What Is a Video Pop Up?
A video pop up is a website plugin that allows you to make a video “pop up” on your website. It serves as an in-site video player that plays at a certain prompt.
They give that extra oomph to your blog article or page. The brain processes visuals at least thrice as fast as text. With this in mind, your website visitors will be able to retain information faster.
Another benefit of video pop ups is that the time it takes for the viewer to finish a video is also counted as part of the time that they stay on your website, effectively reducing the bounce rate.
It is also a great way to introduce new products and services. For SaaS businesses, video popups may show the power of the software. Accompany this with a great blog or landing page and you’ll take your customers to another level down your sales funnel.
It is a known fact that videos are more engaging than text, which is why video email marketing is another effective tool in every marketer’s arsenal.
For a video pop up to serve its purpose, it must catch attention. How do you make sure that your video popup does the job of increasing your customer engagement? How do you make sure that the viewer will not just ignore or close it?
Top Tips to Create Engaging Video Popups
1. Do Not Use the Auto-Embed Function
Most webpage builders like WordPress and Wix make it easy to create a website with a drag-and-drop function. You get a great site without busting a single line of code.
These builders also have auto-embed functions wherein you just paste in a link to a video or audio track. On the published page, the link comes out with its own audio and video player. The player usually comes with the basic play, pause, and stop buttons.
If the viewer would like to adjust the volume or maximize the player for the full viewing experience, they will need to click on the player itself. This will redirect them to the original source of the link that you used. This is great for the original link source. This is bad news for you, as they have to exit your site, cutting the engagement short.

The auto-embed function does make life easier but there are also easy ways to create a video popup with complete control functions. The viewer can adjust the video settings straight from your page, thus, keeping them on your site.
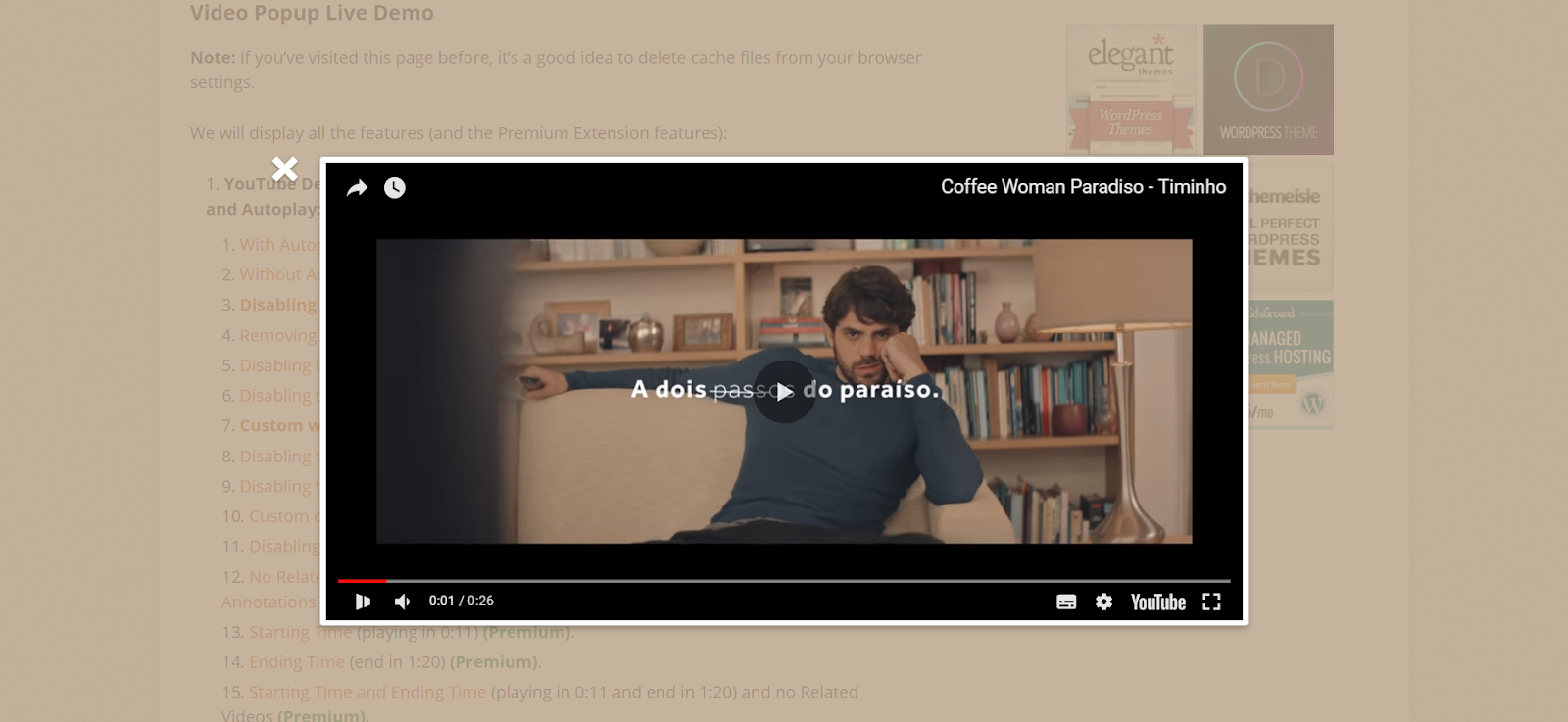
You may install a plugin that will override the auto-embed function and will show your video in a more powerful player just like the one in the image above. Most plugins are free so you may try until you find the one that is suitable for your purpose.
