Создание веб-сайта требует понимания HTML и дополнительных языков, таких как CSS и JavaScript, или JavaScript Framework, такого как AngularJS.
Однако теперь конструкторы веб-сайтов позволяют создавать функциональные фирменные веб-сайты без каких-либо знаний в области программирования. Лучшие конструкторы веб-сайтов предлагают сотни шаблонов, которые вы можете легко настроить, и различные элементы дизайна для создания уникального веб-сайта.
Стоит ли вам выбрать конструктор веб-сайтов или нанять веб-разработчика и/или веб-дизайнера для создания вашего веб-сайта? Ответ зависит от ваших целей, бюджета, потребностей, наличия времени и других факторов.

Современные конструкторы веб-сайтов обладают расширенными функциями и большей гибкостью дизайна, чем когда-либо, поэтому результат сравним с результатами индивидуальной веб-разработки.
Давайте подробнее рассмотрим разработчиков веб-сайтов и их преимущества перед веб-разработчиками/веб-дизайнерами.
Что такое конструкторы сайтов?
Конструкторы веб-сайтов — это инструменты «сделай сам», которые позволяют пользователям создавать веб-сайты с использованием готовых шаблонов без необходимости писать код или создавать дизайн. Они дают вам возможность создать профессионально выглядящий веб-сайт путем перетаскивания элементов.
У них есть как онлайн, так и офлайн-форматы: вы можете редактировать их прямо в браузере с помощью онлайн-конструкторов веб-сайтов. Большинство онлайн-разработчиков предлагают сопутствующие услуги хостинга, поэтому пользователям не нужны технические ноу-хау.
Популярные конструкторы веб-сайтов включают Elementor, Squarespace, Weebly, GoDaddy и Wix.
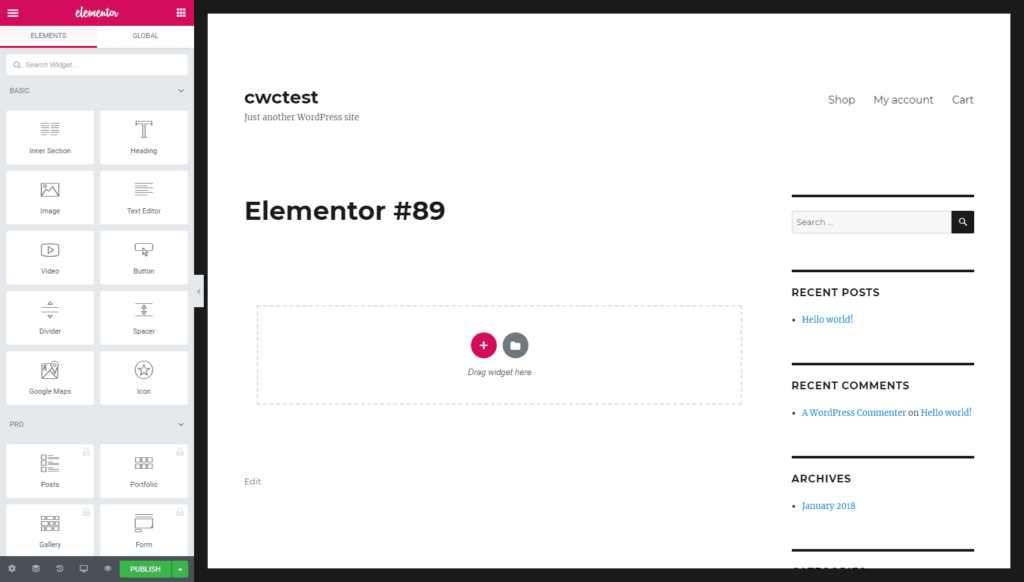
Elementor — это живой конструктор веб-сайтов WordPress с функцией перетаскивания, который предлагает обширные возможности дизайна и большую коллекцию шаблонов в бесплатном плане.

Источник: КошкиКтоКод
Wix — это комплексная, удобная для начинающих и масштабируемая платформа, которая поможет вам создать профессиональный веб-сайт без написания кода.
