本文从 UX 和 UI 的角度提供了有关电子商务网站和移动应用程序设计的广泛见解:建议和考虑方法。
英国著名作家、学者托马斯·格雷曾说过:“商业改变了国家的命运和智慧。”
过去十年,由于技术进步及其在日常生活中不断扩大的重要性,该企业已经有了数百种接触客户的新途径。
随着越来越多的买家选择 网上购物的便利性越来越多的商家开辟新的渠道和策略来利用这一趋势。
正是在这个领域,积极的用户体验的设计直接为利益相关者带来收入。 在本文中:

什么是电子商务?
一般来说,电子商务(Electronic Commerce)是通过电子设备和互联网向客户提供商品或服务时公司活动的方向,正如我们在免费手册“商业设计”中所解释的那样。
这种类型的沟通和销售结算为数据管理、销售渠道、广告以及展示商品和服务增加了新的方面,并实现了完整的商业运营周期,例如付款、交付和退款。
过去十年和最近的大流行见证了电子商务的爆炸性增长。 如今,它促进了从企业到买家的电子商务以及在线拍卖和用户对用户的销售平台。
当今的电子商务系统和活动包括提供和预订各种服务、电子银行、电子货币和电子钱包的商业运营、多种形式的电子营销以及客户日常使用的许多其他事物。
设计在电子商务中的作用

«如果你提供了很棒的体验,客户就会告诉他们的朋友。 亚马逊首席执行官杰夫·贝佐斯表示,“口碑的力量是巨大的”,而且很难提出不同意见。 电子商务活动的成功取决于几个因素,包括:
——给定产品或服务的质量
— 向客户展示优惠内容的质量
— 电子平台的设计质量 — 网站和/移动应用程序 — 通过该平台进行销售
很明显,UI/UX 设计方面至关重要。 深思熟虑的逻辑和转换,简单清晰的微交互,快速的系统反馈, 弹出窗口、吸引人的产品展示、简单的支付流程以及大量其他细节和功能可以直接影响参与此类流行电子商务游戏的企业利润的增加。
在这里,设计师和业务专家可以作为一个团队进行合作,以造福每个人,尤其是目标用户。
设计师在创建电子商务网站或移动应用程序时应考虑以下因素:
- 强大的品牌
- 用户数据安全
- 操作简单
- 网页设计支持该优惠,而不是掩盖它。
- 有效使用视觉标题
- 通过菜单、目录等清晰地呈现数据。
- 用户留下有关商品和服务的反馈的能力
- 有关提供商品或服务的企业的现成一般信息和联系信息
如何实施电子商务?

如果您希望您的在线商店取得巨大成功而不会对您不利,您应该考虑以下因素。
简单—— 让您的网站用户友好且简单。 这意味着您的客户只需点击几下即可购买产品——点击次数越少越好。 客户会喜欢您的网站。
旅游导航 – 您的网站的设计和组织应使潜在客户能够轻松找到他们正在寻找的产品。 您可能会失去一个花费大量时间在您的网站上搜索产品的消费者。 确保电子商务网站上的导航简单,以便客户可以快速找到他们正在搜索的内容。
稳定性 – 您的网站应该加载速度快,很少或永远不会崩溃,并且稳定。 确保您的网站对用户来说功能良好。 如果交易程序复杂,顾客就不会买你的东西。
安保行业 – 向您的消费者保证,他们在网上购物时的财务和其他敏感信息(例如联系方式和实际地址)是安全的。 网站很容易受到黑客攻击和数据泄露。 旨在避免成为受害者。 您可以在您的网站上放置明确的隐私声明,说明谁可以访问您客户的信息,以保护其免受黑客攻击。
可信性 – 无论您经营何种业务,与客户和其他业务伙伴保持联系都至关重要。
由于缺乏面对面的沟通,建立和维持这些联系对于电子商务来说可能具有挑战性。
让您的公司在您的网络营销和网站上努力做到专业和可信,以克服这一困难。
