मानव मनोविज्ञान विपणन में एक शक्तिशाली भूमिका निभाता है। के अनुसार हार्वर्ड के प्रोफेसर गेराल्ड ज़ाल्टमैन, एक जबरदस्त "हमारी खरीदारी का 95% निर्णय अवचेतन मन में होता है।" और इस निर्णय-प्रक्रिया के केंद्र में भावनाएँ और अनियंत्रित आग्रह निहित हैं जो वास्तव में खरीदार के व्यवहार को आकार देते हैं।
वास्तव में, विपणन पक्ष पर भी, आप पाएंगे कि अधिकांश अनुभवी विपणक और ब्रांड सलाहकार अक्सर होते हैं भी यह समझने में रुचि रखते हैं कि मानव मस्तिष्क कैसे काम करता है और निश्चित रूप से, उनके ग्राहकों को क्या आकर्षित करता है।
इस ब्लॉग में, हम कुछ सबसे आजमाए और परखे हुए मनोविज्ञान हैक्स और ट्रिगर्स को गहराई से समझेंगे जिनका उपयोग आप अपने ब्रांड के पक्ष में ग्राहक निर्णय लेने और अपनी वेबसाइट की रूपांतरण दरों को बढ़ाने के लिए कर सकते हैं। हम आपको प्रेरित होने और अपना खुद का मनोविज्ञान-आधारित निर्माण करने में मदद करने के लिए कुछ दिलचस्प वास्तविक जीवन के उदाहरण भी देखेंगे वेबसाइट रूपांतरण रणनीति. ज्यादा समय बर्बाद किए बिना, आइए सीधे अंदर कूदें।
टॉप-6 सिद्ध हैक्स जो आपकी वेबसाइट के रूपांतरणों को सुपरचार्ज कर सकते हैं
