Votre page d'accueil joue un rôle clé dans la conversion de vos visiteurs. Même lorsque les gens visitent vos pages de destination, ils ont tendance à jeter un coup d'œil à votre page d'accueil (et probablement à votre page à propos) pour mieux vous connaître et s'assurer que vous êtes digne de confiance.
L'optimisation de la page d'accueil est l'une des premières étapes de l'optimisation du taux de conversion. Dans cet article, j'analyserai certains des éléments standards de la page d'accueil et montrerai comment les optimiser.
1. Conception prototype
L'idée que les gens se font d'un site Web professionnel est largement définie par sa conformité aux normes standards et aux meilleures pratiques. Une étude montre que le caractère prototypique élevé d’un site Web (y compris de nombreux éléments de conception prototypiques) le rend plus attrayant esthétiquement pour les visiteurs.
Vous devez vous assurer que votre site Web ressemble à un prototype de site Web conçu par des professionnels. Certains des éléments de conception de sites Web professionnels sont :
Vitesse du site :
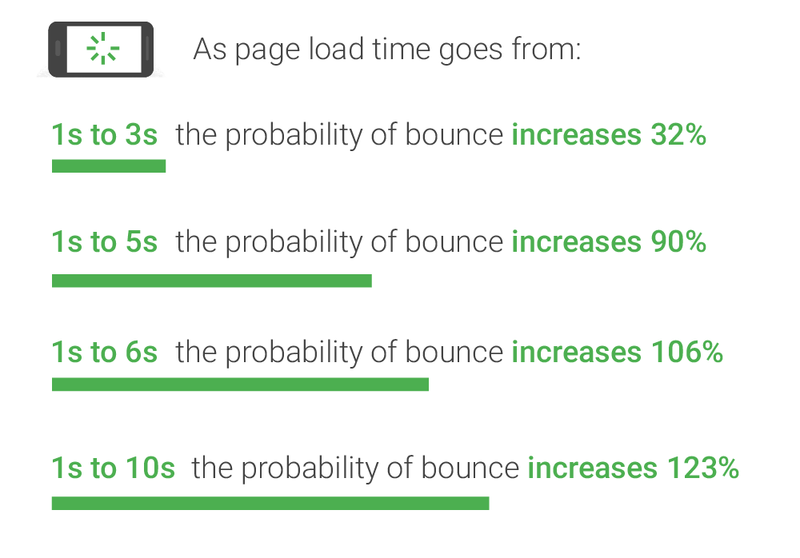
Les performances de votre site Web passent avant tout élément de conception. Les gens perdent tout intérêt pour votre site Web s’il prend quelques secondes à charger ou s’il est lent à effectuer des actions. 1 dans 4 les gens disent qu’ils abandonneraient un site Web si le chargement prend plus de 4 secondes. Google conseille aux webmasters de maintenir leur temps de chargement en dessous de 3 secondes sur les appareils mobiles.
À mesure que le temps de chargement d'une page passe d'une seconde à 10 secondes, la probabilité qu'un visiteur d'un site mobile rebondisse augmente de 123%.

