आपके आगंतुकों को आकर्षित करने में आपके मुखपृष्ठ की महत्वपूर्ण भूमिका होती है। यहां तक कि जब लोग आपके लैंडिंग पेज पर जाते हैं, तो वे आपको बेहतर तरीके से जानने और यह सुनिश्चित करने के लिए कि आप भरोसेमंद हैं, आपके होमपेज (और शायद आपके बारे में पेज) पर एक नज़र डालते हैं।
मुखपृष्ठ अनुकूलन रूपांतरण दर अनुकूलन के पहले चरणों में से एक है। इस लेख में, मैं कुछ मानक होमपेज तत्वों का विश्लेषण करूंगा और दिखाऊंगा कि उन्हें कैसे अनुकूलित किया जाए।
1. प्रोटोटाइपिकल डिज़ाइन
किसी पेशेवर वेबसाइट के बारे में लोगों का विचार काफी हद तक इस बात से परिभाषित होता है कि यह मानक मानदंडों और सर्वोत्तम प्रथाओं के कितनी अच्छी तरह अनुरूप है। एक खोज दर्शाता है कि किसी वेबसाइट की उच्च प्रोटोटाइपिकैलिटी (कई प्रोटोटाइपिकल डिज़ाइन तत्वों सहित) इसे आगंतुकों के लिए सौंदर्य की दृष्टि से अधिक आकर्षक बनाती है।
आपको यह सुनिश्चित करना होगा कि आपकी वेबसाइट एक प्रोटोटाइप पेशेवर रूप से डिज़ाइन की गई वेबसाइट की तरह दिखे। कुछ पेशेवर वेबसाइट डिज़ाइन तत्व हैं:
साइट की गति:
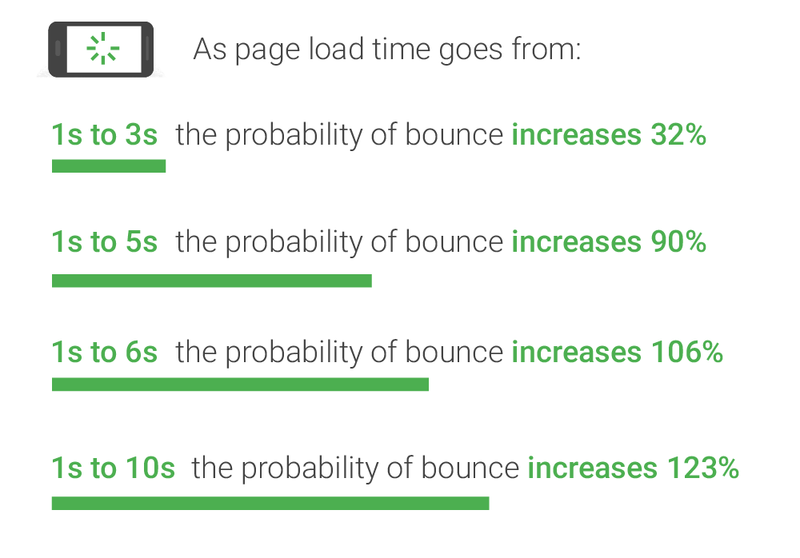
आपकी वेबसाइट का प्रदर्शन किसी भी डिज़ाइन तत्व से पहले आता है। यदि आपकी वेबसाइट लोड होने में कुछ सेकंड लेती है या कार्रवाई करने में धीमी है तो लोगों की रुचि उसमें कम हो जाती है। 1 में 4 लोग कहते हैं कि यदि किसी वेबसाइट को लोड होने में 4 सेकंड से अधिक समय लगता है तो वे उसे छोड़ देंगे। Google वेबमास्टरों को सलाह देता है कि वे मोबाइल उपकरणों पर अपना लोडिंग समय 3 सेकंड से कम रखें।
जैसे-जैसे पेज लोड समय एक सेकंड से 10 सेकंड तक जाता है, मोबाइल साइट विज़िटर के बाउंस होने की संभावना बढ़ जाती है 123% तक .

नेविगेशन:
सुनिश्चित करें कि आपके पास एक सरल और सहज नेविगेशन मेनू है। लोगों को यह जानने का प्रयास करते समय भ्रमित नहीं होना चाहिए कि वे आपकी वेबसाइट पर क्या खोज रहे हैं।
आपको अपने मुखपृष्ठ नेविगेशन मेनू में क्या शामिल करना चाहिए?
आपके मुखपृष्ठ का नेविगेशन मेनू आपके सबसे महत्वपूर्ण पृष्ठों को दृश्यमान बनाने के लिए एक अच्छी जगह है। आपके उत्पाद पृष्ठ एक अच्छा उदाहरण हो सकते हैं. आपको अपने सबसे महत्वपूर्ण उत्पादों को अपने नेविगेशन में सम्मिलित करना होगा।
लेकिन एक सामान्य कीवर्ड "उत्पाद" या "सेवाएं" का उपयोग करने के बजाय, उस कीवर्ड का उपयोग करना एक अच्छा विचार है जिसके लिए आप रैंक करना चाहते हैं ताकि खोज इंजनों के लिए आपके पृष्ठों को क्रॉल करना आसान हो सके।
यदि आप "होम पेज ऑप्टिमाइज़ेशन" और "कॉपीराइटिंग" सेवाएं प्रदान कर रहे हैं, तो आपको अपने नेविगेशन मेनू में इन दो कीवर्ड का उपयोग करना होगा (सामान्य "सेवा" कीवर्ड के बजाय)। यदि आपको अपने मेनू के लिए ड्रॉपडाउन लेआउट का उपयोग करने की आवश्यकता है, तो सुनिश्चित करें कि आप इसका उपयोग करते हैं मेगा मेनू सामान्य ड्रॉपडाउन के बजाय।
अपने उत्पादों के अलावा, आप यह सुनिश्चित करना चाहते हैं कि लोग आपको जान सकें - आपको एक "अबाउट" पृष्ठ की आवश्यकता है जो बताता हो कि आप कौन हैं और आप क्या पेशकश करते हैं। आपके "अबाउट" पृष्ठ की लोगों को यह विश्वास दिलाने में महत्वपूर्ण भूमिका है कि आप विश्वसनीय और भरोसेमंद हैं। इसलिए इसे बाद का विचार मानने की बजाय इसे अपना सर्वश्रेष्ठ पेज बनाएं।
सामग्री:
आपके होमपेज की सामग्री सबसे महत्वपूर्ण काम करती है: यह आपके आगंतुकों तक आपका संदेश पहुंचाती है।
यह पाठ और दृश्यों का लाभ उठाकर ऐसा करता है। भले ही जब होमपेज सामग्री की बात आती है तो लोग दृश्यों को टेक्स्ट से अधिक महत्वपूर्ण मानते हैं, टेक्स्ट आपके संदेश को संप्रेषित करने में असाधारण रूप से महत्वपूर्ण भूमिका निभाता है। हालाँकि छवियों की गलत व्याख्या होने की संभावना हो सकती है, आपकी वेबसाइट की प्रतिलिपि अचानक और सीधी है।
दूसरी ओर, दृश्य थीम सेट करने और आपकी कॉपी के प्रभाव को बढ़ाने के लिए आदर्श हैं। वीडियो लैंडिंग पृष्ठ की रूपांतरण दरें बढ़ा सकते हैं 80% तक. इन सामग्री तत्वों का एक अच्छा संयोजन शीर्ष प्रदर्शन वाले होमपेज के लिए एकदम सही नुस्खा है।
शायद मुखपृष्ठ की सबसे महत्वपूर्ण प्रतिलिपि एक शीर्षक और एक उपशीर्षक है। यह वह जगह है जहां आप अपने आगंतुकों के लिए एक अद्वितीय मूल्य प्रस्ताव पेश कर सकते हैं। यह सच है कि हेडलाइन कॉपी को एक रचनात्मक कार्य माना जाता है जिसे नियमों से बाध्य नहीं किया जाना चाहिए, लेकिन सफल होने के लिए, इसे स्पष्ट और अपेक्षित लाभ प्रदान करने की आवश्यकता है। जैसा कि ओगिल्वी "विज्ञापन पर ओगिल्वी" में बताते हैं:
“जो सुर्खियाँ सबसे अच्छी तरह से काम करती हैं वे वे हैं जो पाठक को लाभ का वादा करती हैं - जैसे कि सफ़ेद धुलाई, प्रति गैलन अधिक मील, पिंपल्स से मुक्ति, कम कैविटीज़। एक पत्रिका को खंगालें और उन विज्ञापनों की संख्या गिनें जिनकी सुर्खियाँ किसी भी प्रकार के लाभ का वादा करती हैं।
ऐसे पोपटिन यूएक्स के लिए अनुकूलित शीर्षक में अपने उत्पादों के लाभों को प्रस्तुत करता है।