1. 'सामाजिक प्रमाण' प्रदर्शित करें और जिज्ञासा पैदा करें
इंसान देखते हैं- इंसान जैसे- इंसान खरीदते हैं। आपकी वेबसाइट पर 'सामाजिक प्रमाण' प्रदर्शित करने के पीछे यही अंतर्निहित सिद्धांत है।
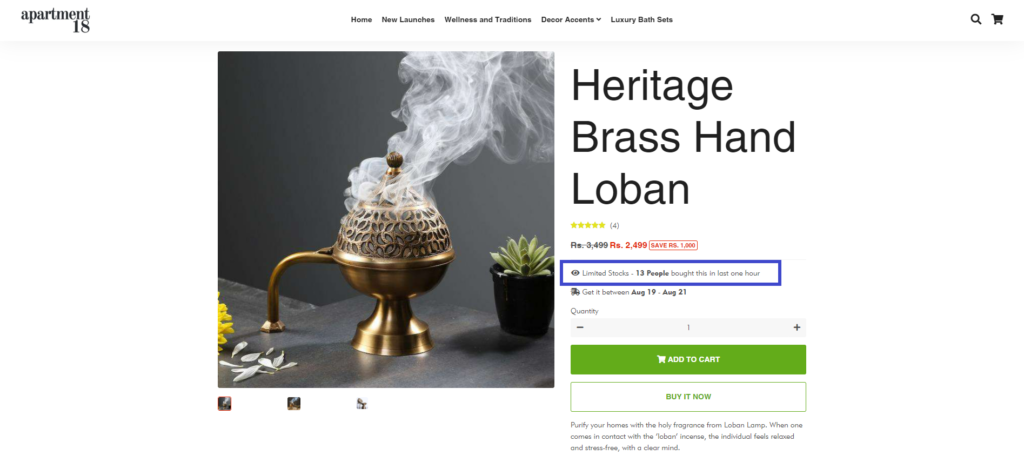
आपको यह बताने के बजाय कि यह कैसे काम करता है, आइए हम आपको एक ऐसी वेबसाइट का उदाहरण दिखाते हैं जो सामाजिक प्रमाण को पूरी तरह से प्रदर्शित करती है:
अपार्टमेंट 18 यह इस बात पर प्रकाश डालता है कि पिछले एक घंटे में कितने उपयोगकर्ताओं ने उत्पाद खरीदा है। यह सरल लेकिन अत्यधिक शक्तिशाली रणनीति अन्य खरीदारों को उत्पाद खरीदने के लिए प्रभावित और प्रेरित कर सकती है:

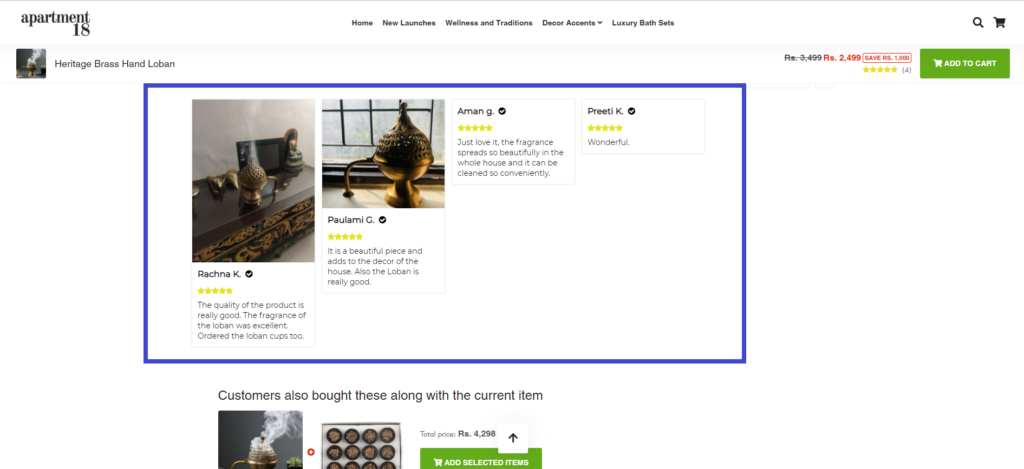
जैसे-जैसे आप नीचे स्क्रॉल करते हैं, आप देखेंगे कि वास्तविक ग्राहक उत्पाद की छवियों के साथ-साथ उनकी खरीदारी के वास्तविक प्रशंसापत्र और समीक्षाएं पोस्ट कर रहे हैं - जैसा कि शोध के अनुसार एक मास्टरस्ट्रोक है। उपयोगकर्ताओं के 56% FOMO या "छूटने के डर" से पीड़ित हैं। इसके अतिरिक्त, सहस्राब्दी के 91% मित्रों और परिवार की अनुशंसाओं जितना ही समीक्षाओं पर भरोसा करें। अंत में, उपयोगकर्ताओं के 91% कुछ भी खरीदने से पहले ऑनलाइन समीक्षाएँ पढ़ें।

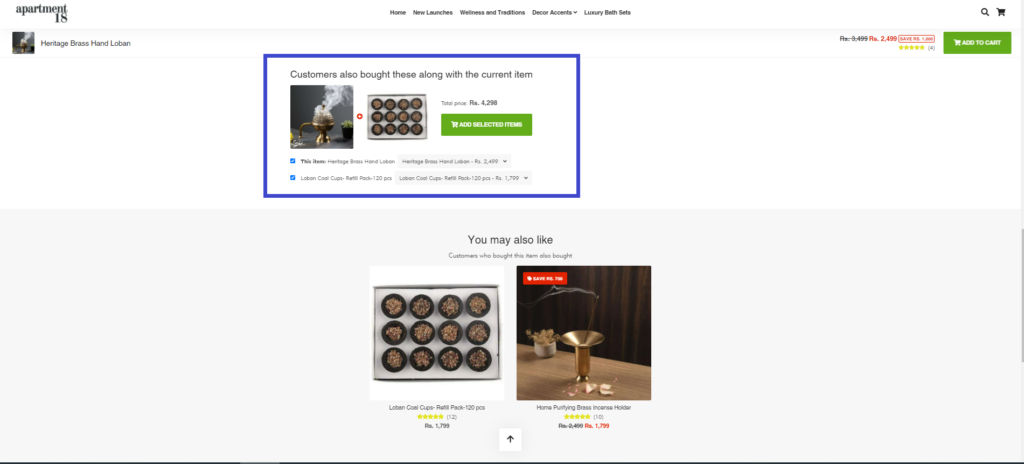
जैसे-जैसे आप और नीचे स्क्रॉल करते हैं, ब्रांड अन्य उपयोगकर्ताओं द्वारा खरीदी गई चीज़ों को दिखाकर क्रॉस-सेलिंग/अप-सेलिंग में संलग्न हो जाता है। इसके अलावा, यह वैयक्तिकृत अनुशंसाएँ दिखाता है जो दर्शकों की पसंद के अनुसार तैयार की जाती हैं ताकि यह सुनिश्चित किया जा सके कि अनुभव प्रासंगिक, आकर्षक और अनुकूलित हो:

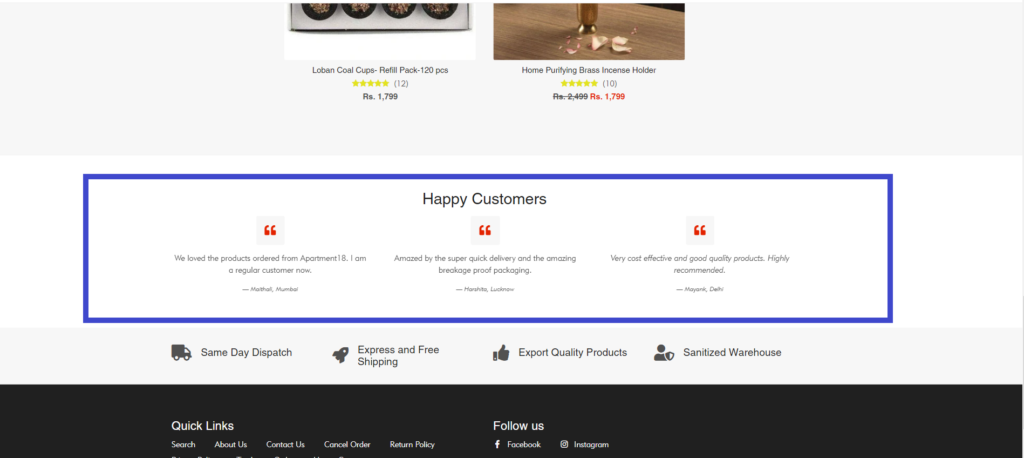
अंत में, सामाजिक प्रमाण को एक बार फिर से सुदृढ़ करने के लिए पृष्ठ हाल के ग्राहकों के उद्धरणों के साथ समाप्त होता है:

जैसा कि आप कल्पना कर सकते हैं, यह देखते हुए कि मनुष्य सामाजिक रूप से निर्देशित होते हैं, ये सभी सामाजिक प्रमाण मनोवैज्ञानिक हैक अंततः उपयोगकर्ताओं को प्रेरित करने और उन्हें खरीदारी करने के लिए प्रोत्साहित करने में मदद कर सकते हैं - बाद में बिना किसी संदेह/पछतावे के। हालाँकि ये उदाहरण ईकॉमर्स-संचालित हैं, आप रूपांतरण बढ़ाने के लिए इन्हें अपनी SaaS वेबसाइट में एकीकृत कर सकते हैं। यह SaaS डोमेन में भी बहुत अच्छा काम करेगा।