Navigation:
Assurez-vous de disposer d’un menu de navigation simple et intuitif. Les gens ne doivent pas être confus lorsqu’ils essaient de découvrir ce qu’ils recherchent sur votre site Web.
Que devez-vous inclure dans le menu de navigation de votre page d'accueil ?
Le menu de navigation de votre page d'accueil est un bon endroit pour rendre visibles vos pages les plus importantes. Vos pages produits pourraient en être un bon exemple. Vous devez insérer vos produits les plus importants dans votre navigation.
Mais au lieu d'utiliser un mot-clé générique « produits » ou « services », c'est une bonne idée d'utiliser un mot-clé pour lequel vous souhaitez vous classer afin de permettre aux moteurs de recherche d'explorer plus facilement vos pages.
Si vous proposez des services « d'optimisation de page d'accueil » et de « rédaction », vous devez utiliser ces deux mots-clés dans votre menu de navigation (plutôt qu'un mot-clé générique « services »). Si vous devez utiliser une présentation déroulante pour votre menu, assurez-vous d'utiliser méga menus plutôt que des listes déroulantes typiques.
Outre vos produits, vous voulez vous assurer que les gens peuvent vous connaître : vous avez besoin d'une page « à propos » qui décrit qui vous êtes et ce que vous proposez. Votre page « À propos » joue un rôle crucial pour convaincre les gens que vous êtes crédible et digne de confiance. Alors, au lieu de le considérer comme une réflexion après coup, faites-en votre meilleure page.
Contenu:
Le contenu de votre page d'accueil fait la tâche la plus importante de toutes : il transmet votre message à vos visiteurs.
Il le fait en tirant parti des textes et des visuels. Même si les gens ont tendance à considérer les visuels comme plus importants que le texte lorsqu'il s'agit du contenu de la page d'accueil, le texte joue un rôle extrêmement important dans la transmission de votre message. Même si les images peuvent être sujettes à des interprétations erronées, la copie de votre site Web est abrupte et simple.
Les visuels, en revanche, sont idéaux pour définir le thème et augmenter l’impact de votre copie. Vidéos peut augmenter les taux de conversion d’une page de destination par 80%. Une bonne combinaison de ces éléments de contenu est la recette parfaite pour une page d’accueil des plus performantes.
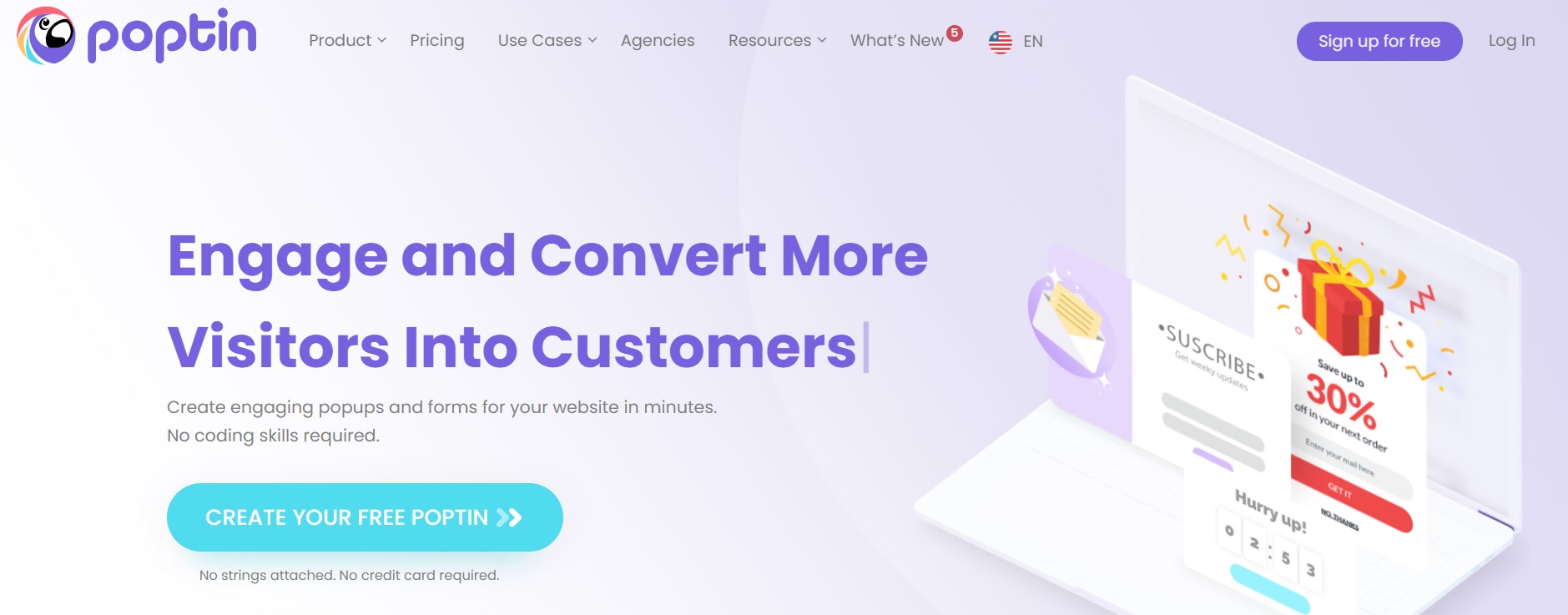
La copie la plus importante d’une page d’accueil est peut-être un titre et un sous-titre. C’est là que vous pourriez proposer une proposition de valeur unique à vos visiteurs. Il est vrai que le titre est considéré comme un travail créatif qui ne doit pas être soumis à des règles, mais pour réussir, il doit offrir un avantage clair et recherché. Comme l'explique Ogilvy dans « Ogilvy on Advertising » :
« Les titres qui fonctionnent le mieux sont ceux qui promettent un avantage au lecteur – comme un lavage plus blanc, plus de kilomètres par gallon, l'absence de boutons, moins de caries. Parcourez un magazine et comptez le nombre de publicités dont les titres promettent un avantage de quelque nature que ce soit.
Voici comment Poptine présente les avantages de ses produits dans un titre optimisé pour l'UX.