आपके मुखपृष्ठ की सामग्री का आपके मुखपृष्ठ बाउंस दर पर सीधा प्रभाव पड़ता है, जो दर्शाता है कि कितने लोग आपके मुखपृष्ठ को देखते हैं और अन्य पृष्ठों को देखे बिना बाहर निकल जाते हैं।
के बीच एक अच्छा बाउंस रेट कहा जाता है 10% और 30%. 50% से ऊपर की कोई भी चीज़ चिंताजनक होनी चाहिए। बाउंस दर कम करने के लिए अपने होमपेज की सामग्री को अनुकूलित करने के लिए आपको कुछ प्रश्न पूछने की आवश्यकता है:
- क्या यह स्पष्ट है कि हम पहली नज़र में क्या पेशकश करते हैं?
- क्या उपयोगकर्ता वहां क्लिक कर रहे हैं जहां उन्हें होना चाहिए?
- क्या पेज उस #1 चीज़ के अनुरूप है जिसके लिए ग्राहक साइट पर आते हैं?
- क्या पेज सरल और सीधा है?
- क्या मैं उपयोगकर्ता को वह दे रहा हूँ जो वे खोज रहे हैं?
2. सामाजिक प्रमाण
यदि डिज़ाइन प्रोटोटाइप विश्वसनीयता का निहितार्थ देता है, तो सामाजिक प्रमाण आपके आगंतुकों को आपके दावों और वादों के लिए ठोस तथ्य प्रदान करता है। आपके द्वारा अपनी वेबसाइट पर किए गए दावों का कोई प्रभाव नहीं पड़ेगा यदि वे वैध सामाजिक प्रमाण के साथ नहीं हैं।
विकी जैन के रूप में, प्रदर्शन विपणन प्रमुख एयरमीट, बताते हैं कि ग्राहक केस स्टडी को अपने होमपेज पर रखने से उनके डेमो अनुरोध 300% तक बढ़ सकते हैं:
“सामाजिक प्रमाण किसी भी संभावित ग्राहक के लिए समाधान की तरह है, जो उन्हें बेहतर निर्णय लेने, आत्मविश्वास महसूस करने और दावों की तुलना करने में मदद करता है। यदि आप सही पृष्ठ/अनुभाग पर सही को रखने में सक्षम हैं तो आपको अन्य तत्वों पर अधिक निर्भर नहीं रहना पड़ेगा, साथ ही यह पृष्ठ को कम बिक्री वाला बनाता है।
किसी भी रूप में सामाजिक प्रमाण (प्रशंसापत्र, संख्याएं, केस अध्ययन, रेटिंग, सहकर्मी समीक्षा साइट बैज) यदि सावधानी से रखा जाए तो आपके मेट्रिक्स में 400% सुधार हो सकता है। मेरे एक प्रयोग में, हमने एक ग्राहक का एक शक्तिशाली केस अध्ययन रखा और एक सीटीए "अगला सफल केस स्टडी बनें" रखा और इसने 3 गुना अधिक उत्पाद डेमो अनुरोध प्राप्त किए।
इनमें से कुछ सामाजिक प्रमाण प्रकार आप अपने लैंडिंग पृष्ठों में उपयोग कर सकते हैं:
मामले का अध्ययन:
जब आपके दावों और वादों के लिए ठोस तथ्य प्रदान करने की बात आती है, तो आपकी पिछली सफलता के वास्तविक जीवन के उदाहरणों को कोई नहीं हरा सकता है। आपके सबसे शक्तिशाली सामाजिक प्रमाण तत्व के रूप में, केस अध्ययन आपके होमपेज डिज़ाइन के लिए एक बढ़िया अतिरिक्त हो सकता है। कुछ बिंदु हैं जिन पर आपको विचार करने की आवश्यकता है।
- अपने सामाजिक प्रमाण को संक्षिप्त और सटीक रखें। ग्राहक के लिए अपने काम के परिणामों का वर्णन करें लेकिन अपने केस स्टडी का पूरा विवरण एक अलग पृष्ठ पर रखें। अपने होमपेज से संपूर्ण केस स्टडी का लिंक लें।
- अपने ग्राहकों के उद्धरण और छवियों का उपयोग करें।
- पहले और बाद की अवस्थाओं का वर्णन करें और संख्याओं का उपयोग करके उनकी तुलना करें। अधिकतम परिणाम देखने के लिए अपने ग्राहकों के उद्धरणों का लाभ उठाएं।
प्रशंसापत्र:
प्रशंसापत्र आपके ग्राहकों द्वारा आपको और आपके उत्पादों का समर्थन करने वाले उद्धरण हैं। ये उद्धरण आपके आगंतुकों पर सबसे अधिक प्रभाव डाल सकते हैं यदि वे आपके क्षेत्र की शीर्ष कंपनियों के उच्च-टिकट वाले लोगों से आ रहे हैं।
आपको इस क्षेत्र में सक्रिय रहने की आवश्यकता है तक पहुँच लोगों को प्रशंसापत्र के लिए। बदले में पुरस्कार (उदाहरण के लिए छूट) प्रदान करना वास्तविक प्रशंसापत्र यहां बहुत आगे तक जा सकते हैं.
यह एक अच्छा विचार है कि आप अपने ग्राहकों से कहें कि वे आपके साथ काम करने से मिले परिणामों का उल्लेख करें और बताएं कि बाकी सभी लोगों को आपका ग्राहक क्यों बनना चाहिए। यदि वे वास्तविक डेटा का हवाला देते हैं तो उनके तर्क अधिक ठोस हो सकते हैं।
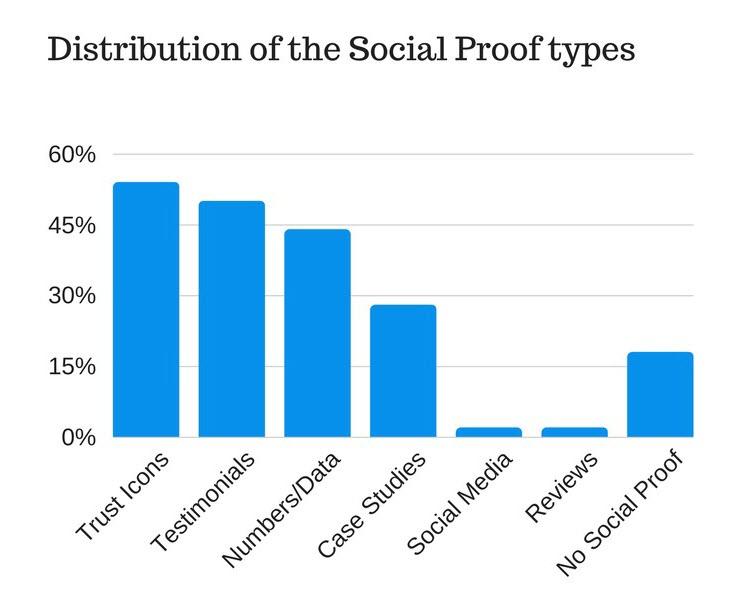
विश्वास चिह्न:
ट्रस्ट आइकन उन कंपनियों के लोगो हैं जिनके साथ आपने काम किया है या जिन प्रकाशनों में आपको दिखाया गया है।
के अनुसार वे सामाजिक प्रमाण का सबसे लोकप्रिय रूप हैं अध्ययन मैंने कुछ समय पहले किया था. उन्हें प्राप्त करना आसान है और उनकी दृश्य प्रकृति के कारण आपके आगंतुकों पर प्रभावशाली प्रभाव पड़ता है। प्रशंसापत्रों की तरह, यदि हाई-प्रोफ़ाइल ग्राहकों के लोगो को वहां प्रदर्शित किया जाए तो उनका प्रभाव सबसे अधिक हो सकता है।

