Каждому маркетологу нужен свайп-файл для вдохновения и примеров дизайна всплывающих окон. В этой статье я покажу вам свой собственный файл подкачки, который я использую, когда мне нужно создать новое интересное всплывающее окно.
Помимо собственных примеров Поптина в этом галереяЯ настоятельно рекомендую проявить творческий подход и к другим примерам.
В этой статье мы рассмотрим некоторые креативные и вдохновляющие дизайны и примеры всплывающих окон, которые помогут повысить коэффициент конверсии наших лид-магнитов в 2022 году.
Давай погрузимся.
Всплывающее окно с копией дизайна честности и аутентичности
Я всегда рекомендую честное и аутентичное всплывающее окно с дизайном текста, которое всегда будет иметь свое очарование, побуждающее читателя указать свой адрес электронной почты.
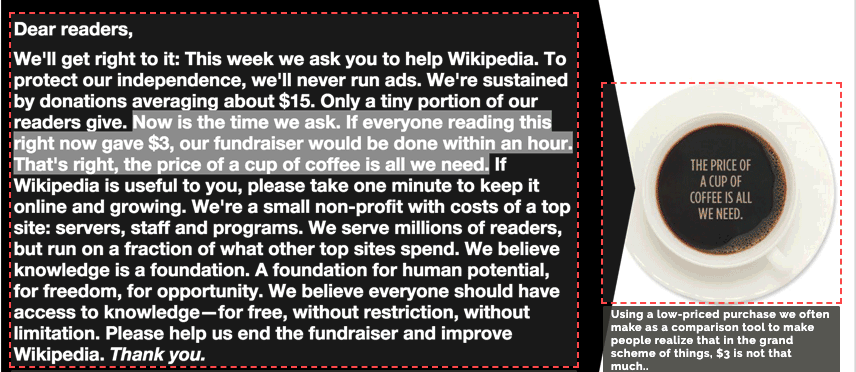
Википедия проделала огромную работу, будучи честной и требуя пожертвований для дальнейшего роста. Нам всем нужна свободная и объективная информация, и Википедия отлично с этим справляется. Следовательно, у этого экземпляра с упрощенным дизайном есть свои достоинства.

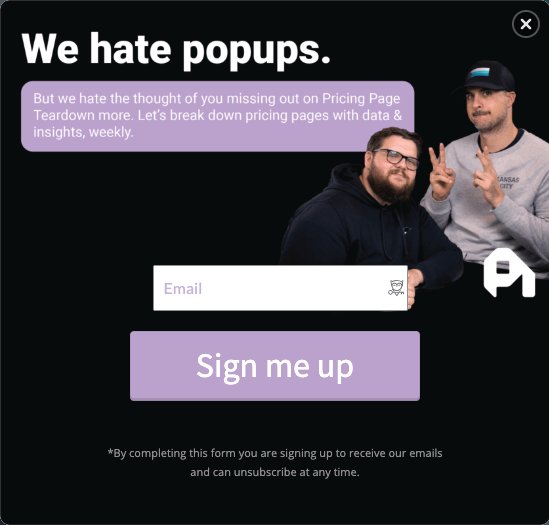
Другое честное всплывающее окно, которое я нашел, было создано ProfitWell. Пока я был на веб-сайте ProfitWell, они рекламировали удаление своей страницы с ценами. Несмотря на то, что у него хороший контент, поскольку они мешали мне пользоваться блогом, они начали со слов «мы ненавидим всплывающие окна…» — мне это вполне понравилось.

Почему? Это честно, открыто и дает что-то в обмен на адрес электронной почты. Кроме того, изображения настоящие, и эти два парня из всплывающего окна выше отлично с этим справляются.
Я сразу подписался.
Если вы можете сделать дизайн всплывающего окна релевантным, чутким и иметь хороший текст — у него, вероятно, будет приличный коэффициент конверсии.
Всплывающее окно с упрощенным дизайном
Иногда простота — это все, что вам нужно, и она хорошо справляется со своей задачей. Почему простой дизайн всплывающего окна работает? Обычно это работает, когда ваше предложение отличное, имеет социального доказательства, и копия потрясающая.
В связи с этим я хотел бы поделиться отличным примером, который был предложен маркетологам (кстати, мы, маркетологи, обычно критически относимся к другим).

