이 기사는 UX 및 UI 관점에서 비즈니스의 전자상거래 웹사이트 및 모바일 애플리케이션 디자인에 대한 폭넓은 통찰력을 제공합니다. 권장 사항 및 고려해야 할 방법입니다.
영국의 유명한 작가이자 학자인 토마스 그레이(Thomas Gray)는 “상업은 국가의 운명과 천재성을 변화시킨다”고 말했습니다.
기술 발전과 일상 생활에서의 중요성 확대 덕분에 비즈니스는 지난 XNUMX년 동안 고객에게 다가갈 수 있는 수백 가지의 새로운 방법을 갖게 되었습니다.
더 많은 구매자가 선택할수록 온라인 쇼핑의 편리함, 더 많은 판매자가 이러한 추세를 활용하기 위해 새로운 채널과 전략을 열고 있습니다.
그리고 긍정적인 사용자 경험의 디자인이 이해관계자의 수익으로 직접적으로 이어지는 곳이 바로 이 영역입니다. 이 기사에서는:

전자 상거래 란 무엇입니까?
일반적으로 전자 상거래(전자 상거래)는 무료 소책자 "비즈니스를 위한 디자인"에서 설명했듯이 전자 기기와 인터넷을 통해 고객에게 상품이나 서비스를 제공하는 기업 활동의 방향입니다.
이러한 유형의 커뮤니케이션 및 판매 마감은 데이터 관리, 판매 채널, 광고, 상품 및 서비스 제시에 새로운 측면을 추가하고 결제, 배송, 환불과 같은 상업 운영의 전체 주기를 가능하게 합니다.
지난 XNUMX년과 최근의 전염병으로 인해 전자상거래가 폭발적으로 성장했습니다. 오늘날 이는 기업에서 구매자, 온라인 경매 및 사용자 간 판매 플랫폼으로의 전자 상거래를 촉진합니다.
오늘날의 전자 상거래 시스템 및 활동에는 광범위한 서비스 제시 및 예약, 전자 금융, 전자 화폐 및 전자 지갑을 사용한 상업 운영, 다양한 형태의 전자 마케팅 및 고객이 매일 사용하는 기타 많은 것들이 포함됩니다.
전자상거래에서 디자인의 역할

“훌륭한 경험을 제공하면 고객은 친구들에게 이에 대해 이야기할 것입니다. Amazon CEO Jeff Bezos는 "입소문이 강력하다"고 주장하며 이에 동의하기는 어렵습니다. 전자상거래 활동의 성공은 다음을 포함한 여러 요소에 따라 달라집니다.
— 주어진 제품이나 서비스의 품질
— 고객에게 제안을 제시하는 콘텐츠의 품질
— 전자 플랫폼의 디자인 품질 — 웹사이트 및/모바일 애플리케이션 — 판매가 전달되는 방식
따라서 UI/UX 디자인 측면이 중요하다는 것은 분명합니다. 철저하게 고려된 로직 및 전환, 간단하고 명확한 마이크로인터랙션, 빠른 시스템 피드백, 팝업, 매력적인 제품 프레젠테이션, 간단한 결제 흐름, 기타 수많은 세부 정보 및 기능은 인기 있는 전자 상거래 게임과 관련된 비즈니스의 수익 증대에 직접적인 영향을 미칠 수 있습니다.
디자이너와 비즈니스 전문가가 모든 사람, 특히 대상 사용자의 이익을 위해 하나의 팀으로 협력할 수 있는 곳입니다.
디자이너는 전자상거래 사이트나 모바일 앱을 만들 때 다음 요소를 고려해야 합니다.
- 강력한 브랜딩
- 사용자 데이터의 보안
- 운영 단순성
- 제안을 가리지 않고 지원하는 웹 디자인.
- 시각적 헤더의 효과적인 사용
- 메뉴, 카탈로그 등을 통한 명확한 데이터 표시
- 상품 및 서비스에 대한 피드백을 남길 수 있는 사용자의 능력
- 상품이나 서비스를 제공하는 기업에 대한 쉽게 이용 가능한 일반 정보 및 연락처 정보
전자상거래를 어떻게 구현하나요?

