হিউম্যান সাইকোলজি মার্কেটিংয়ে একটি শক্তিশালী ভূমিকা পালন করে। অনুসারে হার্ভার্ডের অধ্যাপক জেরাল্ড জাল্টম্যান, একটি অপ্রতিরোধ্য "আমাদের ক্রয়ের সিদ্ধান্ত গ্রহণের 95% অবচেতন মনে হয়।" এবং এই সমস্ত সিদ্ধান্ত গ্রহণের কেন্দ্রে রয়েছে আবেগ এবং অনিয়ন্ত্রিত তাগিদ যা ক্রেতার আচরণকে সত্যিকার অর্থে রূপ দেয়।
প্রকৃতপক্ষে, এমনকি বিপণনের দিকেও, আপনি দেখতে পাবেন যে বেশিরভাগ পাকা বিপণনকারী এবং ব্র্যান্ড পরামর্শদাতারা প্রায়শই হন এছাড়াও মানুষের মন কীভাবে কাজ করে এবং অবশ্যই, কী তাদের গ্রাহকদের টিক করে তা বুঝতে আগ্রহী।
এই ব্লগে, আমরা আপনার ব্র্যান্ডের পক্ষে গ্রাহকের সিদ্ধান্ত নেওয়ার জন্য এবং আপনার ওয়েবসাইটের রূপান্তর হার বাড়াতে ব্যবহার করতে পারেন এমন কিছু সবচেয়ে পরীক্ষিত এবং পরীক্ষিত মনোবিজ্ঞান হ্যাক এবং ট্রিগারগুলি বোঝার জন্য আমরা গভীরভাবে ডুব দেব। আপনাকে অনুপ্রাণিত করতে এবং আপনার নিজস্ব মনোবিজ্ঞান-চালিত তৈরি করতে সাহায্য করার জন্য আমরা কিছু আকর্ষণীয় বাস্তব-জীবনের উদাহরণও দেখব ওয়েবসাইট রূপান্তর কৌশল. বেশি সময় নষ্ট না করে, আসুন সরাসরি ভিতরে ঝাঁপ দেওয়া যাক।
শীর্ষ-6 প্রমাণিত হ্যাক যা আপনার ওয়েবসাইট রূপান্তরকে সুপারচার্জ করতে পারে
1. 'সামাজিক প্রমাণ' প্রদর্শন করুন এবং কৌতূহল তৈরি করুন
মানুষ দেখে–মানুষের মতো–মানুষ কিনে নেয়। এটি আপনার ওয়েবসাইটে 'সামাজিক প্রমাণ' প্রদর্শনের পিছনে অন্তর্নিহিত নীতি।