Another option is to use a specialized popup creator. If you use a SaaS conversion funnel, this is one way to optimize it and collect important data for marketing improvements.
2. Trigger the Video Pop Ups Using Texts or Images
Extend the reach of your website by timing the video popup when the viewers see a great image. People prefer to share visual content more on social media than text. With that said, when viewers click on an image, they will be redirected to your site. The video pop up comes in and they stay on the site to watch it.
It is also a great way to get ahead of the e-Commerce marketplace. Video pop ups are a great addition to your Instagram-worthy images. In a SaaS business, images are still an effective way to entice the consumer. Having a video pop up on how the software or service works and benefits the consumer is a quick and easy method to add to your sales funnel.
3. Keep the Screen Ratio in Mind

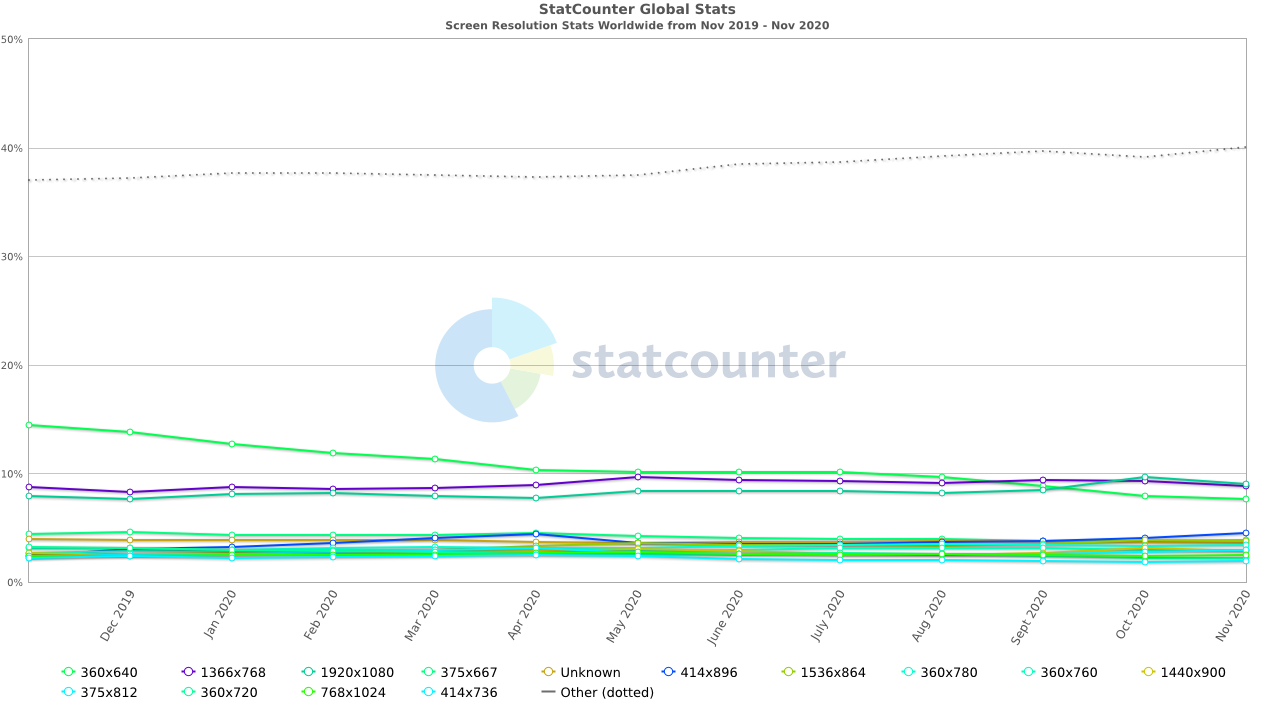
Not all screens are created the same. On average, almost 20% of all Internet users worldwide use the 1980×1080-screen ratio. This means that almost a quarter of the world’s internet population uses an FHD (Full High Definition) resolution on their screens.