डेटा/संख्या:
यदि आपने प्रभावशाली संख्या में लोगों के साथ काम किया है या उनके साथ प्रभावशाली परिणाम प्राप्त किए हैं, तो आप अपने होमपेज पर डेटा/संख्याएँ दिखा सकते हैं। ये नंबर आपके व्यवसाय से संबंधित कुछ भी हो सकते हैं, जब तक वे प्रभावशाली लगते हैं।
ज़ीरोबाउंस ने इस तथ्य का उल्लेख किया है कि वे इंक. 40 सूची में 5000वें स्थान पर हैं, जो उन्हें काफी विश्वसनीय बनाता है।

सोशल मीडिया:
सामाजिक प्रमाण के रूप में सोशल मीडिया का लाभ उठाना केवल अपने अनुयायियों की संख्या प्रदर्शित करने से कहीं अधिक है। आपके लिए सोशल मीडिया की असली योग्यता उसके द्वारा प्रदान की जाने वाली सकारात्मक ग्राहक भावना का भंडार है।
बेन एस्टन के रूप में बताते हैं "भावना एक अभिव्यक्ति के भीतर भावनात्मक संदेश है - किसी व्यक्ति के कार्यों, लेखन या भाषण में अंतर्निहित भावनाएं, राय और दृष्टिकोण।"
इस भावनात्मक संदेश का सोशल मीडिया पर अधिक प्रभाव है (सामान्य प्रशंसापत्रों की तुलना में) क्योंकि वे तीसरे पक्ष के मंच पर पोस्ट किए गए हैं और अधिक वास्तविक लगते हैं। आख़िरकार, उपयोगकर्ता-जनित सामग्री है 2.4 बार उपभोक्ताओं द्वारा प्रामाणिक रूप से देखे जाने की अधिक संभावना है।
अपने मुखपृष्ठ पर इन सकारात्मक भावनाओं का उल्लेख करें। मूल पोस्ट का स्क्रीनशॉट इसके लिए आदर्श होगा।
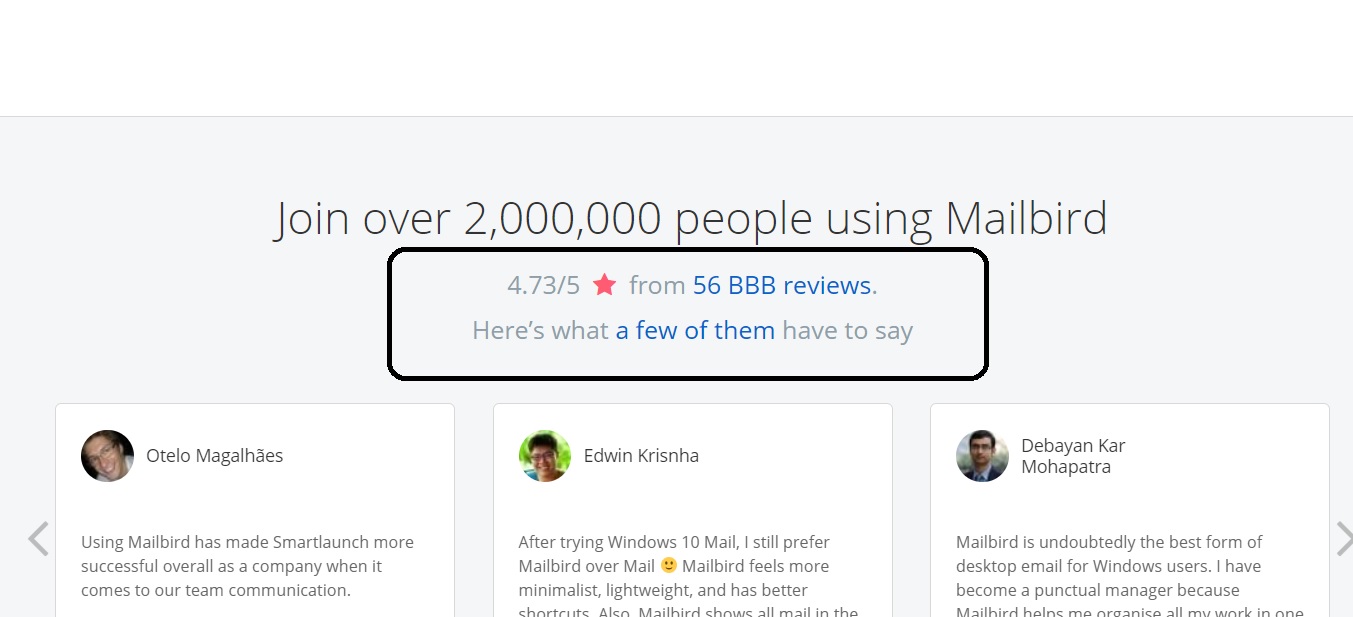
समीक्षा:
आप विश्वसनीय स्रोतों द्वारा अपने उत्पादों या सेवाओं की वास्तविक समीक्षाएँ प्रदर्शित कर सकते हैं। ये समीक्षाएँ अमेज़ॅन ग्राहक समीक्षा या ट्रस्टपिलॉट जैसी विश्वसनीय समीक्षा साइटों पर प्रदर्शित की जाती हैं, इसलिए सोशल मीडिया की तरह, वे उपयोगकर्ता-जनित सामग्री का एक अच्छा उदाहरण हो सकते हैं। अपने मुखपृष्ठ पर समीक्षाओं का उपयोग करने का एक आसान तरीका तृतीय-पक्ष समीक्षा साइट से लिंक करना है। ऐसे मेलबर्ड इसे करो।