您可能会获得消费者反馈,以便潜在购买者可以将他们的体验与尝试过该产品的其他人的体验进行比较,并做出明智的选择。
移动优化 – 请记住,您的客户在线访问和购买您的服务和产品。 确保客户访问您的网站并使用手机或其他移动设备进行购买。
如果您使用的是定制网站,请务必向网络开发人员传达您希望该网站适合移动设备的愿望。 使托管解决方案的主机支持移动网站。
商业视角:品牌和推广
用于电子商务的网站和移动设备应用程序始终(或应该)始终是特定商业模式的产品。 这意味着它们是精确的公司计划的一部分,并考虑到特定的目标和实现这些目标的方法。
因此,此类产品的设计早在第一条真正的线条出现在纸上或计算机上之前就开始了。
在实际设计开始之前,必须检查并商定许多关键问题。 我们可以列出以下示例:
| 产品的独特卖点。 | 确定哪些优势(或一组优势)将使该网站或应用程序与其他网站或应用程序区分开来,并使其成为通过响应式设计表达的主要价值,这一点至关重要。 |
| 指定目标市场。 | 在电子商务中,从项目一开始就确定买家是谁至关重要。 如果设计师了解自己的年龄和文化、潜在的困难和愿望、计算机知识水平和对在线商店理念的信心、影响他们的社交圈以及定义的组件,他们可以更准确地寻找成功购买的最短路径。他们的习惯。 |
| 营销和销售渠道。 | 立即建立销售和推广未来产品的所有渠道是困难的,但成功的公司规划需要从一开始就考虑其核心。 它将允许设计团队跟踪和支持访问产品和与产品交互的一致体验。 |
| 平均使用设置。 | 设计师必须了解用户通常在何时、何地以及在什么条件下使用网站或应用程序:这些因素对布局、配色方案、 活版印刷、转换和交互,所有这些都必须以让购物过程变得简单、快速和愉快为总体目标。 Shopify 就是一个很好的例子。 |
用户体验视角

关于电子商务,重要的是要认识到通过网站或移动应用程序一次销售商品是最基本的行动方针。
企业利益相关者希望该消费者继续从他们的网站或应用程序购买。
利润增长是用户保留的直接结果。 我们必须承认,这一特点使得电子商务领域对设计师更具吸引力。
目标应该是明显而直接的:客户应该访问电子商务平台并从中购买东西。
毫无疑问:良好的用户体验对于留住用户至关重要。 就电子商务而言,用户体验的四个最重要的部分是显而易见的:
- 产品的实用性体现在其设计中:它帮助用户选择和购买他们所需的商品和服务。
- 可用性必须使消费者的旅程明显而直接,没有额外的点击,没有浪费时间加载超载的网站或复杂的菜单,没有收到系统反馈而感到恼火等等。
- 辅助功能必须强调可供许多用户群体使用的设计,例如残疾人(诵读困难、色盲等)或技术素养较低的用户。
- 合意性表明应用程序的外观和感觉将使体验令人愉悦并且用户愿意再次使用。
直观的导航
您可以拥有一个具有现代时尚设计和华丽图像的出色网站,但它的成功不会以其产生的“哇”的数量来评估。
已完成的采购数量用于计算效率。 如果用户不购买,设计就毫无意义,利益相关者也会损失金钱。
这里首要的小提琴是透明、简单的导航。 用户必须在交互的每个阶段理解各种基本概念,例如:
- 他们与什么公司或品牌合作
- 他们在哪一页
- 菜单位于何处,他们如何返回主页或目录
- 搜索引擎和过滤器所在的位置
- 页面加载时间需要多长时间
- 他们如何能够阅读有关该项目的大量信息
- 他们如何能够在同一事物的选项中进行选择(颜色、尺寸等)
- 他们如何支付/结账该商品
- 他们如何保存稍后想要退回的商品
