构建网站需要了解 HTML 以及 CSS 和 JavaScript 等补充语言或 AngularJS 等 JavaScript 框架。
然而,网站建设者现在允许您创建功能性的品牌网站,而无需任何编码知识。 顶级网站建设者提供数百个模板,您可以轻松自定义这些模板和各种设计元素来创建独特的网站。
您应该选择网站建设者还是聘请网络开发人员和/或网页设计师来构建您的网站? 答案取决于您的目标、预算、需求、可用时间和其他因素。

现代网站构建器具有比以往更先进的功能和更大的设计灵活性,因此输出可与自定义 Web 开发相媲美。
让我们仔细看看网站建设者以及他们如何与网络开发人员/网页设计师相比。
什么是网站建设者?
网站构建器是 DIY 工具,允许用户使用现成的模板构建网站,而无需编写代码或创建设计。 它们使您能够通过拖放元素来构建一个具有专业外观的网站。
它们具有在线和离线格式:您可以使用在线网站构建器直接在浏览器中进行编辑。 大多数在线构建器都提供附带的托管服务,因此用户不需要相关的技术知识。
流行的网站构建器包括 Elementor、Squarespace、Weebly、GoDaddy 和 Wix。
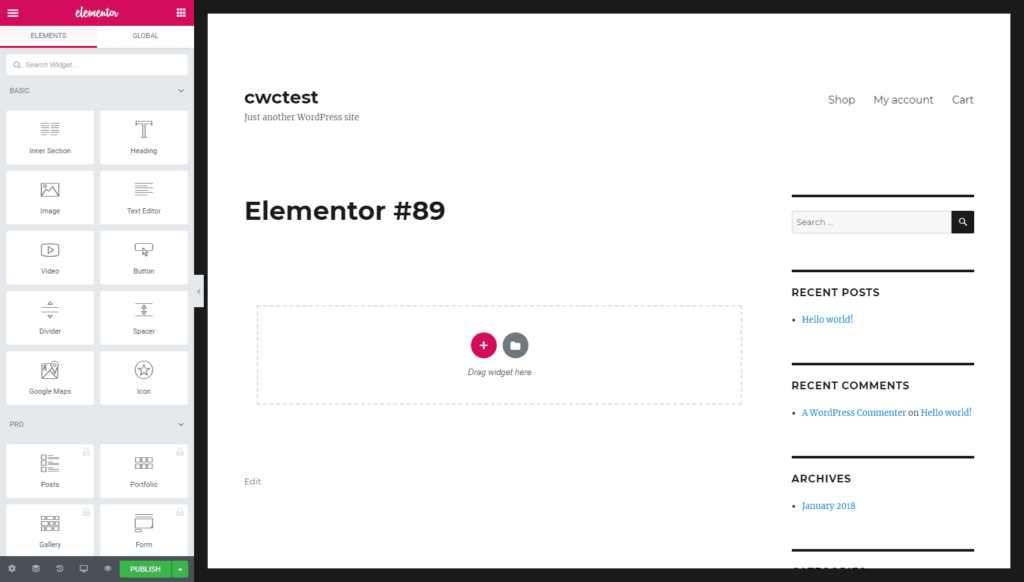
Elementor 是一款实时拖放式 WordPress 网站构建器,在其免费计划中提供了广泛的设计功能和大量模板。

