A psicologia humana desempenha um papel poderoso no marketing. De acordo com Professor de Harvard Gerald Zaltman, uma esmagadora “95% da nossa tomada de decisão de compra ocorre na mente subconsciente.” E no centro de toda essa tomada de decisão estão emoções e impulsos descontrolados que realmente moldam o comportamento do comprador.
Na verdade, mesmo no lado do marketing, você descobrirá que a maioria dos profissionais de marketing e consultores de marca experientes costumam tb interessados em entender como funciona a mente humana e, claro, o que motiva seus clientes.
Neste blog, nos aprofundaremos para entender alguns dos hacks e gatilhos psicológicos mais testados e comprovados que você pode usar para impulsionar a tomada de decisões do cliente a favor da sua marca e aumentar as taxas de conversão do seu site. Também veremos alguns exemplos interessantes da vida real para ajudá-lo a se inspirar e criar seu próprio trabalho baseado na psicologia. estratégia de conversão de site. Sem perder muito tempo, vamos começar.
Os 6 principais truques comprovados que podem turbinar as conversões do seu site
1. Demonstre 'prova social' e desperte a curiosidade
Os humanos veem – os humanos gostam – os humanos compram. Este é o princípio subjacente à demonstração de “prova social” no seu site.
Em vez de dizer como isso funciona, deixe-nos mostrar um exemplo de site que demonstra perfeitamente a prova social:
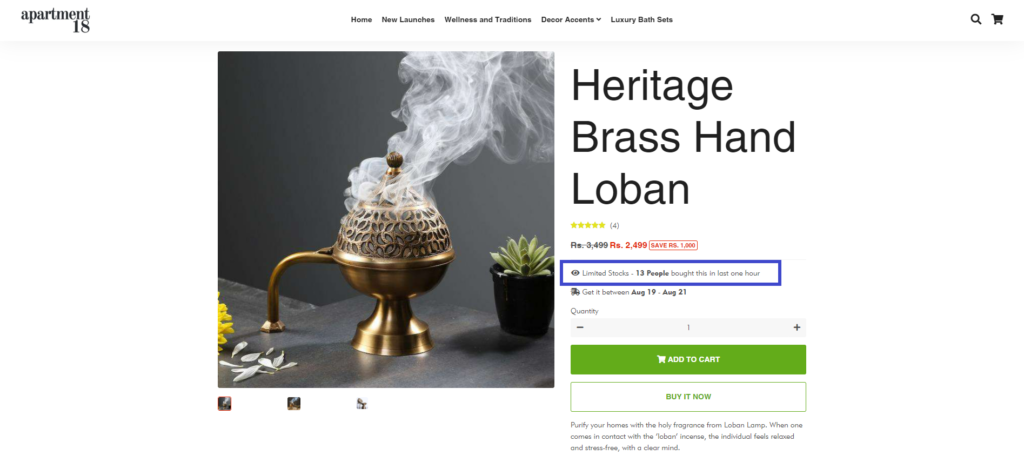
Apartment18 faz questão de destacar quantos usuários compraram o produto na última hora. Esta estratégia simples, mas superpoderosa, pode influenciar – e motivar – outros compradores a comprar o produto:

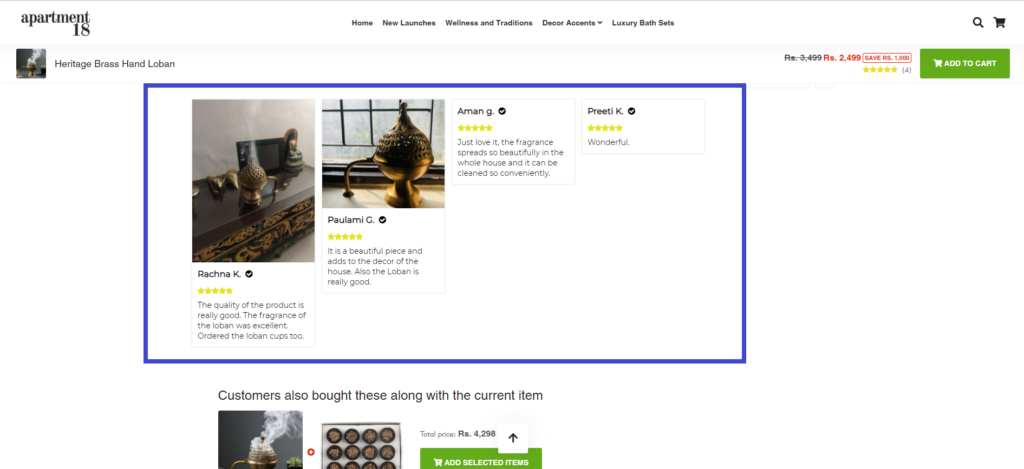
Ao rolar para baixo, você verá clientes reais postando depoimentos e avaliações muito reais de suas compras, juntamente com imagens do produto - um golpe de mestre, de acordo com pesquisas, em torno de 56% de usuários sofre de FOMO ou “medo de perder”. Adicionalmente, 91% da geração do milênio confie nas avaliações tanto quanto nas recomendações de amigos e familiares. Finalmente, 91% de usuários leia comentários online antes de comprar qualquer coisa.

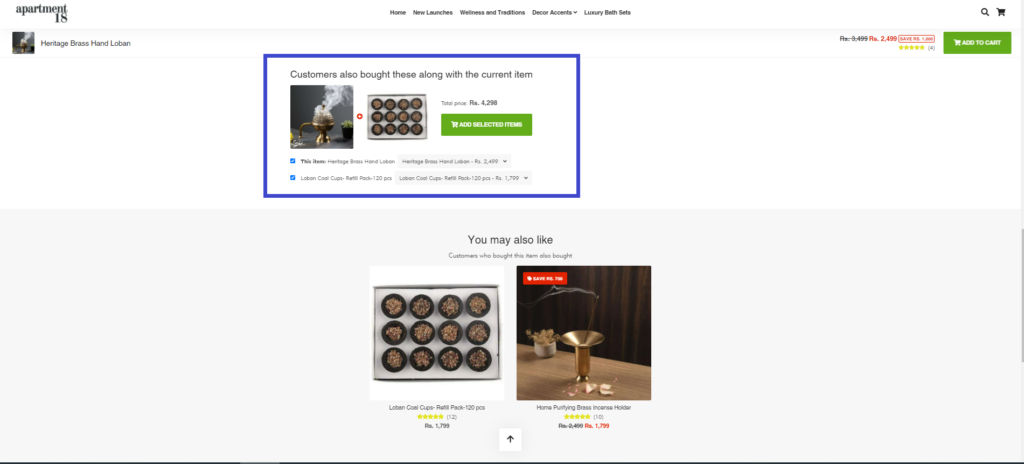
À medida que você rola ainda mais para baixo, a marca realiza vendas cruzadas/aumentações de vendas, mostrando o que outros usuários compraram. Além disso, mostra recomendações personalizadas, feitas sob medida de acordo com o gosto do espectador, para garantir que a experiência seja relevante, envolvente e totalmente personalizada:

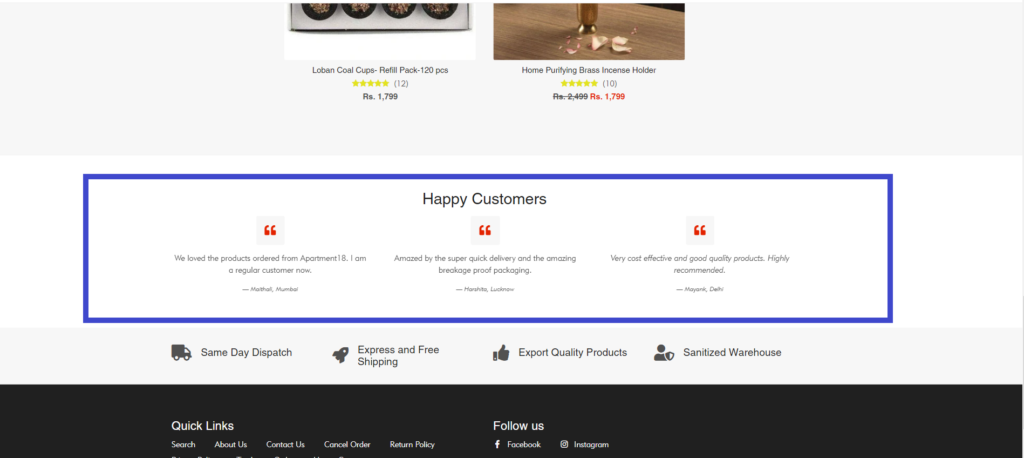
Por fim, a página termina com citações de clientes recentes para reforçar mais uma vez a prova social:

Como você pode imaginar, considerando que os humanos são guiados socialmente, todos esses hacks psicológicos de prova social podem, em última análise, ajudar a motivar os usuários e incentivá-los a fazer a compra – sem qualquer dúvida/arrependimento mais tarde. Embora esses exemplos sejam voltados para o comércio eletrônico, você pode integrá-los ao seu site SaaS para gerar conversões. Também funcionará muito bem no domínio SaaS.
2. Torne a IU do seu site fácil de navegar e use os princípios de design corretos:
Agora, os usuários já entenderam o que significam certos recursos do site. Por exemplo, um botão “Avaliação Gratuita” significa que se o usuário clicar nele, terá acesso a um período de avaliação gratuita. Essa filosofia de ação-reação pode ser usada para aprimorar a navegação na interface do seu site e torná-lo mais amigável.
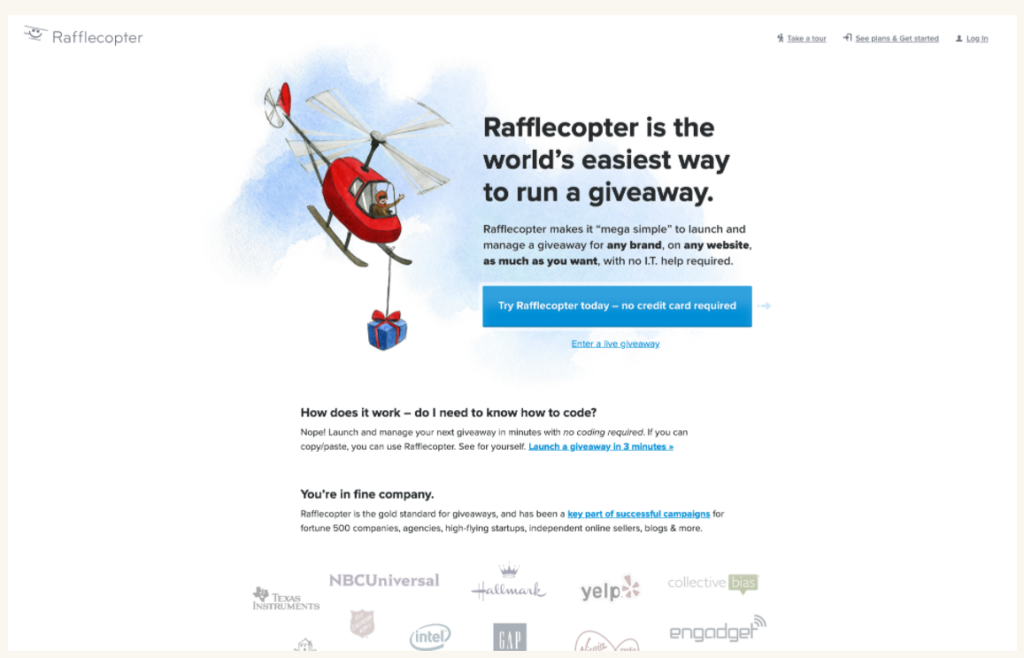
Vamos dar uma olhada em um exemplo de botão de CTA para entender isso melhor. O Rafflecopter usa um botão CTA de cor azul, pois está comprovado que o azul tem um efeito calmante e positivo no cérebro:

Por outro lado, descobriu-se que a cor vermelha aumenta o desempenho em uma tarefa orientada para detalhes, de acordo com um estudo. estudo da Universidade da Colúmbia Britânica.
