Ваша домашняя страница играет ключевую роль в конверсии посетителей. Даже когда люди посещают ваши целевые страницы, они, как правило, заглядывают на вашу домашнюю страницу (и, возможно, на страницу «О нас»), чтобы узнать вас получше и убедиться, что вы заслуживаете доверия.
Оптимизация домашней страницы — один из первых шагов по оптимизации коэффициента конверсии. В этой статье я проанализирую некоторые стандартные элементы главной страницы и покажу, как их оптимизировать.
1. Прототипический дизайн
Представление людей о профессиональном веб-сайте во многом определяется тем, насколько хорошо он соответствует стандартным нормам и лучшим практикам. Изучение показывает, что высокая прототипичность веб-сайта (включая множество прототипных элементов дизайна) делает его более эстетически привлекательным для посетителей.
Вам необходимо убедиться, что ваш веб-сайт выглядит как прототип профессионально разработанного веб-сайта. Некоторые из профессиональных элементов дизайна веб-сайтов:
Скорость сайта:
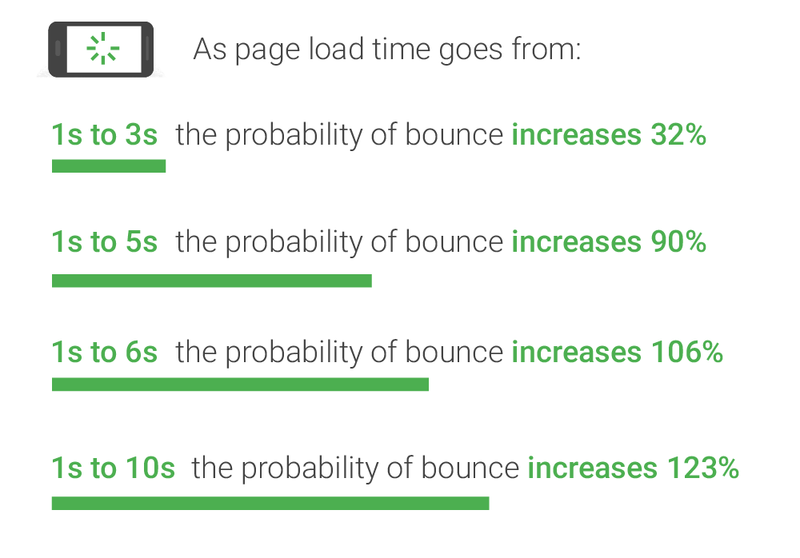
Производительность вашего сайта важнее любых элементов дизайна. Люди теряют интерес к вашему веб-сайту, если он загружается несколько секунд или медленно выполняет действия. 1 в 4 люди говорят, что они покинут веб-сайт, если его загрузка занимает более 4 секунд. Google советует веб-мастерам следить за тем, чтобы время загрузки на мобильных устройствах не превышало 3 секунд.
Поскольку время загрузки страницы увеличивается с одной секунды до 10 секунд, вероятность отказа посетителя мобильного сайта увеличивается на 123%.

