आप अपनी ईमेल सूची में अधिक ग्राहक चाहते हैं। तो आप पॉपअप का उपयोग करके लीड हासिल करने की रणनीति विकसित करें। और जबकि यह आपके ग्राहकों की सूची बढ़ाने के लिए एक बेहतरीन रणनीति है, कुछ चीजें हैं जो आपके परिणामों में बाधा बन सकती हैं।
इस बिंदु पर आपके और आपके संभावित ग्राहकों के बीच एकमात्र चीज आपका वेब फॉर्म है। यदि इससे लीड का काम आसान नहीं होगा, तो उनके परिवर्तित होने की संभावना बहुत कम हो जाएगी।
यही कारण है कि आप अपने वेब फ़ॉर्म को कैसे डिज़ाइन और कार्यान्वित करते हैं, इस पर ध्यान देना बहुत महत्वपूर्ण है। इस लेख में, हम वेब फॉर्म डिज़ाइन के लिए 7 सर्वोत्तम प्रथाओं को देखने जा रहे हैं जो रूपांतरण दरों को बढ़ावा देने में मदद करती हैं।
बर्बाद करने के लिए समय नहीं है, तो चलिए शुरू करते हैं!
1. डिज़ाइन फॉर्म जो छोटे और मीठे हों
आखिरी चीज़ जो एक वेब उपयोगकर्ता करना चाहता है वह है कि उन्हें छूट, अपडेट या समाचार ईमेल करने के लिए एक लंबा फॉर्म भरना है। और यह विशेष रूप से सच है यदि उपयोगकर्ता मोबाइल डिवाइस पर है।

फोटो क्रेडिट: वर्डस्ट्रीम
शुरुआत में आपको बस इतना जानना होगा कि उनका ईमेल पता, पहला नाम और शायद आपके द्वारा ऑफ़र किए जाने वाले दो या तीन प्रकार के न्यूज़लेटर/ईमेल के लिए ऑप्ट-इन करना होगा।
मुख्य बात यह है कि आप अपने ईमेल इंटरैक्शन को यथासंभव सर्वोत्तम तरीके से वैयक्तिकृत करने के लिए आवश्यक विवरण प्राप्त करें।
2. डिज़ाइन के लिए विज़िटर व्यवहार मेट्रिक्स का उपयोग करें
आपके पॉपअप फॉर्म को खरीदार की यात्रा में उपयोगकर्ता के व्यवहार और स्थिति के आधार पर रणनीतिक रूप से समयबद्ध किया जाना चाहिए। और यही बात आपके द्वारा उपयोग किए जाने वाले फॉर्म के प्रकार पर भी लागू होती है।
उदाहरण के लिए, आप किसी ऐसे उपयोगकर्ता से निःशुल्क डेमो के लिए साइन अप करने के लिए नहीं पूछना चाहेंगे जो पहले कभी आपकी साइट पर नहीं आया है। हो सकता है कि वे इस समय तैयार न हों. इसके बजाय, उन्हें आपकी सेवाओं या उत्पाद के बारे में और यह कैसे लाभ पहुंचा सकता है, इसके बारे में अधिक जानने में मदद करने के लिए एक मुफ्त संसाधन की पेशकश करना सबसे अच्छा होगा।
अंदरूनी युक्तियों, समाचारों और सौदों के लिए उन्हें अपने ईमेल न्यूज़लेटर के लिए साइन अप करने के लिए कहने का यह एक शानदार अवसर है। या यदि आपके ब्रांड और साइट के साथ उनकी बातचीत के आधार पर यह उपयोगकर्ताओं की ज़रूरत के अनुरूप हो तो आप मुफ़्त उद्धरण या परामर्श की पेशकश कर सकते हैं।
3. आप जो भी करें - कैप्चा का प्रयोग न करें!
यदि आप चाहते हैं एक ईमेल सूची शुरू करें, ऐसा कुछ भी नहीं है जो साइनअप प्रक्रिया में बाधा उत्पन्न करने से अधिक आपकी ईमेल सूची सदस्यता दर में बाधा उत्पन्न करेगा। ऐसा करने का एक तरीका कैप्चा शामिल करना है। यह समझ में आता है कि आप यह सुनिश्चित करना चाहते हैं कि आपके ग्राहक वास्तविक इंसान हैं, लेकिन आप ऐसा अपने मानवीय आगंतुकों को बंद करने के जोखिम पर करते हैं।
यहां तक कि ऐसे सबूत भी हैं जो कैप्चा को इसका कारण बताते हैं रूपांतरणों में 3.2% की गिरावट.