온라인 상점이 큰 성공을 거두고 불리한 상황이 되지 않기를 원한다면 다음 요소를 고려해야 합니다.
단순성 – 귀하의 웹사이트를 사용자 친화적이고 간단하게 만드십시오. 이는 고객이 몇 번의 클릭만으로 제품을 구매할 수 있다는 것을 의미합니다. 클릭수가 적을수록 좋습니다. 고객은 귀하의 웹사이트를 좋아할 것입니다.
카테고리 – 귀하의 웹사이트는 잠재 고객이 원하는 제품을 쉽게 찾을 수 있도록 디자인되고 구성되어야 합니다. 귀하의 웹사이트에서 제품을 검색하는 데 많은 시간을 소비하는 소비자를 잃을 가능성이 높습니다. 고객이 원하는 것을 빠르게 찾을 수 있도록 전자상거래 사이트의 탐색이 간단한지 확인하세요.
안정 – 웹사이트는 빠르게 로드되고, 충돌이 자주 또는 전혀 발생하지 않으며, 안정적이어야 합니다. 귀하의 웹사이트가 사용자에게 기능적으로 건전한지 확인하세요. 거래 절차가 복잡하면 고객은 물건을 사지 않을 것입니다.
보안 – 소비자가 온라인 구매 시 연락처, 실제 주소 등 금융 및 기타 민감한 정보가 안전하다는 점을 확신시키십시오. 웹사이트는 해킹과 데이터 유출에 취약합니다. 피해자가 되지 않는 것을 목표로 삼으세요. 해커로부터 고객 정보를 보호하기 위해 누가 고객 정보에 접근할 수 있는지에 대한 명확한 개인 정보 보호 정책을 웹사이트에 게시할 수 있습니다.
신뢰성 – 귀하가 운영하는 비즈니스의 종류에 관계없이 고객 및 기타 비즈니스 동료와의 연결을 유지하는 것이 중요합니다.
대면 커뮤니케이션이 없기 때문에 전자상거래에서는 이러한 연결을 구축하고 유지하는 것이 어려울 수 있습니다.
귀하의 회사가 이러한 어려움을 극복하기 위해 인터넷 마케팅 및 웹 사이트의 전문성과 신뢰성을 위해 노력하도록 하십시오.
잠재 구매자가 제품을 사용해 본 다른 사람의 경험과 자신의 경험을 비교하고 현명한 선택을 할 수 있도록 소비자 피드백을 얻을 수 있습니다.
모바일 최적화 – 귀하의 고객이 귀하의 서비스와 제품을 온라인으로 액세스하고 구매한다는 점을 명심하십시오. 고객이 귀하의 웹사이트를 방문하고 휴대폰이나 기타 모바일 장치를 사용하여 구매하는지 확인하십시오.
맞춤형 웹사이트를 활용하는 경우 웹사이트를 모바일 친화적으로 만들고 싶은지 웹 개발자에게 전달하세요. 호스팅 솔루션의 호스트가 모바일 사이트를 지원하는지 확인하세요.
비즈니스 관점: 브랜딩 및 프로모션
전자상거래를 위한 웹사이트와 모바일 장치 애플리케이션은 항상 특정 비즈니스 모델의 산물입니다(또는 그래야 합니다). 이는 특정 목표를 염두에 두고 이를 달성하기 위한 접근 방식을 갖춘 정확한 회사 계획의 일부임을 의미합니다.
결과적으로 이러한 유형의 제품에 대한 디자인은 종이나 컴퓨터에 최초의 정품 라인이 나타나기 오래 전에 시작됩니다.
