O artigo fornece insights amplos sobre design de sites de comércio eletrônico e aplicativos móveis em negócios a partir das perspectivas de UX e UI: recomendações e métodos a serem considerados.
“O comércio transforma o destino e a genialidade das nações”, disse certa vez o conhecido autor e estudioso britânico Thomas Gray.
A empresa teve centenas de novos caminhos para chegar aos clientes na última década, graças ao progresso tecnológico e à sua crescente importância na vida quotidiana.
À medida que mais compradores escolhem o conveniência de compras online, mais comerciantes abrem novos canais e estratégias para capitalizar esta tendência.
E é neste domínio que o design de uma experiência de utilizador positiva conduz diretamente a receitas para as partes interessadas. Neste artigo:
- O que é comércio eletrônico?
- O papel do design para o comércio eletrônico
- Como posso implementar o comércio eletrônico?
- Perspectiva de negócios: branding e promoção
- Perspectiva de experiência do usuário
- Perspectiva da IU
- Pontos a considerar
- O que é um mercado para empréstimos online?
- As 10 principais tendências de interface do usuário
- Perguntas Frequentes:

O que é comércio eletrônico?
Em geral, o comércio eletrônico (Comércio Eletrônico) é a direção da atividade da empresa quando a oferta de bens ou serviços aos clientes é feita por meio de dispositivos eletrônicos e da Internet, conforme explicamos em nosso livreto gratuito “Design for Business”.
Esse tipo de comunicação e fechamento de vendas agrega novos aspectos à gestão de dados, canais de vendas, publicidade e apresentação de bens e serviços e possibilita um ciclo completo de operações comerciais, como pagamentos, entregas e reembolsos.
A última década e a recente pandemia testemunharam um crescimento explosivo no comércio eletrónico. Hoje, facilita o comércio eletrônico de empresas para compradores, leilões on-line e plataformas de vendas entre usuários.
Os actuais sistemas e actividades de comércio electrónico incluem a apresentação e reserva de uma vasta gama de serviços, serviços bancários electrónicos, operações comerciais com dinheiro electrónico e carteiras electrónicas, muitas formas de marketing electrónico e muitas outras coisas que os clientes utilizam diariamente.
O papel do design para o comércio eletrônico

«Se você proporcionar uma experiência incrível, os clientes contarão aos amigos. «O boca a boca é poderoso», argumenta o CEO da Amazon, Jeff Bezos, e discordar é difícil. O sucesso da atividade de comércio eletrónico depende de vários elementos, incluindo:
- a qualidade do produto ou serviço fornecido
— a qualidade do conteúdo que apresenta a oferta aos clientes
— a qualidade do design da plataforma eletrónica — website e/aplicação móvel — através da qual as vendas serão realizadas
Portanto, está claro que o aspecto do design UI/UX é crítico. Lógica e transições cuidadosamente pensadas, microinterações simples e claras, feedback rápido do sistema, pop-ups, apresentação atraente do produto, fluxo de pagamento simples e uma infinidade de outros detalhes e recursos podem impactar diretamente o aumento dos lucros para as empresas envolvidas em um jogo de comércio eletrônico tão popular.
É aqui que designers e especialistas de negócios podem colaborar como uma equipe para o benefício de todos, principalmente dos usuários-alvo.
Os designers devem levar em consideração os seguintes fatores ao criar um site de comércio eletrônico ou aplicativo móvel:
- marca forte
- segurança dos dados dos usuários
- simplicidade operacional
- Web design que apoia a oferta, não a ofuscando.
- uso eficaz de cabeçalhos visuais
- apresentação clara de dados por meio de menus, catálogos, etc.
- capacidade do usuário de deixar comentários sobre produtos e serviços
- informações gerais e de contato prontamente disponíveis sobre a empresa que fornece bens ou serviços
Como posso implementar o comércio eletrônico?

