Su página de inicio tiene un papel clave en la conversión de sus visitantes. Incluso cuando las personas visitan sus páginas de destino, tienden a echar un vistazo a su página de inicio (y probablemente a su página de información) para conocerlo mejor y asegurarse de que es digno de confianza.
La optimización de la página de inicio es uno de los primeros pasos para optimizar la tasa de conversión. En este artículo, analizaré algunos de los elementos estándar de la página de inicio y mostraré cómo optimizarlos.
1. Diseño prototípico
La idea que la gente tiene de un sitio web profesional se define en gran medida por qué tan bien se ajusta a las normas estándar y las mejores prácticas. Un estudio muestra que la alta prototipicidad de un sitio web (incluidos muchos elementos de diseño prototípicos) lo hace más atractivo estéticamente para los visitantes.
Debe asegurarse de que su sitio web parezca un sitio web prototípico diseñado profesionalmente. Algunos de los elementos de diseño de sitios web profesionales son:
Velocidad del sitio:
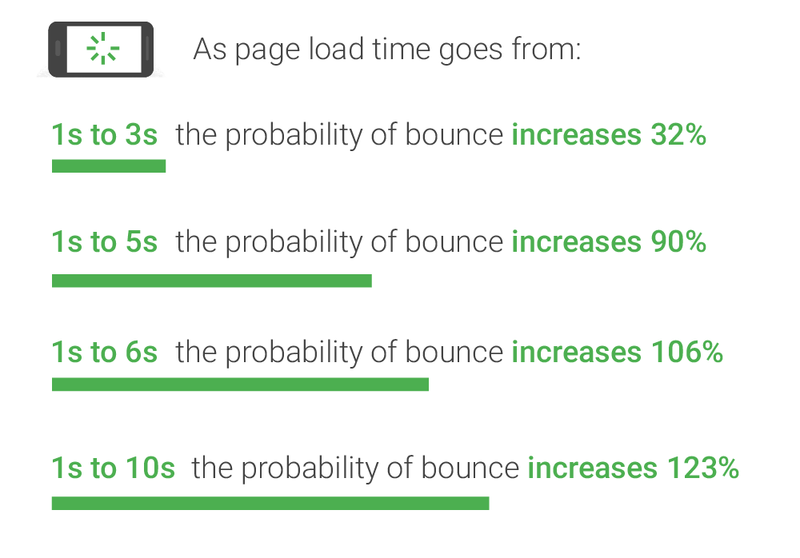
El rendimiento de su sitio web está por encima de cualquier elemento de diseño. Las personas pierden interés en su sitio web si tarda unos segundos en cargarse o si tarda en realizar acciones. 1 en 4 La gente dice que abandonaría un sitio web si tarda más de 4 segundos en cargarse. Google aconseja a los webmasters que mantengan el tiempo de carga por debajo de los 3 segundos en dispositivos móviles.
A medida que el tiempo de carga de la página pasa de un segundo a 10 segundos, la probabilidad de que un visitante de un sitio móvil rebote aumenta en 123%.

Navegación:
Asegúrate de tener un menú de navegación simple e intuitivo. Las personas no deben confundirse al intentar descubrir lo que buscan en su sitio web.
¿Qué debería incluir en el menú de navegación de su página de inicio?
El menú de navegación de su página de inicio es un buen lugar para hacer visibles sus páginas más importantes. Las páginas de sus productos podrían ser un buen ejemplo. Necesitas insertar tus productos más importantes en tu navegación.
Pero en lugar de utilizar una palabra clave genérica "productos" o "servicios", es una buena idea utilizar una palabra clave que desee clasificar para que a los motores de búsqueda les resulte más fácil rastrear sus páginas.
Si ofrece servicios de “optimización de la página de inicio” y “redacción publicitaria”, debe utilizar estas dos palabras clave en su menú de navegación (en lugar de una palabra clave genérica de “servicios”). Si necesita utilizar un diseño desplegable para su menú, asegúrese de utilizar mega menús en lugar de los típicos menús desplegables.
Además de sus productos, desea asegurarse de que la gente pueda conocerlo; necesita una página "acerca de" que describa quién es usted y qué ofrece. Su página "Acerca de" tiene un papel crucial a la hora de convencer a las personas de que usted es creíble y digno de confianza. Entonces, en lugar de considerarlo como una ocurrencia tardía, conviértalo en su mejor página.
Contenido:
El contenido de su página de inicio hace el trabajo más importante de todos: transmite su mensaje a sus visitantes.
Lo hace aprovechando textos y elementos visuales. Aunque la gente tiende a considerar las imágenes más importantes que el texto cuando se trata del contenido de la página de inicio, el texto juega un papel excepcionalmente importante a la hora de transmitir su mensaje. Si bien las imágenes pueden ser propensas a malas interpretaciones, la copia de su sitio web es abrupta y sencilla.
Las imágenes, por otro lado, son ideales para establecer el tema y aumentar el impacto de su texto. Videos puede aumentar las tasas de conversión de una página de destino por 80%. Una buena combinación de estos elementos de contenido es la receta perfecta para una página de inicio de alto rendimiento.
Quizás la copia más importante de una página de inicio sea un título y un subtítulo. Aquí es donde podría proponer una propuesta de valor única a sus visitantes. Es cierto que el texto de los titulares se considera un trabajo creativo que no debe estar sujeto a reglas, pero para tener éxito es necesario ofrecer un beneficio claro y buscado. Como explica Ogilvy en “Ogilvy sobre la publicidad”:
“Los titulares que funcionan mejor son aquellos que prometen al lector un beneficio, como un lavado más blanco, más millas por galón, ausencia de granos, menos caries. Hojee una revista y cuente el número de anuncios cuyos titulares prometen un beneficio de cualquier tipo”.
Así es cómo poptin presenta los beneficios de sus productos en un título optimizado para UX.

