Was ist ein Video-Popup?
Ein Video-Popup ist ein Website-Plugin, mit dem Sie ein Video auf Ihrer Website „popupen“ können. Es dient als In-Site-Videoplayer, der bei einer bestimmten Eingabeaufforderung abgespielt wird.
Sie verleihen Ihrem Blog-Artikel oder Ihrer Seite das gewisse Etwas. Der Das Gehirn verarbeitet visuelle Eindrücke mindestens dreimal so schnell als Text. Vor diesem Hintergrund können sich Ihre Website-Besucher Informationen schneller merken.
Ein weiterer Vorteil von Videos Pop-ups Der Vorteil besteht darin, dass die Zeit, die der Betrachter benötigt, um ein Video fertigzustellen, auch als Teil der Verweildauer auf Ihrer Website gezählt wird, wodurch die Absprungrate effektiv reduziert wird.
Es ist auch eine großartige Möglichkeit, neue Produkte und Dienstleistungen vorzustellen. Für SaaS-Unternehmen können Video-Popups die Leistungsfähigkeit der Software zeigen. Begleiten Sie dies mit einem tollen Blog oder einer tollen Landingpage und Sie werden Ihr Ziel erreichen Kunden auf eine andere Ebene in Ihrem Verkaufstrichter.
Es ist eine bekannte Tatsache, dass Videos ansprechender sind als Text, und das ist auch der Grund dafür Video-E-Mail-Marketing ist ein weiteres wirksames Werkzeug im Arsenal jedes Vermarkters.
Damit ein Video-Popup seinen Zweck erfüllt, muss es Aufmerksamkeit erregen. Wie stellen Sie sicher, dass Ihr Video-Popup die Aufgabe erfüllt? Steigern Sie Ihr Kundenengagement? Wie stellen Sie sicher, dass der Betrachter es nicht einfach ignoriert oder schließt?
Top-Tipps zum Erstellen ansprechender Video-Popups
1. Verwenden Sie nicht die Funktion „Auto-Embed“.
brauchen Webseitenersteller wie WordPress und Wix erleichtern das Erstellen einer Website mit einer Drag-and-Drop-Funktion. Sie erhalten eine großartige Website, ohne eine einzige Codezeile zu zerstören.
Diese Builder verfügen auch über Funktionen zum automatischen Einbetten, bei denen Sie einfach einen Link zu einer Video- oder Audiospur einfügen. Auf der veröffentlichten Seite erscheint der Link mit einem eigenen Audio- und Videoplayer. Der Player verfügt normalerweise über die grundlegenden Wiedergabe-, Pause- und Stopptasten.
Wenn der Zuschauer die Lautstärke anpassen oder den Player maximieren möchte, um das volle Seherlebnis zu genießen, muss er auf den Player selbst klicken. Dadurch werden sie zur Originalquelle des von Ihnen verwendeten Links weitergeleitet. Das ist großartig für die ursprüngliche Linkquelle. Das sind schlechte Nachrichten für Sie, da sie Ihre Website verlassen müssen, wodurch die Interaktion unterbrochen wird.

Die Funktion zum automatischen Einbetten macht das Leben zwar einfacher, es gibt aber auch einfache Möglichkeiten, ein Video-Popup mit vollständigen Steuerungsfunktionen zu erstellen. Der Betrachter kann die Videoeinstellungen anpassen direkt von Ihrer Seite aus, sodass sie auf Ihrer Website bleiben.
