Человеческая психология играет важную роль в маркетинге. В соответствии с Профессор Гарварда Джеральд Залтман, подавляющее «95% наших решений о покупке происходит в подсознании». И в центре всего этого принятия решений лежат эмоции и неконтролируемые побуждения, которые действительно формируют поведение покупателя.
Фактически, даже с точки зрения маркетинга вы обнаружите, что большинство опытных маркетологов и консультантов по брендам часто Также заинтересованы в понимании того, как работает человеческий разум и, конечно же, что движет их клиентами.
В этом блоге мы подробно рассмотрим некоторые из наиболее проверенных психологических приемов и триггеров, которые вы можете использовать, чтобы стимулировать принятие решений клиентами в пользу вашего бренда и повысить показатели конверсии вашего веб-сайта. Мы также рассмотрим несколько интересных примеров из реальной жизни, которые помогут вам вдохновиться и создать свой собственный психологический подход. стратегия конверсии сайта. Не теряя много времени, давайте сразу приступим.
Топ-6 проверенных приемов, которые могут повысить конверсию вашего сайта
1. Продемонстрировать «социальное доказательство» и вызвать любопытство
Люди видят, людям нравится, люди покупают. Это основной принцип демонстрации «социального доказательства» на вашем веб-сайте.
Вместо того, чтобы рассказывать вам, как это работает, давайте покажем вам пример веб-сайта, который прекрасно демонстрирует социальное доказательство:
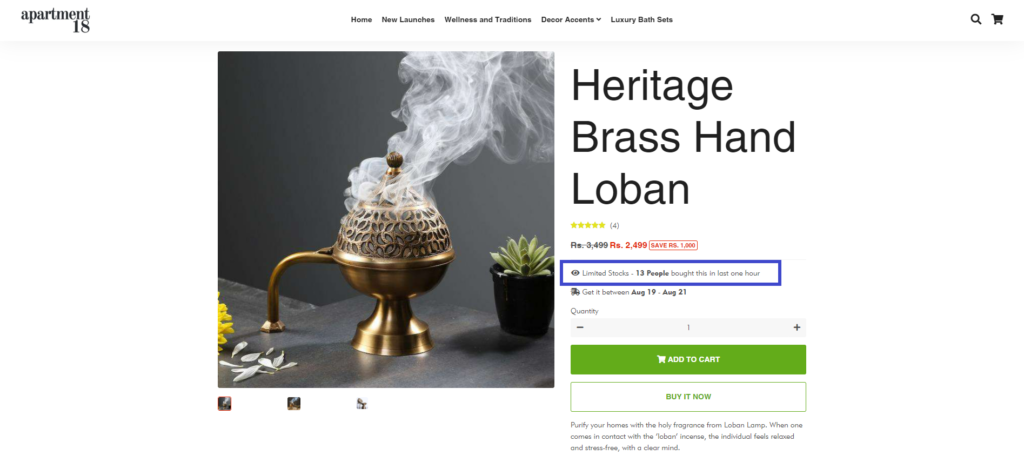
Квартира18 ставит целью подчеркнуть, сколько пользователей купили продукт за последний час. Эта простая, но очень мощная стратегия может повлиять на других покупателей и мотивировать их покупать продукт:

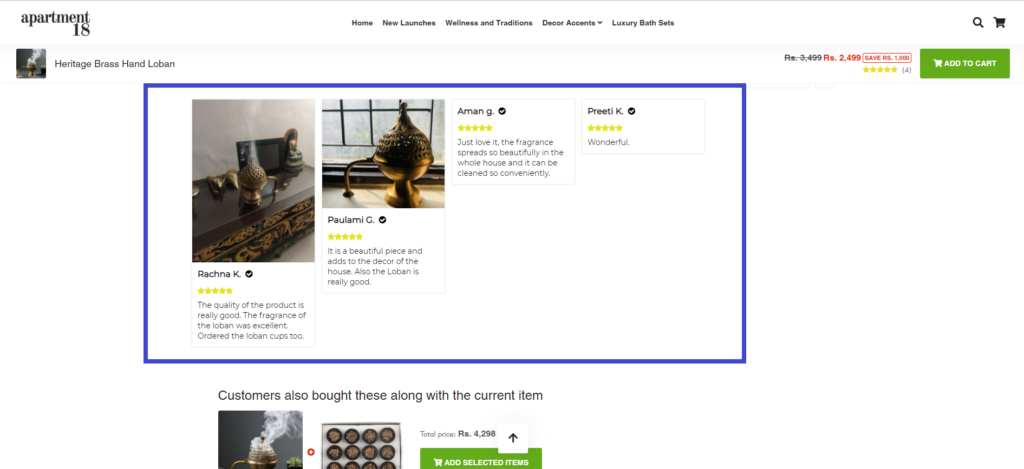
Прокрутив вниз, вы увидите, как реальные клиенты публикуют очень реальные отзывы и отзывы о своей покупке вместе с изображениями продукта – мастерский ход, как показывают исследования, проведенные вокруг 56% пользователей страдают от FOMO или «страха упустить выгоду». Кроме того, 91% от Millennials доверяйте отзывам так же, как рекомендациям друзей и семьи. Окончательно, 91% пользователей прежде чем что-либо покупать, читайте отзывы в Интернете.

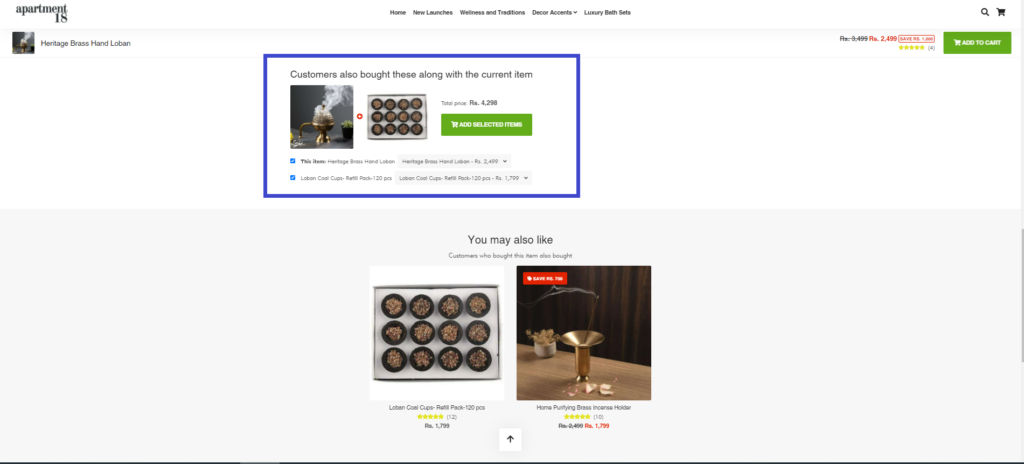
Когда вы прокручиваете страницу вниз еще дальше, бренд участвует в перекрестных/дополнительных продажах, показывая, что купили другие пользователи. Кроме того, он показывает персонализированные рекомендации, составленные с учетом вкусов зрителей, чтобы гарантировать, что опыт будет актуальным, интересным и персонализированным во всех отношениях:

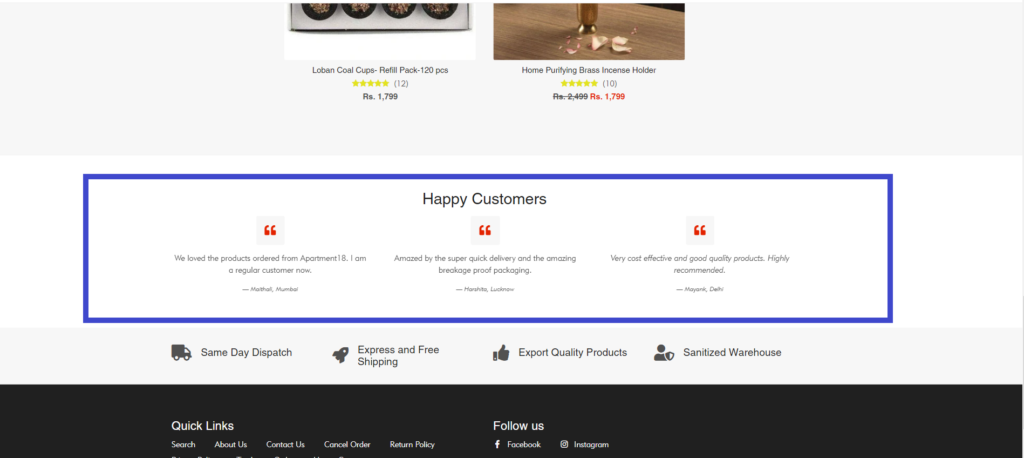
Наконец, страница заканчивается цитатами недавних клиентов, чтобы еще раз усилить социальное доказательство:

Как вы можете себе представить, учитывая, что люди социально ориентированы, все эти психологические приемы социального доказательства могут в конечном итоге помочь мотивировать пользователей и побудить их совершить покупку – без каких-либо сомнений или сожалений в дальнейшем. Хотя эти примеры основаны на электронной коммерции, вы можете интегрировать их на свой SaaS-сайт, чтобы повысить конверсию. Он будет прекрасно работать и в сфере SaaS.
2. Сделайте пользовательский интерфейс вашего сайта простым для навигации и используйте правильные принципы дизайна:
К настоящему времени пользователи поняли, что означают определенные функции на веб-сайте. Например, кнопка «Бесплатная пробная версия» означает, что если пользователь нажмет на нее, он получит доступ к бесплатному пробному периоду. Эту философию «действие-реакция» можно использовать для улучшения навигации по пользовательскому интерфейсу вашего веб-сайта и сделать его более удобным для пользователя.
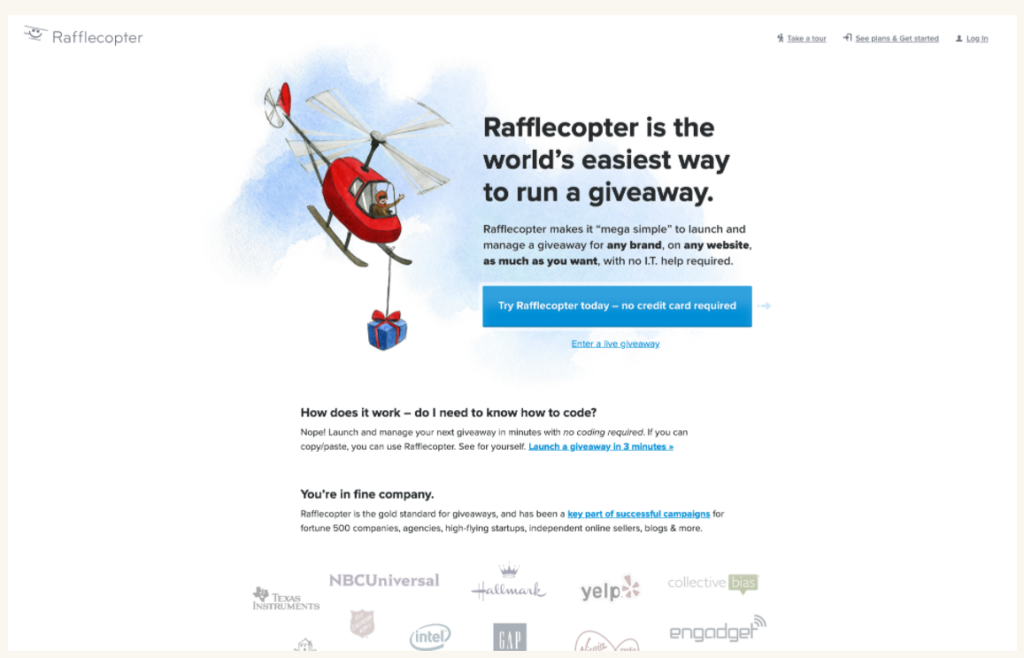
Давайте посмотрим на пример кнопки CTA, чтобы лучше понять это. Rafflecopter использует синюю кнопку CTA, поскольку доказано, что синий цвет имеет успокаивающее, положительный эффект в мозгу:

С другой стороны, согласно исследованиям, красный цвет повышает производительность при выполнении задач, ориентированных на детали. исследование Университета Британской Колумбии.