Você deve considerar os seguintes fatores se quiser que sua loja online seja um grande sucesso e não trabalhe contra você.
Simplicidade - Torne seu site fácil de usar e direto. Isso implica que bastam alguns cliques para que seus clientes comprem um produto – quanto menos cliques, melhor. Os clientes vão gostar do seu site.
Navegação – Seu site deve ser projetado e organizado para facilitar aos clientes em potencial a localização dos produtos que procuram. Provavelmente você perderá um consumidor que passa muito tempo procurando um produto em seu site. Certifique-se de que a navegação em seu site de comércio eletrônico seja simples para que os clientes possam localizar rapidamente o que procuram.
Estabilidade – Seu site deve carregar rapidamente, travar com pouca frequência ou nunca e ser estável. Certifique-se de que seu site seja funcionalmente adequado para os usuários. Se o procedimento de transação for complexo, os clientes não comprarão seus produtos.
Segurança – Garanta aos seus consumidores que suas informações financeiras e outras informações confidenciais, como detalhes de contato e endereços físicos, estão seguras quando fazem compras online. Os sites são vulneráveis a hackers e vazamentos de dados. Procure evitar ser uma vítima. Você pode colocar uma declaração de privacidade clara em seu site sobre quem tem acesso às informações de seus clientes para protegê-las contra hackers.
Credibilidade – Manter conexões com clientes e outros parceiros de negócios é crucial, independentemente do tipo de negócio que você dirige.
Devido à ausência de comunicação presencial, construir e manter estas ligações pode ser um desafio para o comércio eletrónico.
Deixe sua empresa buscar profissionalismo e confiabilidade em seu marketing na internet e site para superar essa dificuldade.
Você pode obter feedback do consumidor para que os compradores em potencial possam comparar suas experiências com as de outras pessoas que experimentaram o produto e fazer uma escolha informada.
Otimização móvel – Tenha em mente que seus clientes acessam e compram seus serviços e produtos online. Certifique-se de que os clientes visitem seu site e comprem usando seus celulares ou outros dispositivos móveis.
Se você estiver utilizando um site personalizado, certifique-se de comunicar ao desenvolvedor da web seu desejo de que o site seja compatível com dispositivos móveis. Faça com que o host de uma solução hospedada ofereça suporte a sites móveis.
Perspectiva de negócios: branding e promoção
Sites e aplicativos de dispositivos móveis para comércio eletrônico são (ou deveriam ser) sempre produtos de um modelo de negócios específico. Isso significa que eles fazem parte de um plano empresarial preciso, com objetivos específicos em mente e abordagens para alcançá-los.
Como resultado, o design deste tipo de produto começa muito antes de a primeira linha genuína aparecer no papel ou no computador.
Antes do início do projeto propriamente dito, diversas questões críticas devem ser examinadas e acordadas. Poderíamos listar os seguintes como exemplos:
| O ponto de venda exclusivo do produto. | É fundamental determinar qual vantagem (ou grupo de benefícios) irá distinguir este site ou aplicativo de outros e torná-lo o principal valor expresso através do design responsivo. |
| Mercado-alvo designado. | É fundamental no e-commerce identificar quem são seus compradores desde o início do projeto. Os designers podem ser mais exatos na procura do caminho mais curto para uma compra bem-sucedida se conhecerem a sua idade e cultura, potenciais dificuldades e desejos, nível de conhecimentos informáticos e fé na ideia da loja online, círculos sociais que os influenciam e componentes que os definem. seus hábitos. |
| Canais de marketing e vendas. | É difícil estabelecer imediatamente todos os canais de venda e promoção do futuro produto, mas o planeamento bem sucedido da empresa requer considerar o seu núcleo desde o início. Isso permitirá que a equipe de design acompanhe e apoie a experiência consistente de acesso e interação com o produto. |
| A configuração de uso médio. | Os designers devem entender quando, onde e sob quais condições os usuários normalmente usarão o site ou aplicativo: esses fatores têm um impacto significativo nas decisões sobre layout, esquema de cores, tipografia, transições e interações, todos os quais devem ter o objetivo geral de tornar o processo de compra fácil, rápido e agradável. Um bom exemplo é o Shopify. |
Perspectiva de experiência do usuário

No que diz respeito ao comércio eletrónico, é fundamental reconhecer que vender os produtos uma vez através de um website ou aplicação móvel é o curso de ação mais básico.
