웹사이트를 구축하려면 HTML과 CSS, JavaScript 같은 보완 언어 또는 AngularJS와 같은 JavaScript 프레임워크에 대한 이해가 필요합니다.
그러나 이제 웹사이트 빌더를 사용하면 코딩에 대한 지식 없이도 기능적인 브랜드 웹사이트를 만들 수 있습니다. 최고의 웹 사이트 빌더는 쉽게 사용자 정의할 수 있는 수백 개의 템플릿과 독특한 웹 사이트를 만드는 데 필요한 다양한 디자인 요소를 제공합니다.
웹 사이트 구축을 위해 웹 사이트 빌더를 선택해야 합니까, 아니면 웹 개발자 및/또는 웹 디자이너를 고용해야 합니까? 대답은 목표, 예산, 요구 사항, 시간 가용성 및 기타 요인에 따라 달라집니다.

최신 웹 사이트 빌더는 그 어느 때보다 고급 기능과 뛰어난 디자인 유연성을 갖추고 있으므로 결과는 맞춤형 웹 개발의 결과와 비슷합니다.
웹사이트 빌더에 대해 자세히 살펴보고 웹 개발자/웹 디자이너와 어떻게 비교되는지 살펴보겠습니다.
웹사이트 빌더란 무엇인가요?
웹사이트 빌더는 사용자가 코드를 작성하거나 디자인을 만들지 않고도 미리 만들어진 템플릿을 사용하여 웹사이트를 구축할 수 있게 해주는 DIY 도구입니다. 요소를 드래그 앤 드롭하여 전문적인 웹사이트를 구성할 수 있습니다.
온라인 및 오프라인 형식이 모두 있습니다. 온라인 웹사이트 빌더를 사용하여 브라우저에서 직접 편집할 수 있습니다. 대부분의 온라인 빌더는 호스팅 서비스를 함께 제공하므로 사용자는 이에 대한 기술적 노하우가 필요하지 않습니다.
인기 있는 웹 사이트 빌더로는 Elementor, Squarespace, Weebly, GoDaddy 및 Wix가 있습니다.
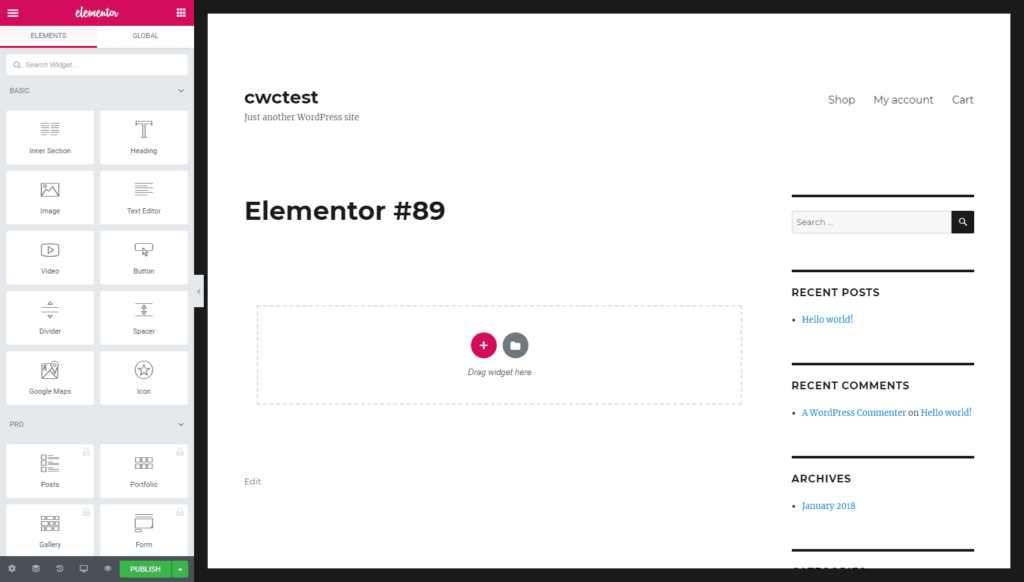
Elementor는 무료 플랜으로 광범위한 디자인 기능과 대규모 템플릿 컬렉션을 제공하는 라이브 드래그 앤 드롭 WordPress 웹 사이트 빌더입니다.

출처: 고양이후코드
Wix는 코드를 작성하지 않고도 전문적인 웹사이트를 구축하는 데 도움이 되는 포괄적이고 초보자 친화적이며 확장 가능한 플랫폼입니다.
