Die menschliche Psychologie spielt im Marketing eine wichtige Rolle. Entsprechend Harvard-Professor Gerald Zaltman, eine überwältigende „95 % unserer Kaufentscheidungen finden im Unterbewusstsein statt.“ Und im Zentrum all dieser Entscheidungen stehen Emotionen und unkontrollierte Triebe, die das Käuferverhalten wirklich prägen.
Tatsächlich werden Sie sogar auf der Marketingseite feststellen, dass die meisten erfahrenen Vermarkter und Markenberater dies häufig tun ebenfalls daran interessiert zu verstehen, wie der menschliche Geist funktioniert und natürlich auch, was ihre Kunden antreibt.
In diesem Blog gehen wir tiefer in die Materie ein, um einige der bewährtesten psychologischen Hacks und Auslöser zu verstehen, mit denen Sie die Entscheidungsfindung Ihrer Kunden zugunsten Ihrer Marke vorantreiben und die Konversionsraten Ihrer Website steigern können. Wir werden uns auch einige interessante Beispiele aus der Praxis ansehen, um Ihnen dabei zu helfen, sich inspirieren zu lassen und Ihr eigenes psychologisch orientiertes Projekt zu entwickeln Website-Conversion-Strategie. Ohne viel Zeit zu verschwenden, fangen wir gleich an.
Die 6 bewährten Hacks, die Ihre Website-Conversions steigern können
1. Zeigen Sie „Social Proof“ und wecken Sie Neugier
