За последние несколько лет SaaS превратился из модного технологического тренда в решение, на которое полагаются многие предприятия и частные лица.
По Ялантис.com, этому росту способствовали такие факторы, как экономическая эффективность, наличие своевременных обновлений и простота обслуживания. Эта зависимость увеличила потребность в SaaS для веб-дизайна. В этом году SaaS может достичь 145 миллионов долларов.
Если вы хотите предложить уникальную услугу или создать успешный продукт, отвечающий потребностям вашей целевой аудитории, вам следует сосредоточиться на шаблонах проектирования SaaS, которые вы используете на своем сайте. Это связано с тем, что посетители будут смотреть на эти элементы, чтобы определить, стоит ли ваш продукт или услуга того.
По этой причине ваш SaaS-сайт должен быть привлекательным и выдающимся. Он также должен передавать четкое сообщение и помогать вашим целевым клиентам понять ценность вашей услуги.

Особенности дизайна SaaS-сайтов
Прежде чем выбрать лучший дизайн веб-сайтов SaaS, важно понять специфику дизайна веб-сайтов. Сегодня SaaS стал популярным публичный облачный сервис.
Статистика показывает, что 89% потребителей предпочитают бренд с отличным пользовательским опытом конкуренту.
Кроме того, 94% первого впечатления от сайта связано с дизайном.
Поэтому вам следует искать способы выделиться, привлечь лояльных клиентов и заработать конкурентное преимущество с помощью различных стратегий, таких как внедрение запоминающихся элементов дизайна.
Однако наличие уникального веб-сайта SaaS — один из наиболее эффективных методов на этом ограниченном рынке. Это потому, что он эффективно представляет ваш продукт или услугу вашим целевым клиентам и объясняет, как они работают. Он также привлекает больше пользователей привлекательными веб-страницами.
Веб-сайт SaaS также позволяет конечным пользователям реализовать преимущества, которые предлагает ваш продукт SaaS.
Практика использования SaaS-сайтов
Чтобы воспользоваться этими преимуществами, вам следует придерживаться нескольких практик проектирования сайтов SaaS. К ним относятся:
Интуитивно понятный интерфейс
Ваша конкурентоспособность в отрасли SaaS зависит от вашей способности удерживать посетителей на вашем веб-сайте и обеспечивать бесперебойную навигацию. Для этого необходимо создать интуитивно понятный и простой для восприятия интерфейс, который позволит конечным пользователям получать доступ к важной информации, не напрягаясь.
По статистике, пользователям требуется 2.6 секунды, чтобы определить влиятельные части веб-сайта, и 0.05 секунды, чтобы сформировать мнение о бренде. Поэтому сложный для понимания интерфейс запутает ваших потенциальных клиентов и оттолкнет их.
Четкая навигация по сайту
Еще одна практика, которую следует соблюдать при создании SaaS-сайта, — это понятная навигация. Целевая страница SaaS обычно содержит мало информации.
По этой причине убедитесь, что вы включили важную информацию, такую как ссылки и призывы к действию, и разместили ее там, где пользователи смогут легко ее найти.
Мгновенное представление продукта или услуги
Крайне важно дать посетителям вашего SaaS-сайта четкое представление о том, с чем вы имеете дело. Вы также должны объяснить им, как работает ваш продукт, его ключевые особенности и преимущества, которые он предлагает.
Ваши целевые клиенты должны осознать эту ценность сразу же, как откроют вашу страницу. Вы можете представить продукт, используя заметный заголовок, привлекательная фотография или простая демонстрация.
Заметные призывы к действию
Желательно иметь на вашем SaaS-сайте отличительные и привлекательные кнопки призыва к действию.
Кроме того, вам следует рассмотреть возможность размещения их в верхней части веб-сайта, где посетители смогут их заметить и выполнить необходимое действие.
Например, вы можете попросить их зарегистрироваться или посмотреть демо-версию.
Включите отзывы довольных клиентов
Поставщики SaaS-решений также должны размещать отзывы клиентов на своих веб-сайтах. Эта дополнительная информация позволит пользователям почувствовать себя ближе к описанным преимуществам. Это также убедит других использовать ваш продукт или услугу SaaS.
Лучшие дизайны SaaS-сайтов
Зная принципы, которым следует следовать при создании продукта SaaS, вы должны определить лучший дизайн для своего веб-сайта. Читайте дальше, чтобы узнать несколько примеров лучших дизайнов веб-сайтов SaaS в 2022 году.
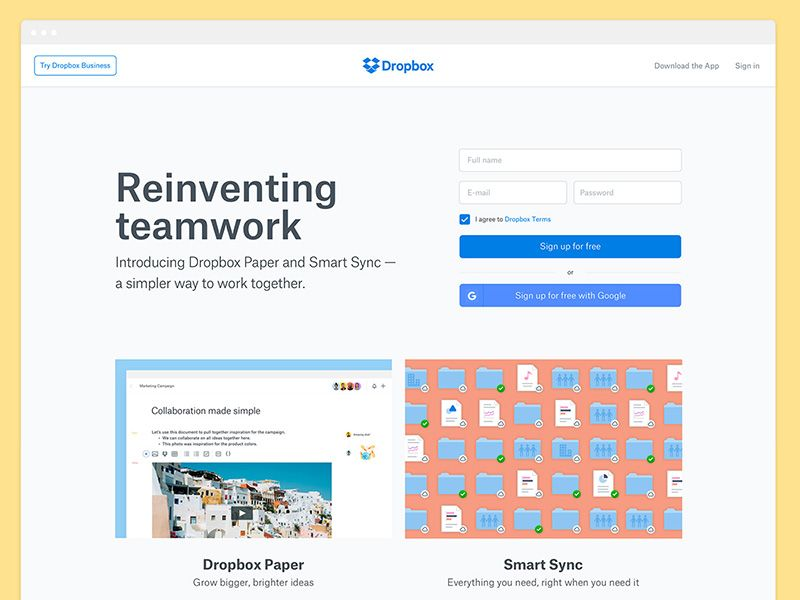
Dropbox
Веб-дизайн Dropbox прост, понятен и минимален. На домашней странице есть слоган и хорошо написанный текст, который передает предлагаемые услуги и их ключевые особенности.
Кроме того, он предлагает простую регистрационную форму, которую пользователи могут заполнить, чтобы начать пользоваться услугой.