El contenido de su página de inicio tiene un impacto directo en la tasa de rebote de su página de inicio, que muestra cuántas personas ven su página de inicio y salen sin mirar otras páginas.
Se dice que una buena tasa de rebote está entre 10% y 30%. Cualquier valor superior al 50% debería ser preocupante. Aquí hay algunas preguntas que debe hacer para optimizar el contenido de su página de inicio y disminuir la tasa de rebote:
- ¿Está claro lo que ofrecemos a primera vista?
- ¿Los usuarios están haciendo clic donde deberían estar?
- ¿La página está adaptada al motivo número uno por el que los clientes visitan el sitio?
- ¿La página es simple y directa?
- ¿Le estoy dando al usuario lo que busca?
2. Prueba Social
Si la prototipicidad del diseño da una implicación de credibilidad, la prueba social proporciona a sus visitantes datos concretos para sus afirmaciones y promesas. Las afirmaciones que realice en su sitio web no tendrán ningún efecto si no van acompañadas de una prueba social válida.
Como Vicky Jain, líder de marketing de resultados de encuentro aéreo, explica que colocar un estudio de caso de cliente en su página de inicio podría aumentar sus solicitudes de demostración en un 300%:
“La prueba social es como una solución para cualquier cliente potencial, ayudándolo a tomar una mejor decisión, sentirse seguro y comparar afirmaciones. Si eres capaz de colocar el correcto en la página/sección correcta, no tendrás que depender mucho de otros elementos, además hace que la página sea menos vendida”.
La prueba social en cualquier forma (testimonios, números, estudios de casos, calificaciones, insignias de sitios de revisión por pares) si se coloca con cuidado puede mejorar sus métricas en un 400%. En uno de mis experimentos, colocamos un poderoso estudio de caso de un cliente y teníamos una llamada a la acción "Conviértete en el próximo estudio de caso exitoso" y generó 3 veces más solicitudes de demostración de productos.
Algunos de estos tipos de pruebas sociales que puede utilizar en sus páginas de destino son:
Estudios de caso:
Cuando se trata de proporcionar datos concretos para sus afirmaciones y promesas, nada puede superar los ejemplos de la vida real de sus éxitos pasados. Como elemento de prueba social más poderoso, los estudios de casos podrían ser una gran adición al diseño de su página de inicio. Hay algunos puntos que debes considerar.
- Mantenga su prueba social concisa y directa. Describe los resultados de tu trabajo para el cliente, pero mantén la cuenta completa de tu estudio de caso en una página separada. Enlace al estudio de caso completo desde su página de inicio.
- Utilice citas e imágenes de sus clientes.
- Describe los estados antes y después y compáralos usando números. Aprovecha las cotizaciones de tus clientes para ver la mayor cantidad de resultados.
Testimonios:
Los testimonios son citas de sus clientes que lo respaldan a usted y a sus productos. Estas citas podrían tener el mayor efecto en sus visitantes si provienen de personas de alto perfil de las principales empresas de su nicho.
Es necesario ser proactivo en esta área y contactar a personas para obtener testimonios. Proporcionar recompensas (por ejemplo, descuentos) a cambio de testimonios reales Podría recorrer un largo camino aquí.
Es una buena idea pedirles a sus clientes que mencionen los resultados que obtuvieron al trabajar con usted y que describan por qué todos los demás deberían ser sus clientes. Sus argumentos podrían ser más convincentes si citaran datos reales.
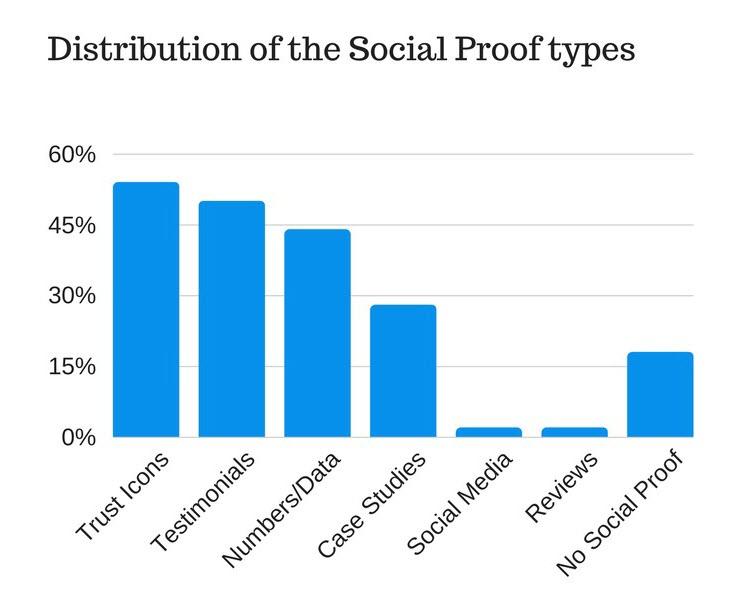
Iconos de confianza:
Los íconos de confianza son los logotipos de las empresas con las que ha trabajado o las publicaciones en las que ha aparecido.
Son la forma más popular de prueba social según un estudio Lo hice hace un tiempo. Son fáciles de obtener y, debido a su naturaleza visual, tienen un efecto sorprendente en sus visitantes. Al igual que los testimonios, podrían tener el mayor efecto si allí aparecen logotipos de clientes de alto perfil.

