Sua página inicial tem um papel fundamental na conversão de seus visitantes. Mesmo quando as pessoas visitam suas páginas de destino, elas tendem a dar uma espiada em sua página inicial (e provavelmente em sua página sobre) para conhecê-lo melhor e ter certeza de que você é confiável.
A otimização da página inicial é uma das primeiras etapas para a otimização da taxa de conversão. Neste artigo, analisarei alguns dos elementos padrão da página inicial e mostrarei como otimizá-los.
1. Design prototípico
A ideia que as pessoas têm de um site profissional é amplamente definida pelo quão bem ele está em conformidade com as normas padrão e melhores práticas. Um estudo mostra que a alta prototipicidade de um site (incluindo muitos elementos de design prototípicos) o torna esteticamente mais atraente para os visitantes.
Você precisa ter certeza de que seu site se parece com um protótipo de site projetado profissionalmente. Alguns dos elementos de design de sites profissionais são:
Velocidade do local:
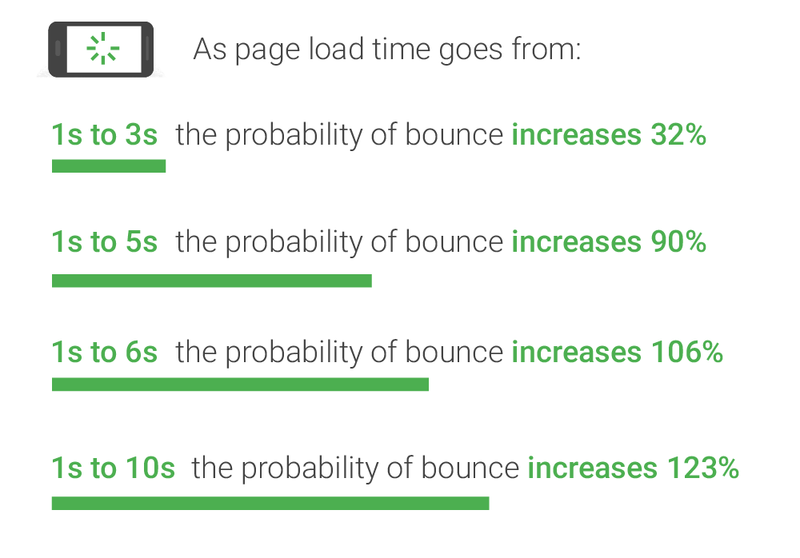
O desempenho do seu site vem antes de qualquer elemento de design. As pessoas perdem o interesse em seu site se ele demorar alguns segundos para carregar ou demorar para executar ações. 1 em 4 as pessoas dizem que abandonariam um site se ele demorasse mais de 4 segundos para carregar. O Google aconselha os webmasters a manter o tempo de carregamento abaixo de 3 segundos em dispositivos móveis.
À medida que o tempo de carregamento da página passa de um para 10 segundos, a probabilidade de um visitante do site móvel abandonar aumenta em 123%.

