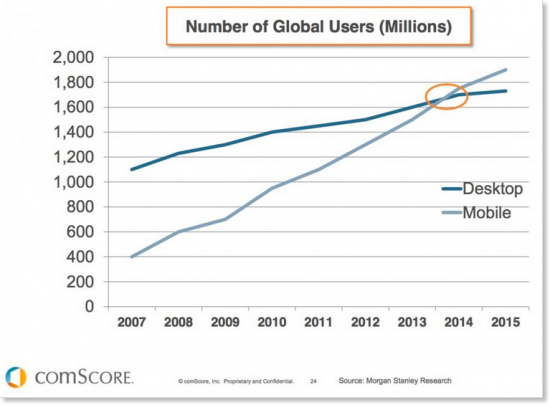
ਡੈਸਕਟੌਪ ਵੈੱਬ-ਸਰਫਰਾਂ ਦੀ ਗਿਣਤੀ ਨੂੰ ਪਾਰ ਕਰਨ ਵਾਲੇ ਆਪਣੇ ਮੋਬਾਈਲ ਡਿਵਾਈਸਾਂ 'ਤੇ ਵੈੱਬਸਾਈਟਾਂ ਨੂੰ ਬ੍ਰਾਊਜ਼ ਕਰਨ ਵਾਲੇ ਉਪਭੋਗਤਾਵਾਂ ਦੀ ਗਿਣਤੀ ਦੇ ਨਾਲ, ਇਹ ਕੋਈ ਹੈਰਾਨੀ ਦੀ ਗੱਲ ਨਹੀਂ ਹੈ ਕਿ ਕਾਰੋਬਾਰੀ ਮਾਲਕ ਆਪਣੀਆਂ ਸਾਈਟਾਂ ਨੂੰ ਸੈਲੂਲਰ ਬ੍ਰਾਊਜ਼ਿੰਗ ਲਈ ਅਨੁਕੂਲ ਬਣਾਉਣ ਲਈ (ਜਿਵੇਂ ਕਿ ਉਹ ਹੋਣੇ ਚਾਹੀਦੇ ਹਨ) ਲੱਭ ਰਹੇ ਹਨ. ਅਜੋਕੇ ਸਮੇਂ ਦੀ ਵੈੱਬਸਾਈਟ ਡਿਵੈਲਪਰ ਸ਼ੁਰੂ ਤੋਂ ਹੀ ਜਵਾਬਦੇਹ ਸਾਈਟਾਂ ਬਣਾ ਰਹੇ ਹਨ।

ਇੱਕ "ਜਵਾਬਦੇਹ ਸਾਈਟ" ਅਸਲ ਵਿੱਚ ਕੀ ਹੈ?
ਇੱਕ ਜਵਾਬਦੇਹ ਵੈੱਬਸਾਈਟ ਇੱਕ ਅਜਿਹੀ ਸਾਈਟ ਹੈ ਜੋ ਜਵਾਬ ਦਿੰਦੀ ਹੈ ਅਤੇ ਗਤੀਸ਼ੀਲ ਤੌਰ 'ਤੇ ਆਪਣੇ ਆਪ ਨੂੰ ਵੱਖ-ਵੱਖ ਕੰਪਿਊਟਰ ਮਾਨੀਟਰ ਅਤੇ ਮੋਬਾਈਲ ਡਿਵਾਈਸ ਸਕ੍ਰੀਨ ਰੈਜ਼ੋਲਿਊਸ਼ਨ ਲਈ ਅਨੁਕੂਲ ਕਰਦੀ ਹੈ। ਜੇਕਰ ਤੁਸੀਂ ਆਪਣੀ ਵੈਬ ਬ੍ਰਾਊਜ਼ਰ ਵਿੰਡੋ ਦਾ ਆਕਾਰ ਘਟਾਉਂਦੇ ਹੋ ਤਾਂ ਤੁਸੀਂ ਬ੍ਰਾਊਜ਼ਰ ਦੇ ਮਾਪਾਂ ਵਿੱਚ ਕਮੀ ਜਾਂ ਵਿਸਤਾਰ ਦੇ ਨਾਲ ਸਾਡੇ ਬਲੌਗ ਦੀ ਸ਼ਕਲ ਨੂੰ ਬਦਲਦੇ ਹੋਏ ਦੇਖੋਗੇ। ਇਹ ਆਟੋਮੈਟਿਕ ਐਡਜਸਟਮੈਂਟ CSS3 ਤਕਨਾਲੋਜੀ ਦੀ ਵਰਤੋਂ ਕਰਕੇ ਸੰਭਵ ਬਣਾਏ ਗਏ ਹਨ ਜੋ ਵੈੱਬ ਬ੍ਰਾਊਜ਼ਰਾਂ ਨੂੰ ਇਹ ਪਛਾਣ ਕਰਨ ਦੀ ਇਜਾਜ਼ਤ ਦਿੰਦਾ ਹੈ ਕਿ ਉਪਭੋਗਤਾ ਕਿਸ ਡਿਵਾਈਸ ਤੋਂ ਬ੍ਰਾਊਜ਼ ਕਰ ਰਿਹਾ ਹੈ ਅਤੇ ਵਰਤਮਾਨ ਵਿੱਚ ਵੇਖੀ ਗਈ ਵੈੱਬਸਾਈਟ ਨੂੰ ਡਿਵਾਈਸ ਦੇ ਅਨੁਪਾਤ ਅਤੇ ਰੈਜ਼ੋਲਿਊਸ਼ਨ ਵਿੱਚ ਆਪਣੇ ਆਪ ਬਦਲ ਸਕਦਾ ਹੈ।

ਮੋਬਾਈਲ ਲਈ ਤਿਆਰ ਸਾਈਟਾਂ ਜਾਂ ਐਪਸ ਬਾਰੇ ਕੀ?