실제 설계가 시작되기 전에 수많은 중요한 문제를 검토하고 합의해야 합니다. 예를 들어 다음을 나열할 수 있습니다.
| 제품의 독특한 판매 포인트. | 어떤 이점(또는 혜택 그룹)이 이 웹 사이트나 애플리케이션을 다른 웹 사이트나 애플리케이션과 구별하고 이를 반응형 디자인을 통해 표현되는 주요 가치로 만드는지 결정하는 것이 중요합니다. |
| 지정된 목표 시장. | 전자상거래에서는 프로젝트 초기부터 구매자가 누구인지 식별하는 것이 중요합니다. 디자이너는 자신의 나이와 문화, 잠재적인 어려움과 바람, 컴퓨터 사용 능력 수준, 온라인 상점 아이디어에 대한 믿음, 자신에게 영향을 미치는 소셜 서클, 정의하는 구성 요소를 알면 성공적인 구매를 위한 최단 경로를 보다 정확하게 검색할 수 있습니다. 그들의 습관. |
| 마케팅 및 판매 채널. | 미래 제품을 판매하고 홍보하기 위한 모든 채널을 즉시 구축하는 것은 어렵지만, 성공적인 회사 계획을 위해서는 처음부터 핵심을 고려하는 것이 필요합니다. 이를 통해 디자인 팀은 제품에 액세스하고 제품과 상호 작용하는 일관된 경험을 추적하고 지원할 수 있습니다. |
| 평균 사용량 설정입니다. | 디자이너는 사용자가 일반적으로 웹 사이트나 앱을 언제, 어디서, 어떤 조건에서 사용하는지 이해해야 합니다. 이러한 요소는 레이아웃, 색 구성표, 색상 구성 등에 대한 결정에 중요한 영향을 미칩니다. 타이포그래피, 전환 및 상호 작용 등 모두 쇼핑 과정을 쉽고 빠르며 즐겁게 만드는 전반적인 목표를 가지고 있어야 합니다. 좋은 예가 Shopify입니다. |
UX 관점

전자상거래에서는 웹사이트나 모바일 애플리케이션을 통해 한 번 상품을 판매하는 것이 가장 기본적인 행위라는 점을 인식하는 것이 중요합니다.
비즈니스 이해관계자는 이 소비자가 웹사이트나 앱에서 계속 구매하기를 원합니다.
이익 성장은 사용자 유지의 직접적인 결과입니다. 그리고 우리는 이러한 특성이 전자상거래 부문을 디자이너들에게 더욱 매력적으로 만든다는 사실을 받아들여야 합니다.
목표는 분명하고 간단해야 합니다. 고객은 전자상거래 플랫폼을 방문하여 물건을 구매해야 합니다.
실수하지 마십시오. 훌륭한 사용자 경험은 사용자 유지에 필수적입니다. 전자상거래의 경우 UX의 가장 중요한 네 가지 부분이 분명합니다.
- 제품의 유용성은 디자인에 내재되어 있습니다. 즉, 사용자가 필요한 제품과 서비스를 선택하고 구매하는 데 도움이 됩니다.
- 사용성은 추가 클릭이 없고, 과부하된 사이트나 복잡한 메뉴를 로드하는 데 시간이 낭비되고, 시스템에서 피드백을 받지 못해 짜증나는 일 없이 소비자 여정을 명확하고 간단하게 만들어야 합니다.
- 접근성은 장애(난독증, 색맹 등)가 있거나 기술 활용 능력이 낮은 사용자와 같은 많은 사용자 그룹이 사용할 수 있는 디자인을 강조해야 합니다.
- 바람직함은 앱이 즐거운 경험을 하고 사용자가 다시 돌아오고 싶어하는 모양과 느낌을 갖게 된다는 것을 나타냅니다.
직관적인 탐색
현대적이고 트렌디한 디자인과 화려한 이미지를 갖춘 훌륭한 웹사이트를 가질 수 있지만, 그 성공은 그것이 생성하는 "와우"의 숫자로 평가되지 않습니다.
완료된 구매 수량은 효율성을 계산하는 데 사용됩니다. 사용자가 구매하지 않으면 디자인은 의미가 없으며 이해관계자는 돈을 잃습니다.
여기 최고의 바이올린은 투명하고 간단한 탐색 기능을 갖추고 있습니다. 사용자는 각 상호 작용 단계에서 다음과 같은 다양한 기본 개념을 이해해야 합니다.
- 그 사람들은 어떤 회사나 브랜드와 협력하고 있나요?
- 그거 몇 페이지에 있어?
- 메뉴의 위치, 메뉴가 홈 페이지나 카탈로그로 돌아가는 방법
- 검색 엔진과 필터가 위치한 곳
- 페이지 로딩 시간이 얼마나 걸릴지
- 해당 항목에 대한 광범위한 정보를 어떻게 읽을 수 있습니까?
