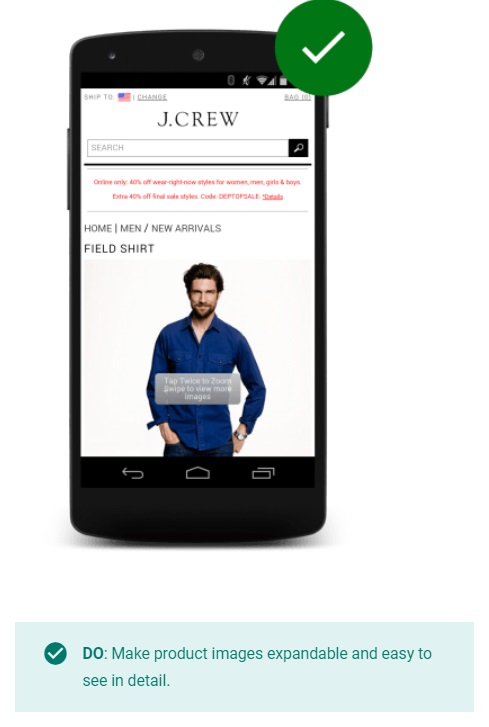
Uw startpagina speelt een sleutelrol bij het converteren van uw bezoekers. Zelfs wanneer mensen uw landingspagina's bezoeken, hebben ze de neiging om een voorproefje te nemen van uw startpagina (en waarschijnlijk uw 'over'-pagina) om u beter te leren kennen en er zeker van te zijn dat u betrouwbaar bent.
Optimalisatie van de startpagina is een van de eerste stappen voor optimalisatie van het conversiepercentage. In dit artikel analyseer ik enkele standaardhomepage-elementen en laat ik zien hoe u deze kunt optimaliseren.
1. Prototypisch ontwerp
Het idee van mensen over een professionele website wordt grotendeels bepaald door de mate waarin deze voldoet aan de standaardnormen en best practices. Een studie laat zien dat de hoge prototypische aard van een website (inclusief veel prototypische ontwerpelementen) deze esthetisch aantrekkelijker maakt voor bezoekers.
U moet ervoor zorgen dat uw website eruitziet als een prototypische, professioneel ontworpen website. Enkele van de professionele website-ontwerpelementen zijn:
Sitesnelheid:
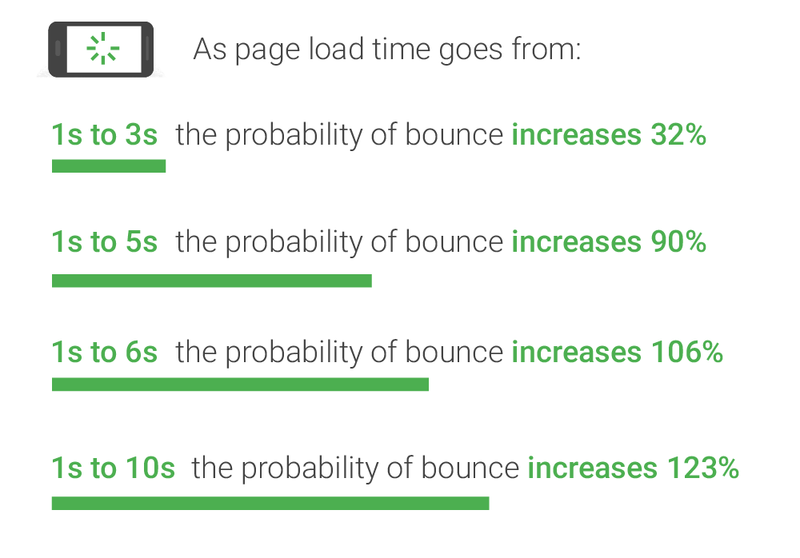
De prestaties van uw website gaan vóór eventuele ontwerpelementen. Mensen verliezen hun interesse in uw website als het laden ervan een paar seconden duurt of als de acties traag zijn. 1 in 4 mensen zeggen dat ze een website zouden verlaten als het laden meer dan 4 seconden duurt. Google adviseert webmasters om de laadtijd op mobiele apparaten onder de 3 seconden te houden.
Naarmate de laadtijd van de pagina van één seconde naar 10 seconden gaat, neemt de kans toe dat een bezoeker van een mobiele site stuitert 123%.

