Non importa quanto sia eccezionale il tuo prodotto o servizio, perderai vendite se il processo di pagamento è difficile o frustrante. Progettare un flusso di pagamento per la tua azienda può essere complicato.
Desideri rendere l'acquisto degli articoli il più semplice possibile per i clienti, ma devi anche considerare le varie fasi coinvolte nel processo.
Inoltre, dovrai assicurarti che il flusso di pagamento sia ottimizzato per i dispositivi mobili. In questo post del blog, esamineremo come creare un flusso di pagamento vincente per la tua azienda.
Discuteremo alcune migliori pratiche e suggerimenti che contribuiranno a rendere il processo di pagamento semplice e intuitivo per i tuoi clienti, aumentando così il tuo tasso di conversione.
1. Utilizza le email di abbandono di Checkout
L’abbandono della cassa è un grosso problema per qualsiasi azienda che fa affidamento sulle vendite online. Secondo il Baymard Institute, il 69.82% dei clienti abbandona il carrello e, di questi, solo circa un terzo tornerà per completare l'acquisto.
Ecco perché è così importante inviare e-mail di abbandono del checkout per incoraggiare i clienti a completare i propri acquisti. Puoi anche inviare promemoria con email ricorrenti. Le e-mail di abbandono del pagamento devono essere inviate il prima possibile dopo che un cliente abbandona il carrello. Prima invii l'e-mail, più è probabile che il cliente ritorni e completi l'acquisto.
Inoltre, le e-mail di abbandono del checkout dovrebbero essere personalizzate e pertinenti per il cliente. Usa il loro nome, il prodotto che hanno abbandonato e a messaggio personalizzato per incoraggiarli a tornare e completare l'acquisto.
Assicurati di includere un forte invito all'azione nella tua email.
Progetta le tue e-mail per incoraggiare i clienti a completare i loro acquisti. Includi immagini, collegamenti e codici voucher nelle e-mail del carrello abbandonato per offrire ai clienti un incentivo a completare l'acquisto.
Assicurati di includere un forte invito all'azione nella tua email.
Progetta le tue e-mail per incoraggiare i clienti a completare i loro acquisti. Includi immagini, collegamenti e codici voucher nelle e-mail del carrello abbandonato per offrire ai clienti un incentivo a completare l'acquisto.

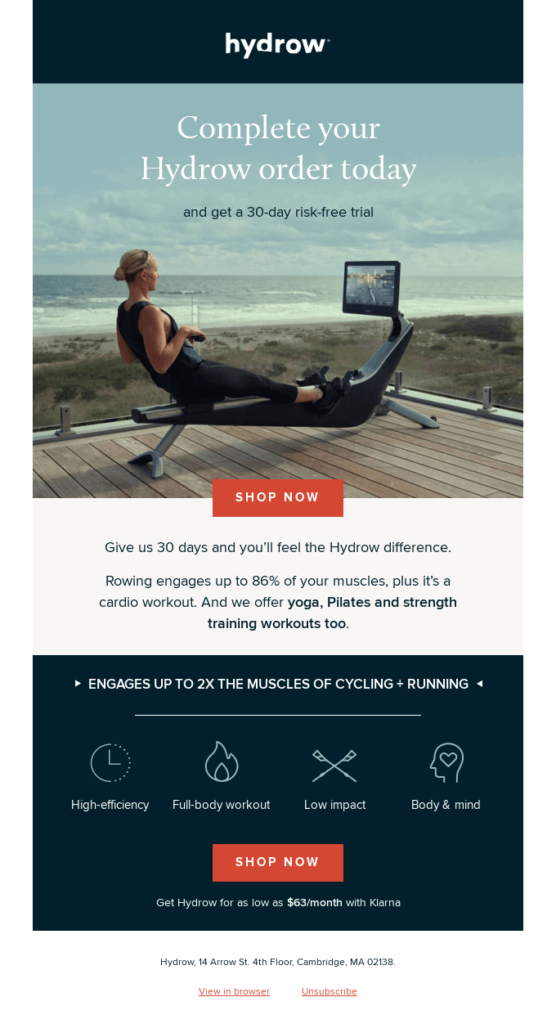
Un esempio di una buona email di abbandono è l'immagine sopra. Include una prova gratuita di 30 giorni e parla dei vantaggi dell'utilizzo di Hydrow con a chiaro invito all'azione.