Навигация:
Убедитесь, что у вас простое и интуитивно понятное меню навигации. Люди не должны путаться, пытаясь узнать, что они ищут на вашем сайте.
Что следует включить в навигационное меню главной страницы?
Меню навигации вашей домашней страницы — хорошее место, чтобы сделать видимыми ваши самые важные страницы. Страницы вашего продукта могут быть хорошим примером. Вам необходимо вставить самые важные продукты в навигацию.
Но вместо использования общего ключевого слова «продукты» или «услуги» рекомендуется использовать ключевое слово, по которому вы хотите получить рейтинг, чтобы поисковым системам было проще сканировать ваши страницы.
Если вы предлагаете услуги «оптимизации домашней страницы» и «копирайтинга», вам необходимо использовать эти два ключевых слова в меню навигации (а не общее ключевое слово «услуги»). Если вам нужно использовать раскрывающийся макет для вашего меню, убедитесь, что вы используете мега меню а не типичные раскрывающиеся списки.
Помимо ваших продуктов, вы хотите, чтобы люди могли узнать вас — вам нужна страница «О компании», описывающая, кто вы и что вы предлагаете. Ваша страница «О компании» играет решающую роль в убеждении людей в том, что вы заслуживаете доверия. Поэтому вместо того, чтобы рассматривать это как второстепенную мысль, сделайте это своей лучшей страницей.
Содержание:
Контент на вашей домашней странице выполняет самую важную работу: он передает ваше сообщение посетителям.
Это достигается за счет использования текстов и визуальных эффектов. Несмотря на то, что люди склонны считать визуальные эффекты более важными, чем текст, когда дело касается содержания главной страницы, текст играет исключительно важную роль в передаче вашего сообщения. Хотя изображения могут быть неправильно истолкованы, текст вашего веб-сайта резкий и простой.
С другой стороны, визуальные эффекты идеально подходят для задания темы и повышения воздействия вашего текста. Видео может повысить коэффициент конверсии целевой страницы на 80%. Хорошее сочетание этих элементов контента — идеальный рецепт для максимально эффективной домашней страницы.
Возможно, самая важная копия домашней страницы — это заголовок и подзаголовок. Здесь вы можете предложить своим посетителям уникальное ценностное предложение. Это правда, что текст заголовка считается творческой работой, которая не должна быть связана правилами, но для того, чтобы быть успешной, она должна предлагать четкую и востребованную выгоду. Как объясняет Огилви в «Огилви о рекламе»:
«Лучше всего работают заголовки, которые обещают читателю выгоду — например, более белую стирку, больше миль на галлон, свободу от прыщей, меньше кариеса. Пролистните журнал и подсчитайте количество рекламных объявлений, заголовки которых обещают какую-либо выгоду».
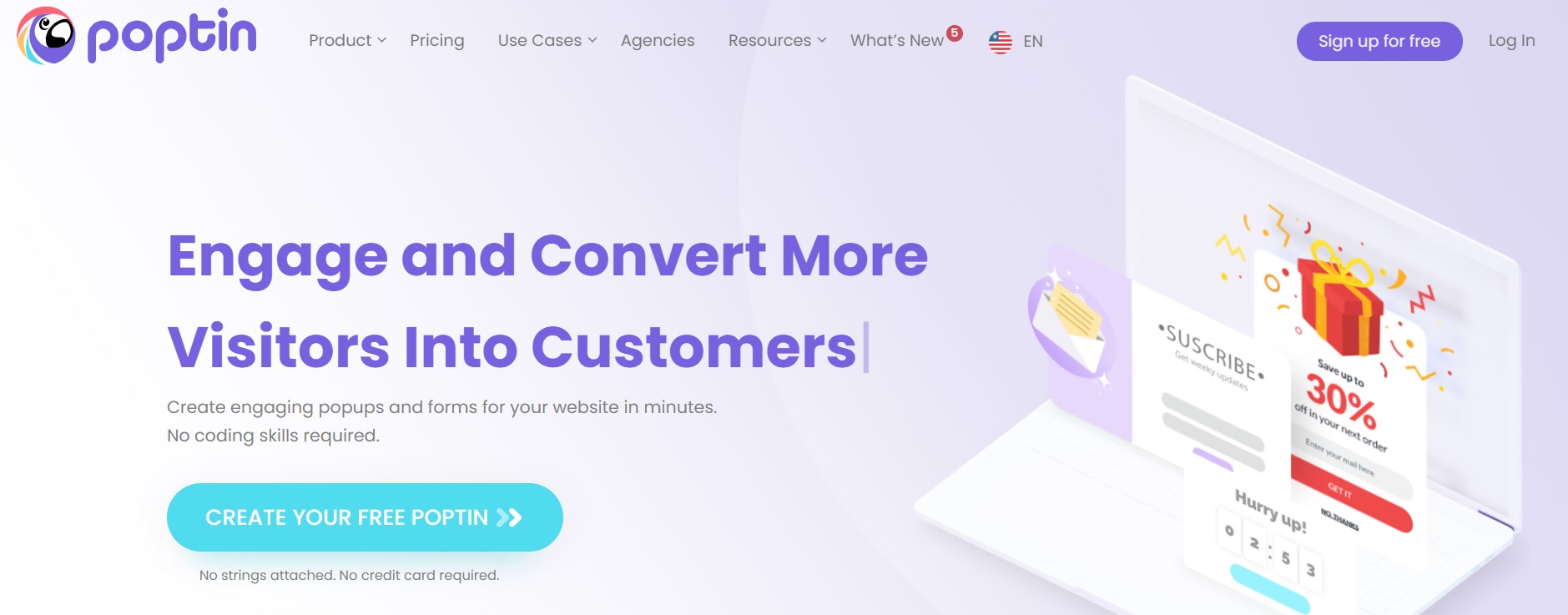
Вот как Poptin представляет преимущества своей продукции в заголовке, оптимизированном для UX.

