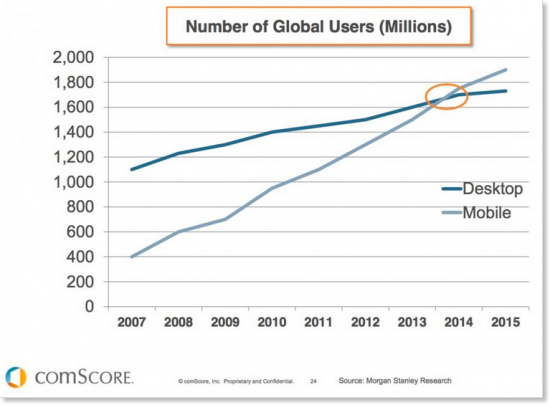
随着在移动设备上浏览网站的用户数量超过桌面网络冲浪者的数量,难怪企业主正在寻求(他们应该这样做)使自己的网站适应蜂窝浏览。 如今的网站开发人员从一开始就构建响应式网站。

到底什么是“响应式网站”?
响应式网站是一个能够响应并动态调整自身以适应不同计算机显示器和移动设备屏幕分辨率的网站。 如果您缩小网络浏览器窗口的大小,您将看到我们的博客随着浏览器尺寸的缩小或扩大而改变形状。 这些自动调整是通过 CSS3 技术实现的,该技术允许 Web 浏览器识别用户正在浏览的设备,并根据设备的比例和分辨率自动更改当前查看的网站。

移动就绪网站或应用程序怎么样?
让我们从头开始——应用程序并不是响应式网站的可行替代方案,而在技术复杂或用户体验复杂的情况下,移动就绪网站可能是响应式网站的合适替代品。
构建移动应用程序 这通常是一项昂贵的工作,并非每个企业都能负担得起。 该应用程序不会出现在 Google 或其他搜索引擎的搜索结果中,并且您网站的访问者下载该应用程序(并稍后返回使用它)的机会通常很小。
移动就绪网站与复杂的网站相关,其桌面导航和使用方式与在移动设备上使用网站的方式有很大不同。 例如,具有许多类别和过滤器的价格比较网站通常会为移动设备用户提供不同的、更精简和更简单的网站版本。
我们来谈谈像素
什么时候 建立登陆页面或网站,我们需要在代码中考虑这些尺寸,但设计应该基于视口来完成:
移动设备:320 像素至 480 像素
平板电脑:481 像素至 980 像素
桌面:801 像素至 1200 像素
全屏桌面:1201 像素至 1920 像素
此外,我们还需要记住,在移动设备上,屏幕的某些部分通常隐藏在浏览器工具栏或浏览器底部按钮的后面。
点击这里 了解有关使用视口正确构建响应式页面的更多信息。
制作成功且用户友好的响应式网站的 6 个最佳实践
考虑用户的角度
首先,我们最好牢记这样一个事实:移动用户与在计算机上上网的“模式”不同。 除了我们所有人的注意力随着时间的推移而恶化之外,人们通常在相当有压力的情况下进行手机浏览:在工作时/走路时/打电话时/乘坐公共汽车时等。这些用户的信息有限,因此他们会寻求快速获得答案。 如今,当大量互联网用户开始在移动设备上搜索所需的产品或服务时,通过快速、轻松地提供他们正在寻找的信息来根据他们的需求和行为定制您的网站至关重要。 下面您将看到一个信息图,它总结了移动商务(移动商务)的最新趋势,并提供了对未来的预测。
信息图表- Invesp
图片
并非所有在桌面上看起来不错的图片在移动设备上也看起来不错。 确保图像可缩放并且不会在移动设备上被截断。 如果您想在桌面和移动设备之间保持独特的设计,但您的图像过于详细,请考虑交换图片。
文本
您网站的移动访问者没有您在桌面浏览器上查看您的网站时所期望的那样的耐心或时间来阅读大块文本。 移动文本需要简洁,消息必须缩写。 如果您的标准主页包含对您的公司或产品的三句话描述,请尝试将其减少到移动设备上的一个半句子。 此外,除了努力确保用户的注意力不会分散并导致他们关闭您的网站之外,您的网页看起来不错也很重要。 由于移动屏幕要小得多,因此不要用不必要的文本让网站访问者超载。
旅游导航
创建一个清晰简单的导航栏。 如果您的桌面网站菜单上有很多页面,您很可能不希望在移动导航菜单上显示所有这些页面。 对于包含数十或数百个页面和产品的大型网站,我们建议添加易于使用的搜索选项。
您的网站是否太长? 您可以缩短它并在移动网站上划分多个部分,此外您还可以制作导航。 “粘性”栏,使其随页面上下移动(始终可见)。
立即登入
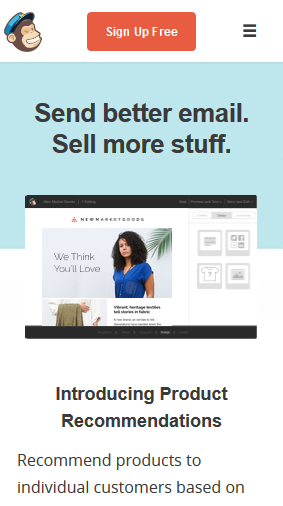
在移动环境中,您应该尝试并坚持您希望“您的用户”执行的单一号召性用语。 避免试图让用户同时注册新闻通讯、购买产品、留下反馈并在 Facebook 上分享您的产品。 找出您希望用户执行的主要操作是什么,然后专注于该操作。 例如,在 MailChimp 的移动网站上,该操作是免费注册其服务。 这是向用户呈现的唯一按钮以及简短的文本。

移动网站添加
蜂窝网络的优点之一是它允许您添加功能,帮助您的网站访问者与您联系或轻松到达您的商店或办公室。
通过将“tel:”标签添加到您网站上的任何电话号码,用户只需单击一个按钮即可拨打您的公司电话。 此外,您还可以添加浮动电话图标,该图标也可用作快速拨号选项。
另一个例子是通过电话获取前往您营业地点的路线。 将位智图标添加到您的网站后,单击后即可打开位智应用程序,并将您的企业定位为目的地。
第三个示例是在网站上每篇文章或帖子的末尾添加共享图标(包括在 Whatsapp 上共享)。
总之,每个网站开发项目都需要考虑响应能力以及网站在计算机(具有不同尺寸的计算机显示器)、移动电话(具有各种移动浏览器的 iPhone 和 Android 设备)和各种(桌面)网络浏览器上的外观。 除了响应式网站设计之外,您还需要提前计划网站移动版本上显示的内容、文本优化、图像和号召性用语。