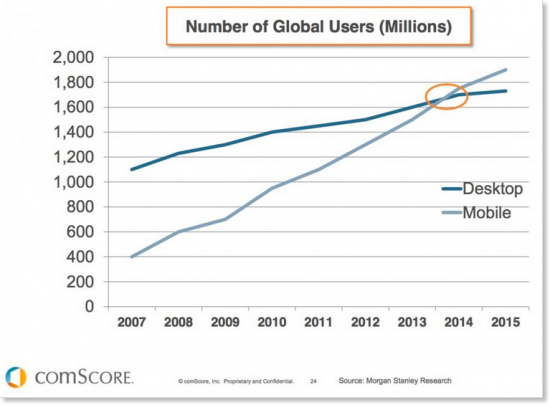
Com o número de usuários que navegam em sites em seus dispositivos móveis ultrapassando o número de internautas em computadores, não é de admirar que os proprietários de empresas estejam procurando (como deveriam) adaptar seus próprios sites à navegação em celulares. Os desenvolvedores de sites atuais estão construindo sites responsivos desde o início.

O que exatamente é um “site responsivo”?
Um site responsivo é aquele que responde e se ajusta dinamicamente a diferentes resoluções de monitor de computador e tela de dispositivo móvel. Se você reduzir o tamanho da janela do seu navegador, verá nosso blog mudar de formato junto com a redução ou expansão nas dimensões do navegador. Esses ajustes automáticos são possíveis usando a tecnologia CSS3, que permite aos navegadores identificar em qual dispositivo o usuário está navegando e alterar automaticamente o site atualmente visualizado de acordo com as proporções e resolução do dispositivo.