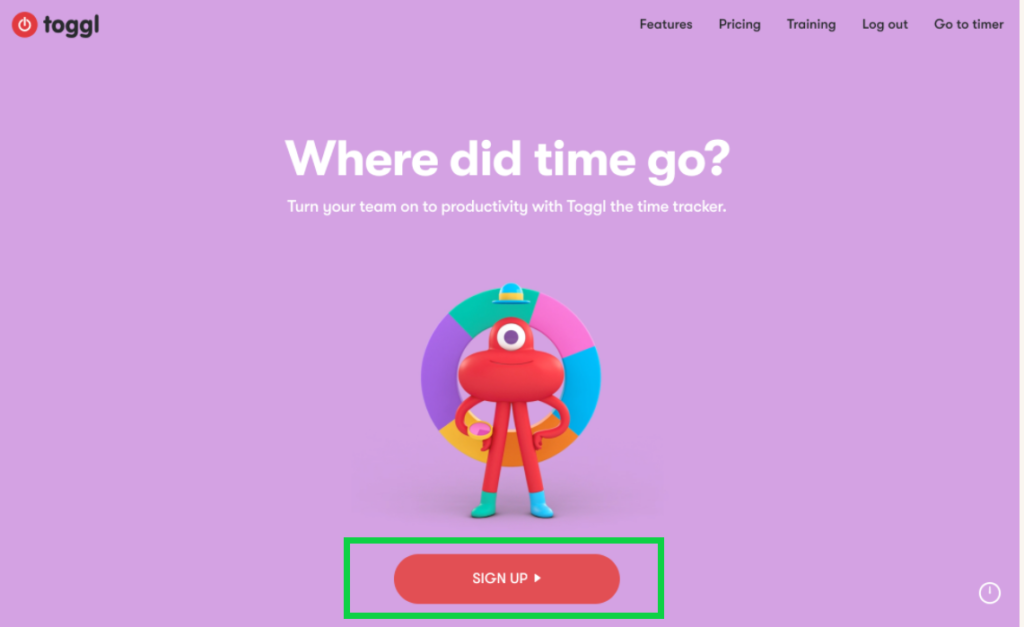
O site Toggl faz uso eficaz de um botão CTA vermelho para levar o usuário à ação, sem distrações:

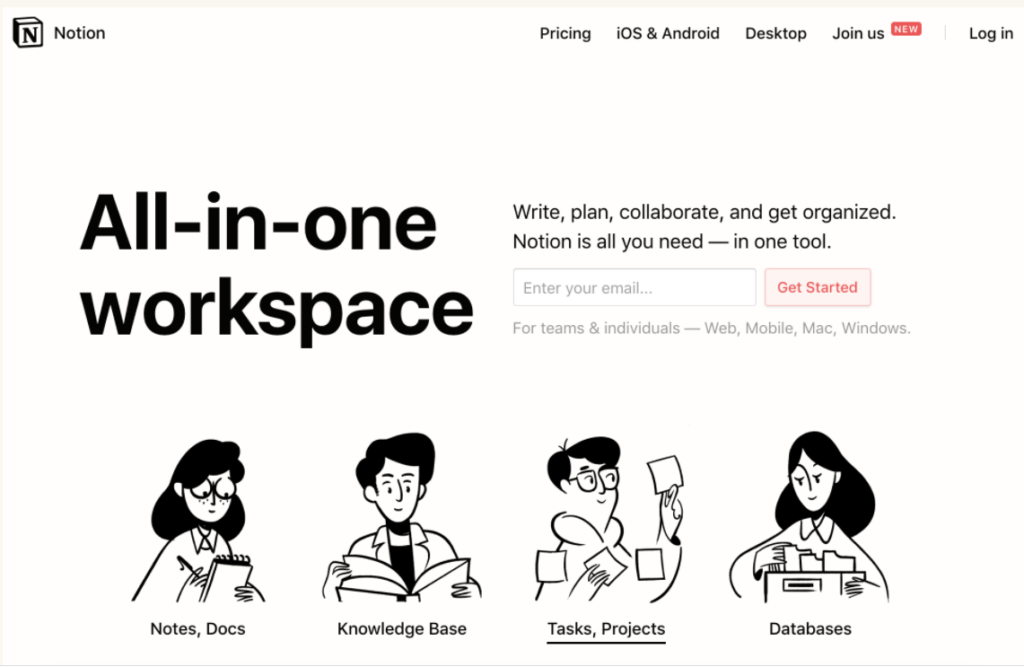
Outra sugestão óbvia de design que a maioria dos sites SaaS deveria adotar para aumentar suas taxas de conversão é focar em um design simples, mínimo e intuitivo (em oposição a um design caótico e complexo), como A noção demonstra abaixo:

Outras dicas úteis de design a serem lembradas incluem:
- Mantenha o site livre de elementos que distraem.