Dropbox — отличный вариант для людей, которым нужен SaaS-дизайн, ориентированный на вход в систему. Однако этот дизайн продукта SaaS не подходит для тех, кто начинает новый бизнес SaaS.
Это связано с тем, что размещение формы регистрации в центре целевой страницы может сбить с толку посетителей, которые понятия не имеют о вашем продукте.
Figma
Этот популярный дизайн веб-сайта для SaaS предлагает множество функций веб-дизайна и графического дизайна. Он также поддерживает совместную работу различных элементов внутри системы.
Кроме того, он привлекает пользователей креативными и привлекательными анимациями и изображениями, которые помогают им понять ценность инструмента.
Figma основывает свой веб-сайт на гибком и последовательном дизайне. Такой подход позволяет дизайнерам быстро и эффективно обновлять веб-сайт, менять шрифты или добавлять новые страницы.
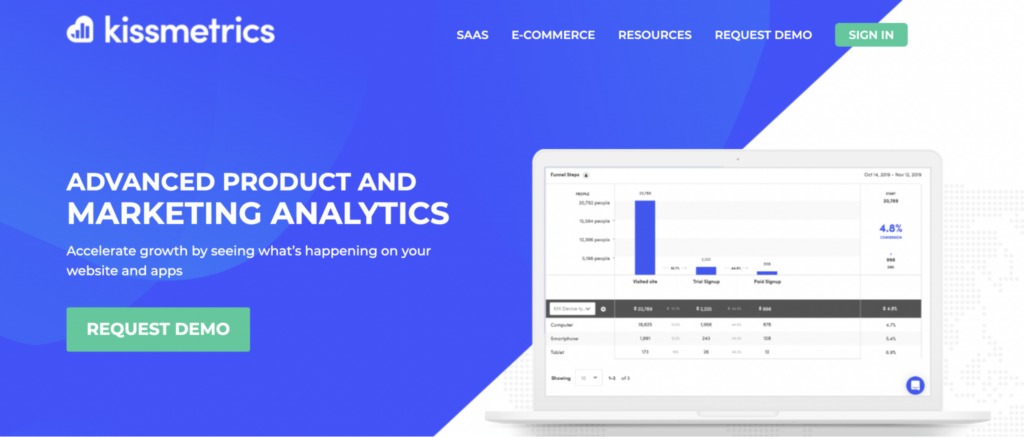
Kissmetrics
Людям, занимающимся электронной коммерцией, следует рассмотреть возможность использования этого продукта и платформы маркетинговой аналитики. Он предлагает различные функции, которые вы можете использовать для отслеживания своих доходов, продаж и коэффициента конверсии.

