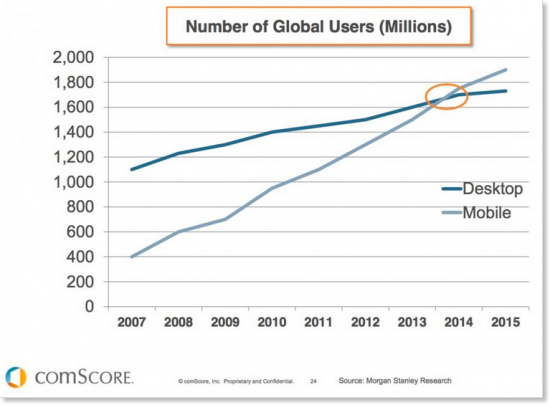
Da die Anzahl der Benutzer, die Websites auf ihren Mobilgeräten durchsuchen, die Anzahl der Desktop-Websurfer übersteigt, ist es kein Wunder, dass Geschäftsinhaber (wie es sein sollte) versuchen, ihre eigenen Websites an das Surfen über Mobiltelefone anzupassen. Heutige Website-Entwickler erstellen von Anfang an responsive Websites.

Was genau ist eine „Responsive Site“?
Eine responsive Website ist eine Website, die auf unterschiedliche Computermonitore und Bildschirmauflösungen mobiler Geräte reagiert und sich dynamisch anpasst. Wenn Sie die Größe Ihres Webbrowserfensters verringern, werden Sie feststellen, dass sich die Form unseres Blogs zusammen mit der Verkleinerung oder Vergrößerung der Abmessungen des Browsers ändert. Diese automatischen Anpassungen werden mithilfe der CSS3-Technologie ermöglicht, die es Webbrowsern ermöglicht, zu erkennen, von welchem Gerät aus ein Benutzer surft, und die aktuell angezeigte Website automatisch an die Proportionen und Auflösung des Geräts anzupassen.

