Het bouwen van een website vereist kennis van HTML en complementaire talen zoals CSS en JavaScript of een JavaScript Framework zoals AngularJS.
Met websitebouwers kunt u nu echter functionele, merkgerichte websites maken zonder enige kennis van coderen. De beste websitebouwers bieden honderden sjablonen die u gemakkelijk kunt aanpassen en een verscheidenheid aan ontwerpelementen om een unieke website te maken.
Moet u kiezen voor een websitebouwer of een webontwikkelaar en/of webdesigner inhuren om uw website te bouwen? Het antwoord hangt af van uw doelen, budget, behoeften, beschikbare tijd en andere factoren.

Moderne websitebouwers beschikken over geavanceerde functies en een grotere ontwerpflexibiliteit dan ooit, waardoor de output vergelijkbaar is met die van op maat gemaakte webontwikkeling.
Laten we websitebouwers eens nader bekijken en hoe ze het doen ten opzichte van webontwikkelaars/webontwerpers.
Wat zijn websitebouwers?
Websitebouwers zijn doe-het-zelf-tools waarmee gebruikers een website kunnen bouwen met behulp van kant-en-klare sjablonen zonder code te hoeven schrijven of ontwerpen te hoeven maken. Ze stellen u in staat een professioneel ogende website samen te stellen door elementen te slepen en neer te zetten.
Ze hebben zowel online als offline formaten: u kunt ze rechtstreeks in uw browser bewerken met behulp van online websitebouwers. De meeste online bouwers bieden bijbehorende hostingdiensten aan, zodat gebruikers de technische kennis eromheen niet nodig hebben.
Populaire websitebouwers zijn Elementor, Squarespace, Weebly, GoDaddy en Wix.
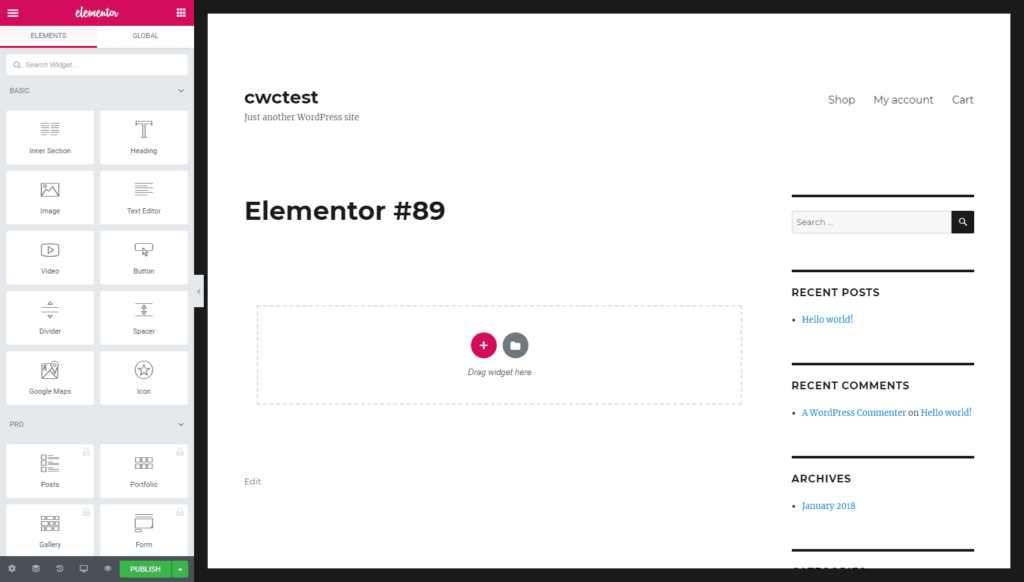
Elementor is een live drag-and-drop WordPress-websitebouwer die uitgebreide ontwerpfuncties en een grote verzameling sjablonen biedt in zijn gratis abonnement.

Bron: KattenWieCode
Wix is een uitgebreid, beginnersvriendelijk en schaalbaar platform waarmee je een professionele website kunt bouwen zonder code te schrijven.