Datos/Números:
Si ha trabajado con un número impresionante de personas o ha logrado resultados impresionantes con ellas, puede mostrar los datos/números en su página de inicio. Estos números podrían ser simplemente cualquier cosa relacionada con su negocio, siempre que suenen impresionantes.
ZeroBounce menciona el hecho de que ocupan el puesto 40 en la lista Inc. 5000, lo que los hace bastante creíbles.

medio social:
Aprovechar las redes sociales como una forma de prueba social va más allá de simplemente mostrar el número de seguidores. El verdadero mérito de las redes sociales para usted es el depósito de sentimientos positivos de los clientes que brindan.
Como Ben Aston explica la "El sentimiento es el mensaje emocional dentro de una expresión: las emociones, opiniones y actitudes incorporadas en las acciones, la escritura o el habla de una persona".
Este mensaje emocional tiene una fuerza más fuerte en las redes sociales (en comparación con los testimonios típicos) porque se publican en una plataforma de terceros y parecen más genuinos. Después de todo, el contenido generado por el usuario es 2.4 equipos Es más probable que los consumidores lo consideren auténtico.
Mencione estos sentimientos positivos en su página de inicio. Una captura de pantalla de la publicación original sería ideal para esto.
Comentarios:
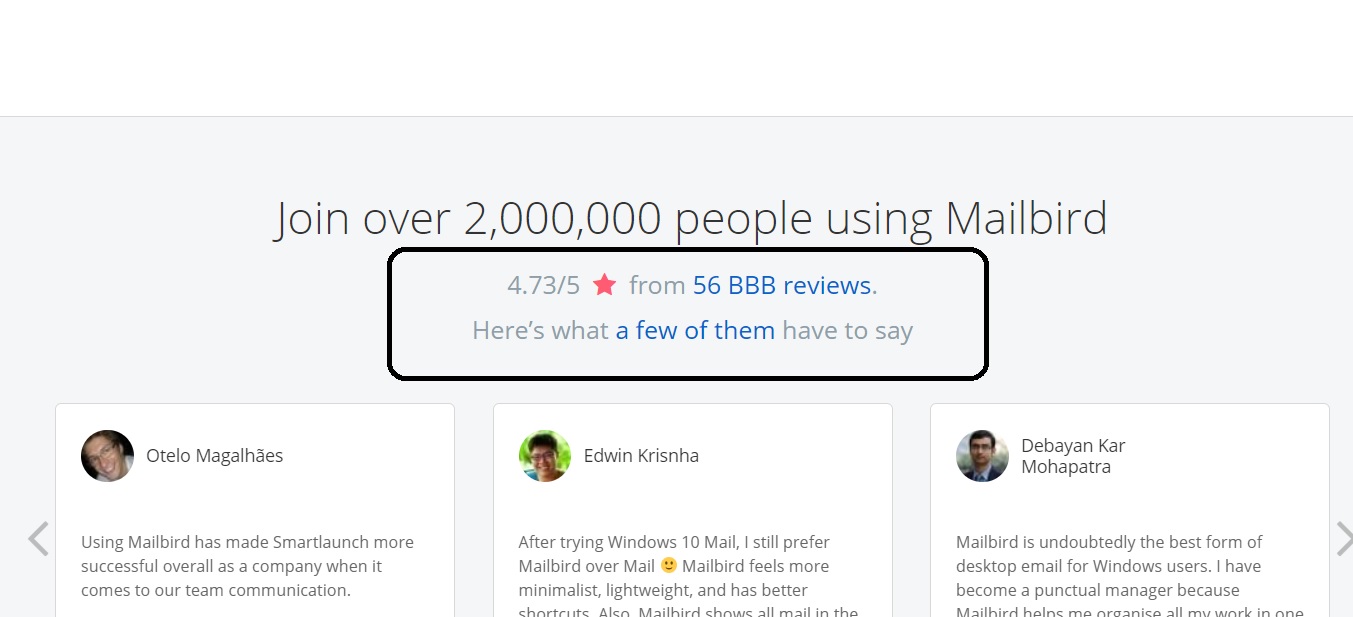
Podría incluir reseñas reales de sus productos o servicios realizadas por fuentes confiables. Estas reseñas aparecen en sitios de reseñas confiables, como Reseñas de clientes de Amazon o Trustpilot, por lo que, al igual que las redes sociales, podrían ser un buen ejemplo de contenido generado por el usuario. Una forma sencilla de utilizar reseñas en su página de inicio es vinculando al sitio de reseñas de terceros. Así es cómo MailBird Haz esto.