Navegação:
Certifique-se de ter um menu de navegação simples e intuitivo. As pessoas não devem ficar confusas ao tentar descobrir o que procuram no seu site.
O que você deve incluir no menu de navegação da sua página inicial?
O menu de navegação da sua página inicial é um bom lugar para tornar visíveis as páginas mais importantes. As páginas de seus produtos podem ser um bom exemplo. Você precisa inserir seus produtos mais importantes em sua navegação.
Mas em vez de usar uma palavra-chave genérica “produtos” ou “serviços”, é uma boa ideia usar uma palavra-chave que você deseja classificar para facilitar o rastreamento de suas páginas pelos mecanismos de pesquisa.
Se você oferece serviços de “otimização de página inicial” e “redação”, você precisa usar essas duas palavras-chave em seu menu de navegação (em vez de uma palavra-chave genérica de “serviços”). Se você precisar usar um layout suspenso para o seu menu, certifique-se de usar megamenus em vez de menus suspensos típicos.
Além de seus produtos, você quer ter certeza de que as pessoas possam conhecê-lo – você precisa de uma página “sobre” que descreva quem você é e o que oferece. Sua página “Sobre” tem um papel crucial em convencer as pessoas de que você é confiável e confiável. Portanto, em vez de considerar isso uma reflexão tardia, torne-a sua melhor página.
Conteúdo:
O conteúdo da sua página inicial faz o trabalho mais importante de todos: transmite a sua mensagem aos visitantes.
Isso é feito aproveitando textos e recursos visuais. Embora as pessoas tendam a considerar os recursos visuais mais importantes do que o texto quando se trata do conteúdo da página inicial, o texto desempenha um papel excepcionalmente importante na transmissão da sua mensagem. Embora as imagens possam estar sujeitas a interpretações erradas, a cópia do seu site é abrupta e direta.
Os recursos visuais, por outro lado, são ideais para definir o tema e aumentar o impacto da sua copy. Vídeos pode aumentar as taxas de conversão de uma página de destino por 80%. Uma boa combinação desses elementos de conteúdo é a receita perfeita para uma página inicial de alto desempenho.
Talvez a cópia mais importante de uma página inicial seja um título e um subtítulo. É aqui que você pode propor uma proposta de valor única aos seus visitantes. É verdade que o texto do título é considerado um trabalho criativo que não deve estar sujeito a regras, mas para ter sucesso precisa oferecer um benefício claro e procurado. Como explica a Ogilvy em “Ogilvy on Advertising”:
“As manchetes que funcionam melhor são aquelas que prometem um benefício ao leitor – como lavagem mais branca, mais quilômetros por galão, ausência de espinhas, menos cáries. Folheie uma revista e conte o número de anúncios cujas manchetes prometem algum tipo de benefício.”
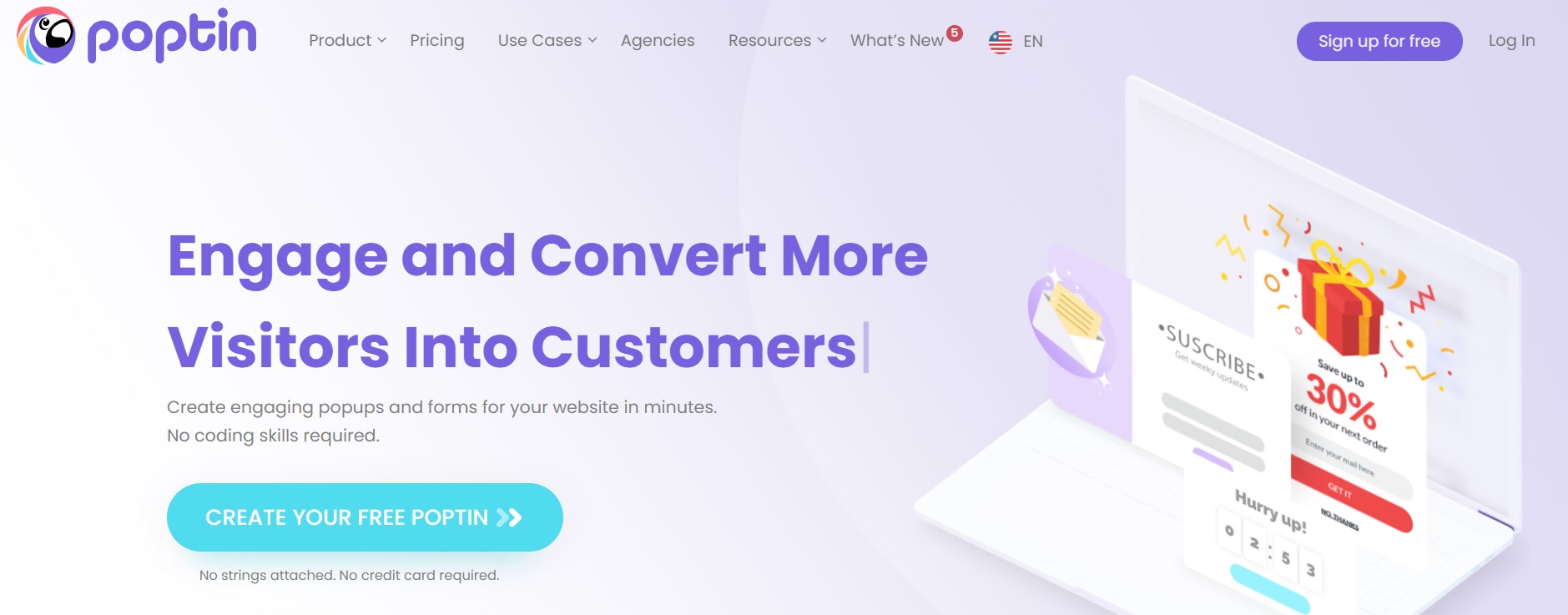
Veja como Poptin apresenta os benefícios de seus produtos em um título otimizado para UX.

