Sie möchten mehr Abonnenten für Ihre E-Mail-Liste. Sie entwickeln also eine Strategie zur Lead-Erfassung mithilfe von Popups. Und obwohl dies eine großartige Strategie zum Erweitern Ihrer Abonnentenliste ist, gibt es einige Dinge, die Ihre Ergebnisse beeinträchtigen können.
Das Einzige, was zu diesem Zeitpunkt zwischen Ihnen und Ihren Interessenten steht, ist Ihr Webformular. Wenn dies die Arbeit des Leads nicht erleichtert, sinken die Chancen, dass er konvertiert, erheblich.
Aus diesem Grund ist es so wichtig, genau darauf zu achten, wie Sie Ihre Webformulare entwerfen und implementieren. In diesem Artikel werfen wir einen Blick auf 7 Best Practices für das Design von Webformularen, die dabei helfen, die Konversionsraten zu steigern.
Es gilt keine Zeit zu verlieren, also legen wir los!
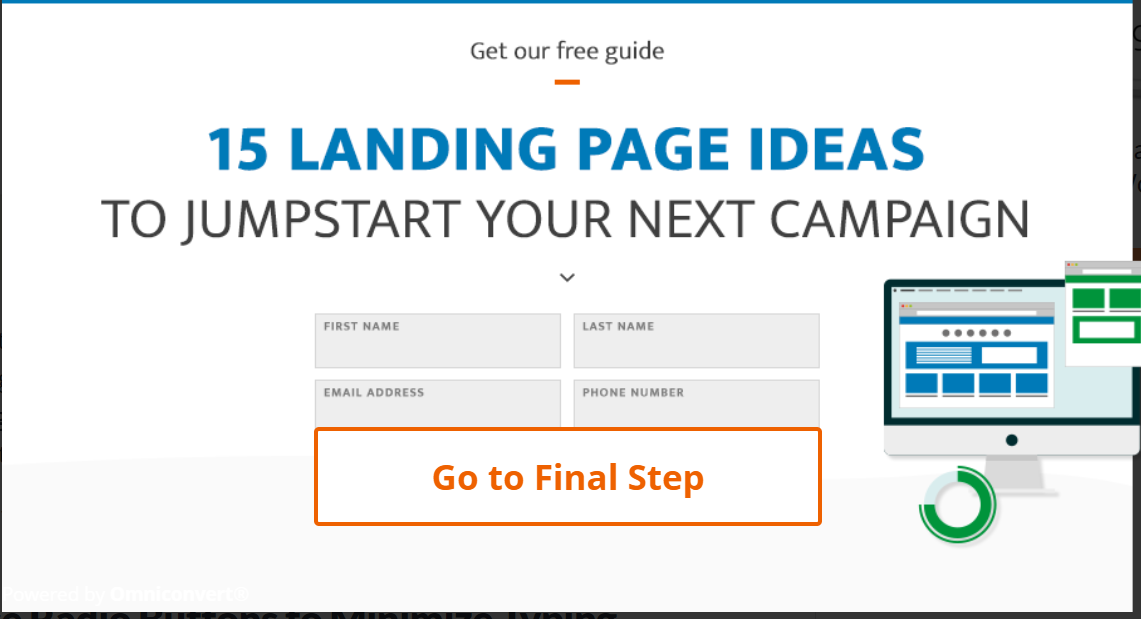
1. Entwerfen Sie Formulare, die kurz und bündig sind
Das Letzte, was ein Webbenutzer tun möchte, ist, ein langes Formular auszufüllen, nur um Rabatte, Updates oder Neuigkeiten per E-Mail zu erhalten. Und das gilt insbesondere dann, wenn der Nutzer ein mobiles Gerät nutzt.

Bildnachweis: Wordstream
Alles, was Sie zu Beginn wirklich wissen müssen, ist ihre E-Mail-Adresse, ihr Vorname und möglicherweise eine Einwilligung für zwei oder drei Arten von Newslettern/E-Mails, die Sie anbieten.
Der Schlüssel liegt darin, die nötigen Details zu erhalten, um Ihre E-Mail-Interaktionen so gut wie möglich zu personalisieren.
2. Verwenden Sie Besucherverhaltensmetriken für das Design
Ihre Popup-Formulare sollten strategisch auf das Verhalten des Benutzers und seine Position in der Käuferreise abgestimmt sein. Das Gleiche gilt auch für die Art des Formulars, das Sie verwenden.
Beispielsweise möchten Sie einen Benutzer, der noch nie zuvor auf Ihrer Website war, nicht bitten, sich für eine kostenlose Demo anzumelden. Möglicherweise sind sie zu diesem Zeitpunkt noch nicht bereit. Stattdessen wäre es am besten, ihnen eine kostenlose Ressource anzubieten, die ihnen hilft, mehr über Ihre Dienstleistungen oder Ihr Produkt zu erfahren und welche Vorteile sie davon haben können.