Navigatie:
Zorg ervoor dat u een eenvoudig en intuïtief navigatiemenu heeft. Mensen moeten niet in de war raken als ze proberen te achterhalen wat ze zoeken op uw website.
Wat moet u opnemen in het navigatiemenu van uw startpagina?
Het navigatiemenu van uw startpagina is een goede plek om uw belangrijkste pagina's zichtbaar te maken. Uw productpagina's kunnen een goed voorbeeld zijn. U dient uw belangrijkste producten in uw navigatie in te voegen.
Maar in plaats van het algemene zoekwoord 'producten' of 'diensten' te gebruiken, is het een goed idee om een zoekwoord te gebruiken waarop u wilt scoren, zodat zoekmachines uw pagina's gemakkelijker kunnen crawlen.
Als u services voor 'optimalisatie van de startpagina' en 'copywriting' aanbiedt, moet u deze twee trefwoorden in uw navigatiemenu gebruiken (in plaats van een algemeen trefwoord voor 'services'). Als u een vervolgkeuzelijstindeling voor uw menu wilt gebruiken, zorg er dan voor dat u deze gebruikt mega menu's in plaats van typische vervolgkeuzelijsten.
Naast uw producten wilt u ervoor zorgen dat mensen u kunnen leren kennen. U heeft een 'over'-pagina nodig die beschrijft wie u bent en wat u te bieden heeft. Uw 'Over'-pagina speelt een cruciale rol bij het overtuigen van mensen dat u geloofwaardig en betrouwbaar bent. Dus in plaats van het als een bijzaak te beschouwen, maak er uw beste pagina van.
Inhoud:
De inhoud op uw homepage doet het belangrijkste werk: het brengt uw boodschap over op uw bezoekers.
Dit gebeurt door gebruik te maken van teksten en beelden. Hoewel mensen de neiging hebben om beeldmateriaal belangrijker te vinden dan tekst als het gaat om de inhoud van een startpagina, speelt tekst een uitzonderlijk belangrijke rol bij het overbrengen van uw boodschap. Hoewel afbeeldingen vatbaar kunnen zijn voor verkeerde interpretaties, is de kopie van uw website abrupt en duidelijk.
Visuals zijn daarentegen ideaal om het thema vast te stellen en de impact van uw exemplaar te vergroten. Video's kan de conversieratio’s van een landingspagina verhogen door 80%. Een goede combinatie van deze contentelementen is het perfecte recept voor een best presterende homepage.
Misschien wel de belangrijkste kopie van een startpagina is een kop en een subkop. Dit is waar u uw bezoekers een uniek waardevoorstel kunt voorstellen. Het is waar dat koptekst wordt beschouwd als creatief werk dat niet aan regels gebonden mag zijn, maar om succesvol te zijn moet het een duidelijk en gewild voordeel bieden. Zoals Ogilvy uitlegt in “Ogilvy on Advertising”:
“De koppen die het beste werken, zijn de koppen die de lezer een voordeel beloven – zoals een wittere was, meer kilometers per gallon, geen puistjes, minder gaatjes. Blader eens door een tijdschrift en tel het aantal advertenties waarvan de kop een of ander voordeel belooft.”
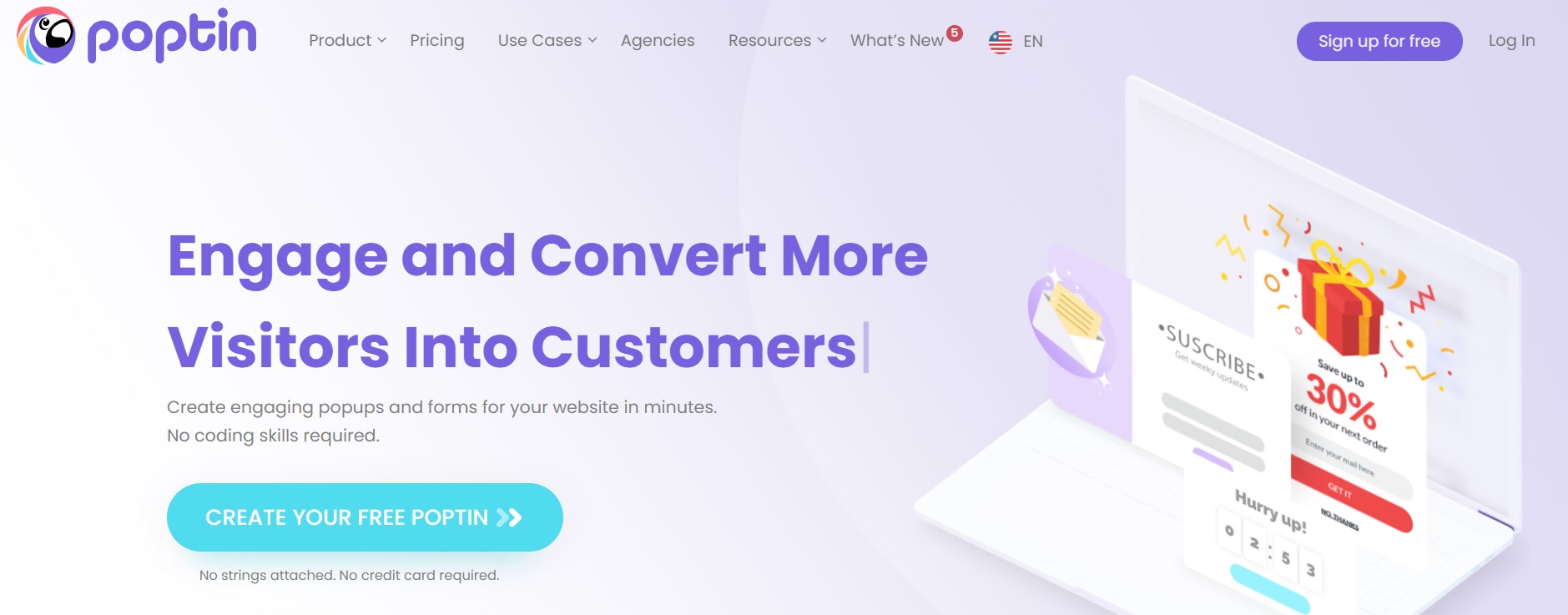
Hier is hoe Poptin presenteert de voordelen van zijn producten in een kop die is geoptimaliseerd voor UX.