Squarespace идеально подходит для пользователей, обладающих некоторыми техническими навыками и знаниями в области веб-дизайна, поскольку сила платформы заключается в визуальном дизайне.
Weebly хорошо работает для малого бизнеса, интернет-магазинов, блогов и личных портфолио. Вы можете использовать его редактор с возможностью перетаскивания для создания простых, но стильных веб-сайтов.
Имеет смысл использовать конструкторы веб-сайтов DIY из-за творческой свободы и потрясающих дизайнерских возможностей, которые они предлагают по доступным ценам.
Ключевые факторы, которые следует учитывать при выборе индивидуальной веб-разработки по сравнению с конструктором веб-сайтов
Есть много веских причин предпочесть создателей веб-сайтов веб-дизайнерам/веб-разработчикам для создания надежного и профессионального веб-сайта. Давайте посмотрим на пять ключевых факторов, которые склоняют чашу весов в пользу разработчиков веб-сайтов.
1. Скорость и производительность
Google делает все возможное для улучшения пользовательского опыта, о чем свидетельствует недавнее обновление Core Web Vitals. Скорость и производительность сайта являются важными факторами, обеспечивающими беспрепятственный и плавный просмотр страниц и повышение рейтинга в поисковых системах.
Веб-дизайнеры используют различные методы для повышения скорости загрузки страниц, такие как сжатие файлов изображений, использование отложенной загрузки и кэширования, оптимизация JavaScript, использование сетей доставки контента и использование меньшего количества и более качественных плагинов.
Конструкторы веб-сайтов, такие как Elementor, по своей сути созданы для скорости, но также имеют постоянные обновления для оптимизации производительности, такие как:
- Выборочная загрузка активов: Это повышает производительность внешнего интерфейса веб-сайта за счет уменьшения объема кода JavaScript, загружаемого на страницу по умолчанию. Скорость страницы увеличивается за счет загрузки только необходимых функций. Некоторые виджеты имеют отложенную загрузку, чтобы уменьшить размер страницы и количество HTTP-запросов при первоначальной загрузке страницы. Это улучшает производительность страницы.
- Оптимизация внутреннего JavaScript и CSS: Пользователи могут настроить метод загрузки Google Fonts и свойство font-display в библиотеке Font Awesome. Это уменьшает процессы блокировки рендеринга и дает пользователям больше контроля над тем, как выглядит и работает веб-сайт.
- Улучшен вывод кода: они создали меньший DOM и упростили вывод кода, удалив элементы-оболочки. Он также обеспечивает встроенную загрузку, позволяющую отображать виджеты, не дожидаясь полной загрузки всех файлов JavaScript перед рендерингом контента.
- Оптимизация серверной части и процессов рендеринга: Динамическая загрузка CSS и механизм рендеринга были улучшены за счет кэширования страниц. Это улучшает время рендеринга на стороне сервера.
- Использование встроенной поддержки браузера: Использование некоторых библиотек CSS и JavaScript было сокращено и заменено встроенной поддержкой браузера. Это делает реализацию эффективной и значительно сокращает время выполнения JavaScript. Например, библиотека Waypoints была заменена собственным API Intersection Observer.