Menschen sehen – Menschen mögen – Menschen kaufen. Dies ist das Grundprinzip, das dem Nachweis von „Social Proof“ auf Ihrer Website zugrunde liegt.
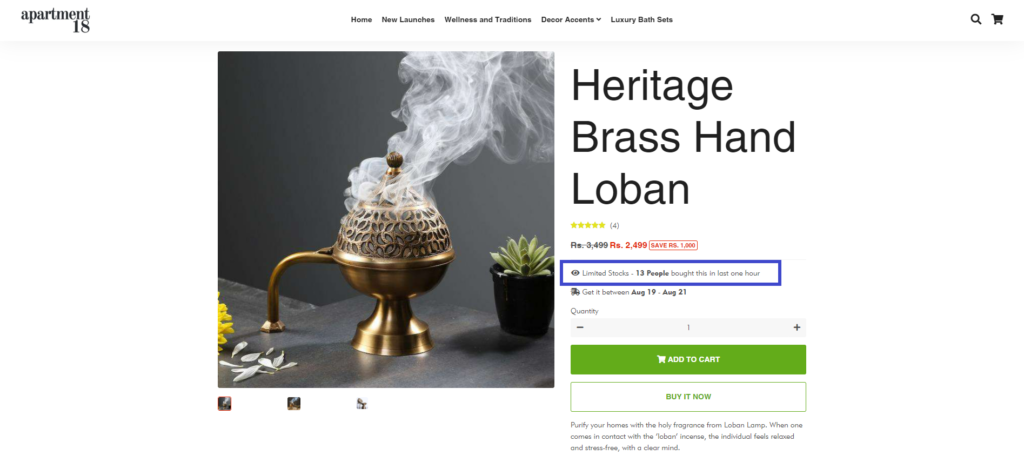
Anstatt Ihnen zu erklären, wie das funktioniert, zeigen wir Ihnen ein Beispiel einer Website, die Social Proof perfekt demonstriert:
Apartment18 legt Wert darauf, hervorzuheben, wie viele Benutzer das Produkt in der letzten Stunde gekauft haben. Diese einfache, aber äußerst wirksame Strategie kann andere Käufer beeinflussen und motivieren, das Produkt zu kaufen:

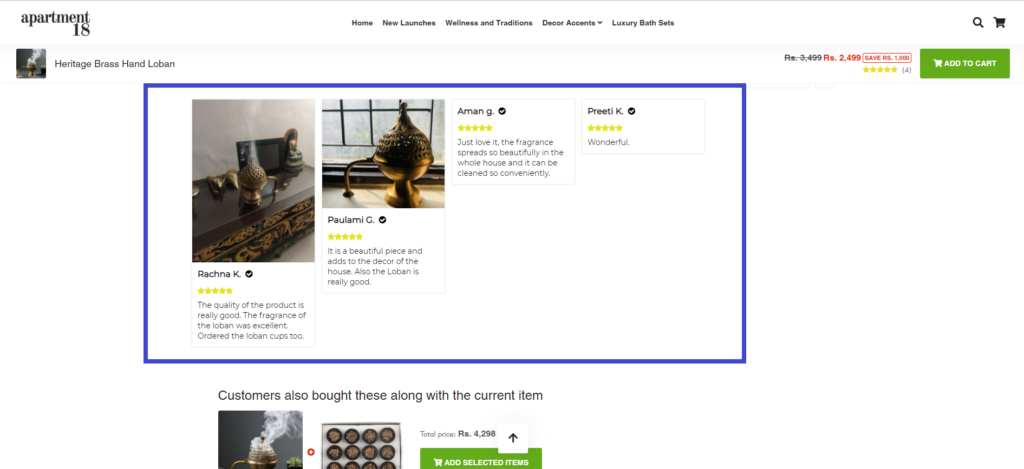
Wenn Sie nach unten scrollen, sehen Sie echte Kunden, die sehr reale Testimonials und Bewertungen ihres Kaufs zusammen mit Bildern des Produkts posten – eine Meisterleistung, wie Untersuchungen zeigen 56% der Benutzer leiden unter FOMO oder der „Angst, etwas zu verpassen“. Zusätzlich, 91% der Millennials Vertrauen Sie Bewertungen ebenso wie Empfehlungen von Freunden und Familie. Endlich, 91% der Benutzer Lesen Sie Online-Bewertungen, bevor Sie etwas kaufen.

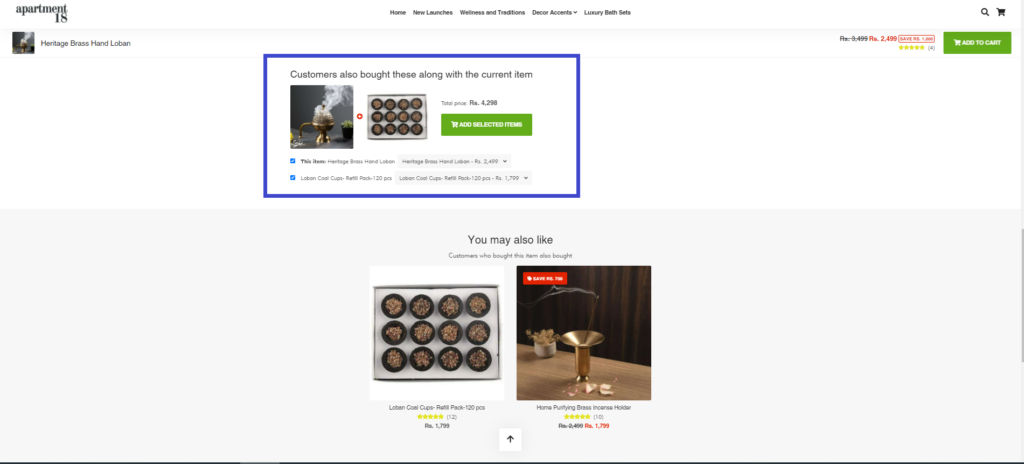