As partes interessadas das empresas desejam que esse consumidor continue comprando em seu site ou aplicativo.
O crescimento do lucro é resultado direto da retenção de usuários. E temos de aceitar que esta característica torna o setor do comércio eletrónico mais apelativo para os designers.
O objetivo deve ser óbvio e direto: os clientes devem visitar a plataforma de comércio eletrônico e comprar produtos nela.
Não se engane: uma ótima experiência do usuário é essencial para a retenção de usuários. No caso do comércio eletrônico, as quatro partes mais importantes da UX são evidentes:
- A utilidade do produto é inerente ao seu design: auxilia os usuários na seleção e compra dos bens e serviços de que necessitam.
- A usabilidade deve tornar a jornada do consumidor evidente e direta, sem cliques extras, perda de tempo carregando sites sobrecarregados ou menus complicados, irritação por não receber feedback do sistema e assim por diante.
- A acessibilidade deve enfatizar o design que pode ser utilizado por muitos grupos de utilizadores, tais como pessoas com deficiência (disléxicos, daltónicos, etc.) ou com um baixo grau de literacia tecnológica.
- A conveniência indica que o aplicativo terá uma aparência que tornará a experiência agradável e os usuários desejam retornar.
Navegação intuitiva
Você pode ter um ótimo site com um design moderno e trendy e imagens lindas, mas seu sucesso não será avaliado pela quantidade de “uau” que ele gerar.
A quantidade de compras concluídas é usada para calcular a eficiência. Se os usuários não comprarem, o design não terá sentido e as partes interessadas perderão dinheiro.
O principal violino aqui é a navegação simples e transparente. Os usuários devem compreender uma variedade de conceitos elementares em cada etapa da interação, tais como:
- com qual empresa ou marca eles estão trabalhando
- em que página eles estão
- onde está localizado o menu, como podem retornar à página inicial ou catálogo
- onde o mecanismo de pesquisa e os filtros estão localizados
- quanto tempo levará o tempo de carregamento da página
- como eles poderão ler as informações extensas sobre o item
- como eles poderão escolher entre opções para a mesma coisa (cor, tamanho, etc.)
- como eles podem pagar / finalizar a compra do item
- como eles podem salvar as mercadorias que desejam devolver mais tarde
- como eles podem entrar em contato com o vendedor
- como eles podem examinar as classificações e comentários de compradores anteriores e assim por diante
Funil de vendas
O funil de vendas (também conhecido como funil de compra) é uma técnica que orienta o consumidor em vários níveis de envolvimento, oferecendo as informações necessárias sobre o produto e os benefícios e convencendo-o a realizar a compra.
Conforme afirmado anteriormente no livro, o funil de vendas típico consiste nas seguintes etapas:
- Introdução (Conscientização). O usuário recebe informações básicas sobre o produto, incluindo marca e natureza. Ou seja, o usuário descobre que o produto ou serviço está disponível.
- Educação (Juros). O usuário recebe informações mais completas sobre as características e benefícios do produto ou serviço que pode ser do seu interesse e poderá solucionar seus problemas.
- Avaliação (Análise). O usuário tem a oportunidade de comparar a oferta com a de seus concorrentes e saber mais sobre os USPs (Unique Selling Points) do produto ou serviço.
- Decisão (Engajamento). O usuário recebe argumentos críticos finais para persuadi-lo a tomar uma decisão; isso pode incluir um resumo dos principais benefícios da oferta, informações sobre bônus adicionais ou ofertas especiais, frases de chamariz atraentes (CTA)e uma explicação do processo de compra.