এটি কীভাবে কাজ করে তা আপনাকে বলার পরিবর্তে, আসুন আমরা আপনাকে এমন একটি ওয়েবসাইটের উদাহরণ দেখাই যা সামাজিক প্রমাণকে নিখুঁতভাবে প্রদর্শন করে:
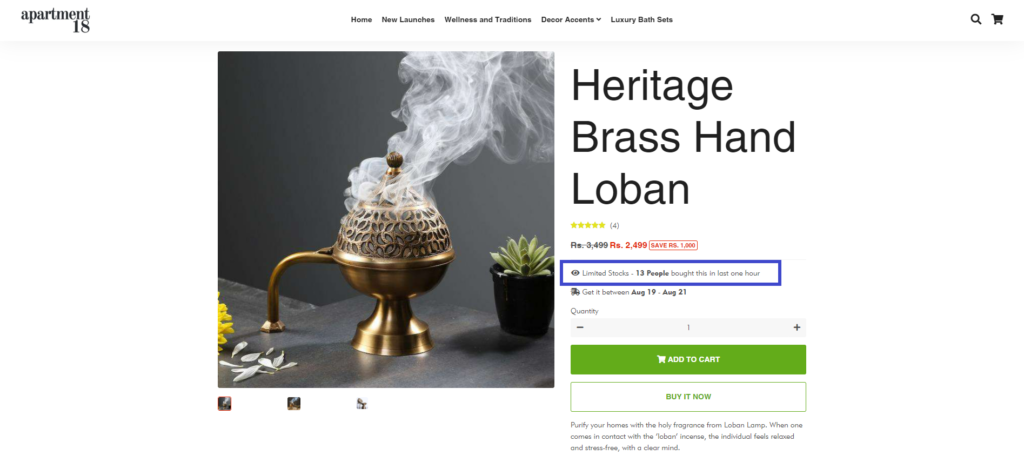
অ্যাপার্টমেন্ট 18 গত এক ঘন্টায় কতজন ব্যবহারকারী পণ্যটি কিনেছেন তা হাইলাইট করার একটি বিন্দু তৈরি করে। এই সহজ অথচ অতি শক্তিশালী কৌশলটি অন্য ক্রেতাদের পণ্য কেনার জন্য প্রভাবিত-এবং অনুপ্রাণিত করতে পারে:

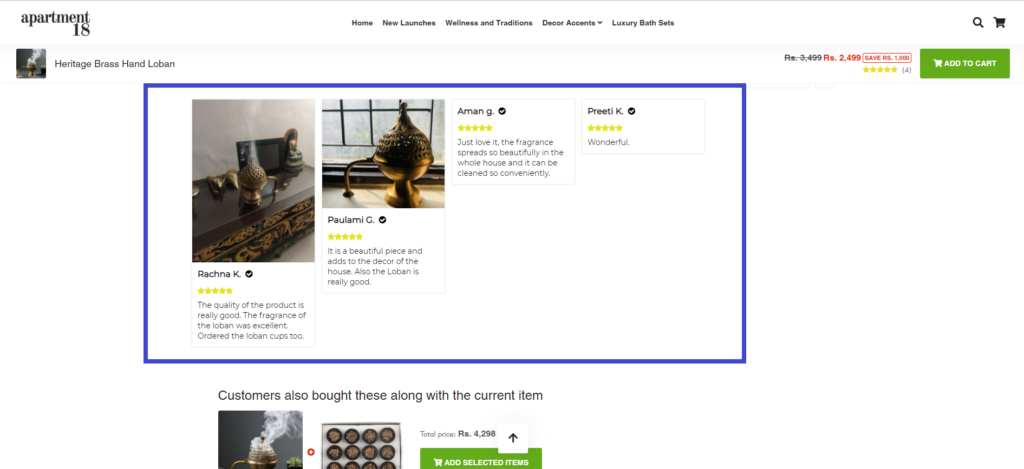
আপনি নীচে স্ক্রোল করার সাথে সাথে, আপনি দেখতে পাবেন যে প্রকৃত গ্রাহকরা পণ্যের চিত্র সহ তাদের ক্রয়ের বিষয়ে খুব বাস্তব প্রশংসাপত্র এবং পর্যালোচনা পোস্ট করছেন – গবেষণা অনুসারে একটি মাস্টারস্ট্রোক, আশেপাশে ব্যবহারকারীদের মধ্যে 56% FOMO বা "মিস করার ভয়ে" ভোগেন। উপরন্তু, Millennials এর 91% বন্ধুবান্ধব এবং পরিবারের কাছ থেকে যতটা সুপারিশ করা হয় ততটা রিভিউকে বিশ্বাস করুন। অবশেষে, ব্যবহারকারীদের মধ্যে 91% কিছু কেনার আগে অনলাইন পর্যালোচনা পড়ুন।

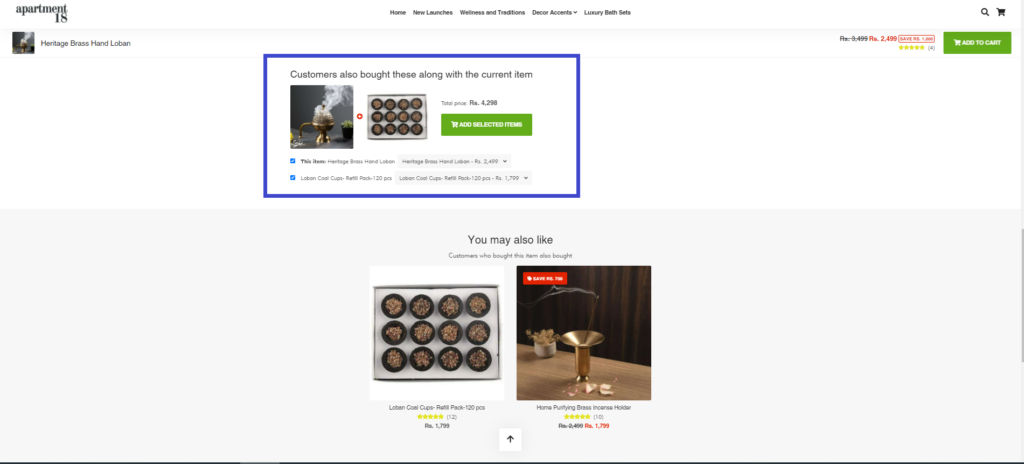
আপনি আরও নীচে স্ক্রোল করার সাথে সাথে, ব্র্যান্ডটি অন্যান্য ব্যবহারকারীরা কী কিনেছে তা দেখিয়ে ক্রস-সেলিং/আপ-সেলিং-এ জড়িত। এছাড়াও, এটি ব্যক্তিগতকৃত সুপারিশগুলি দেখায় যা দর্শকদের রুচি অনুযায়ী তৈরি করা হয়েছে যাতে অভিজ্ঞতাটি প্রাসঙ্গিক, আকর্ষক এবং এর মাধ্যমে কাস্টমাইজ করা হয়:

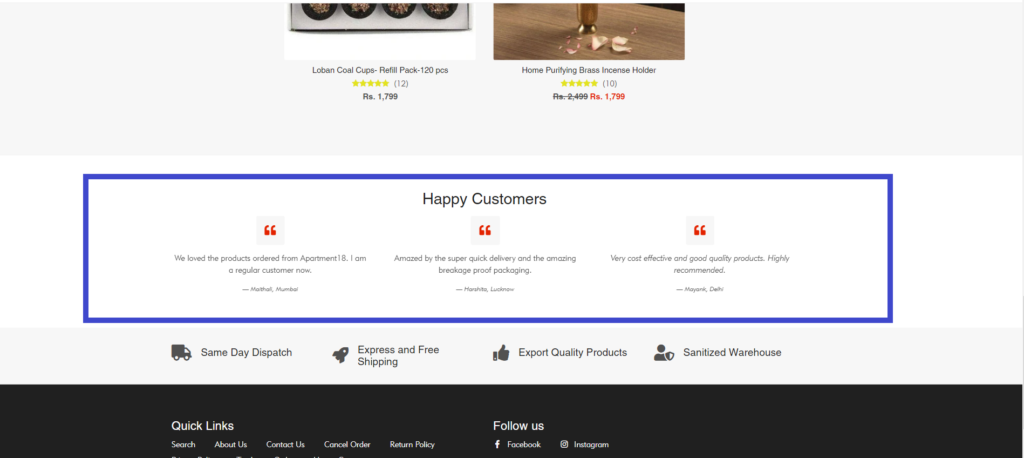