Wenn Sie noch weiter nach unten scrollen, betreibt die Marke Cross-Selling/Up-Selling, indem sie zeigt, was andere Benutzer gekauft haben. Darüber hinaus werden personalisierte Empfehlungen angezeigt, die auf den Geschmack des Betrachters zugeschnitten sind, um sicherzustellen, dass das Erlebnis durch und durch relevant, ansprechend und individuell ist:

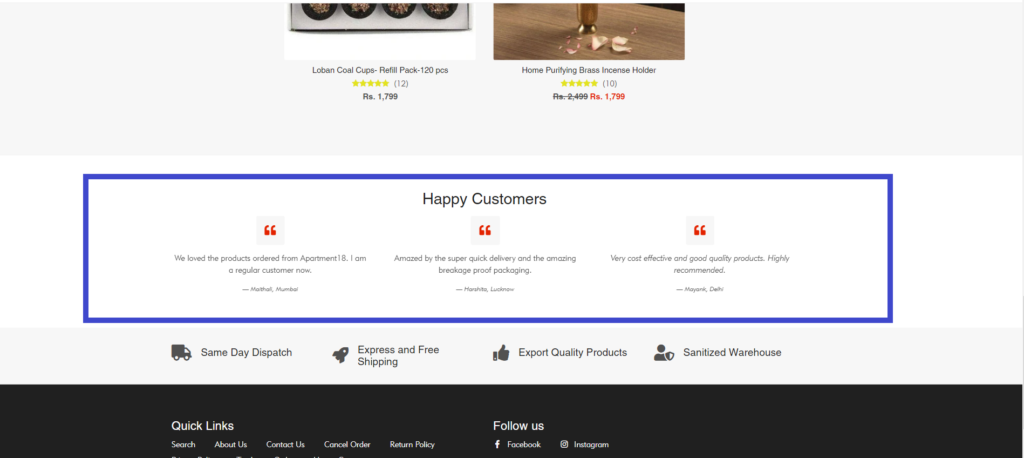
Abschließend endet die Seite mit Zitaten aktueller Kunden, um den Social Proof noch einmal zu stärken:

Wie Sie sich vorstellen können, können angesichts der Tatsache, dass Menschen sozial gesteuert werden, all diese sozial beweisbaren psychologischen Hacks letztendlich dazu beitragen, die Benutzer zu motivieren und sie zum Kauf zu ermutigen – ohne später Zweifel/Bedauern zu haben. Obwohl diese Beispiele E-Commerce-orientiert sind, können Sie sie in Ihre SaaS-Website integrieren, um die Conversions zu steigern. Es wird auch im SaaS-Bereich hervorragend funktionieren.
2. Machen Sie die Benutzeroberfläche Ihrer Website einfach zu navigieren und verwenden Sie die richtigen Designprinzipien:
Mittlerweile haben Benutzer verstanden, was bestimmte Funktionen auf der Website bedeuten. Beispielsweise bedeutet die Schaltfläche „Kostenlose Testversion“, dass der Benutzer, wenn er darauf klickt, Zugang zu einer kostenlosen Testphase erhält. Mit dieser Aktions-Reaktions-Philosophie können Sie die UI-Navigation Ihrer Website verbessern und benutzerfreundlicher gestalten.
