Quelle que soit la qualité de votre produit ou service, vous perdrez des ventes si le processus de paiement est difficile ou frustrant. Concevoir un flux de paiement pour votre entreprise peut être délicat.
Vous souhaitez permettre aux clients d'acheter des articles aussi facilement que possible, mais vous devez également prendre en compte les différentes étapes impliquées dans le processus.
De plus, vous devrez vous assurer que votre flux de paiement est optimisé pour les appareils mobiles. Dans cet article de blog, nous verrons comment vous pouvez créer un flux de paiement gagnant pour votre entreprise.
Nous discuterons de quelques bonnes pratiques et conseils qui contribueront à rendre le processus de paiement simple et convivial pour vos clients, augmentant ainsi votre taux de conversion.
1. Utilisez les e-mails d'abandon de paiement
L'abandon de paiement est un problème majeur pour toute entreprise qui dépend des ventes en ligne. Selon l'Institut Baymard, 69.82 % des clients abandonnent leur panier, et parmi eux, seulement un tiers environ reviendra un jour pour finaliser leur achat.
C'est pourquoi il est si important d'envoyer des e-mails d'abandon de commande pour encourager les clients à finaliser leurs achats. Vous pouvez même envoyer des rappels avec des emails récurrents. Les e-mails d'abandon de paiement doivent être envoyés dès que possible après qu'un client abandonne son panier. Plus tôt vous envoyez l'e-mail, plus le client est susceptible de revenir et de finaliser son achat.
De plus, les e-mails d’abandon de paiement doivent être personnalisés et pertinents pour le client. Utilisez leur nom, le produit qu'ils ont abandonné et un message personnalisé pour les inciter à revenir finaliser leur achat.
Assurez-vous d'inclure un appel à l'action fort dans votre e-mail.
Concevez vos e-mails pour encourager les clients à finaliser leurs achats. Incluez des images, des liens et des codes de réduction dans vos e-mails de panier abandonné pour inciter les clients à finaliser leur achat.
Assurez-vous d'inclure un appel à l'action fort dans votre e-mail.
Concevez vos e-mails pour encourager les clients à finaliser leurs achats. Incluez des images, des liens et des codes de réduction dans vos e-mails de panier abandonné pour inciter les clients à finaliser leur achat.

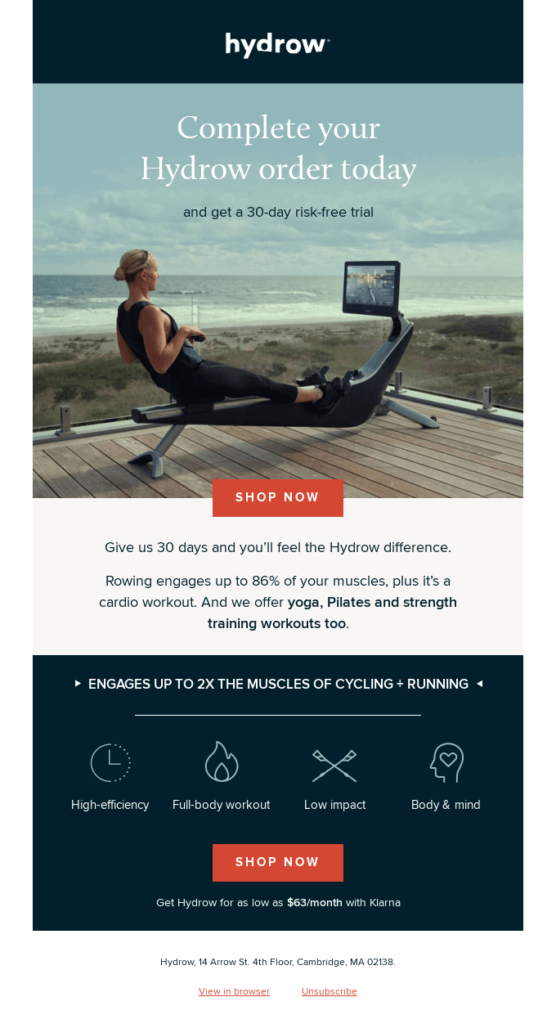
Un exemple d'un bon e-mail d'abandon est l'image ci-dessus. Il comprend un essai gratuit de 30 jours et parle des avantages d'utiliser Hydrow avec un appel clair à l'action.