3. Diseño compatible con dispositivos móviles:
Las personas que utilizan dispositivos móviles no sólo tienen acceso a Internet sino que realizan compras en línea más que nunca. 41.32% de las conversiones minoristas en línea se realizaron en dispositivos móviles en 2019.
En 2015, Google lanzó su actualización compatible con dispositivos móviles impulsar "la clasificación de las páginas optimizadas para dispositivos móviles en los resultados de búsqueda para dispositivos móviles". Las consecuencias fueron claras: las páginas web optimizadas para su legibilidad y usabilidad recibieron prioridad en las búsquedas de Google realizadas en dispositivos móviles (lo que representa más de la mitad del total de búsquedas).
Un diseño compatible con dispositivos móviles tiene estas características según una investigación realizada por Google y AnswerLab:
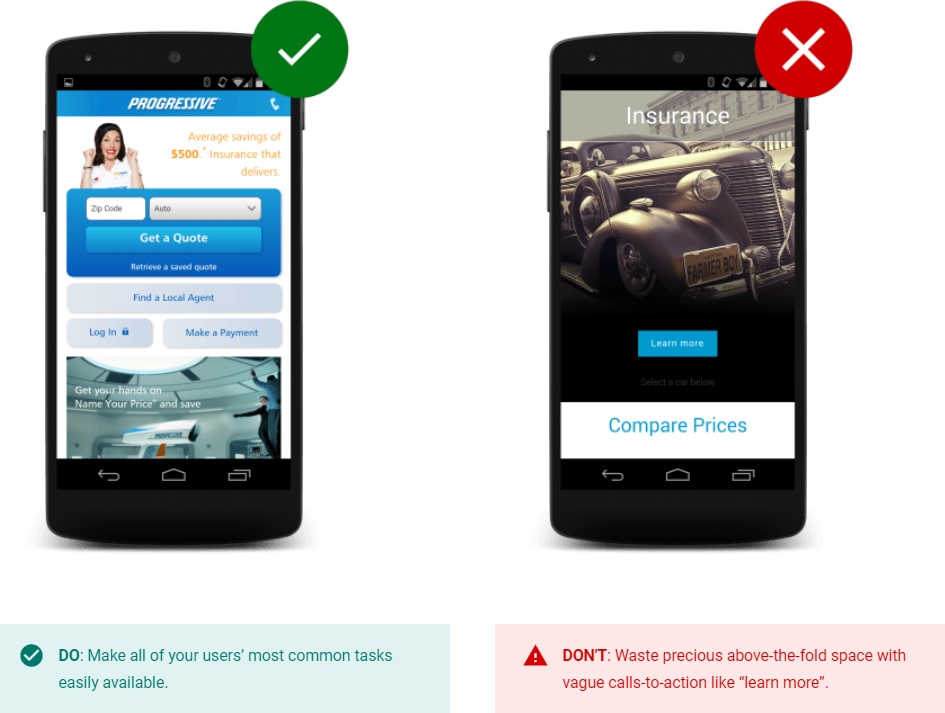
Los llamados a la acción están en la mitad superior de la página y en el centro.
Asegúrese de que las personas tengan acceso a información y elementos de máxima prioridad en la mitad superior de la página y con bastante facilidad.

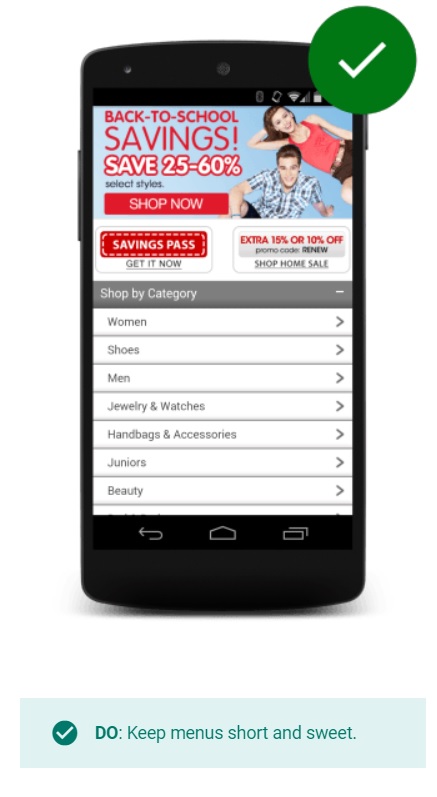
Los menús son breves, simples y fáciles de navegar.
Los menús largos y complicados son difíciles de gestionar en dispositivos móviles. Asegúrese de utilizar menús breves, simples y fáciles de navegar.

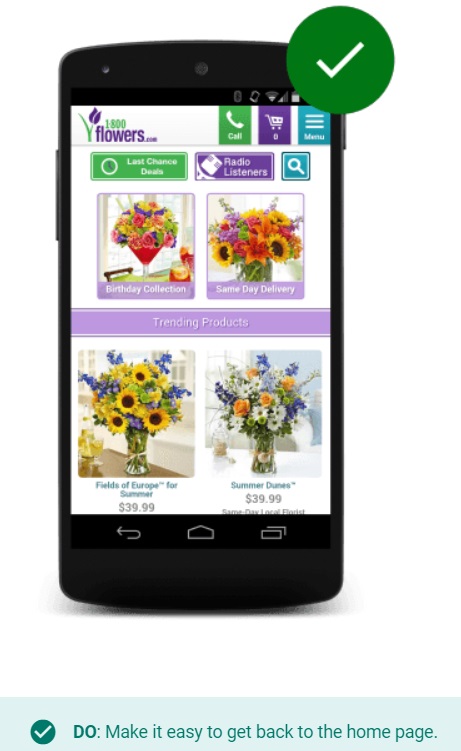
Volver a la página de inicio es fácil
Es un estándar de la industria que usted puede crear un logotipo para su sitio web que debería conducir de regreso a su página de inicio.