ਆਉ ਅੰਤ ਤੋਂ ਸ਼ੁਰੂ ਕਰੀਏ - ਇੱਕ ਐਪਲੀਕੇਸ਼ਨ ਇੱਕ ਜਵਾਬਦੇਹ ਸਾਈਟ ਲਈ ਇੱਕ ਵਿਹਾਰਕ ਵਿਕਲਪ ਨਹੀਂ ਹੈ, ਜਦੋਂ ਕਿ ਇੱਕ ਮੋਬਾਈਲ ਤਿਆਰ ਸਾਈਟ ਤਕਨੀਕੀ ਜਟਿਲਤਾ ਜਾਂ ਇੱਕ ਗੁੰਝਲਦਾਰ ਉਪਭੋਗਤਾ ਅਨੁਭਵ ਦੇ ਮਾਮਲਿਆਂ ਵਿੱਚ ਇੱਕ ਜਵਾਬਦੇਹ ਸਾਈਟ ਲਈ ਇੱਕ ਢੁਕਵਾਂ ਬਦਲ ਹੋ ਸਕਦੀ ਹੈ।
ਇੱਕ ਮੋਬਾਈਲ ਐਪਲੀਕੇਸ਼ਨ ਬਣਾਉਣਾ ਆਮ ਤੌਰ 'ਤੇ ਇੱਕ ਮਹਿੰਗਾ ਯਤਨ ਹੈ ਜੋ ਹਰ ਕਾਰੋਬਾਰ ਬਰਦਾਸ਼ਤ ਨਹੀਂ ਕਰ ਸਕਦਾ ਹੈ। ਐਪਲੀਕੇਸ਼ਨ ਗੂਗਲ ਜਾਂ ਹੋਰ ਖੋਜ ਇੰਜਣਾਂ ਦੇ ਖੋਜ ਨਤੀਜਿਆਂ ਵਿੱਚ ਦਿਖਾਈ ਨਹੀਂ ਦੇਵੇਗੀ, ਅਤੇ ਸੰਭਾਵਨਾਵਾਂ ਆਮ ਤੌਰ 'ਤੇ ਬਹੁਤ ਪਤਲੀਆਂ ਹੁੰਦੀਆਂ ਹਨ ਕਿ ਤੁਹਾਡੀ ਵੈਬਸਾਈਟ 'ਤੇ ਆਉਣ ਵਾਲਾ ਵਿਜ਼ਟਰ ਐਪਲੀਕੇਸ਼ਨ ਨੂੰ ਡਾਊਨਲੋਡ ਕਰੇਗਾ (ਅਤੇ ਬਾਅਦ ਵਿੱਚ ਇਸਨੂੰ ਵਰਤਣ ਲਈ ਵਾਪਸ ਆ ਜਾਵੇਗਾ)।
ਮੋਬਾਈਲ ਤਿਆਰ ਵੈੱਬਸਾਈਟਾਂ ਗੁੰਝਲਦਾਰ ਸਾਈਟਾਂ ਲਈ ਢੁਕਵੀਆਂ ਹਨ ਜਿਨ੍ਹਾਂ ਦਾ ਡੈਸਕਟੌਪ ਨੈਵੀਗੇਸ਼ਨ ਅਤੇ ਵਰਤੋਂ ਸੈਲੂਲਰ ਡਿਵਾਈਸਾਂ 'ਤੇ ਸਾਈਟ ਦੀ ਵਰਤੋਂ ਕਰਨ ਦੇ ਤਰੀਕੇ ਨਾਲੋਂ ਬਹੁਤ ਵੱਖਰੀ ਹੈ। ਉਦਾਹਰਨ ਲਈ, ਕਈ ਸ਼੍ਰੇਣੀਆਂ ਅਤੇ ਫਿਲਟਰਾਂ ਵਾਲੀਆਂ ਕੀਮਤਾਂ ਦੀ ਤੁਲਨਾ ਕਰਨ ਵਾਲੀਆਂ ਸਾਈਟਾਂ ਆਮ ਤੌਰ 'ਤੇ ਮੋਬਾਈਲ ਡਿਵਾਈਸ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਉਹਨਾਂ ਦੀਆਂ ਸਾਈਟਾਂ ਦੇ ਵੱਖਰੇ, ਪਤਲੇ ਅਤੇ ਸਰਲ ਸੰਸਕਰਣਾਂ ਦੀ ਪੇਸ਼ਕਸ਼ ਕਰਦੀਆਂ ਹਨ।
