メール リストの購読者を増やしたいと考えています。 そこで、ポップアップを使用してリードを獲得する戦略を開発します。 これは購読者のリストを増やすための優れた戦略ですが、結果を妨げる可能性のあるものがいくつかあります。
現時点であなたと見込み客の間にある唯一のものは Web フォームです。 これによりリードの仕事が楽にならない場合、彼らがコンバージョンに至る可能性は大幅に減少します。
このため、Web フォームの設計と実装の方法に細心の注意を払うことが非常に重要です。 この記事では、コンバージョン率の向上に役立つ Web フォーム設計の 7 つのベスト プラクティスを見ていきます。
無駄にしている時間はないので、早速始めましょう!
1. 短くて魅力的なフォームをデザインする
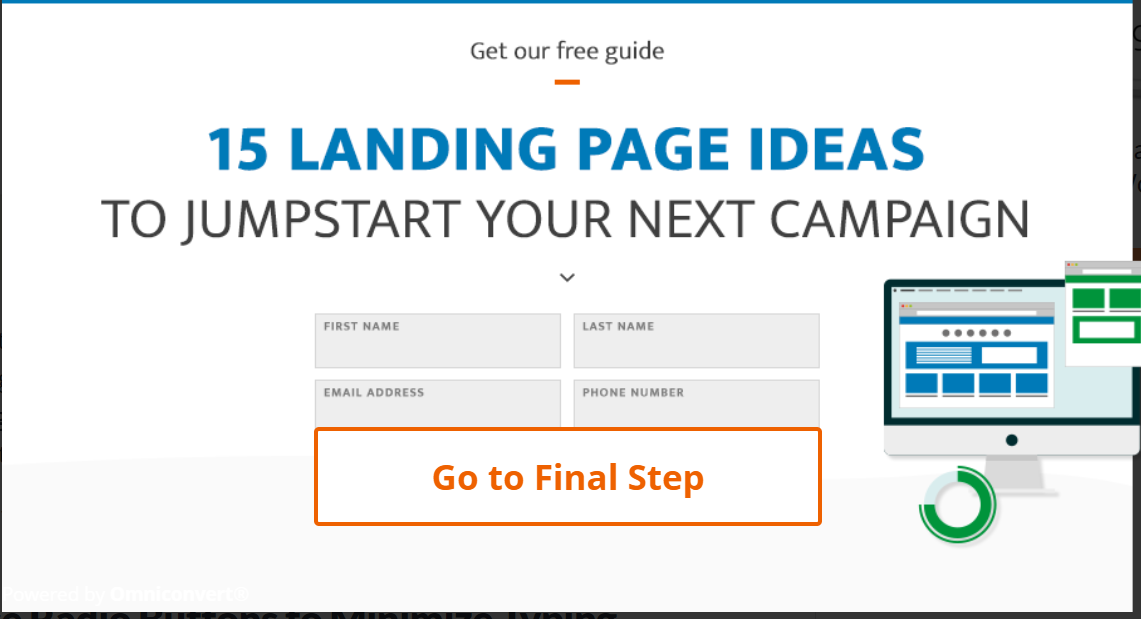
Web ユーザーが最もやりたくないことは、割引、最新情報、またはニュースを電子メールで受け取るためだけに長いフォームに記入することです。 これは、ユーザーがモバイル デバイスを使用している場合に特に当てはまります。

写真提供: ワードストリーム
最初に本当に知っておく必要があるのは、相手の電子メール アドレス、名前、そして場合によっては、提供する XNUMX つまたは XNUMX 種類のニュースレターや電子メールへのオプトインだけです。
重要なのは、電子メールのやり取りをできる限りカスタマイズするために必要な詳細を取得することです。
2. 訪問者の行動指標を設計に使用する
ポップアップ フォームは、ユーザーの行動と購入者の行動における立場に基づいて、戦略的にタイミングを調整する必要があります。 使用するフォームの種類についても同様です。
たとえば、これまでサイトにアクセスしたことがないユーザーに、無料デモへのサインアップを依頼する必要はありません。 この時点ではまだ準備ができていない可能性があります。 代わりに、サービスや製品とそれがどのようなメリットをもたらすかについて詳しく知るために役立つ無料のリソースを提供するのが最善です。
これは、内部情報、ニュース、お得な情報を入手するための電子メール ニュースレターに登録するよう依頼する絶好の機会でもあります。 あるいは、ブランドやサイトとのやり取りに基づいてユーザーのニーズに合ったものであれば、無料の見積もりや相談を提供することもできます。
3. 何をする場合でも、キャプチャは使用しないでください。
あなたがしたい場合 メーリングリストを開始する, サインアッププロセスに障害を投げ込むこと以上に、メールリストの購読率を妨げるものはありません。これを行う 1 つの方法は、キャプチャを含めることです。購読者が本物の人間であることを保証したいのは理解できますが、これを行うと人間の訪問者を遮断してしまう危険があります。
キャプチャが問題を引き起こしていることを示す証拠さえあります。 コンバージョン数が 3.2% 減少.