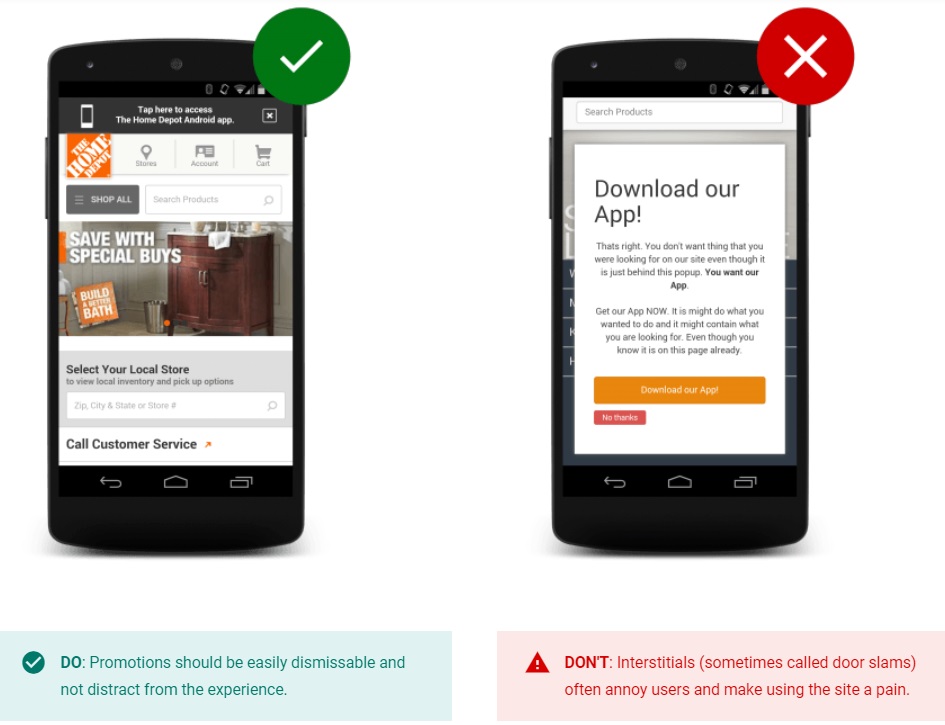
Evitar distracciones
Su sitio web no debe utilizar anuncios intersticiales (por ejemplo, promociones de página completa que ocultan contenido e incitan a los usuarios a instalar una aplicación) y el contenido del sitio web debe ser fácil de ver.

Realizar búsquedas in situ es sencillo y eficaz
Proporcione una barra de búsqueda visible con filtros de búsqueda avanzados y haga que los resultados de su búsqueda sean relevantes.
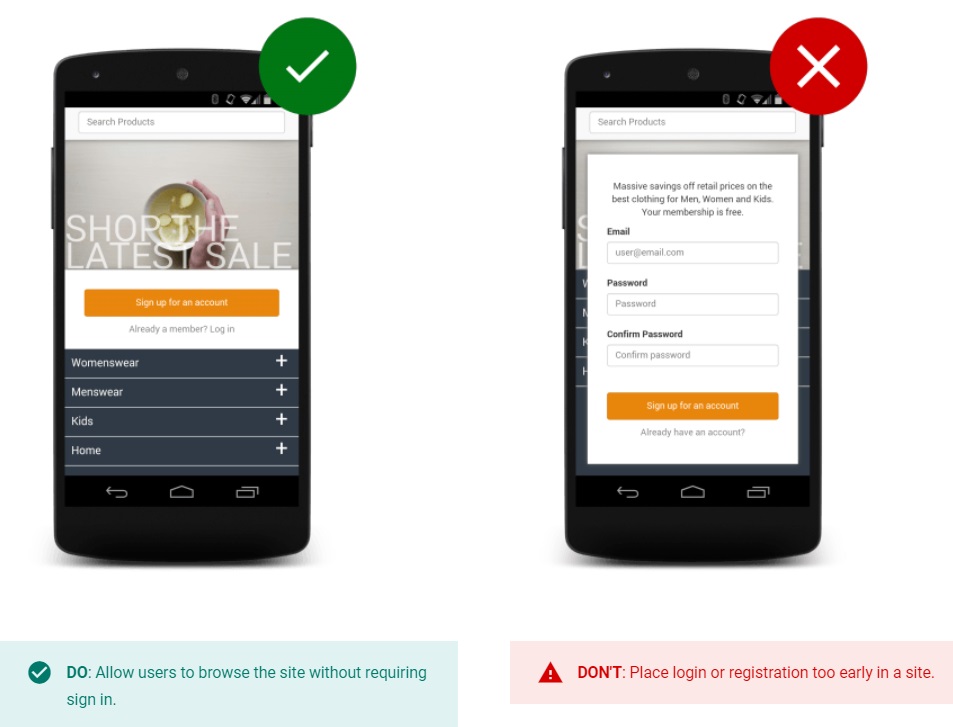
Los visitantes pueden explorar el sitio web sin barreras.
Las personas deberían poder explorar su sitio web y realizar compras sin tener que iniciar sesión.