E quanto a sites ou aplicativos prontos para dispositivos móveis?
Vamos começar do fim: um aplicativo não é uma alternativa viável para um site responsivo, enquanto um site pronto para dispositivos móveis pode ser um substituto adequado para um site responsivo em casos de complexidade técnica ou de uma experiência de usuário complexa.
Construindo um aplicativo móvel normalmente é um empreendimento caro que nem todas as empresas podem pagar. O aplicativo não aparecerá nos resultados de pesquisa do Google ou de outros mecanismos de pesquisa, e as chances geralmente são mínimas de que um visitante do seu site baixe o aplicativo (e volte a usá-lo mais tarde).
Sites prontos para celular são relevantes para sites complicados cuja navegação e uso em desktop diferem muito da forma como o site é usado em dispositivos celulares. Por exemplo, sites de comparação de preços com muitas categorias e filtros geralmente oferecem aos usuários de dispositivos móveis versões diferentes, mais enxutas e mais simples de seus sites.
Vamos conversar sobre pixels
Quando construir uma landing page ou site, precisamos considerar essas dimensões em nosso código, mas o design deve ser feito com base em viewports:
Celular: 320px a 480px
Comprimidos: 481px a 980px
Área de trabalho: 801px a 1200px
Área de trabalho em tela cheia: 1201px a 1920px
Além disso, também precisamos lembrar que em dispositivos móveis, certas seções da tela geralmente ficam ocultas atrás da barra de ferramentas do navegador ou de botões na parte inferior do navegador.
Clique aqui para saber mais sobre como construir corretamente páginas responsivas usando viewports.
Crédito: developers.google.com
6 práticas recomendadas para criar um site responsivo vencedor e fácil de usar
Considerando a perspectiva do usuário
Para começar, faríamos bem em manter em mente o fato de que os usuários móveis estão em um “modo” diferente das pessoas que navegam na web em um computador. Além da nossa atenção que, para todos nós, se deteriora com o tempo, as pessoas costumam navegar no celular em condições bastante estressantes: no trabalho / enquanto caminham / durante uma conversa telefônica / enquanto andam de ônibus, etc. a esses usuários é limitada e eles procurarão, portanto, obter respostas rapidamente. Hoje, quando um grande número de utilizadores da Internet inicia a procura de produtos ou serviços de que necessitam em dispositivos móveis, é de vital importância personalizar o seu site às suas necessidades e comportamentos, disponibilizando de forma rápida e imediata a informação que procuram. Abaixo você encontrará um infográfico que resume as últimas tendências em mcommerce (comércio móvel) e também fornece previsões para o futuro.
Infográfico por- Invesp
Imagens
Nem toda imagem que fica bem em seu desktop também ficará bem em dispositivos móveis. Certifique-se de que as imagens sejam escalonáveis e não sejam cortadas em dispositivos móveis. Se você deseja manter um design distinto entre desktop e celular, mas sua imagem é excessivamente detalhada, considere trocar a imagem.
Texto
Os visitantes móveis do seu site não têm a mesma paciência ou tempo para ler grandes blocos de texto, como você esperaria deles ao visualizar seu site em um navegador de desktop. Os textos para celular precisam ser concisos e as mensagens devem ser abreviadas. Se sua página inicial padrão contém uma descrição de três frases de sua empresa ou produtos, tente reduzi-la para uma frase e meia para dispositivos móveis. Além disso, além de se esforçar para que a atenção dos usuários não se desvie, fazendo com que fechem o seu site, é importante que a sua página tenha uma boa aparência. Como a tela do celular é substancialmente menor, não sobrecarregue os visitantes do seu site com textos desnecessários.
Navegação
Crie uma barra de navegação clara e simples. Se o seu site para desktop tiver muitas páginas no menu, é muito provável que você não queira exibir todas essas páginas no menu de navegação do celular. No caso de um site grande com dezenas ou centenas de páginas e produtos, recomendamos adicionar uma opção de pesquisa fácil de usar.
O seu site é excessivamente longo? Você pode encurtá-lo e separá-lo de várias seções em seu site para celular, além de fazer sua navegação. barra “fixa” de forma que se mova para cima e para baixo com a página (sempre visível).
Chamada para Ação
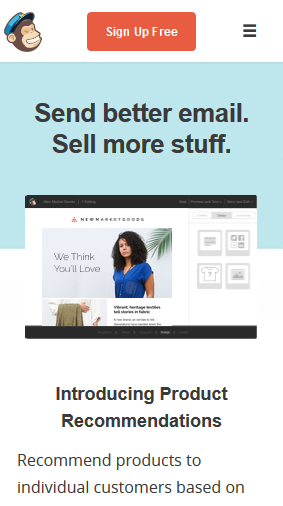
Em ambientes móveis, você deve tentar manter uma única frase de chamariz que deseja que “seu usuário” execute. Evite tentar fazer com que um usuário se inscreva em uma newsletter, compre um produto, deixe comentários e compartilhe seu produto no Facebook, tudo de uma vez. Descubra qual é a ação principal que você deseja que seus usuários realizem e concentre-se apenas nessa ação. Por exemplo, no site móvel do MailChimp, essa ação é registrar-se gratuitamente no serviço. Este é o único botão apresentado aos usuários, acompanhado de textos curtos e sucintos.

Adições de sites para celular
Uma das vantagens do celular é que ele permite adicionar recursos que ajudarão os visitantes do seu site a entrar em contato com você ou a chegar facilmente à sua loja ou escritório.
Ao adicionar a tag “tel:” a qualquer número de telefone em seu site, os usuários poderão ligar para sua empresa com um simples clique de um botão. Além disso, você pode adicionar um ícone de telefone flutuante que também servirá como opção de discagem rápida.
Outro exemplo é obter instruções por telefone para chegar ao seu local de trabalho. Adicionar um ícone do Waze ao seu site abrirá, uma vez clicado, o aplicativo Waze com sua empresa definida como destino.
Um terceiro exemplo é adicionar um ícone de compartilhamento (incluindo compartilhamento no Whatsapp) ao final de cada artigo ou postagem em seu site.
Em resumo, todo projeto de desenvolvimento de site precisa levar em conta a capacidade de resposta e a aparência do site em computadores (com monitores de computador de tamanhos diferentes), telefones celulares (iphones e dispositivos Android com uma variedade de navegadores móveis) e vários navegadores da web (desktop). . Além do design responsivo do site, você precisa planejar com antecedência o que aparecerá na versão mobile do seu site, otimizações de texto, imagens e frases de chamariz.