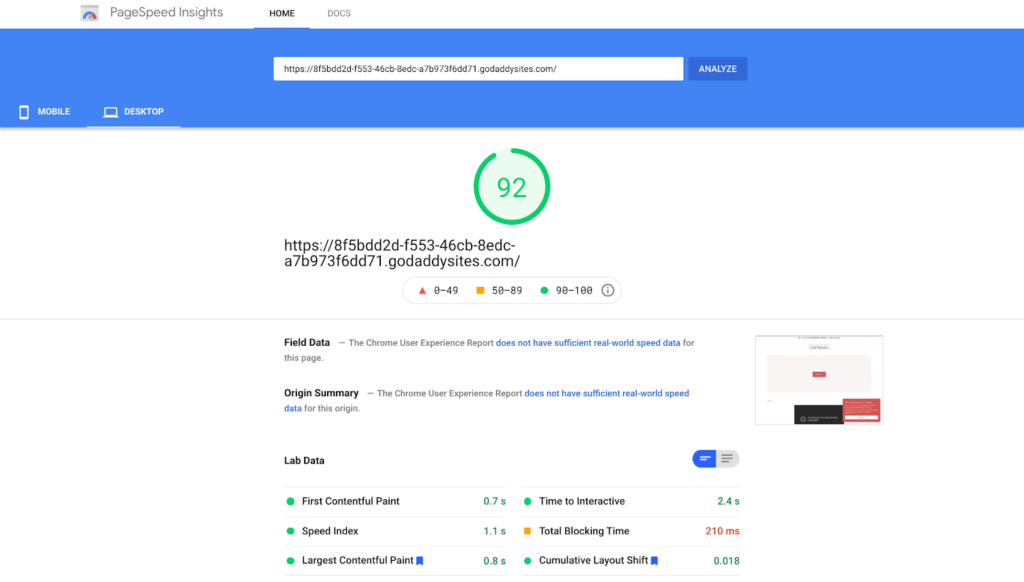
Источник: Программный эксперт
Wix и GoDaddy — самые надежные конструкторы веб-сайтов с точки зрения скорости страниц, показывающие хорошие результаты как на мобильных устройствах, так и на настольных компьютерах. Эти платформы имеют оценку Google PageSpeed Insights от 94 до 92.
Для веб-сайта, созданного по индивидуальному заказу, необходима частая поддержка со стороны веб-разработчика/дизайнера, чтобы поддерживать синхронизацию веб-сайта с последними показателями производительности. Это будет настоящей помехой, если вам нужно постоянно добавлять новый контент и обновлять функции сайта, как это часто бывает в сфере недвижимости. Чтобы избежать этого, агентства предпочитают использовать конструкторы сайтов по недвижимости созданный для удовлетворения их потребностей. Эти платформы часто имеют функции, которые позволяют владельцам веб-сайтов ориентироваться на гиперлокальное сообщество, сохраняя при этом контроль над настройками.
2. Мобильность-дружелюбие
Индексирование Google с приоритетом мобильных устройств привело к необходимости создания веб-сайтов, удобных для мобильных устройств и адаптивных к мобильным устройствам. Если ваш веб-сайт не отображается должным образом на мобильных устройствах, он вряд ли появится при поиске на планшетах или смартфонах.
Создать адаптивный веб-сайт с нуля или несколько вариантов веб-сайта (для каждого устройства) — непростая задача даже для профессиональных веб-дизайнеров.
У разработчиков веб-сайтов есть мобильные инструменты редактирования, позволяющие гарантировать 100% адаптивность веб-сайтов. Такие функции, как размер мобильного шрифта, адаптивная ширина столбцов, отступы и поля, обратные столбцы, адаптивный размер и элементы видимости, помогают создавать веб-сайты, удобные для мобильных устройств.