De inhoud op uw startpagina heeft een directe invloed op het bouncepercentage van uw startpagina, dat laat zien hoeveel mensen uw startpagina bekijken en verlaten zonder naar andere pagina's te kijken.
Er wordt gezegd dat een goed bouncepercentage ertussen ligt 10% en 30%. Alles boven de 50% zou zorgwekkend moeten zijn. Hier zijn enkele vragen die u moet stellen om de inhoud van uw startpagina te optimaliseren en het bouncepercentage te verlagen:
- Is het op het eerste gezicht duidelijk wat we bieden?
- Klikken gebruikers waar ze moeten zijn?
- Is de pagina afgestemd op datgene waarvoor klanten naar de site komen?
- Is de pagina eenvoudig en duidelijk?
- Geef ik de gebruiker wat hij zoekt?
2. Sociale Proof
Als prototypisch ontwerp een implicatie van geloofwaardigheid oplevert, biedt sociaal bewijs uw bezoekers harde feiten voor uw beweringen en beloften. De beweringen die u op uw website doet, hebben geen effect als ze niet vergezeld gaan van geldig sociaal bewijs.
Zoals Vicky Jain, de leider op het gebied van prestatiemarketing Luchtontmoet, legt uit dat het plaatsen van een klantcasestudy op hun homepage het aantal demoverzoeken met 300% zou kunnen verhogen:
“Sociaal bewijs is een soort oplossing voor elke potentiële klant: het helpt hen een betere beslissing te nemen, zich zelfverzekerd te voelen en claims te vergelijken. Als je de juiste op de juiste pagina/rubriek weet te plaatsen, ben je niet veel meer afhankelijk van andere elementen en wordt een pagina minder verkocht.”
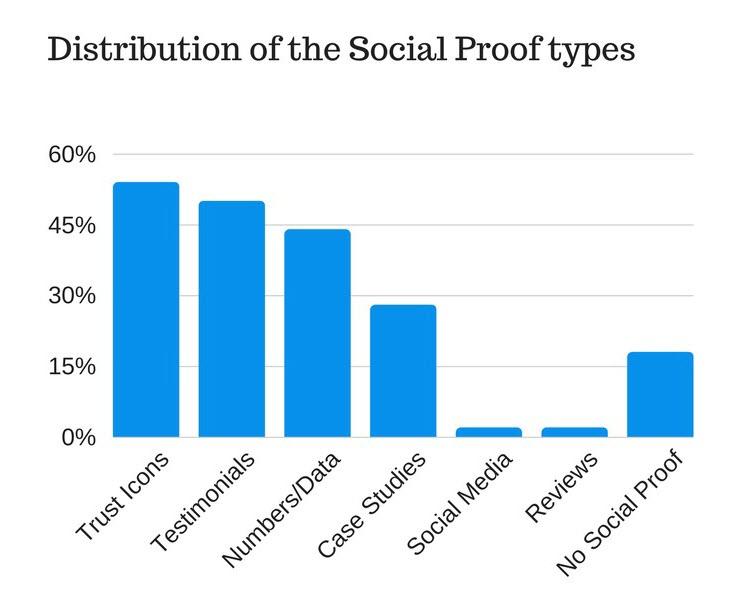
Sociaal bewijs in welke vorm dan ook (getuigenis, cijfers, casestudy's, beoordelingen, sitebadges voor peer-reviews) kan, indien zorgvuldig geplaatst, uw statistieken met 400% verbeteren. In een van mijn experimenten plaatsten we een krachtige casestudy van een klant en hadden we een CTA ‘Word de volgende succesvolle casestudy’, wat drie keer meer productdemoverzoeken opleverde.
Enkele van deze typen sociaal bewijs die u op uw bestemmingspagina's kunt gebruiken, zijn:
Casestudy's:
Als het gaat om het leveren van harde feiten voor uw beweringen en beloften, kan niets de praktijkvoorbeelden van uw succes uit het verleden verslaan. Casestudy's zijn uw krachtigste sociale bewijselement en kunnen een geweldige aanvulling zijn op het ontwerp van uw startpagina. Er zijn enkele punten waarmee u rekening moet houden.
- Houd uw sociale bewijsmateriaal beknopt en to the point. Beschrijf de resultaten van uw werk voor de klant, maar bewaar het volledige verslag van uw casestudy op een aparte pagina. Link naar de volledige casestudy vanaf uw startpagina.
- Gebruik citaten en afbeeldingen van uw klanten.
- Beschrijf de voor- en na-toestanden en vergelijk ze met behulp van cijfers. Profiteer van de offertes van uw klanten om de meeste resultaten te zien.
getuigenissen:
Getuigenissen zijn citaten van uw klanten die u en uw producten onderschrijven. Deze citaten kunnen het meeste effect op uw bezoekers hebben als ze afkomstig zijn van mensen met een hoge ticketprijs van topbedrijven in uw niche.
Je moet op dit gebied proactief zijn en uitreiken aan mensen voor getuigenissen. Het verstrekken van beloningen (bijvoorbeeld kortingen) in ruil voor echte getuigenissen zou hier een heel eind kunnen komen.
Het is een goed idee om uw klanten te vragen de resultaten te noemen die zij hebben behaald door bij u te werken en te beschrijven waarom alle anderen uw klant zouden moeten zijn. Hun argumenten zouden overtuigender kunnen zijn als ze echte gegevens aanhalen.
Vertrouwenspictogrammen:
Vertrouwenspictogrammen zijn de logo's van de bedrijven waarmee u hebt gewerkt of de publicaties waarin u bent vermeld.
Ze zijn de meest populaire vorm van sociaal bewijs volgens a studies Ik heb het een tijdje geleden gedaan. Ze zijn gemakkelijk te verkrijgen en hebben door hun visuele karakter een opvallend effect op uw bezoekers. Net als getuigenissen kunnen ze het grootste effect hebben als logo's van spraakmakende klanten daar worden weergegeven.

Gegevens/nummers:
Als u met een indrukwekkend aantal mensen heeft gewerkt of indrukwekkende resultaten met hen heeft bereikt, kunt u de gegevens/cijfers op uw startpagina weergeven. Deze cijfers kunnen eenvoudigweg alles zijn wat met uw bedrijf te maken heeft, zolang ze maar indrukwekkend klinken.
ZeroBounce vermeldt het feit dat ze nummer 40 zijn op de Inc. 5000-lijst, wat ze behoorlijk geloofwaardig maakt.

