एक वेबसाइट बनाने के लिए HTML और CSS और जावास्क्रिप्ट जैसी पूरक भाषाओं या AngularJS जैसे जावास्क्रिप्ट फ्रेमवर्क की समझ की आवश्यकता होती है।
हालाँकि, वेबसाइट निर्माता अब आपको कोडिंग के किसी भी ज्ञान के बिना कार्यात्मक, ऑन-ब्रांड वेबसाइट बनाने की अनुमति देते हैं। शीर्ष वेबसाइट निर्माता सैकड़ों टेम्पलेट प्रदान करते हैं जिन्हें आप आसानी से अनुकूलित कर सकते हैं और एक अद्वितीय वेबसाइट बनाने के लिए विभिन्न प्रकार के डिज़ाइन तत्व पेश करते हैं।
क्या आपको अपनी वेबसाइट बनाने के लिए एक वेबसाइट बिल्डर चुनना चाहिए या किसी वेब डेवलपर और/या वेब डिज़ाइनर को नियुक्त करना चाहिए? उत्तर आपके लक्ष्य, बजट, ज़रूरतें, समय की उपलब्धता और अन्य कारकों पर निर्भर करता है।

आधुनिक वेबसाइट बिल्डरों के पास पहले से कहीं अधिक उन्नत सुविधाएँ और डिज़ाइन लचीलापन है, इसलिए आउटपुट कस्टम वेब विकास के बराबर है।
आइए वेबसाइट बिल्डरों पर करीब से नज़र डालें और वे वेब डेवलपर्स/वेब डिज़ाइनरों के सामने कैसे खड़े होते हैं।
वेबसाइट निर्माता क्या हैं?
वेबसाइट बिल्डर्स DIY उपकरण हैं जो उपयोगकर्ताओं को बिना कोड लिखे या डिज़ाइन बनाए बिना रेडीमेड टेम्पलेट्स का उपयोग करके वेबसाइट बनाने की अनुमति देते हैं। वे आपको तत्वों को खींचकर और छोड़कर एक पेशेवर दिखने वाली वेबसाइट बनाने के लिए सशक्त बनाते हैं।
उनके पास ऑनलाइन और ऑफलाइन दोनों प्रारूप हैं: आप ऑनलाइन वेबसाइट बिल्डरों का उपयोग करके सीधे अपने ब्राउज़र में संपादित कर सकते हैं। अधिकांश ऑनलाइन बिल्डर होस्टिंग सेवाओं के साथ प्रदान करते हैं ताकि उपयोगकर्ताओं को इसके बारे में तकनीकी जानकारी की आवश्यकता न हो।
लोकप्रिय वेबसाइट बिल्डरों में एलिमेंटर, स्क्वैरस्पेस, वीबली, गोडैडी और विक्स शामिल हैं।
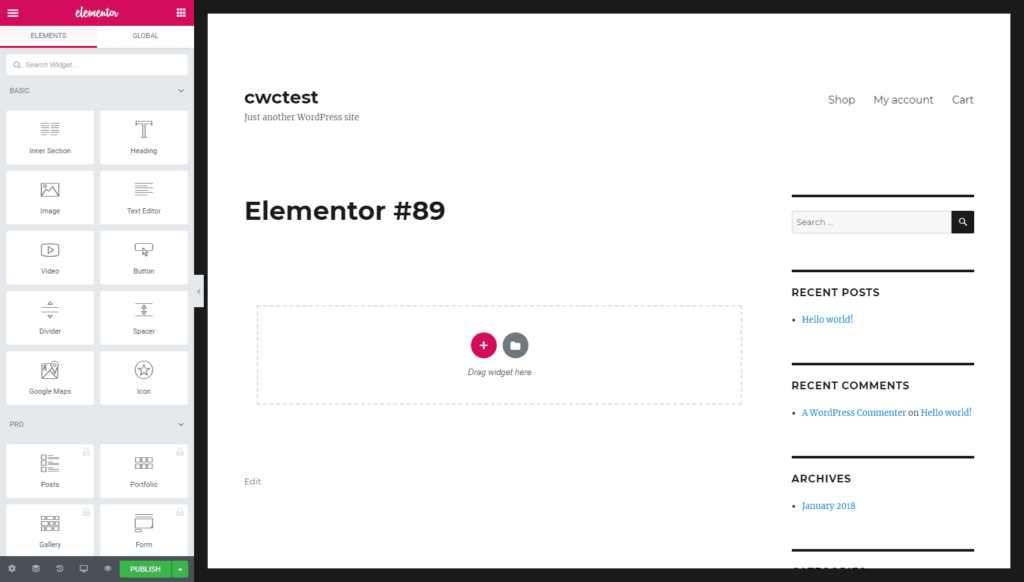
एलिमेंटर एक लाइव ड्रैग-एंड-ड्रॉप वर्डप्रेस वेबसाइट बिल्डर है जो अपने मुफ्त प्लान में व्यापक डिज़ाइन सुविधाएँ और टेम्पलेट्स का एक बड़ा संग्रह प्रदान करता है।

स्रोत: कैट्सहूकोड
Wix एक व्यापक, शुरुआती-अनुकूल और स्केलेबल प्लेटफ़ॉर्म है जो आपको बिना कोई कोड लिखे एक पेशेवर वेबसाइट बनाने में मदद करता है।