Make it a point to keep this as your standard video resolution. On screens with lower resolutions, the screen will adjust your video’s resolution to its current maximum capacity. That is better than playing an HD video on an FHD screen, as pixelation will occur.
For the size, it is good advice for the video popup to cover around 50% of the screen. The size gives ample framing of the popup with your original content in the background. Anything beyond that and the video will become too large. The viewer might feel the video is being intrusive and forced.
Anything smaller than 50% and the popup might come out too small to view and the player buttons too small to click or differentiate.
For example, in a 1920×1080-screen, you should divide the ratios in half to get the appropriate video popup size. That would be 960×540.
4. Choose the Right Video Platform
With 2 billion monthly and 30 million daily users, YouTube is the top-of-mind choice for your video resources. You might even decide to use YouTube because you are also a user.
In terms of business, YouTube is not an excellent choice for video outsourcing. One reason is that you cannot control the presence of ads in the video. You would not want an ad about chicken soup coming up in the middle of your tutorial video pop up.
Another reason is that YouTube will always show a selection of videos to watch after the popup video is finished. It diverts the attention of the viewer and one-click on any of the recommended videos will zoom them towards YouTube and out of your site.
Use Vimeo or other video hosting platforms instead. Its unique interface may also add a visual advantage to your popup’s player. Another benefit is that it does not display ads. There will be no distractions to your video pop up.
You may also consider video platforms that can show you viewer statistics so you can monitor the performance of the popups. Some may come with a subscription price so it is up to you to choose, depending on your needs.
5. Make the Most of the Lightbox Effect
The lightbox effect darkens the background while the popup is running in order to focus on the video. Without the lightbox, the popup player becomes a floating video player. It gives the perception that the viewer can navigate around the site while the video is playing.

This is good for multitasking viewers and might even be considerate of their needs. Keep in mind that you want them to focus on the video and understand the message that you want to share.
It would be difficult for them to focus on your video if they could scroll down your article at the same time. Besides, they will not be able to read the text because the video is blocking half the screen. Viewers will end up closing your video popup, which defeats the purpose of having it in the first place.
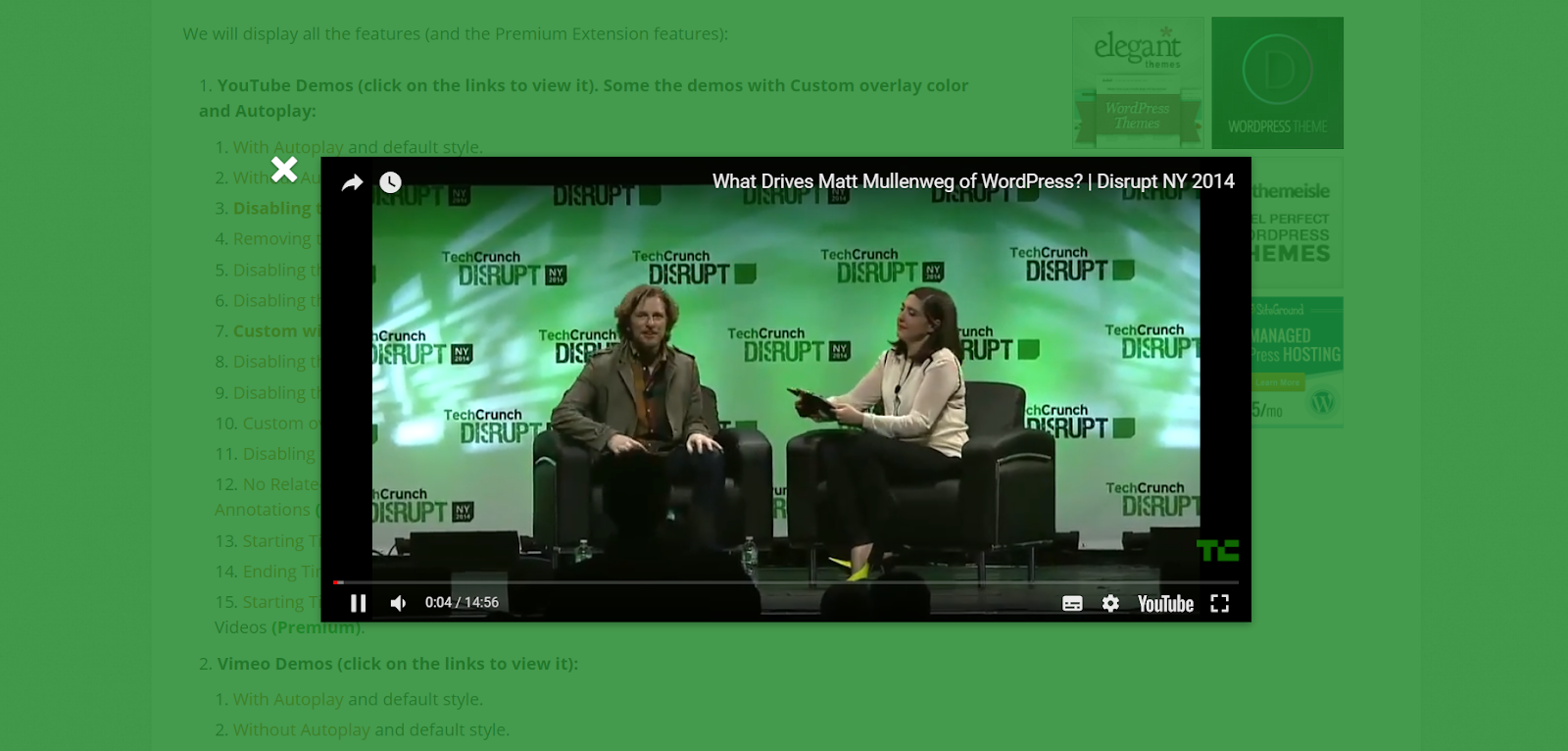
Using a lightbox effect provides framing and it forces the line of sight to go to your video. You may even customize the lightbox effect to not just darken the background. It can filter it with a color of your choosing.