- 他们如何联系卖家
- 他们如何检查以前买家的评级和评论,等等
销售漏斗
销售漏斗(也称为购买漏斗)是一种引导消费者参与多个级别的技术,提供有关产品和优点的所需信息并说服他/她进行购买。
正如书中前面所述,典型的销售漏斗由以下阶段组成:
- 简介(意识)。 用户会获得有关产品的基本信息,包括其品牌名称和性质。 换句话说,用户发现产品或服务可用。
- 教育(兴趣)。 用户获得有关他们可能感兴趣的产品或服务的特征和优点的更全面的信息,并且可能能够解决他们的问题。
- 评估(分析)。 用户有机会将产品与竞争对手进行比较,并了解有关产品或服务的 USP(独特卖点)的更多信息。
- 决定(参与)。 用户收到最终的批评论据以说服他或她做出决定; 这可以包括该优惠的主要好处的摘要、有关进一步奖金或特别优惠的信息, 引人注目的号召性用语 (CTA),以及购买流程的说明。
- 购买。 用户做出选择并接受购买某些东西的能力。 交易已完成。
- 保留(重复经验)。 用户可以发表评论、获取支持该优惠的其他联系人、订阅更新以及根据需要快速重复购买。
就电子商务业务而言,销售渠道得到了数字产品可以提供的广泛功能的支持。
以客户为中心、信息丰富且引人入胜的设计解决方案源于对销售漏斗概念的理解。
销售漏斗可以完整地呈现在网站上或 着陆页以及移动应用程序,或者它可以来自外部来源,例如社交媒体,它接管了提高意识并引导参与的访问者到人们可以购买的平台的任务。
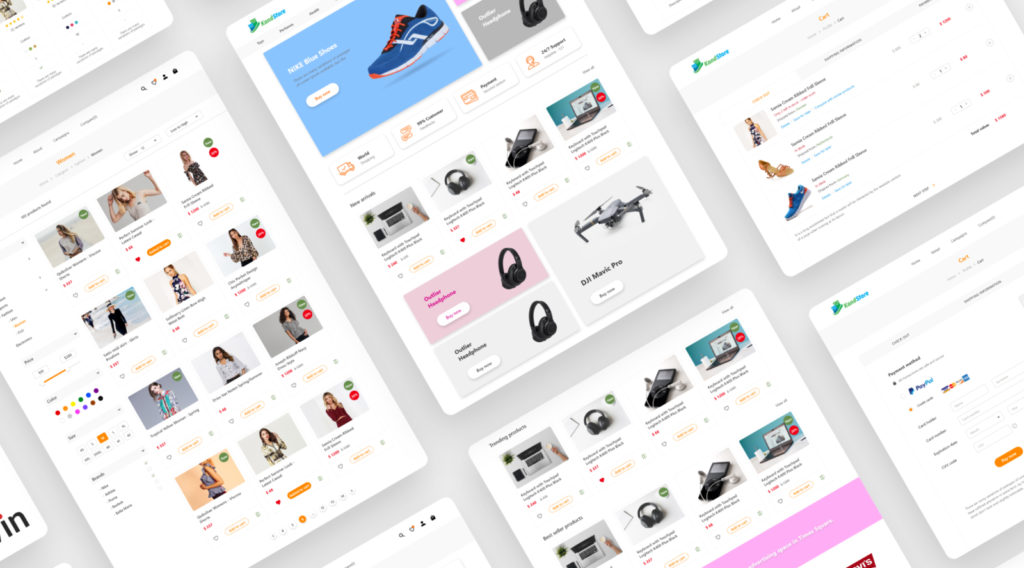
有效地展示物品
另一个重要的考虑因素是产品页面或屏幕的排列。
一方面,最好不要在页面上塞入太多信息,因为这可能会让客户不知所措,并将他们的注意力从主要目的(购买)上转移。
另一方面,用户不愿意从一个页面导航到下一个页面来获取有关该项目的附加信息。
因此,设计师必须花时间对主题进行深入研究,并确定单个屏幕上呈现的材料的适当平衡。
用户测试和目标受众分析可以深入了解目标受众对各种商品或服务需要哪些信息。
用户界面视角

UI 设计阶段重点关注逻辑、过渡、外观和风格,对于电子商务项目的成功至关重要。
它提供视觉表现并为界面的吸引力和良好的买家情感输入奠定基础。
设计师必须找到一种基本的风格方法,支持上述用户体验标准,并在电子商务的 UI 设计阶段为在线销售点提供令人愉悦的外观。
以下是设计者在这方面必须考虑的一些因素:
- 鲜艳的色彩 符合品牌形象并放大情感反馈
- 确定适合业务性质的风格:人们应该能够立即判断该网站是否销售国内商品、新鲜蔬菜、时尚服装、稀有技术或其他任何东西。
- 由于视觉层次结构,主要的参与区域立即可见。
- 感知的总体和谐设定了审美满足感,从而支持积极的客户体验。
需要考虑的要点
最后,这是设计师在从事电子商务项目时应考虑的一些关键因素的快速清单:
- 用户研究 将有助于确定目标受众的需求和愿望。
- 确保用户充分了解情况: 在屏幕或页面上加载购买所需的信息和功能。
- 保持设计的一致性: 不仅 网站设计 或应用程序需要在所有设备上的基本品牌方面保持一致,但社交媒体、印刷材料和任何物理销售点外观(如果存在)也需要保持一致。
- 刷新体验: 在不破坏整体审美一致性的情况下,不时在界面上添加微小的调整或漂亮的触摸可以提供一种更新的感觉,类似于商店橱窗展示中的人体模型的新外观。
- 检查您的选择: 用户测试可以帮助您更好地了解影响转化的方面。 理想情况下,它不仅应该在设计阶段使用,而且应该在引入电子商务平台之后使用,基于现实世界的用户交互、电子商务的优点和缺点是什么,以及潜在的问题。