ਆਓ Pixels ਨਾਲ ਗੱਲ ਕਰੀਏ
ਜਦੋਂ ਇੱਕ ਲੈਂਡਿੰਗ ਪੇਜ ਜਾਂ ਵੈਬਸਾਈਟ ਬਣਾਉਣਾ, ਸਾਨੂੰ ਸਾਡੇ ਕੋਡ ਵਿੱਚ ਇਹਨਾਂ ਮਾਪਾਂ 'ਤੇ ਵਿਚਾਰ ਕਰਨ ਦੀ ਲੋੜ ਹੈ, ਪਰ ਡਿਜ਼ਾਈਨ ਨੂੰ ਵਿਊਪੋਰਟਾਂ ਦੇ ਅਧਾਰ ਤੇ ਕੀਤਾ ਜਾਣਾ ਚਾਹੀਦਾ ਹੈ:
ਮੋਬਾਈਲ: 320px ਤੋਂ 480px
ਗੋਲੀਆਂ: 481px ਤੋਂ 980px
ਡੈਸਕਟਾਪ: 801px ਤੋਂ 1200px
ਪੂਰੀ ਸਕ੍ਰੀਨ ਡੈਸਕਟਾਪ: 1201px ਤੋਂ 1920px
ਇਸ ਤੋਂ ਇਲਾਵਾ, ਸਾਨੂੰ ਇਹ ਵੀ ਯਾਦ ਰੱਖਣ ਦੀ ਲੋੜ ਹੈ ਕਿ ਮੋਬਾਈਲ ਡਿਵਾਈਸਾਂ 'ਤੇ, ਸਕ੍ਰੀਨ ਦੇ ਕੁਝ ਭਾਗ ਅਕਸਰ ਬ੍ਰਾਊਜ਼ਰ ਦੀ ਟੂਲਬਾਰ ਜਾਂ ਬ੍ਰਾਊਜ਼ਰ ਦੇ ਹੇਠਾਂ ਦਿੱਤੇ ਬਟਨਾਂ ਦੇ ਪਿੱਛੇ ਲੁਕੇ ਹੁੰਦੇ ਹਨ।
ਇੱਥੇ ਕਲਿੱਕ ਕਰੋ ਵਿਊਪੋਰਟਸ ਦੀ ਵਰਤੋਂ ਕਰਦੇ ਹੋਏ ਜਵਾਬਦੇਹ ਪੰਨਿਆਂ ਨੂੰ ਸਹੀ ਢੰਗ ਨਾਲ ਬਣਾਉਣ ਬਾਰੇ ਹੋਰ ਜਾਣਨ ਲਈ।
ਕ੍ਰੈਡਿਟ: developers.google.com
ਇੱਕ ਜੇਤੂ ਅਤੇ ਉਪਭੋਗਤਾ-ਅਨੁਕੂਲ ਜਵਾਬਦੇਹ ਸਾਈਟ ਬਣਾਉਣ ਲਈ 6 ਵਧੀਆ ਅਭਿਆਸ
ਉਪਭੋਗਤਾ ਦੇ ਦ੍ਰਿਸ਼ਟੀਕੋਣ ਨੂੰ ਧਿਆਨ ਵਿੱਚ ਰੱਖਦੇ ਹੋਏ
ਸ਼ੁਰੂ ਕਰਨ ਲਈ, ਅਸੀਂ ਇਸ ਤੱਥ ਨੂੰ ਆਪਣੇ ਦਿਮਾਗ ਵਿੱਚ ਸਭ ਤੋਂ ਅੱਗੇ ਰੱਖਣਾ ਚੰਗਾ ਕਰਾਂਗੇ ਕਿ ਮੋਬਾਈਲ ਉਪਭੋਗਤਾ ਇੱਕ ਵੱਖਰੇ "ਮੋਡ" ਵਿੱਚ ਹਨ, ਫਿਰ ਲੋਕ ਕੰਪਿਊਟਰ 'ਤੇ ਵੈੱਬ ਸਰਫ ਕਰ ਰਹੇ ਹਨ। ਸਾਡੇ ਧਿਆਨ ਦੇ ਨਾਲ-ਨਾਲ, ਜੋ ਕਿ ਸਾਡੇ ਸਾਰਿਆਂ ਲਈ, ਸਮੇਂ ਦੇ ਨਾਲ ਵਿਗੜਦਾ ਹੈ, ਲੋਕ ਆਮ ਤੌਰ 'ਤੇ ਕਾਫ਼ੀ ਤਣਾਅਪੂਰਨ ਸਥਿਤੀਆਂ ਵਿੱਚ ਸੈਲੂਲਰ ਬ੍ਰਾਊਜ਼ਿੰਗ ਵਿੱਚ ਸ਼ਾਮਲ ਹੁੰਦੇ ਹਨ: ਕੰਮ 'ਤੇ / ਸੈਰ ਕਰਦੇ ਸਮੇਂ / ਟੈਲੀਫੋਨ ਗੱਲਬਾਤ ਕਰਦੇ ਸਮੇਂ / ਬੱਸ ਦੀ ਸਵਾਰੀ ਕਰਦੇ ਸਮੇਂ, ਆਦਿ ਉਪਲਬਧ ਸਮਾਂ. ਅਜਿਹੇ ਉਪਭੋਗਤਾਵਾਂ ਤੱਕ ਸੀਮਿਤ ਹੈ ਅਤੇ ਇਸ ਲਈ, ਉਹ ਜਲਦੀ ਜਵਾਬ ਪ੍ਰਾਪਤ ਕਰਨ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰਨਗੇ। ਅੱਜ, ਜਦੋਂ ਵੱਡੀ ਗਿਣਤੀ ਵਿੱਚ ਇੰਟਰਨੈੱਟ ਵਰਤੋਂਕਾਰ ਉਹਨਾਂ ਉਤਪਾਦਾਂ ਜਾਂ ਸੇਵਾਵਾਂ ਲਈ ਆਪਣੀਆਂ ਖੋਜਾਂ ਸ਼ੁਰੂ ਕਰਦੇ ਹਨ ਜਿਹਨਾਂ ਦੀ ਉਹਨਾਂ ਨੂੰ ਮੋਬਾਈਲ ਡੀਵਾਈਸਾਂ 'ਤੇ ਲੋੜ ਹੁੰਦੀ ਹੈ, ਤਾਂ ਤੁਹਾਡੀ ਵੈੱਬਸਾਈਟ ਨੂੰ ਉਹਨਾਂ ਦੀਆਂ ਲੋੜਾਂ ਅਤੇ ਵਿਵਹਾਰਾਂ ਮੁਤਾਬਕ ਉਹਨਾਂ ਜਾਣਕਾਰੀ ਨੂੰ ਤੇਜ਼ੀ ਨਾਲ ਅਤੇ ਆਸਾਨੀ ਨਾਲ ਉਪਲਬਧ ਕਰਵਾ ਕੇ ਕਸਟਮਾਈਜ਼ ਕਰਨਾ ਬਹੁਤ ਮਹੱਤਵਪੂਰਨ ਹੁੰਦਾ ਹੈ ਜਿਸਦੀ ਉਹ ਭਾਲ ਕਰ ਰਹੇ ਹਨ। ਹੇਠਾਂ ਤੁਹਾਨੂੰ ਇੱਕ ਇੰਫੋਗ੍ਰਾਫਿਕ ਮਿਲੇਗਾ ਜੋ mcommerce (ਮੋਬਾਈਲ ਕਾਮਰਸ) ਵਿੱਚ ਨਵੀਨਤਮ ਰੁਝਾਨਾਂ ਦਾ ਸਾਰ ਦਿੰਦਾ ਹੈ ਅਤੇ ਭਵਿੱਖ ਲਈ ਭਵਿੱਖਬਾਣੀਆਂ ਵੀ ਪ੍ਰਦਾਨ ਕਰਦਾ ਹੈ।
ਇਨਫੋਗ੍ਰਾਫਿਕ ਦੁਆਰਾ- ਇਨਵੇਸਪ
ਚਿੱਤਰ