Le contenu de votre page d'accueil a un impact direct sur le taux de rebond de votre page d'accueil, qui indique combien de personnes consultent votre page d'accueil et la quittent sans consulter d'autres pages.
Un bon taux de rebond se situerait entre 10% et 30%. Tout ce qui dépasse 50 % devrait être préoccupant. Voici quelques questions que vous devez vous poser afin d'optimiser le contenu de votre page d'accueil afin de réduire le taux de rebond :
- Est-ce que ce que nous proposons est clair à première vue ?
- Les utilisateurs cliquent-ils là où ils devraient être ?
- La page est-elle adaptée à la principale raison pour laquelle les clients viennent sur le site ?
- La page est-elle simple et directe ?
- Est-ce que je donne à l’utilisateur ce qu’il recherche ?
2. Preuve sociale
Si la prototypie du design donne une implication de crédibilité, la preuve sociale fournit à vos visiteurs des faits concrets pour vos affirmations et vos promesses. Les réclamations que vous faites sur votre site Web n'auront aucun effet si elles ne sont pas accompagnées d'une preuve sociale valide.
Comme Vicky Jain, responsable du marketing à la performance pour Rencontre aérienne, explique que placer une étude de cas client sur leur page d'accueil pourrait augmenter leurs demandes de démo de 300 % :
« La preuve sociale est comme une solution pour tout client potentiel, elle l'aide à prendre une meilleure décision, à se sentir en confiance et à comparer les réclamations. Si vous parvenez à placer le bon sur la bonne page/section, vous n'aurez pas à dépendre beaucoup d'autres éléments, et cela rend une page moins commerciale.
La preuve sociale sous quelque forme que ce soit (témoignage, chiffres, études de cas, évaluations, badges de sites d'évaluation par les pairs) si elle est placée avec soin peut améliorer vos statistiques de 400 %. Dans l'une de mes expériences, nous avons placé une étude de cas puissante d'un client et avons eu un CTA « Devenez la prochaine étude de cas réussie » et cela a généré 3 fois plus de demandes de démonstration de produit.
Certains de ces types de preuves sociales que vous pouvez utiliser dans vos pages de destination sont :
Études de cas:
Lorsqu’il s’agit de fournir des faits concrets pour étayer vos affirmations et vos promesses, rien ne vaut des exemples concrets de vos succès passés. En tant qu'élément de preuve sociale le plus puissant, les études de cas pourraient être un excellent ajout à la conception de votre page d'accueil. Il y a certains points que vous devez considérer.
- Gardez votre preuve sociale succincte et précise. Décrivez les résultats de votre travail pour le client mais conservez le compte rendu complet de votre étude de cas sur une page séparée. Lien vers l’étude de cas complète depuis votre page d’accueil.
- Utilisez des citations et des images de vos clients.
- Décrivez les états avant et après et comparez-les à l’aide de chiffres. Profitez des devis de vos clients pour voir le plus de résultats.
Témoignages:
Les témoignages sont des citations de vos clients qui vous approuvent, vous et vos produits. Ces citations pourraient avoir le plus d’effet sur vos visiteurs si elles proviennent de personnes haut de gamme appartenant aux plus grandes entreprises de votre niche.
Vous devez être proactif dans ce domaine et nous contacter aux gens pour des témoignages. Offrir des récompenses (par exemple des réductions) en échange de vrais témoignages pourrait aller loin ici.
C'est une bonne idée de demander à vos clients de mentionner les résultats qu'ils ont obtenus en travaillant avec vous et de décrire pourquoi tout le monde devrait être votre client. Leurs arguments pourraient être plus convaincants s’ils citent des données réelles.
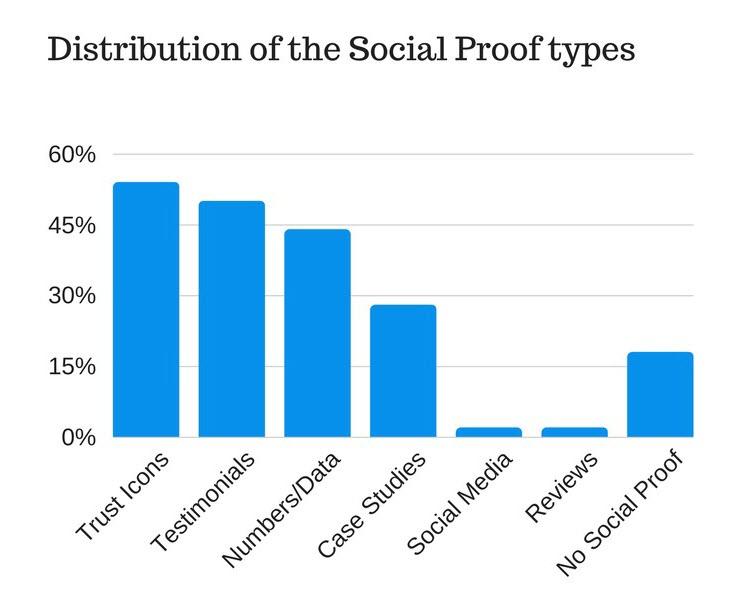
Icônes de confiance :
Les icônes de confiance sont les logos des entreprises avec lesquelles vous avez travaillé ou des publications dans lesquelles vous avez figuré.
Il s'agit de la forme de preuve sociale la plus populaire selon un étude Je l'ai fait il y a quelque temps. Ils sont faciles à obtenir et, de par leur nature visuelle, ont un effet saisissant sur vos visiteurs. Comme les témoignages, ils pourraient avoir le plus grand effet si les logos de clients de premier plan y étaient présentés.

Données/Chiffres :
Si vous avez travaillé avec un nombre impressionnant de personnes ou si vous avez obtenu des résultats impressionnants avec elles, vous pouvez afficher les données/chiffres sur votre page d'accueil. Ces chiffres peuvent simplement concerner tout ce qui concerne votre entreprise, à condition qu’ils semblent impressionnants.
ZeroBounce mentionne le fait qu'ils sont numéro 40 sur la liste Inc. 5000, ce qui les rend assez crédibles.

Médias sociaux:
Tirer parti des médias sociaux comme forme de preuve sociale va au-delà de la simple présentation du nombre de vos abonnés. Le véritable mérite des médias sociaux pour vous est le référentiel de sentiments positifs des clients qu’ils fournissent.
Comme Ben Aston Explique « le sentiment est le message émotionnel contenu dans une expression : les émotions, les opinions et les attitudes ancrées dans les actions, les écrits ou les paroles d'une personne. »
Ce message émotionnel a une force plus forte sur les réseaux sociaux (par rapport aux témoignages typiques) car ils sont publiés sur une plateforme tierce et semblent plus authentiques. Après tout, le contenu généré par les utilisateurs est 2.4 fois plus susceptibles d’être considérées comme authentiques par les consommateurs.
Mentionnez ces sentiments positifs sur votre page d’accueil. Une capture d'écran du message original serait idéale pour cela.
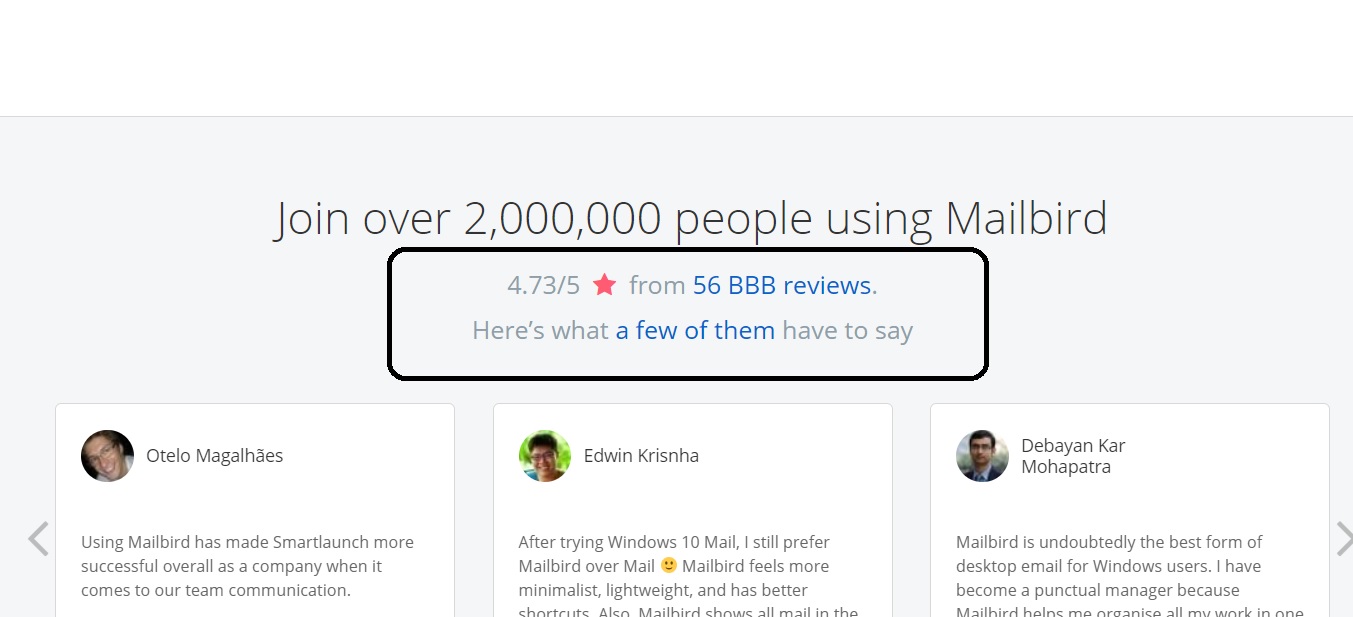
Avis:
Vous pouvez présenter de véritables critiques de vos produits ou services provenant de sources fiables. Ces avis sont présentés sur des sites d'avis de confiance tels que Amazon Customer Reviews ou Trustpilot. Ainsi, comme les médias sociaux, ils pourraient être un bon exemple de contenu généré par les utilisateurs. Un moyen simple d’utiliser les avis sur votre page d’accueil consiste à créer un lien vers le site d’avis tiers. Voici comment mailbird est ce que ca.