Le rameur Hydrow, disponible sur abonnement, est un rameur interactif qui permet aux utilisateurs de participer à des entraînements en direct dans le confort de leur foyer.
Vous pouvez augmenter votre taux de conversion en utilisant e-mails d'abandon de paiement et assurez-vous qu'un plus grand nombre de vos clients finalisent leurs achats.
2. Améliorez votre vitesse de chargement
On s’attend aujourd’hui à ce que les sites Web se chargent rapidement et offrent un flux de paiement fluide. Des études ont montré que même un retard d'une seconde dans le chargement d'une page peut entraîner une diminution de 7 % des taux de conversion.
Un processus de paiement rapide et transparent est essentiel pour satisfaire les clients et garantir qu'ils reviennent pour en savoir plus. Vous pouvez prendre quelques mesures clés pour améliorer la vitesse de chargement de votre site Web et créer un flux de paiement gagnant :
Assurez-vous que vos images sont optimisées pour le Web
Les images peuvent ralentir considérablement les temps de chargement de vos pages si elles ne sont pas optimisées pour le Web.
Voici quelques conseils pour vous aider à optimiser vos images :
- Utilisez le format de fichier correct. JPEG est un format approprié pour les photos, tandis que PNG convient aux graphiques et aux logos.
- Gardez la taille de votre image petite. Plus la taille du fichier est petite, plus votre page se chargera rapidement. Vous pouvez utiliser un plug-in d'optimisation d'image comme WProcket pour réduire la taille du fichier de vos images.
Des photos volumineuses ou non optimisées peuvent ralentir considérablement les temps de chargement de vos pages.
Cachez vos pages Web
Une autre façon d'accélérer les temps de chargement de votre site Web consiste à mettre en cache vos pages Web. La mise en cache stocke une version statique de votre page Web sur l'ordinateur de l'utilisateur, ce qui accélère le processus de chargement lorsqu'il revient sur votre site Web.
Vous pouvez mettre en cache vos pages Web à l'aide d'un plug-in de mise en cache. W3 Total Cache est un plug-in de mise en cache populaire qui peut accélérer les temps de chargement de votre site Web.
La procédure d'installation est simple. Après l'avoir installé et activé, accédez au menu Paramètres généraux > Cache de page > Définissez l'option Activer.
Utiliser un réseau de diffusion de contenu (CDN)
A Content Delivery Network (CDN) stocke des copies des fichiers statiques de votre site Web sur des serveurs dans le monde entier. Cela répartit la charge et accélère le processus de chargement pour les utilisateurs géographiquement éloignés de votre serveur principal. Vous pouvez utiliser un CDN comme Cloudflare pour accélérer les temps de chargement de votre site Web.
Utilisez le chargement asynchrone et différé pour vos fichiers CSS et Javascript
Les fichiers CSS et JavaScript peuvent ralentir les temps de chargement de votre site Web s'ils ne sont pas chargés de manière asynchrone. Le chargement asynchrone est le chargement de ces fichiers jusqu'au chargement de la page, tandis que le chargement différé est le chargement des fichiers au début du processus de chargement de la page.