Social Media:
Het benutten van sociale media als een vorm van sociaal bewijs gaat verder dan alleen het tonen van het aantal volgers. De echte verdienste van sociale media voor u is de opslagplaats van positief klantensentiment die het biedt.
Zoals Ben Aston legt uit “Het sentiment is de emotionele boodschap binnen een uitdrukking: de emoties, meningen en attitudes die zijn ingebed in de acties, het schrijven of de spraak van een persoon.”
Deze emotionele boodschap heeft een sterkere kracht op sociale media (vergeleken met typische getuigenissen) omdat ze op een platform van derden worden geplaatst en authentieker lijken. Door gebruikers gegenereerde inhoud is dat immers wel 2.4 keer waarschijnlijker dat het door de consument als authentiek wordt beschouwd.
Vermeld deze positieve gevoelens op uw startpagina. Een screenshot uit het originele bericht zou hiervoor ideaal zijn.
Recensies:
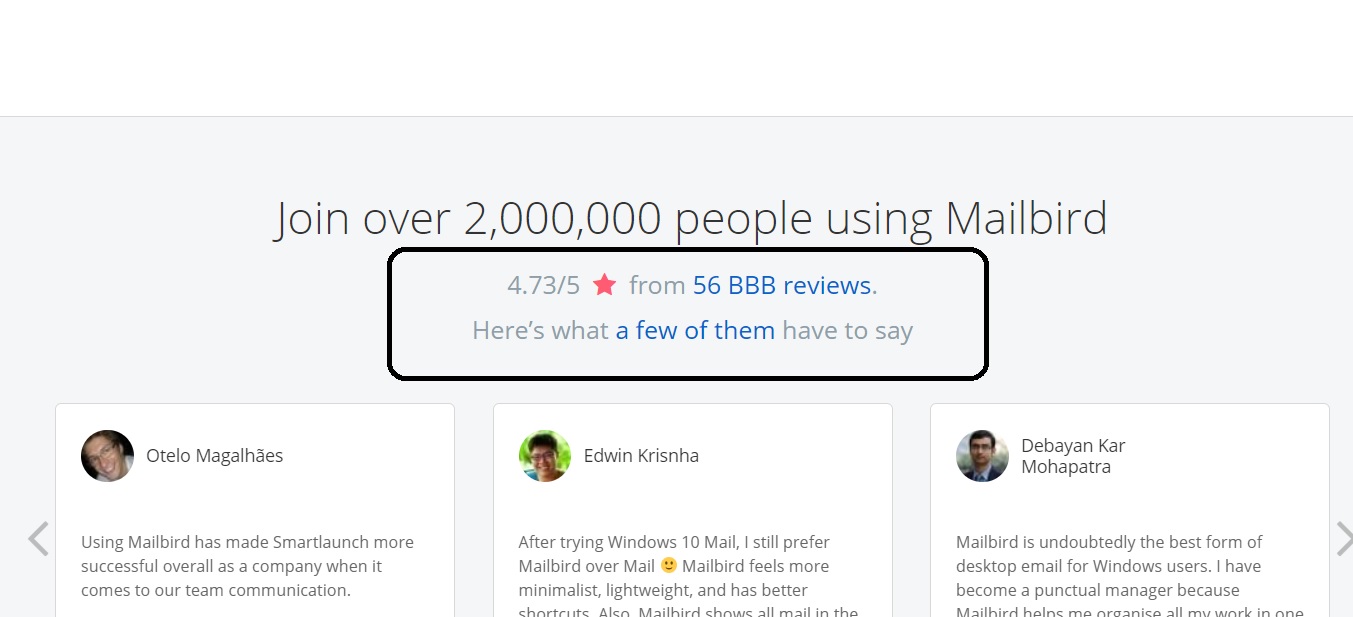
U kunt echte recensies van uw producten of diensten van vertrouwde bronnen publiceren. Deze recensies staan op vertrouwde recensiesites zoals Amazon Customer Reviews of Trustpilot, dus net als sociale media kunnen ze een goed voorbeeld zijn van door gebruikers gegenereerde inhoud. Een eenvoudige manier om recensies op uw startpagina te gebruiken, is door te linken naar de recensiesite van derden. Hier is hoe MailBird doet dit.

3. Mobielvriendelijk ontwerp:
Mensen hebben via mobiele apparaten niet alleen toegang tot internet, maar doen ook meer dan ooit online aankopen. 41.32% van de online retailconversies vond in 2019 plaats op mobiele apparaten.
In 2015 heeft Google zijn mobielvriendelijke update het stimuleren van “de rangschikking van mobielvriendelijke pagina’s in de mobiele zoekresultaten”. De nasleep was duidelijk: websitepagina’s die waren geoptimaliseerd op leesbaarheid en bruikbaarheid kregen voorrang bij Google-zoekopdrachten op mobiel (wat meer is dan de helft van het totale aantal zoekopdrachten).
Een mobielvriendelijk ontwerp heeft deze kenmerken, blijkt uit onderzoek van Google en AnswerLab:
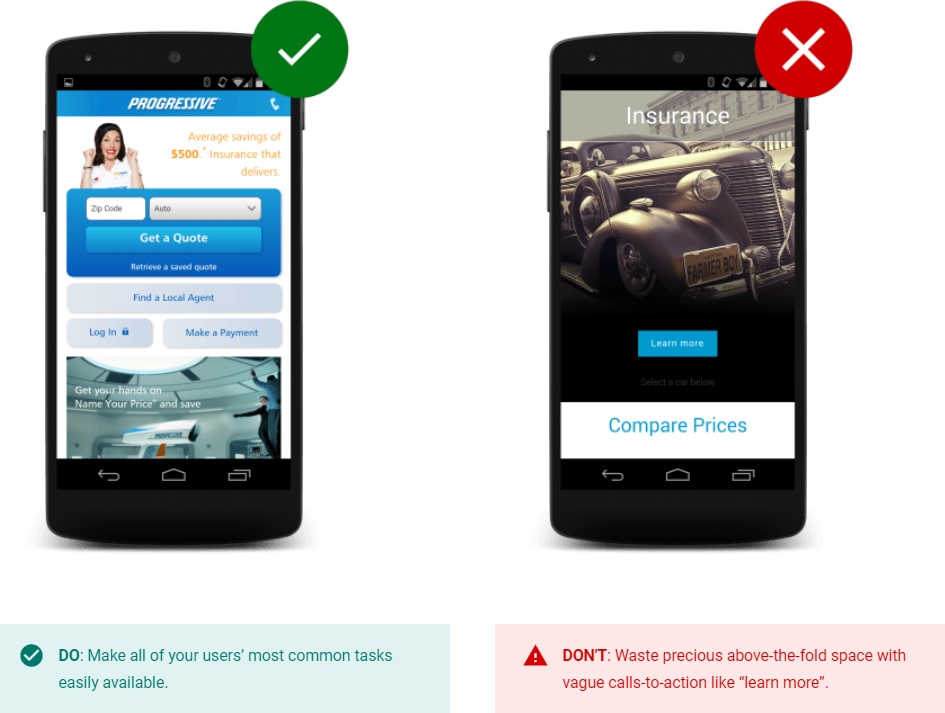
Call-to-actions bevinden zich boven de vouw en in het midden
Zorg ervoor dat mensen op een eenvoudige manier toegang hebben tot informatie met de hoogste prioriteit en elementen boven de vouw.