Squarespace는 플랫폼의 강점이 시각적 디자인에 있기 때문에 어느 정도 기술과 웹 디자인 지식을 갖춘 사용자에게 이상적입니다.
Weebly는 소규모 기업, 온라인 상점, 블로그 및 개인 포트폴리오에 적합합니다. 드래그 앤 드롭 편집기를 사용하여 간단하면서도 세련된 웹사이트를 구축할 수 있습니다.
합리적인 가격으로 제공되는 창의적인 자유와 멋진 디자인 기능 때문에 DIY 웹 사이트 빌더를 사용하는 것이 합리적입니다.
맞춤형 웹 개발과 웹 사이트 빌더를 고려할 때 고려해야 할 주요 요소
강력하고 전문적인 웹사이트를 구축하기 위해 웹 디자이너/웹 개발자 대신 웹사이트 빌더를 선택해야 하는 데는 여러 가지 이유가 있습니다. 웹 사이트 빌더에 대한 균형을 맞추는 XNUMX가지 주요 요소를 살펴보겠습니다.
1. 속도와 성능
Google은 최근 Core Web Vitals 업데이트에서 알 수 있듯이 사용자 경험 개선에 올인하고 있습니다. 웹사이트 속도 및 성능 원활하고 원활한 탐색 경험과 검색 엔진 순위에 중요한 기여를 합니다.
웹 디자이너는 페이지 로딩 속도를 높이기 위해 이미지 파일 압축, 지연 로딩 및 캐싱 사용, JavaScript 최적화, 콘텐츠 전달 네트워크 사용, 더 적은 수의 더 나은 플러그인 사용 등 다양한 방법을 사용합니다.
Elementor와 같은 웹 사이트 빌더는 본질적으로 속도를 위해 구축되었지만 다음과 같이 성능을 최적화하기 위한 지속적인 업데이트 기능도 제공합니다.
- 선택적 자산 로딩: 기본적으로 페이지에 로드되는 JavaScript 코드의 양을 줄여 프런트 엔드 웹 사이트 성능을 향상시킵니다. 필요한 기능만 로딩하여 페이지 속도가 향상됩니다. 일부 위젯에는 페이지가 처음 로드될 때 페이지 크기와 HTTP 요청 수를 줄이기 위해 지연 로딩 기능이 있습니다. 이렇게 하면 페이지 성능이 향상됩니다.
- 내부 JavaScript 및 CSS 최적화: 사용자는 Font Awesome 라이브러리에서 Google 글꼴 로딩 방법과 글꼴 표시 속성을 구성할 수 있습니다. 이는 렌더링 차단 프로세스를 줄이고 사용자가 웹 사이트의 모양과 작동 방식을 더 잘 제어할 수 있도록 해줍니다.
- 향상된 코드 출력: 그들은 더 작은 DOM을 만들고 래퍼 요소를 제거하여 코드 출력을 단순화했습니다. 또한 콘텐츠 렌더링 전에 모든 JavaScript 파일이 완전히 다운로드될 때까지 기다리지 않고 위젯을 표시할 수 있도록 인라인 로딩도 제공했습니다.
- 백엔드 및 렌더링 프로세스 최적화: 페이지 캐싱을 통해 동적 CSS 로딩 및 렌더링 메커니즘이 개선되었습니다. 서버 측 렌더링 시간이 향상됩니다.
- 기본 브라우저 지원 활용: 특정 CSS 및 JavaScript 라이브러리의 사용이 줄어들고 기본 브라우저 지원으로 대체되었습니다. 이는 구현을 효율적으로 만들고 JavaScript 실행 시간을 엄청나게 줄여줍니다. 예를 들어 Waypoints 라이브러리는 기본 Intersection Observer API로 대체되었습니다.