स्क्वरस्पेस उन उपयोगकर्ताओं के लिए आदर्श है जिनके पास कुछ तकनीकी कौशल और वेब डिज़ाइन का ज्ञान है क्योंकि प्लेटफ़ॉर्म की ताकत विज़ुअल डिज़ाइन में निहित है।
Weebly छोटे व्यवसायों, ऑनलाइन स्टोर, ब्लॉग और व्यक्तिगत पोर्टफोलियो के लिए अच्छा काम करता है। सरल, फिर भी स्टाइलिश वेबसाइट बनाने के लिए आप इसके ड्रैग-एंड-ड्रॉप संपादक का उपयोग कर सकते हैं।
DIY वेबसाइट बिल्डरों का उपयोग करना उचित है क्योंकि वे रचनात्मक स्वतंत्रता और अद्भुत डिज़ाइन सुविधाएँ किफायती कीमतों पर प्रदान करते हैं।
कस्टम वेब डेवलपमेंट बनाम वेबसाइट बिल्डर पर विचार करते समय विचार करने योग्य मुख्य कारक
एक मजबूत, पेशेवर वेबसाइट बनाने के लिए वेब डिज़ाइनरों/वेब डेवलपर्स के बजाय वेबसाइट बिल्डरों को चुनने के कई अच्छे कारण हैं। आइए पांच प्रमुख कारकों पर एक नज़र डालें जो वेबसाइट बिल्डरों की ओर संतुलन बनाते हैं।
1. गति और प्रदर्शन
जैसा कि हालिया कोर वेब वाइटल्स अपडेट से स्पष्ट है, Google उपयोगकर्ता अनुभव को बेहतर बनाने के लिए हर संभव प्रयास कर रहा है। वेबसाइट की गति और प्रदर्शन सहज, सुचारु ब्राउज़िंग अनुभव और खोज इंजन रैंकिंग में महत्वपूर्ण योगदानकर्ता हैं।
वेब डिज़ाइनर पेज लोडिंग गति को बढ़ाने के लिए विभिन्न तरीकों का उपयोग करते हैं जैसे छवि फ़ाइलों को संपीड़ित करना, आलसी लोडिंग और कैशिंग का उपयोग करना, जावास्क्रिप्ट को अनुकूलित करना, सामग्री वितरण नेटवर्क का उपयोग करना और कम और बेहतर प्लगइन का उपयोग करना।
एलीमेंटर जैसे वेबसाइट बिल्डर स्वाभाविक रूप से गति के लिए बनाए गए हैं, लेकिन प्रदर्शन को अनुकूलित करने के लिए निरंतर अपडेट की सुविधा भी देते हैं, जैसे:
- चयनात्मक परिसंपत्ति लोडिंग: यह डिफ़ॉल्ट रूप से पृष्ठ पर लोड किए गए जावास्क्रिप्ट कोड की मात्रा को कम करके फ्रंट-एंड वेबसाइट के प्रदर्शन को बेहतर बनाता है। केवल आवश्यक कार्यों को लोड करके पृष्ठ गति को बढ़ाया जाता है। प्रारंभ में पृष्ठ लोड होने पर पृष्ठ आकार और HTTP अनुरोधों की संख्या को कम करने के लिए कुछ विजेट्स में आलसी लोडिंग होती है। इससे पेज का प्रदर्शन बेहतर होता है.
