Quieres más suscriptores a tu lista de correo electrónico. Entonces, desarrolla una estrategia para capturar clientes potenciales mediante ventanas emergentes. Y si bien esta es una gran estrategia para hacer crecer su lista de suscriptores, hay algunas cosas que pueden obstaculizar sus resultados.
Lo único que hay entre usted y sus clientes potenciales en este momento es su formulario web. Si esto no facilita el trabajo del cliente potencial, las posibilidades de que realice una conversión disminuirán considerablemente.
Por eso es tan importante prestar mucha atención a cómo diseña e implementa sus formularios web. En este artículo, veremos 7 mejores prácticas para el diseño de formularios web que ayudan a aumentar las tasas de conversión.
No hay tiempo que perder, ¡así que vamos a ello!
1. Diseñe formularios breves y atractivos
Lo último que un usuario web quiere hacer es completar un formulario largo solo para recibir descuentos, actualizaciones o noticias por correo electrónico. Y esto es especialmente cierto si el usuario está en un dispositivo móvil.

Crédito de la foto: Wordstream
Todo lo que realmente necesita saber al principio es su dirección de correo electrónico, nombre y tal vez una suscripción voluntaria para dos o tres tipos de boletines/correos electrónicos que ofrece.
La clave es obtener los detalles necesarios para personalizar sus interacciones por correo electrónico lo mejor que pueda.
2. Utilice métricas de comportamiento de los visitantes para el diseño
Sus formularios emergentes deben sincronizarse estratégicamente en función del comportamiento del usuario y su posición en el recorrido del comprador. Y lo mismo ocurre con el tipo de formulario que utilices.
Por ejemplo, no querrás pedirle a un usuario que nunca antes haya visitado tu sitio que se registre para una demostración gratuita. Es posible que no estén listos en este momento. En su lugar, sería mejor ofrecer un recurso gratuito para ayudarlos a aprender más sobre sus servicios o productos y cómo puede beneficiarlos.
Esta también es una gran oportunidad para pedirles que se suscriban a su boletín informativo por correo electrónico para recibir consejos, noticias y ofertas de expertos. O puede ofrecer una cotización o consulta gratuita si eso se adapta a las necesidades de los usuarios en función de sus interacciones con su marca y sitio.
3. Hagas lo que hagas, ¡no uses Captcha!
Si deseas iniciar una lista de correo electrónico, no hay nada que obstaculice más la tasa de suscripción a su lista de correo electrónico que poner un obstáculo en el proceso de registro. Una forma de hacerlo es incluir un captcha. Es comprensible que quieras asegurarte de que tus suscriptores sean seres humanos reales, pero lo haces a riesgo de desanimar a tus visitantes humanos.
Incluso hay evidencia que muestra que los captchas causan un Caída del 3.2% en las conversiones.