Содержимое вашей домашней страницы напрямую влияет на показатель отказов вашей домашней страницы, который показывает, сколько людей просматривают вашу домашнюю страницу и уходят, не просматривая другие страницы.
Считается, что хороший показатель отказов находится между 10% и 30%. Все, что выше 50%, должно вызывать беспокойство. Вот несколько вопросов, которые вам нужно задать, чтобы оптимизировать содержимое главной страницы и снизить показатель отказов:
- Понятно ли, что мы предлагаем на первый взгляд?
- Нажимают ли пользователи там, где они должны быть?
- Настроена ли страница на то, ради чего клиенты приходят на сайт №1?
- Является ли страница простой и понятной?
- Даю ли я пользователю то, что он ищет?
2. Социальное доказательство
Если прототипичность дизайна подразумевает доверие, социальное доказательство предоставляет вашим посетителям неопровержимые факты, подтверждающие ваши утверждения и обещания. Заявления, которые вы делаете на своем веб-сайте, не будут иметь никакого эффекта, если они не будут сопровождаться действительными социальными доказательствами.
В роли Вики Джайн, руководителя перформанс-маркетинга Воздушная встреча, объясняет, что размещение примера использования клиента на их домашней странице может увеличить количество запросов на демонстрацию на 300 %:
«Социальное доказательство — это решение для любого потенциального клиента, помогающее ему принять лучшее решение, чувствовать себя уверенно и сравнивать претензии. Если вы сможете разместить нужный элемент на нужной странице/разделе, вам не придется сильно зависеть от других элементов, плюс это сделает страницу менее продаваемой».
Социальные доказательства в любой форме (отзывы, цифры, тематические исследования, рейтинги, значки сайтов экспертных оценок) при правильном размещении могут улучшить ваши показатели на 400%. В одном из моих экспериментов мы разместили мощный практический пример клиента и включили призыв к действию «Станьте следующим успешным практическим примером», что привело к увеличению количества запросов на демонстрацию продукта в 3 раза.
Вот некоторые из этих типов социальных доказательств, которые вы можете использовать на своих целевых страницах:
Тематические исследования:
Когда дело доходит до предоставления убедительных фактов для ваших заявлений и обещаний, ничто не может сравниться с реальными примерами вашего прошлого успеха. Как ваш самый мощный элемент социального доказательства, тематические исследования могут стать отличным дополнением к дизайну вашей домашней страницы. Есть несколько моментов, которые вам необходимо учитывать.
- Ваше социальное доказательство должно быть кратким и по существу. Опишите результаты своей работы для клиента, но держите полный отчет о своем примере на отдельной странице. Ссылка на полный практический пример на вашей домашней странице.
- Используйте цитаты и изображения ваших клиентов.
- Опишите состояния «до» и «после» и сравните их, используя цифры. Воспользуйтесь предложениями своих клиентов, чтобы получить максимальный результат.
Отзывы:
Отзывы — это цитаты ваших клиентов, одобряющих вас и вашу продукцию. Эти цитаты могут оказать наибольшее влияние на ваших посетителей, если они исходят от высокооплачиваемых людей из ведущих компаний в вашей нише.
Вам необходимо проявлять инициативу в этой области и тянуться людям за отзывы. Предоставление вознаграждений (например, скидок) в обмен на реальные отзывы здесь можно было бы пройти долгий путь.
Хорошая идея — попросить клиентов упомянуть результаты, которые они получили от работы с вами, и объяснить, почему все остальные должны быть вашими клиентами. Их аргументы могли бы быть более убедительными, если бы они приводили реальные данные.
Значки доверия:
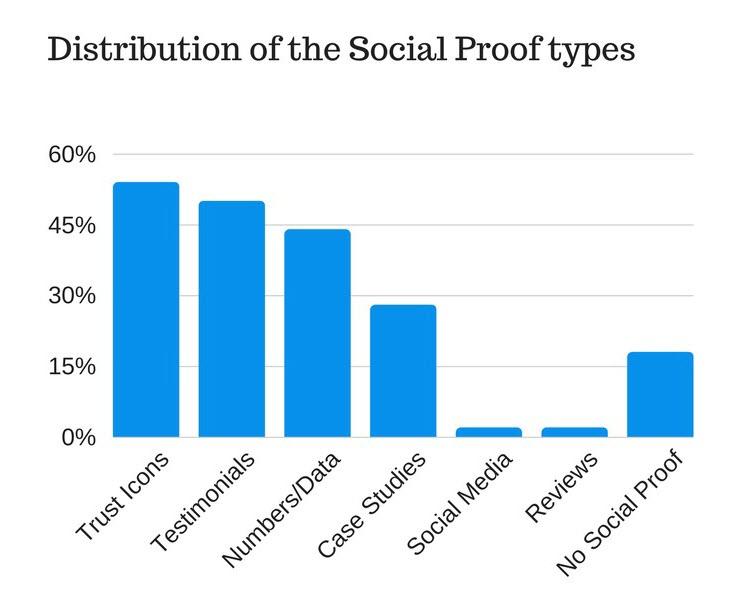
Значки доверия — это логотипы компаний, с которыми вы работали, или публикаций, в которых вы были представлены.
По мнению исследователей, это самая популярная форма социального доказательства. Исследование Я сделал некоторое время назад. Их легко получить, и благодаря своей визуальной природе они производят поразительное впечатление на посетителей. Как и отзывы, они могут иметь наибольший эффект, если там будут размещены логотипы известных клиентов.

Данные/цифры:
Если вы работали с впечатляющим количеством людей или достигли с ними впечатляющих результатов, вы можете показать данные/цифры на своей домашней странице. Эти цифры могут быть чем угодно, связанным с вашим бизнесом, главное, чтобы они звучали впечатляюще.
ZeroBounce упоминает тот факт, что они занимают 40-е место в списке Inc. 5000, что делает их вполне заслуживающими доверия.