- आंतरिक जावास्क्रिप्ट और सीएसएस का अनुकूलन: उपयोगकर्ता फ़ॉन्ट विस्मयकारी लाइब्रेरी में Google फ़ॉन्ट्स लोडिंग विधि और फ़ॉन्ट-डिस्प्ले प्रॉपर्टी को कॉन्फ़िगर कर सकते हैं। यह रेंडर-ब्लॉकिंग प्रक्रियाओं को कम करता है और उपयोगकर्ताओं को वेबसाइट के दिखने और संचालन के तरीके पर अधिक नियंत्रण देता है।
- बेहतर कोड आउटपुट: उन्होंने एक छोटा DOM बनाया है और रैपर तत्वों को हटाकर कोड आउटपुट को सरल बनाया है। इसने कंटेंट रेंडरिंग से पहले सभी जावास्क्रिप्ट फ़ाइलों के पूरी तरह से डाउनलोड होने की प्रतीक्षा किए बिना विजेट्स के प्रदर्शन की अनुमति देने के लिए इनलाइन लोडिंग भी प्रदान की है।
- बैकएंड और रेंडरिंग प्रक्रियाओं का अनुकूलन: पेज कैशिंग के साथ डायनामिक सीएसएस लोडिंग और रेंडरिंग तंत्र में सुधार किया गया है। यह सर्वर-साइड रेंडरिंग समय में सुधार करता है।
- देशी ब्राउज़र समर्थन का लाभ उठाना: कुछ सीएसएस और जावास्क्रिप्ट पुस्तकालयों का उपयोग कम कर दिया गया है और उन्हें देशी ब्राउज़र समर्थन से बदल दिया गया है। यह कार्यान्वयन को कुशल बनाता है और जावास्क्रिप्ट निष्पादन समय को काफी कम कर देता है। उदाहरण के लिए, वेप्वाइंट लाइब्रेरी को मूल इंटरसेक्शन ऑब्जर्वर एपीआई द्वारा बदल दिया गया है।

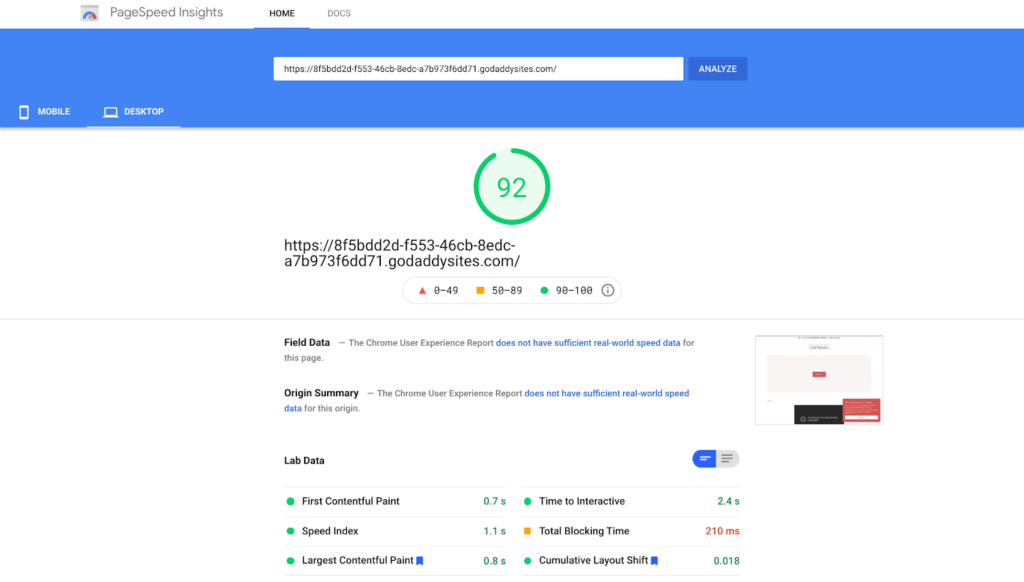
स्रोत: सॉफ्टवेयर पंडित
Wix और GoDaddy पेज स्पीड के मामले में सबसे विश्वसनीय वेबसाइट निर्माता हैं, जो मोबाइल और डेस्कटॉप दोनों में अच्छा प्रदर्शन करते हैं। इन प्लेटफ़ॉर्म पर Google PageSpeed Insights स्कोर 94 और 92 के बीच है।