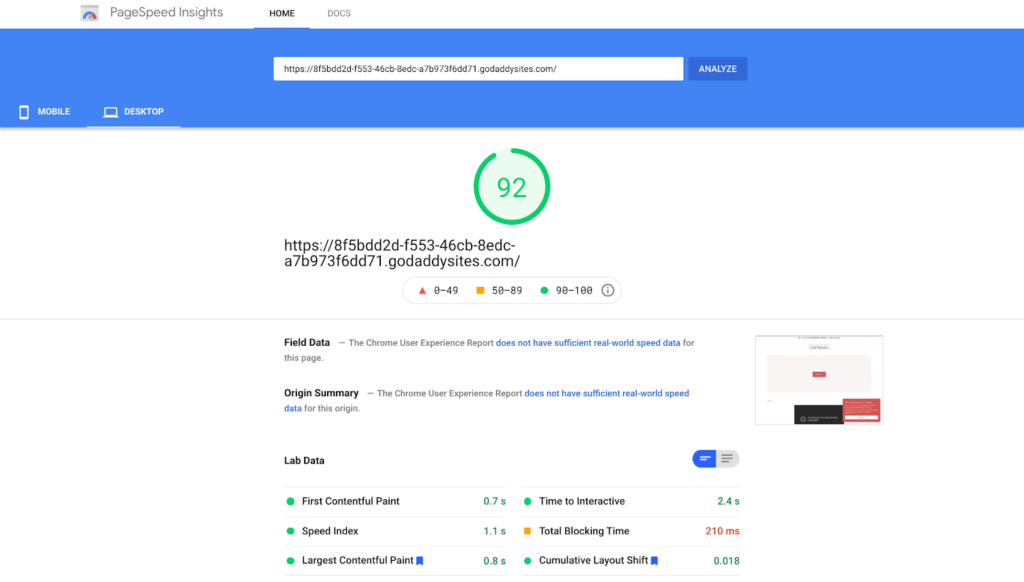
출처: 소프트웨어 전문가
Wix와 GoDaddy는 페이지 속도 측면에서 가장 신뢰할 수 있는 웹사이트 빌더로, 모바일과 데스크톱 성능 모두에서 좋은 성적을 거두고 있습니다. 이러한 플랫폼의 Google PageSpeed Insights 점수는 94~92점입니다.
맞춤형 웹사이트의 경우 웹사이트를 최신 성능 벤치마크와 동기화하려면 웹 개발자/디자이너의 빈번한 지원이 필요합니다. 이는 부동산에서 자주 발생하는 것처럼 지속적으로 새로운 콘텐츠를 추가하고 웹사이트 기능을 업데이트해야 할 때 상당히 방해가 될 수 있습니다. 이를 방지하기 위해 대행사는 다음을 선호합니다. 부동산 웹사이트 빌더 그들의 요구를 충족하도록 설계되었습니다. 이러한 플랫폼에는 웹사이트 소유자가 하이퍼로컬 커뮤니티를 대상으로 하는 동시에 사용자 정의에 대한 통제력을 유지할 수 있는 기능이 있는 경우가 많습니다.
2. 모바일 친화성
Google의 모바일 우선 색인 생성으로 인해 모바일 친화적이고 모바일에 반응하는 웹사이트가 필요해졌습니다. 귀하의 웹사이트가 모바일 장치에서 제대로 렌더링되지 않으면 태블릿이나 스마트폰에서 수행되는 검색에 표시될 가능성이 낮습니다.
처음부터 반응형 웹 사이트를 만들거나 각 장치에 대해 여러 웹 사이트 변형을 만드는 것은 전문 웹 디자이너에게도 쉽지 않습니다.
웹사이트 빌더는 웹사이트가 100% 반응하도록 보장하는 모바일 편집 도구를 갖추고 있습니다. 모바일 글꼴 크기, 반응형 열 너비, 안쪽 여백 및 여백, 열 역방향, 반응형 크기 조정, 가시성 요소 등의 기능은 모바일 친화적인 웹사이트를 만드는 데 도움이 됩니다.

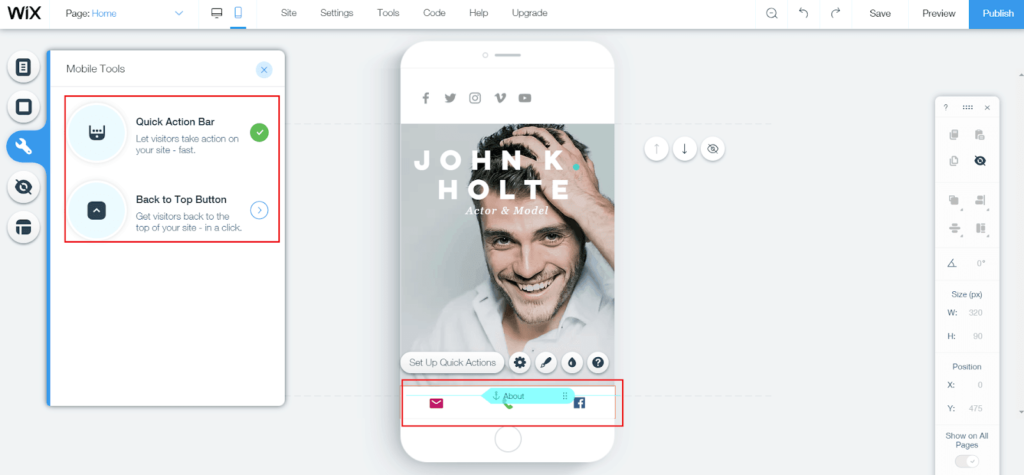
출처: 웹 사이트 플래닛
Wix는 페이지, 블로그, 전자상거래 기능을 작은 화면에 맞게 편집할 수 있는 모바일 편집기를 제공합니다. 템플릿은 완전히 반응하기보다는 모바일 친화적이지만 지속적으로 개선되고 있습니다.