फोटो साभार: विकिपीडिया
हालाँकि, रोबोट को आपकी ईमेल सूची में साइन अप करने से रोकने के लिए, आप स्मार्ट स्क्रिप्ट का उपयोग कर सकते हैं। ये यह निर्धारित करने में सक्षम हैं कि आपका ग्राहक एक इंसान है या नहीं।
एक अन्य विकल्प हनीपोट के रूप में जाना जाने वाला उपयोग करना है। यह एक छिपा हुआ क्षेत्र है जिसे केवल बॉट ही भरते हैं और एक बार जब वे ऐसा भर देते हैं, तो यह उन्हें फॉर्म पूरा करने से रोक देगा।
4. हमेशा परीक्षण करते रहें
विपणन के सभी रूपों में यह सुनहरा नियम है। यदि आप मेट्रिक्स नहीं देख रहे हैं तो आप कभी नहीं जान पाएंगे कि आप जो कर रहे हैं वह अच्छा है या नहीं। और यदि आपके पास इसकी तुलना करने के लिए कुछ भी नहीं है तो आप निश्चित रूप से यह नहीं बता सकते कि यह सर्वोत्तम संभव परिणाम दे रहा है या नहीं।
यही बात ए/बी परीक्षण को इतना महत्वपूर्ण बनाती है। एक वेब फॉर्म के दो अलग-अलग संस्करण बनाएं और देखें कि कौन सा दूसरे से बेहतर प्रदर्शन करता है। सुनिश्चित करें कि दोनों में केवल मामूली अंतर हो ताकि सफलता के पीछे का कारण पहचानना आसान हो।
फिर यदि आपको लगता है कि आप अपने वेब फॉर्म में और सुधार कर सकते हैं, तो आप थोड़े से बदलाव के साथ विजेता की तुलना किसी अन्य वेब फॉर्म से करते हैं।
परीक्षण वास्तव में कभी समाप्त नहीं होता, भले ही आपको अपना फॉर्म विजेता मिल जाए। क्योंकि समय के साथ, आपके परिणाम ख़त्म हो जाएंगे और आपको चीजों को फिर से मसाला देने की आवश्यकता हो सकती है।