Dies ist auch eine gute Gelegenheit, sie zu bitten, sich für Ihren E-Mail-Newsletter anzumelden, um Insidertipps, Neuigkeiten und Angebote zu erhalten. Oder Sie können ein kostenloses Angebot oder eine kostenlose Beratung anbieten, wenn dies den Bedürfnissen der Benutzer aufgrund ihrer Interaktionen mit Ihrer Marke und Ihrer Website entspricht.
3. Was auch immer Sie tun – verwenden Sie kein Captcha!
Wenn du möchtest Starte eine E-Mail-Listegibt es nichts, was die Abonnementrate Ihrer E-Mail-Liste mehr beeinträchtigt, als eine Hürde im Anmeldeprozess zu setzen. Eine Möglichkeit hierfür ist die Einbindung eines Captchas. Es ist verständlich, dass Sie sicherstellen möchten, dass Ihre Abonnenten echte Menschen sind, aber Sie tun dies auf die Gefahr hin, Ihre menschlichen Besucher abzuschrecken.
Es gibt sogar Hinweise darauf, dass Captchas ein Problem verursachen 3.2 % Rückgang der Conversions.

Bildnachweis: Wikipedia
Um jedoch zu verhindern, dass sich Roboter in Ihre E-Mail-Liste eintragen, können Sie intelligente Skripte verwenden. Diese können feststellen, ob Ihr Abonnent ein Mensch ist oder nicht.
Eine weitere Möglichkeit ist die Nutzung eines sogenannten Honeypots. Dies ist ein versteckter Bereich, den nur Bots ausfüllen. Sobald sie dies tun, werden sie daran gehindert, das Formular auszufüllen.
4. Testen Sie immer
Das ist die goldene Regel in allen Formen des Marketings. Man weiß nie, ob das, was man tut, gut ist oder nicht, wenn man nicht auf die Kennzahlen achtet. Und Sie können definitiv nicht sagen, ob es die bestmöglichen Ergebnisse liefert, wenn Sie keinen Vergleich haben.
Das macht A/B-Tests so wichtig. Erstellen Sie zwei verschiedene Versionen eines Webformulars und sehen Sie, welche die andere übertrifft. Achten Sie darauf, dass sich die beiden nur geringfügig unterscheiden, damit der Grund für den Erfolg leicht erkennbar ist.
Wenn Sie dann der Meinung sind, dass Sie Ihre Webformulare weiter verbessern können, vergleichen Sie den Gewinner mit einem weiteren Webformular mit geringfügigen Änderungen.
Das Testen endet nie wirklich, selbst wenn Sie Ihren Formchampion gefunden haben. Denn mit der Zeit lassen Ihre Ergebnisse nach und Sie müssen die Dinge möglicherweise noch einmal aufpeppen.
5. Fügen Sie nach dem Ausfüllen des Formulars eine Bestätigungsnachricht hinzu
Im Internet kann es manchmal etwas unübersichtlich werden, insbesondere wenn Probleme mit der WLAN-Verbindung oder Mobilgeräten auftreten. Um sicherzustellen, dass Ihre Besucher wissen, dass sie Ihr Formular erfolgreich ausgefüllt haben, sollten Sie anschließend eine Bestätigungsnachricht einfügen.