ਤੁਹਾਡੇ ਡੈਸਕਟਾਪ 'ਤੇ ਚੰਗੀ ਲੱਗਣ ਵਾਲੀ ਹਰ ਤਸਵੀਰ ਮੋਬਾਈਲ 'ਤੇ ਵੀ ਚੰਗੀ ਨਹੀਂ ਲੱਗੇਗੀ। ਯਕੀਨੀ ਬਣਾਓ ਕਿ ਚਿੱਤਰ ਮਾਪਯੋਗ ਹਨ ਅਤੇ ਮੋਬਾਈਲ ਡਿਵਾਈਸਾਂ 'ਤੇ ਕੱਟੇ ਨਾ ਜਾਣ। ਜੇਕਰ ਤੁਸੀਂ ਡੈਸਕਟੌਪ ਅਤੇ ਮੋਬਾਈਲ ਵਿਚਕਾਰ ਇੱਕ ਵੱਖਰਾ ਡਿਜ਼ਾਈਨ ਬਣਾਈ ਰੱਖਣਾ ਚਾਹੁੰਦੇ ਹੋ, ਪਰ ਤੁਹਾਡੀ ਤਸਵੀਰ ਬਹੁਤ ਜ਼ਿਆਦਾ ਵਿਸਤ੍ਰਿਤ ਹੈ, ਤਾਂ ਤਸਵੀਰ ਨੂੰ ਸਵੈਪ ਕਰਨ 'ਤੇ ਵਿਚਾਰ ਕਰੋ।
ਪਾਠ
ਤੁਹਾਡੀ ਵੈਬਸਾਈਟ ਦੇ ਮੋਬਾਈਲ ਵਿਜ਼ਟਰਾਂ ਕੋਲ ਟੈਕਸਟ ਦੇ ਵੱਡੇ ਬਲਾਕਾਂ ਨੂੰ ਪੜ੍ਹਨ ਲਈ ਉਹੀ ਧੀਰਜ ਜਾਂ ਸਮਾਂ ਨਹੀਂ ਹੁੰਦਾ, ਜਿਵੇਂ ਕਿ ਤੁਸੀਂ ਇੱਕ ਡੈਸਕਟੌਪ ਬ੍ਰਾਊਜ਼ਰ 'ਤੇ ਆਪਣੀ ਸਾਈਟ ਨੂੰ ਦੇਖਦੇ ਸਮੇਂ ਉਹਨਾਂ ਤੋਂ ਉਮੀਦ ਕਰ ਸਕਦੇ ਹੋ। ਮੋਬਾਈਲ ਲਈ ਟੈਕਸਟ ਸੰਖੇਪ ਹੋਣੇ ਚਾਹੀਦੇ ਹਨ ਅਤੇ ਸੁਨੇਹੇ ਸੰਖੇਪ ਹੋਣੇ ਚਾਹੀਦੇ ਹਨ। ਜੇਕਰ ਤੁਹਾਡੇ ਸਟੈਂਡਰਡ ਹੋਮਪੇਜ ਵਿੱਚ ਤੁਹਾਡੀ ਕੰਪਨੀ ਜਾਂ ਉਤਪਾਦਾਂ ਦਾ ਤਿੰਨ ਵਾਕਾਂ ਦਾ ਵਰਣਨ ਹੈ, ਤਾਂ ਇਸਨੂੰ ਮੋਬਾਈਲ ਲਈ ਡੇਢ ਵਾਕਾਂ ਤੱਕ ਘਟਾਉਣ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰੋ। ਇਸ ਤੋਂ ਇਲਾਵਾ, ਇਹ ਯਕੀਨੀ ਬਣਾਉਣ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰਨ ਤੋਂ ਇਲਾਵਾ ਕਿ ਉਪਭੋਗਤਾਵਾਂ ਦਾ ਧਿਆਨ ਭਟਕਦਾ ਨਹੀਂ ਹੈ, ਜਿਸ ਨਾਲ ਉਹ ਤੁਹਾਡੀ ਸਾਈਟ ਨੂੰ ਬੰਦ ਕਰ ਦਿੰਦੇ ਹਨ, ਇਹ ਮਹੱਤਵਪੂਰਨ ਹੈ ਕਿ ਤੁਹਾਡਾ ਵੈਬਪੇਜ ਵਧੀਆ ਦਿਖਦਾ ਹੈ। ਇੱਕ ਮੋਬਾਈਲ ਸਕ੍ਰੀਨ ਦੇ ਰੂਪ ਵਿੱਚ ਦੇਖਣਾ ਕਾਫ਼ੀ ਛੋਟਾ ਹੈ, ਆਪਣੀ ਸਾਈਟ ਵਿਜ਼ਿਟਰਾਂ ਨੂੰ ਬੇਲੋੜੀ ਲਿਖਤਾਂ ਨਾਲ ਓਵਰਲੋਡ ਨਾ ਕਰੋ।
ਨੇਵੀਗੇਸ਼ਨ
ਇੱਕ ਸਪਸ਼ਟ ਅਤੇ ਸਧਾਰਨ ਨੇਵੀਗੇਸ਼ਨ ਪੱਟੀ ਬਣਾਓ। ਜੇਕਰ ਤੁਹਾਡੀ ਡੈਸਕਟੌਪ ਸਾਈਟ ਦੇ ਮੀਨੂ 'ਤੇ ਬਹੁਤ ਸਾਰੇ ਪੰਨੇ ਹਨ, ਤਾਂ ਇਹ ਬਹੁਤ ਸੰਭਾਵਨਾ ਹੈ ਕਿ ਤੁਸੀਂ ਇਹਨਾਂ ਸਾਰੇ ਪੰਨਿਆਂ ਨੂੰ ਆਪਣੇ ਮੋਬਾਈਲ ਨੈਵੀਗੇਸ਼ਨ ਮੀਨੂ 'ਤੇ ਪ੍ਰਦਰਸ਼ਿਤ ਨਹੀਂ ਕਰਨਾ ਚਾਹੋਗੇ। ਦਸਾਂ ਜਾਂ ਸੈਂਕੜੇ ਪੰਨਿਆਂ ਅਤੇ ਉਤਪਾਦਾਂ ਵਾਲੀ ਇੱਕ ਵੱਡੀ ਸਾਈਟ ਦੇ ਮਾਮਲੇ ਵਿੱਚ, ਅਸੀਂ ਖੋਜ ਵਿਕਲਪ ਨੂੰ ਵਰਤਣ ਵਿੱਚ ਆਸਾਨ ਜੋੜਨ ਦੀ ਸਿਫ਼ਾਰਿਸ਼ ਕਰਦੇ ਹਾਂ।
ਕੀ ਤੁਹਾਡੀ ਸਾਈਟ ਬਹੁਤ ਜ਼ਿਆਦਾ ਲੰਬੀ ਹੈ? ਤੁਸੀਂ ਇਸ ਨੂੰ ਛੋਟਾ ਕਰ ਸਕਦੇ ਹੋ ਅਤੇ ਆਪਣੀ ਮੋਬਾਈਲ ਸਾਈਟ 'ਤੇ ਕਈ ਭਾਗਾਂ ਨਾਲ ਭਾਗ ਕਰ ਸਕਦੇ ਹੋ, ਨਾਲ ਹੀ ਤੁਸੀਂ ਆਪਣੀ ਨੈਵੀ ਬਣਾ ਸਕਦੇ ਹੋ। ਬਾਰ "ਸਟਿੱਕੀ" ਜਿਵੇਂ ਕਿ ਇਹ ਪੰਨੇ ਦੇ ਨਾਲ ਉੱਪਰ ਅਤੇ ਹੇਠਾਂ ਚਲਦਾ ਹੈ (ਹਮੇਸ਼ਾ ਦਿਖਾਈ ਦਿੰਦਾ ਹੈ)।
ਕਾਲ ਐਕਸ਼ਨ ਲਈ
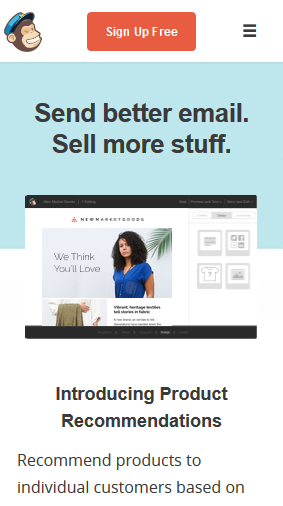