- Compra. O usuário faz uma seleção e aceita a possibilidade de comprar algo. A transação foi concluída.
- Reter (repetir a experiência). O usuário pode deixar comentários, obter contatos adicionais que apoiam a oferta, assinar atualizações e repetir rapidamente a compra, se desejar.
Em termos de negócios de comércio eletrônico, o funil de vendas é apoiado por uma ampla gama de recursos que os itens digitais podem oferecer.
Soluções de design centradas no cliente, informativas e envolventes resultam da compreensão dos conceitos de funis de vendas.
O funil de vendas pode ser totalmente representado no site ou página de destino, bem como em um aplicativo móvel, ou pode vir de uma fonte externa, como as redes sociais, que assume a tarefa de conscientizar e orientar os visitantes engajados para uma plataforma onde as pessoas possam comprar.
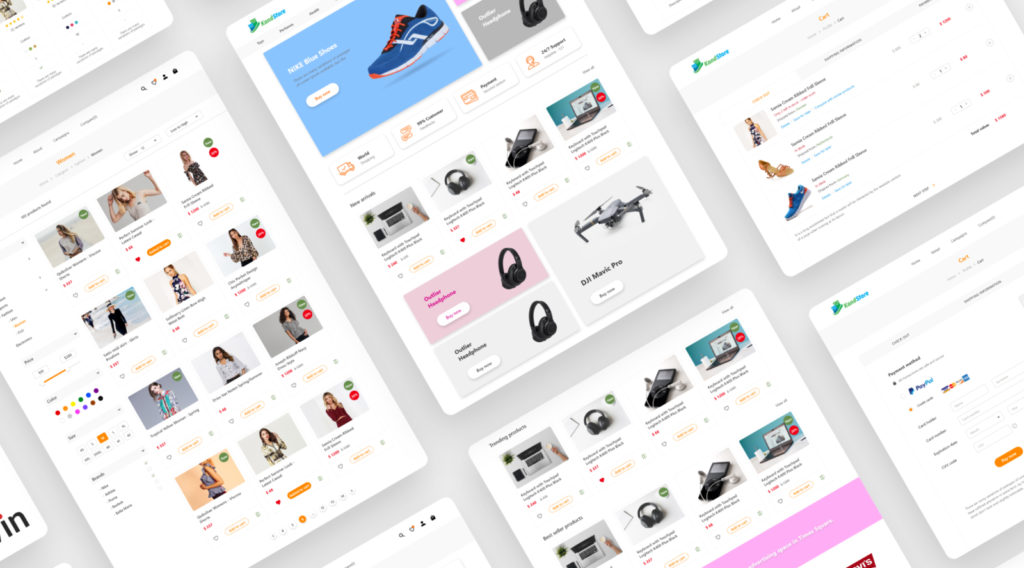
Apresentação eficaz dos itens
Outra consideração importante é a disposição das páginas ou telas do produto.
Por um lado, é melhor não colocar demasiada informação na página, pois isso pode sobrecarregar os clientes e desviar o seu foco do objetivo principal – fazer uma compra.
Por outro lado, os usuários não estão dispostos a navegar de uma página para outra para obter informações adicionais sobre o item.
Como resultado, o designer deve dedicar tempo à realização de pesquisas completas sobre o assunto e à determinação do equilíbrio adequado do material apresentado em uma única tela.
Os testes de usuários e a análise do público-alvo podem fornecer informações sobre quais informações o público-alvo necessita para vários produtos ou serviços.
Perspectiva da IU

A fase de design da UI, que se concentra na lógica, nas transições, na aparência e no estilo, é crítica para o sucesso do projeto de comércio eletrônico.
É o aspecto que fornece desempenho visual e estabelece a base para o apelo da interface e para uma boa contribuição emocional do comprador.
