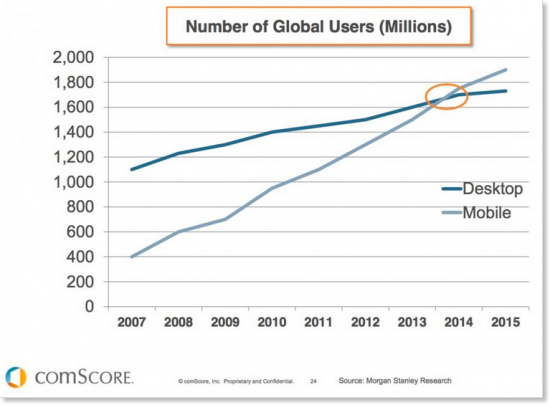
모바일 장치에서 웹 사이트를 검색하는 사용자 수가 데스크톱 웹 서핑 사용자 수를 초과함에 따라 기업 소유자가 자신의 사이트를 셀룰러 검색에 맞게 조정하려고 하는 것은 놀라운 일이 아닙니다. 현재 웹사이트 개발자들은 처음부터 반응형 사이트를 구축하고 있습니다.

"반응형 사이트"란 정확히 무엇입니까?
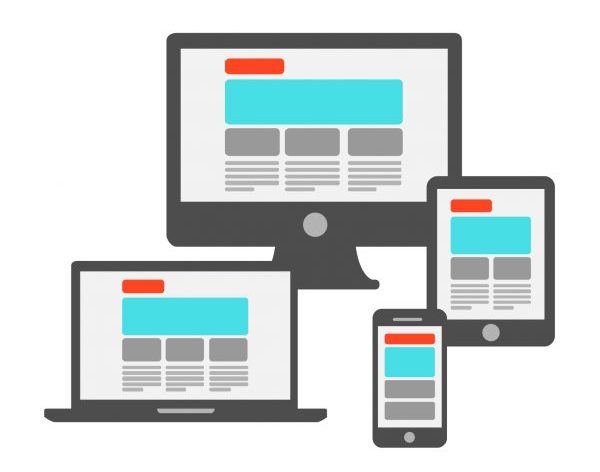
반응형 웹사이트는 다양한 컴퓨터 모니터와 모바일 장치 화면 해상도에 반응하고 동적으로 조정되는 사이트입니다. 웹 브라우저 창의 크기를 줄이면 브라우저 크기의 축소 또는 확장과 함께 블로그 모양도 변경되는 것을 볼 수 있습니다. 이러한 자동 조정은 웹 브라우저가 사용자가 탐색 중인 장치를 식별하고 현재 보고 있는 웹 사이트를 장치의 비율과 해상도에 맞게 자동으로 변경할 수 있도록 하는 CSS3 기술을 사용하여 가능합니다.