2. अपनी वेबसाइट यूआई को नेविगेट करने में आसान बनाएं और सही डिज़ाइन सिद्धांतों का उपयोग करें:
अब तक, उपयोगकर्ताओं को यह समझ में आ गया है कि वेबसाइट पर कुछ विशेषताओं का क्या मतलब है। उदाहरण के लिए, "निःशुल्क परीक्षण" बटन का अर्थ है कि यदि उपयोगकर्ता उस पर क्लिक करता है, तो उन्हें निःशुल्क परीक्षण अवधि तक पहुंच प्राप्त होगी। इस 'क्रिया-प्रतिक्रिया दर्शन' का उपयोग आपकी वेबसाइट के यूआई नेविगेशन को बढ़ाने और इसे अधिक उपयोगकर्ता-अनुकूल बनाने के लिए किया जा सकता है।
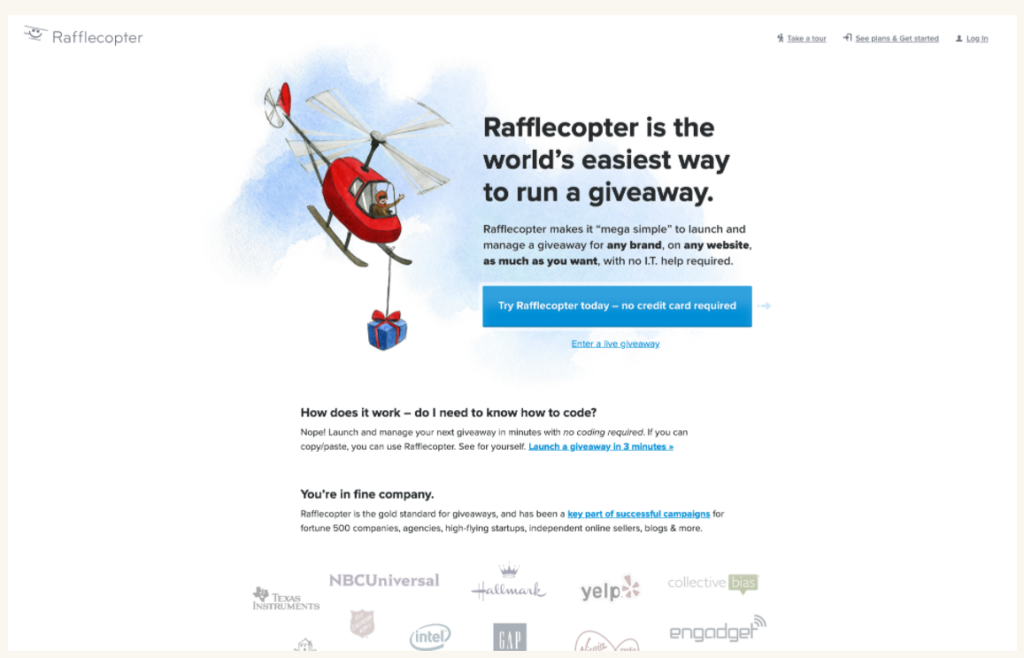
आइए इसे बेहतर ढंग से समझने के लिए CTA बटन का एक उदाहरण देखें। रैफ़लकॉप्टर नीले रंग के CTA बटन का उपयोग करता है क्योंकि नीले रंग में यह सिद्ध होता है शांत, सकारात्मक प्रभाव मस्तिष्क पर:

दूसरी ओर, एक के अनुसार, रंग लाल विवरण-उन्मुख कार्य पर प्रदर्शन को बढ़ाने के लिए पाया जाता है ब्रिटिश कोलंबिया विश्वविद्यालय द्वारा अध्ययन।
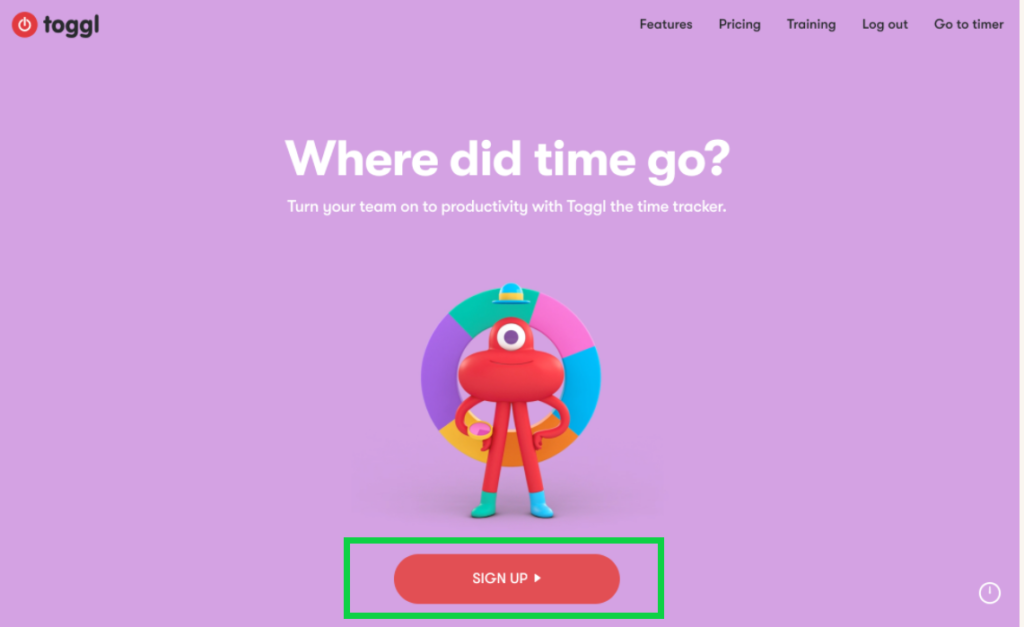
वेबसाइट, टॉगल, विकर्षणों को छोड़कर, उपयोगकर्ता को कार्रवाई के लिए प्रेरित करने के लिए लाल रंग के CTA बटन का प्रभावी उपयोग करती है:

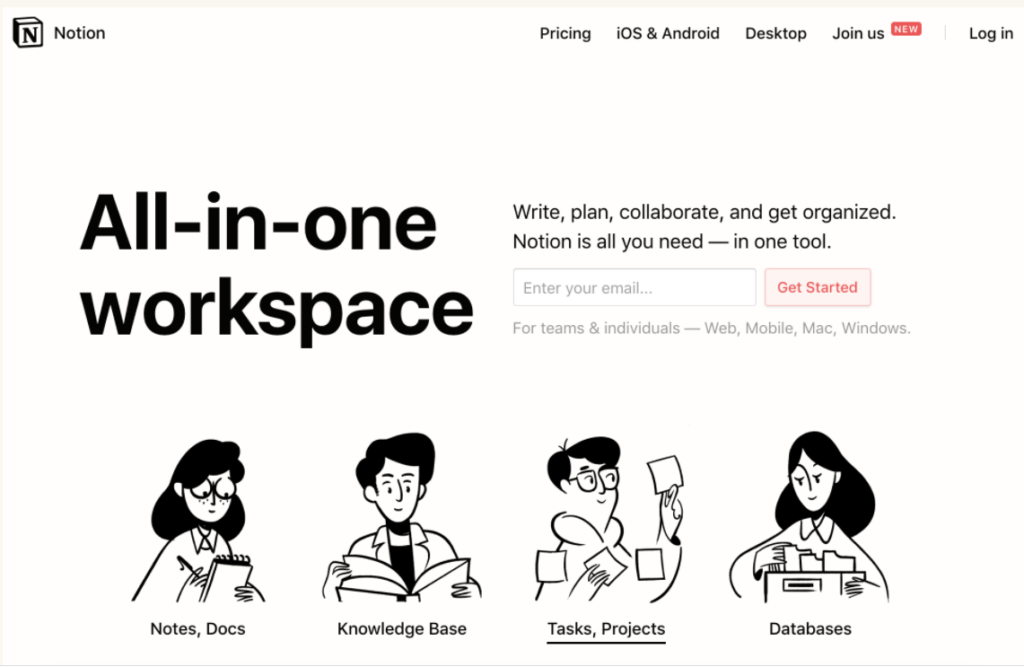