Squarespace is ideaal voor gebruikers met enige technische vaardigheden en kennis van webontwerp, aangezien de kracht van het platform in visueel ontwerp ligt.
Weebly werkt goed voor kleine bedrijven, online winkels, blogs en persoonlijke portefeuilles. U kunt de editor voor slepen en neerzetten gebruiken om eenvoudige, maar stijlvolle websites te bouwen.
Het is logisch om doe-het-zelf-websitebouwers te gebruiken vanwege de creatieve vrijheid en geweldige ontwerpfuncties die ze bieden tegen betaalbare prijzen.
Belangrijke factoren waarmee u rekening moet houden bij het overwegen van aangepaste webontwikkeling versus websitebouwer
Er zijn veel goede redenen om websitebouwers te verkiezen boven webontwerpers/webontwikkelaars om een robuuste, professionele website te bouwen. Laten we eens kijken naar vijf sleutelfactoren die de balans doen doorslaan naar websitebouwers.
1. Snelheid en prestaties
Google gaat all-in op het verbeteren van de gebruikerservaring, zoals blijkt uit de recente Core Web Vitals-update. Website snelheid en prestaties leveren een belangrijke bijdrage aan een naadloze, soepele browse-ervaring en rankings in zoekmachines.
Webontwerpers gebruiken verschillende methoden om de laadsnelheid van pagina's te verhogen, zoals het comprimeren van afbeeldingsbestanden, het gebruik van lazyloading en caching, het optimaliseren van JavaScript, het gebruik van netwerken voor het leveren van inhoud en het gebruik van minder en betere plug-ins.
Websitebouwers zoals Elementor zijn inherent gebouwd op snelheid, maar bieden ook continue updates om de prestaties te optimaliseren, zoals:
- Selectief laden van activa: Het verbetert de prestaties van de front-endwebsite door standaard de hoeveelheid JavaScript-code die op de pagina wordt geladen te verminderen. De paginasnelheid wordt verhoogd door alleen de benodigde functies te laden. Sommige widgets kunnen 'lazyload' gebruiken om de paginagrootte en het aantal HTTP-verzoeken te verminderen wanneer de pagina aanvankelijk wordt geladen. Dit verbetert de prestaties van de pagina.
- Interne JavaScript en CSS optimaliseren: Gebruikers kunnen de laadmethode van Google Fonts en de eigenschap font-display configureren in de Font Awesome-bibliotheek. Het vermindert de weergaveblokkeringsprocessen en geeft gebruikers meer controle over hoe de website eruitziet en werkt.
- Verbeterde code-uitvoer: ze hebben een kleinere DOM gemaakt en de code-uitvoer vereenvoudigd door wrapper-elementen te verwijderen. Het biedt ook inline laden om de weergave van widgets mogelijk te maken zonder te wachten tot alle JavaScript-bestanden volledig zijn gedownload voordat de inhoud wordt weergegeven.
- Backend- en weergaveprocessen optimaliseren: Dynamisch CSS-laden en het weergavemechanisme zijn verbeterd met paginacaching. Het verbetert de weergavetijden op de server.
- Gebruikmaken van native browserondersteuning: Het gebruik van bepaalde CSS- en JavaScript-bibliotheken is verminderd en vervangen door native browserondersteuning. Dit maakt de implementatie efficiënt en verkort de uitvoeringstijd van JavaScript enorm. De Waypoints-bibliotheek is bijvoorbeeld vervangen door de native Intersection Observer API.