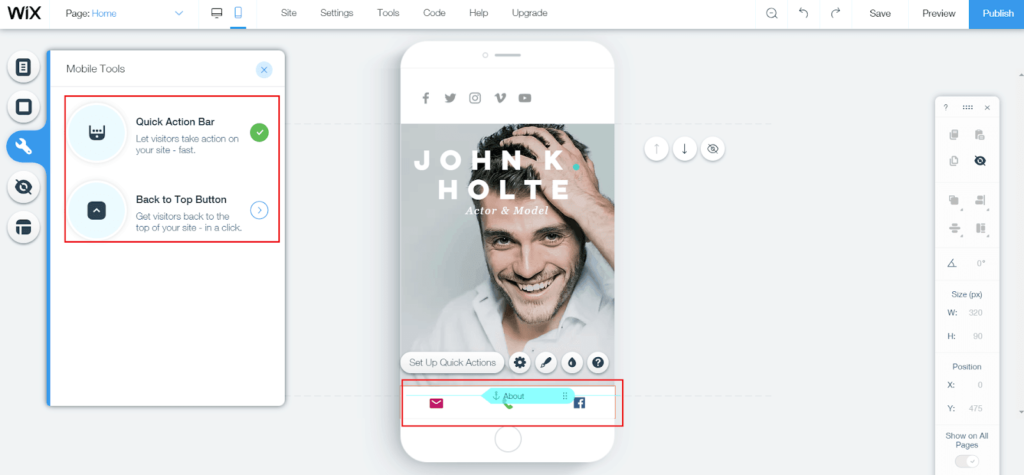
Источник: Планета веб-сайтов
Wix предлагает мобильный редактор, в котором вы можете редактировать страницы, блоги и функции электронной коммерции в соответствии с требованиями небольших экранов. Его шаблоны скорее удобны для мобильных устройств, чем полностью адаптивны, но они постоянно совершенствуются.
У Squarespace и GoDaddy есть темы, адаптированные для мобильных устройств, которые отлично смотрятся на разных мобильных устройствах.
Все стильные и настраиваемые шаблоны Weebly адаптированы для мобильных устройств, и вы даже можете переключаться между ними.
Elementor 3.4 предлагает настраиваемые точки останова для семи устройств (включая мобильные), что позволяет улучшить и расширить возможности отзывчивые веб-сайты. Таким образом, ваш сайт может обеспечить лучший пользовательский опыт.
После небольшого обучения все, что касается производительности вашего веб-сайта на мобильных устройствах, находится под вашим контролем. Это не тот случай, когда вы полагаетесь на веб-разработчика/дизайнера.
3. Возможности настройки
Конструкторы веб-сайтов обычно имеют библиотеку шаблонов для ускорения создания веб-сайтов. Они предлагают различные варианты настройки и виджеты, чтобы каждый веб-сайт был уникальным и фирменным.
Но обеспечить последовательное применение всех элементов брендинга, таких как логотипы, цветовые палитры, шрифты и макеты, на всех веб-сайтах, целевых страницах и страницах ресурсов бренда — непростая задача. Дизайнерам веб-сайтов приходится неоднократно переопределять глобальные настройки, чтобы сохранить целостность бренда.

Источник: Апплет Студия
Полные наборы веб-сайтов Elementor решают проблему с помощью настраиваемых наборов веб-сайтов, которые можно экспортировать как целый веб-сайт и применять к новому или текущему проекту. Его последнее обновление электронной коммерции (Элементор 3.5) добавляет больше гибкости при разработке интернет-магазина с помощью новых виджетов, таких как «Корзина» и «Оформление заказа».
Wix идеально подходит для людей, которым нужна большая творческая свобода благодаря более чем 800 настраиваемым шаблонам. Его рынок приложений предлагает сотни бесплатных и платных интеграций для расширения возможностей вашего сайта.
Если дизайн не ваша сильная сторона, Weebly поможет вам с его структурированными и последовательными шаблонами. Его Центр приложений предлагает более продвинутые функции и инструменты, как бесплатные, так и платные.
Squarespace имеет меньше шаблонов по сравнению с другими конструкторами веб-сайтов, но они предназначены для выделения визуальных элементов и включают отраслевые функции и макеты.
Таким образом, платформа для создания веб-сайтов помогает вам оптимизировать ваш сайт электронной коммерции для упрощения обслуживания клиентов, улучшения конверсий и, следовательно, увеличения продаж.
4. Стоимость и обслуживание
Проще говоря, создание веб-сайта с помощью конструктора веб-сайтов обходится гораздо дешевле, чем наем веб-разработчика/дизайнера. Проблем с обслуживанием практически не возникает, поскольку компания-разработчик веб-сайтов заботится обо всем, что необходимо для поддержания работоспособности веб-сайта и защиты его от вредоносного ПО и технических проблем.

