您希望您的电子邮件列表有更多订阅者。 因此,您制定了一项使用弹出窗口捕获潜在客户的策略。 虽然这是增加订阅者名单的一个很好的策略,但有些事情可能会阻碍你的结果。
此时,您和潜在客户之间唯一的区别就是您的网络表单。 如果这不能让领导的工作变得更容易,那么他们转化的机会就会大大减少。
这就是为什么密切关注如何设计和实现 Web 表单如此重要。 在本文中,我们将探讨有助于提高转化率的 7 个 Web 表单设计最佳实践。
没有时间可以浪费了,所以让我们开始吧!
1.设计简洁明快的形式
网络用户最不想做的就是填写一份长表格来获取折扣、更新或通过电子邮件发送给他们的新闻。 如果用户使用移动设备,则尤其如此。

照片来源:Wordstream
您一开始真正需要知道的是他们的电子邮件地址、名字,也许还可以选择加入您提供的两到三种类型的新闻通讯/电子邮件。
关键是获取尽可能个性化您的电子邮件交互所需的详细信息。
2. 使用访客行为指标进行设计
您的弹出表单应根据用户的行为和在买家旅程中的位置进行战略性安排。 您使用的表格类型也是如此。
例如,您不想要求以前从未访问过您网站的用户注册免费演示。 他们此时可能还没有准备好。 相反,最好提供免费资源来帮助他们更多地了解您的服务或产品以及它如何使他们受益。
这也是一个很好的机会,可以要求他们订阅您的电子邮件通讯,以获取内幕消息、新闻和优惠。 或者,您可以根据用户与您的品牌和网站的互动,提供免费的报价或咨询(如果这适合用户的需求)。
3. 无论你做什么 – 不要使用验证码!
如果您想 开始一个电子邮件列表,没有什么比在注册过程中设置障碍更能阻碍您的电子邮件列表订阅率了。一种方法是添加验证码。您希望确保您的订阅者是真实的人,这是可以理解的,但这样做可能会冒着关闭人类访客的风险。
甚至有证据表明验证码会导致 转化次数下降 3.2%.