Schauen wir uns ein Beispiel einer CTA-Schaltfläche an, um dies besser zu verstehen. Rafflecopter verwendet einen blauen CTA-Button, da Blau nachweislich einen hat beruhigende, positive Wirkung im Gehirn:

Andererseits steigert die Farbe Rot laut a die Leistung bei einer detailorientierten Aufgabe Studie der University of British Columbia.
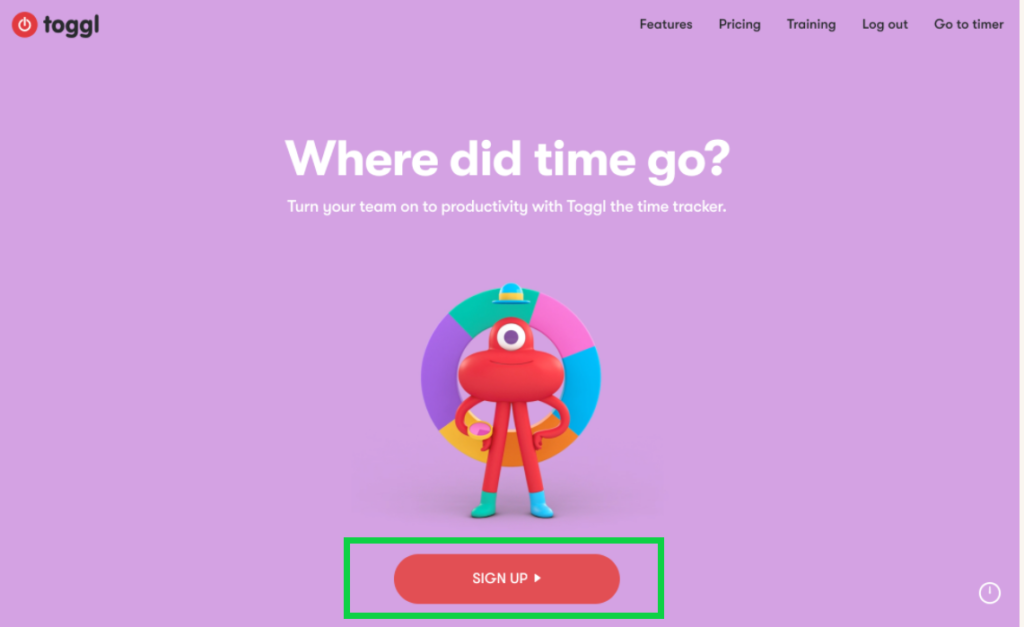
Die Website Toggl nutzt effektiv eine rote CTA-Schaltfläche, um den Benutzer ohne Ablenkungen zum Handeln zu bewegen:

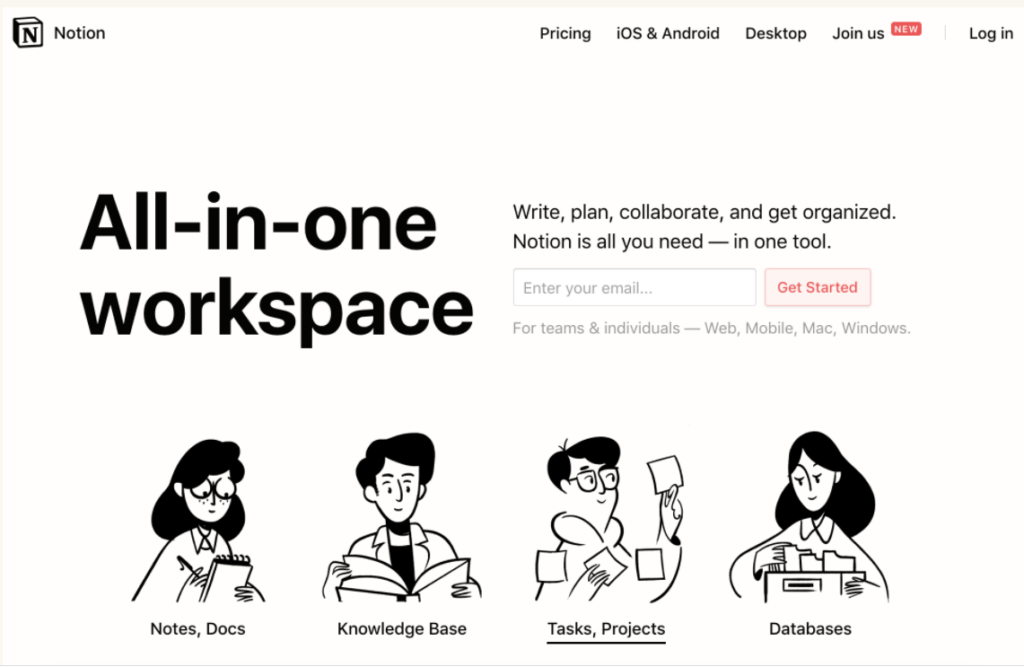
Ein weiterer offensichtlicher Designvorschlag, den die meisten SaaS-Websites annehmen sollten, um ihre Konversionsraten zu erhöhen, besteht darin, sich auf ein einfaches, minimalistisches und intuitives Design zu konzentrieren (im Gegensatz zu einem chaotischen und komplexen Design). Die Vorstellung zeigt unten:

Zu den weiteren nützlichen Designtipps, die Sie im Hinterkopf behalten sollten, gehören:
- Halten Sie die Website frei von störenden Elementen.
- Stellen Sie sicher, dass der Inhalt in übersichtlichen Buckets organisiert und wertorientiert ist.
- Stellen Sie sicher, dass sich die Navigation intuitiv und einfach anfühlt.