অবশেষে, পৃষ্ঠাটি সাম্প্রতিক গ্রাহকদের কাছ থেকে উদ্ধৃতি দিয়ে শেষ হয় সামাজিক প্রমাণকে আবার শক্তিশালী করার জন্য:

আপনি যেমন কল্পনা করতে পারেন, মানুষ সামাজিকভাবে পরিচালিত হয় তা বিবেচনা করে, এই সমস্ত সামাজিক প্রমাণ মনস্তাত্ত্বিক হ্যাকগুলি শেষ পর্যন্ত ব্যবহারকারীদের অনুপ্রাণিত করতে এবং তাদের ক্রয় করতে উত্সাহিত করতে সাহায্য করতে পারে – কোন সন্দেহ/অনুশোচনা ছাড়াই। যদিও এই উদাহরণগুলি ই-কমার্স-চালিত, আপনি রূপান্তরগুলি চালাতে আপনার SaaS ওয়েবসাইটে এগুলিকে একীভূত করতে পারেন। এটি SaaS ডোমেনেও ভালভাবে সাঁতার কাটবে।
2. আপনার ওয়েবসাইট UI কে নেভিগেট করা সহজ করুন এবং সঠিক ডিজাইন নীতিগুলি ব্যবহার করুন:
এখন পর্যন্ত, ব্যবহারকারীরা বুঝতে পেরেছেন যে ওয়েবসাইটের নির্দিষ্ট বৈশিষ্ট্যগুলির অর্থ কী। উদাহরণস্বরূপ, একটি "ফ্রি ট্রায়াল" বোতামের অর্থ হল যে ব্যবহারকারী যদি এটিতে ক্লিক করেন, তাহলে তারা একটি বিনামূল্যের ট্রায়াল সময়কালে অ্যাক্সেস পাবেন৷ এই 'ক্রিয়া-প্রতিক্রিয়া দর্শন আপনার ওয়েবসাইটের UI নেভিগেশন উন্নত করতে এবং এটিকে আরও ব্যবহারকারী-বান্ধব করতে ব্যবহার করা যেতে পারে।
আসুন এটি আরও ভালভাবে বোঝার জন্য একটি CTA বোতামের একটি উদাহরণ দেখি। Rafflecopter একটি নীল রঙের CTA বোতাম ব্যবহার করে কারণ নীল একটি আছে বলে প্রমাণিত হয় শান্ত, ইতিবাচক প্রভাব মস্তিষ্কে:

অন্যদিকে, লাল রঙ একটি বিশদ-ভিত্তিক টাস্কে কর্মক্ষমতা বাড়াতে পাওয়া যায়, একটি অনুসারে ব্রিটিশ কলাম্বিয়া বিশ্ববিদ্যালয় দ্বারা অধ্যয়ন.
