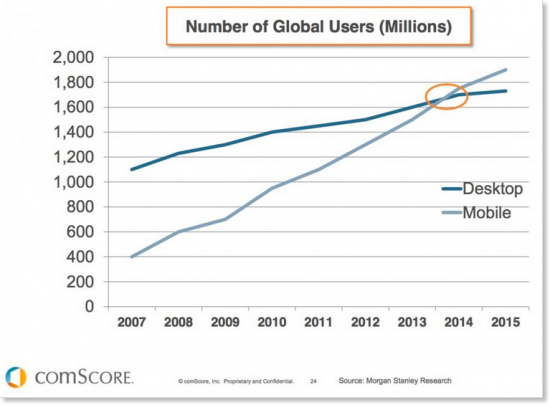
モバイル デバイスで Web サイトを閲覧するユーザーの数がデスクトップ Web サーファーの数を上回っているため、企業経営者が自社のサイトをモバイル ブラウジングに適応させようとしているのも不思議ではありません (そうあるべきです)。 現在の Web サイト開発者は、最初からレスポンシブなサイトを構築しています。

「レスポンシブサイト」とは一体何なのでしょうか?
レスポンシブ Web サイトとは、さまざまなコンピューター モニターやモバイル デバイスの画面解像度に応答して動的に調整するサイトです。 Web ブラウザのウィンドウのサイズを縮小すると、ブラウザのサイズの縮小または拡大に伴ってブログの形状も変化することがわかります。 これらの自動調整は、Web ブラウザがユーザーがどのデバイスから閲覧しているかを識別し、現在表示されている Web サイトをデバイスの縦横比と解像度に自動的に変更できる CSS3 テクノロジーを使用して可能になります。