Letztendlich möchten Sie nicht, dass Ihre Website-Besucher durch ein chaotisches Navigationsmenü oder durch zu viele ablenkende Elemente auf der Webseite überfordert werden. Befolgen Sie beim Entwerfen also das Mantra „Weniger ist mehr“ – und schon sind Sie goldrichtig.
3. Fördern Sie den Echtzeit-Support per Live-Chat
Personalisierung steigert die Website-Conversions. Du kannst den ... benutzen Live-Chat-Support-Software um ein stärkeres Gefühl der Hyperpersonalisierung zu fördern und die Conversion-Chancen zu erhöhen. Wie funktioniert das?
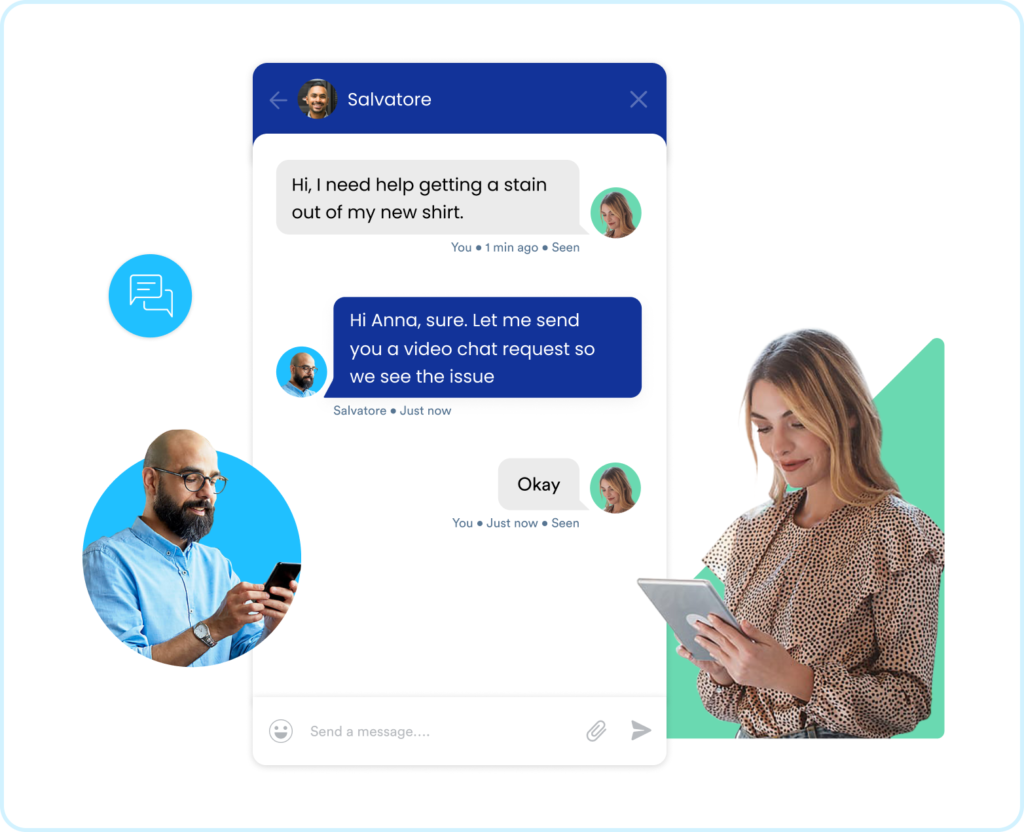
Schauen Sie sich das folgende Beispiel unten an. Angenommen, Sie haben einen Kunden, der gestern Ihre Website besucht und sich einige Preispläne angesehen hat. Wenn dieser Kunde Ihre Website am nächsten Tag erneut besucht, können Sie das Erlebnis personalisieren, indem Sie die Nachricht für den wiederkehrenden Besucher anpassen (wie unten gezeigt):

Darüber hinaus können Sie proaktiv Kontakt zu ihnen aufnehmen und nachfragen, ob sie Fragen haben. Wenn Sie beispielsweise bemerken, dass die Person zu lange auf der Preisseite hängen bleibt, können Sie diese integrieren Live-Chat Dienste und fragen Sie den Benutzer proaktiv, ob er Hilfe benötigt.