- 警惕革命和“哇”效应:习惯的力量在此类产品中发挥着重要作用。 选择与用户习惯差异太大的布局、菜单或图标可能会导致混乱和沮丧。
- 尊重买家:记住这些不是抽象的数字——转化报告上的每个数字都代表一个真实的人。 寻找一个能够尊重他们的时间、精力和需求的界面,为各方带来良好的购买体验。
什么是在线贷款市场?
一种相对较新的互联网借贷是市场借贷,有时称为 PXNUMXP或平台借贷.
它利用互联网平台将贷款人和借款人联系起来,无论他们是公司还是个人。
贷款完成后,平台通常会向借款人收取本金和利息,并将资金转移给投资者,减去平台保留的任何费用。
市场借贷平台通常会推广新贷款和可用于偿还先前债务的贷款。
十大 UI 趋势

1.以独特的插图打造品牌
应有尽有:数字或手绘、2D 或 3D、自定义插图。 自由的形状、组件、未对齐的部件和巨大的不对称性有助于平台脱颖而出,并建立一个欢迎和友好的环境,从而改善用户体验。
这些图形通常通过精心设计的动作设计变得栩栩如生,使这些页面脱颖而出。 这种活力使得它更容易吸引用户的注意力并快速解释公司或品牌提供的产品。 有趣的图形可以赋予网站或移动应用程序个性并使其更令人难忘。
尽管如此,我们必须关注这些大胆的解决方案并考虑网络业务。
每当进行修改时,都应该对其进行测试,看看其转化率的效率如何。
如果使用得当,服务网站仍然可以显得现代和专业,简约并带有优雅的 3D 艺术品。
2. 自定义光标交互
网站上经常使用微动画和华丽、夸张的互动来使网站脱颖而出。
我们都见过引人入胜的花招和奇怪的东西,它们诱使我们探索网站的每一个元素。
最合适的交互之一是当我的光标移动用作输入时,会产生充满活力和有趣的结果。
3. 深入虚拟宇宙
自从 Facebook 更名为 元,对于我们如何在元宇宙中连接和定居的未来有很多猜测。
对于那些不熟悉的人来说,元宇宙是虚拟现实、增强现实和视频等技术的混合体,其中用户“生活”在数字领域。
其支持者称其为“新互联网”,并相信它具有巨大的前景。 如果Meta的策略成功,AR/VR市场将会爆发。
Meta 计划降低 Quest 等 Oculus 耳机的价格。 更大的市场规模需要更加重视为这些平台开发新体验,这可能会给 UX/UI 设计带来新的机会。
它代表了技术进步和创新的新视野。 这些用户界面趋势将促使用户超越框框而不是拘泥于网格。
忘记屏幕上显示的用户界面。 相反,优先考虑那些感觉像是在现实生活中发生的遭遇。
4. 3D在电子商务中的运用
3D 已经出现了一段时间,并且正在稳步普及。 值得庆幸的是,我们生活在过去十年半导体制造和软件优化取得巨大突破的时代,即使是低端设备也能实时处理复杂的图像。
因此,利用动态 3D UI 不再费力。 在网页上,徽标、图形和文本等动画元素将会增加,使用户能够区分交互式和非交互式功能。
电子商务是将 3D 融入数字产品的最有效方式之一。 随着市场转向在线舞台,营销人员创造出创造性的方法来吸引消费者购买他们的产品。
5.字体更粗更有特色
因为大多数款式都是针对特定业务进行调整的, 字体趋势 讨论起来并不是特别有趣。 衬线字体在时尚和笔记应用程序中很流行,而无衬线字体在计算机和其他产品中很流行。
这两种趋势是品牌开始在其用户界面中拥抱和采用显着粗体字体和墨水陷阱字体的美感。
6. 低代码和无代码平台
近年来,低代码和无代码软件越来越流行。 这些系统需要对编程(低代码)或无编程(无代码)有基本的了解。