- Certifique-se de que o conteúdo esteja organizado em grupos organizados e orientado para o valor.
- Certifique-se de que a navegação seja intuitiva e simples.
No final das contas, você não quer que os visitantes do seu site sejam sobrecarregados por um menu de navegação caótico ou por muitos elementos que distraem a página. Portanto, ao projetar, siga o mantra “Menos é mais” - e você estará certo.
3. Promova suporte em tempo real via chat ao vivo
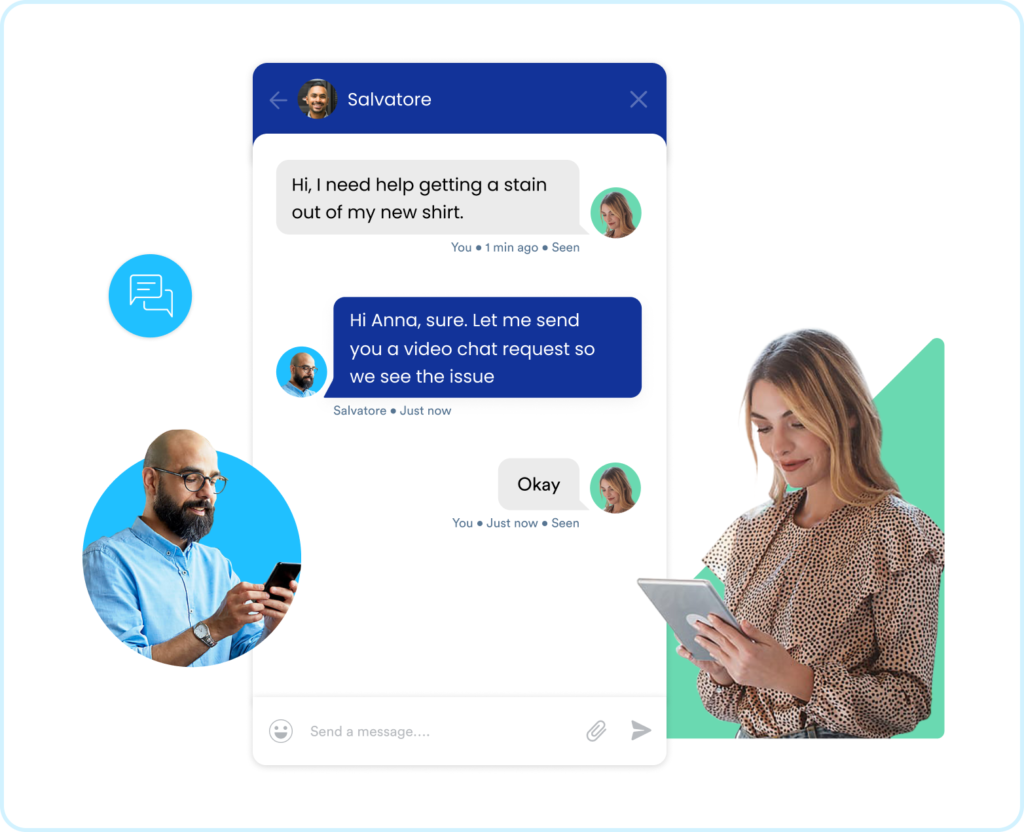
A personalização aumenta as conversões do site. Você pode usar o software de suporte de bate-papo ao vivo para gerar um maior senso de hiperpersonalização e aumentar as chances de conversão. Como é que isso funciona?