3. Conception adaptée aux mobiles :
Les gens qui utilisent des appareils mobiles ont non seulement accès à Internet, mais effectuent plus que jamais des achats en ligne. 41.32% des conversions de vente au détail en ligne ont eu lieu sur des appareils mobiles en 2019.
En 2015, Google a déployé son mise à jour adaptée aux mobiles améliorer « le classement des pages adaptées aux mobiles dans les résultats de recherche mobiles ». Les conséquences ont été claires : les pages de sites Web optimisées pour la lisibilité et la convivialité ont été prioritaires dans les recherches Google effectuées sur mobile (qui représentent plus de la moitié du total des recherches).
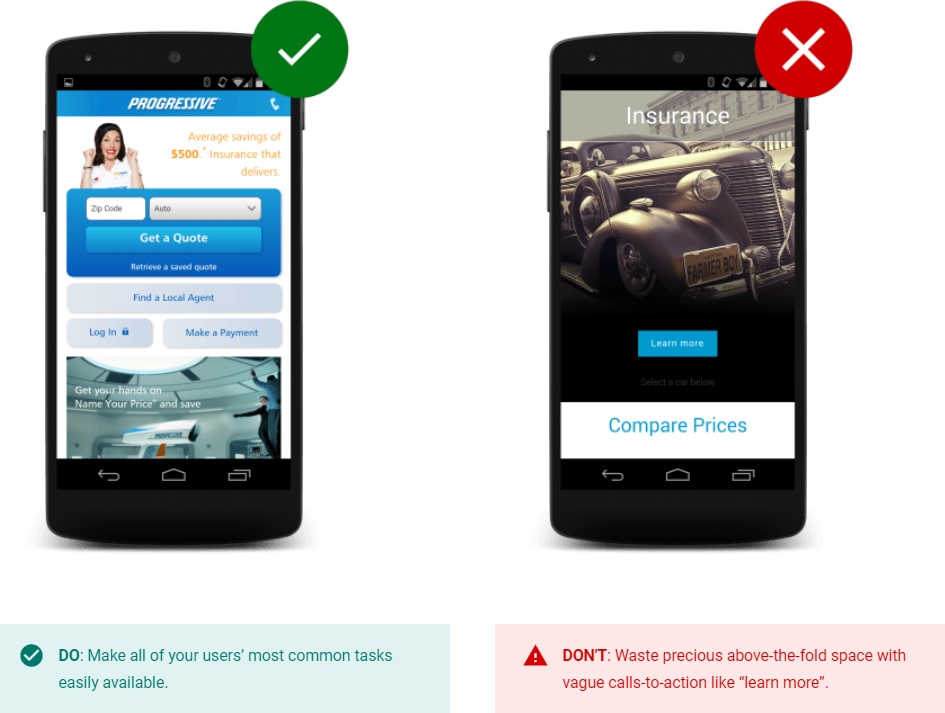
Une conception adaptée aux mobiles possède ces fonctionnalités selon les recherches effectuées par Google et AnswerLab:
Les appels à l'action sont au-dessus de la ligne de flottaison et au centre
Assurez-vous que les gens ont accès aux informations et éléments prioritaires au-dessus de la ligne de flottaison et assez facilement.