3. मोबाइल-अनुकूल डिज़ाइन:
लोग मोबाइल उपकरणों का उपयोग कर रहे हैं, न केवल उनकी इंटरनेट तक पहुंच है, बल्कि वे पहले से कहीं अधिक ऑनलाइन खरीदारी भी कर रहे हैं। 41.32% तक 2019 में सबसे अधिक ऑनलाइन खुदरा रूपांतरण मोबाइल उपकरणों पर हुए।
2015 में Google ने इसे रोलआउट किया मोबाइल के अनुकूल अद्यतन "मोबाइल खोज परिणामों पर मोबाइल-अनुकूल पृष्ठों की रैंकिंग" को बढ़ावा देना। परिणाम स्पष्ट था: पठनीयता और प्रयोज्यता के लिए अनुकूलित वेबसाइट पृष्ठों को मोबाइल पर की जाने वाली Google खोजों में प्राथमिकता दी गई (जो कुल खोजों के आधे से अधिक है)।
द्वारा किए गए शोध के अनुसार एक मोबाइल-अनुकूल डिज़ाइन में ये विशेषताएं होती हैं गूगल और आंसरलैब:
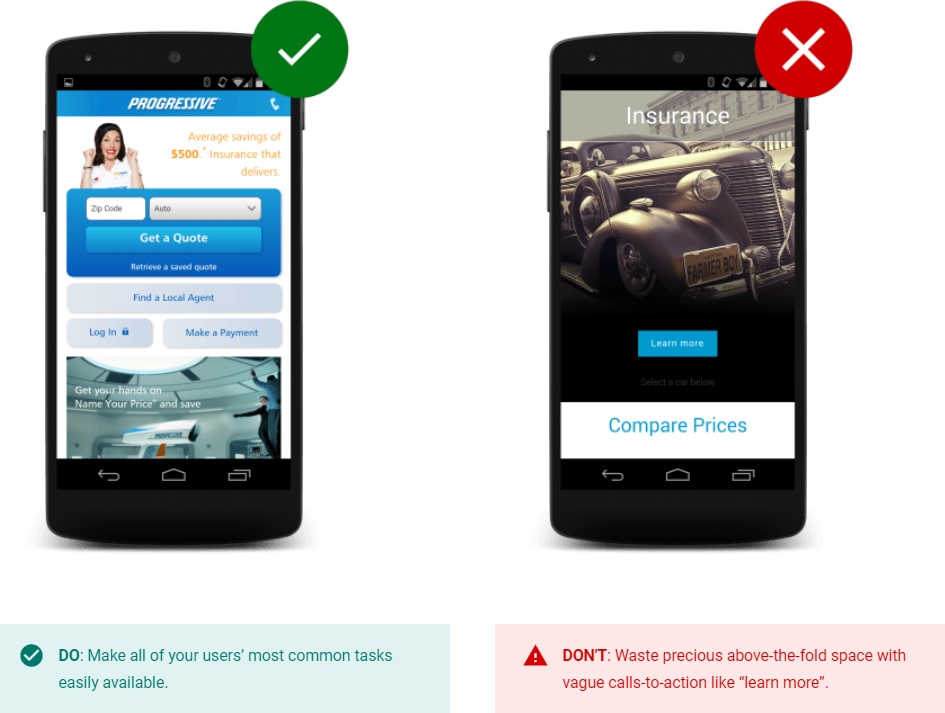
कॉल-टू-एक्शन तह के ऊपर और केंद्र में हैं
सुनिश्चित करें कि लोगों के पास शीर्ष-प्राथमिकता वाली जानकारी और तत्वों तक आसानी से पहुंच हो।

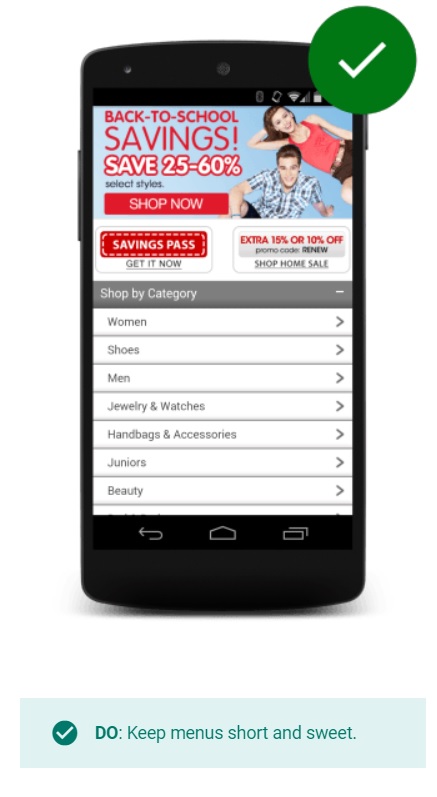
मेनू छोटे, सरल और नेविगेट करने में आसान हैं
लंबे और जटिल मेनू को मोबाइल उपकरणों पर प्रबंधित करना कठिन होता है। सुनिश्चित करें कि आप छोटे, सरल और नेविगेट करने में आसान मेनू का उपयोग करें।