写真提供: ウィキペディア
ただし、ロボットがメール リストにサインアップするのを防ぐために、スマート スクリプトを使用できます。 これらは、加入者が人間であるかどうかを判断できます。
もう XNUMX つのオプションは、ハニーポットとして知られるものを使用することです。 これはボットのみが記入できる非表示の領域であり、ボットが記入するとフォームに記入できなくなります。
4. 常にテストを続ける
それはあらゆる形態のマーケティングにおける黄金律です。 メトリクスを監視していなければ、自分がやっていることが良いかどうかは決して分かりません。 そして、比較するものがなければ、可能な限り最高の結果が得られているかどうかを判断することはできません。
これが A/B テストを非常に重要にする理由です。 Web フォームの XNUMX つの異なるバージョンを作成し、どちらが他方より優れているかを確認します。 成功の背後にある理由を特定しやすいように、XNUMX つの違いはわずかだけであるようにしてください。
次に、Web フォームをさらに改善できると感じた場合は、勝者を、わずかに変更を加えた別の Web フォームと比較します。
自分のフォームチャンピオンを見つけた後でも、テストは決して終わりません。 なぜなら、時間の経過とともに結果が低下し、再びスパイスを加える必要が生じる可能性があるからです。
5. フォームの入力後に確認メッセージを含める
特に Wi-Fi やモバイル デバイスの問題が発生した場合、ウェブ上の状況が少し曖昧になることがあります。 したがって、訪問者がフォームを正常に完了したことを確実に認識できるように、後で確認メッセージを含める必要があります。
これは、重複したサインアップや、フォームが機能していないと思われる場合のユーザーの不満を防ぐのにも役立ちます。
6. 行動喚起要素を目立つようにする
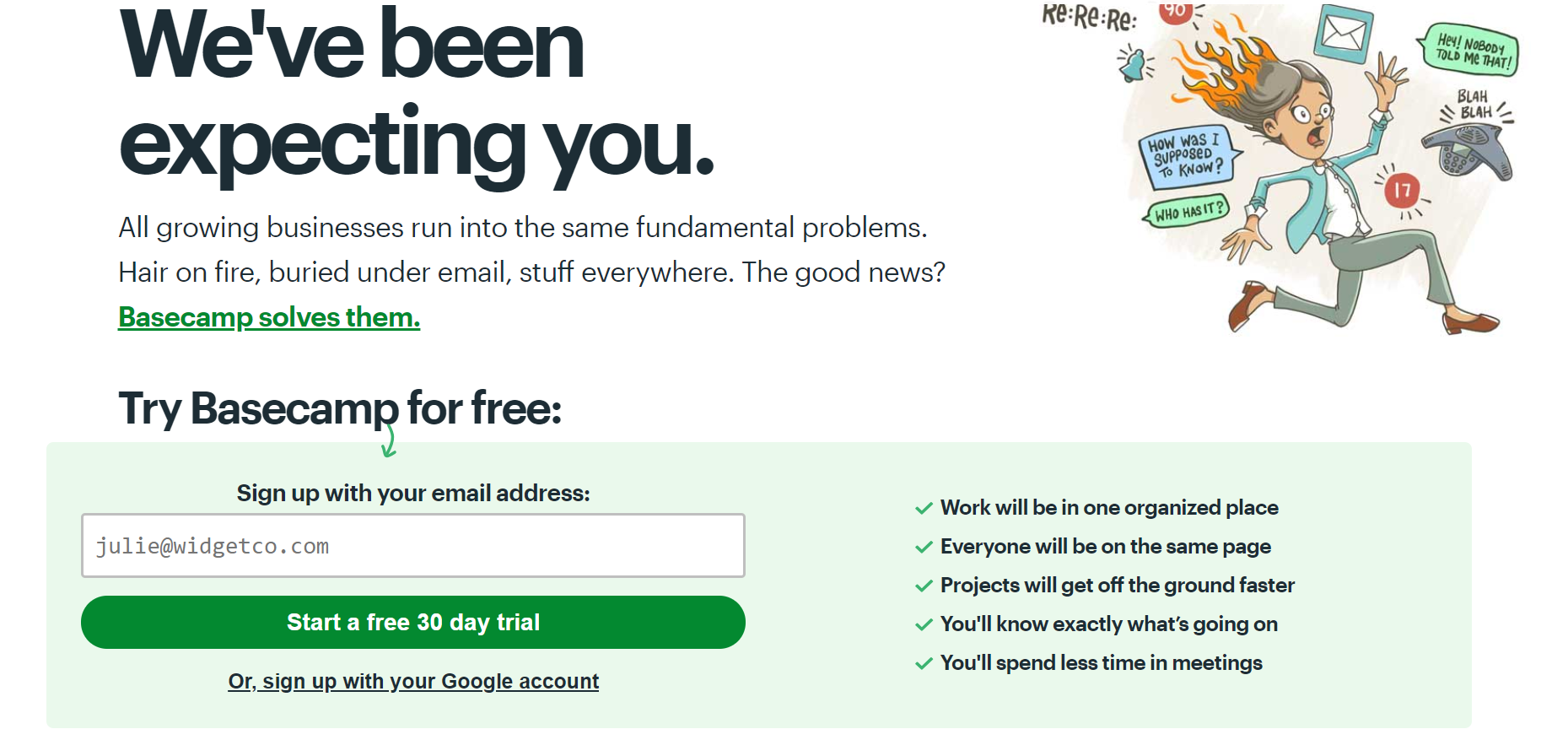