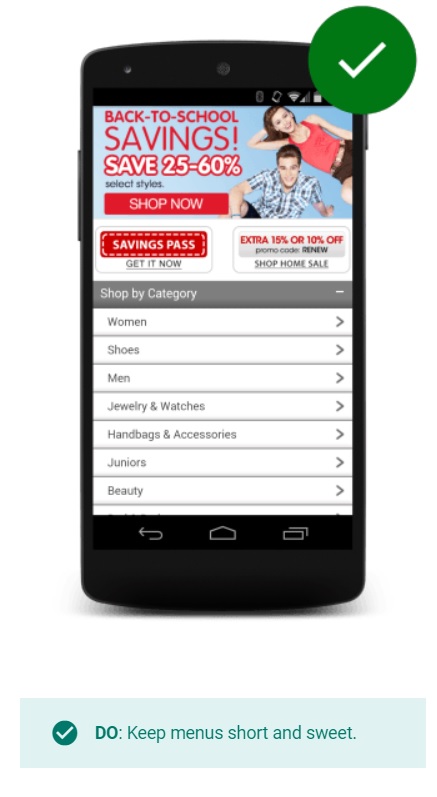
De menu's zijn kort, eenvoudig en gemakkelijk te navigeren
Lange en ingewikkelde menu's zijn moeilijk te beheren op mobiele apparaten. Zorg ervoor dat u korte, eenvoudige en gemakkelijk te navigeren menu's gebruikt.

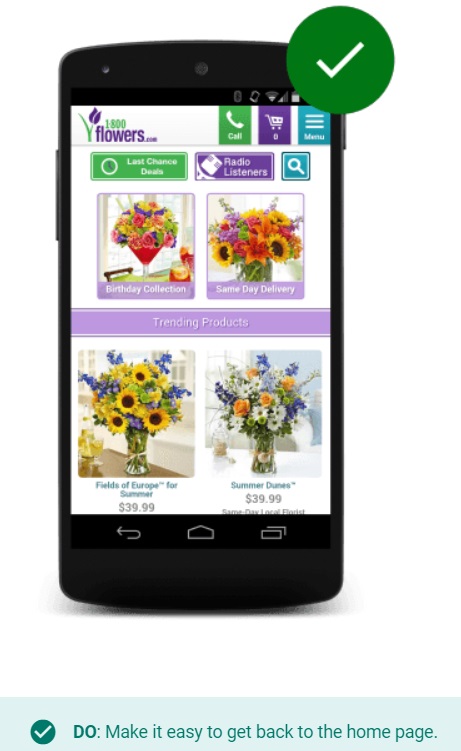
Teruggaan naar de startpagina is eenvoudig
Het is de industriestandaard dat u dat kunt maak een logo voor uw website die terug moet leiden naar uw startpagina.

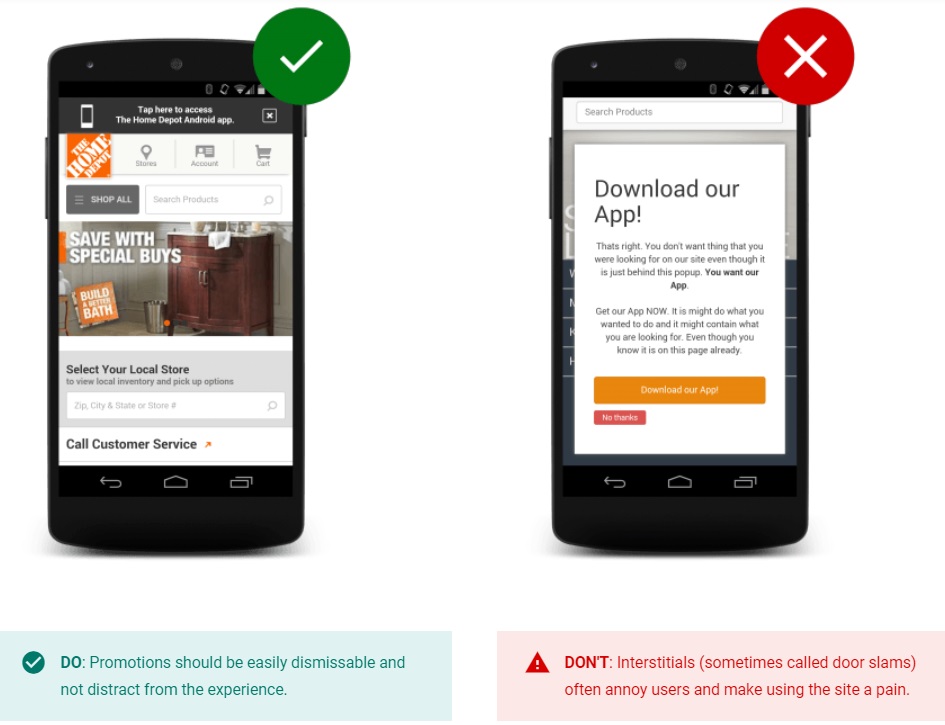
Voorkom afleiding
Uw website mag geen gebruik maken van interstitials (bijvoorbeeld paginagrote promoties die de inhoud verbergen en gebruikers ertoe aanzetten een app te installeren) en de inhoud van de website moet gemakkelijk te bekijken zijn.