Социальные медиа:
Использование социальных сетей в качестве формы социального доказательства выходит за рамки простой демонстрации количества ваших подписчиков. Настоящая заслуга социальных сетей для вас — это хранилище положительных настроений клиентов, которые они обеспечивают.
В роли Бена Астона объясняет, «Настроение — это эмоциональное послание внутри выражения — эмоции, мнения и отношения, заключенные в действиях, письме или речи человека».
Это эмоциональное послание имеет большую силу в социальных сетях (по сравнению с типичными отзывами), поскольку они публикуются на сторонней платформе и кажутся более искренними. В конце концов, пользовательский контент 2.4 раз с большей вероятностью потребители будут считать их подлинными.
Упомяните эти положительные эмоции на своей домашней странице. Для этого идеально подойдет скриншот из оригинального поста.
Отзывы:
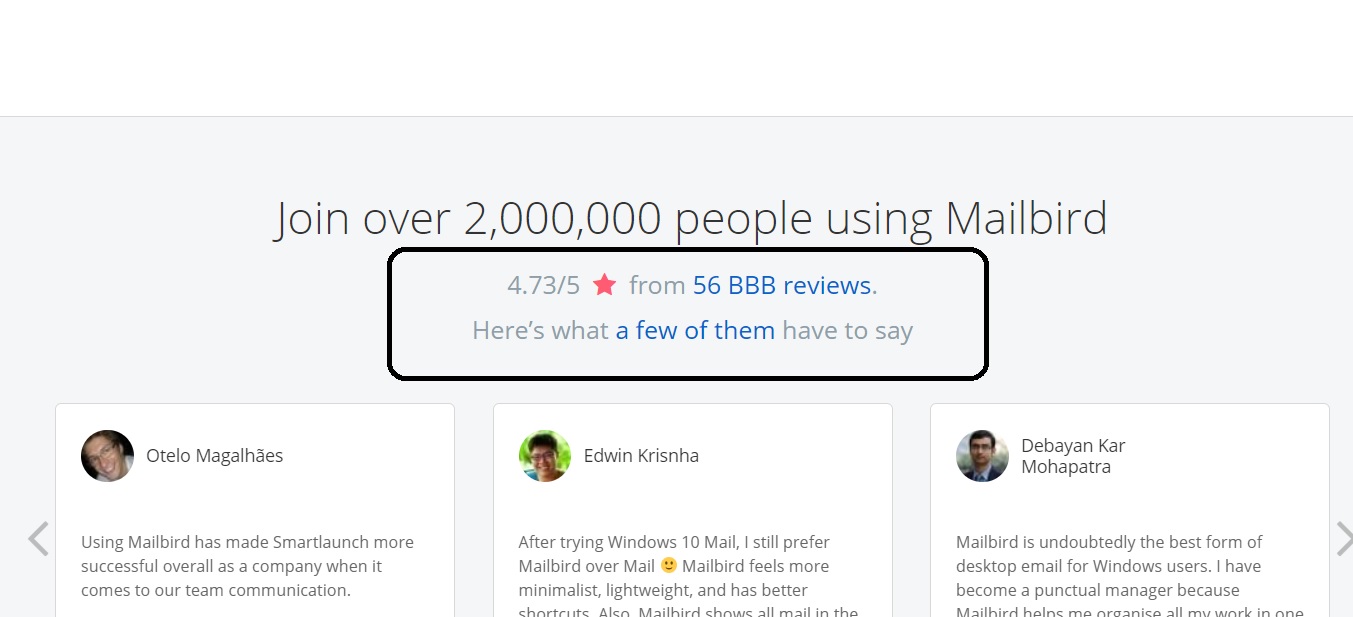
Вы можете разместить реальные обзоры ваших продуктов или услуг из проверенных источников. Эти обзоры размещаются на надежных обзорных сайтах, таких как Amazon Customer Reviews или Trustpilot, поэтому, как и социальные сети, они могут быть хорошим примером пользовательского контента. Простой способ разместить отзывы на своей домашней странице — это создать ссылку на сторонний сайт отзывов. Вот как ПочтаПтица Является ли это.

3. Мобильный дизайн:
Люди, использующие мобильные устройства, не только имеют доступ к Интернету, но и совершают онлайн-покупки чаще, чем когда-либо прежде. 41.32% конверсий в онлайн-торговле в 2019 году произошло на мобильных устройствах.
В 2015 году Google запустил свой обновление для мобильных устройств повышение «рейтинга мобильных страниц в результатах мобильного поиска». Последствия были очевидны: страницы веб-сайтов, оптимизированные для удобства чтения и использования, получили приоритет в поиске Google, выполняемом на мобильных устройствах (а это более половины всех поисковых запросов).
Согласно исследованию, проведенному Google и AnswerLab:
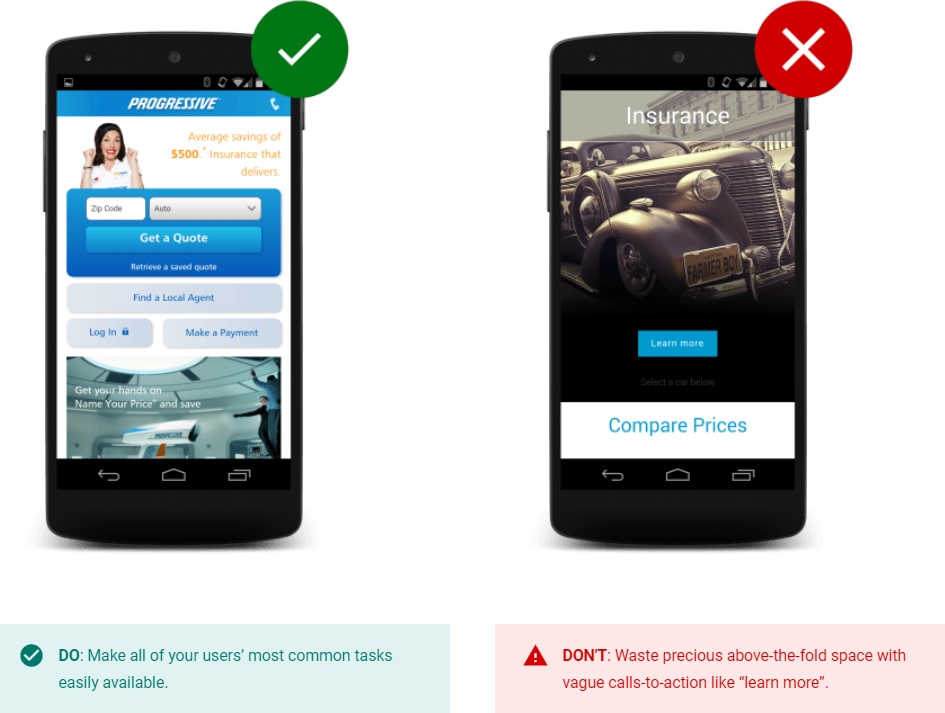
Призыв к действию находится над сгибом и в центре.
Убедитесь, что у людей есть доступ к первоочередной информации и элементам в верхней части страницы и достаточно легко.