O conteúdo da sua página inicial tem um impacto direto na taxa de rejeição da sua página inicial, que mostra quantas pessoas visualizam sua página inicial e saem sem olhar outras páginas.
Diz-se que uma boa taxa de rejeição está entre 10% e% 30. Qualquer coisa acima de 50% deve ser preocupante. Aqui estão algumas perguntas que você precisa fazer para otimizar o conteúdo da sua página inicial e diminuir a taxa de rejeição:
- Está claro o que oferecemos à primeira vista?
- Os usuários estão clicando onde deveriam?
- A página está voltada para o principal motivo pelo qual os clientes visitam o site?
- A página é simples e direta?
- Estou dando ao usuário o que ele procura?
2. Prova Social
Se a prototipicidade do design dá uma implicação de credibilidade, a prova social fornece aos visitantes fatos concretos para suas afirmações e promessas. As reivindicações que você fizer em seu site não terão efeito se não forem acompanhadas de uma prova social válida.
Como Vicky Jain, líder de marketing de desempenho da Encontro aéreo, explica que colocar um estudo de caso de cliente em sua página inicial pode aumentar suas solicitações de demonstração em 300%:
“A prova social é como uma solução para qualquer cliente em potencial, ajudando-o a tomar uma decisão melhor, a se sentir confiante e a comparar reivindicações. Se você conseguir colocar o item certo na página/seção certa, você não terá que depender muito de outros elementos, além de tornar a página menos vendida.
A prova social em qualquer formato (depoimento, números, estudos de caso, classificações, emblemas de sites de revisão por pares), se colocada com cuidado, pode melhorar suas métricas em 400%. Em um de meus experimentos, colocamos um estudo de caso poderoso de um cliente e tivemos um CTA “Torne-se o próximo estudo de caso de sucesso” e isso gerou 3x mais solicitações de demonstração de produto.
Alguns desses tipos de prova social que você pode usar em suas landing pages são:
Estudos de caso:
Quando se trata de fornecer fatos concretos para suas afirmações e promessas, nada pode superar os exemplos da vida real de seu sucesso passado. Como seu elemento de prova social mais poderoso, os estudos de caso podem ser um ótimo complemento para o design da sua página inicial. Existem alguns pontos que você precisa considerar.
- Mantenha sua prova social sucinta e direta. Descreva os resultados do seu trabalho para o cliente, mas mantenha o relato completo do seu estudo de caso em uma página separada. Link para o estudo de caso completo em sua página inicial.
- Use citações e imagens de seus clientes.
- Descreva os estados antes e depois e compare-os usando números. Aproveite as citações de seus clientes para ver o máximo de resultados.
Depoimentos:
Depoimentos são citações de seus clientes endossando você e seus produtos. Essas citações podem ter maior efeito sobre seus visitantes se vierem de pessoas caras de empresas importantes em seu nicho.
Você precisa ser proativo nesta área e alcançar às pessoas para depoimentos. Oferecer recompensas (por exemplo, descontos) em troca de testemunhos reais poderia percorrer um longo caminho aqui.
É uma boa ideia pedir a seus clientes que mencionem os resultados que obtiveram trabalhando com você e descrevam por que todos os outros deveriam ser seus clientes. Os seus argumentos poderiam ser mais convincentes se citassem dados reais.
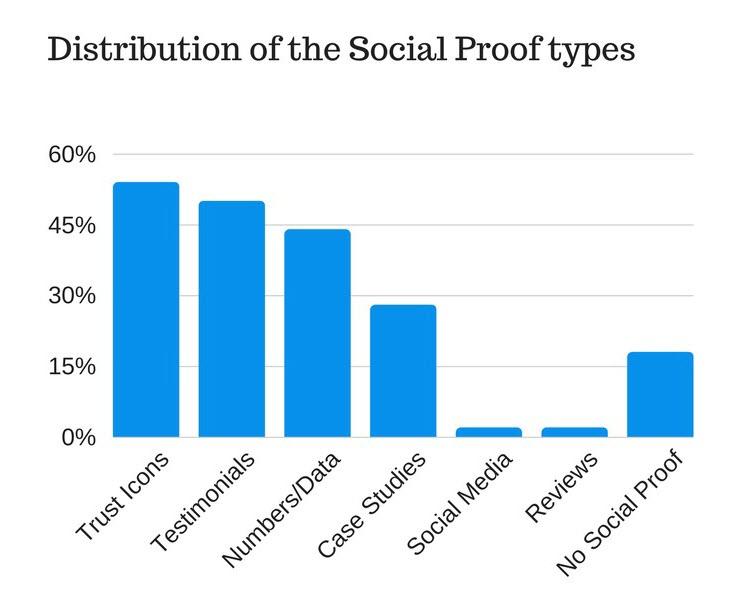
Ícones de confiança:
Ícones de confiança são os logotipos das empresas com as quais você trabalhou ou das publicações nas quais você apareceu.
Eles são a forma mais popular de prova social de acordo com um estudo Eu fiz há um tempo. São fáceis de obter e pela sua natureza visual têm um efeito marcante nos visitantes. Assim como os depoimentos, eles poderiam ter maior efeito se logotipos de clientes importantes fossem apresentados neles.

Dados/Números:
Se você trabalhou com um número impressionante de pessoas ou obteve resultados impressionantes com elas, você pode mostrar os dados/números em sua página inicial. Esses números podem ser simplesmente qualquer coisa relacionada ao seu negócio, desde que pareçam impressionantes.
ZeroBounce menciona o fato de serem o número 40 na lista Inc. 5000, o que os torna bastante credíveis.

Mídia social:
Aproveitar as redes sociais como forma de prova social vai além de apenas mostrar o número de seus seguidores. O verdadeiro mérito da mídia social para você é o repositório do sentimento positivo do cliente que ela proporciona.
Como Ben Aston explica “o sentimento é a mensagem emocional dentro de uma expressão – as emoções, opiniões e atitudes incorporadas nas ações, na escrita ou na fala de uma pessoa.”
Esta mensagem emocional tem uma força mais forte nas redes sociais (em comparação com os testemunhos típicos) porque são publicados numa plataforma de terceiros e parecem mais genuínos. Afinal, o conteúdo gerado pelo usuário é vezes 2.4 mais propensos a serem vistos como autênticos pelos consumidores.
Mencione esses sentimentos positivos em sua página inicial. Uma captura de tela da postagem original seria ideal para isso.
Comentários:
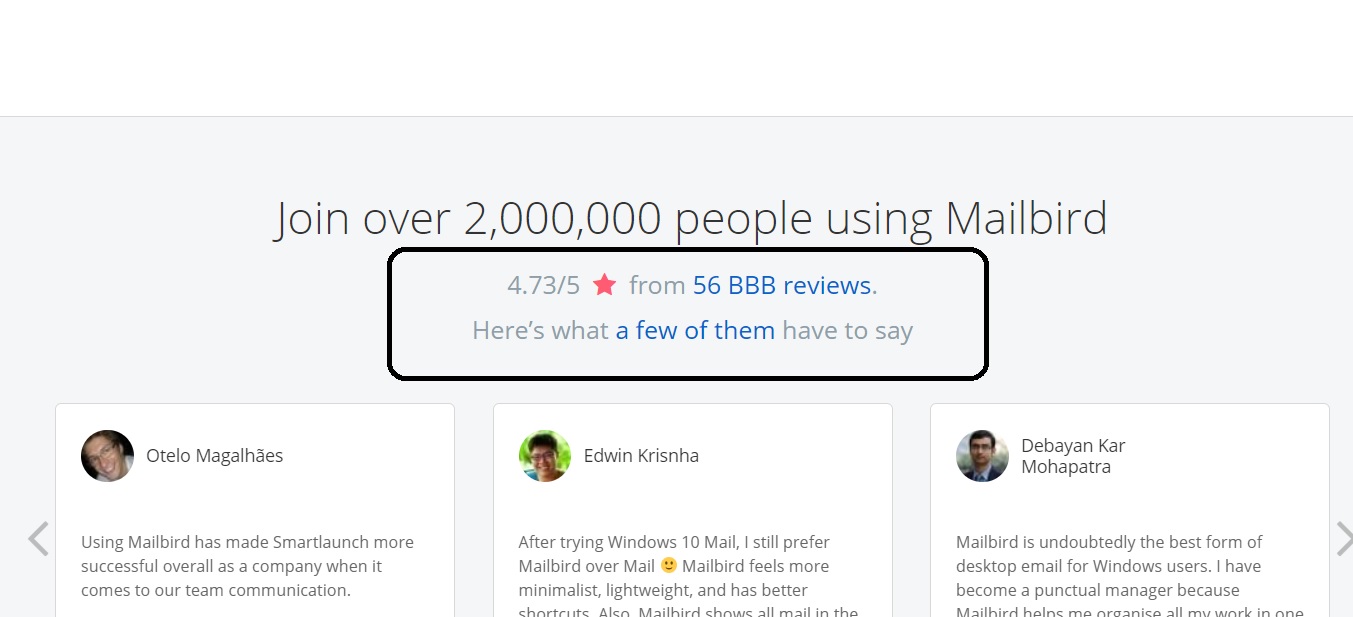
Você pode apresentar análises reais de seus produtos ou serviços feitas por fontes confiáveis. Essas avaliações são apresentadas em sites de avaliações confiáveis, como Amazon Customer Reviews ou Trustpilot, portanto, assim como as mídias sociais, podem ser um bom exemplo de conteúdo gerado pelo usuário. Uma maneira simples de usar comentários em sua página inicial é vinculando-se a um site de comentários de terceiros. Veja como MailBirdName faz isso.