Dank Giganten wie Amazon, Netflix usw. wünschen sich Kunden personalisierten Service – unabhängig von der Branche/Domäne. Daher müssen insbesondere SaaS-Marken ihr Personalisierungsspiel verbessern und einen maßgeschneiderten Service anbieten, der relevante Vorschläge, sofortige Lösung von Anfragen und schnelle Hilfe bietet – die Besonderheiten von Live-Chat-Software.
4. Beachten Sie „Hicks Gesetz“ und beschränken Sie die Anzahl der Auswahlmöglichkeiten
Schon mal was von Entscheidungslähmung gehört? Dies geschieht, wenn Kunden mit viel zu vielen Auswahlmöglichkeiten und Optionen konfrontiert werden. In psychologischer Hinsicht nennen wir es das Hicksche Gesetz, das dies besagt „Je mehr Reize (oder Wahlmöglichkeiten) der Nutzer sieht, desto länger dauert es, bis er eine Entscheidung trifft.“
Die Lösung ist täuschend einfach.
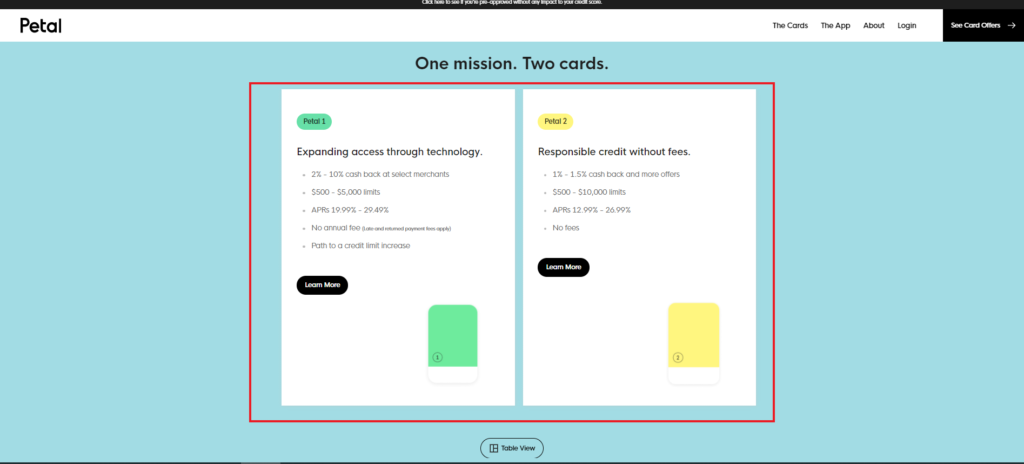
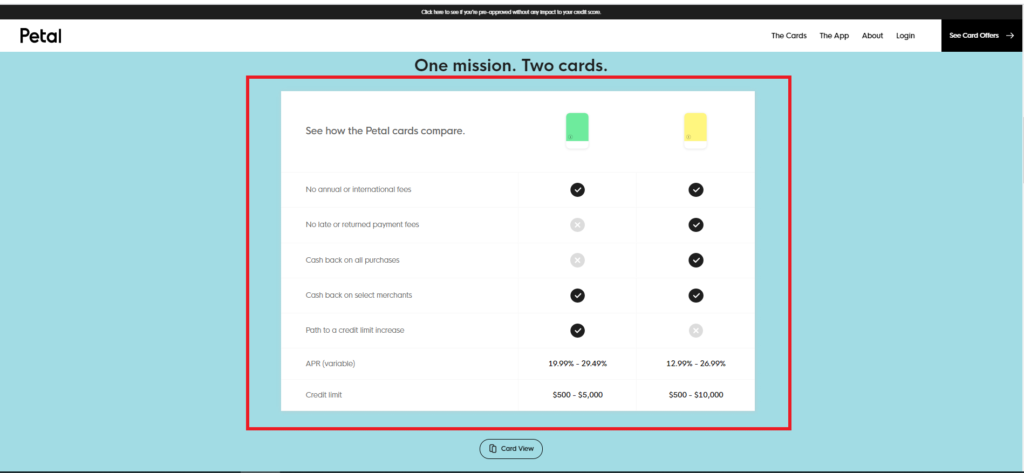
Beschränken Sie die Anzahl der Auswahlmöglichkeiten, die Sie dem Kunden auf Ihrer Website bieten – sei es auf der Preisseite, der Anmeldeseite usw., wenn Sie möchten, dass Benutzer schneller konvertieren. Die Website von PetalCard demonstriert diese Best Practice so effizient wie möglich:
Das Design ist einfach und klar und dem Benutzer werden nur zwei Optionen angezeigt:

Darüber hinaus werden die Optionen in zwei Formaten präsentiert – der „Tabellenansicht“ und der „Kartenansicht“, sodass Benutzer die Informationen basierend auf dem Format ihrer Wahl visualisieren und speichern können:

Der unkomplizierte Benutzerfluss und das klare, nahtlose Design wirken sich positiv auf die Website aus und machen die Entscheidungsfindung einfach und effektiv.