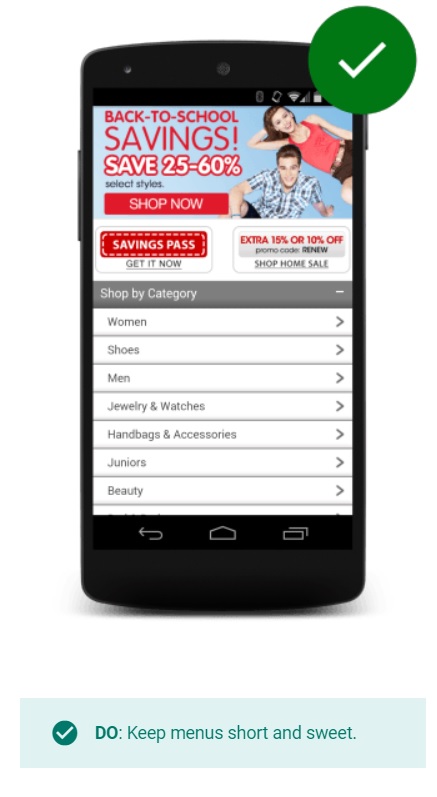
Les menus sont courts, simples et faciles à naviguer
Les menus longs et compliqués sont difficiles à gérer sur les appareils mobiles. Assurez-vous d'utiliser des menus courts, simples et faciles à naviguer.

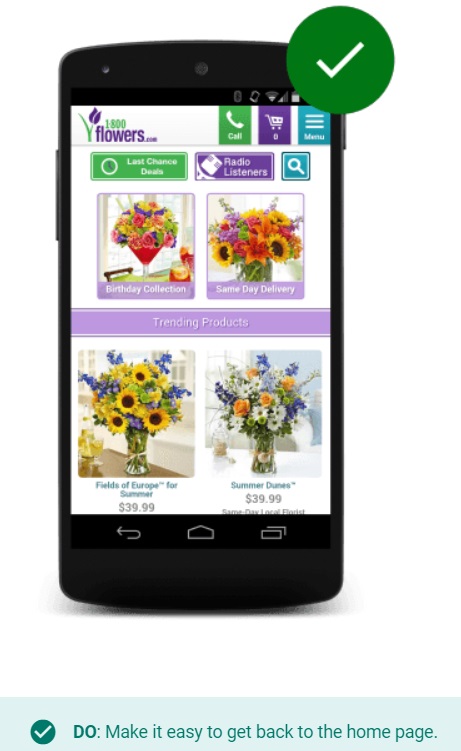
Revenir à la page d'accueil est facile
C'est la norme de l'industrie que vous pouvez créer un logo pour votre site Web qui devrait renvoyer à votre page d'accueil.

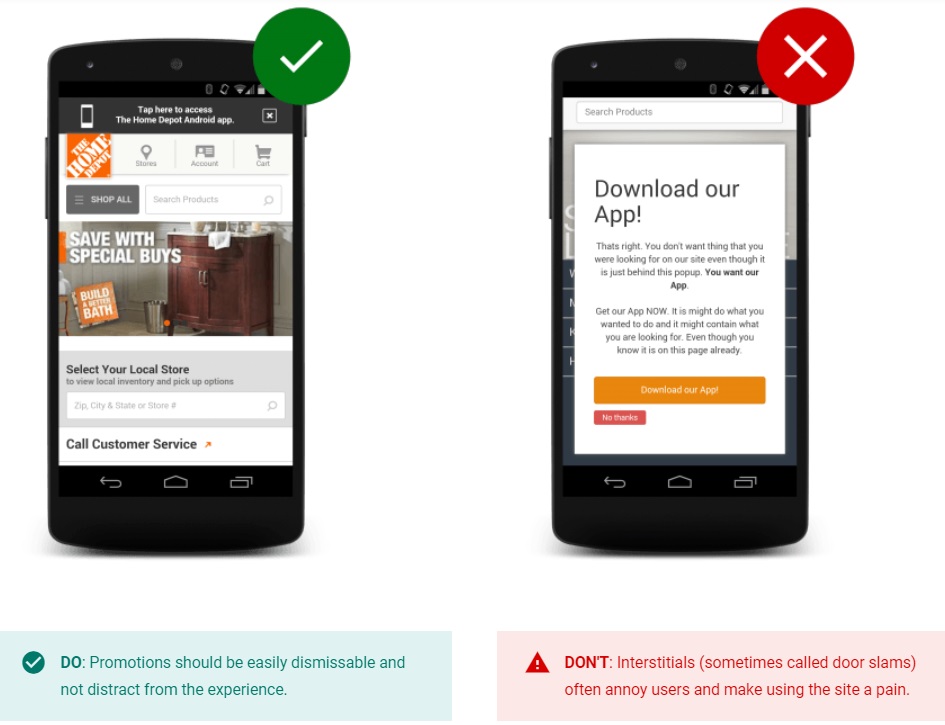
Évitez les distractions
Votre site Web ne doit pas utiliser d'interstitiels (par exemple, des promotions pleine page qui masquent le contenu et invitent les utilisateurs à installer une application) et le contenu du site Web doit être facile à visualiser.