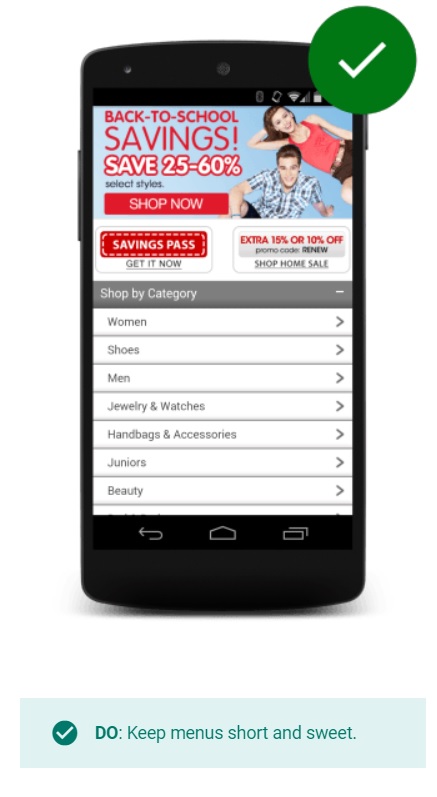
Меню короткие, простые и в них легко ориентироваться.
Длинными и сложными меню сложно управлять на мобильных устройствах. Убедитесь, что вы используете короткие, простые и удобные в навигации меню.

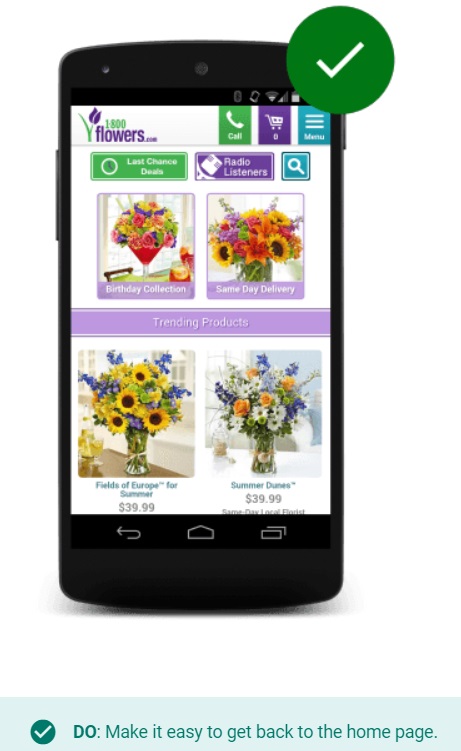
Вернуться на главную страницу легко
Это отраслевой стандарт, что вы можете создать логотип для вашего веб-сайта, который должен вести обратно на вашу домашнюю страницу.

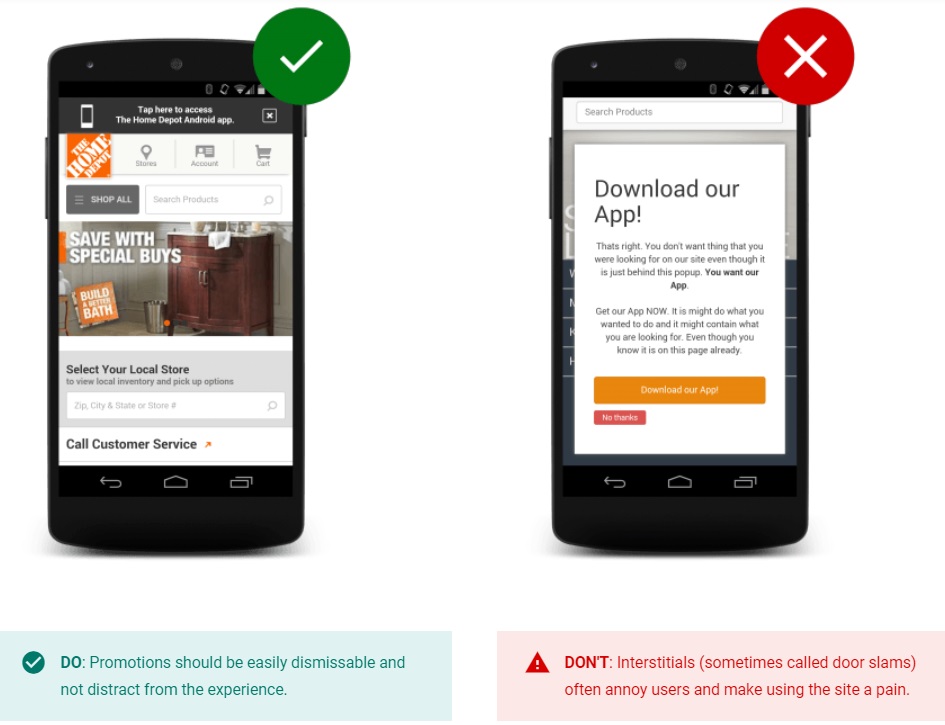
Избегайте отвлекающих факторов
На вашем веб-сайте не следует использовать межстраничные объявления (например, полностраничные рекламные объявления, которые скрывают контент и предлагают пользователям установить приложение), а содержимое веб-сайта должно быть легко просматриваемым.