- 동일한 항목(색상, 크기 등)에 대한 옵션 중에서 어떻게 선택할 수 있습니까?
- 상품 결제/결제 방법
- 나중에 반품하고 싶은 상품을 보관하는 방법
- 판매자에게 연락하는 방법
- 이전 구매자의 평점과 리뷰를 검토하는 방법 등
판매 유입 경로
판매 유입 경로(구매 유입 경로라고도 함)는 소비자에게 다양한 수준의 참여를 안내하여 제품 및 혜택에 대해 필요한 정보를 제공하고 구매하도록 설득하는 기술입니다.
이전에 책에서 설명한 것처럼 일반적인 판매 유입 경로는 다음 단계로 구성됩니다.
- 소개(인식). 사용자에게는 브랜드 이름, 특성 등 제품에 대한 기본 정보가 제공됩니다. 즉, 사용자는 제품이나 서비스를 사용할 수 있음을 발견합니다.
- 교육(관심). 사용자는 자신이 관심을 가질 수 있고 문제를 해결할 수 있는 제품이나 서비스의 특성과 이점에 대한 보다 철저한 정보를 제공받습니다.
- 평가(분석). 사용자는 제안을 경쟁사와 비교하고 제품 또는 서비스의 USP(고유 판매 포인트)에 대해 자세히 알아볼 수 있는 기회를 갖습니다.
- 결정(참여). 사용자는 결정을 내리도록 설득하기 위한 최종 중요한 주장을 받습니다. 여기에는 제안의 주요 혜택 요약, 추가 보너스 또는 특별 제안에 대한 정보가 포함될 수 있습니다. 설득력 있는 행동 유도(CTA), 구매 과정에 대한 설명이 나와 있습니다.
- 매수. 사용자는 선택을 하고 무언가를 구매할 수 있는 권한을 수락합니다. 거래가 완료되었습니다.
- 유지(경험을 반복). 사용자는 댓글을 남기고, 제안을 지원하는 추가 연락처를 얻고, 업데이트를 구독하고, 원할 경우 신속하게 구매를 반복할 수 있습니다.
전자상거래 비즈니스 측면에서 판매 유입 경로는 디지털 아이템이 제공할 수 있는 다양한 기능으로 뒷받침됩니다.
고객 중심적이고 유익하며 매력적인 디자인 솔루션은 판매 유입 경로의 개념을 이해함으로써 탄생합니다.
판매 퍼널은 웹사이트나 웹사이트에 완전히 표시될 수 있습니다. 방문 페이지, 모바일 애플리케이션뿐만 아니라 인지도를 높이고 참여 방문자를 사람들이 구매할 수 있는 플랫폼으로 안내하는 작업을 대신하는 소셜 미디어와 같은 외부 소스에서 나올 수도 있습니다.
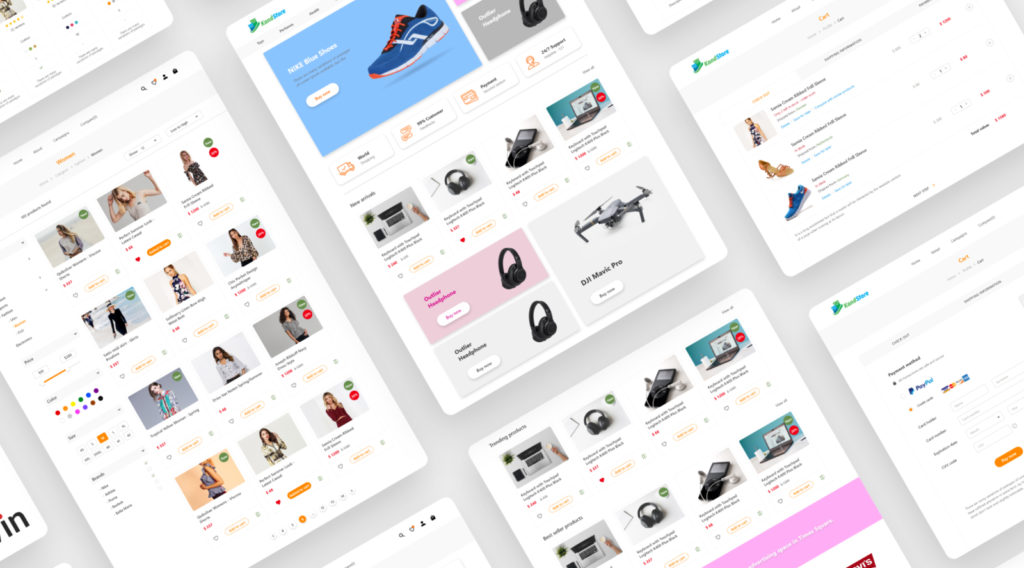
항목의 효과적인 프레젠테이션
또 다른 중요한 고려 사항은 제품 페이지나 화면의 배열입니다.
한편으로는 페이지에 너무 많은 정보를 입력하지 않는 것이 가장 좋습니다. 이렇게 하면 고객이 압도당하고 주요 목적인 구매에서 멀어질 수 있기 때문입니다.
반면에 사용자는 항목에 대한 추가 정보를 얻기 위해 한 페이지에서 다음 페이지로 이동하는 것을 꺼립니다.
결과적으로 디자이너는 주제에 대한 철저한 조사를 수행하고 단일 화면에 표시되는 자료의 적절한 균형을 결정하는 데 시간을 투자해야 합니다.
사용자 테스트 및 대상 고객 분석은 대상 고객이 다양한 상품 또는 서비스에 대해 어떤 정보를 요구하는지에 대한 통찰력을 제공할 수 있습니다.
UI 관점

로직, 전환, 모양, 스타일에 초점을 맞춘 UI 디자인 단계는 전자상거래 프로젝트의 성공에 매우 중요합니다.
시각적 성능을 제공하고 인터페이스의 매력과 좋은 구매자 감성 입력의 기반을 마련하는 측면입니다.
디자이너는 위에서 설명한 UX 기준을 지원하고 전자상거래를 위한 UI 디자인 단계에서 온라인 POS에 보기 좋은 외관을 제공하는 기본적인 스타일 접근 방식을 찾아야 합니다.
이와 관련하여 디자이너가 고려해야 할 몇 가지 사항은 다음과 같습니다.
- 밝은 색 브랜드 이미지에 부합하고 감성 피드백을 증폭시키는
- 비즈니스 제안의 성격에 적합한 스타일 결정: 웹사이트에서 국산품, 신선한 채소, 세련된 의류, 희귀 기술 등을 판매하는지 사람들이 바로 알 수 있어야 합니다.
- 시각적 계층 구조 덕분에 주요 참여 영역이 즉시 표시됩니다.
- 인식의 일반적인 조화는 긍정적인 고객 경험을 지원하는 미적 만족감을 설정합니다.
고려해야 할 사항
마지막으로 디자이너가 전자상거래 프로젝트 작업 시 고려해야 할 몇 가지 주요 요소에 대한 간단한 체크리스트는 다음과 같습니다.
- 사용자 조사 목표 고객의 요구와 욕구를 결정하는 데 도움이 될 것입니다.
- 사용자에게 다음 사항을 잘 알려주십시오. 구매에 필요한 정보와 기능이 포함된 화면이나 페이지를 로드합니다.
- 디자인의 일관성을 유지하세요. 뿐만 아니라 웹 사이트 디자인 또는 앱은 모든 장치에서 기본 브랜딩 측면에서 일관되어야 하지만 소셜 미디어, 인쇄물 및 물리적 POS 외관도 마찬가지입니다.
- 경험을 새로 고칩니다. 전반적인 미적 일관성을 방해하지 않고 때때로 인터페이스에 작은 조정이나 아름다운 터치를 추가하면 매장 진열대에 있는 마네킹의 새로운 모습과 유사하게 새로운 느낌을 줄 수 있습니다.
- 옵션을 검토하세요. 사용자 테스트는 전환에 영향을 미치는 측면을 더 잘 이해하는 데 도움이 될 수 있습니다. 실제 사용자 상호 작용, 전자 상거래의 장단점 및 잠재적인 문제를 기반으로 설계 단계뿐만 아니라 전자 상거래 플랫폼 도입 후에도 이상적으로 사용되어야 합니다.
