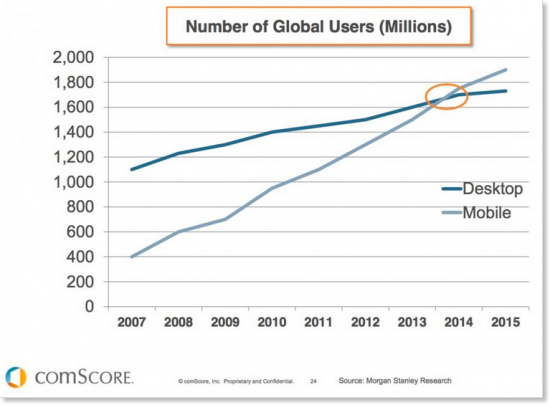
Dado que el número de usuarios que navegan por sitios web en sus dispositivos móviles supera el número de navegantes de escritorio, no es de extrañar que los propietarios de empresas estén buscando (como deberían hacerlo) adaptar sus propios sitios a la navegación móvil. Los desarrolladores de sitios web actuales están creando sitios responsivos desde el principio.

¿Qué es exactamente un “sitio responsivo”?
Un sitio web responsivo es un sitio que responde y se ajusta dinámicamente a diferentes resoluciones de pantalla de monitores de computadora y dispositivos móviles. Si reduce el tamaño de la ventana de su navegador web, verá nuestro blog cambiar de forma junto con la reducción o ampliación de las dimensiones del navegador. Estos ajustes automáticos son posibles gracias a la tecnología CSS3 que permite a los navegadores web identificar desde qué dispositivo está navegando un usuario y alterar automáticamente el sitio web que se está viendo actualmente según las proporciones y la resolución del dispositivo.