3. Design compatível com dispositivos móveis:
As pessoas que usam dispositivos móveis não apenas têm acesso à Internet, mas também fazem compras online mais do que nunca. 41.32% das conversões de varejo online ocorreram em dispositivos móveis em 2019.
Em 2015, o Google lançou seu atualização compatível com dispositivos móveis aumentando “a classificação de páginas otimizadas para celular nos resultados de pesquisa para celular”. O resultado foi claro: as páginas do site otimizadas para legibilidade e usabilidade tiveram prioridade nas pesquisas do Google realizadas em dispositivos móveis (que representam mais da metade do total de pesquisas).
Um design compatível com dispositivos móveis possui esses recursos, de acordo com pesquisas feitas por Google e AnswerLab:
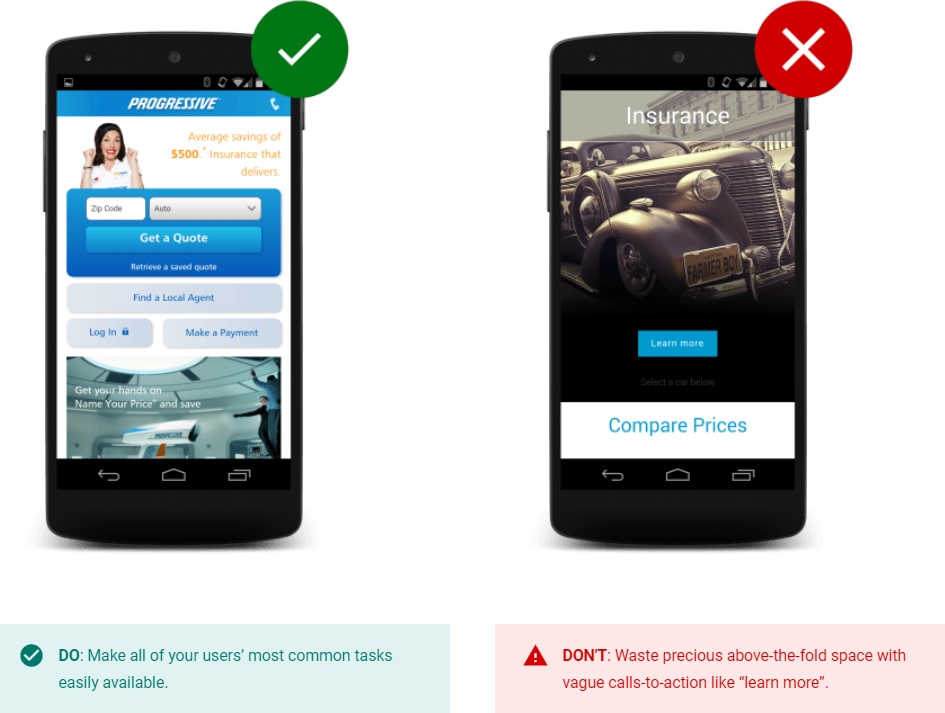
As frases de chamariz estão acima da dobra e no centro
Certifique-se de que as pessoas tenham acesso a informações e elementos de alta prioridade acima da dobra e com bastante facilidade.