图片来源:维基百科
但是,为了防止机器人注册您的电子邮件列表,您可以使用智能脚本。 这些能够确定您的订阅者是否是人类。
另一种选择是使用所谓的蜜罐。 这是一个只有机器人填写的隐藏区域,一旦他们填写,就会阻止他们填写表格。
4. 始终进行测试
这是所有营销形式的黄金法则。 如果你不观察指标,你永远不知道你所做的事情是否好。 如果你没有任何东西可以比较,你肯定无法判断它是否产生了最好的结果。
这就是 A/B 测试如此重要的原因。 创建两个不同版本的 Web 表单,然后查看哪个版本的性能优于另一个版本。 确保两者之间只有细微的差异,这样成功背后的原因就很容易识别。
然后,如果您觉得可以进一步改进您的 Web 表单,您可以将获胜者与另一个稍作更改的 Web 表单进行比较。
即使你找到了自己的冠军,测试也永远不会真正结束。 因为随着时间的推移,你的结果会逐渐减弱,你可能需要再次调味。
5. 填写表格后添加确认消息
有时,网络上的情况可能会变得有些模糊,尤其是当 Wi-Fi 或移动设备出现问题时。 因此,为了帮助确保您的访问者知道他们已成功完成您的表单,您应该在之后添加一条确认消息。
如果表单无法正常工作,这还有助于防止重复注册和用户沮丧。
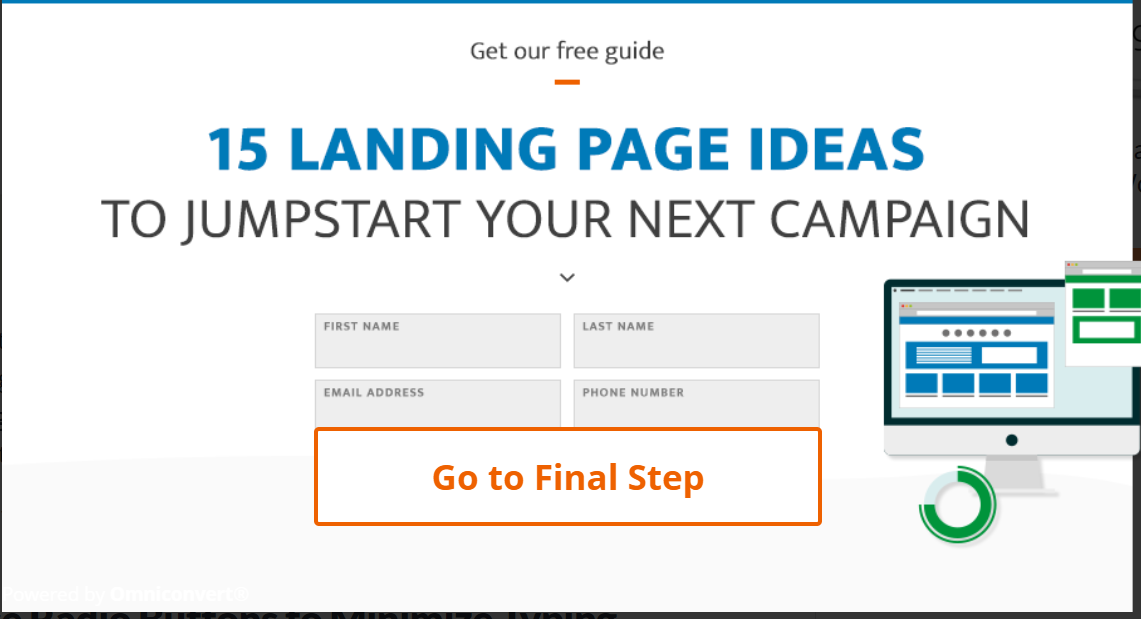
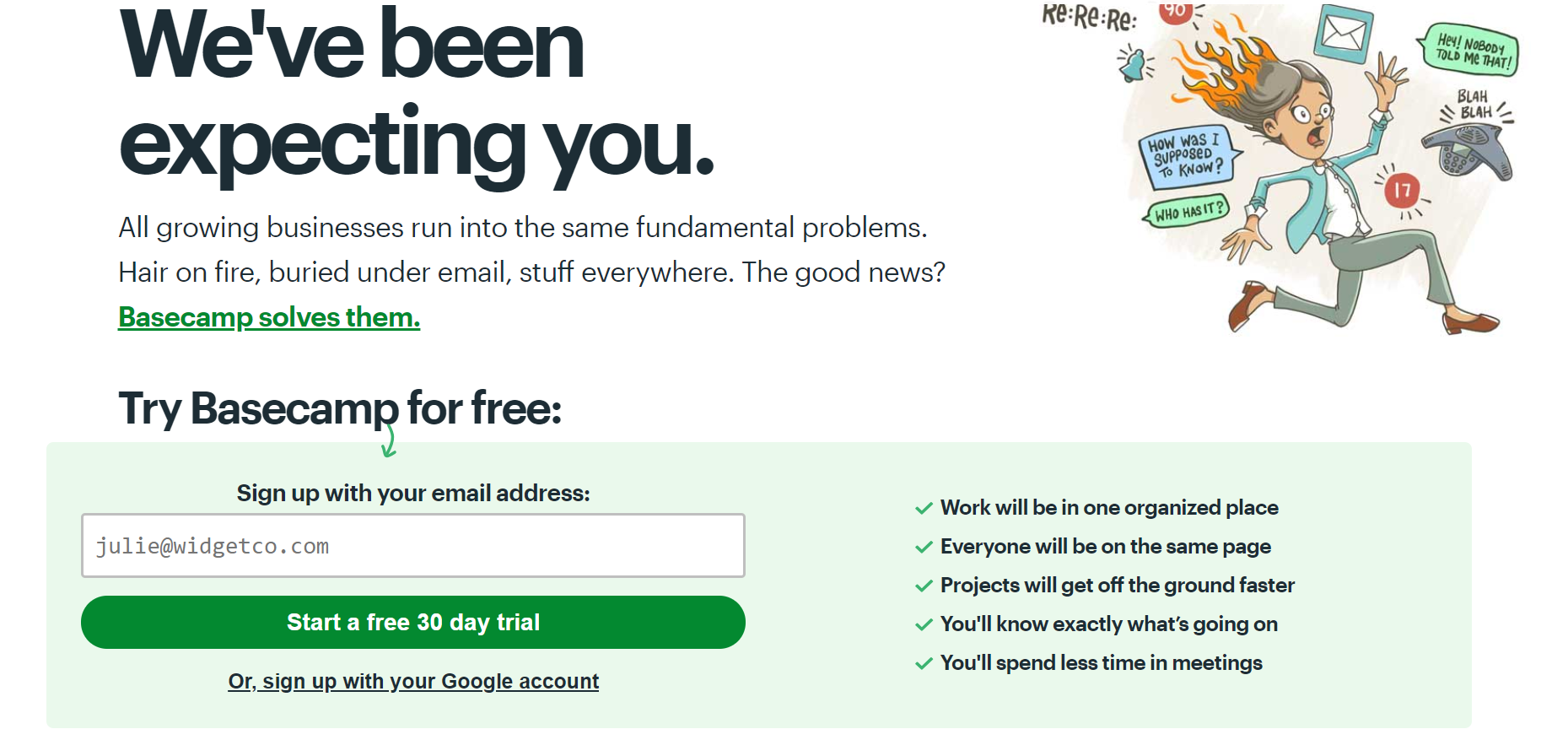
6.让你的号召性用语元素引人注目
用于 Web 表单的文本和按钮设计都应该引人注目且易于阅读。 CTA 的目的是吸引用户的注意力。 为此,您可以使用深蓝色或红色等大胆的颜色。

照片来源:Basecamp
有些品牌甚至使用箭头和方框来确保用户不会错过号召性用语。 目标是激励用户采取下一步,而又不会显得咄咄逼人。
确保您的文字清晰简洁,例如“准备好注册了吗? 点击这里!” 文本和按钮的大小也应该易于在移动设备上阅读和点击。
7. 使用适当的间距和布局
网页表单的设计应该简洁明了。 确保您的设计在移动设备上与在桌面上一样可见且易于使用。 你会惊讶地发现有多少品牌忽视了这一点。
文本和字段的间距应该使用户能够轻松理解所需内容。 将类似的字段分组在一起,例如姓名、号码和地址。 还建议您使用两列,以便更轻松地滚动。
立即开始使用这些 Web 表单最佳实践!
您会发现学习营销最佳实践是永无止境的。 这是因为营销是一个不断发展的领域。 当你以为自己已经到达山顶时,你却陷入了高原。
如果你不小心,你可能会发现自己陷入困境。 通过这些网页表单设计技巧,您可以确保始终为弹出窗口生成最佳结果。
说到弹出窗口,您今天就可以使用 Poptin 等工具开始设计自己的弹出窗口。 免费注册 现在开始使用我们简单的拖放编辑器创建可转换的弹出窗口!




