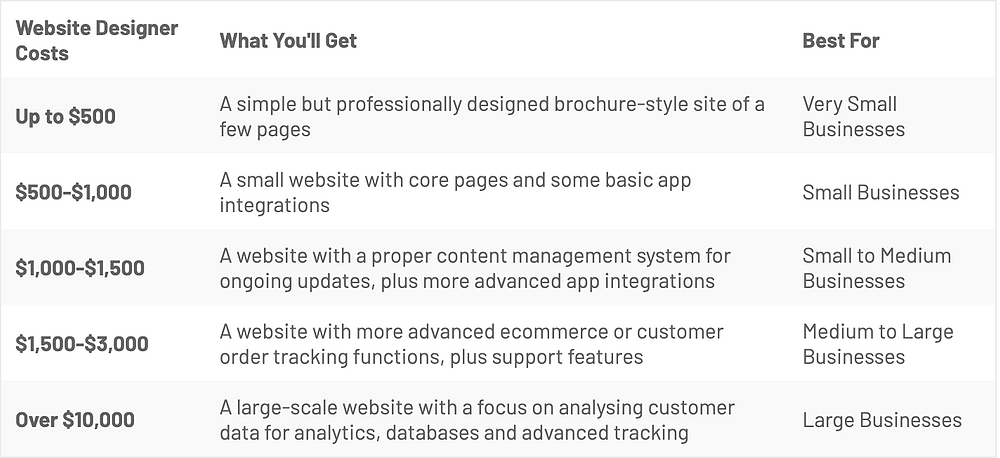
এটিকে একজন ওয়েবসাইট ডিজাইনার নিয়োগের অগ্রিম খরচের সাথে তুলনা করুন: $5,000 থেকে $30,000 (বা তার বেশি)। এবং ওয়েবসাইট রক্ষণাবেক্ষণের জন্য প্রতি বছর প্রায় $500-$1,000 খরচ হয়।
ওয়েব ডিজাইনার এবং ডেভেলপারদের হয় কাস্টম কোডিং দ্বারা স্ক্র্যাচ থেকে ওয়েবসাইট তৈরি করুন বা আপনার ব্র্যান্ডিং উপাদান এবং অন্যান্য প্রয়োজনীয়তার সাথে সারিবদ্ধ করার জন্য একটি রেডিমেড টেমপ্লেট কাস্টমাইজ করুন।
5। সমর্থন
ওয়েবসাইট নির্মাতারা আপনার জন্য একটি কাস্টম ওয়েবসাইট তৈরি করা সুবিধাজনক করার জন্য ডিজাইন করা হয়েছে।
এই সুবিধার একটি বিশাল অংশের মধ্যে রয়েছে প্রযুক্তিগত সহায়তা, আপনার যদি প্ল্যাটফর্মের কোনো উন্নত বৈশিষ্ট্যের সাহায্যের প্রয়োজন হয় বা আপনি যদি কোনো রক্ষণাবেক্ষণ/ডাউনটাইম সমস্যার সম্মুখীন হন। সাধারণত, আপনি ইমেল, ফোন বা চ্যাটের মাধ্যমে সহায়তা দলের কাছ থেকে দ্রুত উত্তর পেতে পারেন।

উত্স: প্রয়োজনীয় অ্যাডনস
ওয়েবসাইট নির্মাতারাও ব্যাপক জ্ঞানের ভিত্তি এবং অফার করে বিবরণ ব্যবহারকারীদের সাহায্য করার জন্য, যেমন Wix-এর ব্যাপক এবং অনুসন্ধানযোগ্য জ্ঞানের ভিত্তি এবং কোডিংয়ের টিপসের জন্য Weebly-এর SEO গাইড, কীওয়ার্ড অপ্টিমাইজেশান, এবং সাইটের র্যাঙ্কিং উন্নত করা।
এলিমেন্টর একাডেমি অভিজ্ঞ ডিজাইনারদের দ্বারা তৈরি ওয়েব তৈরির কোর্স উপকরণ সহ একটি বিনামূল্যের প্ল্যাটফর্ম। এটিতে বিভিন্ন ধরনের শেখার ফর্ম্যাট রয়েছে—কীভাবে টিউটোরিয়াল, ভিডিও পাঠ, ওয়েবিনার এবং সম্পূর্ণ কোর্স।
তোমার কাছে
কাস্টম ব্রেকপয়েন্ট, সম্পূর্ণ ওয়েবসাইট কিট, সিলেক্টিভ অ্যাসেট লোডিং এবং ওয়ার্কফ্লো অপ্টিমাইজেশানের মতো উন্নত বৈশিষ্ট্যগুলি আপনাকে এমন একটি ওয়েবসাইট তৈরি করার ক্ষমতা দেয় যা তুলনীয় বা এমনকি একটি দল দ্বারা নির্মিত ওয়েবসাইটকে ছাড়িয়ে যায়। ওয়েব ডেভেলপাররা এবং ডিজাইনার।
সর্বোপরি, একটি অনন্য, পারফরম্যান্স-অপ্টিমাইজ করা, অন-ব্র্যান্ড ওয়েবসাইট তৈরি করা আর কঠিন কাজ নয়। আপনি কোডিং জ্ঞান ছাড়াই একটি শক্তিশালী ওয়েবসাইট আপ এবং চালাতে পারেন এবং সহজেই এটি আপ-টু-ডেট রাখতে পারেন।
সুতরাং উপসংহারে বলা যায়, ওয়েবসাইট নির্মাতারা কর্মক্ষমতা, ব্যবহারকারীর অভিজ্ঞতা বা নিরাপত্তার উপর কোনা না রেখে বাজারের সময়কে গতি বাড়ানোর জন্য একটি ভাল সমাধান হতে পারে।




