La gente disfruta viendo vídeos y, como somos seres principalmente visuales, se recomienda incluir este tipo de formatos en la web del comercio electrónico para deleitar a los visitantes.
Además de ser altamente conversor, ventanas emergentes de vídeo son divertidos, interesantes y una herramienta de marketing muy popular.
Las ventanas emergentes de vídeo pueden ayudarte a:
- Impulsar vistas
- Aumentar las tasas de conversión
- Obtenga más ventas
Existe una mayor probabilidad de que alguien recuerde que vio un determinado producto en un video y por eso es importante brindarles a los visitantes la oportunidad de probar esa experiencia también.
Con las herramientas adecuadas, ni siquiera necesitas conocimientos de codificación.
Proporcionar a los visitantes este tipo de contenido ha demostrado ser extremadamente beneficioso, así que mire estos útiles consejos que hemos seleccionado para usted y cree increíbles vídeos emergentes para su sitio web.
¡Empecemos ahora mismo!
Elija el diseño apropiado para la ventana emergente
Como no se trata de una ventana emergente ordinaria y es necesario incluir un vídeo enfocarte, hay que elegir el diseño más adecuado para ello.
Haga que se vea lo mejor posible y elija el tipo de ventana emergente que brinde a los visitantes de su sitio web una experiencia de usuario de calidad.
No puede haber ninguna dificultad para abrir o ver un vídeo, ya que puede frustrar a tus clientes potenciales y hacer que te recuerden como poco profesional.
El uso de una superposición de ventanas emergentes ha demostrado ser una opción muy exitosa cuando se trata de presentar videos en una ventana emergente porque se expande a pantalla completa.
Capta automáticamente la atención de sus visitantes y los atrae.
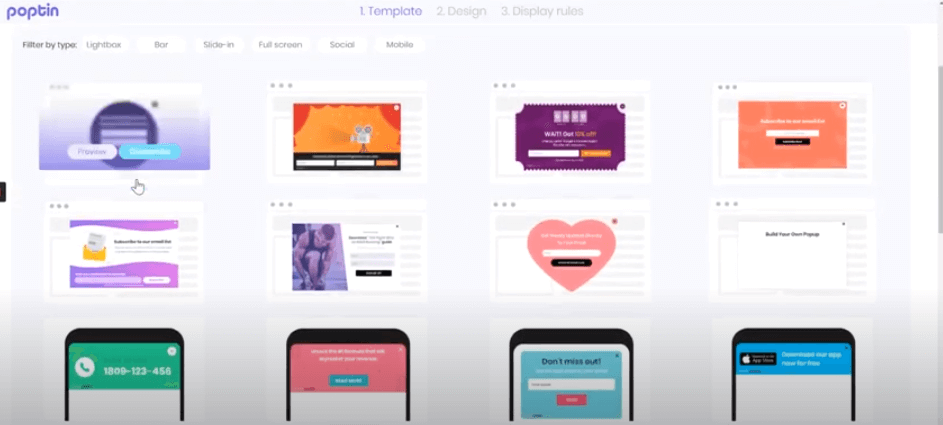
Para ayudarle a elegir la plantilla adecuada para su ventana emergente y tal vez probar otros tipos de ventanas emergentes para su sitio web de comercio electrónico, utilice poptin.
Además de sus numerosas opciones de personalización, esta herramienta cuenta con una galería emergente con varias plantillas diferentes listas para elegir:
 Existe una amplia gama de plantillas diseñadas para que pruebes:
Existe una amplia gama de plantillas diseñadas para que pruebes:
- Lightbox
- Ventanas emergentes de cuenta regresiva
- Ventanas emergentes deslizables
- Superposiciones de pantalla completa
- Barras superior e inferior
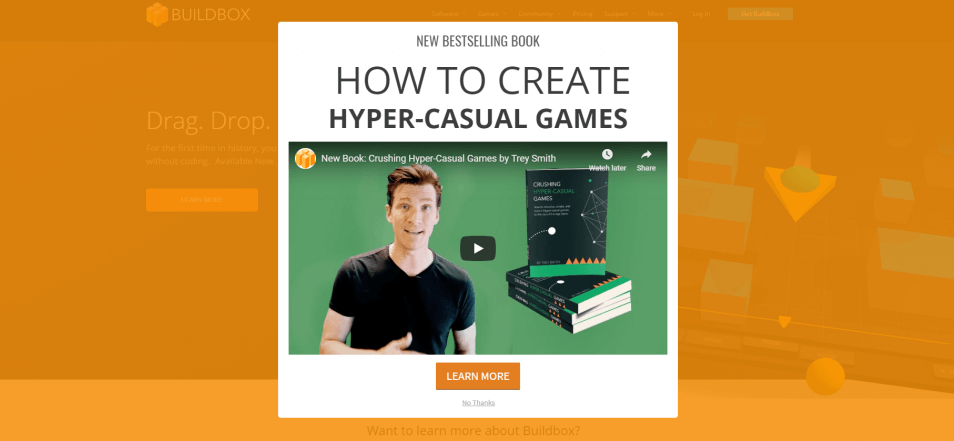
Una ventana emergente de caja de luz, por ejemplo, cumple con todos los criterios para ser ideal para presentar este tipo de contenido.