Выполнять поиск на сайте просто и эффективно
Обеспечьте видимую панель поиска с расширенными фильтрами поиска и сделайте результаты поиска релевантными.
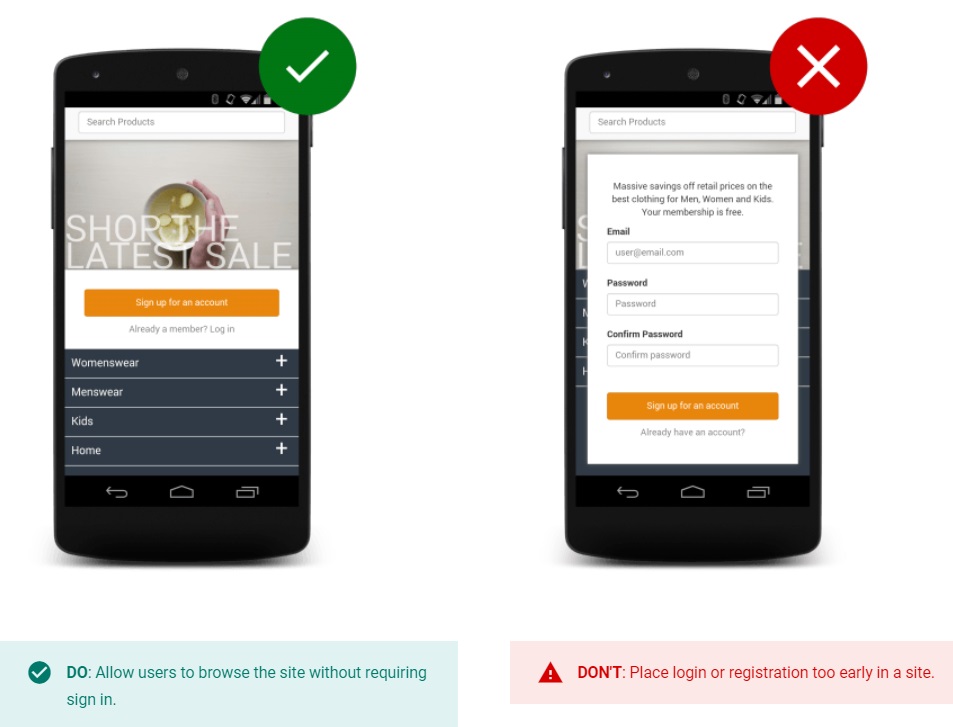
Посетители могут исследовать сайт без каких-либо препятствий.
Люди должны иметь возможность просматривать ваш сайт и совершать покупки без необходимости входа в систему.

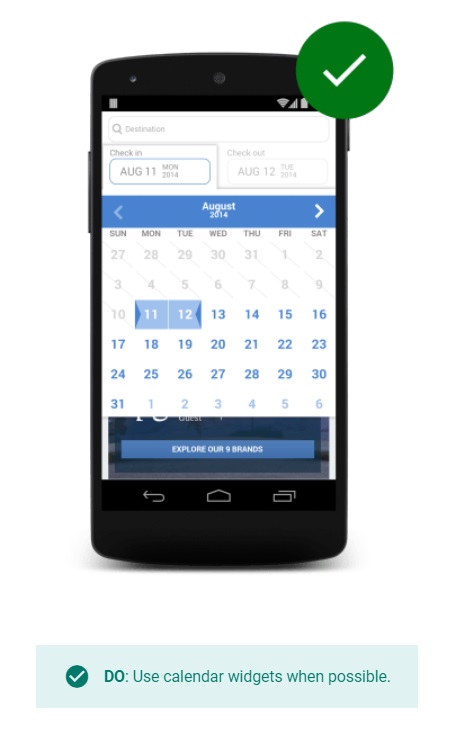
Заполнение форм стало проще
Убедитесь, что заполнение форм не является проблемой. Используйте эффективные формы и предоставляйте такие возможности, как упрощенный ввод информации, календари для выбора даты и т. д.

Весь сайт оптимизирован для мобильных устройств
Убедитесь, что все элементы вашего сайта (включая изображения, тексты, меню и т. д.) оптимизированы с использованием эффективного адаптивного дизайна. Проверьте свой сайт использование кроссбраузерного тестирования инструменты. Это может очень помочь в выявлении и исправлении ошибок на различных устройствах и операционных системах.

4. Призыв к действию над сгибом:
Идея верхнего сгиба придумана не для описания интернет-страниц. Его использовали в печати газет на протяжении веков (отсюда и слово «складка»). В газетах наиболее важные заголовки и изображения всегда располагались в верхней половине листа, чтобы их было легко узнать.
Сегодня та же идея используется для описания того, что видно на странице сразу, без необходимости прокрутки.
Некоторые эксперты утверждают, что добавление призыва к действию ниже сгиба может заставить посетителей прокрутить вниз и увидеть больше содержимого вашей страницы. Добавление призыва к действию под сгибом может принести некоторую пользу, но ничто не сравнится с наглядностью и прямотой.
Все больше и больше людей интересуются добавлением основного призыва к действию вверху страницы, где он наиболее заметен и быстро передает сообщение.
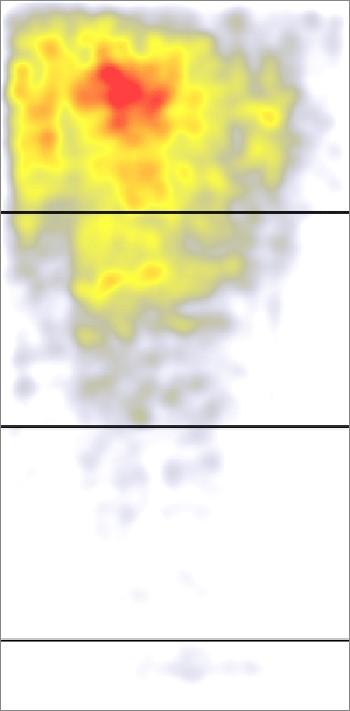
Согласно исследованию Nielsen Norman Group, люди просматривают 100 пикселей выше сгиба на 102% больше, чем 100 пикселей ниже сгиба. Это тепловая карта, которую представляет исследование в подтверждение своего утверждения:

Красные точки — это места, на которые люди смотрят больше всего. Желтые точки — это места, на которые люди меньше смотрели, а белые точки — места, на которые люди почти не обращали внимания. Таким образом, очевидно, что маркетологам, защищающим идею «выше всего», есть что сказать, когда речь идет об исследованиях, основанных на данных.
Если вы хотите, чтобы наиболее важные элементы на вашей странице видели и нажимали чаще, вам нужно разместить их в верхней части страницы, где люди обращают больше всего внимания.
Что разместить в верхней части страницы:
К настоящему моменту вы должны быть уверены, что контент в верхней части страницы получает наибольшее количество просмотров, но тогда возникает вопрос, что включить в верхнюю часть? Стоит ли добавить кнопку «Купить сейчас» и рассчитывать на увеличение продаж?
Ответ может быть не таким однозначным. Популярные веб-сайты с известными продуктами могут увеличить продажи, если они будут поощрять покупки прямо в верхней части страницы.
Например, Mailchimp (вероятно, самая известная платформа электронного маркетинга) рекомендует «выбрать план» в верхней части главной страницы.

И это несмотря на то, что большинство их платформ электронного маркетинга поощряют регистрацию для получения бесплатной пробной версии или предлагают дополнительную информацию о своих функциях. Большинство бизнес-сайтов считают более разумным включать призывы к действию, которые побуждают посетителей войти в их воронку продаж в качестве потенциальных клиентов или получить более подробную информацию об их продуктах.
В Исследование Я просмотрел элементы домашних страниц на главных страницах ведущих компаний и обнаружил, что наиболее часто используемые типы CTA, используемые на этих веб-сайтах, — это тип «Подробнее» (включая «Узнать больше», «Посмотреть сейчас», «Узнать больше», «Читать больше») и тип «Пример» ( зарегистрируйтесь бесплатно, загрузите, начните бесплатную пробную версию и т. д.).
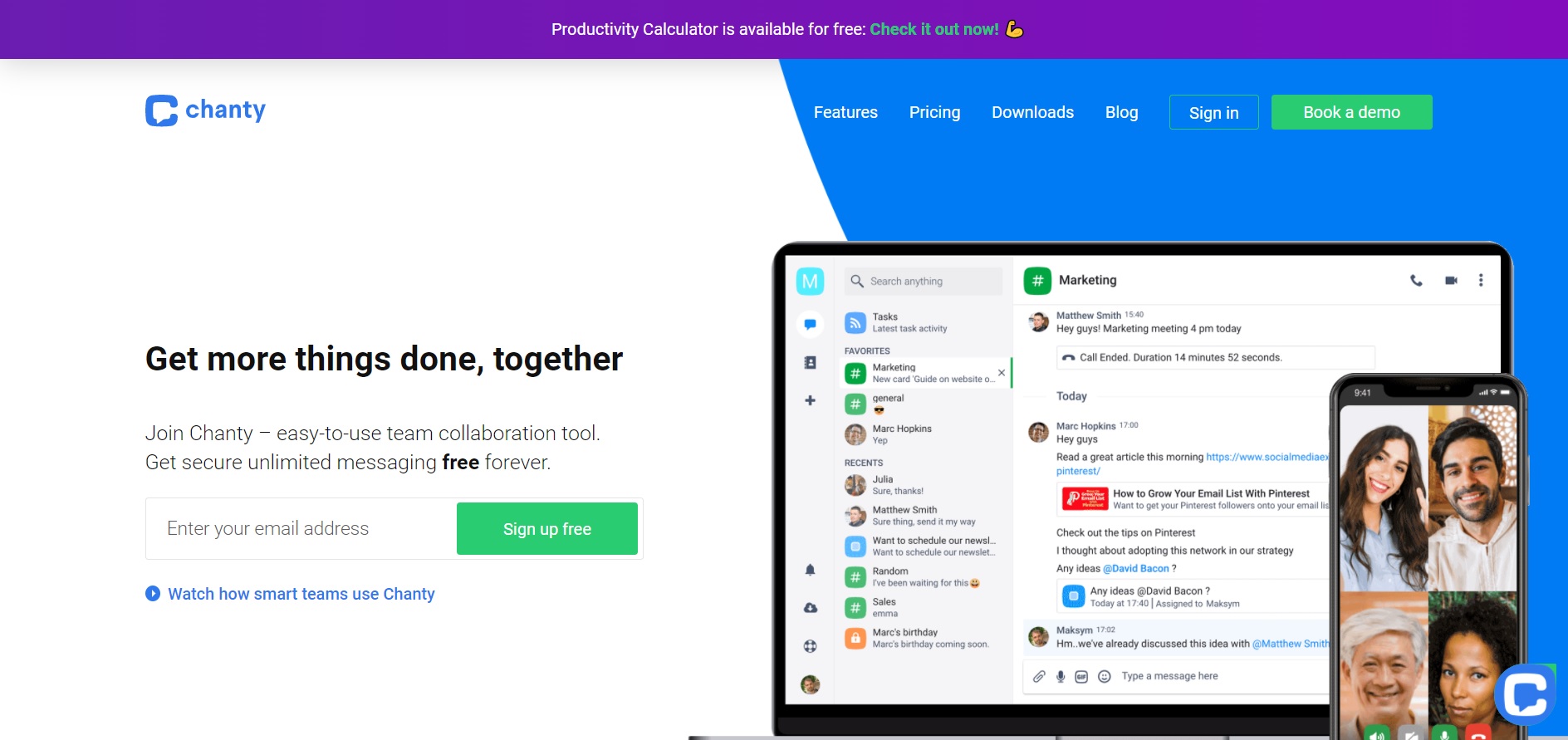
Chanty эффективно использует пространство над сгибом на своей домашней странице. Я связалась с Анастасией Матвеевой, менеджером по маркетингу компании хоровая матросская песняи попросил ее объяснить динамику их пространства над сгибом:
«На нашей домашней странице Chanty.com мы используем несколько элементов дизайна для увеличения конверсии сайта. Прежде всего, в верхней части главной страницы есть панель приветствия, ведущая к калькулятору производительности сотрудников, разработанному нашей командой. Этот калькулятор позволяет пользователям измерять производительность в час и на одного сотрудника, а также привлекает большой трафик на наш веб-сайт, позволяя нам занимать первые места в рейтинге Google».
Далее идет заголовок «Делайте больше дел вместе» с электронным письмом прямо под ним, предлагающим зарегистрироваться и попробовать наш инструмент бесплатно. Третий основной элемент домашней страницы — это видеоруководство по использованию Chanty. Это трехминутное видеоруководство, демонстрирующее такие функции Chanty, как создание бесед, назначение задач, совершение звонков и запись аудиосообщений».