एक और स्पष्ट डिज़ाइन सुझाव जिसे अधिकांश SaaS वेबसाइटों को अपनी रूपांतरण दर बढ़ाने के लिए अपनाना चाहिए, एक सरल, न्यूनतम और सहज ज्ञान युक्त डिज़ाइन (अराजक और जटिल के विपरीत) पर ध्यान केंद्रित करना है, जैसा कि धारणा नीचे प्रदर्शित करती है:

ध्यान में रखने योग्य अन्य उपयोगी डिज़ाइन युक्तियाँ शामिल हैं:
- वेबसाइट को ध्यान भटकाने वाले तत्वों से मुक्त रखें।
- सुनिश्चित करें कि सामग्री साफ-सुथरी बाल्टियों में व्यवस्थित है और मूल्य-उन्मुख है।
- सुनिश्चित करें कि नेविगेशन सहज और सरल लगे।
दिन के अंत में, आप नहीं चाहेंगे कि आपके वेबसाइट विज़िटर अव्यवस्थित नेविगेशन मेनू से या वेबपेज पर बहुत अधिक ध्यान भटकाने वाले तत्वों से अभिभूत हों। इसलिए डिज़ाइन करते समय, मंत्र का पालन करें, "कम अधिक है" - और आप सुनहरे हैं।
3. लाइव चैट के माध्यम से वास्तविक समय में सहायता प्राप्त करें
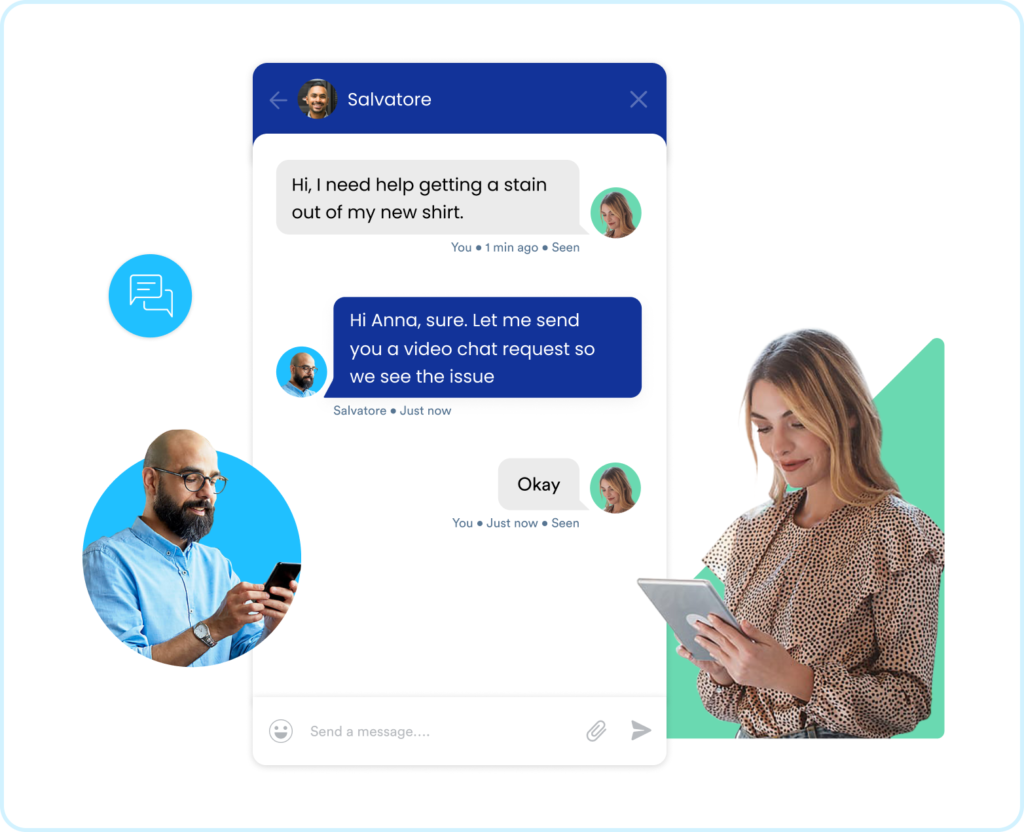
वैयक्तिकरण वेबसाइट रूपांतरण को बढ़ावा देता है। आप इसका उपयोग कर सकते हैं लाइव चैट समर्थन सॉफ़्टवेयर हाइपर-वैयक्तिकरण की अधिक भावना उत्पन्न करने और रूपांतरण की संभावनाओं को बढ़ावा देने के लिए। कैसे यह काम करता है?