एक कस्टम-निर्मित वेबसाइट के लिए, वेबसाइट को नवीनतम प्रदर्शन बेंचमार्क के साथ समन्वयित रखने के लिए वेब डेवलपर/डिजाइनर से लगातार समर्थन की आवश्यकता होती है। यह काफी बाधा होगी जब आपको लगातार नई सामग्री जोड़ने और वेबसाइट की सुविधाओं को अपडेट करने की आवश्यकता होगी, जैसा कि अक्सर रियल एस्टेट में होता है। इससे बचने के लिए एजेंसियां इसका इस्तेमाल करना पसंद करती हैं रियल एस्टेट वेबसाइट बिल्डर्स उनकी जरूरतों को पूरा करने के लिए डिज़ाइन किया गया। इन प्लेटफार्मों में अक्सर ऐसी विशेषताएं होती हैं जो वेबसाइट मालिकों को अनुकूलन के मामले में नियंत्रण में रहते हुए हाइपरलोकल समुदाय को लक्षित करने की अनुमति देती हैं।
2. मोबाइल-मित्रता
Google की मोबाइल-फर्स्ट इंडेक्सिंग ने मोबाइल-अनुकूल और मोबाइल-उत्तरदायी वेबसाइटों को आवश्यक बना दिया है। यदि आपकी वेबसाइट मोबाइल उपकरणों पर ठीक से प्रदर्शित नहीं होती है, तो टैबलेट या स्मार्टफ़ोन पर की गई खोजों पर इसके प्रदर्शित होने की संभावना नहीं है।
स्क्रैच या एकाधिक वेबसाइट वेरिएंट (प्रत्येक डिवाइस के लिए) से एक प्रतिक्रियाशील वेबसाइट बनाना आसान नहीं है - यहां तक कि पेशेवर वेब डिजाइनरों के लिए भी।
वेबसाइट बिल्डरों के पास यह सुनिश्चित करने के लिए मोबाइल संपादन उपकरण होते हैं कि वेबसाइटें 100% प्रतिक्रियाशील हों। मोबाइल फ़ॉन्ट आकार, प्रतिक्रियाशील कॉलम की चौड़ाई, पैडिंग और मार्जिन, रिवर्स कॉलम, प्रतिक्रियाशील आकार और दृश्यता तत्व जैसी सुविधाएं मोबाइल-अनुकूल वेबसाइट बनाने में मदद करती हैं।

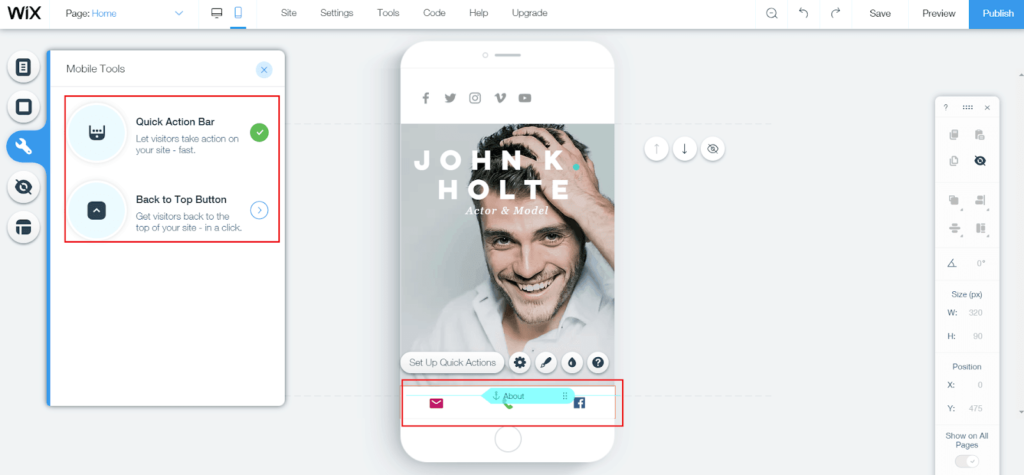
स्रोत: वेबसाइट ग्रह
Wix एक मोबाइल संपादक प्रदान करता है जिसमें आप छोटी स्क्रीन के अनुरूप पेज, ब्लॉग और ईकॉमर्स फ़ंक्शन संपादित कर सकते हैं। इसके टेम्प्लेट पूरी तरह से प्रतिक्रियाशील होने के बजाय मोबाइल-अनुकूल हैं, लेकिन उनमें लगातार सुधार हो रहा है।
स्क्वरस्पेस और गोडैडी में मोबाइल-उत्तरदायी थीम हैं जो विभिन्न मोबाइल उपकरणों पर बहुत अच्छी लगती हैं।
Weebly के सभी स्टाइलिश और अनुकूलन योग्य टेम्पलेट मोबाइल-उत्तरदायी हैं और आप उनके बीच स्विच भी कर सकते हैं।