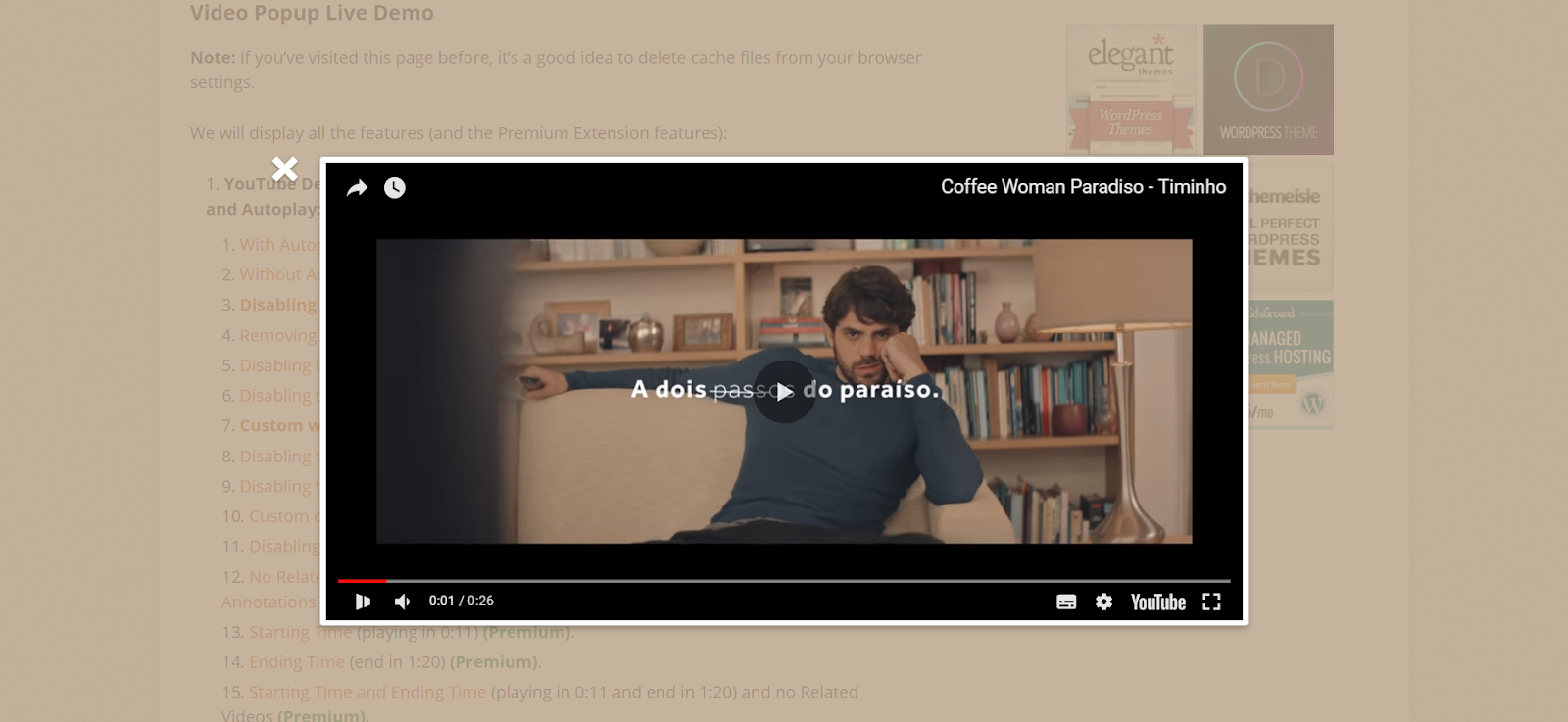
Sie können ein Plugin installieren, das die automatische Einbettungsfunktion außer Kraft setzt und Ihr Video in einem leistungsstärkeren Player anzeigt, genau wie im Bild oben. Die meisten Plugins sind kostenlos, Sie können es also ausprobieren, bis Sie das für Ihren Zweck geeignete Plugin gefunden haben.
Eine andere Möglichkeit besteht darin, einen speziellen Popup-Ersteller zu verwenden. Wenn Sie einen SaaS-Conversion-Funnel verwenden, ist dies eine Möglichkeit, ihn zu optimieren und wichtige Daten für Marketingverbesserungen zu sammeln.