Effectuer des recherches sur site est simple et efficace
Fournissez une barre de recherche visible avec des filtres de recherche avancés et rendez vos résultats de recherche pertinents.
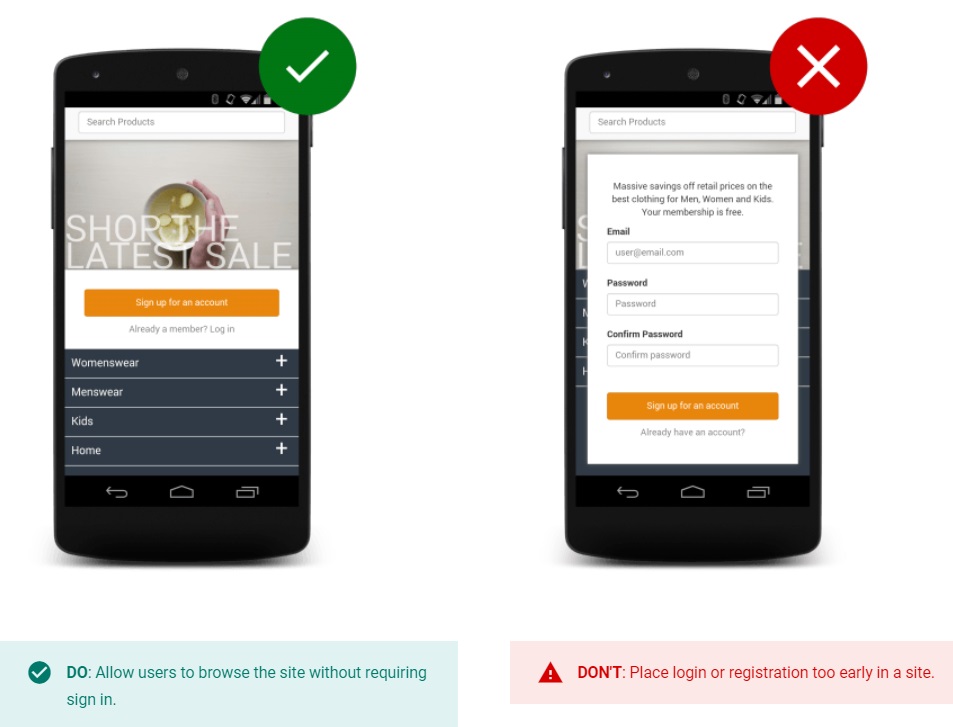
Les visiteurs peuvent explorer le site Web sans aucune barrière
Les gens devraient pouvoir explorer votre site Web et effectuer des achats sans avoir à se connecter.

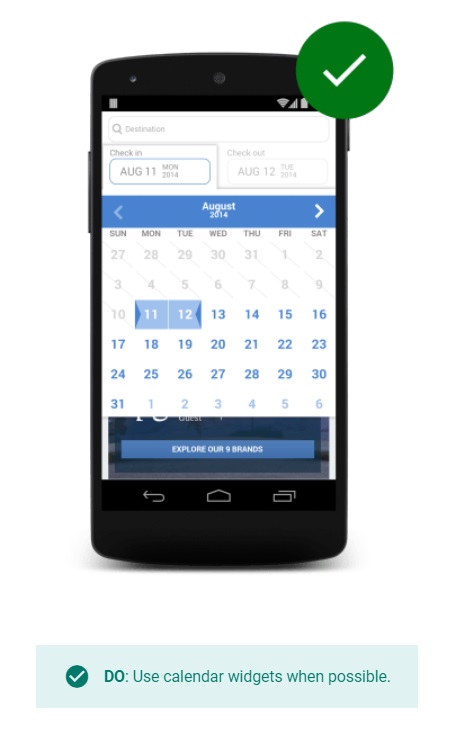
Remplir des formulaires est simplifié
Assurez-vous que remplir vos formulaires n’est pas un problème. Utilisez des formulaires efficaces et proposez des options telles que la saisie simplifiée des informations, des calendriers pour la sélection des dates, etc.

L'ensemble du site est optimisé pour les mobiles
Assurez-vous que tous les éléments de votre site Web (y compris les images, les textes, les menus, etc.) sont optimisés grâce à un design réactif efficace. Testez votre site Web en utilisant des tests multi-navigateurs outils. Cela pourrait être très utile pour identifier et corriger les erreurs sur différents appareils et systèmes d’exploitation.

4. CTA au-dessus de la ligne de flottaison :
L’idée du dessus de la ligne de flottaison n’est pas inventée pour décrire les pages Internet. Il est utilisé dans les journaux imprimés depuis des siècles (d'où l'utilisation du mot « pli »). Dans les journaux, les titres et les images les plus importants étaient toujours utilisés dans la moitié supérieure de la feuille de papier pour être facilement reconnaissables.
Aujourd'hui, la même idée est utilisée pour décrire ce qui est visible d'une page immédiatement sans qu'il soit nécessaire de la faire défiler.
Certains experts affirment que ajouter un CTA en dessous de la ligne de flottaison, les visiteurs peuvent faire défiler vers le bas et voir davantage de contenu de votre page. Il pourrait y avoir certains avantages à ajouter le CTA sous la ligne de flottaison, mais rien ne vaut la visibilité et la simplicité.
De plus en plus de personnes souhaitent ajouter le CTA principal au-dessus de la ligne de flottaison, là où il est le plus visible et transmet le message rapidement.
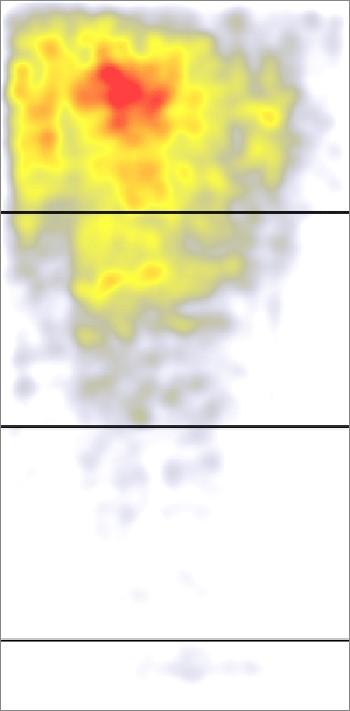
Selon une étude réalisée par Groupe Nielsen Norman, les gens voient les 100 pixels au-dessus de la ligne de flottaison 102 % de plus que les 100 pixels en dessous de la ligne de flottaison. Voici la carte thermique que l’étude présente pour étayer son affirmation :