एलीमेंटर 3.4 सात डिवाइसों (मोबाइल सहित) के लिए कस्टम ब्रेकप्वाइंट प्रदान करता है जो बेहतर और अधिक सक्षम बनाता है उत्तरदायी वेबसाइटें. इस प्रकार, आपकी साइट बेहतर उपयोगकर्ता अनुभव प्रदान कर सकती है।
थोड़े से सीखने के साथ, आपकी वेबसाइट के मोबाइल प्रदर्शन के बारे में सब कुछ आपके नियंत्रण में है। जब आप किसी वेब डेवलपर/डिज़ाइनर पर भरोसा करते हैं तो ऐसा नहीं होता है।
3. अनुकूलन सुविधाएँ
वेबसाइट निर्माण में तेजी लाने के लिए वेबसाइट बिल्डरों के पास आमतौर पर टेम्पलेट्स की एक लाइब्रेरी होती है। वे यह सुनिश्चित करने के लिए विभिन्न प्रकार के अनुकूलन विकल्प और विजेट प्रदान करते हैं कि प्रत्येक वेबसाइट अद्वितीय और ऑन-ब्रांड है।
लेकिन यह सुनिश्चित करना एक चुनौतीपूर्ण कार्य है कि लोगो, रंग पैलेट, फ़ॉन्ट और लेआउट जैसे सभी ब्रांडिंग तत्व किसी ब्रांड की सभी वेबसाइटों, लैंडिंग पृष्ठों और संसाधन पृष्ठों पर लगातार लागू होते हैं। ब्रांड एकजुटता को बनाए रखने के लिए वेबसाइट डिजाइनरों को बार-बार वैश्विक सेटिंग्स को फिर से परिभाषित करना पड़ता है।

स्रोत: एप्लेट स्टूडियो
एलीमेंटर की पूर्ण वेबसाइट किट अनुकूलन योग्य वेबसाइट किट के साथ समस्या का समाधान करती है जिसे संपूर्ण वेबसाइट के रूप में निर्यात किया जा सकता है और एक नए या चालू प्रोजेक्ट पर लागू किया जा सकता है। इसका नवीनतम ईकॉमर्स अपडेट (तत्व १) कार्ट और चेकआउट जैसे नए विजेट के साथ ऑनलाइन स्टोर को डिज़ाइन करने में अधिक लचीलापन जोड़ता है।
Wix उन लोगों के लिए आदर्श है जो 800 से अधिक अनुकूलन योग्य टेम्पलेट्स के साथ व्यापक रचनात्मक स्वतंत्रता चाहते हैं। इसका ऐप बाज़ार आपकी साइट की क्षमताओं को बढ़ाने के लिए सैकड़ों निःशुल्क और सशुल्क एकीकरण प्रदान करता है।
