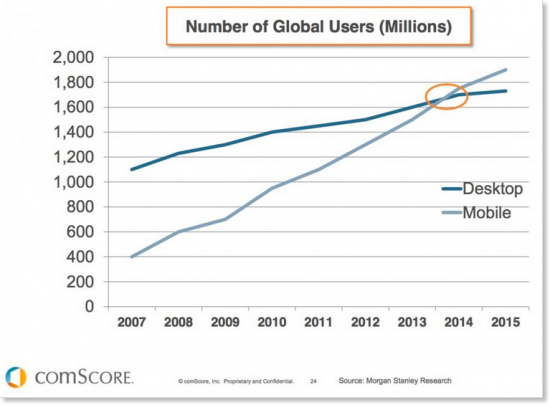
Le nombre d'utilisateurs parcourant des sites Web sur leurs appareils mobiles dépassant le nombre d'internautes sur ordinateur, il n'est pas étonnant que les propriétaires d'entreprise cherchent (comme ils devraient l'être) à adapter leurs propres sites à la navigation cellulaire. Les développeurs de sites Web actuels créent dès le départ des sites réactifs.

Qu’est-ce qu’un « site responsive » exactement ?
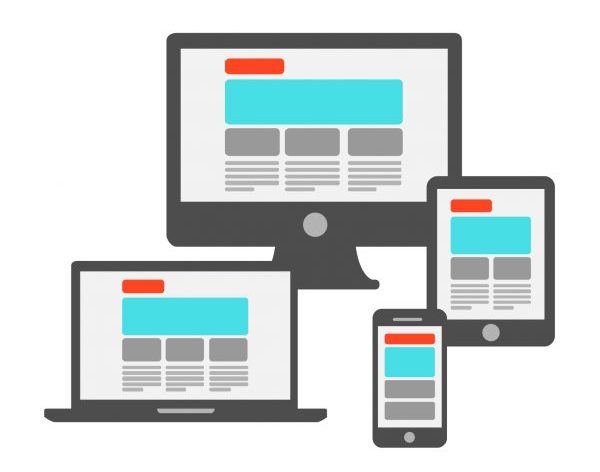
Un site Web réactif est un site qui répond et s'adapte dynamiquement aux différentes résolutions d'écran d'ordinateur et d'appareil mobile. Si vous réduisez la taille de la fenêtre de votre navigateur Web, vous verrez notre blog changer de forme en même temps que la réduction ou l'expansion des dimensions du navigateur. Ces ajustements automatiques sont rendus possibles grâce à la technologie CSS3 qui permet aux navigateurs Web d'identifier l'appareil à partir duquel un utilisateur navigue et de modifier automatiquement le site Web actuellement consulté en fonction des proportions et de la résolution de l'appareil.