5. फॉर्म पूरा होने के बाद एक पुष्टिकरण संदेश शामिल करें
कभी-कभी वेब पर चीजें थोड़ी धुंधली हो सकती हैं, खासकर जब वाई-फाई या मोबाइल डिवाइस संबंधी समस्याएं आती हैं। इसलिए यह सुनिश्चित करने में मदद करने के लिए कि आपके आगंतुकों को पता है कि उन्होंने आपका फॉर्म सफलतापूर्वक पूरा कर लिया है, आपको बाद में एक पुष्टिकरण संदेश शामिल करना चाहिए।
इससे डुप्लिकेट साइनअप और उपयोगकर्ता निराशा को रोकने में भी मदद मिलेगी यदि ऐसा प्रतीत होता है कि फॉर्म काम नहीं कर रहा है।
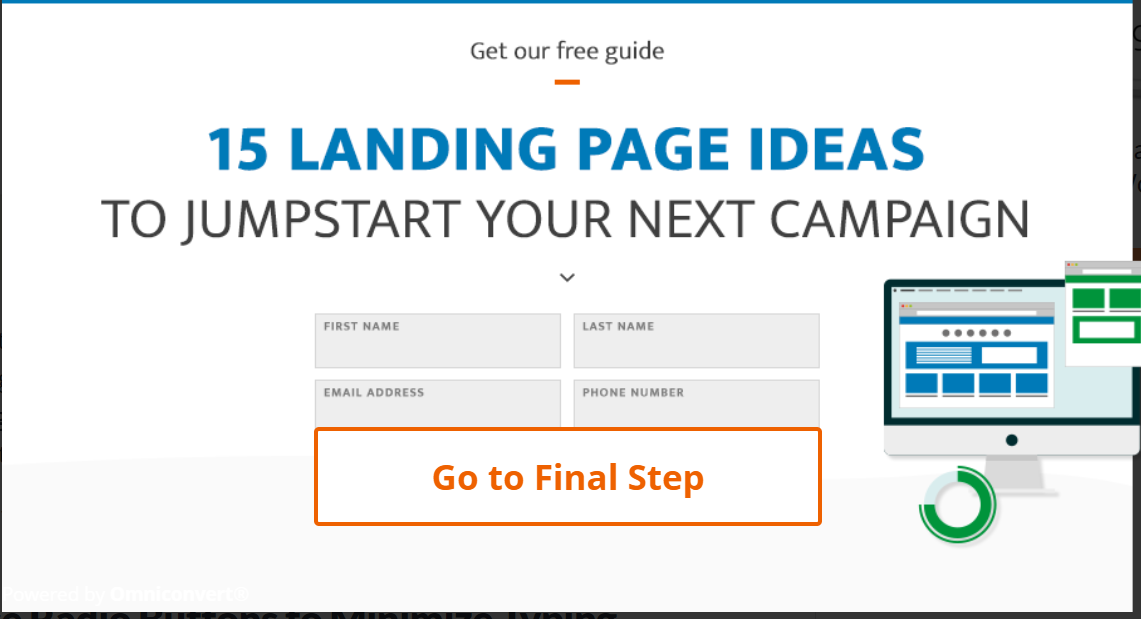
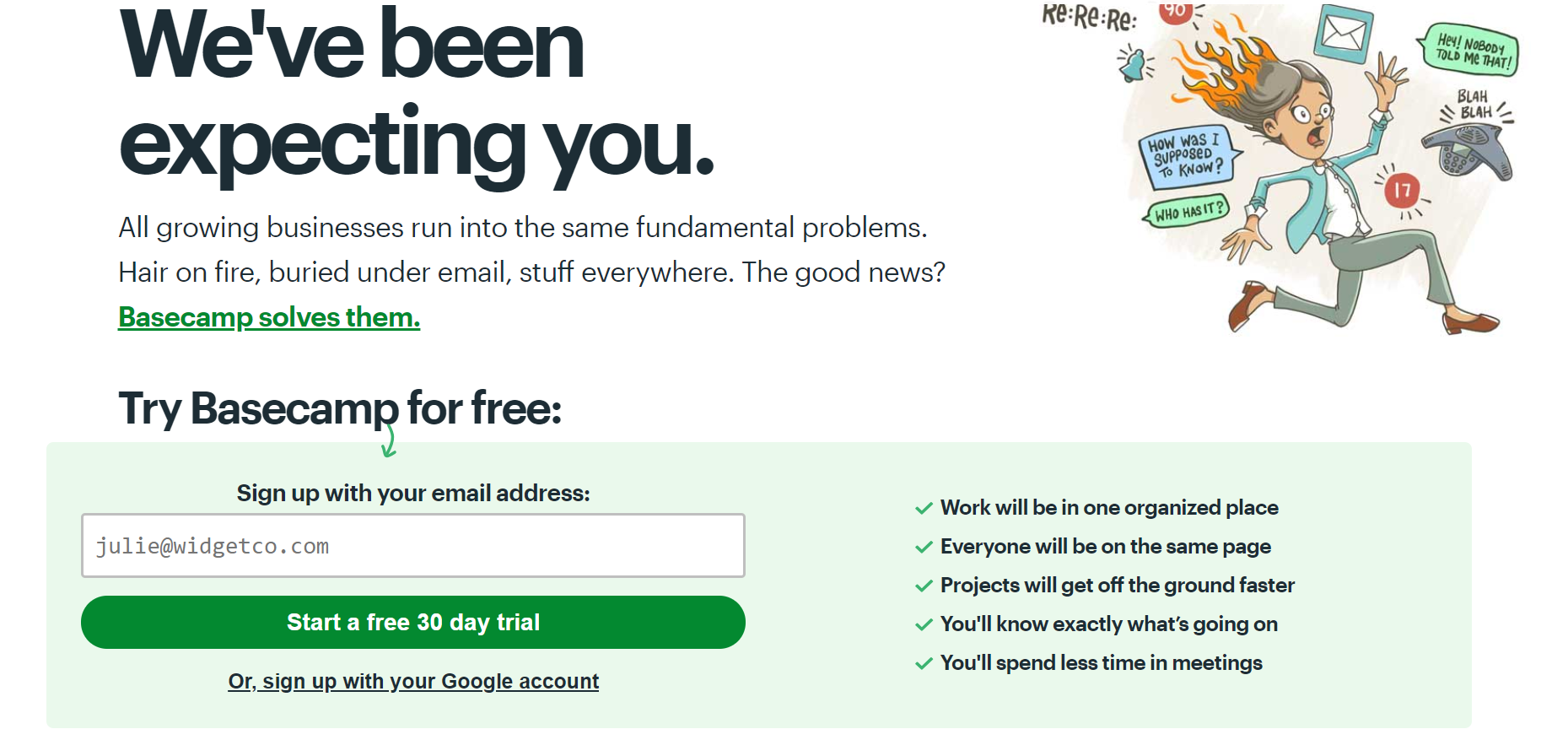
6. अपने कॉल टू एक्शन तत्वों को ध्यान देने योग्य बनाएं
आपके द्वारा अपने वेब फ़ॉर्म के लिए उपयोग किया जाने वाला टेक्स्ट और बटन डिज़ाइन दोनों ध्यान देने योग्य और पढ़ने में आसान होने चाहिए। आपके CTA का उद्देश्य उपयोगकर्ता का ध्यान आकर्षित करना है। ऐसा करने के लिए आप गहरे नीले या लाल जैसे बोल्ड रंगों का उपयोग कर सकते हैं।

फोटो क्रेडिट: बेसकैंप
कुछ ब्रांड तो यह सुनिश्चित करने के लिए तीरों और बक्सों का उपयोग करने तक की हद तक चले जाते हैं कि उपयोगकर्ता कॉल टू एक्शन न चूके। लक्ष्य उपयोगकर्ता को बिना दबाव डाले अगला कदम उठाने के लिए प्रेरित करना है।
सुनिश्चित करें कि आपका पाठ स्पष्ट और संक्षिप्त है, जैसे "साइन अप करने के लिए तैयार हैं? यहाँ क्लिक करें!" टेक्स्ट और बटन का आकार भी मोबाइल डिवाइस पर पढ़ने और क्लिक करने में आसान होना चाहिए।