2. Lösen Sie die Video-Popups mithilfe von Texten oder Bildern aus
Erhöhen Sie die Reichweite Ihrer Website, indem Sie das Video-Popup dann zeitlich festlegen, wenn die Zuschauer ein tolles Bild sehen. Die Leute ziehen es vor Teilen Sie visuelle Inhalte mehr in sozialen Medien als Text. Wenn Betrachter jedoch auf ein Bild klicken, werden sie auf Ihre Website weitergeleitet. Das Video-Popup erscheint und sie bleiben auf der Website, um es anzusehen.
Es ist auch eine großartige Möglichkeit, dies zu tun Seien Sie dem E-Commerce-Markt einen Schritt voraus. Video-Popups sind eine tolle Ergänzung zu Ihren Instagram-würdigen Bildern. In einem SaaS-Unternehmen sind Bilder immer noch ein wirksames Mittel, um den Verbraucher anzulocken. Das Einblenden eines Videos über die Funktionsweise der Software oder Dienstleistung und die Vorteile für den Verbraucher ist eine schnelle und einfache Möglichkeit, Ihren Verkaufstrichter zu erweitern.
3. Behalten Sie das Bildschirmverhältnis im Hinterkopf

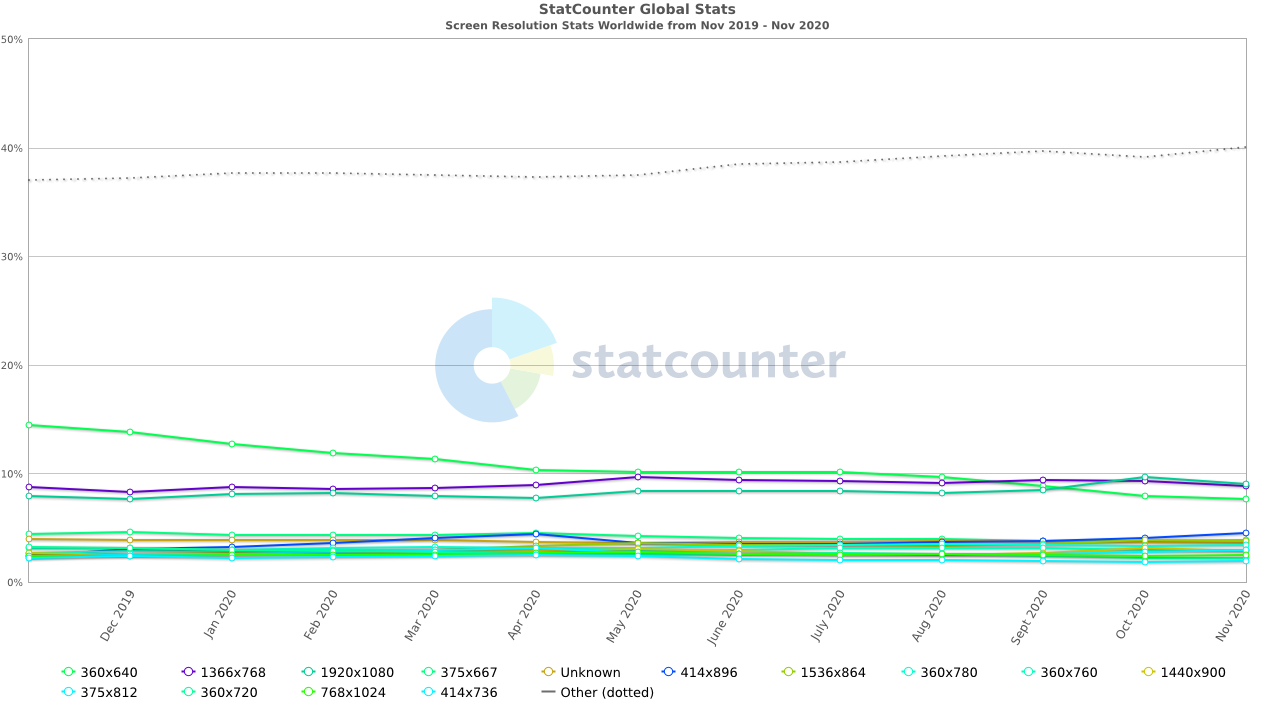
Nicht alle Bildschirme werden gleich erstellt. Im DurchschnittFast 20 % aller Internetnutzer weltweit nutzen das Bildschirmverhältnis 1980×1080. Das bedeutet, dass fast ein Viertel der Internetbevölkerung weltweit eine FHD-Auflösung (Full High Definition) auf ihren Bildschirmen nutzt.