Os designers devem encontrar uma abordagem estilística básica que apoie os critérios de UX descritos acima e ofereça ao ponto de venda online uma aparência agradável durante a fase de design da UI para e-commerce.
A seguir estão algumas considerações que os designers devem fazer a esse respeito:
- Cores brilhantes que estão alinhados com a imagem da marca e que amplificam o feedback emocional
- Determinar um estilo adequado à natureza da oferta comercial: as pessoas devem ser capazes de saber imediatamente se o site vende produtos nacionais, vegetais frescos, roupas elegantes, tecnologia rara ou qualquer outra coisa.
- As zonas primárias de envolvimento são imediatamente visíveis graças a uma hierarquia visual.
- A harmonia geral da percepção estabelece o sentimento de satisfação estética que sustenta uma experiência positiva do cliente.
Pontos a considerar
Por fim, aqui está uma lista de verificação rápida de alguns fatores-chave que os designers devem considerar ao trabalhar em projetos de comércio eletrônico:
- Pesquisa de usuário ajudará a determinar os desejos e vontades do público-alvo.
- Certifique-se de que os usuários estejam bem informados: carregue as telas ou páginas com as informações e funcionalidades necessárias para fazer uma compra.
- Mantenha o design consistente: não só o design do site ou aplicativo precisam ser consistentes em termos de marca básica em todos os dispositivos, mas o mesmo acontece com as mídias sociais, materiais impressos e quaisquer aparências físicas em pontos de venda, se existirem.
- Atualize a experiência: pequenos ajustes ou belos toques adicionados à interface de vez em quando, sem perturbar a consistência estética geral, podem proporcionar uma sensação de renovação, semelhante à forma como os novos visuais dos manequins nas vitrines das lojas podem.
- Examine suas opções: o teste do usuário pode ajudá-lo a entender melhor os aspectos que influenciam as conversões. Idealmente, deve ser usado não apenas durante a fase de design, mas também após a introdução da plataforma de comércio eletrônico, com base em interações reais do usuário, quais são as vantagens e desvantagens do comércio eletrônico e/e problemas potenciais.
- Tenha cuidado com as revoluções e o efeito “uau”: a força do hábito desempenha um papel importante neste tipo de produto. Escolher um layout, menu ou ícone muito diferente daquele a que os usuários estão acostumados pode causar confusão e frustração.
- Respeite os compradores: lembre-se de que estes não são números abstratos – cada número em um relatório de conversão representa uma pessoa real. Procure uma interface que respeite seu tempo, esforço e necessidades, resultando em uma ótima experiência de compra para todas as partes.
O que é um mercado para empréstimos online?
Um tipo relativamente recente de empréstimo pela Internet é o empréstimo de mercado, às vezes chamado de empréstimo peer-to-peer ou de plataforma.
Utiliza plataformas de internet para vincular credores e devedores, sejam eles empresas ou pessoas físicas.
A plataforma normalmente coleta pagamentos de principal e juros dos mutuários assim que um empréstimo é concluído e transfere os fundos aos investidores, menos quaisquer taxas que a plataforma retenha.
As plataformas de empréstimos no mercado normalmente promovem novos empréstimos e empréstimos que podem ser usados para saldar dívidas anteriores.
As 10 principais tendências de interface do usuário

1. Branding com ilustrações exclusivas
Você escolhe: ilustrações digitais ou desenhadas à mão, 2D ou 3D, personalizadas. Formas livres, componentes, peças desalinhadas e enorme assimetria ajudam as plataformas a se destacarem da multidão e a criarem um ambiente acolhedor e amigável que melhora a experiência do usuário.
Esses gráficos normalmente ganham vida com um design de movimento elaborado para destacar essas páginas. Essa vitalidade facilita chamar a atenção do usuário e explicar rapidamente o que a empresa ou marca oferece. Um gráfico divertido pode dar personalidade a um site ou aplicativo móvel e torná-lo mais memorável.