Les points rouges sont les endroits que les gens regardent le plus. Les points jaunes sont les endroits où les gens regardent moins, et les points blancs sont les endroits auxquels les gens ne prêtent presque pas attention. Il est donc évident que les spécialistes du marketing qui défendent la notion de « dessus de la ligne de flottaison » ont quelque chose à dire en matière de recherche basée sur les données.
Si vous souhaitez que les éléments les plus importants de votre page soient vus et cliqués plus souvent, vous devez les placer au-dessus de la ligne de flottaison, là où les gens y prêtent le plus d'attention.
Ce qu'il faut inclure au-dessus de la ligne de flottaison :
À présent, vous devriez être convaincu que le contenu au-dessus de la ligne de flottaison obtient le plus de vues, mais se pose alors la question de savoir quoi inclure au-dessus de la ligne de flottaison ? Devez-vous inclure un bouton « Acheter maintenant » et espérer augmenter vos ventes ?
La réponse n’est peut-être pas si simple. Les sites Web populaires proposant des produits célèbres pourraient voir leurs ventes augmenter s’ils encouragent les achats juste au-dessus de la ligne de flottaison.
Par exemple, Mailchimp (probablement la plateforme de marketing par e-mail la plus connue) encourage à « choisir un plan » au-dessus de la ligne de flottaison de sa page d'accueil.

En effet, la plupart de leurs plateformes de marketing par e-mail encouragent l’inscription pour un essai gratuit ou offrent plus d’informations sur leurs fonctionnalités. La plupart des sites Web d'entreprises trouvent plus raisonnable d'inclure des CTA qui encouragent les visiteurs à entrer dans leur entonnoir en tant que prospects ou à se renseigner davantage sur leurs produits.
Dans un étude J'ai fait sur les éléments de la page d'accueil des pages d'accueil des grandes entreprises, j'ai découvert que les types de CTA les plus utilisés par ces sites Web étaient le type « Plus d'informations » (y compris en savoir plus, regarder maintenant, en savoir plus, en savoir plus) et le type « échantillon » ( inscrivez-vous gratuitement, téléchargez, démarrez un essai gratuit, etc.).
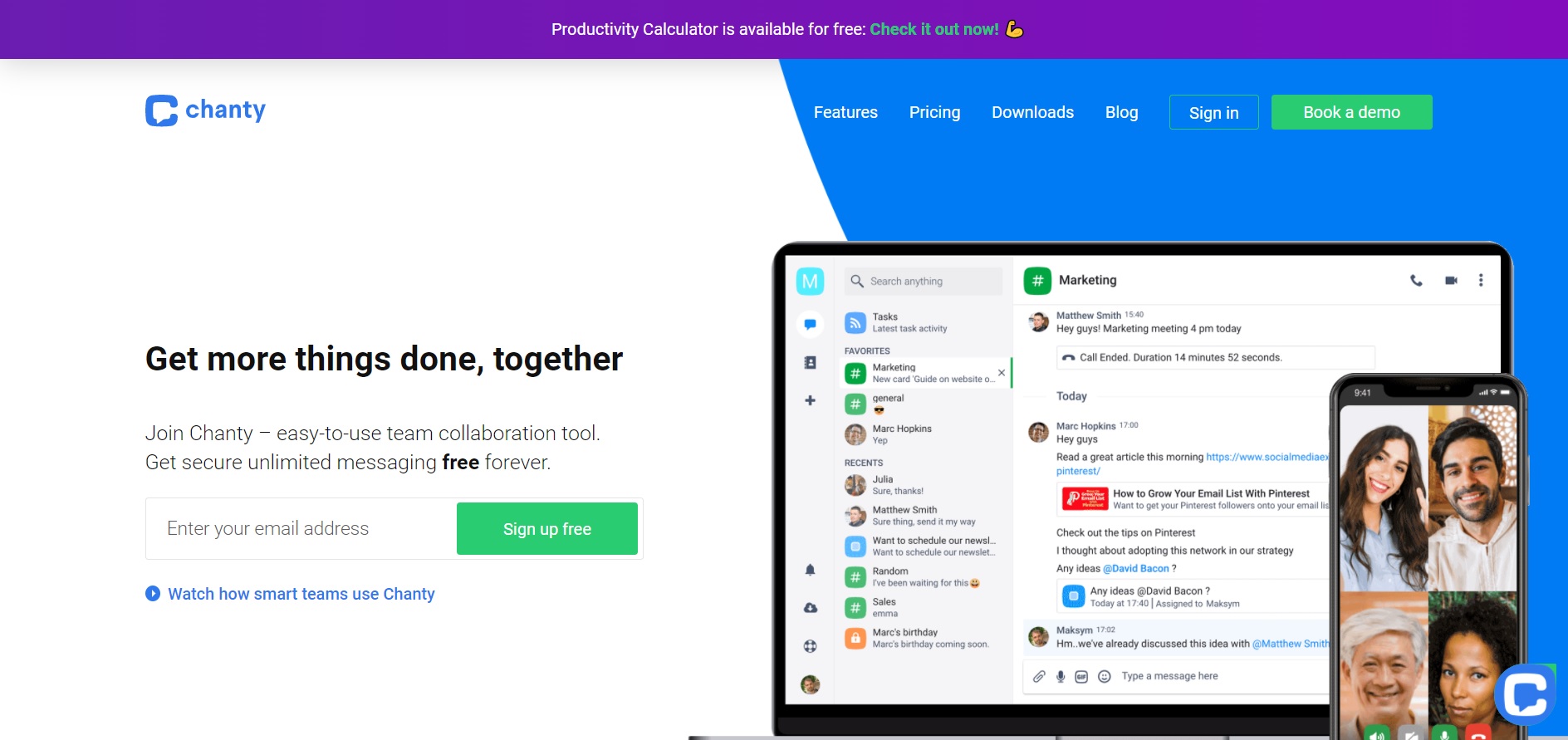
Chanty profite bien de l'espace au-dessus de la ligne de flottaison sur sa page d'accueil. J'ai contacté Anastasia Matveyeva, la responsable marketing de Chanty, et lui a demandé d'expliquer la dynamique de leur espace au-dessus de la ligne de flottaison :
« Sur notre page d'accueil sur Chanty.com, nous utilisons plusieurs éléments de conception pour augmenter les conversions du site Web. Tout d'abord, en haut de la page d'accueil, il y a une barre de bonjour menant à un calculateur de productivité des employés développé par notre équipe. Ce calculateur permet aux utilisateurs de mesurer la productivité par heure et par employé et attire un trafic important vers notre site Web, nous permettant ainsi de nous classer sur la première page de Google.
Vient ensuite le titre « Faites plus de choses ensemble » avec l'e-mail juste en dessous suggérant de vous inscrire et d'essayer notre outil gratuitement. Le troisième élément principal de la page d'accueil est un guide vidéo expliquant comment utiliser Chanty. Il s'agit d'un didacticiel vidéo de 3 minutes montrant les fonctionnalités de Chanty telles que la création de conversations, l'attribution de tâches, les appels, l'enregistrement de messages audio.