ওয়েবসাইট, Toggl একটি লাল রঙের CTA বোতামের কার্যকর ব্যবহার করে ব্যবহারকারীকে কর্মের দিকে চালিত করতে, বিভ্রান্তি বিয়োগ করে:

আরেকটি সুস্পষ্ট ডিজাইনের পরামর্শ যা বেশিরভাগ SaaS ওয়েবসাইটগুলিকে তাদের রূপান্তর হার বাড়ানোর জন্য আলিঙ্গন করা উচিত একটি সহজ, ন্যূনতম এবং স্বজ্ঞাত ডিজাইনের উপর ফোকাস করা (যেমন একটি বিশৃঙ্খল এবং জটিলটির বিপরীতে), ধারণা নীচে প্রদর্শিত হয়:

মনে রাখার জন্য অন্যান্য দরকারী ডিজাইন টিপস অন্তর্ভুক্ত:
- ওয়েবসাইটটিকে বিভ্রান্তিকর উপাদান থেকে মুক্ত রাখুন।
- নিশ্চিত করুন যে বিষয়বস্তু ঝরঝরে বালতিতে সংগঠিত এবং মান-ভিত্তিক।
- নিশ্চিত করুন যে নেভিগেশন স্বজ্ঞাত এবং সহজ মনে হয়।
দিনের শেষে, আপনি চান না যে আপনার ওয়েবসাইটের ভিজিটররা একটি বিশৃঙ্খল নেভিগেশন মেনু দ্বারা বা ওয়েবপেজে অনেকগুলি বিভ্রান্তিকর উপাদানের কারণে অভিভূত হোক। সুতরাং ডিজাইন করার সময়, মন্ত্রটি পড়ুন, “কম বেশি”–এবং আপনি সোনালি।
3. লাইভ চ্যাটের মাধ্যমে রিয়েল-টাইম সমর্থন চালান
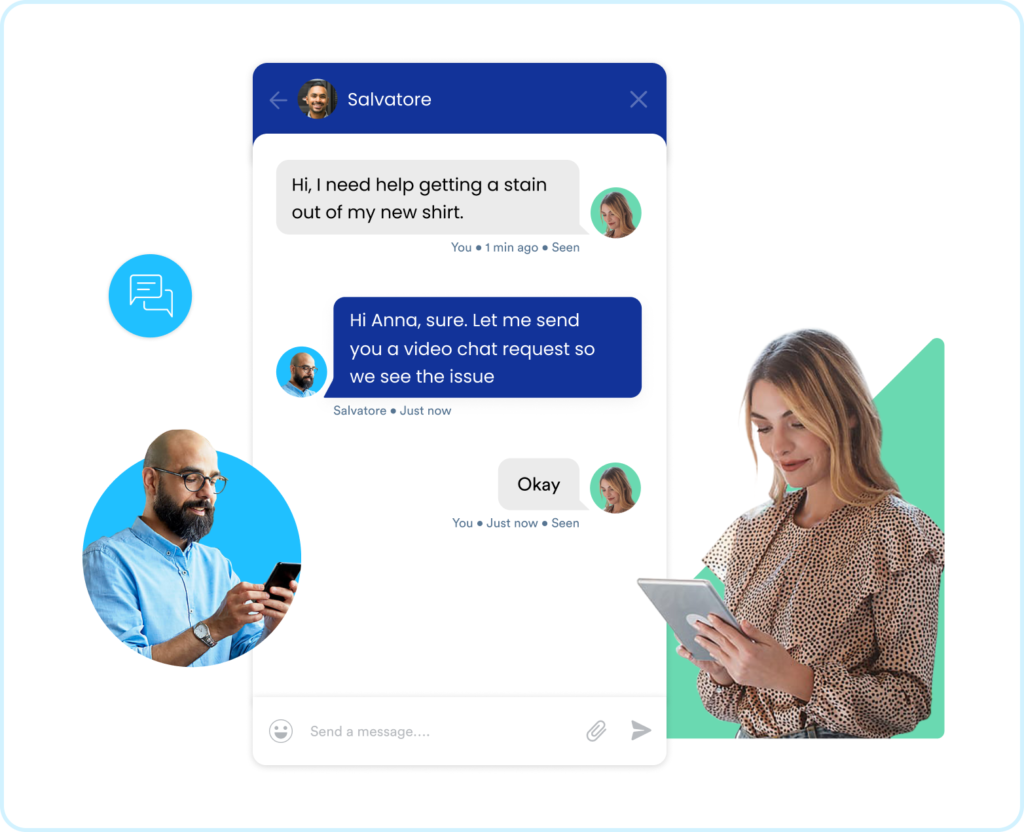
ব্যক্তিগতকরণ ওয়েবসাইট রূপান্তর বৃদ্ধি করে। আপনি ব্যবহার করতে পারেন লাইভ চ্যাট সমর্থন সফ্টওয়্যার হাইপার-পার্সোনালাইজেশনের একটি বৃহত্তর অনুভূতি চালনা করতে এবং রূপান্তরের সম্ভাবনাকে বাড়িয়ে তুলতে। কিভাবে কাজ করে?