ਮੋਬਾਈਲ ਵਾਤਾਵਰਨ ਵਿੱਚ ਤੁਹਾਨੂੰ ਕੋਸ਼ਿਸ਼ ਕਰਨੀ ਚਾਹੀਦੀ ਹੈ ਅਤੇ ਇੱਕ ਸਿੰਗਲ ਕਾਲ ਟੂ ਐਕਸ਼ਨ ਨਾਲ ਜੁੜੇ ਰਹਿਣਾ ਚਾਹੀਦਾ ਹੈ ਜਿਸਨੂੰ ਤੁਸੀਂ "ਤੁਹਾਡਾ ਉਪਭੋਗਤਾ" ਚਲਾਉਣਾ ਚਾਹੁੰਦੇ ਹੋ। ਕਿਸੇ ਉਪਭੋਗਤਾ ਨੂੰ ਨਿਊਜ਼ਲੈਟਰ ਲਈ ਸਾਈਨ ਅੱਪ ਕਰਨ, ਕੋਈ ਉਤਪਾਦ ਖਰੀਦਣ, ਫੀਡਬੈਕ ਛੱਡਣ ਅਤੇ Facebook 'ਤੇ ਆਪਣੇ ਉਤਪਾਦ ਨੂੰ ਸਾਂਝਾ ਕਰਨ ਦੀ ਕੋਸ਼ਿਸ਼ ਕਰਨ ਤੋਂ ਪਰਹੇਜ਼ ਕਰੋ, ਸਭ ਕੁਝ ਇੱਕੋ ਵਾਰ ਵਿੱਚ। ਇਹ ਪਤਾ ਲਗਾਓ ਕਿ ਕਿਹੜੀ ਪ੍ਰਮੁੱਖ ਕਾਰਵਾਈ ਹੈ ਜੋ ਤੁਸੀਂ ਚਾਹੁੰਦੇ ਹੋ ਕਿ ਤੁਹਾਡੇ ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਪੂਰਾ ਕਰਨਾ ਚਾਹੀਦਾ ਹੈ, ਅਤੇ ਸਿਰਫ਼ ਉਸ ਕਾਰਵਾਈ 'ਤੇ ਧਿਆਨ ਕੇਂਦਰਿਤ ਕਰੋ। ਉਦਾਹਰਨ ਲਈ, MailChimp ਦੀ ਮੋਬਾਈਲ ਸਾਈਟ 'ਤੇ, ਉਹ ਕਾਰਵਾਈ ਉਹਨਾਂ ਦੀ ਸੇਵਾ ਲਈ ਮੁਫ਼ਤ ਵਿੱਚ ਰਜਿਸਟਰ ਕਰ ਰਹੀ ਹੈ। ਛੋਟੇ ਅਤੇ ਸੰਖੇਪ ਟੈਕਸਟ ਦੇ ਨਾਲ, ਉਪਭੋਗਤਾਵਾਂ ਨੂੰ ਪੇਸ਼ ਕੀਤਾ ਗਿਆ ਇਹ ਇੱਕੋ ਇੱਕ ਬਟਨ ਹੈ।

ਮੋਬਾਈਲ ਸਾਈਟ ਐਡੀਸ਼ਨ
ਸੈਲੂਲਰ ਦੇ ਫਾਇਦਿਆਂ ਵਿੱਚੋਂ ਇੱਕ ਇਹ ਹੈ ਕਿ ਇਹ ਤੁਹਾਨੂੰ ਉਹ ਵਿਸ਼ੇਸ਼ਤਾਵਾਂ ਜੋੜਨ ਦੀ ਇਜਾਜ਼ਤ ਦਿੰਦਾ ਹੈ ਜੋ ਤੁਹਾਡੇ ਵੈੱਬਸਾਈਟ ਵਿਜ਼ਿਟਰਾਂ ਨੂੰ ਤੁਹਾਡੇ ਨਾਲ ਸੰਪਰਕ ਕਰਨ ਜਾਂ ਤੁਹਾਡੇ ਸਟੋਰ ਜਾਂ ਦਫ਼ਤਰਾਂ ਵਿੱਚ ਆਸਾਨੀ ਨਾਲ ਆਪਣਾ ਰਸਤਾ ਬਣਾਉਣ ਵਿੱਚ ਮਦਦ ਕਰਨਗੀਆਂ।