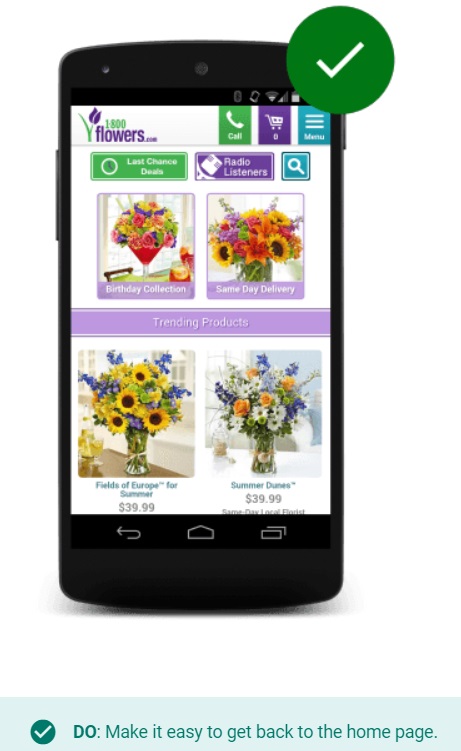
मुखपृष्ठ पर वापस जाना आसान है
यह उद्योग-मानक है जो आप कर सकते हैं एक लोगो बनाएँ आपकी वेबसाइट के लिए जो आपके होमपेज पर वापस ले जाए।

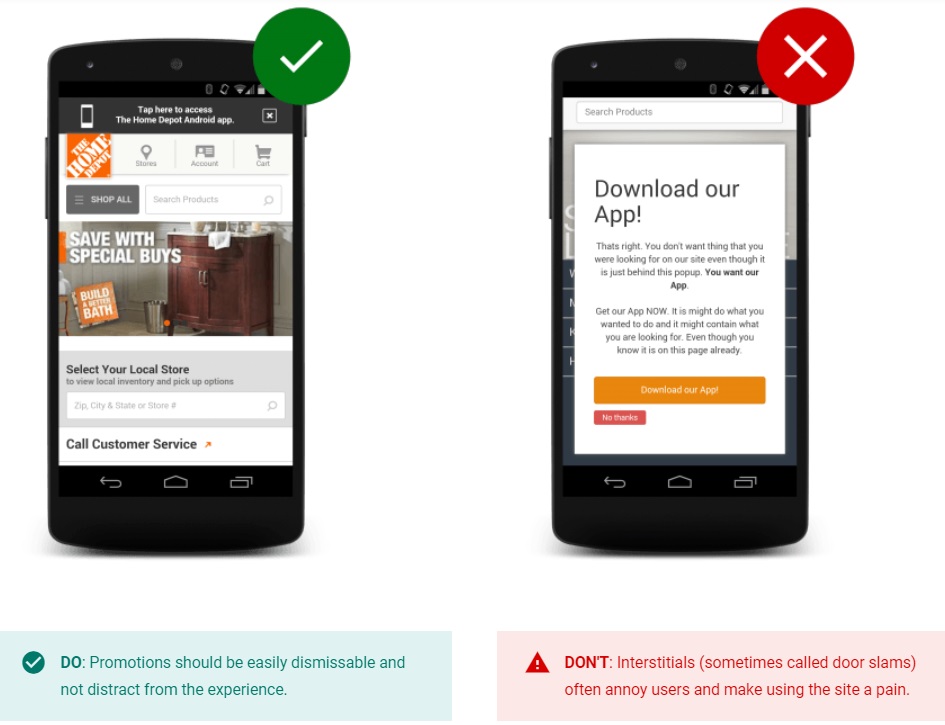
विक्षेप से बचें
आपकी वेबसाइट को इंटरस्टिशियल का उपयोग नहीं करना चाहिए (उदाहरण के लिए पूर्ण-पृष्ठ प्रचार जो सामग्री को छिपाते हैं और उपयोगकर्ताओं को ऐप इंस्टॉल करने के लिए प्रेरित करते हैं) और वेबसाइट की सामग्री को देखना आसान होना चाहिए।

ऑन-साइट खोज करना सरल और प्रभावी है
उन्नत खोज फ़िल्टर के साथ एक दृश्यमान खोज बार प्रदान करें और अपने खोज परिणामों को प्रासंगिक बनाएं।
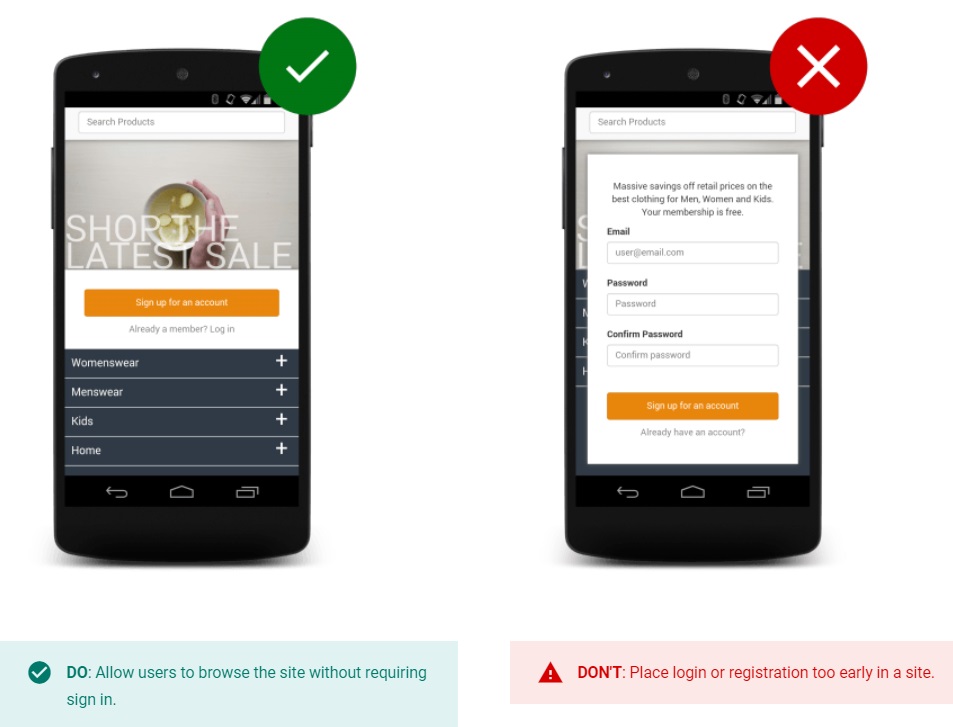
आगंतुक बिना किसी बाधा के वेबसाइट का अन्वेषण कर सकते हैं
लोगों को साइन इन किए बिना आपकी वेबसाइट देखने और खरीदारी करने में सक्षम होना चाहिए।