Dies trägt auch dazu bei, doppelte Anmeldungen und Benutzerfrustrationen zu vermeiden, wenn es den Anschein hat, dass das Formular nicht funktioniert.
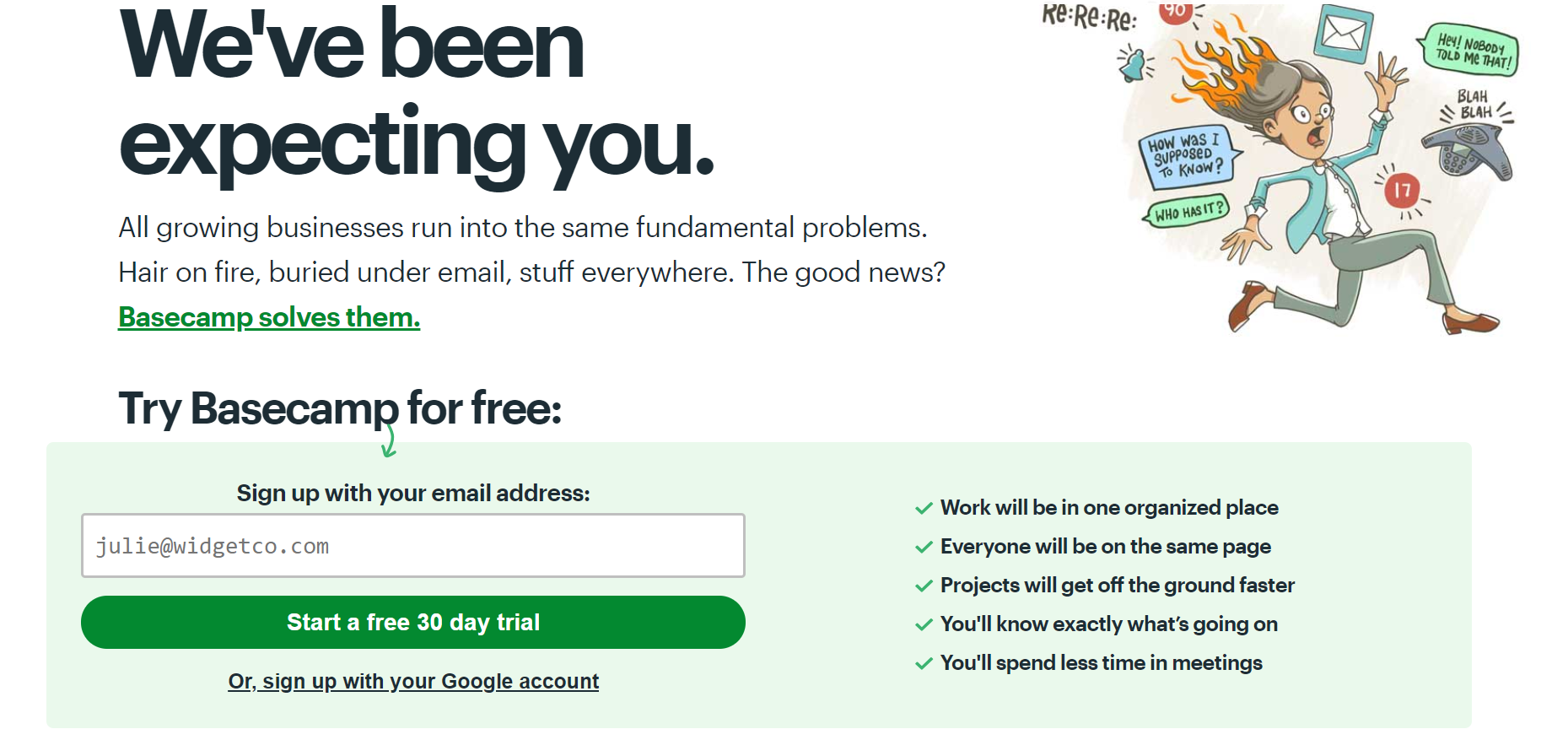
6. Machen Sie Ihre Call-to-Action-Elemente sichtbar
Sowohl der Text als auch das Schaltflächendesign, das Sie für Ihre Webformulare verwenden, sollten auffällig und leicht lesbar sein. Der Zweck Ihres CTA besteht darin, die Aufmerksamkeit des Benutzers zu erregen. Dazu können Sie kräftige Farben wie Dunkelblau oder Rot verwenden.

Bildnachweis: Basecamp
Einige Marken gehen sogar so weit, Pfeile und Kästchen zu verwenden, um sicherzustellen, dass der Benutzer den Aufruf zum Handeln nicht verpasst. Ziel ist es, den Nutzer zum nächsten Schritt zu motivieren, ohne aufdringlich zu wirken.
Stellen Sie sicher, dass Ihr Text klar und prägnant ist, z. B. „Bereit zur Anmeldung?“ Klicken Sie hier!" Die Größe des Textes und der Schaltfläche sollte auch auf einem mobilen Gerät gut lesbar und anklickbar sein.
7. Verwenden Sie die richtigen Abstände und Layouts
Das Design Ihrer Webformulare sollte klar und auf den Punkt gebracht sein. Stellen Sie sicher, dass Ihr Design auf einem mobilen Gerät genauso sichtbar und einfach zu verwenden ist wie auf Desktops. Sie wären überrascht, wie viele Marken dies ignorieren.
Der Abstand zwischen Text und Feldern sollte es dem Benutzer erleichtern, zu verstehen, was erforderlich ist. Gruppieren Sie ähnliche Felder wie Name, Nummer und Adresse. Außerdem wird empfohlen, zwei Spalten zu verwenden, um das Scrollen zu erleichtern.
Beginnen Sie noch heute mit der Nutzung dieser Best Practices für Webformulare!
Sie werden feststellen, dass das Erlernen der besten Marketingpraktiken nie aufhört. Das liegt daran, dass Marketing ein sich ständig weiterentwickelndes Terrain ist. Gerade als Sie glauben, Ihre Hügelspitze erreicht zu haben, stürzen Sie sich auf ein Plateau.
Wenn Sie nicht aufpassen, könnten Sie in eine Sackgasse geraten. Mit diesen Tipps zum Design von Webformularen können Sie sicherstellen, dass Sie immer die besten Ergebnisse für Ihre Popups erzielen.
Apropos Popups: Mit Tools wie Poptin können Sie noch heute damit beginnen, Ihre eigenen zu entwerfen. Melde dich kostenlos an Beginnen Sie jetzt mit der Erstellung von konvertierbaren Popups mit unserem einfachen Drag-and-Drop-Editor!