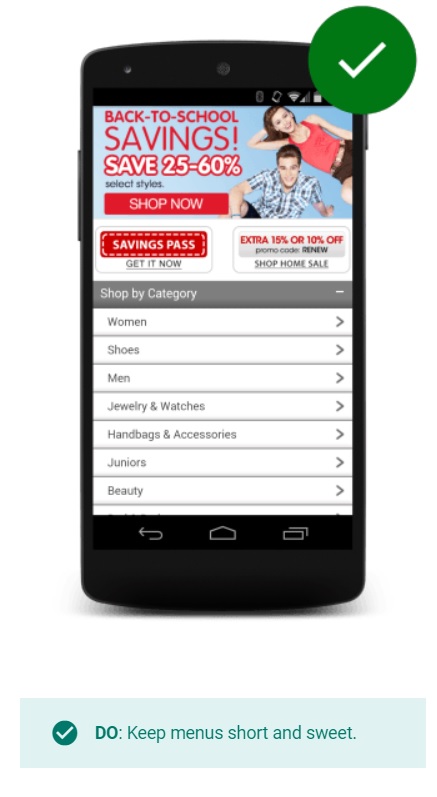
Os menus são curtos, simples e fáceis de navegar
Menus longos e complicados são difíceis de gerenciar em dispositivos móveis. Certifique-se de usar menus curtos, simples e fáceis de navegar.

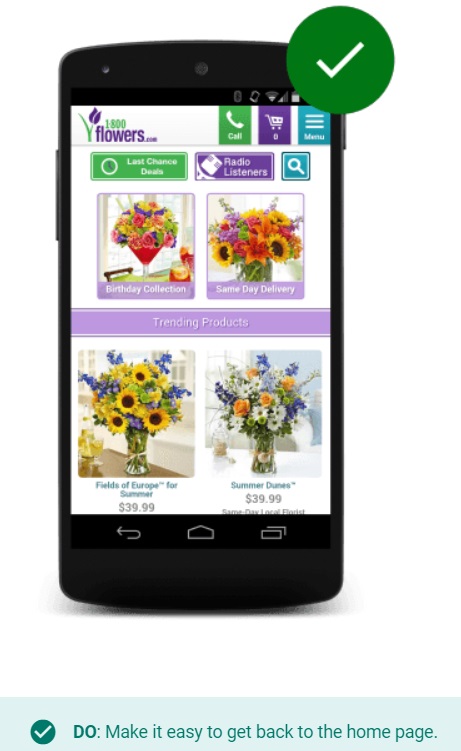
Voltar para a página inicial é fácil
É padrão da indústria que você possa criar um logotipo para o seu site, que deve levar de volta à sua página inicial.

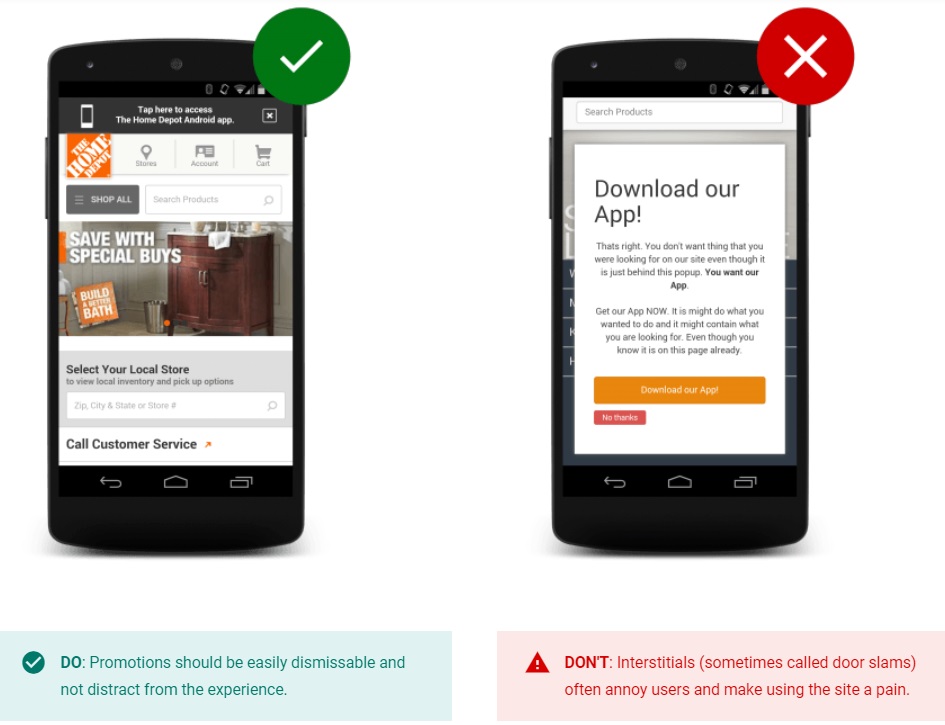
Evite distrações
Seu site não deve usar intersticiais (por exemplo, promoções de página inteira que ocultam conteúdo e solicitam que os usuários instalem um aplicativo) e o conteúdo do site deve ser fácil de visualizar.