- 혁명과 "와우" 효과를 조심하십시오. 이러한 유형의 제품에서는 습관의 힘이 큰 역할을 합니다. 사용자가 익숙한 것과 너무 다른 레이아웃, 메뉴 또는 아이콘을 선택하면 혼란과 좌절을 초래할 수 있습니다.
- 구매자를 존중하세요. 이는 추상적인 숫자가 아니라는 점을 기억하세요. 전환 보고서의 각 수치는 실제 사람을 나타냅니다. 시간, 노력, 요구 사항을 존중하여 모든 당사자에게 훌륭한 구매 경험을 선사하는 인터페이스를 찾으세요.
온라인 대출 시장이란 무엇입니까?
비교적 최근의 인터넷 대출 유형은 마켓플레이스 대출입니다. PXNUMXP 또는 플랫폼 대출.
인터넷 플랫폼을 사용하여 회사이든 개인이든 대출 기관과 차용인을 연결합니다.
플랫폼은 일반적으로 대출이 완료되면 차용자로부터 원금과 이자 지불액을 수금하여 플랫폼이 유지하는 수수료를 제외한 금액을 투자자에게 전달합니다.
시장 대출 플랫폼은 일반적으로 새로운 대출과 이전 부채를 갚는 데 사용할 수 있는 대출을 촉진합니다.
상위 10가지 UI 트렌드

1. 독특한 일러스트를 활용한 브랜딩
디지털 또는 손으로 그린, 2D 또는 3D, 맞춤형 일러스트레이션 등 원하는 대로 이름을 지정할 수 있습니다. 자유로운 모양, 구성 요소, 정렬되지 않은 부분 및 거대한 비대칭성은 플랫폼이 다른 군중들 사이에서 눈에 띄도록 돕고 사용자 경험을 향상시키는 친근하고 친근한 환경을 설정하는 데 도움이 됩니다.
이러한 그래픽은 일반적으로 페이지를 돋보이게 하기 위해 정교한 모션 디자인을 통해 생생하게 표현됩니다. 이러한 활력은 사용자의 관심을 더 쉽게 끌고 회사나 브랜드가 무엇을 제공하는지 빠르게 설명할 수 있게 해줍니다. 재미있는 그래픽은 웹사이트나 모바일 앱에 개성을 부여하고 더 기억에 남게 만들 수 있습니다.
그럼에도 불구하고 우리는 이러한 대담한 솔루션을 지켜보고 웹의 비즈니스를 고려해야 합니다.
수정이 완료될 때마다 변환율이 얼마나 효율적인지 테스트해야 합니다.
서비스 웹사이트는 올바르게 사용된다면 여전히 현대적이고 전문적으로 보일 수 있으며, 우아한 3D 아트워크를 가미하여 미니멀하게 보일 수 있습니다.
2. 맞춤형 커서 상호작용
웹 사이트를 돋보이게 하기 위해 마이크로 애니메이션과 화려한 오버더톱 상호 작용이 웹 사이트에서 자주 사용됩니다.
우리 모두는 웹사이트의 모든 마지막 요소를 탐색하도록 유도하는 흥미로운 속임수와 기이함을 보아왔습니다.
가장 적합한 상호 작용 중 하나는 커서 움직임을 입력으로 사용하여 생생하고 재미있는 결과를 얻는 것입니다.
3. 메타버스를 탐험해보세요
페이스북이 브랜드를 변경한 이후 메타, 우리가 메타버스에서 어떻게 연결하고 정착하는지에 대한 미래가 어떻게 될지에 대해 많은 추측이 있었습니다.
생소한 분들을 위해 설명하자면 메타버스는 사용자가 디지털 도메인에서 '살아가는' 가상 현실, 증강 현실, 비디오 등의 기술이 혼합된 것입니다.
지지자들은 이를 "새로운 인터넷"이라고 부르며 엄청난 가능성이 있다고 믿습니다. 메타의 전략이 성공하면 AR/VR 시장은 폭발할 것이다.