Веб-сайт Kissmetrics имеет простой и четкий дизайн, который помогает посетителям быстро разобраться в этих функциях. Он также использует мягкий цветовой контраст, чтобы выделить важные сообщения. Более того, дизайн позволяет пользователям задавать вопросы через чат-бота.
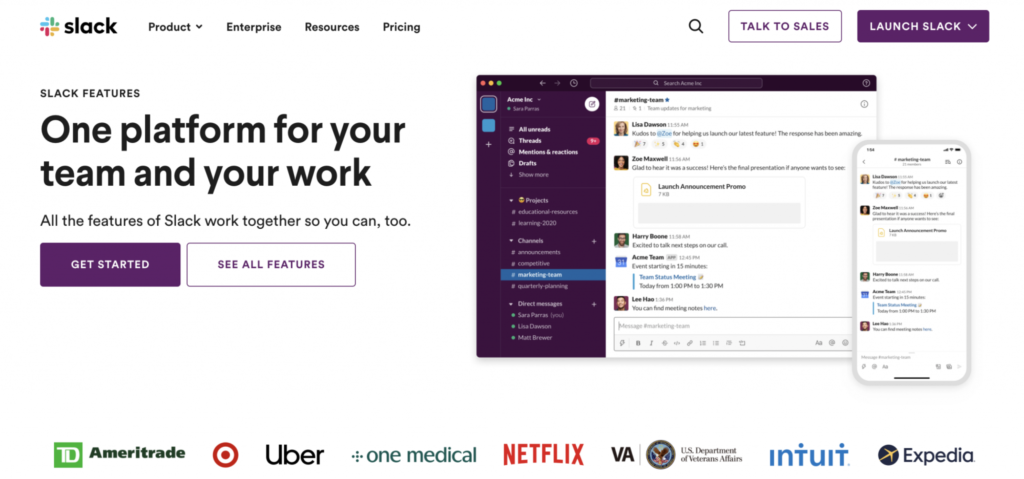
Вялый
Slack — отличный SaaS-программный дизайн для веб-сайтов. Вы можете использовать этот инструмент связи для отправки сообщений независимо от размера вашей организации. Эту платформу используют около 600,000 XNUMX организаций по всему миру.

У Slack простой, понятный и креативный дизайн веб-сайта с высококачественными видео, классическими шрифтами и уникальными яркими цветами. Благодаря этим функциям на этой платформе сидящие пользователи проводят на 88% больше времени.
Он также имеет удобное меню, интуитивно понятный интерфейс и понятную кнопку CTA. Этот тип дизайна ориентирован на интеграцию, которая вносит значительный вклад в эффективность различных коммуникационных платформ. Эти особенности дизайна позволили Slack привлечь около 10 миллионов активных пользователей.
Grammarly
Grammarly — это платформа, которая помогает пользователям общаться четко и эффективно. Он предлагает подробные рекомендации, которые помогают писателям исправить орфографические и грамматические ошибки, сделать предложения более ясными и улучшить тон.

Сегодня у grammarly около 30 миллионов активных пользователей благодаря удобному дизайну.
Веб-сайт Grammarly имеет простой и интуитивно понятный дизайн. Он имеет различные функции, такие как инструменты для совместной работы, обнаружение плагиата, редактирование текста, тезаурус, проверка пунктуации, управление проектами и проверка грамматики.
Его также просто использовать, поскольку вам нужно только вставить свой контент, а затем вы сможете получить отчет в режиме реального времени. Более того, централизованная административная панель позволяет пользователям управлять своими подписками и отслеживать их производительность.
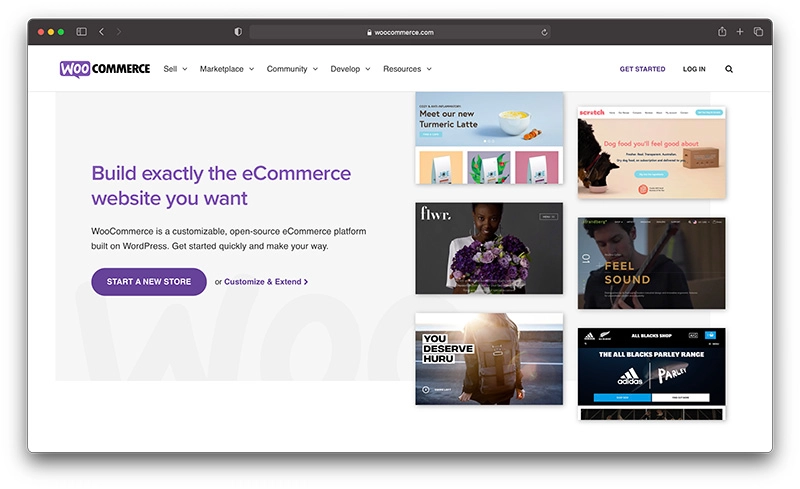
WooCommerce
WooCommerce — это платформа электронной коммерции, специально разработанная для людей, использующих WordPress. Он позволяет пользователям создавать и настраивать свои веб-сайты в соответствии с потребностями своего бизнеса.