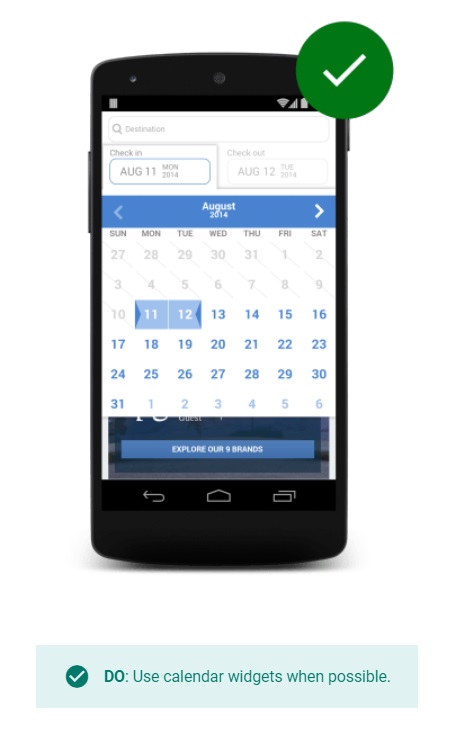
फॉर्म भरना सरल बना दिया गया है
सुनिश्चित करें कि आपके फॉर्म भरने में कोई परेशानी न हो। कुशल प्रपत्रों का उपयोग करें और सुव्यवस्थित सूचना प्रविष्टि, तिथि चयन के लिए कैलेंडर आदि जैसे विकल्प प्रदान करें।

पूरी वेबसाइट मोबाइल के लिए अनुकूलित है
सुनिश्चित करें कि आपकी वेबसाइट के सभी तत्व (चित्र, टेक्स्ट, मेनू आदि सहित) एक कुशल प्रतिक्रियाशील डिज़ाइन का उपयोग करके अनुकूलित किए गए हैं। अपनी वेबसाइट का परीक्षण करें क्रॉस-ब्राउज़र परीक्षण का उपयोग करना औजार। यह विभिन्न उपकरणों और ऑपरेटिंग सिस्टम पर त्रुटियों की पहचान करने और उन्हें ठीक करने में बहुत मदद कर सकता है।

4. तह के ऊपर सीटीए:
तह के ऊपर का विचार इंटरनेट पेजों का वर्णन करने के लिए आविष्कार नहीं किया गया है। इसका उपयोग सदियों से समाचार पत्रों के लिए प्रिंट में किया जाता रहा है (इस प्रकार "फ़ोल्ड" शब्द का उपयोग)। समाचार पत्रों में, सबसे महत्वपूर्ण शीर्षकों और छवियों को आसानी से पहचानने योग्य बनाने के लिए हमेशा पेपर शीट के शीर्ष आधे हिस्से पर उपयोग किया जाता था।
आज उसी विचार का उपयोग यह वर्णन करने के लिए किया जाता है कि स्क्रॉल करने की आवश्यकता के बिना किसी पृष्ठ पर तुरंत क्या दिखाई दे रहा है।
कुछ विशेषज्ञों का तर्क है कि CTA जोड़ना तह के नीचे विज़िटरों को नीचे स्क्रॉल करने और आपके पृष्ठ की अधिक सामग्री देखने को मिल सकता है। फोल्ड के नीचे सीटीए जोड़ने से कुछ लाभ हो सकता है, लेकिन दृश्यता और सरलता से बढ़कर कुछ नहीं है।
अधिक से अधिक लोग मुख्य सीटीए को उस तह के ऊपर जोड़ने में रुचि ले रहे हैं जहां यह सबसे अधिक दिखाई देता है और संदेश को तेजी से पहुंचाता है।
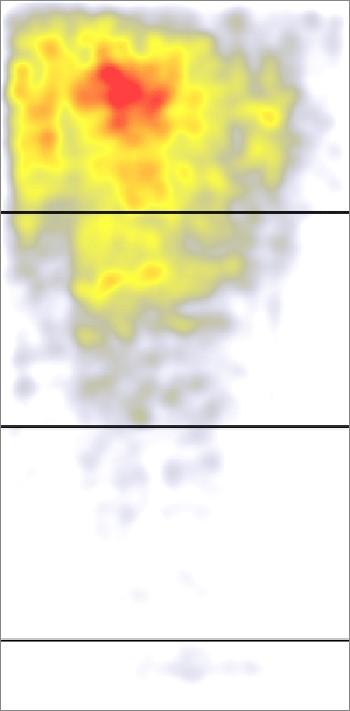
द्वारा एक अध्ययन के अनुसार नीलसन नॉर्मन समूह, लोग तह के ऊपर के 100 पिक्सेल को तह के नीचे के 102 पिक्सेल की तुलना में 100% अधिक देखते हैं। यह वह हीटमैप है जिसे अध्ययन अपने दावे के समर्थन में प्रस्तुत करता है:

लाल बिंदु वे स्थान हैं जिन पर लोग सबसे अधिक नज़र डालते हैं। पीले बिंदु वे स्थान हैं जिन पर लोग कम ध्यान देते हैं, और सफ़ेद बिंदु वे स्थान हैं जिन पर लोगों ने लगभग कोई ध्यान नहीं दिया। तो जाहिर तौर पर जब डेटा-संचालित अनुसंधान की बात आती है तो उपर्युक्त धारणा का बचाव करने वाले विपणक के पास कहने के लिए कुछ होता है।
यदि आप चाहते हैं कि आपके पृष्ठ पर सबसे महत्वपूर्ण तत्व अधिक बार देखे और क्लिक किए जाएं, तो आपको उन्हें उस तह के ऊपर रखना होगा जहां लोग सबसे अधिक ध्यान देते हैं।
तह के ऊपर क्या शामिल करें:
अब तक आपको आश्वस्त हो जाना चाहिए कि फोल्ड के ऊपर की सामग्री को सबसे अधिक बार देखा जाता है, लेकिन फिर सवाल है कि फोल्ड के ऊपर क्या शामिल किया जाए? क्या आपको "अभी खरीदें" बटन शामिल करना चाहिए और अपनी बिक्री बढ़ाने की उम्मीद करनी चाहिए?
उत्तर शायद इतना सीधा नहीं होगा. प्रसिद्ध उत्पादों वाली लोकप्रिय वेबसाइटें बिक्री में वृद्धि देख सकती हैं यदि वे सीधे खरीदारी को प्रोत्साहित करें।
उदाहरण के लिए: Mailchimp (शायद सबसे प्रसिद्ध ईमेल मार्केटिंग प्लेटफ़ॉर्म) अपने होमपेज पर तह के ऊपर "एक योजना चुनने" को प्रोत्साहित करता है।