Web フォームに使用するテキストとボタンのデザインはどちらも目立つ、読みやすいものでなければなりません。 CTA の目的は、ユーザーの注意を引くことです。 これを行うには、濃い青や赤などの大胆な色を使用できます。

写真提供: ベースキャンプ
一部のブランドでは、ユーザーが行動喚起を見逃さないように矢印やボックスを使用することさえあります。 目標は、押しつけがましく見えることなく、ユーザーが次のステップに進む動機を与えることです。
「サインアップの準備はできましたか?」など、テキストが明確かつ簡潔であることを確認してください。 ここをクリック!" テキストとボタンのサイズも、モバイル デバイスで読みやすくクリックしやすいものにする必要があります。
7. 適切な間隔とレイアウトを使用する
Web フォームのデザインは、簡潔かつ要点を絞ったものである必要があります。 デザインがモバイル デバイスでもデスクトップと同様に見やすく、使いやすいものであることを確認してください。 これを無視しているブランドがいかに多いかに驚くでしょう。
テキストとフィールドの間隔により、ユーザーが何が必要かを理解しやすくなります。 名前、番号、住所などの類似したフィールドをグループ化します。 また、スクロールしやすくするために XNUMX つの列を使用することをお勧めします。
これらの Web フォームのベスト プラクティスを今すぐ使い始めてください。
マーケティングのベスト プラクティスを学ぶことに終わりがないことがわかります。 それは、マーケティングが常に進化する領域だからです。 丘の頂上に到達したと思ったら、高原に突入します。
注意しないと、マンネリにはまってしまう可能性があります。 これらの Web フォーム設計のヒントを使用すると、ポップアップに対して常に最良の結果を生成することができます。
ポップアップといえば、Poptin などのツールを使用して、今すぐ独自のデザインを始めることができます。 無料でお申し込み頂けます 簡単なドラッグ アンド ドロップ エディターを使用して、変換するポップアップの作成を始めましょう。