모바일 지원 사이트나 앱은 어떻습니까?
끝부터 시작해 보겠습니다. 애플리케이션은 반응형 사이트에 대한 실행 가능한 대안이 아니지만, 모바일 지원 사이트는 기술적 복잡성이나 복잡한 사용자 경험의 경우 반응형 사이트를 대체하기에 적합할 수 있습니다.
모바일 애플리케이션 구축 일반적으로 모든 기업이 감당할 수 없는 값비싼 노력입니다. 애플리케이션은 Google이나 기타 검색 엔진의 검색 결과에 나타나지 않으며 일반적으로 귀하의 웹사이트 방문자가 애플리케이션을 다운로드하고 나중에 다시 사용할 가능성은 매우 희박합니다.
모바일 지원 웹사이트는 데스크톱 탐색 및 사용법이 셀룰러 장치에서 사이트가 사용되는 방식과 크게 다른 복잡한 사이트와 관련이 있습니다. 예를 들어, 다양한 카테고리와 필터를 갖춘 가격 비교 사이트는 일반적으로 모바일 장치 사용자에게 사이트의 다양하고 간결하며 단순한 버전을 제공합니다.
픽셀에 대해 이야기하자
인셀덤 공식 판매점인 랜딩 페이지 또는 웹사이트 구축, 코드에서 이러한 차원을 고려해야 하지만 디자인은 뷰포트를 기반으로 수행되어야 합니다.
모바일: 320px~480px
태블릿: 481px~980px
데스크탑: 801px ~ 1200px
전체 화면 데스크탑: 1201px ~ 1920px
또한 모바일 장치에서는 화면의 특정 섹션이 브라우저 도구 모음이나 브라우저 하단의 버튼 뒤에 숨겨져 있는 경우가 많다는 점도 기억해야 합니다.
여기를 클릭하세요. 뷰포트를 사용하여 반응형 페이지를 올바르게 구성하는 방법에 대해 자세히 알아보세요.
성공적이고 사용자 친화적인 반응형 사이트를 만들기 위한 6가지 모범 사례
사용자의 입장을 고려한
우선, 모바일 사용자는 컴퓨터에서 웹 서핑을 하는 사람들과 다른 "모드"에 있다는 사실을 염두에 두는 것이 좋습니다. 우리 모두는 시간이 지남에 따라 악화된다는 우리의 관심 외에도 사람들은 일반적으로 직장에서 / 걷는 동안 / 전화 통화하는 동안 / 버스를 타는 동안 등 상당히 스트레스가 많은 조건에서 셀룰러 검색에 참여합니다. 그러한 사용자는 제한되어 있으므로 신속하게 답변을 얻으려고 노력할 것입니다. 오늘날 많은 수의 인터넷 사용자가 모바일 장치에서 필요한 제품이나 서비스를 검색하기 시작하면 그들이 찾고 있는 정보를 빠르고 쉽게 제공하여 웹사이트를 그들의 필요와 행동에 맞게 맞춤화하는 것이 매우 중요합니다. 아래에서는 m커머스(모바일 커머스)의 최신 동향을 요약하고 미래에 대한 예측도 제공하는 인포그래픽을 확인하실 수 있습니다.
인포그래픽 작성자: Invesp
이미지
데스크탑에서 보기 좋은 사진이 모바일에서도 보기 좋게 보이는 것은 아닙니다. 이미지가 확장 가능하고 모바일 장치에서 잘리지 않는지 확인하세요. 데스크톱과 모바일 사이에 뚜렷한 디자인을 유지하고 싶지만 이미지가 지나치게 세밀한 경우 사진 교체를 고려해 보세요.
본문
귀하의 웹 사이트를 방문하는 모바일 방문자는 데스크톱 브라우저에서 사이트를 볼 때 기대할 수 있는 것과 같은 인내심이나 큰 텍스트 블록을 읽을 시간이 없습니다. 모바일용 텍스트는 간결해야 하며 메시지는 축약되어야 합니다. 표준 홈페이지에 회사나 제품에 대한 세 문장의 설명이 포함되어 있는 경우 모바일에서는 한 문장 반으로 줄이세요. 또한 사용자의 관심이 다른 데로 집중되어 사이트가 닫히지 않도록 노력하는 것 외에도 웹페이지가 보기 좋게 표시되는 것이 중요합니다. 모바일 화면이 훨씬 작으므로 불필요한 텍스트로 사이트 방문자에게 과부하를 주지 마십시오.
카테고리
명확하고 간단한 탐색 모음을 만듭니다. 데스크톱 사이트 메뉴에 많은 페이지가 있는 경우 모바일 탐색 메뉴에 이러한 페이지를 모두 표시하고 싶지 않을 가능성이 높습니다. 수십, 수백 개의 페이지와 상품이 포함된 대규모 사이트의 경우 사용하기 쉬운 검색 옵션을 추가하는 것이 좋습니다.
사이트가 너무 길나요? 이를 단축하고 모바일 사이트의 여러 섹션으로 나눌 수 있으며 탐색을 만들 수도 있습니다. 페이지와 함께 위아래로 이동하는 "고정" 막대입니다(항상 표시됨).
클릭 유도 문안 (call to action)
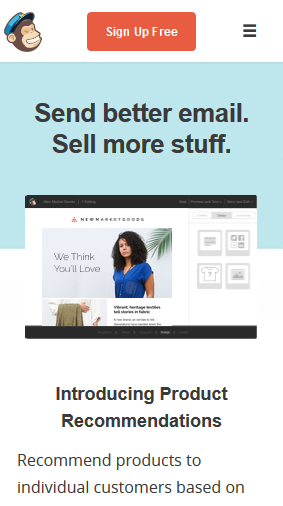
모바일 환경에서는 "사용자"가 실행하기를 원하는 단일 클릭 유도 문구를 고수해야 합니다. 사용자가 뉴스레터에 가입하고, 제품을 구매하고, 피드백을 남기고, Facebook에 제품을 공유하는 과정을 한꺼번에 유도하지 마세요. 사용자가 수행하기를 원하는 주요 작업이 무엇인지 파악하고 해당 작업에만 집중하세요. 예를 들어 MailChimp의 모바일 사이트에서 해당 작업은 서비스에 무료로 등록됩니다. 짧고 간결한 텍스트와 함께 사용자에게 표시되는 유일한 버튼입니다.

모바일 사이트 추가
셀룰러의 장점 중 하나는 웹사이트 방문자가 귀하에게 연락하거나 상점이나 사무실로 쉽게 이동할 수 있도록 돕는 기능을 추가할 수 있다는 것입니다.
귀하의 사이트에 있는 전화번호에 "tel:" 태그를 추가하면 사용자는 버튼을 한 번만 클릭하여 귀하의 사업장에 전화를 걸 수 있습니다. 또한 단축 다이얼 옵션으로도 사용할 수 있는 부동 전화 아이콘을 추가할 수 있습니다.
또 다른 예는 전화를 통해 사업장까지 가는 길을 찾는 것입니다. 사이트에 Waze 아이콘을 추가하면 클릭하면 귀하의 비즈니스가 목적지로 지정된 Waze 애플리케이션이 열립니다.
세 번째 예는 웹사이트의 각 기사나 게시물 끝에 공유 아이콘(Whatsapp에서의 공유 포함)을 추가하는 것입니다.
요약하자면, 모든 웹사이트 개발 프로젝트는 반응성과 사이트가 컴퓨터(다양한 크기의 컴퓨터 모니터 사용), 휴대폰(다양한 모바일 브라우저가 있는 아이폰 및 안드로이드 장치) 및 다양한(데스크톱) 웹 브라우저에서 어떻게 보이는지 고려해야 합니다. . 반응형 웹사이트 디자인 외에도 사이트의 모바일 버전에 표시될 내용, 텍스트 최적화, 이미지 및 클릭 유도 문구에 대해 미리 계획해야 합니다.