5. Assistance client pratique
Les visiteurs ont beaucoup de questions sur vos produits à différentes étapes. Les visiteurs de la page d’accueil ont plus de questions, notamment parce que la plupart d’entre eux sont des visiteurs novices.
Bonne conception de la page d'accueil et contenu de qualité pourrait les aider à trouver des réponses à leurs questions, mais il est toujours nécessaire de fournir des moyens de communication pratiques au cas où l'une de leurs questions resterait sans réponse.
Répondre aux questions de vos clients augmentera vos revenus jusqu'à 15 % tout en augmentant la satisfaction de vos clients en autour 20%.
Il existe plusieurs façons de fournir un support client sur votre page d'accueil :
1. Concevoir une page de contact
Tout comme une page « à propos », une page « contact » donne de la crédibilité à votre site Web. Rendez-le audacieux et visible et donnez à vos visiteurs une raison de vous contacter.
Proposez différents moyens de communication sur votre page de contact. Insérez un formulaire simple qu'ils peuvent utiliser directement depuis votre site Web et une adresse e-mail qu'ils peuvent utiliser depuis leur client de messagerie.
2. Utilisez un chat en direct
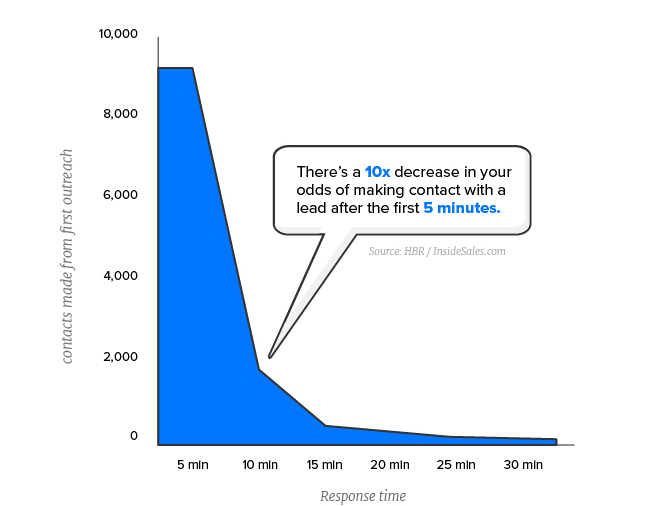
Un temps de réponse lent aux requêtes de vos visiteurs (ou prospects) a un impact énorme sur votre capacité à les préserver. Des réponses plus rapides aux requêtes du formulaire de contact augmentent les chances de succès, tandis qu'un temps de réponse prolongé pourrait signifier manquer des prospects. UN étude a constaté qu'il y avait « une diminution de 10 fois des chances d'entrer en contact avec un prospect après seulement cinq minutes sans réponse ».

L'étude a également révélé que seulement 7 % des entreprises interrogées répondaient dans les cinq minutes suivant la requête d'un prospect. Ces sociétés ont toutes utilisé Discussion en temps réel pour le soutien. Le chat en direct est le moyen le plus rapide et le plus simple de répondre aux requêtes et de fournir une excellente expérience client.
Voici comment un logiciel de chat en direct typique fonctions dans la vraie vie :
La source: LiveAgent
3 Chatbots
Si les gens répondent aux requêtes via le chat en direct, les robots sont en charge des requêtes soumises via les chatbots. Et ils font du très bon travail. Chatbots sont équipés d'une technologie de traitement du langage naturel pour analyser les requêtes et proposer la meilleure réponse.
Ces outils peuvent répondre à des requêtes simples et répétitives telles que des requêtes sur des fonctionnalités spécifiques, des prix, des intégrations, etc. Dans les cas où les requêtes deviennent compliquées, ils peuvent connecter les clients à des agents d'assistance humains.
Voici une liste de meilleurs outils de chatbot vous pouvez utiliser sur votre page d'accueil.
Enfin:
Votre page d'accueil fonctionne comme la vitrine de votre entreprise. Une bonne page d’accueil peut attirer les gens et vous présenter comme digne de confiance et crédible, tandis qu’une mauvaise page d’accueil peut faire fuir les gens. Une bonne page d’accueil comporte 5 éléments :
- Il présente un design prototype pour répondre aux attentes des visiteurs.
- Il utilise la preuve sociale pour montrer sa crédibilité.
- Il est adapté aux mobiles car l'utilisation des téléphones mobiles dépasse celle des ordinateurs de bureau.
- Ils profitent de l'espace au-dessus de la ligne de flottaison pour montrer leurs CTA les plus importants.
- Ils disposent d'un support pratique pour répondre aux requêtes des visiteurs
Bio de l'auteur:
Mostafa Dastras est écrivain à Le chef de projet numérique, un centre de ressources et une communauté de premier plan en matière de gestion de projets numériques géré par l'équipe d'édition numérique indépendante de Black & White Zebra. Son travail est apparu dans certaines publications de premier plan telles que HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue et MarketingProfs.