Squarespace와 GoDaddy에는 다양한 모바일 장치에서 멋지게 보이는 모바일 반응형 테마가 있습니다.
Weebly의 세련되고 사용자 정의 가능한 템플릿은 모두 모바일에 반응하며 템플릿 간에 전환할 수도 있습니다.
Elementor 3.4는 최대 XNUMX개의 장치(모바일 포함)에 대한 사용자 지정 중단점을 제공하여 더 나은, 더 많은 것을 가능하게 합니다. 반응 형 웹 사이트. 따라서 귀하의 사이트는 더 나은 사용자 경험을 제공할 수 있습니다.
약간의 학습 곡선을 통해 웹사이트의 모바일 성능에 대한 모든 것을 제어할 수 있습니다. 웹 개발자/디자이너에게 의존하는 경우에는 그렇지 않습니다.
3. 커스터마이징 기능
웹사이트 빌더는 일반적으로 웹사이트 생성 속도를 높이기 위한 템플릿 라이브러리를 가지고 있습니다. 각 웹사이트가 고유하고 브랜드에 맞는지 확인하기 위해 다양한 사용자 정의 옵션과 위젯을 제공합니다.
그러나 로고, 색상 팔레트, 글꼴, 레이아웃과 같은 모든 브랜딩 요소가 브랜드의 모든 웹사이트, 랜딩 페이지, 리소스 페이지에 일관되게 적용되도록 하는 것은 어려운 작업입니다. 웹사이트 디자이너는 브랜드 응집력을 유지하기 위해 전역 설정을 반복적으로 재정의해야 합니다.

출처: 애플릿 스튜디오
Elementor의 전체 웹사이트 키트는 전체 웹사이트로 내보내고 새 프로젝트 또는 진행 중인 프로젝트에 적용할 수 있는 사용자 정의 가능한 웹사이트 키트를 통해 문제를 해결합니다. 최신 전자상거래 업데이트(엘리 멘터 3.5)은 장바구니 및 결제와 같은 새로운 위젯을 사용하여 온라인 상점을 디자인하는 데 더 많은 유연성을 추가합니다.
Wix는 800개 이상의 사용자 정의 가능한 템플릿을 통해 광범위한 창작의 자유를 원하는 사람들에게 이상적입니다. 앱 마켓은 사이트 기능을 확장하기 위해 수백 가지의 무료 및 유료 통합을 제공합니다.
디자인이 귀하의 장점이 아닌 경우 Weebly는 구조화되고 일관된 패턴으로 귀하를 안내할 것입니다. App Center는 무료 및 유료 모두 고급 기능과 도구를 제공합니다.
Squarespace는 다른 웹 사이트 빌더에 비해 템플릿이 적지만 시각적 요소를 강조하고 업계별 기능과 레이아웃을 포함하도록 설계되었습니다.
따라서 웹사이트 빌더 플랫폼은 효율적인 고객 경험, 향상된 전환율, 결과적으로 더 나은 판매를 위해 전자상거래 사이트를 최적화하는 데 도움이 됩니다.
4. 비용 및 유지관리
간단히 말해서, 웹 개발자/디자이너를 고용하는 것보다 웹 사이트 빌더를 사용하여 웹 사이트를 구축하는 것이 훨씬 저렴합니다. 웹 사이트 빌더 회사가 웹 사이트 운영을 유지하고 맬웨어 및 기술 문제로부터 웹 사이트를 보호하는 데 필요한 모든 것을 처리하므로 유지 관리에 따른 번거로움이 거의 없습니다.