ਤੁਹਾਡੀ ਸਾਈਟ 'ਤੇ ਕਿਸੇ ਵੀ ਫ਼ੋਨ ਨੰਬਰ 'ਤੇ "tel:" ਟੈਗ ਜੋੜ ਕੇ, ਉਪਭੋਗਤਾ ਇੱਕ ਬਟਨ ਦੇ ਇੱਕ ਸਧਾਰਨ ਕਲਿੱਕ ਨਾਲ ਤੁਹਾਡੇ ਕਾਰੋਬਾਰ ਨੂੰ ਡਾਇਲ ਕਰਨ ਦੇ ਯੋਗ ਹੋਣਗੇ। ਇਸ ਤੋਂ ਇਲਾਵਾ, ਤੁਸੀਂ ਇੱਕ ਫਲੋਟਿੰਗ ਟੈਲੀਫੋਨ ਆਈਕਨ ਜੋੜ ਸਕਦੇ ਹੋ ਜੋ ਇੱਕ ਸਪੀਡ ਡਾਇਲ ਵਿਕਲਪ ਵਜੋਂ ਵੀ ਕੰਮ ਕਰੇਗਾ।
ਇੱਕ ਹੋਰ ਉਦਾਹਰਨ ਤੁਹਾਡੇ ਕਾਰੋਬਾਰ ਦੇ ਸਥਾਨ ਲਈ ਫ਼ੋਨ ਆਧਾਰਿਤ ਦਿਸ਼ਾ-ਨਿਰਦੇਸ਼ ਪ੍ਰਾਪਤ ਕਰਨਾ ਹੈ। ਤੁਹਾਡੀ ਸਾਈਟ 'ਤੇ ਵੇਜ਼ ਆਈਕਨ ਨੂੰ ਜੋੜਨਾ, ਇੱਕ ਵਾਰ ਕਲਿੱਕ ਕਰਨ 'ਤੇ, ਵੈਜ਼ ਐਪਲੀਕੇਸ਼ਨ ਨੂੰ ਤੁਹਾਡੇ ਕਾਰੋਬਾਰ ਦੇ ਨਾਲ ਮੰਜ਼ਿਲ ਦੇ ਤੌਰ 'ਤੇ ਖੋਲੇਗਾ।
ਇੱਕ ਤੀਜੀ ਉਦਾਹਰਣ, ਤੁਹਾਡੀ ਵੈਬਸਾਈਟ 'ਤੇ ਹਰੇਕ ਲੇਖ ਜਾਂ ਪੋਸਟ ਦੇ ਅੰਤ ਵਿੱਚ ਇੱਕ ਸ਼ੇਅਰ ਆਈਕਨ (Whatsapp 'ਤੇ ਸ਼ੇਅਰਿੰਗ ਸਮੇਤ) ਜੋੜਨਾ ਹੈ।
ਸੰਖੇਪ ਵਿੱਚ, ਹਰੇਕ ਵੈਬਸਾਈਟ ਵਿਕਾਸ ਪ੍ਰੋਜੈਕਟ ਨੂੰ ਜਵਾਬਦੇਹੀ ਅਤੇ ਸਾਈਟ ਕੰਪਿਊਟਰਾਂ (ਵੱਖ-ਵੱਖ ਆਕਾਰ ਦੇ ਕੰਪਿਊਟਰ ਮਾਨੀਟਰਾਂ ਦੇ ਨਾਲ), ਮੋਬਾਈਲ ਫੋਨ (ਕਈ ਤਰ੍ਹਾਂ ਦੇ ਮੋਬਾਈਲ ਬ੍ਰਾਊਜ਼ਰਾਂ ਵਾਲੇ ਆਈਫੋਨ ਅਤੇ ਐਂਡਰੌਇਡ ਡਿਵਾਈਸਾਂ) ਅਤੇ ਵੱਖ-ਵੱਖ (ਡੈਸਕਟੌਪ) ਵੈਬ ਬ੍ਰਾਊਜ਼ਰਾਂ 'ਤੇ ਕਿਵੇਂ ਦਿਖਾਈ ਦੇਣ ਦੀ ਲੋੜ ਹੁੰਦੀ ਹੈ। . ਜਵਾਬਦੇਹ ਵੈਬਸਾਈਟ ਡਿਜ਼ਾਈਨ ਤੋਂ ਇਲਾਵਾ, ਤੁਹਾਨੂੰ ਅੱਗੇ ਦੀ ਯੋਜਨਾ ਬਣਾਉਣ ਦੀ ਜ਼ਰੂਰਤ ਹੈ ਕਿ ਤੁਹਾਡੀ ਸਾਈਟ ਦੇ ਮੋਬਾਈਲ ਸੰਸਕਰਣ, ਟੈਕਸਟ ਅਨੁਕੂਲਨ, ਚਿੱਤਰ ਅਤੇ ਕਾਲ ਟੂ ਐਕਸ਼ਨ 'ਤੇ ਕੀ ਦਿਖਾਈ ਦੇਵੇਗਾ।