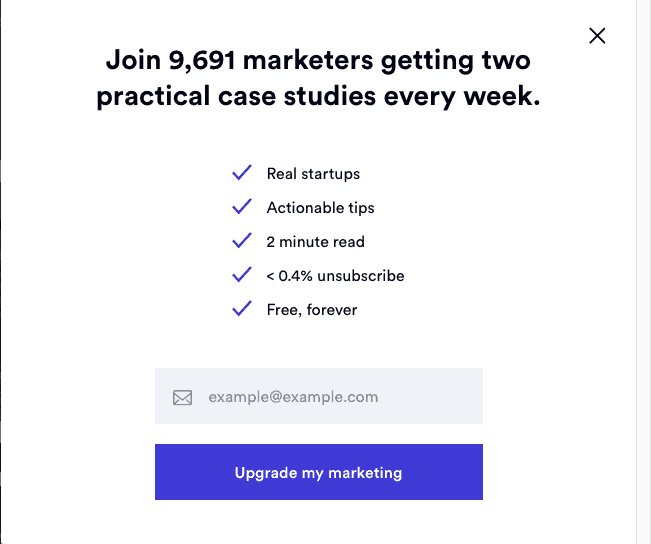
Гарри Драй запускает этот небольшой проект и показывает всплывающее окно выше при намерении выхода. У него есть социальное доказательство (9691 маркетолог), полезные советы, 2 минуты чтения (низкий барьер), а также он честен, потому что говорит, что менее 0.4% людей отписываются от подписки и что это бесплатно.
Такой текст с отличным предложением всегда будет работать. Если вы ищете упрощенный пример дизайна для вдохновения, то этот вариант подойдет вам лучше всего.
Наконец, там не написано «зарегистрируйте меня», а написано «обновите мой маркетинг», что на самом деле дает ценный призыв к действию.
Отличная работа, Гарри!
Примечание редактора: Ознакомьтесь с советами по копирайтингу на примерах маркетинга.
Еще один очень упрощенный пример дизайна всплывающего окна, который я получаю, вдохновлен Ahrefs.

Ahrefs предполагает, что посетителя блога нельзя поместить в воронку, и, следовательно, лучше постоянно кормить посетителя новым контентом. Этот контент похож на продающую страницу, поэтому читатель/посетитель в конечном итоге совершит конверсию.
Следовательно, приведенное выше упрощенное всплывающее окно с талисманом отлично справляется с задачей конвертации. По данным Ahrefs, на него приходится более 0.5% конверсии из 250 тысяч посетителей в месяц. Ну тогда это работает.
Последний образец упрощенного дизайна всплывающих окон принадлежит хакерам роста, за которыми я следую. Это группа ребят, которые преподают маркетинг роста и их всплывающее окно простое, но эффективное для таких учащихся, как я. Это просто потрясающий экземпляр плюс множество социальных доказательств.

Примеры дизайна всплывающих окон-талисманов
Честно говоря, мне нравятся всплывающие окна Mascot. Он обладает индивидуальностью и придает творческую сторону блогу или веб-сайту. Не говоря уже о том, что это здорово повышает узнаваемость бренда.
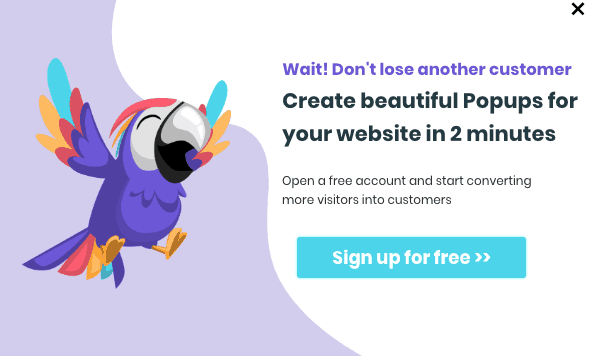
Я не сотрудник Poptin, но мне очень нравится их всплывающее окно с талисманом попугая.

В приведенном выше примере Поптин показывает это при намерении выхода и использует подход страха, чтобы заставить меня подписаться. Барьер для регистрации настолько низок, потому что это занимает всего две минуты. Талисман-попугай все время летает, поэтому привлекает внимание.
Если вы хотите использовать свой талисман для оформления всплывающих окон, убедитесь, что он привлекает должное внимание.
Наконец, копия предлагает создать бесплатную учетную запись и привлечь больше клиентов через этих посетителей. Прекрасный!
Я бы подписался только потому, что это так элегантно сделано.
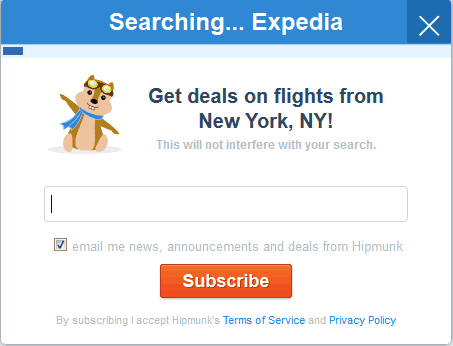
Еще один хороший творческий источник вдохновения, который хорошо использует контекст, — это Hipmunk.