নিচের উদাহরণটি দেখুন। বলুন যে আপনার একজন গ্রাহক আছে যিনি গতকাল আপনার ওয়েবসাইট পরিদর্শন করেছেন এবং কয়েকটি মূল্য পরিকল্পনা পরীক্ষা করেছেন। যদি বলা হয় যে গ্রাহক পরের দিন আবার আপনার ওয়েবসাইটে পুনরায় যান, আপনি রিটার্ন ভিজিটরের জন্য বার্তাটি কাস্টমাইজ করে অভিজ্ঞতাটি ব্যক্তিগতকৃত করতে পারেন (নিচে দেখানো হয়েছে):

তাছাড়া, আপনি সক্রিয়ভাবে তাদের সাথে যোগাযোগ করতে পারেন এবং তাদের কোন প্রশ্ন থাকলে জিজ্ঞাসা করতে পারেন। উদাহরণস্বরূপ, যদি আপনি লক্ষ্য করেন যে ব্যক্তিটি মূল্য নির্ধারণের পৃষ্ঠায় অনেকক্ষণ আটকে আছে, আপনি একত্রিত করতে পারেন সরাসরি কথোপকথন পরিষেবাগুলি এবং ব্যবহারকারীকে সক্রিয়ভাবে জিজ্ঞাসা করুন যদি তাদের কোন সাহায্যের প্রয়োজন হয়।
Amazon, Netflix, ইত্যাদির মতো জায়ান্টদের ধন্যবাদ, গ্রাহকরা ব্যক্তিগতকৃত পরিষেবা চান – শিল্প/ডোমেইন নির্বিশেষে। তাই SaaS ব্র্যান্ডগুলিকে বিশেষ করে তাদের ব্যক্তিগতকরণ গেমটি বাড়াতে হবে এবং একটি কাস্টমাইজড পরিষেবা চালাতে হবে যা প্রাসঙ্গিক পরামর্শ, তাত্ক্ষণিক ক্যোয়ারী রেজোলিউশন এবং দ্রুত সহায়তা প্রদান করে – লাইভ চ্যাট সফ্টওয়্যারের বিশেষত্ব।
4. 'হিকের আইন'-এ মনোযোগ দিন এবং পছন্দের সংখ্যা সীমাবদ্ধ করুন
কখনো সিদ্ধান্ত পক্ষাঘাতের কথা শুনেছেন? এটি ঘটে যখন গ্রাহকরা অনেকগুলি পছন্দ এবং বিকল্পের মুখোমুখি হন। মনস্তাত্ত্বিক পরিভাষায়, আমরা একে হিকের আইন বলি যা বলে "ব্যবহারকারীরা যত বেশি উদ্দীপনার (বা পছন্দ) মুখোমুখি হবেন, সিদ্ধান্ত নিতে তাদের তত বেশি সময় লাগবে।"