Meta는 Quest와 같은 Oculus 헤드셋의 가격을 낮출 계획입니다. 시장 규모가 커지면 해당 플랫폼에 대한 새로운 경험을 개발하는 데 더 중점을 두어야 하며 이는 UX/UI 디자인에 대한 새로운 기회로 이어질 수 있습니다.
이는 기술 발전과 혁신의 새로운 지평을 나타냅니다. 이러한 사용자 인터페이스 트렌드는 사용자가 그리드에 얽매이지 않고 상자 너머를 보도록 유도합니다.
화면에 표시되는 사용자 인터페이스는 잊어버리세요. 대신 실제 생활에서 일어나는 것처럼 느껴지는 만남을 우선시하세요.
4. 전자상거래에 3D를 활용하다
3D는 한동안 존재해왔고 꾸준히 인기를 얻고 있습니다. 고맙게도 우리는 지난 XNUMX년 동안 반도체 제조와 소프트웨어 최적화 분야에서 엄청난 발전이 이루어지면서 저가형 장치에서도 복잡한 이미지를 실시간으로 처리할 수 있게 된 시대에 살고 있습니다.
결과적으로 동적 3D UI를 활용하는 것이 더 이상 힘들지 않습니다. 웹 페이지에서는 로고, 그래픽, 텍스트와 같은 애니메이션 요소가 증가하여 사용자가 대화형 기능과 비대화형 기능을 구분할 수 있게 됩니다.
전자상거래는 3D를 디지털 제품에 통합하는 가장 효율적인 수단 중 하나입니다. 시장이 온라인 분야로 전환됨에 따라 마케팅 담당자는 소비자가 제품을 구매하도록 유도하는 창의적인 방법을 만듭니다.
5. 더욱 굵고 개성있는 글꼴
대부분의 스타일은 특정 비즈니스에 맞게 조정되므로 글꼴 트렌드 특별히 논의할 만한 흥미로운 내용은 아닙니다. 세리프 글꼴은 패션 및 메모 작성 앱에서 인기가 있는 반면, 산세리프 글꼴은 컴퓨터 및 기타 제품에서 인기가 있습니다.
두 가지 추세는 브랜드가 UI에 훨씬 더 대담한 글꼴과 잉크 트랩 서체의 미학을 수용하고 채택하기 시작했다는 것입니다.
6. 로우코드 & 노코드 플랫폼
최근 몇 년 동안 로우코드 및 노코드 소프트웨어의 인기가 높아졌습니다. 이러한 시스템에는 프로그래밍에 대한 기본적인 이해(로우 코드) 또는 없음(코드 없음)이 필요합니다.
그들은 당신이 할 수 있습니다 자신의 웹사이트를 구축 비록 업계 경험이 필요하더라도 말이죠. 사용자가 웹사이트를 만들고 게시할 수 있는 여러 가지 온라인 시각적 편집기가 있습니다.
Webflow는 재능 있는 디자이너 중 한 명이 최신 제품인 Archifolio를 만드는 데에도 사용되었습니다. Archifolio는 건축가를 위한 개인 웹사이트 빌더로, 고유한 브랜드를 쉽게 개발하고 직업을 발전시킬 수 있습니다.
여러 웹사이트에서 동일한 템플릿을 보는 대신 사용자는 이를 사용하여 더욱 독창적이고 창의적인 페이지를 만들 수 있습니다.
7. 동적 색상 팔레트
Android 12는 Google의 새로운 사용자 인터페이스인 Material You와 함께 공개되었습니다. 대대적인 점검 외에도 가장 주목할만한 기능은 다음과 같습니다. 동적 색상 팔레트. 즉, 스마트폰의 모양을 더 많이 수정할 수 있다는 의미입니다.
사용하기 쉽습니다. 배경화면을 기반으로 색상, 색조, 색조 측면에서 일치하는 팔레트를 생성하여 매력적이고 조화로운 결과를 만들어냅니다.