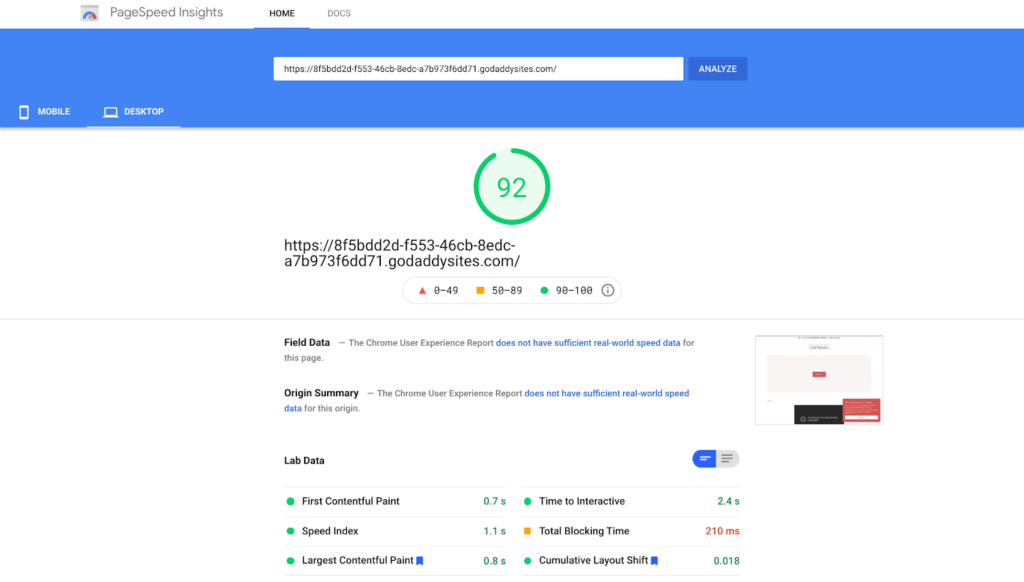
Bron: Software-expert
Wix en GoDaddy zijn de meest betrouwbare websitebouwers wat betreft paginasnelheid, en doen het goed zowel op mobiel als op desktop. Deze platforms hebben Google PageSpeed Insights-scores tussen 94 en 92.
Voor een op maat gemaakte website is frequente ondersteuning van de webontwikkelaar/ontwerper nodig om de website synchroon te houden met de nieuwste prestatiebenchmarks. Dit zou een behoorlijke belemmering zijn als u voortdurend nieuwe inhoud moet toevoegen en de functies van de website moet bijwerken, zoals vaak gebeurt in onroerend goed. Om dit te voorkomen, geven bureaus de voorkeur aan het gebruik ervan bouwers van vastgoedwebsites ontworpen om aan hun behoeften te voldoen. Deze platforms hebben vaak functies waarmee website-eigenaren zich op een hyperlokale gemeenschap kunnen richten en tegelijkertijd de controle kunnen behouden als het gaat om maatwerk.
2. Mobielvriendelijkheid
De mobile-first indexering van Google heeft het noodzakelijk gemaakt om mobielvriendelijke en mobielresponsieve websites te hebben. Als uw website niet goed wordt weergegeven op mobiele apparaten, is het onwaarschijnlijk dat deze wordt weergegeven bij zoekopdrachten die op tablets of smartphones worden uitgevoerd.
Het creëren van een geheel nieuwe responsieve website of meerdere websitevarianten (voor elk apparaat) is niet eenvoudig, zelfs niet voor professionele webontwerpers.
Websitebouwers beschikken over mobiele bewerkingstools om ervoor te zorgen dat websites 100% responsief zijn. Functies zoals mobiele lettergrootte, responsieve kolombreedte, opvulling en marges, omgekeerde kolommen, responsieve afmetingen en zichtbaarheidselementen helpen bij het maken van mobielvriendelijke websites.