No entanto, devemos estar atentos a estas soluções ousadas e considerar o negócio da web.
Sempre que uma modificação é feita, ela deve ser testada para ver quão eficiente é nas taxas de conversão.
Um site de serviço ainda pode parecer moderno e profissional se usado corretamente, minimalista com um toque elegante de arte 3D.
2. Interações personalizadas do cursor
Microanimações e interações extravagantes e exageradas são frequentemente usadas em sites para destacá-los.
Todos nós já vimos truques e curiosidades intrigantes que nos levam a explorar cada elemento de um site.
Uma das interações mais adequadas é quando o movimento do cursor é usado como entrada, resultando em consequências vibrantes e divertidas.
3. Mergulhe no Metaverso
Desde que o Facebook foi rebatizado como Meta, tem havido muita especulação sobre o que o futuro reserva para a forma como nos conectamos e nos estabelecemos no Metaverso.
O metaverso, para quem não conhece, é uma mistura de tecnologias como realidade virtual, realidade aumentada e vídeo em que os usuários “vivem” em um domínio digital.
Os seus apoiantes chamam-lhe a “nova Internet” e acreditam que tem imensas promessas. O mercado de AR/VR explodirá se a estratégia da Meta for bem-sucedida.
A Meta planeja reduzir o preço de seus fones de ouvido Oculus, como o Quest. Um mercado maior exige uma maior ênfase no desenvolvimento de novas experiências para essas plataformas, o que pode levar a novas oportunidades para o design de UX/UI.
Representa um novo horizonte para avanços tecnológicos e inovação. Essas tendências da interface do usuário levarão os usuários a olhar além da caixa, em vez de se limitarem à grade.
Esqueça as interfaces de usuário exibidas em uma tela. Em vez disso, priorize encontros que pareçam estar acontecendo na vida real.
4. Utilizando 3D no comércio eletrônico
O 3D já existe há algum tempo e está ganhando popularidade de forma constante. Felizmente, vivemos em um período em que enormes avanços na fabricação de semicondutores e na otimização de software na última década permitiram que até mesmo dispositivos de baixo custo processassem imagens complexas em tempo real.
Conseqüentemente, a utilização de UI 3D dinâmica não é mais trabalhosa. Nas páginas da web, os elementos animados como logotipos, gráficos e texto aumentarão, permitindo aos usuários diferenciar entre recursos interativos e não interativos.
O comércio eletrônico é um dos meios mais eficientes de incorporar 3D em um produto digital. À medida que o mercado muda para a arena online, os profissionais de marketing criam métodos criativos para atrair os consumidores a comprarem os seus produtos.
5. Fontes mais ousadas e características
Como a maioria dos estilos são adaptados a negócios específicos, tendências de fontes não são particularmente fascinantes para discutir. As fontes com serifa são populares em aplicativos de moda e de anotações, enquanto as fontes sem serifa são populares em computadores e outros produtos.
As duas tendências são marcas começando a abraçar e adotar a estética de fontes significativamente mais ousadas e fontes de retenção de tinta em sua interface de usuário.
6. Plataformas com baixo código e sem código
Nos últimos anos, a popularidade do software com e sem código baixo cresceu. Esses sistemas requerem um conhecimento básico de programação (Low code) ou nenhum (No Code).
Eles permitem que você construa seu próprio site mesmo que exijam experiência no setor. Existem vários editores visuais online disponíveis que permitem aos usuários criar e publicar seus sites.
O Webflow também foi usado por um de nossos talentosos designers para criar nosso mais novo produto, Archifolio. Archifolio é um construtor de sites pessoais para arquitetos que simplifica o desenvolvimento de suas marcas exclusivas e o avanço em suas profissões.
Em vez de ver o mesmo modelo em vários sites, os usuários podem criar páginas ainda mais originais e criativas com ele.