Il vogatore Hydrow, soggetto a abbonamento, è un vogatore interattivo che consente agli utenti di partecipare ad allenamenti dal vivo comodamente da casa propria.
Puoi aumentare il tuo tasso di conversione utilizzando email di abbandono del checkout e assicurati che più clienti completino i propri acquisti.
2. Migliora la velocità di caricamento
Si prevede che oggi i siti web si carichino rapidamente e forniscano un flusso di pagamento regolare. Gli studi hanno dimostrato che anche un secondo di ritardo nel caricamento della pagina può comportare una diminuzione del 7% dei tassi di conversione.
Un processo di pagamento rapido e senza intoppi è essenziale per mantenere i clienti felici e garantire che ritornino per averne di più. Puoi fare alcune cose fondamentali per migliorare la velocità di caricamento del tuo sito web e creare un flusso di pagamento vincente:
Assicurati che le tue immagini siano ottimizzate per il Web
Le immagini possono rallentare notevolmente i tempi di caricamento della pagina se non sono ottimizzate per il Web.
Ecco alcuni suggerimenti per aiutarti a ottimizzare le tue immagini:
- Utilizzare il formato file corretto. JPEG è un formato adatto per le foto, mentre PNG è adatto per grafica e loghi.
- Mantieni le dimensioni dell'immagine ridotte. Minore è la dimensione del file, più velocemente verrà caricata la pagina. Puoi utilizzare un plug-in di ottimizzazione delle immagini come WPRocket per ridurre la dimensione del file delle tue immagini.
Le foto di grandi dimensioni o non ottimizzate possono rallentare notevolmente i tempi di caricamento della pagina.
Memorizza nella cache le tue pagine Web
Un altro modo per accelerare i tempi di caricamento del tuo sito web è memorizzare nella cache le tue pagine web. La memorizzazione nella cache memorizza una versione statica della tua pagina web sul computer dell'utente, accelerando il processo di caricamento quando ritornano al tuo sito web.
Puoi memorizzare nella cache le tue pagine web utilizzando un plug-in di memorizzazione nella cache. W3 Total Cache è un popolare plug-in di memorizzazione nella cache che può accelerare i tempi di caricamento del tuo sito web.
La procedura di installazione è semplice. Dopo averlo installato e attivato, accedi al menu Impostazioni generali > Cache delle pagine > Imposta l'opzione Abilita.
Utilizzare una rete per la distribuzione di contenuti (CDN)
A Content Delivery Network (CDN) memorizza copie dei file statici del tuo sito web su server in tutto il mondo. Ciò distribuisce il carico e accelera il processo di caricamento per gli utenti geograficamente lontani dal server primario. Puoi utilizzare un CDN come Cloudflare per accelerare i tempi di caricamento del tuo sito web.
Utilizza il caricamento asincrono e differito per i tuoi file CSS e Javascript
I file CSS e JavaScript possono rallentare i tempi di caricamento del tuo sito web se non vengono caricati in modo asincrono. Il caricamento asincrono è il caricamento di questi file fino a dopo il caricamento della pagina, mentre il caricamento differito è il caricamento dei file all'inizio del processo di caricamento della pagina.
Se utilizzi WordPress, puoi utilizzare il caricamento asincrono e posticipato per i tuoi file CSS e JavaScript utilizzando una combinazione di Autoptimize ed Javascript asincrono plugins.
Minimizza CSS, JavaScript e HTML
Quando si tratta della velocità del sito web, ogni piccola cosa conta. Puoi aumentare la velocità di caricamento minimizzando CSS, JavaScript e HTML. Ciò significa rimuovere tutti i caratteri non necessari, come spazi bianchi, commenti e punteggiatura extra.