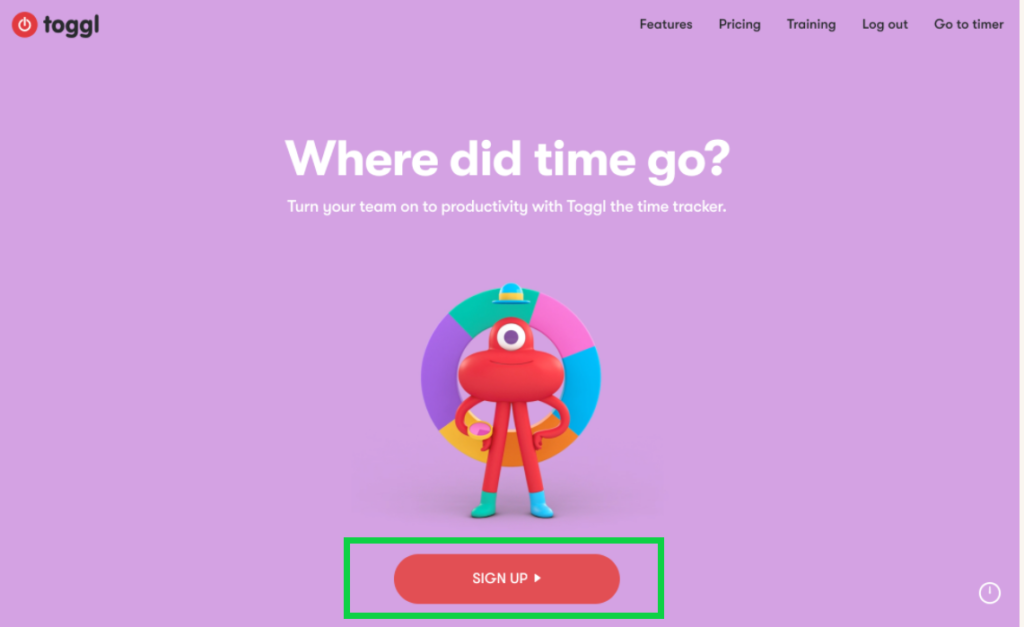
На веб-сайте Toggl эффективно используется красная кнопка CTA, чтобы побудить пользователя к действию, без отвлекающих факторов:

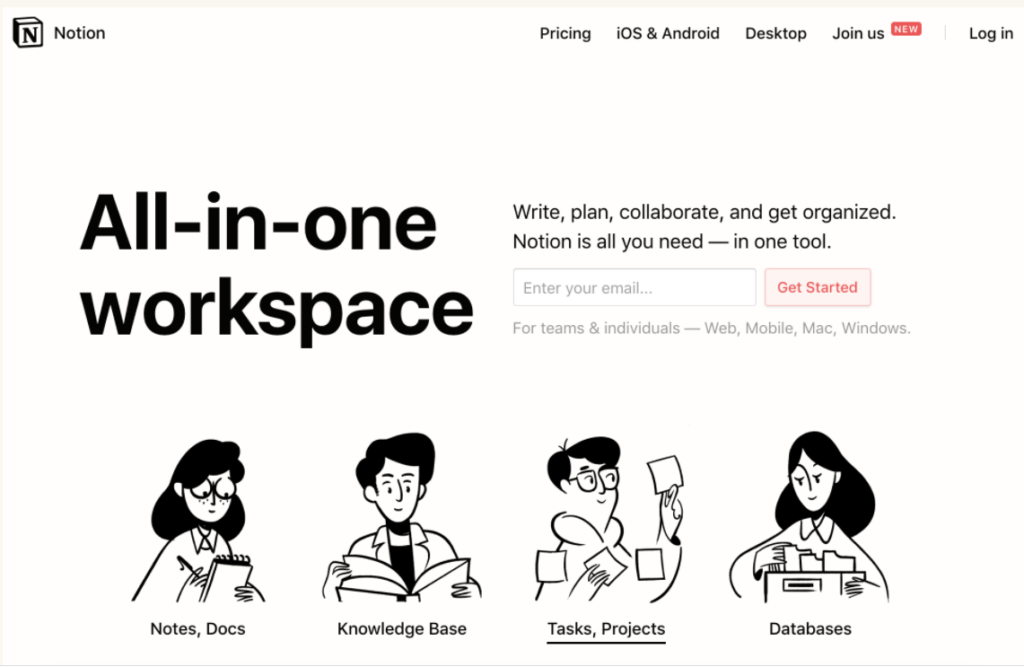
Еще одно очевидное дизайнерское предложение, которое следует принять большинству SaaS-сайтов для повышения коэффициента конверсии, — это сосредоточиться на простом, минимальном и интуитивно понятном дизайне (в отличие от хаотичного и сложного), поскольку Понятие демонстрируется ниже:

Другие полезные советы по дизайну, о которых следует помнить:
- Следите за тем, чтобы на сайте не было отвлекающих элементов.