সমাধানটি প্রতারণামূলকভাবে সহজ।
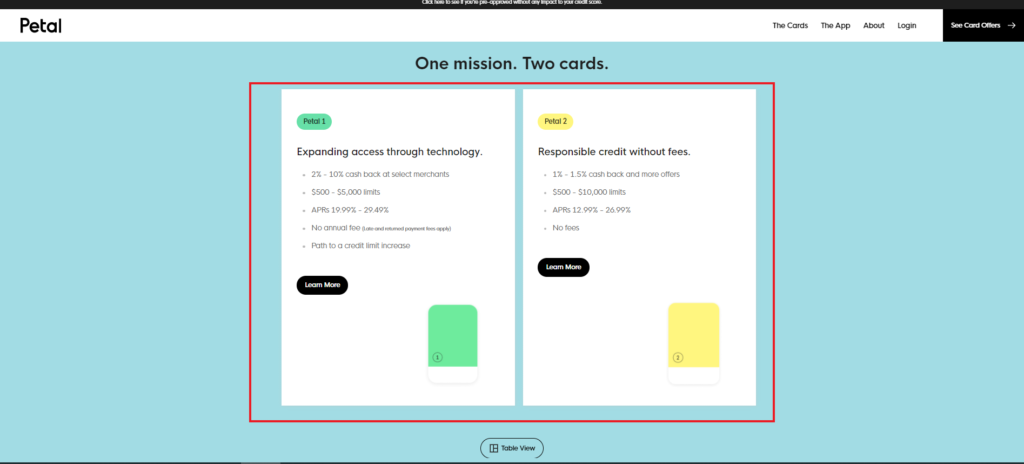
আপনি আপনার ওয়েবসাইটে গ্রাহকের কাছে যে পছন্দগুলি উপস্থাপন করেন তার সংখ্যা সীমাবদ্ধ করুন - তা মূল্য নির্ধারণ পৃষ্ঠা, সাইন আপ পৃষ্ঠা ইত্যাদিতে হোক৷ আপনি যদি ব্যবহারকারীদের দ্রুত রূপান্তর করতে চান৷ পেটালকার্ডের ওয়েবসাইট যতটা সম্ভব দক্ষতার সাথে এই সেরা অনুশীলনটি প্রদর্শন করে:
নকশা সহজ এবং পরিষ্কার, এবং শুধুমাত্র দুটি বিকল্প ব্যবহারকারীর কাছে উপস্থাপন করা হয়:

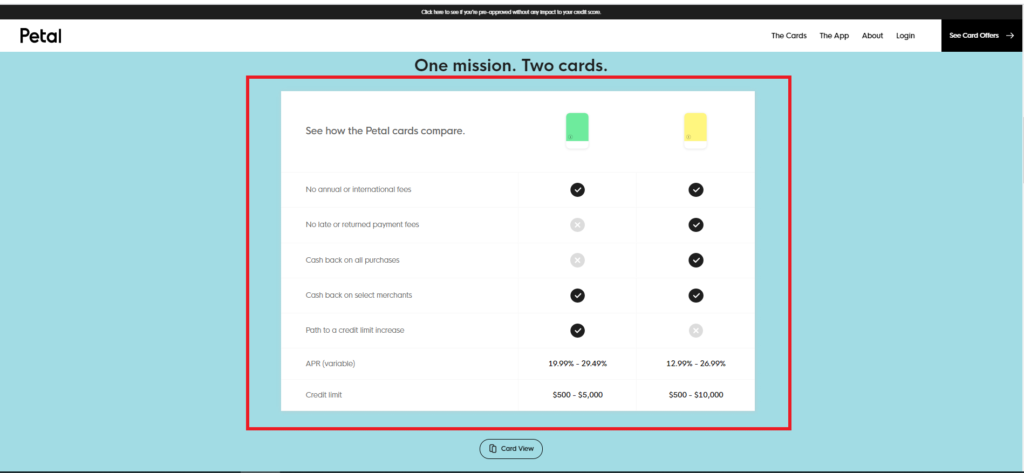
এছাড়াও, বিকল্পগুলি দুটি ফর্ম্যাটে উপস্থাপন করা হয়েছে - "টেবিল ভিউ" এবং "কার্ড ভিউ," ব্যবহারকারীদের তাদের পছন্দের ফর্ম্যাটের উপর ভিত্তি করে তথ্যটি কল্পনা করতে এবং ধরে রাখতে দেয়:

সহজবোধ্য ব্যবহারকারী প্রবাহ এবং পরিষ্কার, নির্বিঘ্ন ডিজাইন ওয়েবসাইটের পক্ষে কাজ করে, সিদ্ধান্ত গ্রহণকে সহজ এবং কার্যকর করে তোলে।
5. অভাব দেখান এবং মূল্য-চালিত সম্পদ বিনামূল্যে প্রদান করুন:
আরেকটি সময়-পরীক্ষিত কৌশল যা সর্বদা ব্যর্থ না হয়ে কাজ করে তা হল অভাব প্রদর্শন করা, ব্যবহারকারীকে একটি মূল্যবান সম্পদ/সম্পদ অফার করা এবং ব্যবহারকারীর মধ্যে জরুরিতার অনুভূতি তৈরি করা।
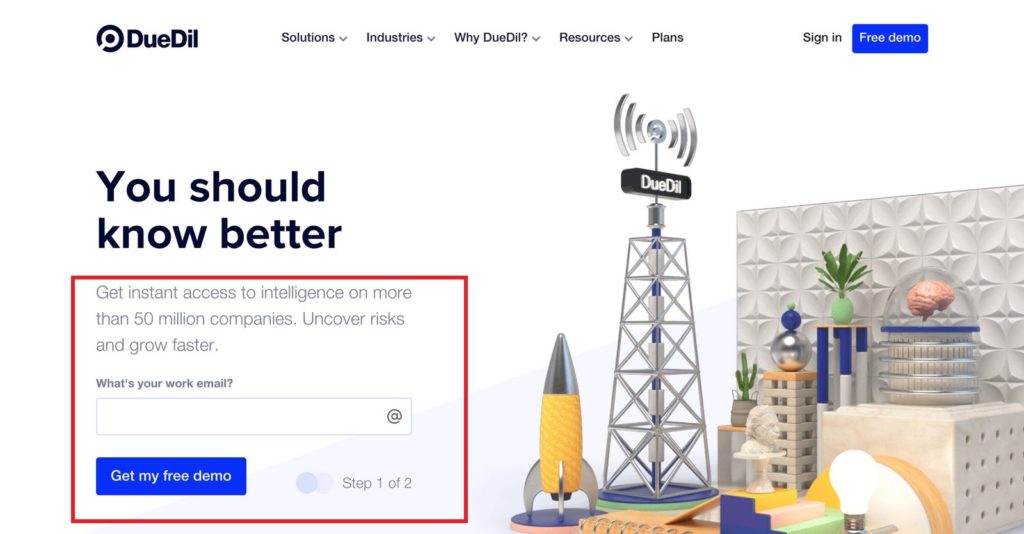
DueDill ব্যবহারকারীদের তাদের ইমেল ঠিকানার বিনিময়ে বিনামূল্যে-বাজার বুদ্ধিমত্তার তাত্ক্ষণিক অ্যাক্সেস প্রদান করে:

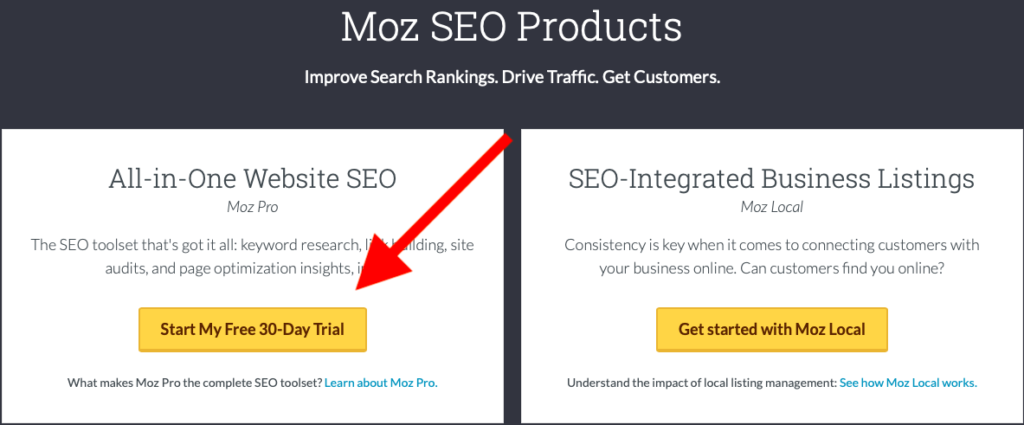
জরুরীতা তৈরির ক্ষেত্রে, Moz CTA বোতামে একটি 'টাইম পিরিয়ড' যোগ করে, ব্যবহারকারীদের কাজ করতে বাধ্য করে এটি দুর্দান্তভাবে করে এখন এবং অতিরিক্ত সুবিধা পেতে পারেন:

ব্যবহারকারীদের সঠিক দিকে নিয়ে যেতে এবং চূড়ান্ত পদক্ষেপ নিতে আপনি 'Now'-এর মতো শব্দও ব্যবহার করতে পারেন:

শেষ লক্ষ্য হল ব্যবহারকারীদের মূল্যবান সামগ্রী-ব্লগ পোস্ট এবং ওয়েবিনার থেকে শুরু করে ইবুক এবং গাইড পর্যন্ত-বিনামূল্যে অফার করা যাতে তারা অফারটি প্রত্যাখ্যান করতে না পারে, এবং ওয়েবসাইটের সাথে যুক্ত হতে যথেষ্ট বাধ্য হয়। আপনি জরুরিতার অনুভূতি তৈরি করে এবং এখনই সাইন আপ করুন, আপনার বিনামূল্যের ট্রায়াল শুরু করুন, আজই সক্রিয় করুন ইত্যাদি শর্তাবলী যোগ করে এই কৌশলটিকে আরও এক ধাপ এগিয়ে নিতে পারেন।
6. একটি পরিচিত ব্রাউজিং অভিজ্ঞতার জন্য লক্ষ্য করুন
আপনি এটিকে ন্যূনতম প্রতিরোধের পথ বা অতীত অভিজ্ঞতার আইন বলুন না কেন, দর্শন হল এই: আমাদের অতীত অভিজ্ঞতাগুলি বর্তমান অভিজ্ঞতার আমাদের ব্যাখ্যাকে প্রভাবিত করে। অন্য কথায়, পরিচিত অভিজ্ঞতা থেকে কোনো বিচ্যুতি ব্যবহারকারীর ফোকাসকে নেতিবাচকভাবে প্রভাবিত করতে পারে।
উদাহরণস্বরূপ, লোকেরা সাধারণত সর্বজনীনভাবে উপর থেকে নীচে পর্যন্ত তথ্য উপলব্ধি করে। তাই আপনার ওয়েবসাইটকে সেই অনুযায়ী ডিজাইন করা যৌক্তিক এবং নান্দনিক করে তোলে। অধিকন্তু, লোকেরা সাধারণত বাম থেকে ডানে তথ্য উপলব্ধি করে। তাই ব্র্যান্ডগুলিকে এই সু-প্রতিষ্ঠিত ডিজাইন নীতিগুলি থেকে সংকেত নেওয়া উচিত এবং একটি সুসংগঠিত এবং ভাল-ম্যাপ করা ওয়েবসাইট তৈরি করা উচিত।