Het uitvoeren van zoekopdrachten ter plaatse is eenvoudig en effectief
Zorg voor een zichtbare zoekbalk met geavanceerde zoekfilters en maak uw zoekresultaten relevant.
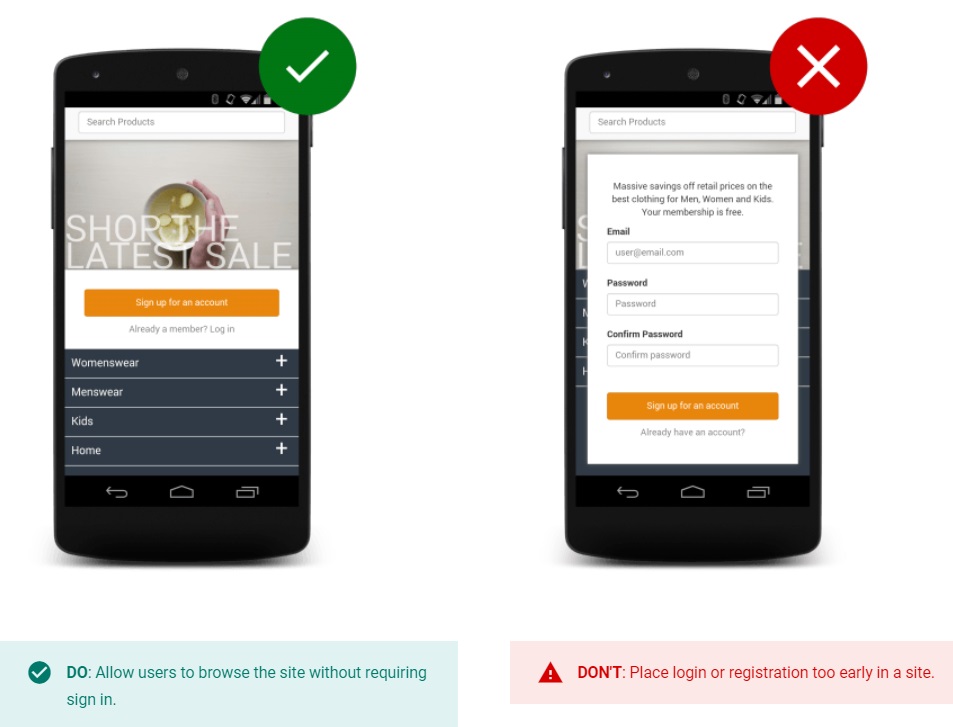
Bezoekers kunnen de website zonder enige barrière verkennen
Mensen moeten uw website kunnen verkennen en aankopen kunnen doen zonder dat ze zich hoeven aan te melden.

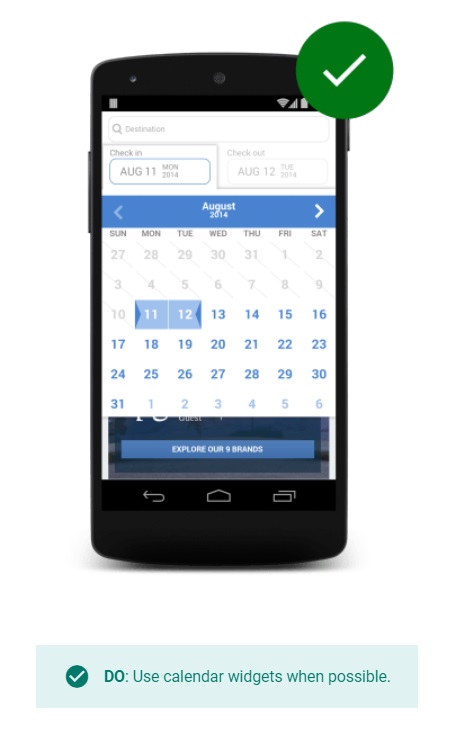
Het invullen van formulieren wordt eenvoudig gemaakt
Zorg ervoor dat het invullen van uw formulieren geen gedoe is. Gebruik efficiënte formulieren en bied opties zoals gestroomlijnde informatie-invoer, kalenders voor datumselectie, enz.

De hele website is geoptimaliseerd voor mobiel
Zorg ervoor dat alle elementen van uw website (inclusief afbeeldingen, teksten, menu's, enz.) zijn geoptimaliseerd met behulp van een efficiënt responsief ontwerp. Test uw website met behulp van cross-browsertests hulpmiddelen. Dit kan veel helpen bij het identificeren en oplossen van fouten op verschillende apparaten en besturingssystemen.

4. CTA boven de vouw:
Het idee ‘boven de vouw’ is niet bedacht om internetpagina’s te beschrijven. Het wordt al eeuwenlang gebruikt in gedrukte kranten (vandaar het gebruik van het woord 'vouwen'). In kranten werden de belangrijkste koppen en afbeeldingen altijd op de bovenste helft van het vel papier geplaatst, zodat ze gemakkelijk herkenbaar waren.
Tegenwoordig wordt hetzelfde idee gebruikt om te beschrijven wat er onmiddellijk zichtbaar is op een pagina, zonder dat er hoeft te worden gescrolld.
Sommige experts beweren dat een CTA toevoegen onder de vouw kunnen de bezoekers ertoe aanzetten naar beneden te scrollen en meer van de inhoud van uw pagina te zien. Er kan enig voordeel zitten aan het toevoegen van de CTA onder de vouw, maar er gaat niets boven zichtbaarheid en rechtlijnigheid.
Steeds meer mensen raken geïnteresseerd in het toevoegen van de belangrijkste CTA boven de vouw, waar deze het meest zichtbaar is en de boodschap snel overbrengt.
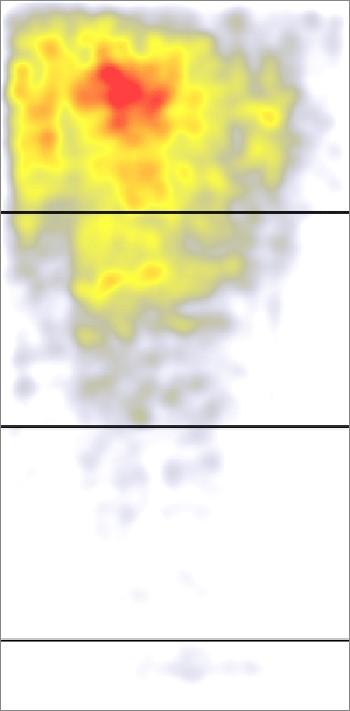
Volgens een studie van Nielsen Norman Group, bekijken mensen de 100 pixels boven de vouw 102% meer dan de 100 pixels onder de vouw. Dit is de heatmap die het onderzoek presenteert om zijn bewering te staven:

Rode stippen zijn de plekken waar mensen het meest naar kijken. Gele stippen zijn de plekken waar mensen minder keken, en witte stippen zijn de plekken waar mensen bijna geen aandacht aan besteedden. Het is dus duidelijk dat marketeers die het 'above-the-fold'-begrip verdedigen iets te zeggen hebben als het gaat om datagedreven onderzoek.
Als je wilt dat de belangrijkste elementen op je pagina vaker gezien en aangeklikt worden, moet je ze boven de vouw plaatsen waar mensen de meeste aandacht besteden.
Wat u boven de vouw moet vermelden:
Je zou er inmiddels van overtuigd moeten zijn dat content boven de vouw de meeste views krijgt, maar dan is er nog de vraag: wat moet je boven de vouw plaatsen? Moet u een ‘Koop nu’-knop toevoegen en verwachten dat uw omzet zal stijgen?
Het antwoord is misschien niet zo eenvoudig. Populaire websites met bekende producten kunnen een omzetstijging zien als ze aankopen vlak boven de vouw aanmoedigen.
Bijvoorbeeld, MailChimp (waarschijnlijk het meest bekende e-mailmarketingplatform) moedigt het ‘kiezen van een plan’ aan boven de vouw op de startpagina.

Dit terwijl de meeste van hun e-mailmarketingplatforms aanmoedigen om zich te registreren voor een gratis proefperiode of meer informatie bieden over hun functies. De meeste zakelijke websites vinden het redelijker om CTA's op te nemen die bezoekers aanmoedigen om als leads naar hun trechter te gaan of meer informatie over hun producten te krijgen.
In een studies Ik deed op de startpagina-elementen van de startpagina's van topbedrijven. Ik ontdekte dat de meest gebruikte CTA-typen die door deze websites werden gebruikt het type 'Meer informatie' waren (inclusief meer informatie, nu bekijken, meer informatie vinden, meer lezen) en het type 'voorbeeld' ( gratis aanmelden, downloaden, gratis proefperiode starten, enz.).
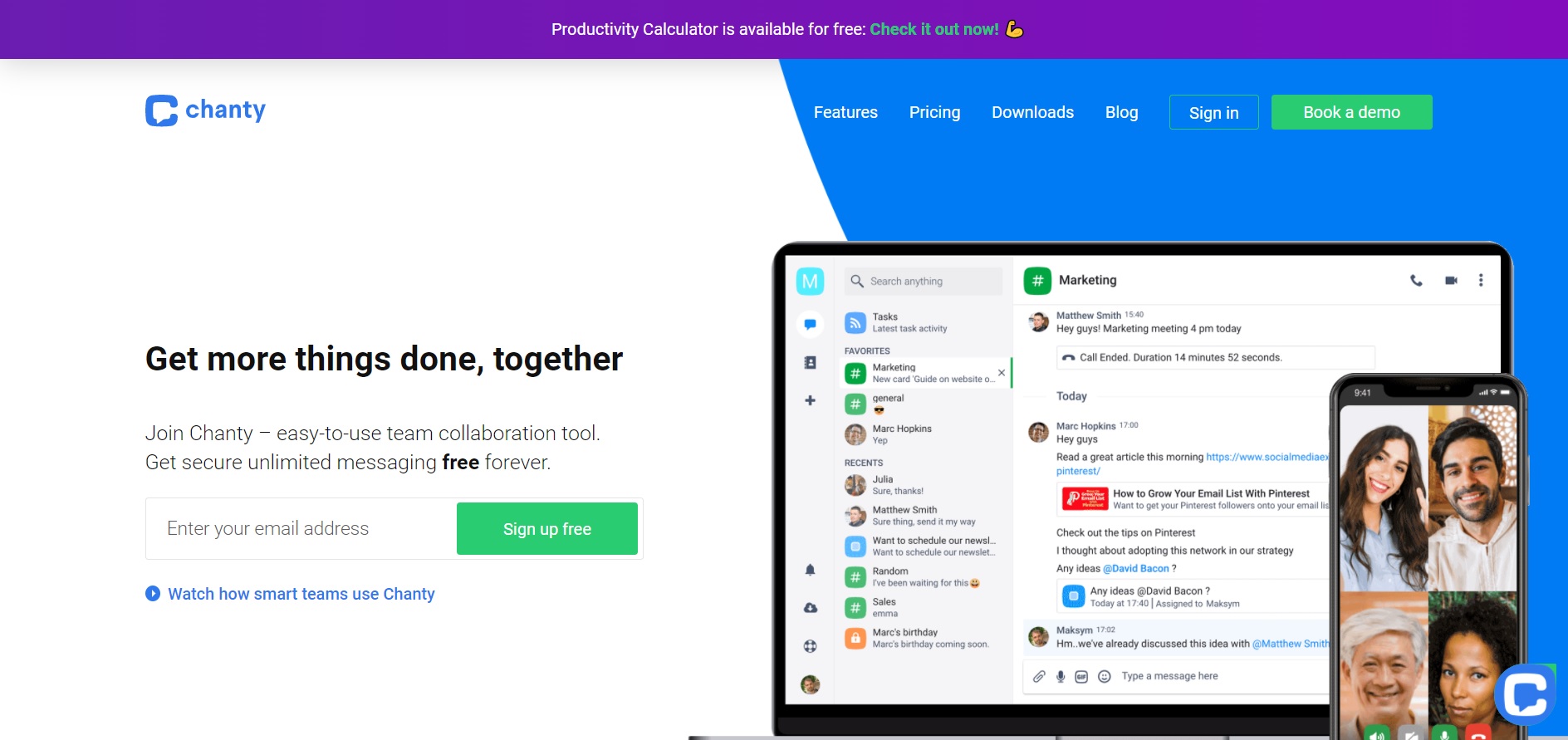
Chanty maakt goed gebruik van de ruimte boven de vouw op haar startpagina. Ik nam contact op met Anastasia Matveyeva, de marketingmanager van matrozenlied, en vroeg haar om de dynamiek van hun ruimte boven de vouw uit te leggen:
“Op onze homepage op Chanty.com gebruiken we verschillende ontwerpelementen om de websiteconversies te verhogen. Allereerst is er bovenaan de startpagina een hallobalk die leidt naar een productiviteitscalculator voor werknemers, ontwikkeld door ons team. Deze calculator stelt gebruikers in staat de productiviteit per uur en per medewerker te meten en trekt veel bezoekers naar onze website, waardoor we op de eerste pagina van Google kunnen staan.”
Het volgende is de kop 'Krijg samen meer dingen gedaan' met de e-mailinvoer eronder waarin wordt voorgesteld om u aan te melden en onze tool gratis uit te proberen. Het derde hoofdelement op de startpagina is een videogids over het gebruik van Chanty. Het is een videotutorial van 3 minuten waarin Chanty-functionaliteiten worden getoond, zoals het maken van gesprekken, het toewijzen van taken, bellen en het opnemen van audioberichten.”