नीचे दिए गए उदाहरण को देखें. मान लीजिए कि आपके पास एक ग्राहक है जो कल आपकी वेबसाइट पर आया और कुछ मूल्य निर्धारण योजनाएं देखीं। यदि उक्त ग्राहक अगले दिन आपकी वेबसाइट पर दोबारा आता है, तो आप लौटने वाले आगंतुक के लिए संदेश को अनुकूलित करके अनुभव को वैयक्तिकृत कर सकते हैं (जैसा कि नीचे दिखाया गया है):

इसके अलावा, आप सक्रिय रूप से उन तक पहुंच सकते हैं और पूछ सकते हैं कि क्या उनके कोई प्रश्न हैं। उदाहरण के लिए, यदि आप देखते हैं कि व्यक्ति मूल्य निर्धारण पृष्ठ पर बहुत लंबे समय से अटका हुआ है, तो आप इसे एकीकृत कर सकते हैं सीधी बातचीत सेवाएँ और सक्रिय रूप से उपयोगकर्ता से पूछें कि क्या उन्हें किसी सहायता की आवश्यकता है।
अमेज़ॅन, नेटफ्लिक्स आदि जैसे दिग्गजों के लिए धन्यवाद, ग्राहक उद्योग/डोमेन की परवाह किए बिना व्यक्तिगत सेवा चाहते हैं। इसलिए SaaS ब्रांडों को विशेष रूप से अपने वैयक्तिकरण गेम को बढ़ाने और एक अनुकूलित सेवा चलाने की आवश्यकता है जो प्रासंगिक सुझाव, त्वरित क्वेरी समाधान और त्वरित सहायता प्रदान करती है - लाइव चैट सॉफ़्टवेयर की विशिष्टताएं।
4. 'हिक के नियम' पर ध्यान दें और विकल्पों की संख्या सीमित करें
क्या आपने कभी निर्णय पक्षाघात के बारे में सुना है? ऐसा तब होता है जब ग्राहकों को बहुत अधिक विकल्पों और विकल्पों का सामना करना पड़ता है। मनोवैज्ञानिक दृष्टि से हम इसे हिक का नियम कहते हैं जो यह बताता है "उपयोगकर्ताओं को जितनी अधिक उत्तेजनाओं (या विकल्पों) का सामना करना पड़ेगा, उन्हें निर्णय लेने में उतना ही अधिक समय लगेगा।"
समाधान भ्रामक रूप से सरल है.
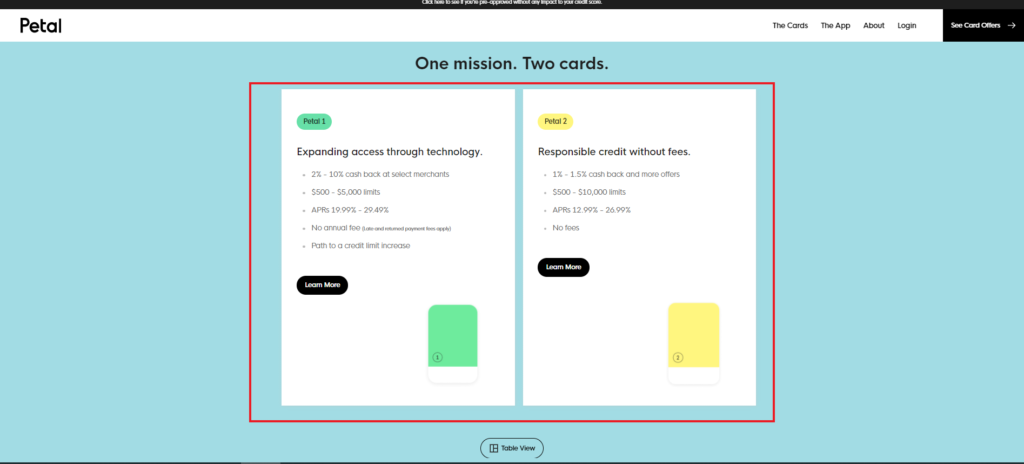
यदि आप चाहते हैं कि उपयोगकर्ता तेजी से रूपांतरित हों, तो अपनी वेबसाइट पर ग्राहक को दिए जाने वाले विकल्पों की संख्या को सीमित करें - चाहे वह मूल्य निर्धारण पृष्ठ, साइन अप पृष्ठ आदि हो। पेटलकार्ड की वेबसाइट इस सर्वोत्तम अभ्यास को यथासंभव कुशलतापूर्वक प्रदर्शित करती है:
डिज़ाइन सरल और साफ़ है, और उपयोगकर्ता को केवल दो विकल्प प्रस्तुत किए जाते हैं:

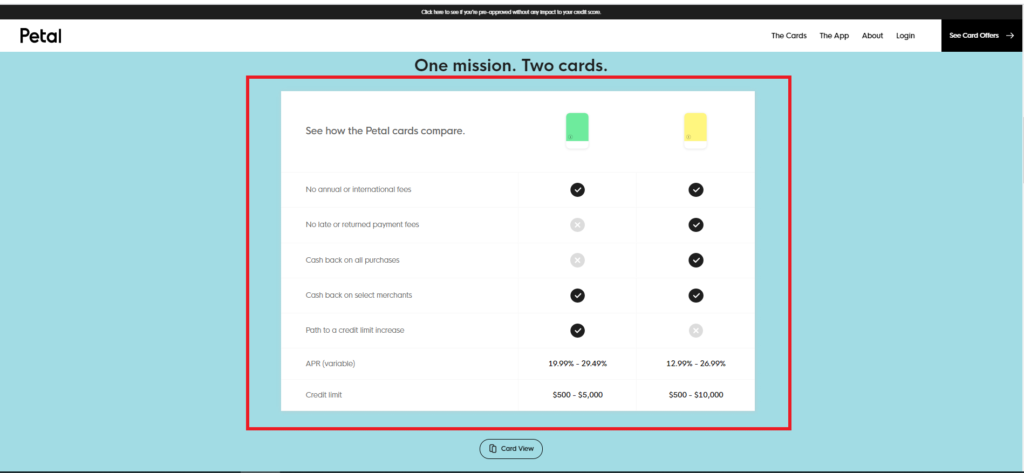
साथ ही, विकल्प दो प्रारूपों में प्रस्तुत किए जाते हैं - "टेबल व्यू" और "कार्ड व्यू", जो उपयोगकर्ताओं को उनकी पसंद के प्रारूप के आधार पर जानकारी को देखने और बनाए रखने की अनुमति देता है:

सीधा उपयोगकर्ता प्रवाह और स्वच्छ, निर्बाध डिज़ाइन वेबसाइट के पक्ष में काम करता है, जिससे निर्णय लेना सरल और प्रभावी हो जाता है।
5. कमी को प्रदर्शित करें और मूल्य-संचालित संपत्ति निःशुल्क प्रदान करें:
एक और समय-परीक्षित रणनीति जो हमेशा बिना असफलता के काम करती है वह है कमी को प्रदर्शित करना, उपयोगकर्ता को एक मूल्यवान संसाधन/संपत्ति की पेशकश करना और उपयोगकर्ता में तात्कालिकता की भावना पैदा करना।
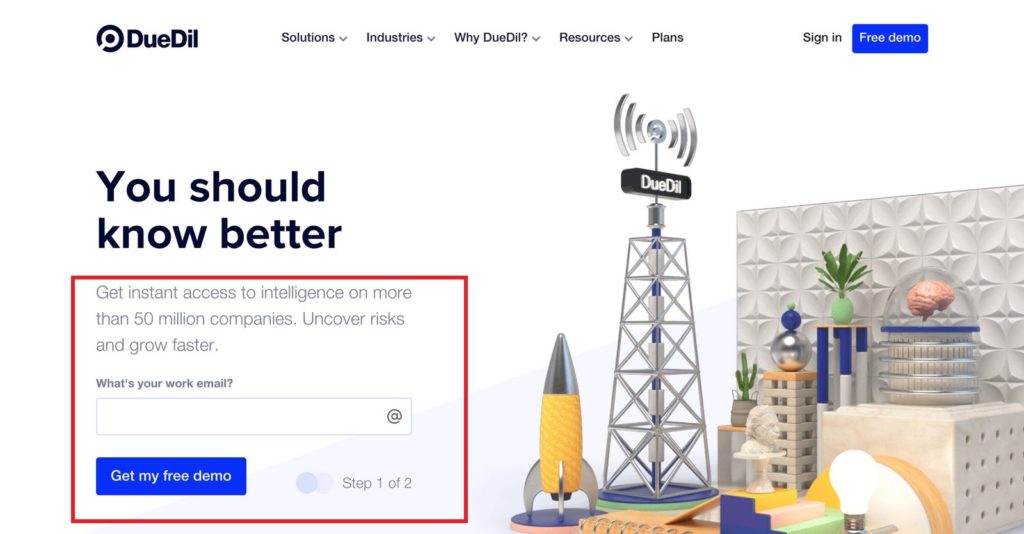
ड्यूडिल उपयोगकर्ताओं को उनके ईमेल पते के बदले में मुक्त-बाज़ार की जानकारी तक त्वरित पहुंच प्रदान करता है:

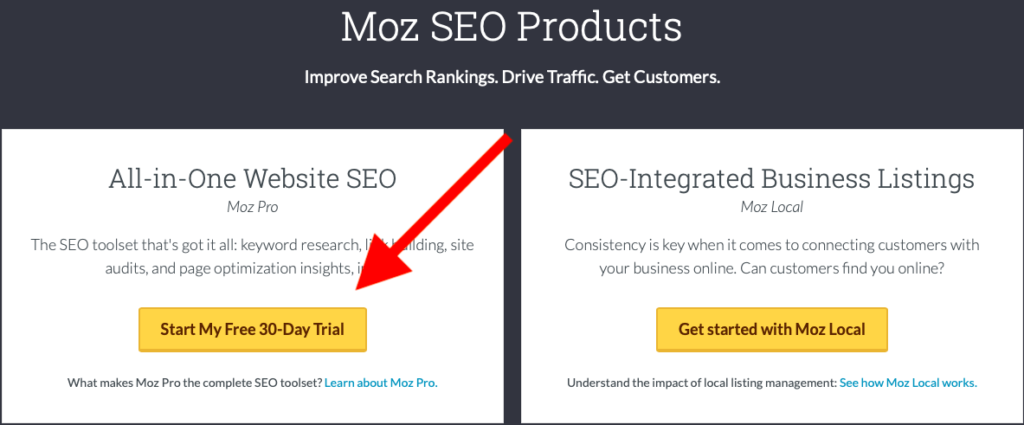
तात्कालिकता पैदा करने के संदर्भ में, Moz ने CTA बटन में एक 'समय अवधि' जोड़कर इसे शानदार ढंग से किया है, जो उपयोगकर्ताओं को कार्य करने के लिए मजबूर करता है। अभी और अतिरिक्त लाभ प्राप्त करें:

आप उपयोगकर्ताओं को सही दिशा में प्रेरित करने और अंतिम कदम उठाने के लिए 'अभी' जैसे शब्दों का भी उपयोग कर सकते हैं:

अंतिम लक्ष्य उपयोगकर्ताओं को ब्लॉग पोस्ट और वेबिनार से लेकर ईबुक और गाइड तक मूल्यवान सामग्री निःशुल्क प्रदान करना है ताकि वे प्रस्ताव को अस्वीकार न कर सकें, और वेबसाइट के साथ जुड़ने के लिए पर्याप्त रूप से मजबूर हो जाएं। आप तात्कालिकता की भावना पैदा करके और अभी साइन अप करें, अपना निःशुल्क परीक्षण शुरू करें, आज ही सक्रिय करें, आदि जैसे शब्द जोड़कर इस रणनीति को एक कदम आगे ले जा सकते हैं।
6. एक परिचित ब्राउज़िंग अनुभव का लक्ष्य रखें