Se lo fai, puoi ridurre la dimensione dei tuoi file senza comprometterne la funzionalità. Inoltre, la minimizzazione può aiutare a migliorare la memorizzazione nella cache e a ridurre il numero di richieste HTTP.
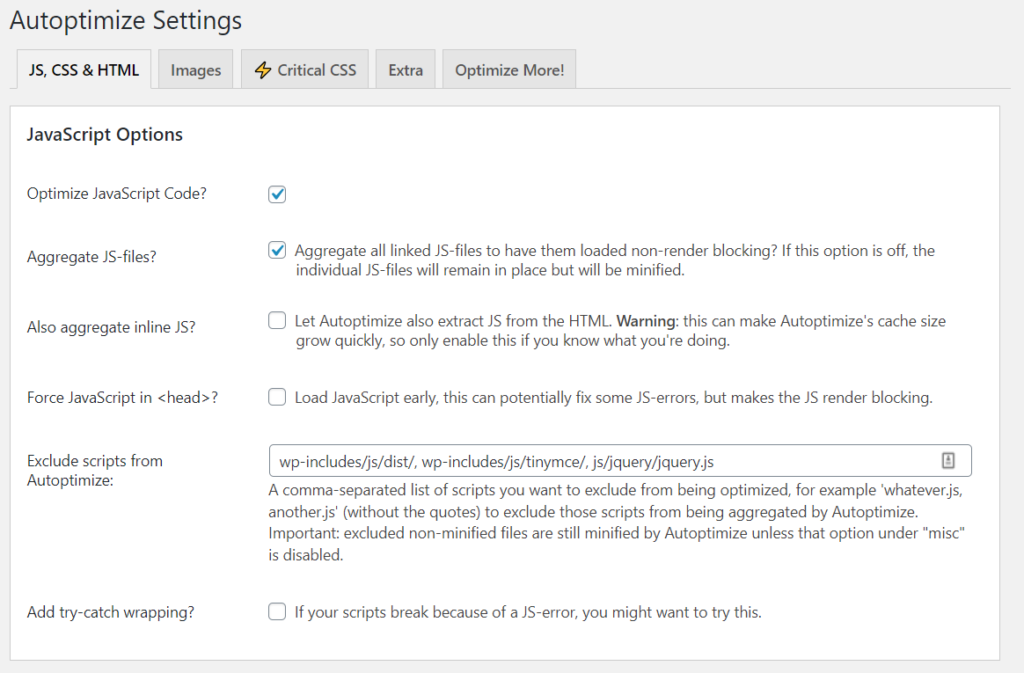
Puoi minimizzare i tuoi file CSS, JavaScript e HTML utilizzando un plug-in gratuito noto come Autoptimize.

Se stai cercando un modo semplice e veloce per velocizzare il tuo sito, la minimizzazione è un ottimo punto di partenza.
La conclusione è che i visitatori hanno meno probabilità di restare se un sito impiega troppo tempo a caricarsi. Seguendo i suggerimenti sopra riportati, puoi contribuire a garantire ai tuoi clienti un'esperienza di pagamento rapida e senza intoppi.
3. Semplifica la sequenza di acquisto
Semplificando la sequenza di acquisto, puoi creare un flusso di pagamento vincente per migliorare il tasso di conversione e aumentare le tue entrate.
Più rapida è la sequenza di acquisto, meno è probabile che i clienti abbandonino il carrello. Quindi, mantieni la procedura di pagamento il più concisa possibile.