Just like the example above, you may even choose to use a filtered version of your brand color.
6. Do Not Hide the X
Some pop ups hide the X or the close button in order to force the viewer to sit through the whole video. In terms of viewing time, this is a great strategy but will have a negative impact on viewer perception.
Remember that the goal is for customer retention and relationships above all. Hiding the close button will be perceived as intrusive. It might even affect your site engagement.
More likely than not, people visit your site because they have a specific purpose in mind. For e-commerce, they visit the site to view products and eventually purchase.
A pop up that suddenly appears and distracts their train of thought might be a turn-off. As they panic and get irritated by the obstruction, their discomfort increases as they fail to find your well-hidden close button. The end is that they exit your site altogether and look elsewhere.
This is the reason why the content of your pop up is very crucial. If your video pop up is directly relevant to their purpose of visiting your site, then it becomes value-added content. Having a database of which pop up works or not can help you determine relevant factors.
The clear presence of a close button gives a sense of control. The viewer will not feel trapped or cornered. Viewing the pop up becomes more of a choice than an ad-like approach, even if the popup is about an ad.
7. Time Your Pop Up Right
Not all pop ups should start at the beginning of the landing page. At this point, it is unoriginal that a popup is the first thing that a viewer sees when they visit your site. It is akin to having a cardboard ad that’s blocking the entrance of a grocery store.
You may switch it up but have it triggered on a specific page. You may also customize the popup in accordance with events and holidays. It involves adjusting the behavior of your popups. This optimizes the popup for customer engagement.
For example, a special Christmas promotion can come up as a heartwarming holiday video popup when the viewer enters the shop page of your website.
Bonus: Consider Having a Mobile Version
48% of all internet activity worldwide happens on mobile devices. With this in mind, make sure that your video pop up is optimized for mobile devices.
The mechanics for video pop ups are a bit different for mobile than on a desktop. Mobile versions do not support automatic plays. So make sure to add a CTA button for viewers to click to view the popup in addition to linking the popup to your images.
Making sure that the popup is not auto-responsive to the size of the screen. Google actually penalizes auto-responsive popups because, more likely than not, these cover the actual web content. Google prioritizes multitasking, so it is advisable to allow viewers to navigate around the page while the popup is playing.
Have a dedicated popup for the mobile version of your site. Since Google does not allow the web content to be covered, make the popup smaller than the usual 50% ratio. 30% is a good size.
Make sure that the whole popup is movable and not pinned at a specific part of the page, so it does not cover any important web content. At most, have it pinned at the bottom of the screen so that viewers can still scroll up and view whatever it is that the popup is covering.
It may be an added step to the pop up creation process but the effort is well worth it. Half of the internet is too big a number to ignore. The worst part is that mobile users, more likely than not, found your site through a random link. They will immediately leave a site with an insensitive popup. Who knows when they will come across that website again?
Unlike desktop web browsers, mobile browsers do not have a very intuitive navigation panel. The Back and Forward buttons do not necessarily mean that they go back to the exact page. Thus, once they leave your site, they most likely will never visit it again.
Leverage the power of video pop ups
They may be considered a distraction but, when done right, video pop ups are an effective tool for your sales funnel. There are many ways to use the power of popups to your advantage.
It is important to keep in mind the customer first. Use the video popup to gain their trust and highlight your expertise. Then, use it as a tool to convert as many leads as possible and take them deeper into your sales funnel.
Author Bio:

Allan Borch is the founder of Dotcom Dollar. With almost 10 years of digital marketing experience, he wants to help entrepreneurs and business owners build and monetize their own successful online business.