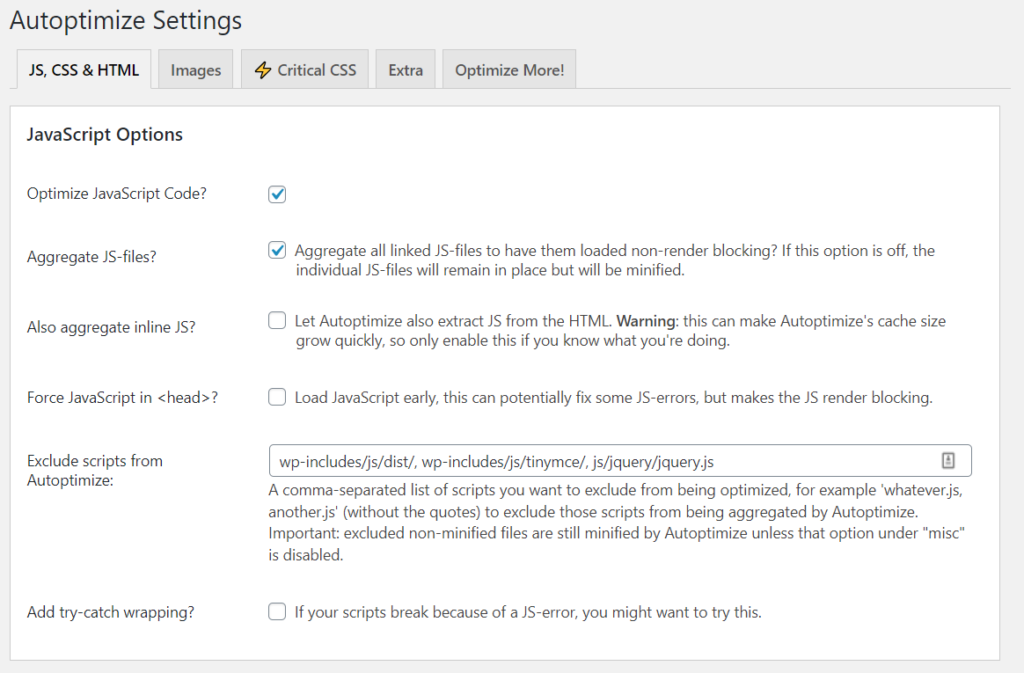
Si vous utilisez WordPress, vous pouvez utiliser le chargement asynchrone et différé de vos fichiers CSS et JavaScript en utilisant une combinaison des Autoptimize et Javascript asynchrone Plugins.
Minifier CSS, JavaScript et HTML
Lorsqu’il s’agit de vitesse d’un site Web, chaque petit geste compte. Vous pouvez augmenter cette vitesse de chargement en réduisant votre CSS, JavaScript et HTML. Cela signifie supprimer tous les caractères inutiles, tels que les espaces, les commentaires et les signes de ponctuation supplémentaires.
Si vous faites cela, vous pouvez réduire la taille de vos fichiers sans affecter leur fonctionnalité. De plus, la minification peut contribuer à améliorer la mise en cache et à réduire le nombre de requêtes HTTP.
Vous pouvez réduire vos fichiers CSS, JavaScript et HTML à l'aide d'un plug-in gratuit appelé Autoptimize.

Si vous recherchez un moyen rapide et simple d’accélérer votre site, la minification est un excellent point de départ.
En fin de compte, les visiteurs sont moins susceptibles de rester si un site prend trop de temps à charger. En suivant les conseils ci-dessus, vous pouvez contribuer à garantir une expérience de paiement rapide et transparente à vos clients.
3. Simplifiez votre séquence d'achat