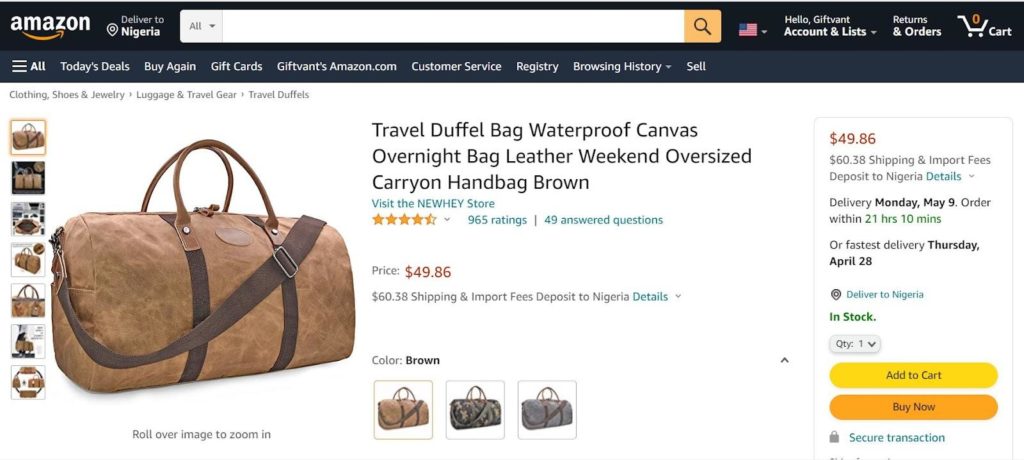
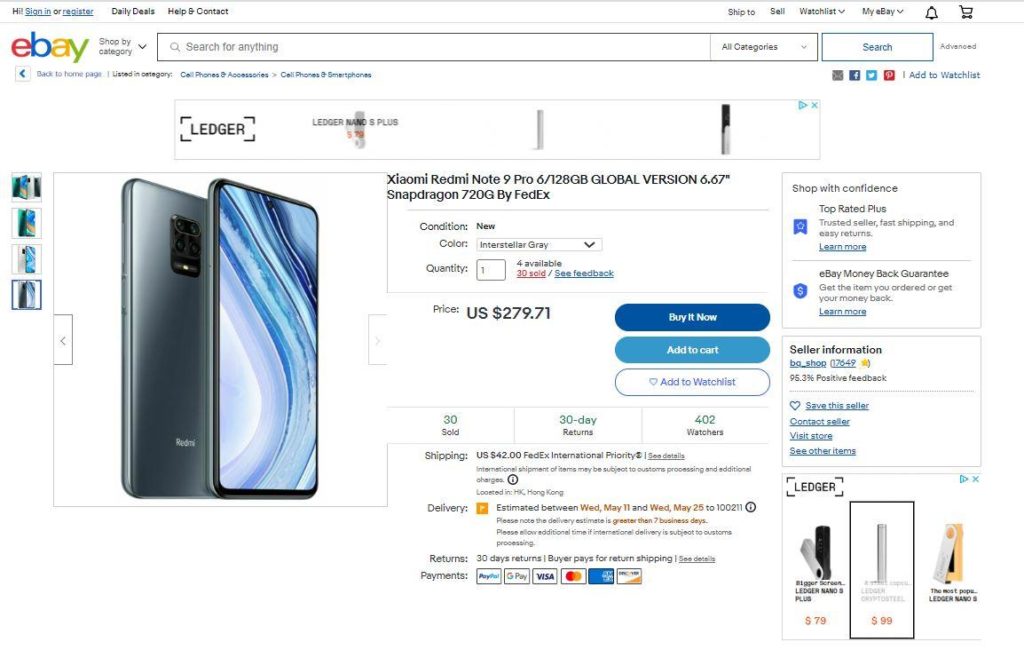
Una volta che un cliente fa clic su un prodotto, la cosa successiva che dovrebbe vedere è una pagina che gli dice di acquistare subito. Questo è esattamente ciò che fa Amazon. Invece di far sì che i visitatori facciano clic su una pagina separata, includono il pulsante Acquista ora nella pagina del prodotto.
Il tuo obiettivo deve essere quello di rimuovere ogni centimetro di complessità dalla sequenza di acquisto. Se rendi più facile per i clienti acquistare da te, sarà più probabile che completino i loro acquisti e diventino clienti per tutta la vita.