- Убедитесь, что контент организован в аккуратные сегменты и ориентирован на ценность.
- Убедитесь, что навигация интуитивно понятна и проста.
В конце концов, вы не хотите, чтобы посетители вашего сайта были перегружены хаотичным навигационным меню или слишком большим количеством отвлекающих элементов на веб-странице. Поэтому при проектировании придерживайтесь мантры «Меньше значит больше» — и вы на высоте.
3. Обеспечьте поддержку в режиме реального времени через чат.
Персонализация повышает конверсию сайта. Вы можете использовать программное обеспечение для поддержки живого чата чтобы усилить чувство гиперперсонализации и повысить шансы на конверсию. Как это работает?
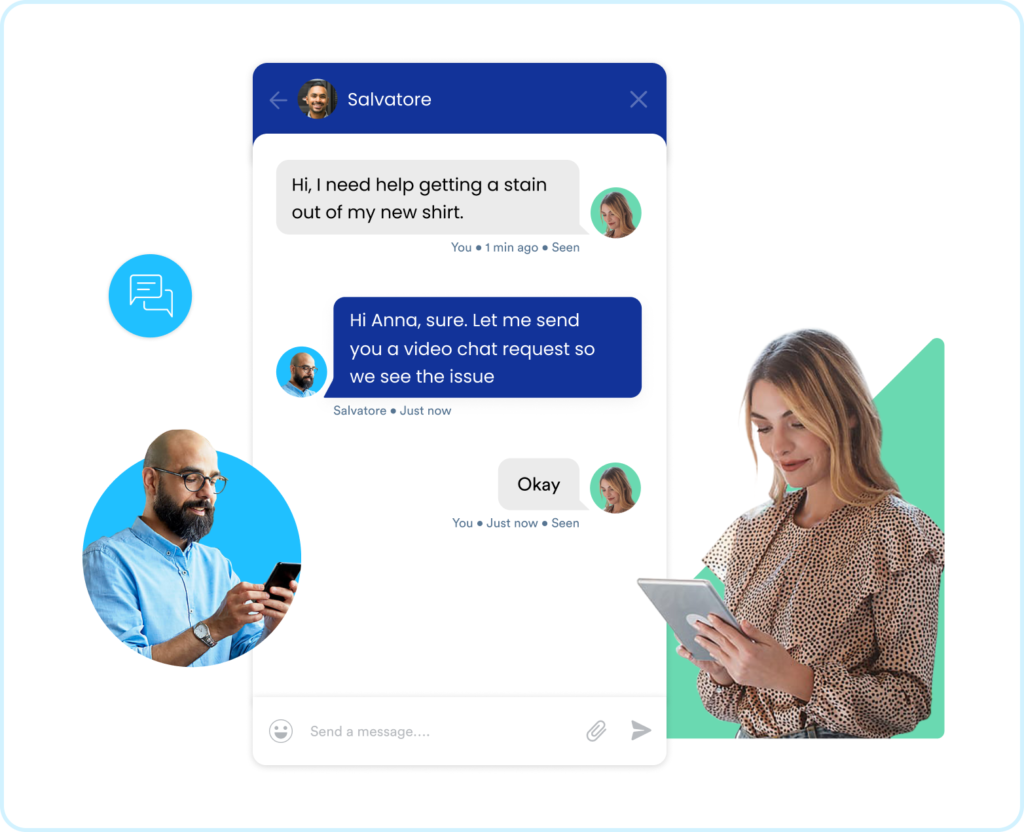
Посмотрите на следующий пример ниже. Предположим, у вас есть клиент, который вчера посетил ваш сайт и проверил несколько тарифных планов. Если указанный клиент снова посетит ваш сайт на следующий день, вы можете персонализировать его, настроив сообщение для повторного посетителя (как показано ниже):

Более того, вы можете заранее связаться с ними и узнать, есть ли у них какие-либо вопросы. Например, если вы заметили, что человек слишком долго застревает на странице цен, вы можете интегрировать Живой чат услуги и заранее спрашивать пользователя, нужна ли ему помощь.