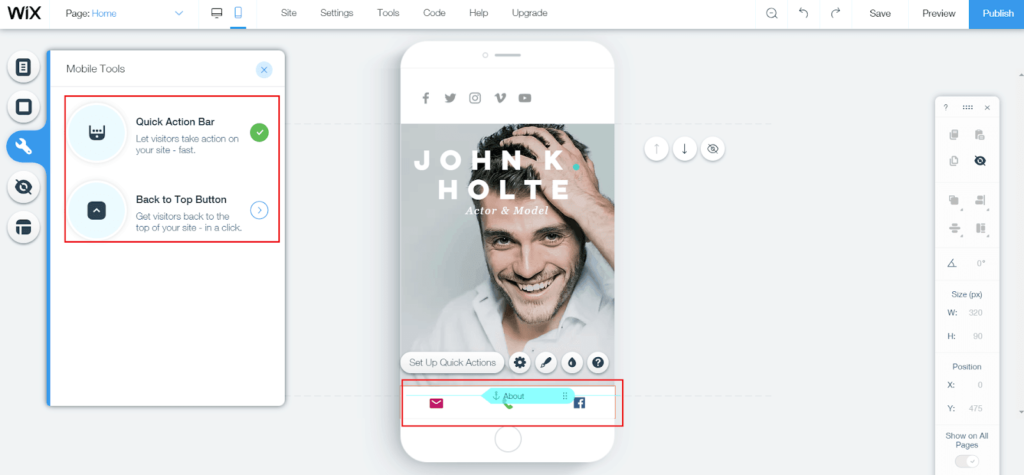
Bron: Website Planeet
Wix biedt een mobiele editor waarmee u pagina's, blogs en e-commercefuncties kunt bewerken voor kleinere schermen. De sjablonen zijn mobielvriendelijk in plaats van volledig responsief, maar ze worden voortdurend verbeterd.
Squarespace en GoDaddy hebben mobielresponsieve thema's die er geweldig uitzien op verschillende mobiele apparaten.
Alle stijlvolle en aanpasbare sjablonen van Weebly reageren op mobiele apparaten en u kunt er zelfs tussen schakelen.
Elementor 3.4 biedt aangepaste breekpunten voor maximaal zeven apparaten (inclusief mobiel), waardoor beter en meer mogelijk wordt responsieve websites. Zo kan uw site een betere gebruikerservaring bieden.
Met een kleine leercurve heeft u alles over de mobiele prestaties van uw website onder controle. Dit is niet het geval wanneer u afhankelijk bent van een webontwikkelaar/ontwerper.
3. Aanpassingsfuncties
Websitebouwers hebben meestal een bibliotheek met sjablonen om het maken van websites te versnellen. Ze bieden een verscheidenheid aan aanpassingsopties en widgets om ervoor te zorgen dat elke website uniek en merkgebonden is.
Maar het is een uitdagende taak om ervoor te zorgen dat alle merkelementen zoals logo's, kleurenpaletten, lettertypen en lay-outs consistent worden toegepast op alle websites, landingspagina's en bronpagina's van een merk. Website-ontwerpers moeten de globale instellingen herhaaldelijk opnieuw definiëren om de samenhang van het merk te behouden.

Bron: Appletstudio
De volledige websitekits van Elementor lossen het probleem op met aanpasbare websitekits die als een volledige website kunnen worden geëxporteerd en op een nieuw of lopend project kunnen worden toegepast. De nieuwste eCommerce-update (Element 3.5) voegt meer flexibiliteit toe om een online winkel te ontwerpen met nieuwe widgets zoals Winkelwagen en Afrekenen.
Wix is ideaal voor mensen die uitgebreide creatieve vrijheid willen, met meer dan 800 aanpasbare sjablonen. De app-markt biedt honderden gratis en betaalde integraties om de mogelijkheden van uw site uit te breiden.
Als het ontwerp niet jouw sterkste punt is, zal Weebly je begeleiden met zijn gestructureerde en consistente patronen. Het App Center biedt meer geavanceerde functies en hulpmiddelen, zowel gratis als betaald.
Squarespace heeft minder sjablonen vergeleken met andere websitebouwers, maar ze zijn ontworpen om visuele elementen te benadrukken en branchespecifieke functies en lay-outs te bevatten.
Zo helpt het websitebouwerplatform u uw e-commercesite te optimaliseren voor een gestroomlijnde klantervaring, verbeterde conversies en bijgevolg betere verkopen.
4. Kosten en onderhoud
Simpel gezegd: het kost veel minder om een website te bouwen met behulp van een websitebouwer dan om een webontwikkelaar/ontwerper in te huren. Er zijn ook weinig tot geen onderhoudsproblemen, aangezien het websitebouwerbedrijf zorgt voor alles wat nodig is om een website operationeel te houden en deze te beschermen tegen malware en technische problemen.