Achten Sie darauf, dies als Standard-Videoauflösung beizubehalten. Auf Bildschirmen mit niedrigeren Auflösungen passt der Bildschirm die Auflösung Ihres Videos an die aktuelle maximale Kapazität an. Das ist besser, als ein HD-Video auf einem FHD-Bildschirm abzuspielen, da es zu Pixelbildung kommt.
Aufgrund der Größe empfiehlt es sich, das Video-Popup abzudecken etwa 50 % des Bildschirms. Die Größe sorgt für einen ausreichenden Rahmen des Popups mit Ihrem Originalinhalt im Hintergrund. Alles darüber hinaus und das Video wird zu groß. Der Betrachter könnte das Gefühl haben, dass das Video aufdringlich und aufdringlich wirkt.
Alles, was kleiner als 50 % ist, könnte dazu führen, dass das Popup zu klein zum Anzeigen und die Player-Schaltflächen zu klein zum Anklicken oder Unterscheiden sind.
Beispielsweise sollten Sie bei einem 1920×1080-Bildschirm die Verhältnisse halbieren, um die passende Video-Popup-Größe zu erhalten. Das wäre 960×540.
4. Wählen Sie die richtige Videoplattform
Mit 2 Milliarden monatlichen und 30 Millionen täglichen Nutzern ist YouTube die erste Wahl für Ihre Videoressourcen. Möglicherweise entscheiden Sie sich sogar für die Nutzung von YouTube, weil Sie auch ein Nutzer sind.
Aus geschäftlicher Sicht ist YouTube keine ausgezeichnete Wahl für das Video-Outsourcing. Ein Grund dafür ist, dass Sie die Präsenz von Werbung im Video nicht kontrollieren können. Sie möchten nicht, dass mitten in Ihrem Tutorial-Video eine Anzeige über Hühnersuppe erscheint.
Ein weiterer Grund ist, dass YouTube immer eine Auswahl an Videos zum Ansehen anzeigt, nachdem das Popup-Video fertig ist. Es lenkt die Aufmerksamkeit des Betrachters ab und ein Klick auf eines der empfohlenen Videos zoomt es in Richtung YouTube und aus Ihrer Website heraus.
Verwenden Sie Vimeo oder andere Video-Hosting-Plattformen stattdessen. Seine einzigartige Benutzeroberfläche kann dem Player Ihres Popups auch einen visuellen Vorteil verleihen. Ein weiterer Vorteil besteht darin, dass keine Werbung geschaltet wird. Ihr Video-Popup wird nicht abgelenkt.
Sie können auch Videoplattformen in Betracht ziehen, die Ihnen Zuschauerstatistiken anzeigen können, damit Sie die Leistung der Popups überwachen können. Einige sind möglicherweise mit einem Abonnementpreis verbunden, so dass Sie je nach Bedarf die Wahl haben.
5. Machen Sie das Beste aus dem Lightbox-Effekt
Der Lightbox-Effekt verdunkelt den Hintergrund, während das Popup läuft, um den Fokus auf das Video zu richten. Ohne die Lightbox wird der Popup-Player zu einem schwebenden Videoplayer. Dadurch entsteht der Eindruck, dass der Betrachter während der Wiedergabe des Videos auf der Website navigieren kann.