В этом всплывающем окне используется талисман, а также время ожидания и загрузки. Хипманк хорошо поработал с талисманом, привлекая внимание, но размещение и срабатывание были сделаны еще лучше.
Это просто и эффективно. Я бы порекомендовал этот тип всплывающего окна, если ваше приложение требует много времени ожидания.
Вдохновение для дизайна всплывающих окон для контент-маркетинга
Если у вас есть хороший контент, который вы можете легко продвигать и привлекать потенциальных клиентов, почему бы вам не предложить его? Вы можете просто рекламировать электронные книги, Вебинары, инфографика, предложения сообщества и многое другое.
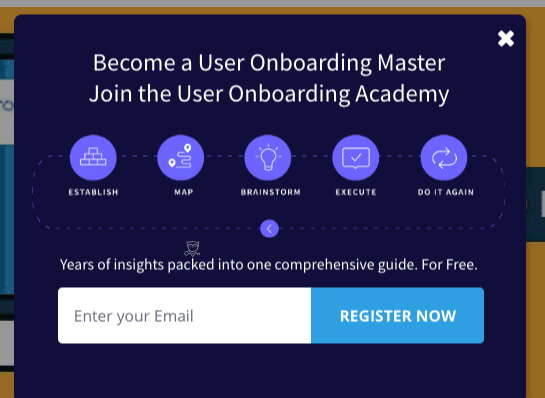
Appcues проделали хорошую работу, поделившись несколько лет назад своей академией адаптации. Их академия подготовила множество SaaS-предпринимателей и менеджеров по продуктам. Вот пример предыдущего дизайна всплывающего окна:

Вышеупомянутое всплывающее окно было создано хороший дизайнер и с отличным экземпляром. У них также есть похожее всплывающее окно для обновлений их блога.

Лично мне их всплывающее окно онбординг-академии нравится больше, чем всплывающее окно в блоге. Однако вам следует использовать оба варианта, чтобы конвертировать больше посетителей.
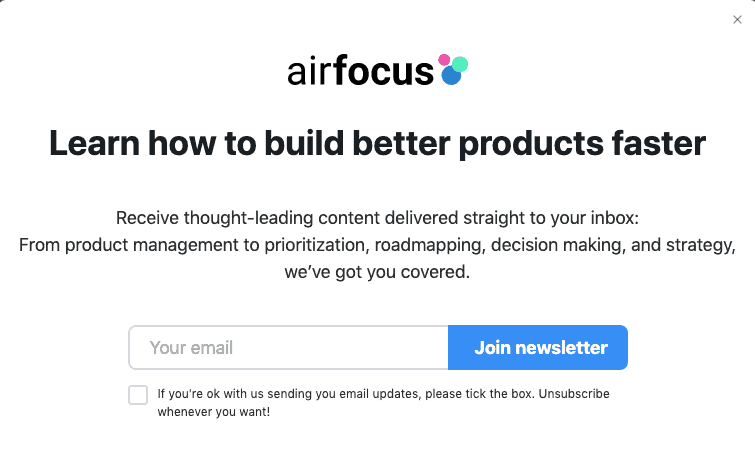
Лично, если мы посмотрим на предложение блога, я всегда рекомендую добавить в текст немного штрихов, например Airfocus (дорожные карты продукта инструмент) делает это:

Прочитайте больше: Дорожная карта продукта
Я также продвигал много контента, связанного с моим продуктом, и использовал формы Poptin, что дало мне довольно хорошие показатели конверсии.
Я продвигаю электронный курс Userpilot и школу внедрения продуктов. Удивительно, но у нас была лучшая конверсия из форм для встраивания в блог, чем из всплывающих окон. Это, безусловно, хорошие примеры.

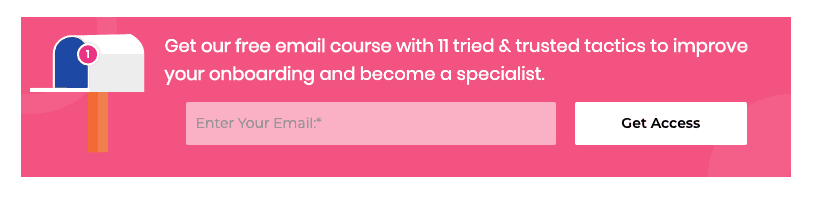
Это шаблон Поптина, который я использовал и который работает очень хорошо.