5. Praktische klantenondersteuning
Bezoekers hebben in verschillende fasen veel vragen over uw producten. Homepagebezoekers hebben meer vragen, vooral omdat het merendeel voor het eerst bezoekers zijn.
Goed startpaginaontwerp en kwaliteit content kan hen helpen antwoorden op hun vragen te vinden, maar het is altijd nodig om praktische communicatiemiddelen te bieden voor het geval een van hun vragen onbeantwoord blijft.
Het beantwoorden van de vragen van uw klanten verhoogt de omzet met wel 15% en verhoogt tegelijkertijd de klanttevredenheid rond 20%.
Er zijn enkele manieren om klantenondersteuning te bieden op uw startpagina:
1. Ontwerp een contactpagina
Net als een ‘over’-pagina geeft een ‘contact’-pagina uw website geloofwaardigheid. Maak het krachtig en zichtbaar en geef uw bezoekers een reden om contact met u op te nemen.
Zorg voor verschillende communicatiemiddelen op uw contactpagina. Voeg een eenvoudig formulier in dat ze rechtstreeks vanaf uw website kunnen gebruiken, en een e-mailadres dat ze vanuit hun e-mailclient kunnen gebruiken.
2. Gebruik een livechat
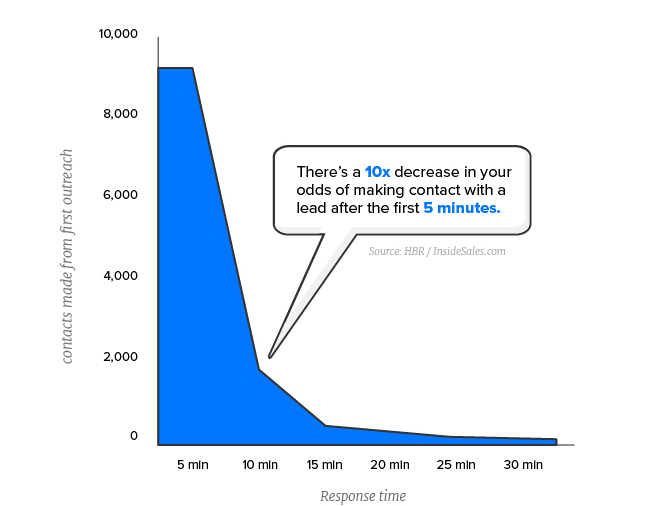
Een trage responstijd op de vragen van uw bezoekers (of leads) heeft een enorme impact op uw vermogen om ze te behouden. Snellere reacties op vragen via het contactformulier vergroten de kans op succes, terwijl een langere responstijd ertoe kan leiden dat u de leads mist. A studies ontdekte dat er “een 10x lagere kans is om contact te maken met een lead na slechts vijf minuten zonder reactie”.

Uit het onderzoek bleek ook dat slechts 7% van de ondervraagde bedrijven binnen vijf minuten reageerde op de vraag van een lead. Deze bedrijven gebruikten allemaal live gesprek Voor ondersteuning. Livechat is de snelste en gemakkelijkste manier om op vragen te reageren en een geweldige ervaring te bieden klantervaring.
Hier ziet u hoe een typische livechatsoftware werkt functies in het echte leven:
Bron: LiveAgent
3. chatbots
Als mensen reageren op vragen in livechatondersteuning, zijn robots verantwoordelijk voor de vragen die via chatbots worden ingediend. En ze doen het behoorlijk goed. chatbots zijn uitgerust met natuurlijke taalverwerkingstechnologie om de vragen te analyseren en met het beste antwoord te komen.
Deze tools kunnen vrijwel eenvoudige en repetitieve vragen beantwoorden, zoals vragen over specifieke functies, prijzen, integraties, enz. In gevallen waarin vragen ingewikkeld worden, kunnen ze klanten in contact brengen met menselijke ondersteuningsagenten.
Hier is een lijst van beste chatbottools die u op uw startpagina kunt gebruiken.
Tot slot:
Uw startpagina fungeert als de etalage van uw bedrijf. Een goede startpagina kan mensen naar je toe lokken en je als betrouwbaar en geloofwaardig presenteren, terwijl een slechte startpagina mensen kan wegjagen. Een goede homepage bestaat uit 5 elementen:
- Het heeft een prototypisch ontwerp om aan de verwachtingen van de bezoeker te voldoen.
- Het maakt gebruik van sociaal bewijs om geloofwaardigheid te tonen.
- Het is mobielvriendelijk omdat het gebruik van mobiele telefoons de desktop overstijgt.
- Ze profiteren van de ruimte boven de vouw om hun belangrijkste CTA's te tonen.
- Ze bieden praktische ondersteuning om de vragen van bezoekers te beantwoorden
Auteur Bio:
Mostafa Dastras is schrijver bij De digitale projectmanager, een toonaangevend bronnencentrum en community voor digitaal projectbeheer, gerund door het indie digital publishing-team van Black & White Zebra. Zijn werk is verschenen in enkele toppublicaties zoals HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue en MarketingProfs.