Das ist gut für Multitasking-Zuschauer und könnte sogar Rücksicht auf deren Bedürfnisse nehmen. Denken Sie daran, dass sie sich auf das Video konzentrieren und die Botschaft verstehen sollen, die Sie teilen möchten.
Es wäre für sie schwierig, sich auf Ihr Video zu konzentrieren, wenn sie gleichzeitig in Ihrem Artikel nach unten scrollen könnten. Außerdem können sie den Text nicht lesen, da das Video die Hälfte des Bildschirms blockiert. Die Zuschauer werden Ihr Video-Popup schließlich schließen, was den Zweck, es überhaupt zu haben, zunichte macht.
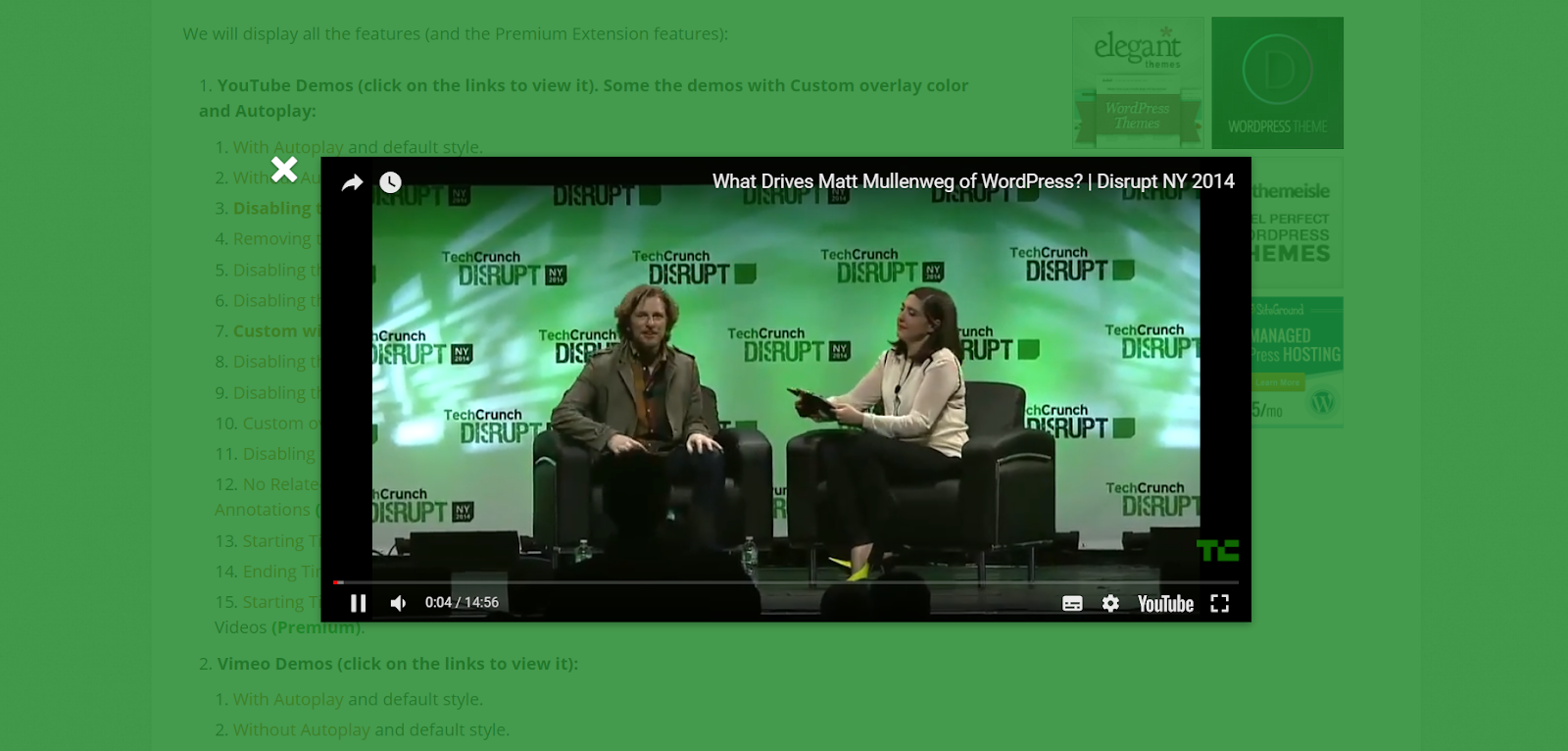
Verwendung eines Lightbox-Effekts sorgt für den Rahmen und erzwingt, dass die Sichtlinie auf Ihr Video gerichtet ist. Sie können den Lightbox-Effekt sogar anpassen, um nicht nur den Hintergrund abzudunkeln. Es kann mit einer Farbe Ihrer Wahl gefiltert werden.