Ayuda a su los visitantes disfrutan viendo un vídeo porque atenúa el fondo, es decir, el resto de tu sitio web, y pone un vídeo justo en el centro de su atención:

Fuente: Caja de compilación
Incluso puedes establecer un color de fondo determinado.
Y lo más importante: su mensaje se transmite claramente de esta manera.
Haz que tu ventana emergente se vea genial visualmente
Otro elemento importante de una ventana emergente es su visual apelación.
En primer lugar, tiene que destacar y captar la atención del visitante.
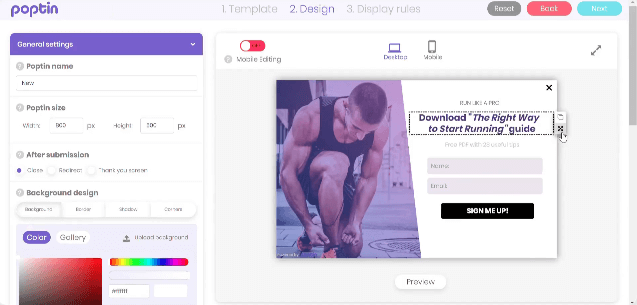
Con el editor de arrastrar y soltar de Poptin, puedes personalizar completamente tu ventana emergente y cambiar colores, fuentes, agregar o eliminar ciertos elementos y más, para que coincida con el diseño de tu sitio web:

Fuente: poptin
Quiere que sus visitantes sepan exactamente qué producto de marca están viendo, así que incluya un logotipo o algunos patrones específicos de su marca para lucir más profesional.
Hazte reconocible combinando colores y fuentes y, al mismo tiempo, haz que tu ventana emergente se vea genial.
Usar diferentes colores y cambiar drásticamente el diseño puede confundir a sus clientes potenciales, así que trate de ceñirse a lo que les resulte familiar.
Preste atención a estos detalles visuales y enfoque un vídeo para obtener el máximo efecto y un rendimiento de primer nivel.
Ajuste la configuración de su video antes de publicar una ventana emergente
Antes de insertar un vídeo en la ventana emergente de su sitio web, debe ajustar su configuración y hacer que todo funcione correctamente.
Para crear un vídeo perfecto para tu ventana emergente, necesitas:
- Ajustar su tamaño
- Tenga en cuenta la proporción de la pantalla
Según la statistics, de media, casi el 20% de todos los usuarios de Internet utilizan la relación de pantalla 1980×1080.
En otras palabras, una gran cantidad de personas prefieren la resolución FHD cuando se trata de pantallas.
Al pensar en el tamaño del vídeo, es importante que no ocupe demasiado o muy poco espacio en la pantalla (especialmente en dispositivos de escritorio).
En general, se recomienda que un vídeo emergente ocupe al menos el 50% de la pantalla.
Un vídeo no debería ser intrusivo para los visitantes de su sitio web, pero todos los elementos de un reproductor deberían ser lo suficientemente visibles.
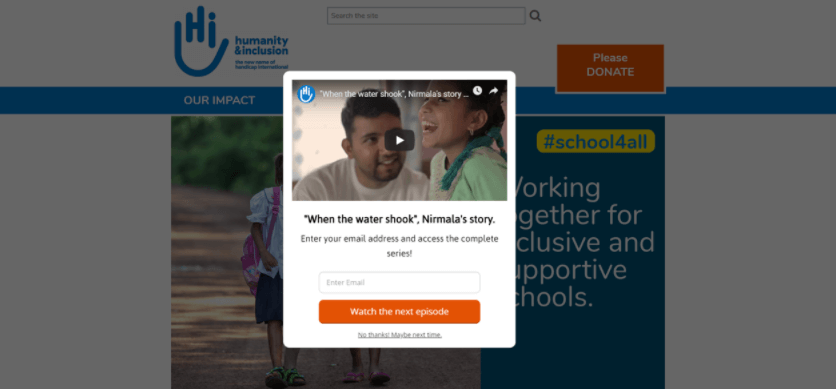
Con esta ventana emergente, también puedes recopilar las direcciones de correo electrónico de los visitantes, así que no olvides incluir un botón CTA claro en un color destacado:

Fuente: Humanidad e inclusión
Para no molestar a los visitantes y rechazarlos, asegúrese de incluir un salida .