Qu’en est-il des sites ou des applications mobiles ?
Commençons par la fin : une application n'est pas une alternative viable à un site réactif, tandis qu'un site prêt pour les mobiles peut être un remplacement approprié pour un site réactif en cas de complexité technique ou d'expérience utilisateur complexe.
Construire une application mobile est généralement une entreprise coûteuse que toutes les entreprises ne peuvent pas se permettre. L'application n'apparaîtra pas dans les résultats de recherche de Google ou d'autres moteurs de recherche, et les chances sont généralement assez minces qu'un visiteur de votre site Web télécharge l'application (et revienne l'utiliser plus tard).
Les sites Web prêts pour les appareils mobiles conviennent aux sites complexes dont la navigation et l'utilisation sur ordinateur diffèrent considérablement de la façon dont le site est utilisé sur les appareils cellulaires. Par exemple, les sites de comparaison de prix proposant de nombreuses catégories et filtres proposeront généralement aux utilisateurs d’appareils mobiles des versions différentes, plus légères et plus simples de leurs sites.
Parlons des pixels
Quand créer une page de destination ou un site Web, nous devons prendre en compte ces dimensions dans notre code, mais la conception doit être basée sur les fenêtres :
Mobile : 320 px à 480 px
Tablettes : 481 px à 980 px
Bureau : 801 px à 1200 XNUMX px
Bureau plein écran : 1201 1920 px à XNUMX XNUMX px
De plus, nous devons également nous rappeler que sur les appareils mobiles, certaines sections de l'écran sont souvent cachées derrière la barre d'outils du navigateur ou derrière les boutons situés en bas du navigateur.
Cliquez ici pour en savoir plus sur la construction correcte de pages réactives à l'aide de fenêtres d'affichage.
Crédit: developers.google.com
6 bonnes pratiques pour créer un site responsive gagnant et convivial
Considérer le point de vue de l'utilisateur
Pour commencer, nous ferions bien de garder à l’esprit le fait que les utilisateurs mobiles sont dans un « mode » différent de celui des personnes qui surfent sur le Web sur un ordinateur. En plus de notre attention qui, pour nous tous, se détériore avec le temps, les gens naviguent généralement sur leur téléphone portable dans des conditions assez stressantes : au travail / en marchant / en ayant une conversation téléphonique / en prenant le bus, etc. à ces utilisateurs est limitée et ils chercheront donc à obtenir des réponses rapidement. Aujourd'hui, alors qu'un grand nombre d'internautes commencent leurs recherches de produits ou de services dont ils ont besoin sur des appareils mobiles, il est d'une importance vitale de personnaliser votre site Web en fonction de leurs besoins et de leurs comportements en rendant les informations qu'ils recherchent rapidement et facilement disponibles. Vous trouverez ci-dessous une infographie qui résume les dernières tendances du mcommerce (commerce mobile) et fournit également des prévisions pour l'avenir.
Infographie par- INVESP
Ajouter des images
Toutes les images qui ont fière allure sur votre bureau ne le seront pas également sur mobile. Assurez-vous que les images sont évolutives et ne sont pas coupées sur les appareils mobiles. Si vous souhaitez conserver un design distinct entre ordinateur et mobile, mais que votre image est trop détaillée, envisagez d'échanger l'image.
Texte
Les visiteurs mobiles de votre site Web n'ont pas la même patience ni le même temps pour lire de gros blocs de texte, comme on pourrait s'y attendre lorsqu'ils consultent votre site sur un navigateur de bureau. Les textes destinés aux mobiles doivent être concis et les messages doivent être abrégés. Si votre page d'accueil standard contient une description en trois phrases de votre entreprise ou de vos produits, essayez de la réduire à une phrase et demie pour mobile. De plus, au-delà de s'assurer que l'attention des utilisateurs ne se détourne pas, ce qui les amènerait à fermer votre site, il est important que votre page Web soit belle. Étant donné que l'écran d'un mobile est nettement plus petit, ne surchargez pas les visiteurs de votre site avec des textes inutiles.
Navigation
Créez une barre de navigation claire et simple. Si votre site de bureau comporte de nombreuses pages dans son menu, il est très probable que vous ne souhaitiez pas afficher toutes ces pages dans le menu de navigation de votre mobile. Dans le cas d’un grand site comportant des dizaines ou des centaines de pages et de produits, nous vous recommandons d’ajouter une option de recherche simple à utiliser.
Votre site est excessivement long ? Vous pouvez le raccourcir et vous séparer d'un certain nombre de sections sur votre site mobile, et vous pouvez également créer votre navigation. barre « collante » telle qu’elle monte et descend avec la page (toujours visible).
Appel à l'action
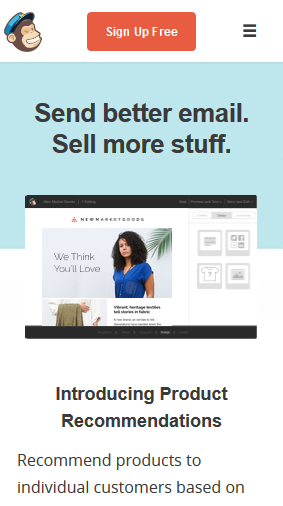
Dans les environnements mobiles, vous devriez essayer de vous en tenir à un seul appel à l'action que vous souhaitez que « votre utilisateur » exécute. Évitez d'essayer d'amener un utilisateur à s'inscrire à une newsletter, à acheter un produit, à laisser des commentaires et à partager votre produit sur Facebook, en même temps. Déterminez quelle est la principale action que vous souhaitez que vos utilisateurs effectuent et concentrez-vous uniquement sur cette action. Par exemple, sur le site mobile de MailChimp, cette action consiste à s'inscrire gratuitement à leur service. C'est le seul bouton présenté aux utilisateurs, accompagné de textes courts et succincts.

Ajouts de sites mobiles
L'un des avantages du cellulaire est qu'il vous permet d'ajouter des fonctionnalités qui aideront les visiteurs de votre site Web à vous contacter ou à se diriger facilement vers votre magasin ou vos bureaux.
En ajoutant la balise « tel : » à n'importe quel numéro de téléphone de votre site, les utilisateurs pourront appeler votre entreprise d'un simple clic sur un bouton. De plus, vous pouvez ajouter une icône de téléphone flottante qui servira également d'option de numérotation rapide.
Un autre exemple consiste à obtenir des itinéraires téléphoniques vers votre lieu de travail. L'ajout d'une icône Waze à votre site ouvrira, une fois cliqué, l'application Waze avec votre entreprise comme destination.
Un troisième exemple consiste à ajouter une icône de partage (y compris le partage sur Whatsapp) à la fin de chaque article ou publication sur votre site Web.
En résumé, chaque projet de développement de site Web doit tenir compte de la réactivité et de l'apparence du site sur les ordinateurs (avec des écrans d'ordinateur de différentes tailles), les téléphones mobiles (appareils Iphone et Android avec une variété de navigateurs mobiles) et divers navigateurs Web (de bureau). . En plus de la conception de sites Web réactifs, vous devez planifier à l'avance ce qui apparaîtra sur la version mobile de votre site, les optimisations de texte, les images et les appels à l'action.