Genau wie im obigen Beispiel können Sie sich sogar dafür entscheiden, eine gefilterte Version Ihrer Markenfarbe zu verwenden.
6. Verstecken Sie das X nicht
Einige Pop-ups verbergen das X oder die Schließen-Schaltfläche, um den Betrachter zu zwingen, sich das gesamte Video anzusehen. Im Hinblick auf die Sehdauer ist dies eine großartige Strategie, wird sich jedoch negativ auf die Wahrnehmung des Zuschauers auswirken.
Denken Sie daran, dass das Ziel vor allem die Kundenbindung und -beziehungen sind. Das Ausblenden der Schließen-Schaltfläche wird als aufdringlich empfunden. Es könnte sich sogar auf Ihr Website-Engagement auswirken.
Höchstwahrscheinlich besuchen Menschen Ihre Website, weil sie einen bestimmten Zweck verfolgen. Beim E-Commerce besuchen sie die Website, um Produkte anzusehen und schließlich zu kaufen.
Ein plötzlich auftauchendes Pop-up-Fenster, das sie vom Gedankengang ablenkt, könnte abschreckend wirken. Wenn sie in Panik geraten und sich über das Hindernis ärgern, wird ihr Unbehagen noch größer, da sie Ihren gut versteckten Schließknopf nicht finden. Das Ergebnis ist, dass sie Ihre Website ganz verlassen und sich woanders umsehen.
Aus diesem Grund ist der Inhalt Ihres Pop-ups sehr wichtig. Wenn Ihr Video-Popup direkt für den Zweck des Besuchs Ihrer Website relevant ist, dann ist dies der Fall Mehrwertinhalte. Eine Datenbank darüber, welches Pop-up funktioniert oder nicht, kann Ihnen dabei helfen, relevante Faktoren zu ermitteln.
Das deutliche Vorhandensein einer Schaltfläche zum Schließen gibt ein Gefühl der Kontrolle. Der Betrachter wird sich nicht gefangen oder in die Enge getrieben fühlen. Das Ansehen des Pop-ups wird eher zu einer Wahl als zu einem werbeähnlichen Ansatz, selbst wenn es sich bei dem Pop-up um eine Anzeige handelt.
7. Planen Sie Ihr Pop-up richtig
Nicht alle Pop-ups sollten am Anfang der Zielseite beginnen. An dieser Stelle ist es unoriginell, dass ein Popup das Erste ist, was ein Besucher sieht, wenn er Ihre Website besucht. Es ist vergleichbar mit einer Pappreklame, die den Eingang eines Lebensmittelladens blockiert.
Sie können es umschalten, es aber auf einer bestimmten Seite auslösen lassen. Sie können das Popup auch entsprechend anpassen Veranstaltungen und Feiertage. Dabei geht es darum, das Verhalten Ihrer Popups anzupassen. Dadurch wird das Popup für die Kundenbindung optimiert.