Se ve increíble, ¿verdad?
Optimice su ventana emergente de video para dispositivos móviles
Lo siguiente que debe hacer es optimizar su ventana emergente de video para dispositivos móviles.
Crear una versión móvil de su video pop-up es importante si desea que funcione correctamente en todo tipo de dispositivos y así involucrar a una gran cantidad de personas que prefieren usar teléfonos móviles cuando compran en línea.
Hay un par de cosas a las que prestar atención:
- Agregue un botón CTA para reproducir un video
- Optimizar el tamaño de los archivos
- Utilice una copia breve y clara
- Siga las pautas específicas de Google
Lo primero que lo diferencia de los dispositivos de escritorio es que el video no se puede reproducir automáticamente en teléfonos móviles, por lo que es necesario agregar un botón CTA para que sus visitantes puedan hacer clic y reproducirlo.
Para mantener su velocidad de carga, optimice el tamaño de sus archivos.
Además, mantenga los campos del formulario al mínimo, use oraciones más cortas con objetivos claros y asegúrese de que su ventana emergente se pueda mover para que no impida que los visitantes vean el resto del contenido del sitio web.
Cuando se trata de las pautas de Google, recuerde los dos elementos siguientes:
- La ventana emergente de su video no debe cubrir el contenido real del sitio web, así que hágala más pequeña (alrededor del 30 % en lugar del habitual 50 % de la pantalla).
- No coloque la ventana emergente de su video en una página de destino si esto hace que el resto del contenido de su sitio web sea menos accesible.
Si sigue estos consejos de optimización para dispositivos móviles, permitirá que sus visitantes aprovechen sus ventanas emergentes en cualquier momento.
Encuentre el momento adecuado y active su ventana emergente en consecuencia
El tiempo es importante, así que preste atención al momento en que configura la ventana emergente de su video para que aparezca.
Tu audiencia debe poder ver la oferta adecuada en el momento adecuado, así que, según el tipo de oferta, elige el disparador adecuado para sorprender a tus visitantes.
Cualquiera que sea el tipo de ventana emergente que utilice, generalmente se recomienda que no le aparezca al visitante tan pronto como ingrese a su sitio web.
Debes darle al menos un par de segundos para obtener las primeras impresiones y luego presentarle algo de valor.
Con Las ventanas emergentes de Poptin, puedes elegir entre varios desencadenantes diferentes:
- Tiempo de retardo
- Desplazamiento
- Al hacer clic
- Después de visitar X páginas
- Después de X clics
- Salir de intención
Si desea incluir a su audiencia en general, es mejor presentarles una oferta después de que hayan pasado un par de segundos en la página de inicio de su sitio web, o puede configurarla para que aparezca en una página web específica.
Sin embargo, si desea intentar detener a los visitantes que intentan salir de su sitio web sin realizar ninguna acción significativa, utilice el activador de intención de salida para su ventana emergente.
Utilice este momento para atraerlos con un video increíble e incluso recopilar direcciones de correo electrónico con formularios de suscripción para hacer crecer su lista de correo electrónico.
Ajuste también las opciones de frecuencia y elija con qué frecuencia desea que aparezca su ventana emergente de video y a quién.
No desea que le aparezca la misma ventana emergente al mismo visitante del sitio web una y otra vez.
Aprovecha el momento adecuado para mostrar la oferta adecuada y no te excedas en nada.
Esa es la clave del éxito.
Lo más importante es...
Usar contenido de video en el sitio web de comercio electrónico es la mejor decisión que puede tomar el propietario de un negocio en línea.
Especialmente combinarlo con ventanas emergentes atractivas puede ser una excelente estrategia de marketing para atraer aún más visitantes y, finalmente, convertirlos.
Sin embargo, si desea hacerlo de manera efectiva, debe seguir ciertos pasos y utilizar herramientas para facilitar la creación y personalización de ventanas emergentes.
Una ventana emergente de vídeo se diferencia de otras ventanas emergentes en varios aspectos, pero lo más importante es ajustar todas las configuraciones de acuerdo con este tipo de formato y el éxito está garantizado.
Si necesita una solución todo en uno, utilice poptin.
Esta herramienta le permite personalizar su ventana emergente, elegir la plantilla adecuada y configurar los activadores correctos más fácilmente que nunca.
¡Siga estos consejos y cree videos emergentes impresionantes y efectivos ahora mismo!