Wix, Weebly 및 Elementor는 기능적인 웹사이트를 구축하는 데 필요한 모든 기능을 갖춘 무료 플랜을 제공합니다. Squarespace와 GoDaddy는 귀하에게 적합한지 판단하는 데 도움이 되는 무료 평가판을 제공합니다. 대부분의 웹 사이트 빌더에게 인기 있는 플랜은 월 12달러에서 월 23달러 사이입니다.
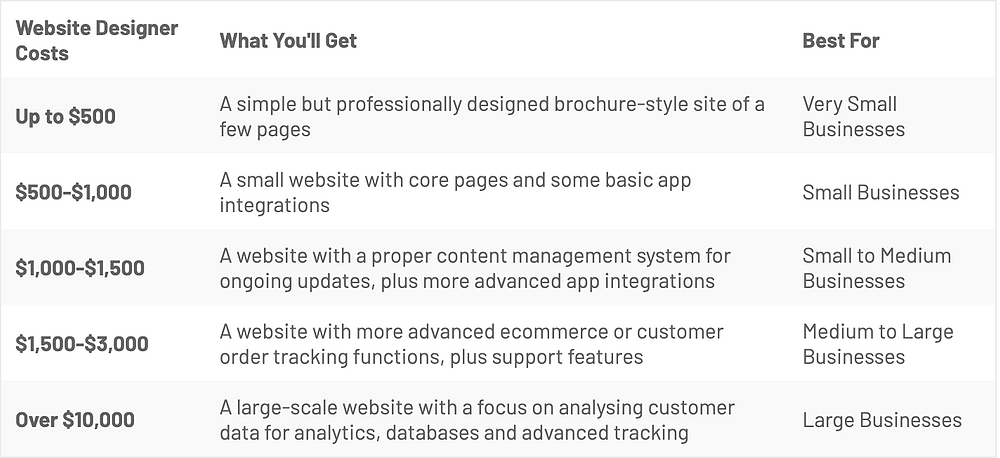
이것을 웹사이트 디자이너를 고용하는 데 드는 초기 비용인 $5,000에서 $30,000(또는 그 이상)와 비교해 보세요. 그리고 웹사이트 유지 관리 비용은 연간 약 $500-$1,000 정도입니다.
웹 디자이너 및 개발자 사용자 지정 코딩을 통해 처음부터 웹사이트를 만들거나 이미 만들어진 템플릿을 사용자 지정하여 브랜드 요소 및 기타 요구 사항에 맞게 조정할 수 있습니다.
5. 지원
웹사이트 빌더는 사용자 지정 웹사이트를 편리하게 구축할 수 있도록 설계되었습니다.
이러한 편의성의 큰 부분에는 플랫폼의 고급 기능에 대한 도움이 필요하거나 유지 관리/다운타임 문제가 발생할 경우를 위한 기술 지원이 포함됩니다. 일반적으로 이메일, 전화 또는 채팅을 통해 지원팀으로부터 빠른 답변을 얻을 수 있습니다.

출처: 필수 애드온
웹사이트 빌더는 또한 광범위한 지식 기반과 자주 묻는 질문 Wix의 포괄적이고 검색 가능한 지식 기반, 코딩 팁을 제공하는 Weebly의 SEO 가이드 등 사용자를 돕기 위해 키워드 최적화, 사이트 순위 향상.
Elementor Academy는 숙련된 디자이너가 개발한 웹 제작 교육 자료가 포함된 무료 플랫폼입니다. 사용법 튜토리얼, 비디오 강의, 웹 세미나, 본격적인 과정 등 다양한 학습 형식이 있습니다.
이상 당신에게
사용자 지정 중단점, 전체 웹 사이트 키트, 선택적 자산 로딩, 작업 흐름 최적화 등의 고급 기능을 사용하면 여러 팀이 구축한 웹 사이트와 비슷하거나 심지어 능가하는 웹 사이트를 구축할 수 있습니다. 웹 개발자 그리고 디자이너.
전체적으로, 독특하고 성능이 최적화된 브랜드 내 웹사이트를 구축하는 것은 더 이상 어려운 작업이 아닙니다. 코딩 지식 없이도 강력한 웹사이트를 운영하고 쉽게 최신 상태로 유지할 수 있습니다.
결론적으로, 웹 사이트 빌더는 성능, 사용자 경험 또는 보안을 희생하지 않고도 출시 기간을 단축할 수 있는 더 나은 솔루션이 될 수 있습니다.