5. Demonstrieren Sie Knappheit und stellen Sie wertorientierte Vermögenswerte kostenlos zur Verfügung:
Eine weitere bewährte Taktik, die immer einwandfrei funktioniert, besteht darin, Knappheit zur Schau zu stellen, dem Benutzer eine wertvolle Ressource/einen wertvollen Vermögenswert anzubieten und beim Benutzer ein Gefühl der Dringlichkeit zu erzeugen.
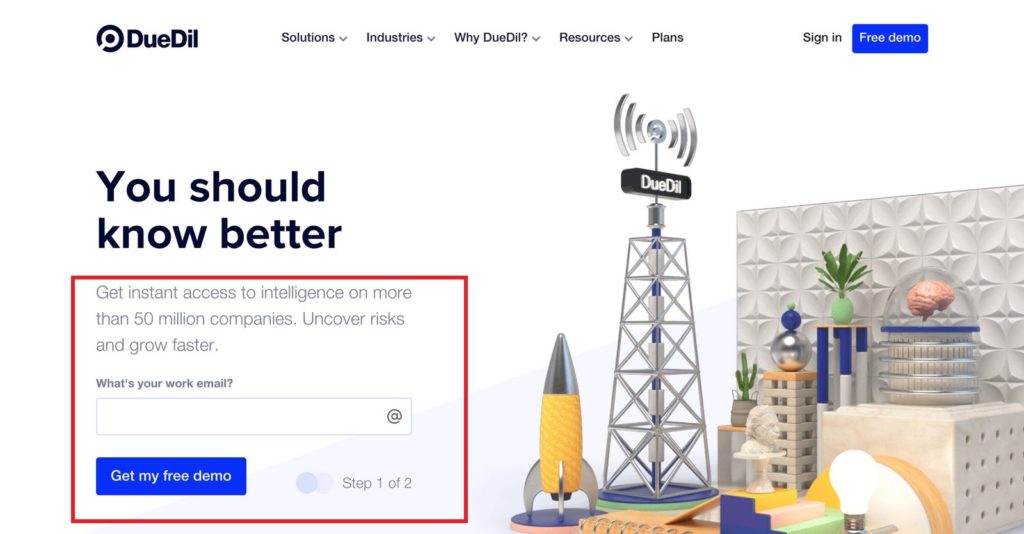
DueDill bietet Benutzern im Austausch gegen ihre E-Mail-Adresse sofortigen Zugriff auf Informationen zum freien Markt:

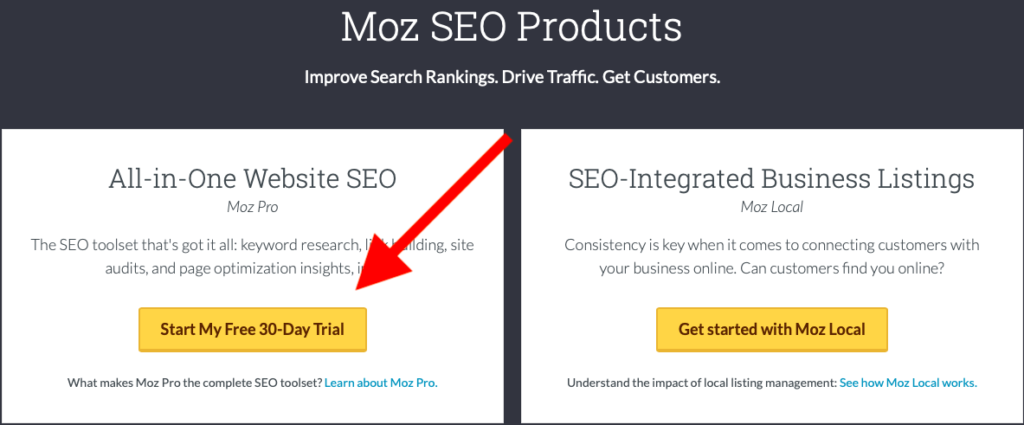
Im Hinblick auf die Schaffung von Dringlichkeit schafft Moz dies hervorragend, indem es der CTA-Schaltfläche einen „Zeitraum“ hinzufügt und Benutzer zum Handeln zwingt jetzt an und profitieren Sie von den zusätzlichen Vorteilen:

Sie können auch Wörter wie „Jetzt“ verwenden, um die Benutzer in die richtige Richtung zu lenken und den letzten Schritt zu unternehmen:

Das Endziel besteht darin, den Benutzern wertvolle Inhalte – von Blogbeiträgen und Webinaren bis hin zu E-Books und Leitfäden – kostenlos anzubieten, damit sie das Angebot nicht ablehnen können und motiviert genug sind, sich mit der Website zu beschäftigen. Sie können diese Taktik noch einen Schritt weiterführen, indem Sie ein Gefühl der Dringlichkeit erzeugen und Begriffe hinzufügen wie „Jetzt anmelden“, „Kostenlose Testversion starten“, „Heute aktivieren“ usw.
6. Streben Sie ein vertrautes Surferlebnis an
Ob Sie es den Weg des geringsten Widerstands oder das Gesetz der vergangenen Erfahrungen nennen, die Philosophie lautet: Unsere vergangenen Erfahrungen beeinflussen unsere Interpretation der aktuellen Erfahrung. Mit anderen Worten: Jede Beeinträchtigung des gewohnten Erlebnisses kann sich negativ auf die Konzentration des Benutzers auswirken.