Wix, Weebly en Elementor hebben gratis abonnementen met alle benodigde functies om een functionele website te bouwen. Squarespace en GoDaddy bieden gratis proefversies aan om u te helpen beslissen of dit de juiste oplossing voor u is. Populaire abonnementen voor de meeste websitebouwers variëren tussen $ 12 per maand en $ 23 per maand.
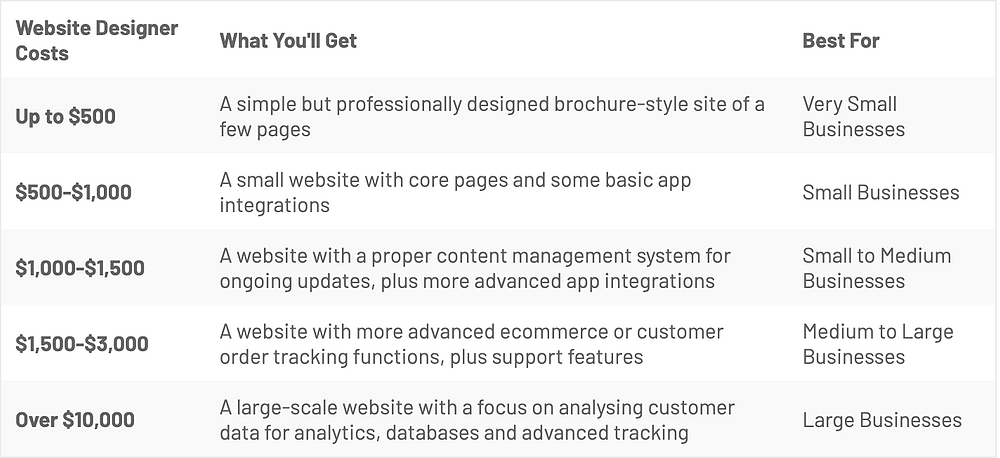
Vergelijk dit met de initiële kosten voor het inhuren van een websiteontwerper: tussen €5,000 en €30,000 (of meer). En website-onderhoud kost verder ongeveer $ 500- $ 1,000 per jaar.
Webontwerpers en ontwikkelaars Maak een geheel nieuwe website met aangepaste codering of pas een kant-en-klare sjabloon aan zodat deze aansluit bij uw merkelementen en andere vereisten.
5. Ondersteuning
Websitebouwers zijn ontworpen om het u gemakkelijk te maken een website op maat te bouwen.
Een groot deel van dit gemak omvat technische ondersteuning, mocht u hulp nodig hebben bij een van de geavanceerde functies van het platform of als u te maken krijgt met onderhouds-/downtimeproblemen. Normaal gesproken kunt u snel antwoord krijgen van het ondersteuningsteam via e-mail, telefoon of chat.

Bron: Essentiële add-ons
Websitebouwers bieden ook uitgebreide kennisbanken en Veelgestelde vragen om gebruikers te helpen, zoals de uitgebreide en doorzoekbare kennisbank van Wix en de SEO-gidsen van Weebly voor tips over coderen, trefwoord optimalisatieen het verbeteren van de positie van de site.
Elementor Academy is een gratis platform met cursusmateriaal over webcreatie ontwikkeld door ervaren ontwerpers. Het heeft een verscheidenheid aan leerformaten: instructiehandleidingen, videolessen, webinars en volwaardige cursussen.
Vrouwen aan het woord
Geavanceerde functies zoals aangepaste breekpunten, volledige websitekits, selectief laden van assets en workflowoptimalisatie stellen u in staat een website te bouwen die vergelijkbaar is met of zelfs beter is dan een website die is gebouwd door een team van webontwikkelaars en ontwerpers.
Al met al is het bouwen van een unieke, prestatie-geoptimaliseerde, on-brand website geen enorme taak meer. Zonder codeerkennis kunt u een krachtige website operationeel hebben en deze eenvoudig up-to-date houden.
Kortom, websitebouwers kunnen een betere oplossing zijn om de time-to-market te versnellen zonder in te leveren op prestaties, gebruikerservaring of beveiliging.