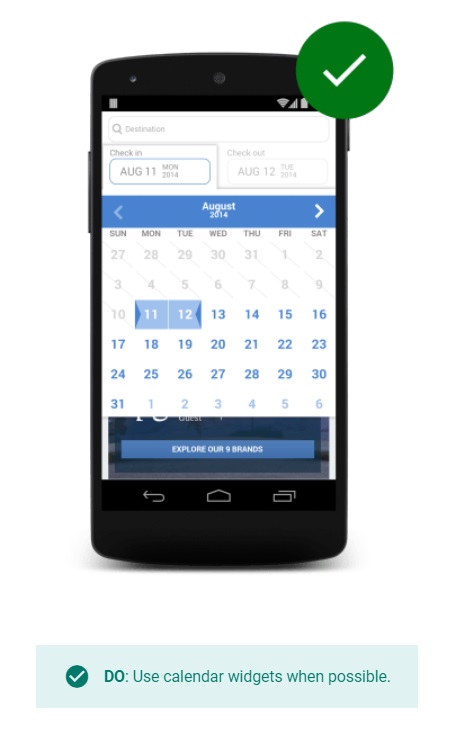
Rellenar formularios es sencillo
Asegúrese de que completar sus formularios no sea una molestia. Utilice formularios eficientes y brinde opciones como ingreso de información simplificado, calendarios para selección de fechas, etc.

Todo el sitio web está optimizado para dispositivos móviles.
Asegúrese de que todos los elementos de su sitio web (incluidas imágenes, textos, menús, etc.) estén optimizados mediante un diseño responsivo eficiente. Prueba tu sitio web usando pruebas entre navegadores herramientas. Esto podría ayudar mucho a identificar y corregir errores en diferentes dispositivos y sistemas operativos.

4. CTA en la mitad superior de la página:
La idea de la mitad superior de la página no se inventó para describir las páginas de Internet. Se ha utilizado en la impresión de periódicos durante siglos (de ahí el uso de la palabra "doblar"). En los periódicos, los titulares y las imágenes más importantes siempre se utilizaban en la mitad superior de la hoja de papel para que fueran fácilmente reconocibles.
Hoy en día se utiliza la misma idea para describir lo que es visible en una página inmediatamente sin necesidad de desplazarse.
Algunos expertos sostienen que agregando una llamada a la acción debajo de la página puede hacer que los visitantes se desplacen hacia abajo y vean más contenido de su página. Puede haber algún beneficio al agregar el CTA debajo de la página, pero nada supera la visibilidad y la sencillez.
Cada vez más personas se interesan en agregar la CTA principal en la mitad superior de la página, donde es más visible y transmite el mensaje rápidamente.
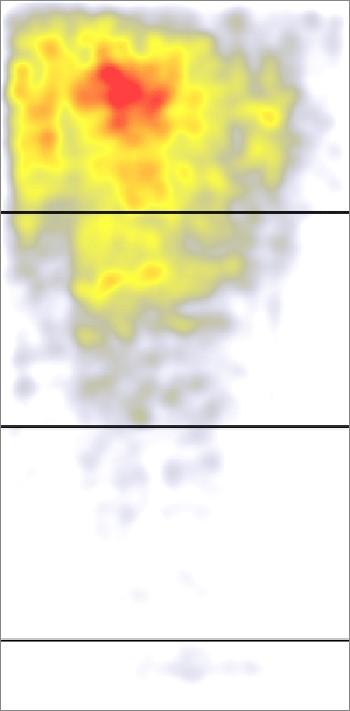
Según un estudio realizado por Nielsen Norman Group, las personas ven los 100 píxeles de la mitad superior de la página un 102% más que los 100 píxeles de la mitad inferior de la página. Este es el mapa de calor que presenta el estudio para respaldar su afirmación:

Los puntos rojos son los lugares que la gente mira más. Los puntos amarillos son los lugares donde la gente miraba menos y los puntos blancos son los lugares a los que la gente casi no prestaba atención. Entonces, obviamente, los especialistas en marketing que defienden la noción de la mitad superior de la página tienen algo que decir cuando se trata de investigación basada en datos.
Si desea que los elementos más importantes de su página se vean y se haga clic con más frecuencia, debe colocarlos en la mitad superior de la página, donde la gente presta más atención.
Qué incluir en la mitad superior de la página:
A estas alturas ya debería estar convencido de que el contenido de la mitad superior de la página obtiene la mayor cantidad de visitas, pero luego está la pregunta de ¿qué incluir en la mitad superior de la página? ¿Debería incluir un botón "Comprar ahora" y esperar aumentar sus ventas?
Puede que la respuesta no sea tan sencilla. Los sitios web populares con productos famosos podrían ver un aumento en las ventas si fomentan las compras en la mitad superior de la página.
Por ejemplo, MailChimp (probablemente la plataforma de marketing por correo electrónico más conocida) recomienda "elegir un plan" en la mitad superior de su página de inicio.