Целевая страница веб-сайта дает пользователям четкое представление о предлагаемом продукте и о том, как он работает.
У него также есть кнопка CTA, которая просит потенциальных клиентов «открыть новый магазин».
На главной странице также представлены привлекательные примеры решения потенциальных проблем, с которыми могут столкнуться начинающие создатели веб-сайтов.
Включение таких функций в дизайн веб-сайта доказывает, что WooCommerce знает и заботится о своих клиентах.
Эскиз
Sketch — это инструмент, используемый для создания красивых проектов для систем MacOS. У него современный, удобный и красиво оформленный веб-сайт.
Различные функции, такие как интуитивно понятный интерфейс, привлекательные визуальные эффекты и градиентный фон, помогают пользователям понять, как работает этот инструмент SaaS.
На веб-сайте также есть видео, которое потенциальные клиенты могут посмотреть, чтобы увидеть, как работает платформа, и понять ее ключевые функции. На главной странице Sketch также есть привлекательный и привлекающий внимание призыв к действию внизу.
Rakuten
Rakuten — это платформа, которая позволяет пользователям получать кэшбэк за покупки в различных магазинах-участниках через сайт. Это предложение может показаться слишком хорошим, чтобы быть правдой.
Следовательно, Rakuten решает такие проблемы клиентов, отвечая на конкретные вопросы, объясняя, как работает услуга, а также предоставляя статистику и отзывы клиентов на главной странице.
Веб-сайт прост и удобен в навигации, что позволяет потенциальным клиентам увидеть магазины-участники и процент кэшбэка, который они получат, перед регистрацией. Более того, легко идентифицировать кнопки призыва к действию, такие как «купить сейчас».
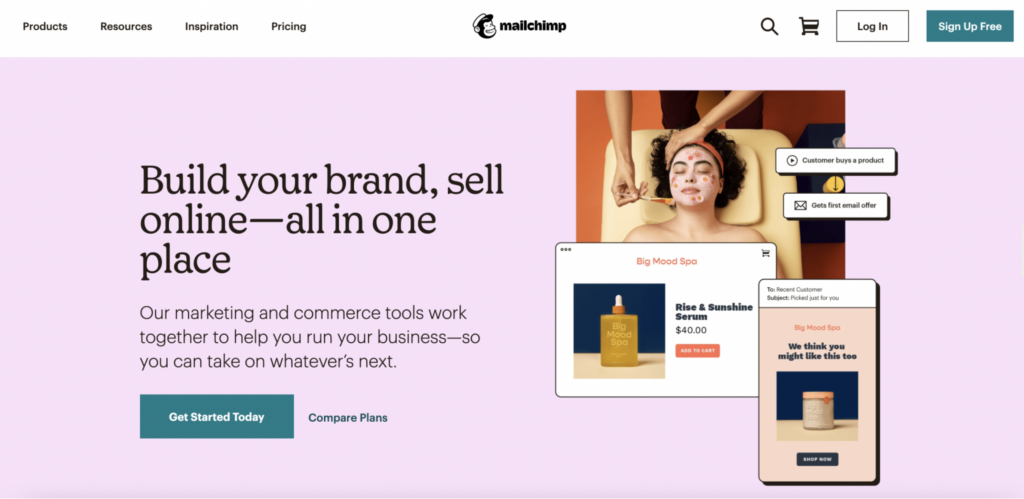
Mailchimp
На сегодняшний день это один из лучших SaaS-сайтов. Он чистый, сбалансированный и простой. Более того, он успешно объясняет службу электронного маркетинга и ее функции, а также помогает пользователям понять ее преимущества.

Привлекательные иллюстрации, классические шрифты, стильная графика, заметные призывы к действию и яркие цвета помогают посетителям хорошо взаимодействовать с сайтом.
Вы можете легко понять, чем занимается эта компания, просто увидев логотип, фотографии и анимацию на ее главной странице.
Заключение
Таким образом, веб-сайт SaaS должен иметь чистый, привлекательный и простой дизайн, чтобы привлекать и вовлекать посетителей. Он также должен иметь четкий призыв к действию, позволяющий целевым клиентам узнать больше об услуге и совершить желаемое действие.
Приведенные выше примеры SaaS-компаний должны дать вам представление об элементах, которые вам следует включить, чтобы сделать ваш SaaS-сайт сбалансированным и привлекательным, а также соответствовать вашему бренду.