Благодаря таким гигантам, как Amazon, Netflix и т. д., клиенты хотят персонализированного обслуживания независимо от отрасли/домена. Таким образом, SaaS-бренды, в частности, нуждаются в улучшении своей игры по персонализации и создании индивидуального сервиса, который предлагает актуальные предложения, мгновенное решение запросов и быструю помощь — особенности программного обеспечения для онлайн-чата.
4. Обратите внимание на «закон Хика» и ограничьте количество вариантов выбора.
Вы когда-нибудь слышали о параличе принятия решений? Это происходит, когда клиенты сталкиваются со слишком большим выбором и возможностями. С психологической точки зрения мы называем это законом Хика, который гласит, что «Чем с большим количеством стимулов (или вариантов выбора) сталкиваются пользователи, тем больше времени им потребуется, чтобы принять решение».
Решение обманчиво простое.
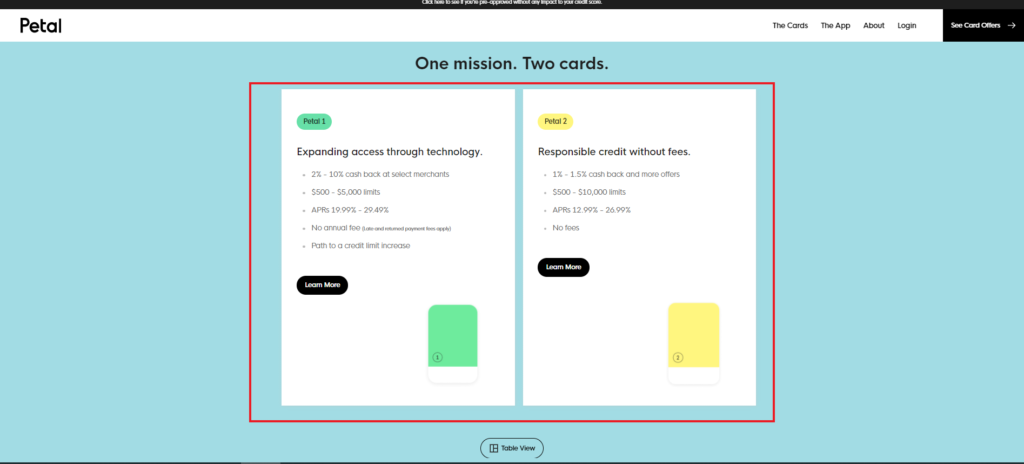
Ограничьте количество вариантов, которые вы предлагаете клиенту на своем веб-сайте — будь то на странице цен, странице регистрации и т. д., если вы хотите, чтобы пользователи конвертировались быстрее. Веб-сайт PetalCard максимально эффективно демонстрирует эту передовую практику:
Дизайн прост и понятен, и пользователю представлены только два варианта:

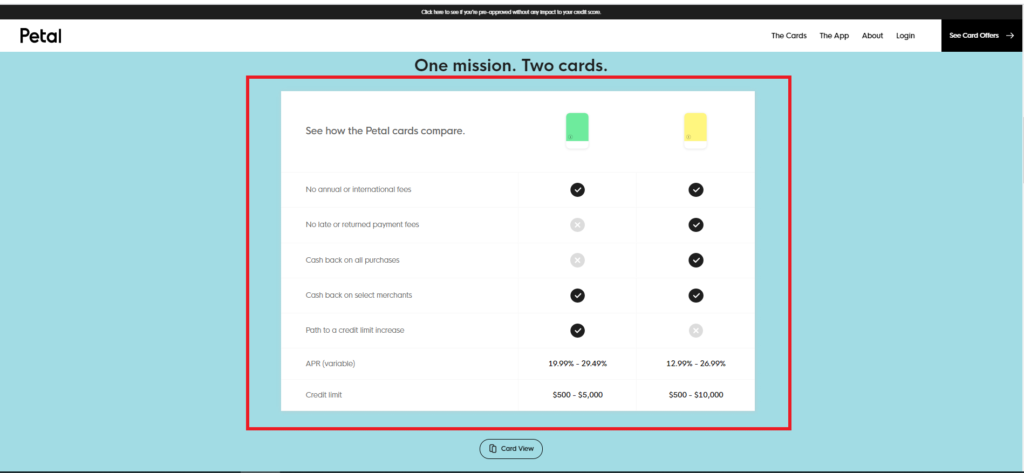
Кроме того, параметры представлены в двух форматах — «Табличное представление» и «Карточное представление», что позволяет пользователям визуализировать и сохранять информацию в зависимости от формата, который им нравится:

Простой пользовательский интерфейс и чистый, цельный дизайн работают на пользу веб-сайту, делая процесс принятия решений простым и эффективным.
5. Демонстрируйте дефицит и бесплатно предоставляйте ценные активы:
Еще одна проверенная временем тактика, которая всегда работает безотказно, — это демонстрация дефицита, предложение пользователю ценного ресурса/актива и создание у него чувства безотлагательности.
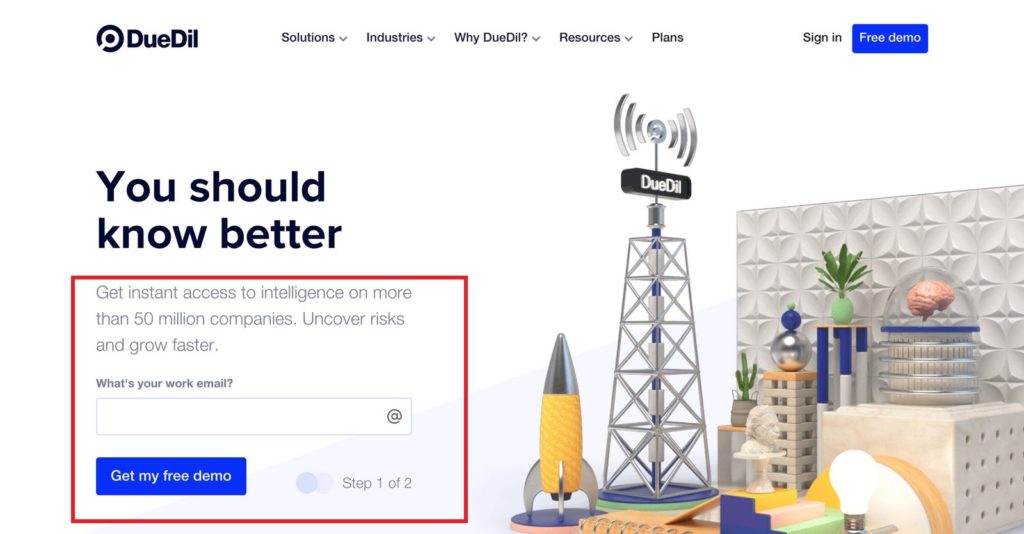
DueDill предоставляет пользователям мгновенный доступ к информации о свободном рынке в обмен на их адрес электронной почты:

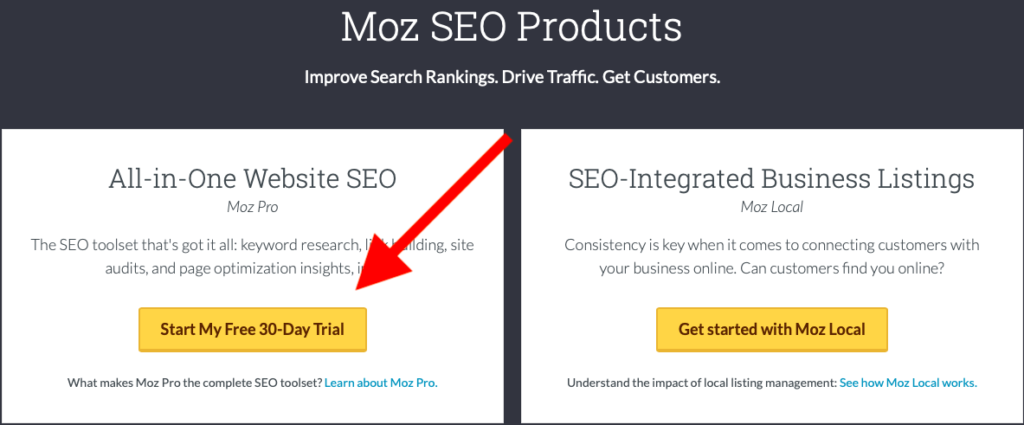
Что касается создания срочности, Moz блестяще справляется с этим, добавляя «период времени» к кнопке CTA, побуждая пользователей действовать. сейчас и получите дополнительные преимущества:

Вы также можете использовать такие слова, как «Сейчас», чтобы подтолкнуть пользователей в правильном направлении и сделать последний шаг:

Конечная цель — предложить пользователям ценный контент — от сообщений в блогах и вебинаров до электронных книг и руководств — бесплатно, чтобы они не могли отказаться от предложения и были достаточно вынуждены взаимодействовать с веб-сайтом. Вы можете пойти еще дальше в этой тактике, создав ощущение срочности и добавив такие условия, как «Зарегистрируйтесь сейчас», «Начните бесплатную пробную версию», «Активируйте сегодня» и т. д.
6. Стремитесь к привычному опыту просмотра
Назовете ли вы это путем наименьшего сопротивления или законом прошлого опыта, философия такова: наш прошлый опыт влияет на нашу интерпретацию текущего опыта. Другими словами, любое отвлечение от привычного опыта может негативно повлиять на внимание пользователя.