7. Paletas de cores dinâmicas
O Android 12 foi lançado junto com o Material You, uma nova interface de usuário do Google. Além de uma revisão significativa, nossa característica mais notável foi paletas de cores dinâmicas. Isso significa que você poderá modificar ainda mais a aparência do seu smartphone.
É fácil de usar: gera uma paleta baseada no seu papel de parede que combina com ele em termos de cor, tonalidade e tonalidade, resultando em um resultado atraente e harmonioso.
8. UI semelhante a um sistema
Por favor, tenha paciência conosco se isso parecer um tiro no escuro. Um dos líderes de engenharia do Google, Jeff Verkoeyen, revelou que os aplicativos iOS da empresa não usariam mais componentes de interface de usuário do Material Design, optando pelo próprio UIKit da Apple.
O UIKit agora fornece a maioria dos componentes necessários para aplicativos do Google, segundo ele. Em vez de codificação especializada, investir na longa cauda de elementos UX ajuda os aplicativos a se sentirem ainda melhores nas plataformas Apple.
As decisões tecnológicas tomadas pelo Google e pela Apple têm um impacto evidente em outras empresas.
9. Contação de histórias com animação acionada por rolagem
Entre as melhores, a capacidade de contar histórias fantásticas baseadas numa experiência digital continuará a ser popular. Por si só, a tipografia pode gerar uma forte hierarquia visual. É uma parte crucial da interface do usuário e contribui significativamente para uma experiência positiva do usuário.
Como o copywriting emergiu como uma das partes essenciais de uma experiência positiva do usuário e continuará a sê-lo no próximo ano, o layout do texto por si só não será suficiente.
A narrativa envolve os clientes com uma marca, fazendo-os sentir que fazem parte da história, enquanto o estilo os atrai.
Como resultado, os usuários que usam dispositivos móveis ficam menos inclinados a folhear o texto. Não subestime o valor da criação de UX.
10. Projetando para ser dobrável
A Samsung teve um ano excelente em termos de dispositivos dobráveis. O Z Fold e o Z Flip 3 venderam mais que seus antecessores.
À medida que a tecnologia melhora e se torna mais acessível, outros fabricantes quererão prosperar neste mercado. Portanto, o software precisará mudar rapidamente.
Com o lançamento do Android 12, o Google construiu uma subpágina Material.io que descreve todos os critérios e restrições que devem ser considerados ao criar aplicativos para telas dobráveis.
Perguntas Frequentes:
O que é SEO (Search Engine Optimization)?
Otimização de motor de busca é o processo de melhorar seu site para aumentar sua visibilidade quando as pessoas pesquisam coisas ou serviços relacionados ao seu negócio no Google, Bing e outros mecanismos de busca.
Quanto mais altas suas páginas aparecerem nos resultados de pesquisa, maior será a probabilidade de você atrair a atenção e clientes novos e existentes para o seu negócio.
O que é a taxa de rejeição?
A porcentagem de visitantes que saem de uma página sem agir, como preencher um formulário, clicar em um link ou fazer uma compra, é chamada de taxa de rejeição.
O que é um algoritmo?
Um processo para resolver um problema ou completar um cálculo é chamado de algoritmo. Algoritmos são conjuntos precisos de instruções que executam operações específicas em processos baseados em hardware ou software.
O que é uma Interface de Programação de Aplicativo (API)?
Interface de programação de aplicativo (API) é um termo que se refere a um conjunto de ferramentas que um software intermediário, ou intermediário, é um programa que permite a conexão de dois programas. APIs são usadas sempre que você interage no Facebook, compra algo na Amazon ou lê notícias no seu telefone, por exemplo.
Bio Autor:

Jonathan Aisiki é redator sênior da MarketingForCustomers.com. Ele escreve artigos B2B e cria conteúdo de marketing SaaS que oferece resultados visíveis. Seu objetivo é educar e oferecer aos leitores o máximo de valor único possível.