Beispielsweise kann eine besondere Weihnachtsaktion als herzerwärmendes Feiertagsvideo-Popup erscheinen, wenn der Betrachter die Shop-Seite Ihrer Website betritt.
Bonus: Erwägen Sie eine mobile Version
48 % aller Internetaktivitäten weltweit finden auf Mobilgeräten statt. Stellen Sie vor diesem Hintergrund sicher, dass Ihr Video-Popup für mobile Geräte optimiert ist.
Die Mechanismen für Video-Popups unterscheiden sich auf Mobilgeräten etwas von denen auf einem Desktop. Mobile Versionen unterstützen keine automatischen Wiedergaben. Fügen Sie daher unbedingt eine CTA-Schaltfläche hinzu, auf die Zuschauer klicken können, um das Popup anzuzeigen, und verknüpfen Sie das Popup zusätzlich mit Ihren Bildern.
Stellen Sie sicher, dass das Popup nicht automatisch auf die Größe des Bildschirms reagiert. Tatsächlich bestraft Google automatisch reagierende Popups, da diese höchstwahrscheinlich den eigentlichen Webinhalt abdecken. Google priorisiert Multitasking, daher ist es ratsam, den Zuschauern die Navigation auf der Seite zu ermöglichen, während das Popup abgespielt wird.
Haben Sie ein eigenes Popup für die mobile Version Ihrer Website. Da Google die Abdeckung des Webinhalts nicht zulässt, sollten Sie das Popup kleiner als das übliche Verhältnis von 50 % machen. 30 % ist eine gute Größe.
Stellen Sie sicher, dass das gesamte Popup beweglich ist und nicht an einem bestimmten Teil der Seite fixiert ist, damit es keine wichtigen Webinhalte verdeckt. Befestigen Sie es höchstens am unteren Bildschirmrand, damit die Betrachter immer noch nach oben scrollen und sehen können, was das Popup abdeckt.
Es mag ein zusätzlicher Schritt zum Pop-up-Erstellungsprozess sein, aber der Aufwand lohnt sich. Die Hälfte des Internets ist eine zu große Zahl, um sie zu ignorieren. Das Schlimmste daran ist, dass mobile Nutzer Ihre Website höchstwahrscheinlich über einen zufälligen Link gefunden haben. Sie verlassen eine Website sofort mit einem unempfindlichen Popup. Wer weiß, wann sie wieder auf diese Website stoßen?
Im Gegensatz zu Desktop-Webbrowsern verfügen mobile Browser nicht über ein sehr intuitives Navigationsfeld. Die Schaltflächen „Zurück“ und „Vorwärts“ bedeuten nicht unbedingt, dass Sie zur genauen Seite zurückkehren. Wenn sie Ihre Website verlassen, werden sie sie höchstwahrscheinlich nie wieder besuchen.
Nutzen Sie die Leistungsfähigkeit von Video-Popups
Sie können als Ablenkung betrachtet werden, aber wenn sie richtig gemacht werden, sind Video-Popups ein wirksames Werkzeug für Ihren Verkaufstrichter. Es gibt viele Möglichkeiten, die Leistungsfähigkeit von Popups zu Ihrem Vorteil zu nutzen.
Es ist wichtig, zuerst den Kunden im Auge zu behalten. Nutzen Sie das Video-Popup, um ihr Vertrauen zu gewinnen und Ihr Fachwissen hervorzuheben. Nutzen Sie es dann als Tool, um so viele Leads wie möglich zu konvertieren und sie tiefer in Ihren Verkaufstrichter zu führen.
Autor Bio:

Allan Borsch ist der Gründer der Dotcom-Dollar. Mit fast 10 Jahren Erfahrung im digitalen Marketing möchte er Unternehmern und Geschäftsinhabern dabei helfen, ihr eigenes erfolgreiches Online-Geschäft aufzubauen und zu monetarisieren.