Например, люди обычно воспринимают информацию сверху вниз, универсально. Поэтому соответствующий дизайн вашего веб-сайта становится логичным и эстетичным. Более того, люди также обычно воспринимают информацию слева направо. Поэтому брендам следует взять на вооружение эти устоявшиеся принципы дизайна и создать хорошо организованный и хорошо спланированный веб-сайт.
Кроме того, вы можете использовать эффект «Последовательное расположение», когда думаете о том, как разместить важную информацию на главной странице веб-сайта. Согласно этой теории, «Склонность человека запоминать первый и последний элементы серии — лучшая, а средние — худшая».
Проще говоря, расставьте приоритеты для информации, которую вы считаете важной, в начале и конце домашней страницы, чтобы обеспечить лучшее понимание и сохранение данных.
В конце концов, пока вы предлагаете пользователям управляемый и знакомый опыт просмотра, ваши коэффициенты конверсии не пострадают.
Еда на вынос
Существуют буквально тысячи и тысячи психологических советов, которые бренды могут использовать, чтобы подтолкнуть пользователей в правильном направлении и предоставить им управляемый опыт от начала до конца. Кроме того, важно помнить, что не существует универсального подхода, который можно было бы принять.
Каждый бренд уникален, и таким же должно быть повествование на его веб-сайте. Воспользуйтесь полезными приемами, основанными на психологии, изложенными выше, и дайте своему веб-сайту шанс на успех в условиях жесткой конкуренции.