Оба дизайнерских вдохновения эффективно продвигают контент с помощью текста.
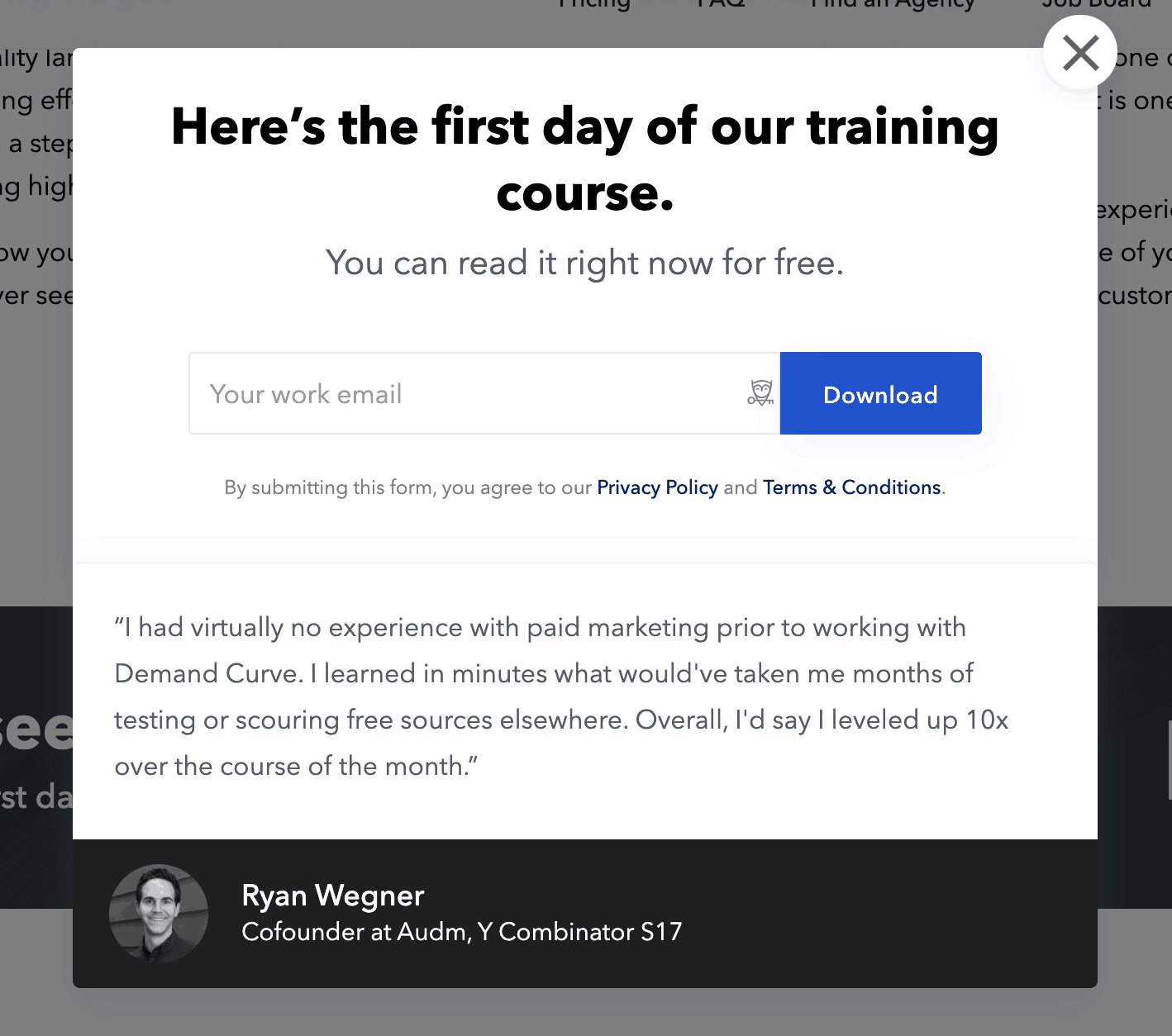
Еще одним хорошим источником вдохновения для дизайна всплывающих окон с контентом, который я черпал и черпал, был Demio. Demio — это инструмент управления вебинарами, и меня пригласили на их электронную книгу. Поскольку я пытался узнать больше о том, «как управлять вебинарами», это было правильно.
Но самым эффективным оказался дизайн и текст, вызывающий клик «скачать».

Что я могу сказать? Вышеупомянутый дизайн всплывающего окна оказался в нужное время и в нужном месте (в их блоге), чтобы я его скачал. Мне также нравится эффективное использование фона.
Я надеюсь, что эти дизайны всплывающих окон вдохновят вас.
Заключение
Приведенные выше примеры дизайна всплывающих окон и примеры помогут вам вдохновиться. Тем не менее, я могу дать вам один профессиональный совет: создайте свой собственный файл смахивания. Эти проекты и вдохновение могут довольно скоро устареть.
Поэтому важно оставаться в курсе событий и продолжать вдохновляться.