উপরন্তু, ওয়েবসাইট হোমপেজে তথ্যের গুরুত্বপূর্ণ অংশগুলি কীভাবে স্থাপন করা যায় সে সম্পর্কে চিন্তা করার সময় আপনি সিরিয়াল পজিশন প্রভাব নিযুক্ত করতে পারেন। এই তত্ত্ব অনুসারে, "একজন ব্যক্তির একটি সিরিজের প্রথম এবং শেষ আইটেমগুলি স্মরণ করার প্রবণতা সবচেয়ে ভাল এবং মধ্যবর্তী আইটেমগুলি সবচেয়ে খারাপ।"
আরও সহজে, আরও ভাল ডেটা বোধগম্যতা এবং ধারণ নিশ্চিত করতে হোমপেজের শুরুতে এবং শেষ বিভাগে যে তথ্যগুলিকে আপনি গুরুত্বপূর্ণ বলে মনে করেন তা অগ্রাধিকার দিন।
শেষ পর্যন্ত, যতক্ষণ না আপনি ব্যবহারকারীদের একটি নির্দেশিত, পরিচিত ব্রাউজিং অভিজ্ঞতা প্রদান করছেন, আপনার রূপান্তর হার প্রভাবিত হবে না।
Takeaway
আক্ষরিক অর্থে হাজার হাজার মনস্তাত্ত্বিক টিপস রয়েছে যা ব্র্যান্ডগুলি ব্যবহারকারীদের সঠিক দিকে নিয়ে যেতে এবং শুরু থেকে শেষ পর্যন্ত একটি নির্দেশিত অভিজ্ঞতা প্রদান করতে পারে। এছাড়াও, যা মনে রাখা গুরুত্বপূর্ণ তা হল এমন কোনও 'এক-আকার-ফিট-সমস্ত পদ্ধতি' নেই যা আপনি গ্রহণ করতে পারেন।
প্রতিটি ব্র্যান্ড আলাদা এবং তাই তাদের ওয়েবসাইট বর্ণনা হওয়া উচিত। উপরে বর্ণিত মনোবিজ্ঞান-চালিত দরকারী হ্যাকগুলি থেকে একটি সংকেত নিন এবং আপনার ওয়েবসাইটকে একটি তীব্র প্রতিযোগিতামূলক ল্যান্ডস্কেপে লড়াই করার সুযোগ দিন৷