7. उचित रिक्ति और लेआउट का उपयोग करें
आपके वेब फॉर्म का डिज़ाइन साफ-सुथरा और सटीक होना चाहिए। सुनिश्चित करें कि आपका डिज़ाइन मोबाइल डिवाइस पर भी उतना ही दृश्यमान और उपयोग में आसान है जितना कि डेस्कटॉप पर। आपको यह देखकर आश्चर्य होगा कि कितने ब्रांड इसे अनदेखा करते हैं।
पाठ और फ़ील्ड की रिक्ति से उपयोगकर्ता के लिए यह समझना आसान हो जाना चाहिए कि क्या आवश्यक है। समान फ़ील्ड को एक साथ समूहित करें, जैसे नाम, संख्या और पता। और यह भी अनुशंसा की जाती है कि स्क्रॉल करना आसान बनाने के लिए आप दो कॉलम का उपयोग करें।
आज ही इन वेब फॉर्म सर्वोत्तम प्रथाओं का उपयोग करना शुरू करें!
आप पाएंगे कि मार्केटिंग की सर्वोत्तम प्रथाओं को सीखना कभी ख़त्म नहीं होता। ऐसा इसलिए है क्योंकि मार्केटिंग एक निरंतर विकसित होने वाला क्षेत्र है। जब आपको लगता है कि आप अपनी पहाड़ी की चोटी पर पहुंच गए हैं, तो आप एक पठार में गिर जाते हैं।
यदि आप सावधान नहीं हैं, तो आप स्वयं को मुसीबत में फँसा हुआ पा सकते हैं। इन वेब फॉर्म डिज़ाइन युक्तियों के साथ, आप यह सुनिश्चित कर सकते हैं कि आप हमेशा अपने पॉपअप के लिए सर्वोत्तम परिणाम उत्पन्न कर रहे हैं।
और पॉपअप की बात करें तो, आप पॉपटिन जैसे टूल का उपयोग करके आज ही अपना खुद का डिज़ाइन शुरू कर सकते हैं। मुफ्त में साइन अप अब हमारे आसान ड्रैग और ड्रॉप संपादक का उपयोग करके, परिवर्तित होने वाले पॉपअप बनाना शुरू करें!