モバイル対応のサイトやアプリについてはどうですか?
最後から始めましょう – アプリケーションはレスポンシブ サイトの代替としては有効ではありませんが、技術的に複雑な場合やユーザー エクスペリエンスが複雑な場合には、モバイル対応サイトがレスポンシブ サイトの代替として適している可能性があります。
モバイルアプリケーションの構築 通常、これは高価な取り組みであり、すべての企業が負担できるわけではありません。 アプリケーションは Google やその他の検索エンジンの検索結果には表示されません。通常、Web サイトの訪問者がアプリケーションをダウンロードする (そして後で再び使用する) 可能性は非常に低いです。
モバイル対応 Web サイトは、デスクトップのナビゲーションと使用方法が携帯端末でのサイトの使用方法と大きく異なる複雑なサイトに関連します。 たとえば、多くのカテゴリやフィルタを備えた価格比較サイトは、通常、モバイル デバイス ユーザーに、サイトの別の、よりスリムでシンプルなバージョンを提供します。
ピクセルについて話しましょう
日時 ランディングページまたはウェブサイトの構築コードではこれらの次元を考慮する必要がありますが、設計はビューポートに基づいて行う必要があります。
モバイル: 320ピクセルから480ピクセル
タブレット: 481px ~ 980px
デスクトップ: 801px ~ 1200px
フルスクリーンデスクトップ: 1201px ~ 1920px
さらに、モバイル デバイスでは、画面の特定のセクションがブラウザのツールバーやブラウザの下部にあるボタンの背後に隠れていることがよくあることにも留意する必要があります。
こちらをクリックしてください ビューポートを使用してレスポンシブ ページを正しく構築する方法について詳しく学習します。
クレジット: developers.google.com
優れたユーザーフレンドリーなレスポンシブ サイトを作成するための 6 つのベスト プラクティス
ユーザーの視点を考慮して
まず、モバイル ユーザーはコンピューターで Web サーフィンをしている人々とは異なる「モード」にいるという事実を念頭に置いておくとよいでしょう。 私たちは皆、時間の経過とともに注意力が低下することに加えて、通常、仕事中/歩行中/電話会話中/バス乗車中など、かなりストレスの多い状況下で携帯電話の閲覧を行っています。そのようなユーザーへの回答は限られているため、ユーザーはすぐに回答を得ようとします。 今日、多くのインターネット ユーザーがモバイル デバイスで必要な製品やサービスを検索し始めているとき、彼らが探している情報を迅速かつ容易に利用できるようにすることで、Web サイトをユーザーのニーズや行動に合わせてカスタマイズすることが非常に重要です。 以下に、m コマース (モバイル コマース) の最新トレンドを要約し、将来の予測も提供するインフォグラフィックを示します。
インフォグラフィック by- Invesp
画像
デスクトップで見栄えの良いすべての写真がモバイルでも見栄えがするとは限りません。 画像がスケーラブルであり、モバイル デバイス上で途切れないことを確認してください。 デスクトップとモバイルで異なるデザインを維持したいが、画像が詳細すぎる場合は、画像を交換することを検討してください。
テキスト
Web サイトへのモバイル訪問者は、デスクトップ ブラウザでサイトを閲覧しているときに期待されるような、大きなテキストのブロックを読む忍耐力や時間がありません。 モバイル向けのテキストは簡潔にする必要があり、メッセージは省略する必要があります。 標準的なホームページに会社や製品の説明が XNUMX 文で含まれている場合、モバイル用には XNUMX 文半に減らすようにしてください。 さらに、ユーザーの注意が散漫になってサイトを閉じてしまわないように努めるだけでなく、Web ページの見栄えも重要です。 モバイル画面はかなり小さいので、サイト訪問者に不必要なテキストを表示しすぎないようにしてください。
ナビゲーション
明確でシンプルなナビゲーション バーを作成します。 デスクトップ サイトのメニューに多数のページがある場合、これらのページすべてをモバイル ナビゲーション メニューに表示したくない可能性が高くなります。 数十または数百のページと商品がある大規模なサイトの場合は、使いやすい検索オプションを追加することをお勧めします。
あなたのサイトは長すぎませんか? これを短くして、モバイル サイトの多くのセクションを切り離し、さらにナビゲーションを作成することもできます。 バーはページとともに上下に移動するように「固定」されます (常に表示されます)。
実施要請
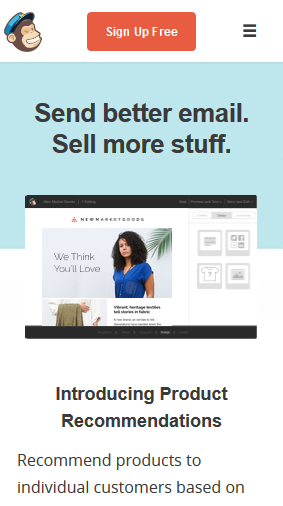
モバイル環境では、「ユーザー」に実行してもらいたい単一の行動喚起に固執する必要があります。 ユーザーにニュースレターへのサインアップ、製品の購入、フィードバックの送信、Facebook での製品の共有を一度に行わせることは避けてください。 ユーザーに実行してもらいたい主なアクションは何かを把握し、そのアクションだけに焦点を当てます。 たとえば、MailChimp のモバイル サイトでは、そのアクションはサービスに無料で登録することです。 これは、短く簡潔なテキストとともにユーザーに表示される唯一のボタンです。

モバイルサイトの追加
携帯電話の利点の XNUMX つは、Web サイトの訪問者が連絡したり、店舗やオフィスに簡単に移動したりできるようにする機能を追加できることです。
サイト上の電話番号に「tel:」タグを追加すると、ユーザーはボタンをクリックするだけであなたのビジネスにダイヤルアップできるようになります。 さらに、短縮ダイヤル オプションとしても機能するフローティング電話アイコンを追加できます。
別の例としては、電話ベースで勤務先までの道順を取得することが挙げられます。 Waze アイコンをサイトに追加すると、クリックすると、目的地としてあなたのビジネスがスロットされた Waze アプリケーションが開きます。
XNUMX 番目の例は、Web サイト上の各記事または投稿の最後に共有アイコン (Whatsapp での共有を含む) を追加することです。
要約すると、すべての Web サイト開発プロジェクトでは、応答性と、コンピューター (さまざまなサイズのコンピューター モニターを使用)、携帯電話 (さまざまなモバイル ブラウザーを備えた iPhone および Android デバイス)、およびさまざまな (デスクトップ) Web ブラウザーでサイトがどのように見えるかを考慮する必要があります。 。 レスポンシブな Web サイトのデザインに加えて、サイトのモバイル バージョンに表示される内容、テキストの最適化、画像、行動喚起について事前に計画する必要があります。