चाहे आप इसे कम से कम प्रतिरोध का मार्ग कहें या अतीत के अनुभव का नियम, दर्शन यह है: हमारे पिछले अनुभव वर्तमान अनुभव की हमारी व्याख्या को प्रभावित करते हैं। दूसरे शब्दों में, परिचित अनुभव से कोई भी व्यवधान उपयोगकर्ता के फोकस को नकारात्मक रूप से प्रभावित कर सकता है।
उदाहरण के लिए, लोग आम तौर पर ऊपर से नीचे तक, सार्वभौमिक रूप से जानकारी देखते हैं। इसलिए अपनी वेबसाइट को तदनुसार डिज़ाइन करना तर्कसंगत और सौंदर्यपूर्ण बनाता है। इसके अलावा, लोग आम तौर पर जानकारी को बाएं से दाएं भी देखते हैं। इसलिए ब्रांडों को इन सुस्थापित डिज़ाइन सिद्धांतों से संकेत लेना चाहिए और एक सुव्यवस्थित और अच्छी तरह से मैप की गई वेबसाइट बनानी चाहिए।
इसके अतिरिक्त, आप वेबसाइट होमपेज पर जानकारी के महत्वपूर्ण टुकड़े कैसे रखें, इसके बारे में सोचते समय सीरियल स्थिति प्रभाव को नियोजित कर सकते हैं। इस सिद्धांत के अनुसार, "किसी व्यक्ति की श्रृंखला में पहली और आखिरी वस्तुओं को याद रखने की प्रवृत्ति सबसे अच्छी होती है, और बीच की वस्तुओं को सबसे खराब।"
सरल शब्दों में, बेहतर डेटा समझ और अवधारण सुनिश्चित करने के लिए होमपेज के आरंभ और अंत अनुभागों में उस जानकारी को प्राथमिकता दें जो आपको महत्वपूर्ण लगती है।
अंत में, जब तक आप उपयोगकर्ताओं को एक निर्देशित, परिचित ब्राउज़िंग अनुभव प्रदान कर रहे हैं, आपकी रूपांतरण दरें प्रभावित नहीं होंगी।
Takeaway
सचमुच हजारों-हजारों मनोविज्ञान युक्तियाँ हैं जिन्हें ब्रांड उपयोगकर्ताओं को सही दिशा में प्रेरित करने और उन्हें शुरू से अंत तक एक निर्देशित अनुभव प्रदान करने के लिए अपना सकते हैं। साथ ही, यह याद रखना महत्वपूर्ण है कि ऐसा कोई 'एक आकार-सभी के लिए फिट दृष्टिकोण' नहीं है जिसे आप अपना सकें।
हर ब्रांड अलग है और उनकी वेबसाइट की कहानी भी अलग होनी चाहिए। ऊपर उल्लिखित मनोविज्ञान-संचालित उपयोगी हैक्स से प्रेरणा लें, और अपनी वेबसाइट को अत्यधिक प्रतिस्पर्धी परिदृश्य में लड़ने का मौका दें।