यदि डिज़ाइन आपके लिए उपयुक्त नहीं है, तो Weebly अपने संरचित और सुसंगत पैटर्न के साथ आपका मार्गदर्शन करेगा। इसका ऐप सेंटर मुफ़्त और सशुल्क दोनों तरह से अधिक उन्नत सुविधाएं और टूल प्रदान करता है।
अन्य वेबसाइट बिल्डरों की तुलना में स्क्वरस्पेस में कम टेम्पलेट हैं, लेकिन वे दृश्य तत्वों को उजागर करने और उद्योग-विशिष्ट सुविधाओं और लेआउट को शामिल करने के लिए डिज़ाइन किए गए हैं।
इस प्रकार, वेबसाइट बिल्डर प्लेटफ़ॉर्म आपको सुव्यवस्थित ग्राहक अनुभव, बेहतर रूपांतरण और परिणामस्वरूप, बेहतर बिक्री के लिए अपनी ईकॉमर्स साइट को अनुकूलित करने में मदद करता है।
4. लागत और रखरखाव
सीधे शब्दों में कहें तो, किसी वेब डेवलपर/डिजाइनर को नियुक्त करने की तुलना में वेबसाइट बिल्डर का उपयोग करके वेबसाइट बनाने में बहुत कम लागत आती है। रखरखाव संबंधी कोई भी परेशानी नहीं होती है क्योंकि वेबसाइट निर्माता कंपनी किसी वेबसाइट को चालू रखने और उसे मैलवेयर और तकनीकी समस्याओं से बचाने के लिए आवश्यक हर चीज का ध्यान रखती है।

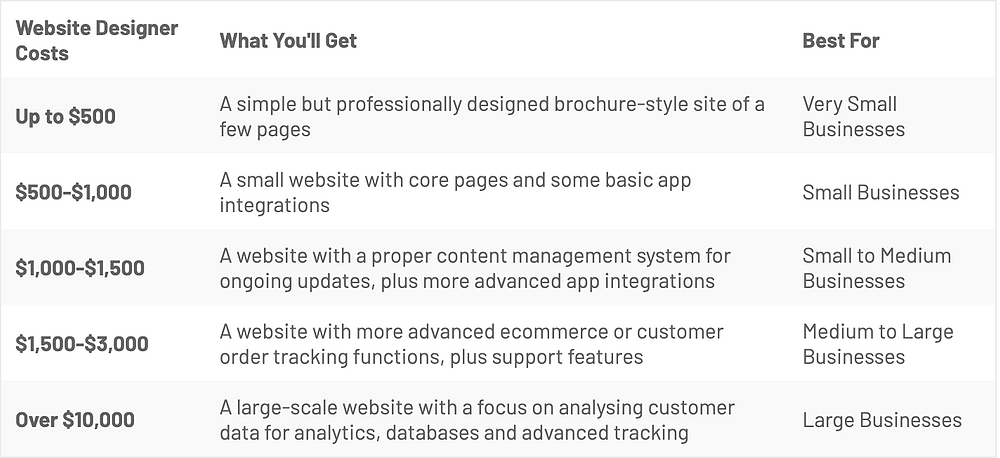
Wix, Weebly, और Elementor के पास कार्यात्मक वेबसाइट बनाने के लिए सभी आवश्यक सुविधाओं के साथ निःशुल्क योजनाएँ हैं। स्क्वरस्पेस और गोडैडी आपको यह तय करने में मदद करने के लिए निःशुल्क परीक्षण प्रदान करते हैं कि यह आपके लिए सही है या नहीं। अधिकांश वेबसाइट बिल्डरों के लिए लोकप्रिय योजनाएं $12 प्रति माह और $23 प्रति माह के बीच होती हैं।
इसकी तुलना किसी वेबसाइट डिज़ाइनर को नियुक्त करने की अग्रिम लागत से करें: $5,000 और $30,000 (या अधिक) के बीच। और वेबसाइट के रखरखाव पर प्रति वर्ष लगभग $500-$1,000 का खर्च आता है।
वेब डिजाइनर और डेवलपर्स या तो कस्टम कोडिंग द्वारा स्क्रैच से वेबसाइट बनाएं या अपने ब्रांडिंग तत्वों और अन्य आवश्यकताओं के साथ संरेखित करने के लिए एक रेडीमेड टेम्पलेट को कस्टमाइज़ करें।