4. Evitare la registrazione obbligatoria
Una registrazione obbligatoria può rappresentare un ostacolo significativo alla creazione di un sistema agevole e esperienza di pagamento senza soluzione di continuità. Evitando la registrazione obbligatoria, le aziende possono rendere più semplice per i clienti completare i propri acquisti senza sentirsi frustrati.
Ad esempio, il pagamento come ospite è una funzionalità popolare che consente ai clienti di acquistare senza creare un account.

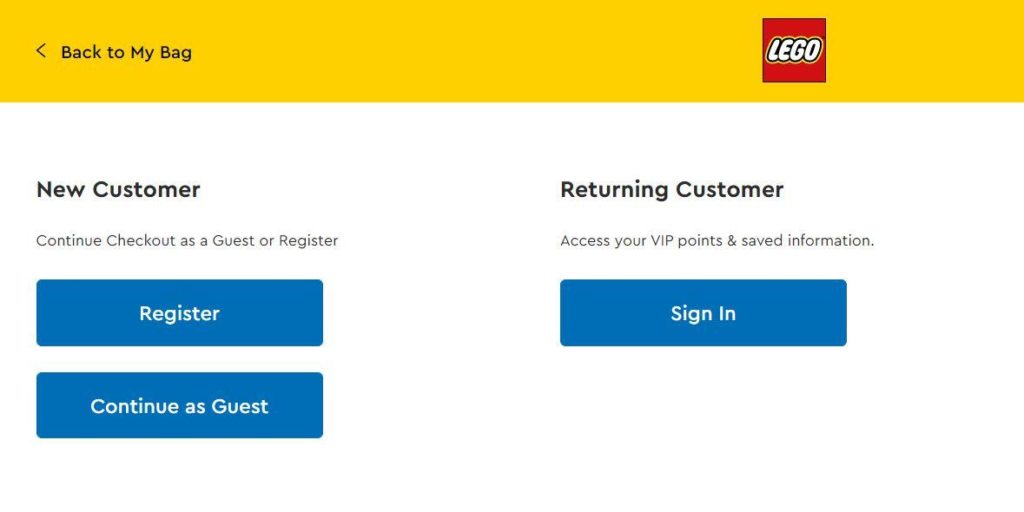
Lego, ad esempio, ti consente di registrarti o continuare come ospite.

Un altro modo per evitare la registrazione obbligatoria è offrire accessi social come fa Lego. Lego consente ai clienti di accedere con i propri account di social media esistenti, come Facebook o Twitter. Ciò garantisce che il cliente non debba compilare così tanti moduli per completare un acquisto.
Tutto ciò di cui hanno bisogno è il nome utente e la password dei social media.
5. Offri badge di fiducia
La maggior parte degli acquirenti non completerà un acquisto se non si fida del sito web. Quindi, come puoi creare un flusso di pagamento vincente che infonda fiducia nei tuoi clienti? Un modo semplice è mostrare i badge di fiducia.
I badge di fiducia sono piccole immagini che mostrano che il tuo sito web è sicuro e protetto. Spesso vengono inseriti nell'intestazione o nel piè di pagina di un sito Web o vicino al pulsante di pagamento.

McAfee offre badge di fiducia per dimostrare che il tuo sito web è privo di virus o malware, mentre Paypal, Visa, Mastercard e American Express offrono badge di fiducia per mostrare un sito sicuro casello stradale.
I badge di fiducia possono aiutare ad aumentare i tassi di conversione mostrando ai clienti che le loro informazioni personali saranno al sicuro. Inoltre, i badge di fiducia possono aiutare a rafforzare la fiducia e la lealtà dei clienti.
Seguendo questi semplici passaggi, puoi contribuire a garantire che i tuoi clienti si sentano sicuri e fiduciosi quando acquistano sul tuo sito web.