¿Qué pasa con los sitios o aplicaciones preparados para dispositivos móviles?
Empecemos por el final: una aplicación no es una alternativa viable para un sitio responsivo, mientras que un sitio preparado para dispositivos móviles puede ser un reemplazo adecuado para un sitio responsivo en casos de complejidad técnica o una experiencia de usuario compleja.
Construyendo una aplicación móvil suele ser una tarea costosa que no todas las empresas pueden permitirse. La aplicación no aparecerá en los resultados de búsqueda de Google ni de otros motores de búsqueda, y las posibilidades de que un visitante de su sitio web descargue la aplicación (y vuelva a utilizarla más adelante) suelen ser bastante escasas.
Los sitios web preparados para dispositivos móviles son relevantes para sitios complicados cuya navegación y uso en computadoras de escritorio difieren mucho de la forma en que se usa el sitio en dispositivos celulares. Por ejemplo, los sitios de comparación de precios con muchas categorías y filtros suelen ofrecer a los usuarios de dispositivos móviles versiones diferentes, más ágiles y sencillas de sus sitios.
Hablemos de píxeles
Cuándo construir una página de destino o un sitio web, debemos considerar estas dimensiones en nuestro código, pero el diseño debe realizarse en función de las ventanas gráficas:
Móvil: 320 px a 480 px
Tabletas: 481 px a 980 px
Escritorio: 801 px a 1200 px
Escritorio de pantalla completa: 1201 px a 1920 px
Además, también debemos recordar que en los dispositivos móviles, ciertas secciones de la pantalla suelen estar ocultas detrás de la barra de herramientas del navegador o de los botones en la parte inferior del navegador.
Haga clic aquí para obtener más información sobre cómo construir correctamente páginas responsivas usando ventanas gráficas.
Créditos: developers.google.com
Seis mejores prácticas para crear un sitio responsivo exitoso y fácil de usar
Teniendo en cuenta la perspectiva del usuario
Para empezar, haríamos bien en tener en mente el hecho de que los usuarios de dispositivos móviles están en un “modo” diferente al de las personas que navegan por la web en una computadora. Además de nuestra atención que, para todos nosotros, se deteriora con el tiempo, las personas solemos navegar por el móvil en condiciones bastante estresantes: en el trabajo / mientras caminamos / mientras conversamos por teléfono / mientras viajamos en autobús, etc. a dichos usuarios es limitada y, por lo tanto, buscarán obtener respuestas rápidamente. Hoy en día, cuando un gran número de usuarios de Internet inician la búsqueda de productos o servicios que necesitan en dispositivos móviles, es de vital importancia personalizar su sitio web según sus necesidades y comportamientos haciendo que la información que buscan esté disponible de forma rápida y sencilla. A continuación encontrará una infografía que resume las últimas tendencias en mcommerce (comercio móvil) y también proporciona predicciones para el futuro.
Infografía por- Invesp
Imágenes
No todas las imágenes que se ven bien en tu escritorio también se verán bien en el móvil. Asegúrese de que las imágenes sean escalables y no se corten en los dispositivos móviles. Si desea mantener un diseño distinto entre el escritorio y el dispositivo móvil, pero su imagen es demasiado detallada, considere cambiar la imagen.
Texto
Los visitantes móviles de su sitio web no tienen la misma paciencia ni el mismo tiempo para leer grandes bloques de texto que se podría esperar de ellos cuando ven su sitio en un navegador de escritorio. Los mensajes de texto para móviles deben ser concisos y los mensajes abreviados. Si su página de inicio estándar contiene una descripción de tres oraciones de su empresa o productos, intente reducirla a una oración y media para dispositivos móviles. Además, más allá de esforzarse por garantizar que la atención de los usuarios no se desvíe, provocando que cierren su sitio, es importante que su página web se vea bien. Dado que la pantalla de un móvil es sustancialmente más pequeña, no sobrecargue a los visitantes de su sitio con textos innecesarios.
Navegación
Crea una barra de navegación clara y sencilla. Si su sitio de escritorio tiene muchas páginas en su menú, es muy probable que no desee mostrar todas estas páginas en su menú de navegación móvil. En el caso de un sitio grande con decenas o cientos de páginas y productos, recomendamos agregar una opción de búsqueda fácil de usar.
¿Su sitio es excesivamente largo? Puede acortarlo y dividirlo en varias secciones en su sitio móvil, además puede personalizar su navegación. barra “pegajosa” de modo que se mueva hacia arriba y hacia abajo con la página (siempre visible).
Llamado a la Acción
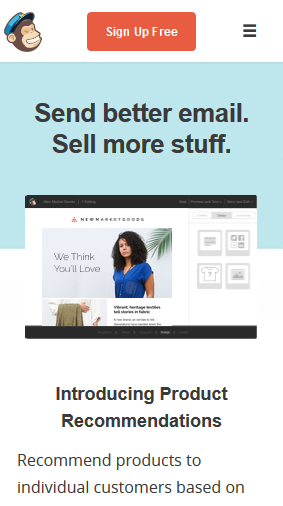
En entornos móviles, debe intentar ceñirse a una única llamada a la acción que desee que ejecute "su usuario". Evite intentar que un usuario se registre para recibir un boletín informativo, compre un producto, deje comentarios y comparta su producto en Facebook, todo al mismo tiempo. Averigüe cuál es la acción principal que desea que realicen sus usuarios y concéntrese únicamente en esa acción. Por ejemplo, en el sitio móvil de MailChimp, esa acción es registrarse en su servicio de forma gratuita. Este es el único botón que se presenta a los usuarios, junto con textos breves y concisos.

Adiciones de sitios móviles
Una de las ventajas del servicio celular es que le permite agregar funciones que ayudarán a los visitantes de su sitio web a comunicarse con usted o llegar fácilmente a su tienda u oficina.
Al agregar la etiqueta "tel:" a cualquier número de teléfono de su sitio, los usuarios podrán marcar su negocio con un simple clic de un botón. Además, podrás agregar un ícono de teléfono flotante que también servirá como opción de marcación rápida.
Otro ejemplo es obtener indicaciones por teléfono para llegar a su lugar de trabajo. Al agregar un ícono de Waze a su sitio, una vez que se hace clic, se abrirá la aplicación Waze con su empresa como destino.
Un tercer ejemplo es agregar un ícono para compartir (incluido compartir en Whatsapp) al final de cada artículo o publicación en su sitio web.
En resumen, cada proyecto de desarrollo de un sitio web debe tener en cuenta la capacidad de respuesta y cómo se verá el sitio en las computadoras (con monitores de diferentes tamaños), teléfonos móviles (dispositivos iPhone y Android con una variedad de navegadores móviles) y varios navegadores web (de escritorio). . Además del diseño responsivo del sitio web, debe planificar con anticipación lo que aparecerá en la versión móvil de su sitio, optimizaciones de texto, imágenes y llamadas a la acción.