ऐसा तब है जबकि उनके अधिकांश ईमेल मार्केटिंग प्लेटफ़ॉर्म निःशुल्क परीक्षण के लिए पंजीकरण करने को प्रोत्साहित करते हैं या उनकी सुविधाओं के बारे में अधिक जानकारी प्रदान करते हैं। अधिकांश व्यावसायिक वेबसाइटें सीटीए को शामिल करना अधिक उचित मानती हैं जो आगंतुकों को लीड के रूप में उनके फ़नल में प्रवेश करने या अपने उत्पादों के बारे में अधिक शिक्षित होने के लिए प्रोत्साहित करती हैं।
में अध्ययन मैंने शीर्ष व्यवसाय के होमपेजों के होमपेज तत्वों पर शोध किया, मैंने पाया कि इन वेबसाइटों द्वारा उपयोग किए जाने वाले सबसे अधिक इस्तेमाल किए जाने वाले सीटीए प्रकार "अधिक जानकारी" प्रकार थे (जिसमें अधिक सीखना, अभी देखना, अधिक जानना, अधिक पढ़ना शामिल है) और "नमूना" प्रकार ( मुफ़्त में साइन अप करें, डाउनलोड करें, मुफ़्त परीक्षण शुरू करें, आदि)।
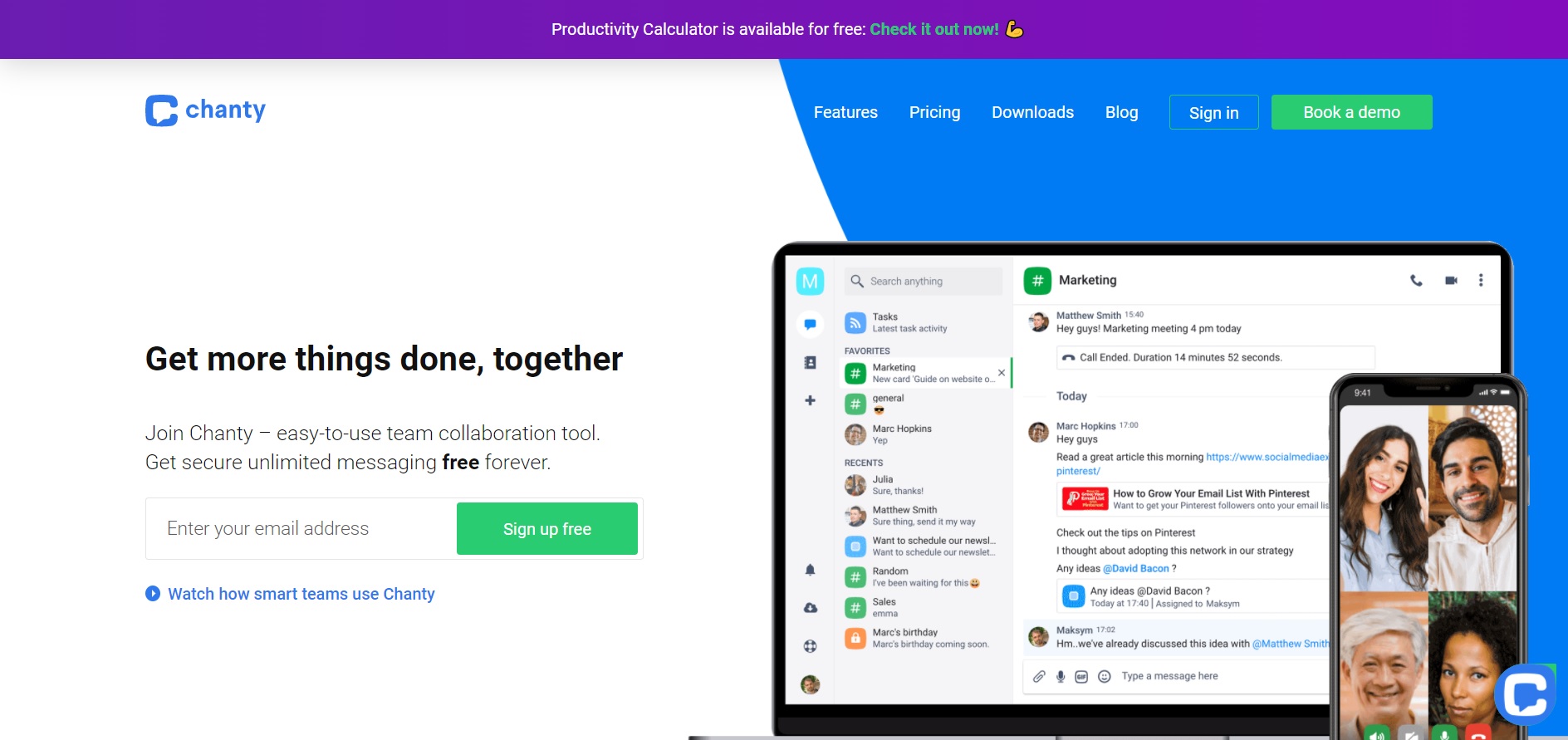
चैंटी अपने होमपेज पर ऊपर दिए गए स्थान का अच्छा लाभ उठाता है। मैंने मार्केटिंग मैनेजर अनास्तासिया मतवेयेवा से संपर्क किया नाविकों का कोरस गीत, और उससे उनके ऊपर के स्थान की गतिशीलता को समझाने के लिए कहा:
“Chanty.com पर हमारे होमपेज पर, हम वेबसाइट रूपांतरण बढ़ाने के लिए कई डिज़ाइन तत्वों का उपयोग करते हैं। सबसे पहले, मुखपृष्ठ के शीर्ष पर, हमारी टीम द्वारा विकसित कर्मचारी उत्पादकता कैलकुलेटर की ओर ले जाने वाला एक हैलो बार है। यह कैलकुलेटर उपयोगकर्ताओं को प्रति घंटे और प्रति कर्मचारी उत्पादकता मापने में सक्षम बनाता है और यह हमारी वेबसाइट पर बहुत अधिक ट्रैफ़िक आकर्षित करता है, जिससे हमें Google के पहले पृष्ठ पर रैंक करने में मदद मिलती है।
अगला शीर्षक है इसके ठीक नीचे ईमेल इनपुट के साथ साइन अप करने और हमारे टूल को निःशुल्क आज़माने का सुझाव देते हुए "एक साथ और अधिक काम करें"। तीसरा मुख्य मुखपृष्ठ तत्व चैंटी का उपयोग करने के तरीके पर एक वीडियो गाइड है। यह 3 मिनट का वीडियो ट्यूटोरियल है, जिसमें बातचीत बनाने, कार्य सौंपने, कॉल करने, ऑडियो संदेश रिकॉर्ड करने जैसी चैंटी कार्यक्षमताएं दिखाई जाती हैं।''