5. Практическая поддержка клиентов
У посетителей возникает много вопросов о вашей продукции на разных этапах. У посетителей домашней страницы возникает больше вопросов, особенно потому, что большинство из них посещают ее впервые.
Хороший дизайн главной страницы и качественный контент может помочь им найти ответы на свои вопросы, но всегда необходимо предоставить средства практического общения на случай, если какой-либо из их вопросов останется без ответа.
Ответы на вопросы ваших клиентов увеличат доход до 15%, а также повысят удовлетворенность клиентов на вокруг% 20.
Есть несколько способов обеспечить поддержку клиентов на вашей домашней странице:
1. Создайте страницу контактов
Как и страница «О нас», страница «Контакты» повышает доверие к вашему сайту. Сделайте его жирным и заметным и дайте посетителям повод связаться с вами.
Предоставьте различные способы связи на странице контактов. Вставьте простую форму, которую они смогут использовать прямо с вашего веб-сайта, и адрес электронной почты, который они смогут использовать в своем почтовом клиенте.
2. Используйте чат
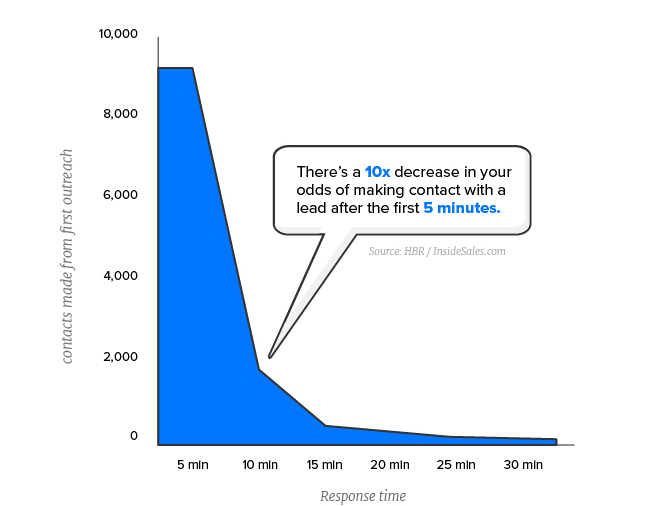
Медленное время ответа на запросы ваших посетителей (или потенциальных клиентов) оказывает огромное влияние на вашу способность их сохранять. Более быстрые ответы на запросы контактной формы увеличивают шансы на успех, в то время как длительное время ответа может означать упущение потенциальных клиентов. А Исследование обнаружили, что «шансы контакта с потенциальным клиентом уменьшаются в 10 раз после всего лишь пяти минут отсутствия ответа».

Исследование также показало, что только 7% опрошенных компаний ответили в течение пяти минут после запроса клиента. Все эти компании использовали Живой чат для поддержки. Живой чат — это самый быстрый и простой способ ответить на вопросы и предоставить отличную опыт работы с клиентами.
Вот как типичное программное обеспечение для живого чата функции в реальной жизни:
Источник: LiveAgent
3. chatbots
Если люди отвечают на запросы в службе поддержки в чате, роботы отвечают за запросы, отправленные через чат-ботов. И они неплохо с этим справляются. ЧатБоты оснащены технологией обработки естественного языка для анализа запросов и выработки наилучшего ответа.
Эти инструменты могут в значительной степени отвечать на простые и повторяющиеся запросы, такие как запросы о конкретных функциях, ценах, интеграции и т. д. В случаях, когда запросы усложняются, они могут связывать клиентов с агентами службы поддержки.
Вот список лучшие инструменты для чат-ботов вы можете использовать на своей домашней странице.
Наконец:
Ваша домашняя страница функционирует как витрина вашего бизнеса. Хорошая домашняя страница может привлечь людей и представить вас как заслуживающего доверия и заслуживающего доверия, а плохая домашняя страница может оттолкнуть людей. Хорошая домашняя страница состоит из 5 элементов:
- Он имеет прототипный дизайн, отвечающий ожиданиям посетителей.
- Он использует социальное доказательство, чтобы продемонстрировать достоверность.
- Он удобен для мобильных устройств, поскольку использование мобильных телефонов превышает использование настольных компьютеров.
- Они используют пространство над сгибом, чтобы показать свои самые важные призывы к действию.
- У них есть практическая поддержка, позволяющая ответить на вопросы посетителей.
Авторская биография:
Мостафа Дастрас — писатель Менеджер цифровых проектов, ведущий ресурсный центр и сообщество по управлению цифровыми проектами, управляемое независимой командой цифровых издательств Black & White Zebra. Его работы публиковались в некоторых ведущих изданиях, таких как HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue и MarketingProfs.