En simplifiant votre séquence d'achat, vous pouvez créer un flux de paiement gagnant pour améliorer votre taux de conversion et augmenter vos revenus.
Plus votre séquence d'achat est rapide, moins les clients sont susceptibles d'abandonner leur panier. Alors, gardez votre processus de paiement aussi concis que possible.

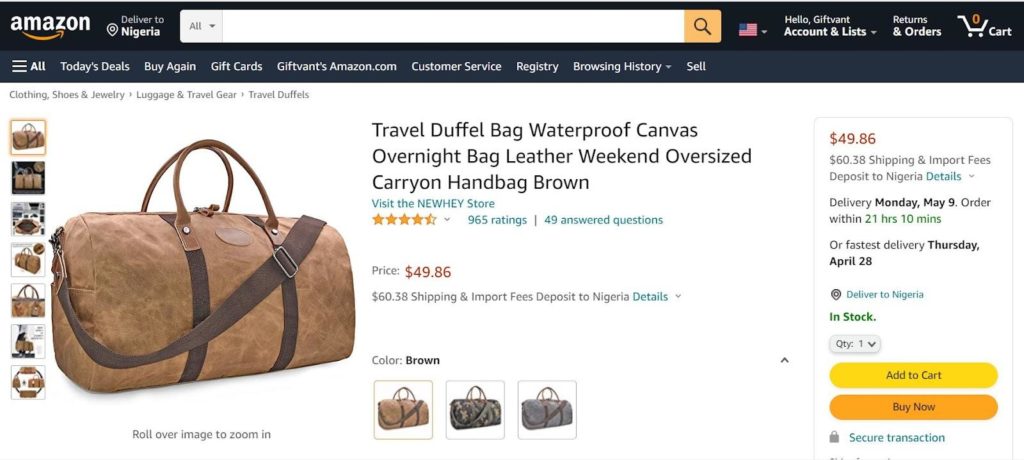
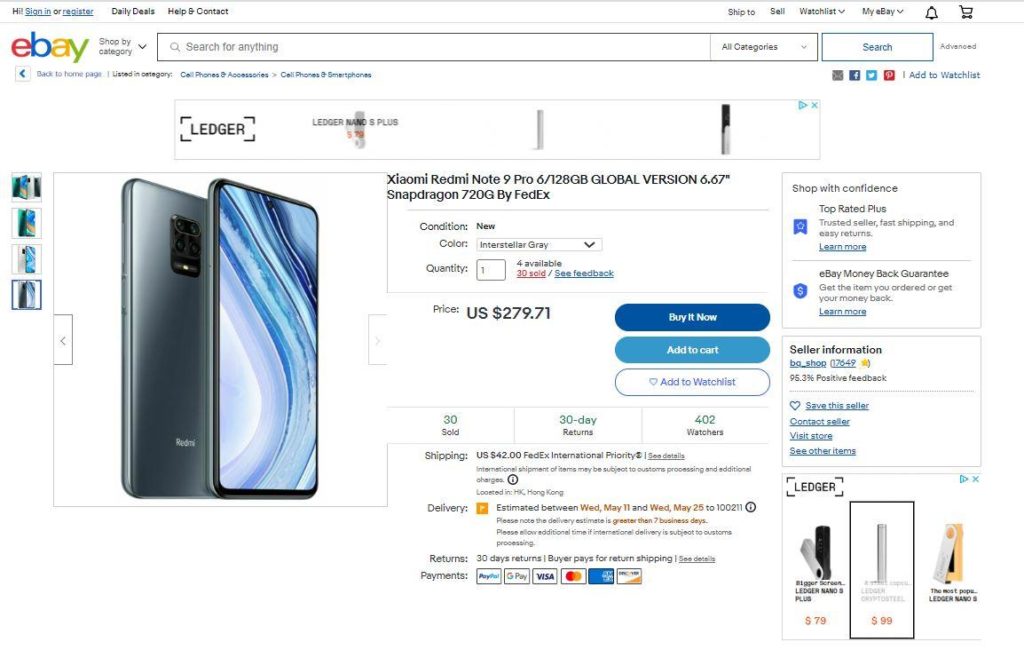
Une fois qu'un client clique sur un produit, la prochaine chose qu'il devrait voir est une page lui demandant d'acheter maintenant. C'est exactement ce que fait Amazon. Plutôt que d'inciter les visiteurs à cliquer vers une page distincte, ils incluent le bouton Acheter maintenant sur la page du produit.
Votre objectif doit être de supprimer chaque centimètre de complexité de votre séquence d’achat. Si vous permettez aux clients d'acheter facilement chez vous, ils seront plus susceptibles de finaliser leurs achats et de devenir des clients à vie.
4. Évitez l'inscription obligatoire
Un enregistrement obligatoire peut constituer un obstacle important à la création d'un système fluide, expérience de paiement fluide. En évitant l'enregistrement obligatoire, les entreprises peuvent permettre aux clients de finaliser plus facilement leurs achats sans être frustrés.
Par exemple, le paiement en tant qu'invité est une fonctionnalité populaire qui permet aux clients d'acheter sans créer de compte.