У Wix, Weebly и Elementor есть бесплатные планы со всеми необходимыми функциями для создания функционального веб-сайта. Squarespace и GoDaddy предлагают бесплатные пробные версии, которые помогут вам решить, подходит ли он вам. Популярные планы для большинства разработчиков веб-сайтов варьируются от 12 до 23 долларов в месяц.
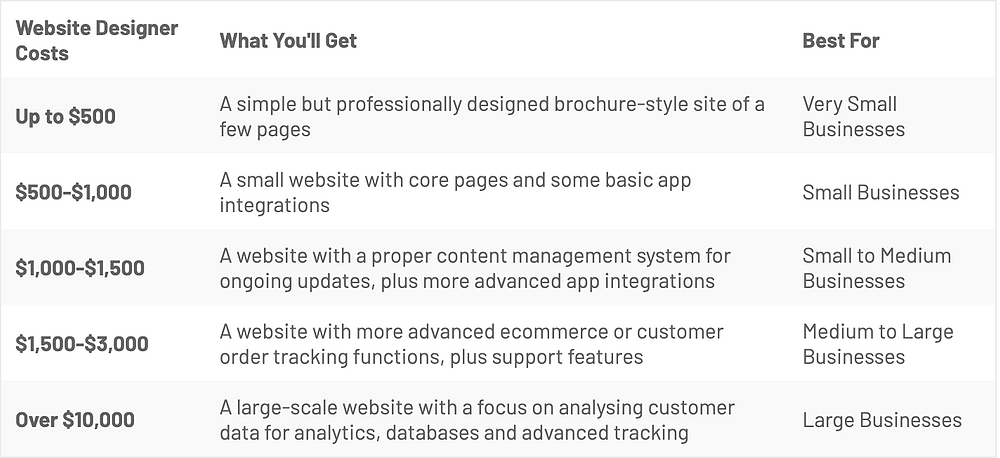
Сравните это с первоначальными затратами на найм дизайнера веб-сайта: от 5,000 до 30,000 500 долларов (или больше). А дальнейшее обслуживание сайта стоит около 1,000-XNUMX долларов в год.
Веб-дизайнеры и разработчики либо создавайте веб-сайты с нуля, используя собственный код, либо настройте готовый шаблон в соответствии с элементами вашего брендинга и другими требованиями.
5. Поддержка
Конструкторы веб-сайтов созданы для того, чтобы вам было удобно создавать собственный веб-сайт.
Огромная часть этого удобства включает техническую поддержку, если вам понадобится помощь с какими-либо расширенными функциями платформы или если вы столкнетесь с какими-либо проблемами с обслуживанием или простоем. Как правило, вы можете получить быстрые ответы от службы поддержки по электронной почте, телефону или в чате.

Источник: Основные дополнения
Разработчики веб-сайтов также предлагают обширные базы знаний и Часто задаваемые вопросы чтобы помочь пользователям, например, обширная база знаний Wix с возможностью поиска и руководства Weebly по SEO с советами по кодированию, оптимизация ключевых слови улучшение рейтинга сайта.
Elementor Academy — бесплатная платформа с учебными материалами по созданию веб-страниц, разработанными опытными дизайнерами. Он предлагает множество форматов обучения: практические руководства, видеоуроки, вебинары и полноценные курсы.
К вам
Расширенные функции, такие как настраиваемые точки останова, полные наборы веб-сайтов, выборочная загрузка ресурсов и оптимизация рабочего процесса, позволяют вам создать веб-сайт, сравнимый или даже превосходящий веб-сайт, созданный командой специалистов. веб-разработчики и дизайнеры.
В общем, создание уникального, оптимизированного по производительности фирменного веб-сайта больше не является сложной задачей. Вы можете создать мощный веб-сайт, работающий без знаний программирования, и легко поддерживать его в актуальном состоянии.
Подводя итог, можно сказать, что конструкторы веб-сайтов могут стать лучшим решением для ускорения выхода на рынок без ущерба для производительности, пользовательского опыта или безопасности.