8. 시스템과 유사한 UI
이것이 쉽지 않은 것으로 보이면 양해해 주시기 바랍니다. Google의 엔지니어링 리더 중 한 명인 Jeff Verkoeyen은 회사의 iOS 앱이 더 이상 Material Design 사용자 인터페이스 구성 요소를 사용하지 않고 대신 Apple의 자체 UIKit을 선택할 것이라고 밝혔습니다.
그에 따르면 UIKit은 이제 Google 앱에 필요한 대부분의 구성 요소를 제공합니다. 전문적인 코딩보다는 UX 요소의 롱테일에 투자하면 앱이 Apple 플랫폼에서 훨씬 더 나은 느낌을 받는 데 도움이 됩니다.
Google과 Apple의 기술적 결정은 다른 회사에 분명한 영향을 미칩니다.
9. 스크롤 트리거 애니메이션을 사용한 스토리텔링
그 중에서도 디지털 경험을 바탕으로 환상적인 이야기를 전달하는 능력은 계속해서 인기를 끌 것입니다. 타이포그래피는 그 자체로 강력한 시각적 계층 구조를 생성할 수 있습니다. 이는 사용자 인터페이스의 중요한 부분이며 긍정적인 사용자 경험에 크게 기여합니다.
카피라이팅은 긍정적인 사용자 경험의 필수 부분 중 하나로 부상했으며 앞으로도 계속 그렇게 될 것이므로 텍스트 레이아웃만으로는 충분하지 않습니다.
내러티브는 고객이 이야기의 일부인 것처럼 느끼게 함으로써 고객을 브랜드에 참여시키고, 스타일은 고객을 끌어들입니다.
결과적으로 모바일 장치를 사용하는 사용자는 텍스트를 훑어보는 경향이 줄어듭니다. UX 저작의 가치를 과소평가하지 마세요.
10. 폴더블 디자인
삼성은 폴더블 기기 분야에서 정말 멋진 한 해를 보냈습니다. Z Fold와 Z Flip 3는 이전 제품보다 더 많이 판매되었습니다.
기술이 향상되고 접근성이 높아짐에 따라 다른 제조업체도 이 시장에서 성공하기를 원할 것입니다. 따라서 소프트웨어는 빠르게 변화해야 합니다.
Android 12가 출시되면서 Google은 폴더블 화면용 앱을 만드는 동안 고려해야 하는 모든 기준과 제약 사항을 설명하는 Material.io 하위 페이지를 구축했습니다.
자주 묻는 질문
SEO(검색 엔진 최적화)란 무엇입니까?
검색 엔진 최적화 사람들이 Google, Bing 및 기타 검색 엔진에서 귀하의 비즈니스와 관련된 항목이나 서비스를 검색할 때 가시성을 높이기 위해 웹사이트를 개선하는 프로세스입니다.
귀하의 페이지가 검색 결과에서 상위에 나타날수록 관심을 끌고 신규 고객과 기존 고객을 귀하의 비즈니스로 끌어들일 확률이 높아집니다.
이탈률이란 무엇입니까?
양식 작성, 링크 클릭, 구매 등 어떠한 조치도 취하지 않고 웹페이지를 떠나는 손님의 비율을 이탈률이라고 합니다.
알고리즘이란 무엇입니까?
문제를 해결하거나 계산을 완료하는 과정을 알고리즘이라고 합니다. 알고리즘은 하드웨어 또는 소프트웨어 기반 프로세스에서 지정된 작업을 수행하는 정확한 명령 세트입니다.
API(응용 프로그래밍 인터페이스)란 무엇입니까?
API(응용 프로그래밍 인터페이스)는 소프트웨어 중간자 또는 중간자(go-between)가 두 프로그램을 연결할 수 있게 해주는 프로그램인 도구 세트를 가리키는 용어입니다. 예를 들어 Facebook에 참여할 때, Amazon에서 물건을 구매할 때, 휴대전화로 뉴스를 읽을 때마다 API가 사용됩니다.
바이오 저자 :

Jonathan Aisiki는 MarketingForCustomers.com의 선임 작가입니다. 그는 B2B 기사를 작성하고 가시적인 결과를 제공하는 SaaS 마케팅 콘텐츠를 만듭니다. 그는 독자들에게 가능한 한 많은 독특한 가치를 교육하고 제공하는 것을 목표로 합니다.