5. व्यावहारिक ग्राहक सहायता
विज़िटरों के पास विभिन्न चरणों में आपके उत्पादों के बारे में बहुत सारे प्रश्न होते हैं। मुखपृष्ठ विज़िटरों के पास अधिक प्रश्न होते हैं, विशेषकर इसलिए क्योंकि उनमें से अधिकांश पहली बार आने वाले विज़िटर होते हैं।
अच्छा मुखपृष्ठ डिज़ाइन और गुणवत्ता की सामग्री उन्हें अपने प्रश्नों के उत्तर ढूंढने में मदद मिल सकती है, लेकिन यदि उनका कोई प्रश्न अनुत्तरित रह जाता है तो उन्हें व्यावहारिक संचार के साधन उपलब्ध कराना हमेशा आवश्यक होता है।
अपने ग्राहकों के प्रश्नों का उत्तर देने से राजस्व में 15% तक की वृद्धि होगी, साथ ही ग्राहकों की संतुष्टि भी बढ़ेगी 20% के आसपास.
आपके मुखपृष्ठ पर ग्राहक सहायता प्रदान करने के कुछ तरीके हैं:
1. एक संपर्क पृष्ठ डिज़ाइन करें
एक "अबाउट" पेज की तरह, एक "संपर्क" पेज आपकी वेबसाइट को विश्वसनीयता प्रदान करता है। इसे बोल्ड और दृश्यमान बनाएं और अपने आगंतुकों को आपसे संपर्क करने का कारण दें।
अपने संपर्क पृष्ठ पर संचार के विभिन्न माध्यम प्रदान करें। एक सरल फ़ॉर्म डालें जिसका उपयोग वे सीधे आपकी वेबसाइट से कर सकें और एक ईमेल पता डालें जिसका उपयोग वे अपने ईमेल क्लाइंट से कर सकें।
2. लाइव चैट का उपयोग करें
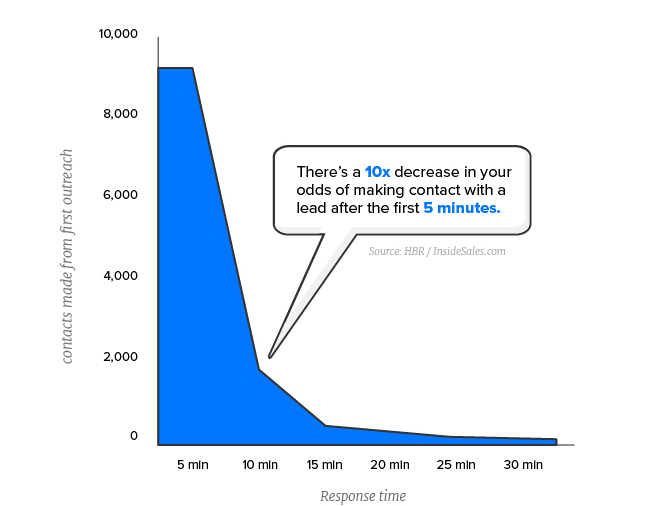
आपके विज़िटर्स (या लीड्स) के प्रश्नों पर धीमी प्रतिक्रिया समय का उन्हें संरक्षित करने की आपकी क्षमता पर भारी प्रभाव पड़ता है। संपर्क फ़ॉर्म क्वेरी पर तेज़ प्रतिक्रिया से आपकी सफलता की संभावना बढ़ जाती है, जबकि लंबे समय तक प्रतिक्रिया समय का मतलब लीड का गायब होना हो सकता है। ए अध्ययन पाया गया कि "बिना किसी प्रतिक्रिया के केवल पांच मिनट के बाद लीड से संपर्क करने की संभावना में 10 गुना की कमी" आई है।

अध्ययन में यह भी पाया गया कि सर्वेक्षण में शामिल केवल 7% कंपनियों ने लीड के प्रश्न के पांच मिनट के भीतर जवाब दिया। ये सभी कंपनियां इस्तेमाल करती थीं सीधी बातचीत समर्थन के लिए। लाइव चैट प्रश्नों का उत्तर देने और बेहतरीन जानकारी प्रदान करने का सबसे तेज़ और आसान तरीका है ग्राहक अनुभव.
यहां बताया गया है कि एक विशिष्ट लाइव चैट सॉफ़्टवेयर कैसा है वास्तविक जीवन में कार्य:
स्रोत: LiveAgent
3। chatbots
यदि लोग लाइव चैट समर्थन में प्रश्नों का उत्तर देते हैं, तो रोबोट चैटबॉट्स के माध्यम से सबमिट किए गए प्रश्नों के प्रभारी होते हैं। और वे इसमें बहुत अच्छा काम कर रहे हैं। Chatbots प्रश्नों का विश्लेषण करने और सर्वोत्तम प्रतिक्रिया देने के लिए प्राकृतिक भाषा प्रसंस्करण तकनीक से लैस हैं।
ये उपकरण काफी हद तक सरल और दोहराव वाले प्रश्नों का उत्तर दे सकते हैं जैसे कि विशिष्ट सुविधाओं, मूल्य निर्धारण, एकीकरण आदि के बारे में प्रश्न। ऐसे मामलों में जहां प्रश्न जटिल हो जाते हैं, वे ग्राहकों को मानव सहायता एजेंटों से जोड़ सकते हैं।
यहाँ की एक सूची है शीर्ष चैटबॉट उपकरण आप अपने मुखपृष्ठ पर उपयोग कर सकते हैं.
आखिरकार:
आपका मुखपृष्ठ आपके व्यवसाय के स्टोरफ्रंट के रूप में कार्य करता है। एक अच्छा होमपेज लोगों को आकर्षित कर सकता है और आपको भरोसेमंद और भरोसेमंद दिखा सकता है, जबकि एक खराब होमपेज लोगों को आपसे दूर कर सकता है। एक अच्छे होमपेज में 5 तत्व होते हैं:
- इसमें आगंतुकों की अपेक्षाओं को पूरा करने के लिए एक प्रोटोटाइप डिज़ाइन है।
- यह विश्वसनीयता दिखाने के लिए सामाजिक प्रमाण का उपयोग करता है।
- यह मोबाइल-अनुकूल है क्योंकि मोबाइल फोन का उपयोग डेस्कटॉप से अधिक हो रहा है।
- वे अपने सबसे महत्वपूर्ण सीटीए को दिखाने के लिए तह के ऊपर की जगह का लाभ उठाते हैं।
- आगंतुकों के प्रश्नों का उत्तर देने के लिए उनके पास व्यावहारिक समर्थन है
लेखक का जैव:
मुस्तफा दस्त्रास एक लेखक हैं डिजिटल परियोजना प्रबंधकब्लैक एंड व्हाइट ज़ेबरा में इंडी डिजिटल प्रकाशन टीम द्वारा संचालित एक अग्रणी डिजिटल परियोजना प्रबंधन संसाधन केंद्र और समुदाय। उनका काम कुछ शीर्ष प्रकाशनों जैसे हबस्पॉट, वर्डस्ट्रीम, स्मार्टइनसाइट्स, लीडपेज, सेंडिनब्लू और मार्केटिंगप्रोफ्स पर दिखाई दिया है।