Realizar pesquisas no site é simples e eficaz
Forneça uma barra de pesquisa visível com filtros de pesquisa avançados e torne os resultados de sua pesquisa relevantes.
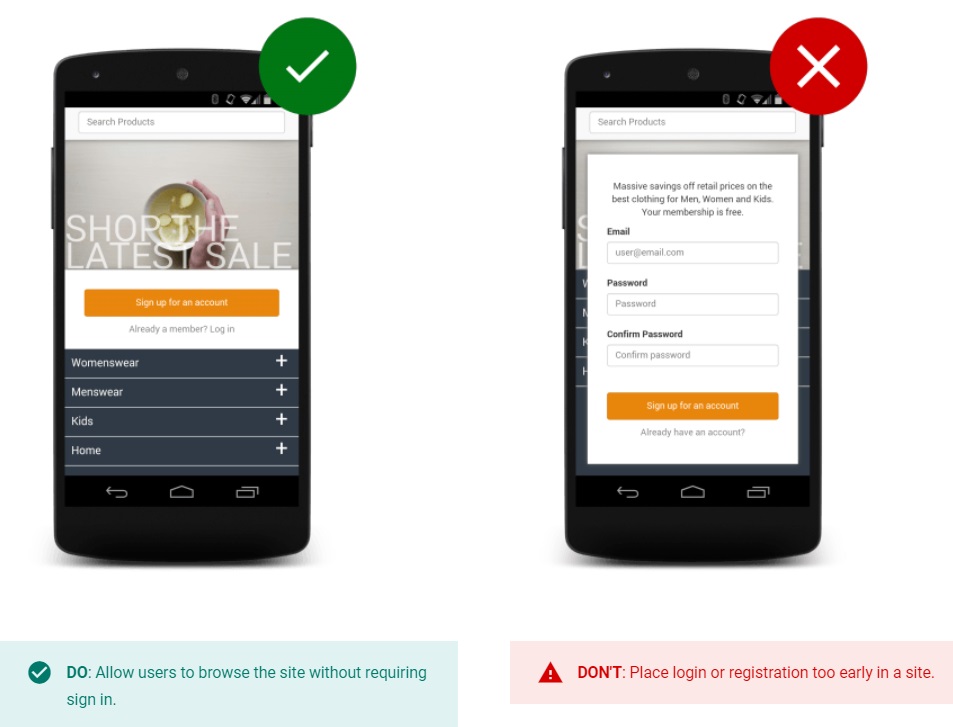
Os visitantes podem explorar o site sem quaisquer barreiras
As pessoas devem poder explorar seu site e fazer compras sem precisar fazer login.

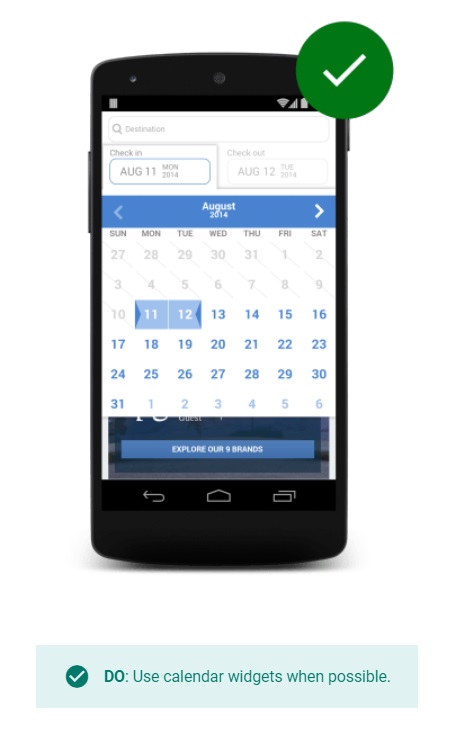
O preenchimento de formulários é simplificado
Certifique-se de que preencher seus formulários não seja um incômodo. Use formulários eficientes e forneça opções como entrada simplificada de informações, calendários para seleção de datas, etc.

Todo o site é otimizado para celular
Certifique-se de que todos os elementos do seu site (incluindo imagens, textos, menus, etc.) estejam otimizados usando um design responsivo eficiente. Teste seu site usando testes entre navegadores ferramentas. Isso pode ajudar muito na identificação e correção de erros em diferentes dispositivos e sistemas operacionais.

4. CTA acima da dobra:
A ideia acima da dobra não foi inventada para descrever páginas da Internet. Ele tem sido usado na impressão de jornais há séculos (daí o uso da palavra “dobrar”). Nos jornais, as manchetes e imagens mais importantes eram sempre utilizadas na metade superior da folha de papel para serem facilmente reconhecíveis.
Hoje a mesma ideia é usada para descrever o que é visível em uma página imediatamente, sem necessidade de rolagem.
Alguns especialistas argumentam que adicionando um CTA abaixo da dobra pode fazer com que os visitantes rolem para baixo e vejam mais do conteúdo da sua página. Pode haver algum benefício em adicionar o CTA abaixo da dobra, mas nada supera a visibilidade e a simplicidade.
Cada vez mais pessoas estão interessadas em adicionar o CTA principal acima da dobra, onde ele é mais visível e transmite a mensagem rapidamente.
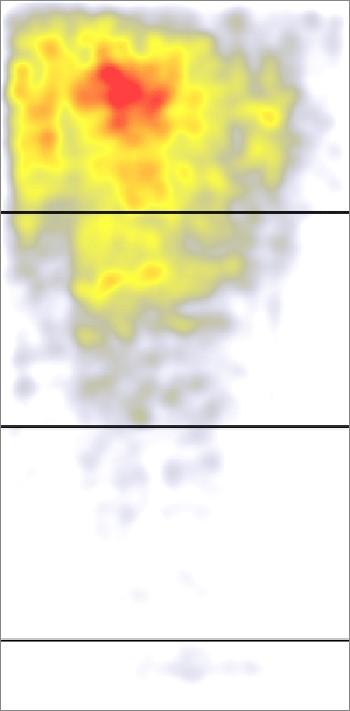
De acordo com um estudo realizado pela Nielsen Norman Group, as pessoas visualizam os 100 pixels acima da dobra 102% mais do que os 100 pixels abaixo da dobra. Este é o mapa de calor que o estudo apresenta para respaldar sua afirmação:

Os pontos vermelhos são os lugares para os quais as pessoas mais olham. Os pontos amarelos são os lugares onde as pessoas olham menos e os pontos brancos são os lugares aos quais as pessoas quase não prestam atenção. Obviamente, os profissionais de marketing que defendem a noção acima da dobra têm algo a dizer quando se trata de pesquisa baseada em dados.
Se você deseja que os elementos mais importantes da sua página sejam vistos e clicados com mais frequência, você precisa colocá-los acima da dobra, onde as pessoas prestam mais atenção.
O que incluir acima da dobra:
Agora você já deve estar convencido de que o conteúdo acima da dobra obtém o maior número de visualizações, mas então surge a questão: o que incluir acima da dobra? Você deveria incluir um botão “Compre agora” e esperar aumentar suas vendas?
A resposta pode não ser tão simples. Sites populares com produtos famosos podem ter um aumento nas vendas se incentivarem compras logo acima da dobra.
Por exemplo, a Mailchimp (provavelmente a plataforma de email marketing mais conhecida) incentiva a “escolha de um plano” acima da dobra de sua página inicial.

Isso ocorre enquanto a maioria de suas plataformas de marketing por e-mail incentiva o registro para uma avaliação gratuita ou oferece mais informações sobre seus recursos. A maioria dos sites de negócios considera mais razoável incluir CTAs que incentivem os visitantes a entrar em seu funil como leads ou a obter mais informações sobre seus produtos.
Em um artigo do estudo Fiz nos elementos da página inicial das páginas iniciais das principais empresas, descobri que os tipos de CTA mais usados por esses sites eram o tipo “Mais informações” (incluindo aprender mais, assista agora, saiba mais, leia mais) e o tipo “amostra” ( inscreva-se gratuitamente, baixe, inicie um teste gratuito, etc.).
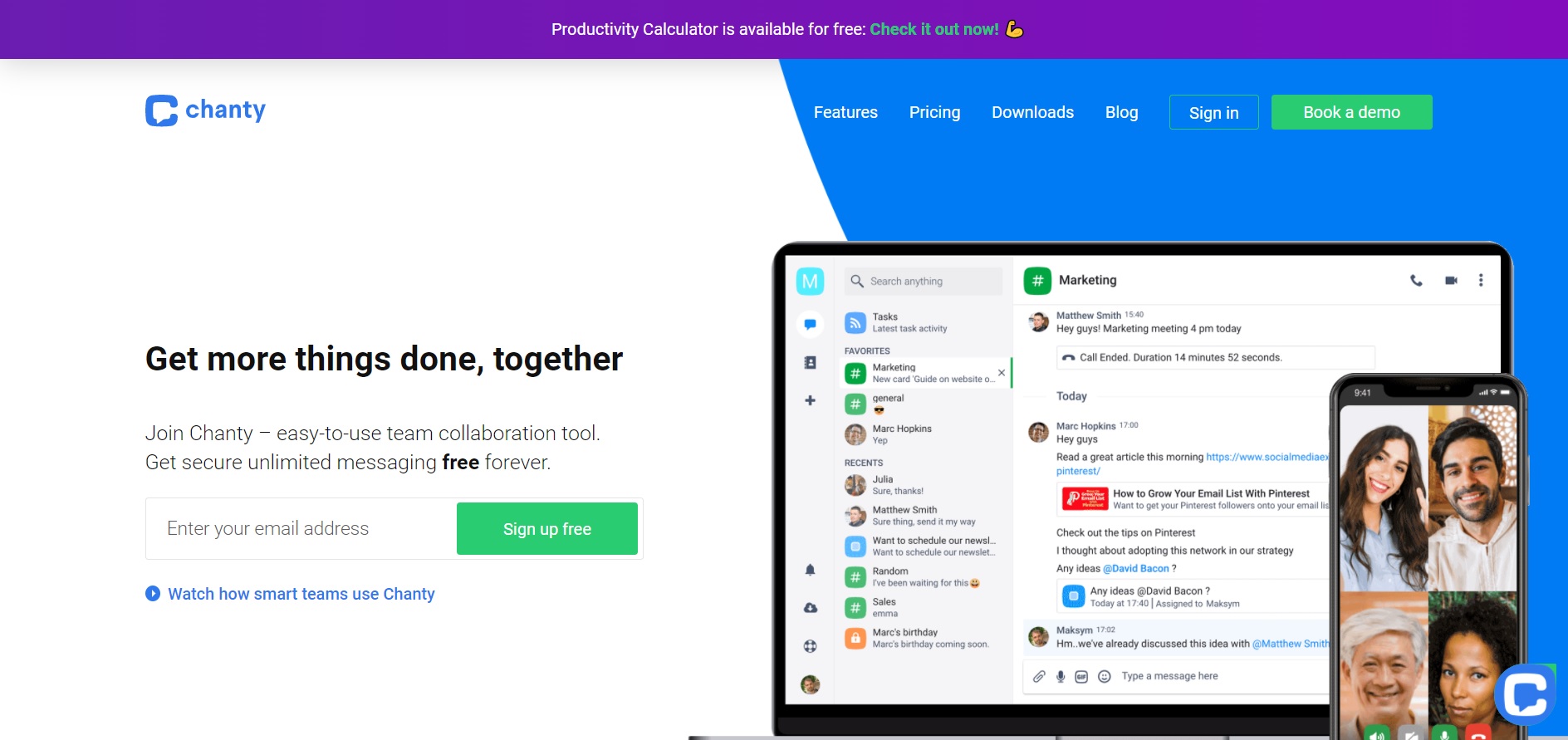
Chanty aproveita bem o espaço acima da dobra em sua página inicial. Entrei em contato com Anastasia Matveyeva, gerente de marketing da Chantye pedi que ela explicasse a dinâmica do espaço acima da dobra:
“Em nossa página inicial Chanty.com, usamos vários elementos de design para aumentar as conversões do site. Em primeiro lugar, no topo da página inicial, há uma barra de saudação que leva a uma calculadora de produtividade dos funcionários desenvolvida pela nossa equipe. Esta calculadora permite aos usuários medir a produtividade por hora e por funcionário e atrai grande tráfego para o nosso site, permitindo-nos classificar na primeira página do Google.”
O próximo é o título “Faça mais coisas juntos” com o e-mail logo abaixo, sugerindo que você se inscreva e experimente nossa ferramenta gratuitamente. O terceiro elemento principal da página inicial é um guia em vídeo sobre como usar o Chanty. É um vídeo tutorial de 3 minutos que mostra funcionalidades do Chanty como criar conversas, atribuir tarefas, fazer chamadas, gravar mensagens de áudio.”