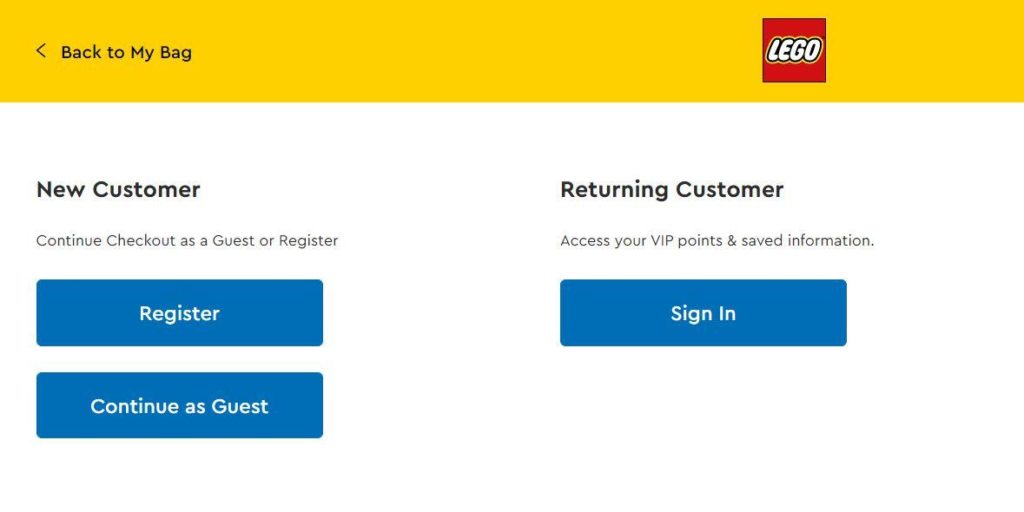
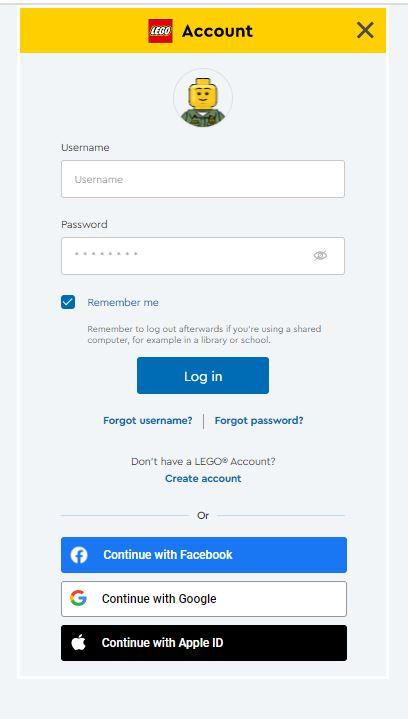
Lego, par exemple, vous permet soit de vous inscrire, soit de continuer en tant qu'invité.

Une autre façon d'éviter l'inscription obligatoire est de proposer des connexions sociales comme le fait Lego. Lego permet aux clients de se connecter avec leurs comptes de réseaux sociaux existants, tels que Facebook ou Twitter. Cela garantit que le client n'a pas à remplir autant de formulaires pour finaliser un achat.
Tout ce dont ils ont besoin, c'est de leur nom d'utilisateur et de leur mot de passe sur les réseaux sociaux.
5. Offrez des badges de confiance
La plupart des acheteurs ne finaliseront pas un achat s’ils ne font pas confiance au site Web. Alors, comment pouvez-vous créer un flux de paiement gagnant qui inspire confiance à vos clients ? Un moyen simple consiste à afficher des badges de confiance.
Les badges de confiance sont de petites images qui montrent que votre site Web est sûr et sécurisé. Ils sont souvent placés dans l’en-tête ou le pied de page d’un site Web ou à proximité du bouton de paiement.

McAfee propose des badges de confiance pour montrer que votre site Web est exempt de virus ou de logiciels malveillants, tandis que Paypal, Visa, Mastercard et American Express proposent des badges de confiance pour montrer une sécurité. passerelle de paiement.
Les badges de confiance peuvent contribuer à augmenter les taux de conversion en montrant aux clients que leurs informations personnelles seront en sécurité. De plus, les badges de confiance peuvent contribuer à renforcer la confiance et la fidélité des clients.
En suivant ces étapes simples, vous pouvez contribuer à garantir que vos clients se sentent en sécurité et en confiance lorsqu'ils achètent sur votre site Web.
6. Ajoutez une fonctionnalité d'enregistrement automatique pour le panier
Un processus de paiement gagnant pour les entreprises implique de créer une expérience transparente et pratique pour les clients lorsqu'ils effectuent un achat.
Un élément essentiel de cela est d'avoir une fonction de sauvegarde automatique du panier afin que les clients puissent reprendre là où ils s'étaient arrêtés s'ils ont besoin de faire une pause ou s'ils sont interrompus pendant le processus de paiement.