Esto ocurre mientras la mayoría de sus plataformas de marketing por correo electrónico alientan el registro para una prueba gratuita u ofrecen más información sobre sus funciones. La mayoría de los sitios web comerciales consideran más razonable incluir CTA que alienten a los visitantes a ingresar a su embudo como clientes potenciales o a obtener más información sobre sus productos.
En un estudio Lo hice en los elementos de la página de inicio de las páginas de inicio de las principales empresas y descubrí que los tipos de CTA más utilizados por estos sitios web eran el tipo "Más información" (incluido aprender más, ver ahora, obtener más información, leer más) y el tipo "muestra" ( registrarse gratis, descargar, iniciar una prueba gratuita, etc.).
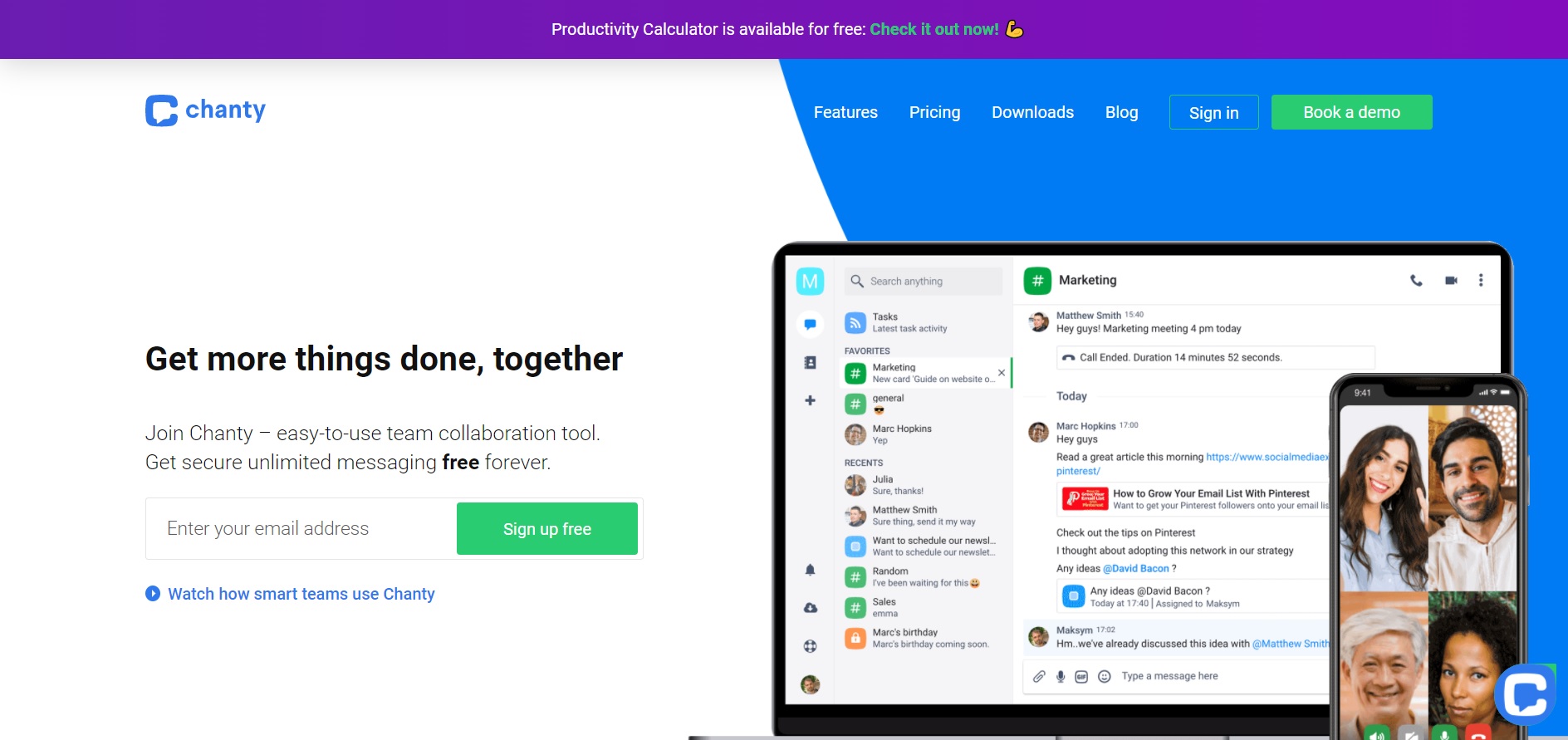
Chanty aprovecha bien el espacio en la mitad superior de su página de inicio. Me puse en contacto con Anastasia Matveyeva, directora de marketing de Salomay le pidió que explicara la dinámica de su espacio en la mitad superior de la página:
“En nuestra página de inicio en Chanty.com, utilizamos varios elementos de diseño para aumentar las conversiones del sitio web. En primer lugar, en la parte superior de la página de inicio, hay una barra de saludo que conduce a una calculadora de productividad de los empleados desarrollada por nuestro equipo. Esta calculadora permite a los usuarios medir la productividad por hora y por empleado y atrae un gran tráfico a nuestro sitio web, lo que nos permite clasificarnos en la primera página de Google”.
El siguiente es el encabezado. "Hagan más cosas juntos" con la entrada de correo electrónico justo debajo que sugiere registrarse y probar nuestra herramienta de forma gratuita. El tercer elemento principal de la página de inicio es una guía en vídeo sobre cómo utilizar Chanty. Es un video tutorial de 3 minutos que muestra las funcionalidades de Chanty como crear conversaciones, asignar tareas, realizar llamadas, grabar mensajes de audio”.