5। समर्थन
वेबसाइट बिल्डरों को आपके लिए कस्टम वेबसाइट बनाना सुविधाजनक बनाने के लिए डिज़ाइन किया गया है।
इस सुविधा के एक बड़े हिस्से में तकनीकी सहायता शामिल है, यदि आपको प्लेटफ़ॉर्म की किसी भी उन्नत सुविधाओं के लिए सहायता की आवश्यकता है या यदि आपको किसी रखरखाव/डाउनटाइम समस्या का सामना करना पड़ता है। आमतौर पर, आप ईमेल, फ़ोन या चैट के माध्यम से सहायता टीम से त्वरित उत्तर प्राप्त कर सकते हैं।

स्रोत: आवश्यक एडॉन्स
वेबसाइट निर्माता व्यापक ज्ञान आधार भी प्रदान करते हैं अक्सर पूछे गए प्रश्न उपयोगकर्ताओं की सहायता के लिए, जैसे कि Wix का व्यापक और खोजने योग्य ज्ञान आधार और कोडिंग पर युक्तियों के लिए Weebly की SEO मार्गदर्शिकाएँ, खोजशब्द अनुकूलन, और साइट रैंकिंग में सुधार।
एलिमेंटर एकेडमी अनुभवी डिजाइनरों द्वारा विकसित वेब निर्माण पर पाठ्यक्रम सामग्री वाला एक निःशुल्क मंच है। इसमें सीखने के विभिन्न प्रारूप हैं-कैसे करें ट्यूटोरियल, वीडियो पाठ, वेबिनार और पूर्ण पाठ्यक्रम।
आप के लिए
कस्टम ब्रेकप्वाइंट, पूर्ण वेबसाइट किट, चयनात्मक परिसंपत्ति लोडिंग और वर्कफ़्लो अनुकूलन जैसी उन्नत सुविधाएँ आपको एक ऐसी वेबसाइट बनाने के लिए सशक्त बनाती हैं जो तुलनीय है या यहां तक कि एक टीम द्वारा बनाई गई वेबसाइट से भी आगे निकल जाती है। वेब डेवलपर्स और डिजाइनर।
कुल मिलाकर, एक अद्वितीय, प्रदर्शन-अनुकूलित, ऑन-ब्रांड वेबसाइट बनाना अब कोई कठिन कार्य नहीं है। आप बिना कोडिंग ज्ञान के एक शक्तिशाली वेबसाइट बना सकते हैं और उसे आसानी से अप-टू-डेट रख सकते हैं।
तो निष्कर्ष निकालने के लिए, वेबसाइट बिल्डर्स प्रदर्शन, उपयोगकर्ता अनुभव या सुरक्षा में कटौती किए बिना बाजार में तेजी लाने के लिए एक बेहतर समाधान हो सकते हैं।