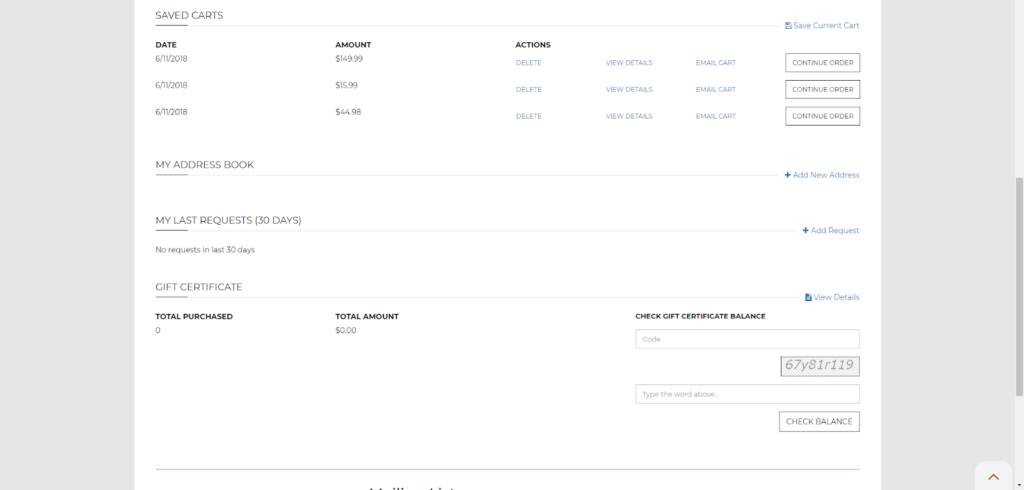
L'image ci-dessus montre les paniers enregistrés d'un client.
Pour continuer, le client peut cliquer sur le bouton « continuer la commande ».
La fonction de sauvegarde automatique fait gagner du temps aux clients, réduit la frustration et augmente la probabilité qu'ils finalisent leur achat.
Conclusion
Un excellent flux de paiement permettra aux clients d’acheter facilement vos produits ou services. Cela contribuera également à augmenter votre taux de conversion.
Si vous souhaitez créer un flux de paiement gagnant pour votre entreprise, ajoutez une fonctionnalité d'enregistrement automatique pour le panier. Cela fera gagner du temps aux clients et réduira la frustration.
Par ailleurs, utiliser des badges de confiance pour montrer aux clients que leurs informations seront sécurisées et des e-mails personnalisés pour les encourager à revenir et finaliser leur paiement.
Un flux de paiement gagnant doit inclure des instructions claires et concises, des boutons, des liens et des champs de formulaire minimaux.
Une fois que vous aurez offert une expérience de paiement fluide à vos clients, votre entreprise sera sur la bonne voie vers le succès. Bonne chance!
Quelle est la prochaine étape?
Si vous pensez avoir déjà suivi les conseils mentionnés ci-dessus et que vous perdez encore un certain nombre de clients, vous devrez peut-être lancer votre stratégie d'intention de sortie.
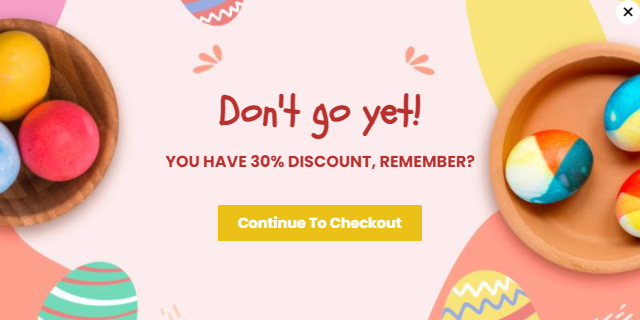
Avec une simple fenêtre contextuelle d'intention de sortie proposant des remises et des avantages pertinents pour les acheteurs, vous pouvez les encourager à poursuivre leur achat.

Cela indiquera juste à temps quand le visiteur a l'intention de quitter le cadre de votre site sans rien acheter.
Apprenez-en davantage sur les fenêtres contextuelles d’intention de sortie ici :
- Technologie d'intention de sortie : comment ça marche
- 9 idées contextuelles d'intention de sortie pour récupérer l'abandon de panier
- Meilleur plugin contextuel pour WordPress avec intention de sortie