Crédito de la foto: Wikipedia
Sin embargo, para evitar que los robots se registren en su lista de correo electrónico, puede utilizar scripts inteligentes. Estos pueden determinar si su suscriptor es un ser humano o no.
Otra opción es utilizar lo que se conoce como honeypot. Esta es un área oculta que solo los bots completan y, una vez que lo hacen, les impedirá completar el formulario.
4. Esté siempre probando
Ésa es la regla de oro en todas las formas de marketing. Nunca sabes si lo que estás haciendo es bueno o no si no estás atento a las métricas. Y definitivamente no puedes saber si está dando los mejores resultados posibles si no tienes nada con qué compararlo.
Esto es lo que hace que las pruebas A/B sean tan importantes. Cree dos versiones diferentes de un formulario web y vea cuál supera a la otra. Asegúrese de tener sólo ligeras diferencias entre los dos para que la razón detrás del éxito sea fácil de identificar.
Luego, si cree que puede mejorar aún más sus formularios web, compare el ganador con otro formulario web con ligeros cambios.
Las pruebas nunca terminan realmente, incluso después de encontrar tu campeón en forma. Porque con el tiempo, los resultados disminuirán y es posible que necesites darle vida nuevamente.
5. Incluya un mensaje de confirmación después de completar el formulario
A veces, las cosas pueden volverse un poco confusas en la web, especialmente cuando surgen problemas con Wi-Fi o dispositivos móviles. Entonces, para ayudar a garantizar que sus visitantes sepan que completaron exitosamente su formulario, debe incluir un mensaje de confirmación después.
Esto también ayudará a evitar registros duplicados y frustraciones del usuario si parece que el formulario no funciona.
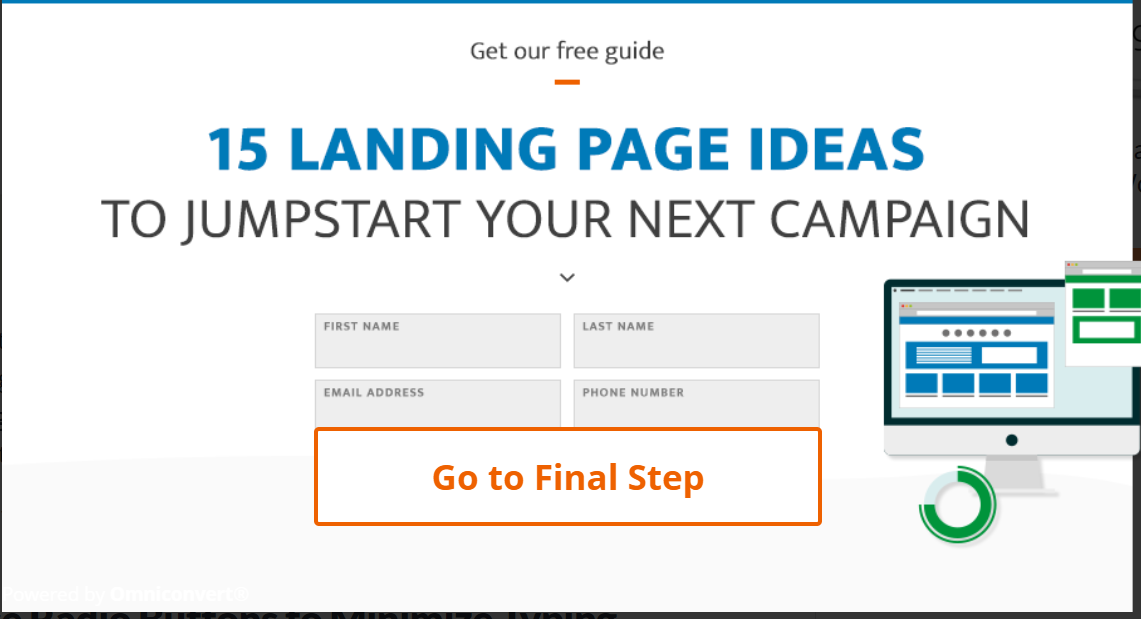
6. Haga que sus elementos de llamado a la acción sean notorios
Tanto el texto como el diseño de los botones que utilice para sus formularios web deben ser visibles y fáciles de leer. El propósito de tu CTA es atraer la atención del usuario. Para ello, puedes utilizar colores llamativos como el azul oscuro o el rojo.

Crédito de la foto: Campo base
Algunas marcas incluso llegan a utilizar flechas y cuadros para garantizar que el usuario no pierda la llamada a la acción. El objetivo es motivar al usuario a dar el siguiente paso sin parecer insistente.
Asegúrese de que su texto sea claro y conciso, como “¿Listo para registrarse? ¡Haga clic aquí!" El tamaño del texto y del botón también debe ser fácil de leer y hacer clic en un dispositivo móvil.
7. Utilice espacios y diseños adecuados
El diseño de sus formularios web debe ser limpio y directo. Asegúrese de que su diseño sea tan visible y fácil de usar en un dispositivo móvil como lo es en una computadora de escritorio. Te sorprendería ver cuántas marcas ignoran esto.
El espaciado del texto y los campos debería facilitar que el usuario comprenda lo que se requiere. Agrupe campos similares, como nombre, número y dirección. Y también se recomienda utilizar dos columnas para que sea más fácil desplazarse.
¡Comience a utilizar estas mejores prácticas de formularios web hoy mismo!
Descubrirá que aprender las mejores prácticas de marketing es interminable. Esto se debe a que el marketing es un terreno en constante evolución. Justo cuando crees que has llegado a la cima de una colina, te sumerges en una meseta.
Si no tienes cuidado, podrías quedar atrapado en una rutina. Con estos consejos de diseño de formularios web, puede asegurarse de generar siempre los mejores resultados para sus ventanas emergentes.
Y hablando de ventanas emergentes, puedes empezar a diseñar las tuyas hoy mismo utilizando herramientas como Poptin. Registrate gratis ¡Ahora comencemos a crear ventanas emergentes que conviertan, usando nuestro sencillo editor de arrastrar y soltar!