他们让你 建立您自己的网站 即使他们需要行业经验。 有几种在线可视化编辑器允许用户创建和发布他们的网站。
我们的一位才华横溢的设计师还使用 Webflow 来创建我们的最新产品 Archifolio。 Archifolio 是一款专为建筑师设计的个人网站构建器,可让他们轻松开发独特的品牌并提升他们的专业水平。
用户可以用它创建更多原创和创意页面,而不是在多个网站上看到相同的模板。
7.动态调色板
Android 12 与 Google 的新用户界面 Material You 一起发布。 除了重大改革之外,我们最显着的特点是 动态调色板。 这意味着您将能够进一步修改智能手机的外观。
它易于使用:它会根据您的壁纸生成一个调色板,在颜色、色调和色调方面与您的壁纸相匹配,从而产生有吸引力且和谐的结果。
8. 类似系统的UI
如果这看起来可能性不大,请耐心等待。 谷歌的工程主管之一 Jeff Verkoeyen 透露,该公司的 iOS 应用程序将不再使用 Material Design 用户界面组件,而是选择苹果自己的 UIKit。
据他介绍,UIKit 现在提供了 Google 应用程序所需的大部分组件。 投资长尾用户体验元素,而不是专门编码,可以帮助应用程序在 Apple 平台上感觉更好。
谷歌和苹果做出的技术决策对其他公司有明显的影响。
9. 用滚动触发的动画讲故事
其中最好的,基于数字体验讲述精彩故事的能力将仍然很受欢迎。 排版本身可以产生强烈的视觉层次结构。 它是用户界面的重要组成部分,对积极的用户体验做出了重大贡献。
由于文案写作已成为积极用户体验的重要组成部分之一,并将在来年继续如此,因此仅靠文本布局是不够的。
叙事通过让顾客感觉自己是故事的一部分来吸引顾客与品牌的互动,而风格则吸引他们。
因此,使用移动设备的用户不太愿意浏览文本。 不要低估用户体验创作的价值。
10.可折叠设计
三星在折叠设备方面度过了辉煌的一年。 Z Fold 和 Z Flip 3 的销量超过了前代产品。
随着技术的进步和变得更容易获得,其他制造商将希望在这个市场上蓬勃发展。 因此,软件需要快速改变。
随着 Android 12 的发布,Google 构建了一个 Material.io 子页面,其中概述了为可折叠屏幕创建应用程序时必须考虑的所有标准和约束。
常见问题
什么是 SEO(搜索引擎优化)?
搜索引擎优化 当人们在 Google、Bing 和其他搜索引擎上搜索与您的业务相关的内容或服务时,改进您的网站以提高其可见度的过程。
您的页面在搜索结果中出现的位置越高,您就越有可能吸引新客户和现有客户对您的业务的关注。
什么是跳出率?
离开网页但未执行任何操作(例如填写表格、点击链接或进行购买)的访客所占的百分比称为跳出率。
什么是算法?
解决问题或完成计算的过程称为算法。 算法是在基于硬件或基于软件的进程中执行指定操作的精确指令集。
什么是应用程序编程接口 (API)?
应用程序编程接口(API)是一个术语,指的是一组工具,软件中间体或中间人是允许两个程序连接的程序。 例如,每次您在 Facebook 上互动、在 Amazon 上购买任何商品或在手机上阅读新闻时,都会使用 API。
作者简介:

Jonathan Aisiki 是 MarketingForCustomers.com 的高级作家。 他撰写 B2B 文章并创建可带来可见结果的 SaaS 营销内容。 他的目标是教育读者并为读者提供尽可能多的独特价值。