Veja o exemplo a seguir. Digamos que você tenha um cliente que visitou seu site ontem e conferiu alguns planos de preços. Se esse cliente revisitar seu site novamente no dia seguinte, você pode personalizar a experiência personalizando a mensagem para o visitante que retorna (conforme mostrado abaixo):

Além disso, você pode contatá-los de forma proativa e perguntar se eles têm alguma dúvida. Por exemplo, se você perceber que a pessoa está presa na página de preços por muito tempo, você pode integrar Bate-papo ao vivo serviços e pergunte proativamente ao usuário se ele precisa de ajuda.
Graças a gigantes como Amazon, Netflix, etc., os clientes desejam um serviço personalizado – independentemente do setor/domínio. Portanto, as marcas de SaaS, em particular, precisam aprimorar seu jogo de personalização e oferecer um serviço personalizado que ofereça sugestões relevantes, resolução instantânea de consultas e assistência rápida – as especialidades do software de chat ao vivo.
4. Preste atenção à ‘Lei de Hick’ e restrinja o número de escolhas
Já ouviu falar em paralisia de decisão? Isso ocorre quando os clientes se deparam com muitas escolhas e opções. Em termos psicológicos, chamamos isso de Lei de Hick, que afirma que “Quanto mais estímulos (ou escolhas) os usuários enfrentam, mais tempo eles levarão para tomar uma decisão.”
A solução é enganosamente simples.
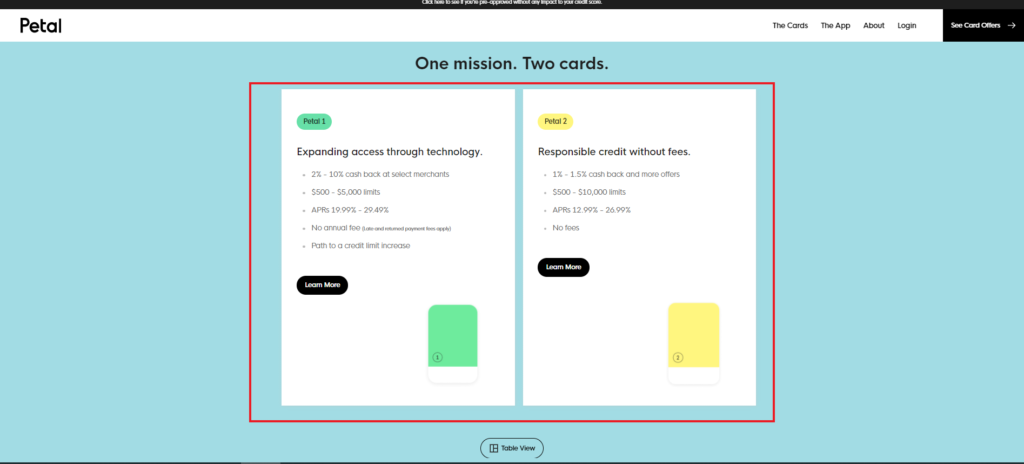
Restrinja o número de opções que você apresenta ao cliente em seu site – seja na página de preços, na página de inscrição, etc., se quiser que os usuários convertam mais rapidamente. O site da PetalCard demonstra esta prática recomendada da maneira mais eficiente possível:
O design é simples e limpo, e apenas duas opções são apresentadas ao usuário:

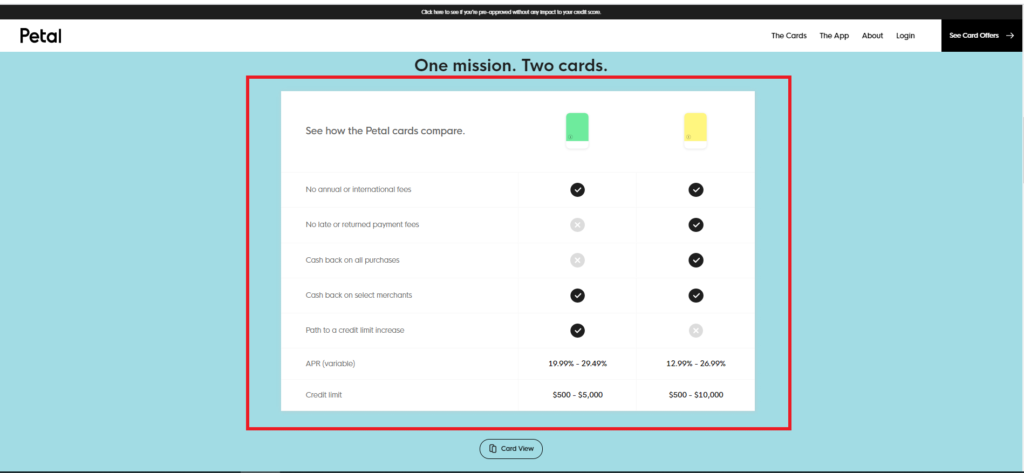
Além disso, as opções são apresentadas em dois formatos – “Table View” e “Card View”, permitindo ao usuário visualizar e reter as informações com base no formato de sua preferência:

O fluxo direto do usuário e o design limpo e contínuo trabalham a favor do site, tornando a tomada de decisão simples e eficaz.
5. Mostre a escassez e forneça gratuitamente ativos com valor agregado:
Outra tática testada pelo tempo que sempre funciona sem falhas é mostrar a escassez, oferecer um recurso/ativo valioso ao usuário e criar um senso de urgência nele.
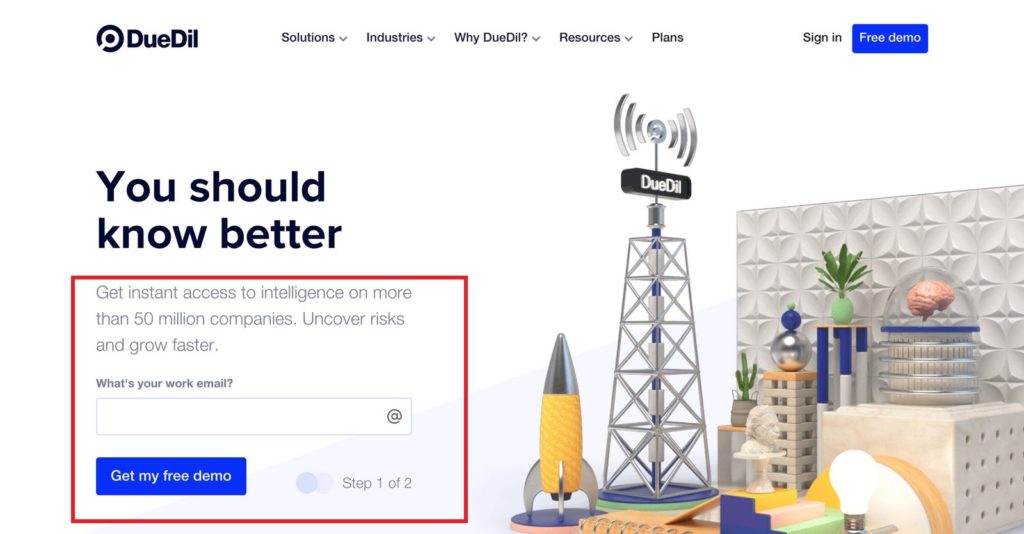
DueDill fornece acesso instantâneo à inteligência do mercado livre aos usuários em troca de seus endereços de e-mail:

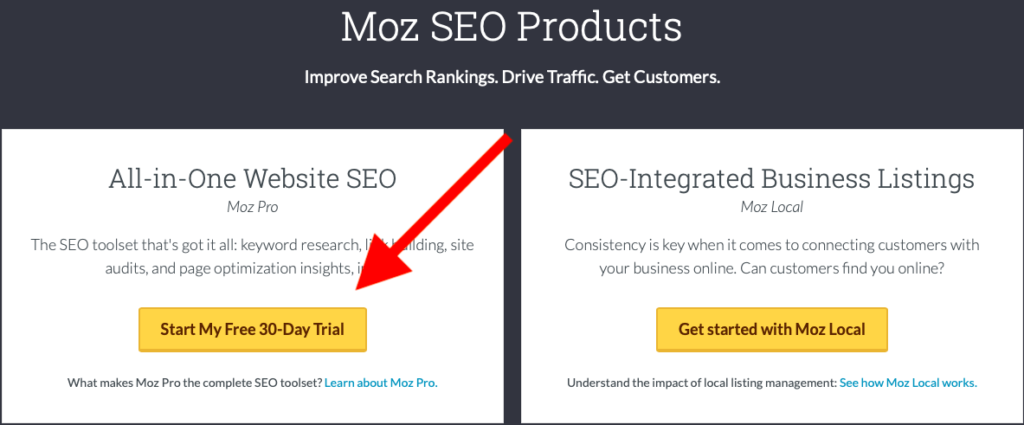
Em termos de criação de urgência, Moz faz isso de maneira brilhante ao adicionar um 'período de tempo' ao botão CTA, obrigando os usuários a agir agora e aproveite as vantagens adicionais:

Você também pode usar palavras como 'Agora' para orientar os usuários na direção certa e dar o passo final:

O objetivo final é oferecer aos usuários conteúdo valioso – desde postagens em blogs e webinars até e-books e guias – gratuitamente, para que eles não possam recusar a oferta e sejam compelidos o suficiente a interagir com o site. Você pode levar essa tática um passo adiante, criando um senso de urgência e adicionando termos como inscreva-se agora, inicie seu teste gratuito, ative hoje, etc.
6. Procure uma experiência de navegação familiar