Beispielsweise nehmen Menschen Informationen im Allgemeinen universell von oben nach unten wahr. Daher ist es logisch und ästhetisch, Ihre Website entsprechend zu gestalten. Darüber hinaus nehmen Menschen Informationen grundsätzlich auch von links nach rechts wahr. Daher sollten sich Marken an diesen etablierten Designprinzipien orientieren und eine gut organisierte und übersichtliche Website erstellen.
Darüber hinaus können Sie den Effekt „Serienposition“ nutzen, wenn Sie darüber nachdenken, wie Sie wichtige Informationen auf der Homepage der Website platzieren. Nach dieser Theorie gilt „Die Tendenz einer Person, sich an die ersten und letzten Elemente einer Serie zu erinnern, ist am besten und die mittleren Elemente am schlechtesten.“
Vereinfacht ausgedrückt: Priorisieren Sie die Informationen, die Sie für wichtig erachten, im Anfangs- und Endbereich der Homepage, um ein besseres Verständnis und eine bessere Speicherung der Daten zu gewährleisten.
Letztendlich werden Ihre Conversion-Raten nicht beeinträchtigt, solange Sie den Benutzern ein geführtes, vertrautes Surferlebnis bieten.
Der Imbiss
Es gibt buchstäblich Tausende und Abertausende psychologischer Tipps, die Marken nutzen können, um Benutzer in die richtige Richtung zu lenken und ihnen von Anfang bis Ende ein geführtes Erlebnis zu bieten. Darüber hinaus ist es wichtig zu bedenken, dass es keinen einheitlichen Ansatz gibt, den Sie anwenden können.
Jede Marke ist anders und das sollte auch auf ihrer Website anders sein. Lassen Sie sich von den oben beschriebenen, auf Psychologie basierenden, nützlichen Hacks inspirieren und geben Sie Ihrer Website eine Chance in einem hart umkämpften Umfeld.