Was ist mit für Mobilgeräte geeigneten Websites oder Apps?
Beginnen wir am Ende: Eine Anwendung ist keine praktikable Alternative für eine responsive Website, während eine für Mobilgeräte geeignete Website bei technischer Komplexität oder einem komplizierten Benutzererlebnis ein passender Ersatz für eine responsive Website sein kann.
Erstellen einer mobilen Anwendung ist in der Regel ein teures Unterfangen, das sich nicht jedes Unternehmen leisten kann. Die Anwendung wird nicht in den Suchergebnissen von Google oder anderen Suchmaschinen angezeigt, und die Wahrscheinlichkeit, dass ein Besucher Ihrer Website die Anwendung herunterlädt (und sie später wieder verwendet), ist normalerweise recht gering.
Für Mobilgeräte geeignete Websites sind für komplizierte Websites relevant, deren Desktop-Navigation und -Nutzung sich stark von der Art und Weise unterscheiden, wie die Website auf Mobilfunkgeräten verwendet wird. Beispielsweise bieten Preisvergleichsseiten mit vielen Kategorien und Filtern Nutzern mobiler Geräte in der Regel unterschiedliche, schlankere und einfachere Versionen ihrer Seiten.
Reden wir über Pixel
Wann Erstellen einer Landingpage oder Website, müssen wir diese Dimensionen in unserem Code berücksichtigen, aber das Design sollte auf der Grundlage von Ansichtsfenstern erfolgen:
Mobil: 320px bis 480px
Tablets: 481px bis 980px
Desktop: 801px bis 1200px
Vollbild-Desktop: 1201px bis 1920px
Darüber hinaus müssen wir bedenken, dass auf Mobilgeräten bestimmte Bereiche des Bildschirms häufig hinter der Symbolleiste des Browsers oder Schaltflächen am unteren Rand des Browsers verborgen sind.
Hier geht es weiter. um mehr über die korrekte Erstellung responsiver Seiten mithilfe von Ansichtsfenstern zu erfahren.
Kredit: developers.google.com
6 Best Practices für die Erstellung einer erfolgreichen und benutzerfreundlichen Responsive-Site
Berücksichtigung der Benutzerperspektive
Zunächst einmal sollten wir uns immer vor Augen halten, dass mobile Benutzer sich in einem anderen „Modus“ befinden als Menschen, die am Computer im Internet surfen. Abgesehen von unserer Aufmerksamkeit, die bei uns allen mit der Zeit nachlässt, surfen Menschen normalerweise unter ziemlich stressigen Bedingungen auf dem Handy: bei der Arbeit, beim Spazierengehen, beim Telefonieren, beim Busfahren usw. Die verfügbare Zeit Der Zugang zu solchen Benutzern ist begrenzt und sie werden daher versuchen, schnell Antworten zu erhalten. Wenn heutzutage eine große Anzahl von Internetnutzern mit der Suche nach Produkten oder Dienstleistungen beginnt, die sie auf Mobilgeräten benötigen, ist es von entscheidender Bedeutung, Ihre Website an ihre Bedürfnisse und Verhaltensweisen anzupassen, indem die gesuchten Informationen schnell und einfach verfügbar gemacht werden. Nachfolgend finden Sie eine Infografik, die die neuesten Trends im MCommerce (Mobile Commerce) zusammenfasst und auch Prognosen für die Zukunft liefert.
Infografik von- Invesp
Bilder
Nicht jedes Bild, das auf Ihrem Desktop gut aussieht, sieht auch auf dem Handy gut aus. Stellen Sie sicher, dass die Bilder skalierbar sind und auf Mobilgeräten nicht abgeschnitten werden. Wenn Sie ein klares Design zwischen Desktop und Mobilgerät beibehalten möchten, Ihr Bild jedoch zu detailliert ist, sollten Sie das Bild austauschen.
Text
Mobile Besucher Ihrer Website haben nicht die gleiche Geduld oder Zeit, große Textblöcke zu lesen, wie Sie es von ihnen erwarten würden, wenn sie Ihre Website in einem Desktop-Browser betrachten. Texte für Mobilgeräte müssen prägnant und Nachrichten gekürzt sein. Wenn Ihre Standard-Homepage eine Beschreibung Ihres Unternehmens oder Ihrer Produkte in drei Sätzen enthält, versuchen Sie, diese für Mobilgeräte auf eineinhalb Sätze zu reduzieren. Darüber hinaus ist es wichtig, dass Ihre Webseite gut aussieht, und zwar nicht nur dafür, dass die Aufmerksamkeit der Benutzer nicht abgelenkt wird und sie Ihre Website schließen. Da ein mobiler Bildschirm wesentlich kleiner ist, sollten Sie Ihre Website-Besucher nicht mit unnötigen Texten überfordern.
Navigation
Erstellen Sie eine klare und einfache Navigationsleiste. Wenn das Menü Ihrer Desktop-Site viele Seiten enthält, ist es sehr wahrscheinlich, dass Sie nicht alle dieser Seiten in Ihrem mobilen Navigationsmenü anzeigen möchten. Bei einer großen Website mit Dutzenden oder Hunderten von Seiten und Produkten empfehlen wir die Hinzufügung einer benutzerfreundlichen Suchoption.
Ist Ihre Website zu lang? Sie können es kürzen und auf mehrere Abschnitte auf Ihrer mobilen Website verzichten, außerdem können Sie Ihre Navigation anpassen. Die Leiste ist „klebrig“, sodass sie sich mit der Seite nach oben und unten bewegt (immer sichtbar).
Call to Action
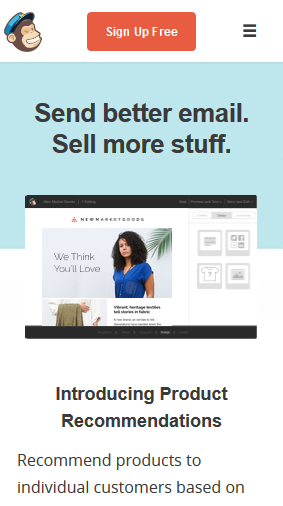
In mobilen Umgebungen sollten Sie versuchen, bei einem einzigen Call-to-Action zu bleiben, den „Ihr Benutzer“ ausführen soll. Versuchen Sie nicht, einen Benutzer dazu zu bringen, sich gleichzeitig für einen Newsletter anzumelden, ein Produkt zu kaufen, Feedback zu hinterlassen und Ihr Produkt auf Facebook zu teilen. Finden Sie heraus, welche Hauptaktion Ihre Benutzer ausführen sollen, und konzentrieren Sie sich ausschließlich auf diese Aktion. Auf der mobilen Website von MailChimp besteht diese Aktion beispielsweise darin, sich kostenlos bei ihrem Dienst zu registrieren. Dies ist die einzige Schaltfläche, die den Benutzern angezeigt wird, zusammen mit kurzen und prägnanten Texten.

Erweiterungen für mobile Websites
Einer der Vorteile von Mobilfunk besteht darin, dass Sie damit Funktionen hinzufügen können, die Ihren Website-Besuchern helfen, mit Ihnen in Kontakt zu treten oder einfach den Weg zu Ihrem Geschäft oder Büro zu finden.
Durch das Hinzufügen des „tel:“-Tags zu einer beliebigen Telefonnummer auf Ihrer Website können Benutzer mit einem einfachen Tastendruck Ihr Unternehmen anrufen. Darüber hinaus können Sie ein schwebendes Telefonsymbol hinzufügen, das auch als Kurzwahloption dient.
Ein weiteres Beispiel ist die telefonische Wegbeschreibung zu Ihrem Geschäftssitz. Wenn Sie ein Waze-Symbol zu Ihrer Website hinzufügen, wird nach dem Klicken die Waze-Anwendung geöffnet, wobei Ihr Unternehmen als Ziel eingetragen ist.
Ein drittes Beispiel ist das Hinzufügen eines Teilen-Symbols (einschließlich Teilen auf WhatsApp) am Ende jedes Artikels oder Beitrags auf Ihrer Website.
Zusammenfassend muss bei jedem Website-Entwicklungsprojekt die Reaktionsfähigkeit und das Aussehen der Website auf Computern (mit unterschiedlich großen Computermonitoren), Mobiltelefonen (Iphones und Android-Geräte mit verschiedenen mobilen Browsern) und verschiedenen (Desktop-)Webbrowsern berücksichtigt werden . Zusätzlich zum responsiven Website-Design müssen Sie im Voraus planen, was auf der mobilen Version Ihrer Website angezeigt wird, Textoptimierungen, Bilder und Handlungsaufforderungen.