Quer você chame isso de caminho de menor resistência ou de lei da experiência passada, a filosofia é esta: nossas experiências passadas influenciam nossa interpretação da experiência atual. Em outras palavras, qualquer prejuízo à experiência familiar pode afetar negativamente o foco do usuário.
Por exemplo, as pessoas geralmente percebem as informações de cima para baixo, universalmente. Portanto, torna lógico e estético projetar seu site de acordo. Além disso, as pessoas geralmente também percebem as informações da esquerda para a direita. Portanto, as marcas devem seguir esses princípios de design bem estabelecidos e criar um site bem organizado e mapeado.
Além disso, você pode empregar o efeito Posição serial ao pensar em como colocar informações importantes na página inicial do site. De acordo com esta teoria, “A tendência de uma pessoa lembrar o primeiro e o último item de uma série é melhor, e os itens intermediários são os piores.”
De forma mais simples, priorize as informações que você considera importantes nas seções inicial e final da página inicial para garantir melhor compreensão e retenção dos dados.
No final, contanto que você ofereça aos usuários uma experiência de navegação familiar e guiada, suas taxas de conversão não serão afetadas.
O Takeaway
Existem literalmente milhares e milhares de dicas psicológicas que as marcas podem adotar para orientar os usuários na direção certa e fornecer-lhes uma experiência guiada do início ao fim. Além disso, o que é importante lembrar é que não existe uma abordagem única que você possa adotar.
Cada marca é diferente e a narrativa do seu site também deve ser. Siga a sugestão dos hacks úteis baseados na psicologia descritos acima e dê ao seu site uma chance de lutar em um cenário intensamente competitivo.