5. Suporte prático ao cliente
Os visitantes têm muitas dúvidas sobre seus produtos em vários estágios. Os visitantes da página inicial têm mais perguntas, especialmente porque a maioria deles são visitantes de primeira viagem.
Bom design de página inicial e conteúdo de qualidade poderia ajudá-los a encontrar respostas para suas perguntas, mas é sempre necessário fornecer meios de comunicação prática caso alguma de suas perguntas fique sem resposta.
Responder às perguntas dos seus clientes aumentará a receita em até 15% e, ao mesmo tempo, aumentará a satisfação do cliente ao em torno de 20%.
Existem algumas maneiras de fornecer suporte ao cliente em sua página inicial:
1. Crie uma página de contato
Assim como uma página “sobre”, uma página de “contato” dá credibilidade ao seu site. Torne-o ousado e visível e dê aos visitantes um motivo para entrar em contato com você.
Forneça diferentes meios de comunicação em sua página de contato. Insira um formulário simples que eles possam usar diretamente do seu site e um endereço de e-mail que possam usar do cliente de e-mail.
2. Use um chat ao vivo
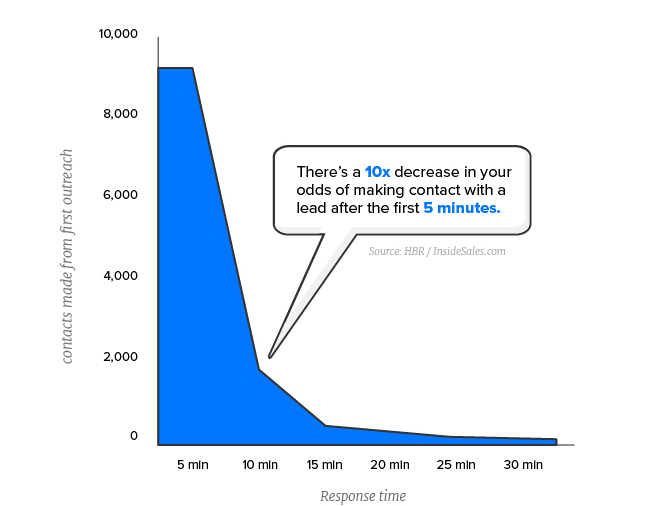
O tempo de resposta lento às consultas dos visitantes (ou leads) tem um enorme impacto na sua capacidade de preservá-las. Respostas mais rápidas às consultas do formulário de contato aumentam as chances de sucesso, enquanto um tempo de resposta prolongado pode significar a perda de leads. A estudo descobriram que há uma “diminuição de 10 vezes nas chances de fazer contato com um lead depois de apenas cinco minutos sem resposta”.

O estudo também descobriu que apenas 7% das empresas pesquisadas responderam cinco minutos após a consulta de um lead. Todas essas empresas usaram Bate-papo ao vivo para suporte. O chat ao vivo é a maneira mais rápida e fácil de responder a dúvidas e fornecer uma ótima experiência do cliente.
Veja como um software típico de chat ao vivo funções na vida real:
Fonte: LiveAgent
3 Chatbots
Se as pessoas responderem às dúvidas no suporte por chat ao vivo, os robôs serão responsáveis pelas dúvidas enviadas por meio dos chatbots. E eles estão fazendo um ótimo trabalho. Chatbots estão equipados com tecnologia de processamento de linguagem natural para analisar as dúvidas e encontrar a melhor resposta.
Essas ferramentas podem responder a consultas simples e repetitivas, como consultas sobre recursos específicos, preços, integrações, etc. Nos casos em que as consultas se tornam complicadas, elas podem conectar clientes a agentes de suporte humanos.
Aqui está uma lista de principais ferramentas de chatbot você pode usar em sua página inicial.
Finalmente:
Sua página inicial funciona como a vitrine do seu negócio. Uma boa página inicial pode atrair as pessoas e apresentá-lo como confiável e confiável, enquanto uma página inicial ruim pode afastar as pessoas. Uma boa página inicial tem 5 elementos:
- Possui um design prototípico para atender às expectativas do visitante.
- Ele usa prova social para mostrar credibilidade.
- É compatível com dispositivos móveis porque o uso de telefones celulares excede o uso de computadores.
- Eles aproveitam o espaço acima da dobra para mostrar seus CTA’s mais importantes.
- Eles têm suporte prático para responder às dúvidas dos visitantes
Biografia do autor:
Mostafa Dastras é escritor da O gerente de projetos digitais, um centro e comunidade líder de recursos de gerenciamento de projetos digitais administrado pela equipe de publicação digital independente da Black & White Zebra. Seu trabalho apareceu em algumas publicações importantes, como HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue e MarketingProfs.