6. Aggiungi una funzione di salvataggio automatico per il carrello
Un flusso di pagamento vincente per le aziende implica la creazione di un'esperienza fluida e conveniente per i clienti mentre completano un acquisto.
Una parte essenziale di questo è avere una funzione di salvataggio automatico per il carrello in modo che i clienti possano riprendere da dove avevano interrotto se hanno bisogno di fare una pausa o vengono interrotti durante il processo di pagamento.

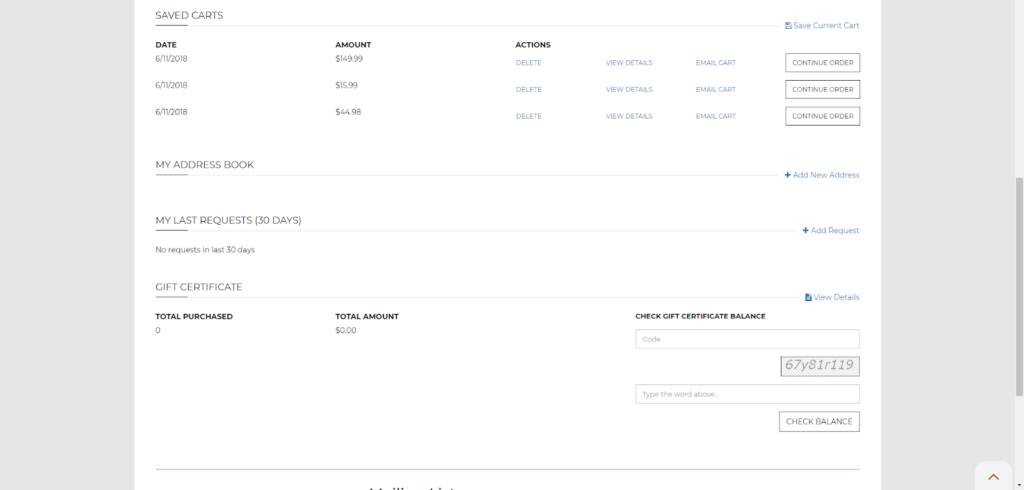
L'immagine sopra mostra i carrelli salvati di un cliente.
Per continuare, il cliente può fare clic sul pulsante "continua ordine".
La funzionalità di salvataggio automatico fa risparmiare tempo ai clienti, riduce la frustrazione e aumenta la probabilità che completino l'acquisto.
Conclusione
Un flusso di pagamento eccellente renderà più semplice per i clienti acquistare i tuoi prodotti o servizi. Aiuterà anche ad aumentare il tasso di conversione.
Se desideri creare un flusso di pagamento vincente per la tua azienda, aggiungi una funzionalità di salvataggio automatico per il carrello. Ciò farà risparmiare tempo ai clienti e ridurrà la frustrazione.
Inoltre, utilizzare badge di fiducia per mostrare ai clienti che le loro informazioni saranno sicure ed e-mail personalizzate per incoraggiarli a tornare e completare il checkout.
Un flusso di pagamento vincente dovrebbe includere istruzioni, pulsanti, collegamenti e campi modulo minimi e chiari.
Una volta che avrai avuto un'esperienza di pagamento fluida per i clienti, la tua attività sarà sulla buona strada verso il successo. Buona fortuna!
Cosa c'è di nuovo?
Se ritieni di aver già seguito i suggerimenti sopra menzionati e di perdere ancora un certo numero di clienti, potresti dover lanciare la tua strategia di uscita.
Con un semplice popup dell'intento di uscita che include sconti e vantaggi rilevanti per gli acquirenti, puoi incoraggiarli a continuare con l'acquisto.

Questo ti mostrerà giusto in tempo quando il visitatore intende abbandonare la cornice del tuo sito senza acquistare nulla.
Scopri di più sui popup dell'intento di uscita qui:
- Tecnologia Exit Intent: come funziona
- 9 idee pop-up Exit Intent per recuperare l'abbandono del carrello
- Il miglior plugin popup per WordPress con intento di uscita