5. Atención al cliente práctica
Los visitantes tienen muchas preguntas sobre sus productos en varias etapas. Los visitantes de la página de inicio tienen más preguntas, especialmente porque la mayoría de ellos son visitantes nuevos.
Buen diseño de página de inicio y contenidos de calidad podría ayudarlos a encontrar respuestas a sus preguntas, pero siempre es necesario proporcionar medios de comunicación práctica en caso de que alguna de sus preguntas quede sin respuesta.
Responder las preguntas de sus clientes aumentará los ingresos hasta en un 15% y al mismo tiempo aumentará la satisfacción del cliente al alrededor 20%.
Hay algunas formas de brindar atención al cliente en su página de inicio:
1. Diseña una página de contacto
Al igual que una página "acerca de", una página de "contacto" le da credibilidad a su sitio web. Hágalo llamativo y visible y brinde a sus visitantes una razón para comunicarse con usted.
Proporcione diferentes medios de comunicación en su página de contacto. Inserte un formulario simple que puedan usar directamente desde su sitio web y una dirección de correo electrónico que puedan usar desde su cliente de correo electrónico.
2. Utilice un chat en vivo
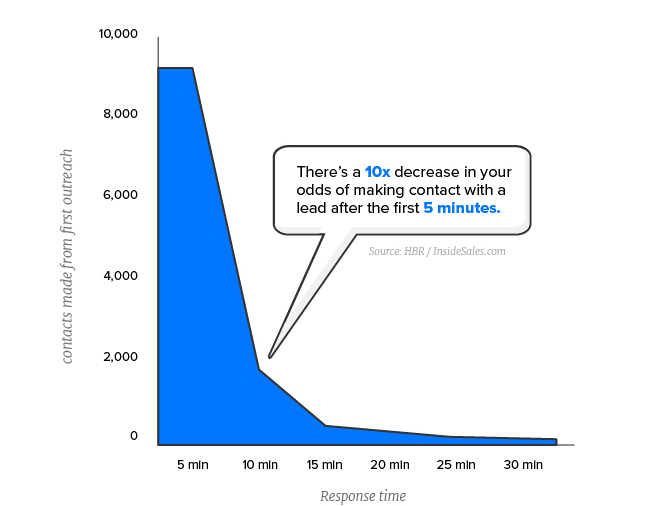
El tiempo de respuesta lento a las consultas de sus visitantes (o clientes potenciales) tiene un gran impacto en su capacidad para preservarlas. Las respuestas más rápidas a las consultas del formulario de contacto aumentan las probabilidades de éxito, mientras que un tiempo de respuesta prolongado podría significar perder clientes potenciales. A estudio descubrió que hay una “disminución 10 veces mayor en las probabilidades de hacer contacto con un cliente potencial después de solo cinco minutos sin respuesta”.

El estudio también encontró que sólo el 7% de las empresas encuestadas respondieron dentro de los cinco minutos posteriores a la consulta de un cliente potencial. Todas estas empresas utilizaron para soporte. El chat en vivo es la forma más rápida y sencilla de responder consultas y brindar una excelente experiencia del cliente.
Así es como funciona un típico software de chat en vivo. funciones en la vida real:
Fuente: Agente en vivo
3. Chatbots
Si las personas responden a las consultas mediante el chat de soporte en vivo, los robots están a cargo de las consultas enviadas a través de los chatbots. Y lo están haciendo bastante bien. Chatbots están equipados con tecnología de procesamiento del lenguaje natural para analizar las consultas y generar la mejor respuesta.
Estas herramientas pueden responder prácticamente consultas simples y repetitivas, como consultas sobre características específicas, precios, integraciones, etc. En los casos en que las consultas se vuelven complicadas, pueden conectar a los clientes con agentes de soporte humano.
Aquí hay una lista de principales herramientas de chatbot puedes utilizar en tu página de inicio.
Por último:
Su página de inicio funciona como el escaparate de su negocio. Una buena página de inicio puede atraer a la gente y presentarle como confiable y creíble, mientras que una mala página de inicio puede ahuyentar a la gente. Una buena página de inicio tiene 5 elementos:
- Tiene un diseño prototípico para cumplir con las expectativas de los visitantes.
- Utiliza pruebas sociales para mostrar credibilidad.
- Es compatible con dispositivos móviles porque el uso de teléfonos móviles supera al de escritorio.
- Aprovechan el espacio en la mitad superior de la página para mostrar sus CTA más importantes.
- Tienen soporte práctico para responder las consultas de los visitantes.
Bio del autor:
Mostafa Dastras es escritor en El Gerente de Proyectos Digitales, una comunidad y centro de recursos de gestión de proyectos digitales líder dirigido por el equipo de publicación digital independiente de Black & White Zebra. Su trabajo ha aparecido en algunas de las principales publicaciones, como HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue y MarketingProfs.