Sumber: 密码猫
Wix 是一个全面、适合初学者且可扩展的平台,可帮助您构建专业网站而无需编写任何代码。
Squarespace 非常适合具有一定技术技能和网页设计知识的用户,因为该平台的优势在于视觉设计。
Weebly 非常适合小型企业、在线商店、博客和个人作品集。 您可以使用其拖放编辑器来构建简单而时尚的网站。
使用 DIY 网站构建器是有意义的,因为它们以实惠的价格提供创意自由和出色的设计功能。
考虑定制网站开发与网站构建器时要考虑的关键因素
选择网站建设者而不是网页设计师/网页开发人员来构建强大、专业的网站有很多充分的理由。 让我们看一下使平衡向网站建设者倾斜的五个关键因素。
1. 速度和性能
从最近的 Core Web Vitals 更新中可以看出,谷歌正在全力改善用户体验。 网站速度和性能 是无缝、流畅的浏览体验和搜索引擎排名的重要贡献者。
Web 设计师使用各种方法来提高页面加载速度,例如压缩图像文件、使用延迟加载和缓存、优化 JavaScript、使用内容交付网络以及使用更少但更好的插件。
像 Elementor 这样的网站构建器本质上是为了速度而构建的,但也具有持续更新以优化性能的功能,例如:
- 选择性资产加载: 它通过减少页面上默认加载的 JavaScript 代码量来提高前端网站性能。 通过仅加载所需的功能来提高页面速度。 某些小部件具有延迟加载功能,以减少页面大小和页面初始加载时的 HTTP 请求数量。 这提高了页面性能。
- 优化内部 JavaScript 和 CSS: 用户可以在 Font Awesome 库中配置 Google Fonts 加载方法和 font-display 属性。 它减少了渲染阻塞过程,并使用户能够更好地控制网站的外观和操作方式。
- 改进的代码输出: 他们创建了一个更小的 DOM,并通过删除包装元素简化了代码输出。 它还提供内联加载,允许显示小部件,而无需等待所有 JavaScript 文件在内容渲染之前完全下载。
- 优化后端和渲染流程: 动态 CSS 加载和渲染机制已通过页面缓存得到改进。 它提高了服务器端渲染时间。
- 利用本机浏览器支持: 某些 CSS 和 JavaScript 库的使用已减少,并被本机浏览器支持所取代。 这使得实现变得高效并极大地减少了 JavaScript 的执行时间。 例如,Waypoints 库已被本机 Intersection Observer API 取代。

Sumber: 软件专家
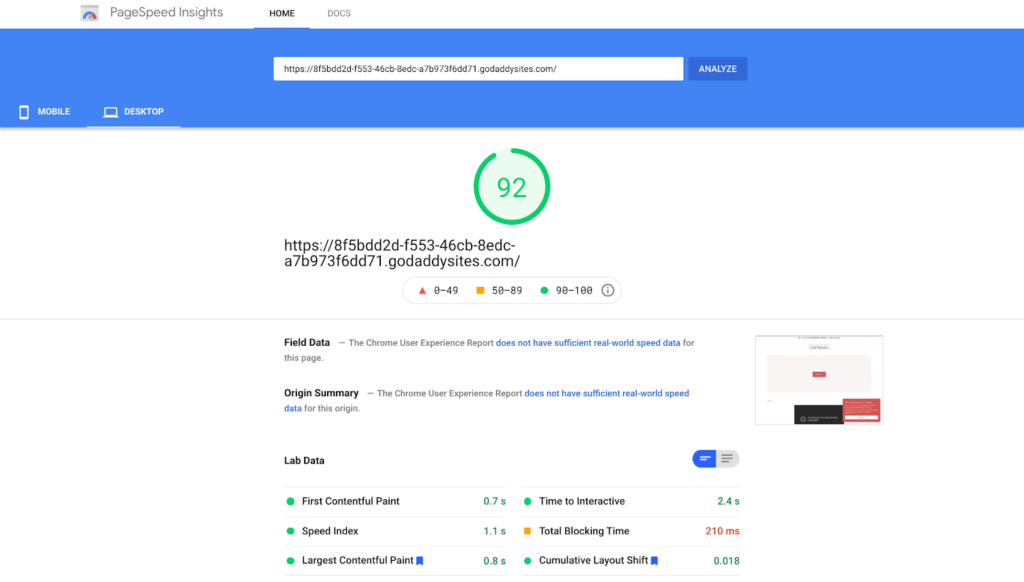
Wix 和 GoDaddy 是就页面速度而言最可靠的网站建设者,在移动和桌面性能方面均表现出色。 这些平台的 Google PageSpeed Insights 分数在 94 到 92 之间。
对于定制网站,需要网络开发人员/设计人员的频繁支持,以使网站与最新的性能基准保持同步。 当您需要不断添加新内容并更新网站功能时(房地产领域经常发生这种情况),这将是一个相当大的障碍。 为了避免这种情况,机构更喜欢使用 房地产网站建设者 旨在满足他们的需求。 这些平台通常具有允许网站所有者定位超本地化社区的功能,同时在定制方面保持控制。
2.移动友好
谷歌的移动优先索引使得有必要拥有适合移动设备和移动响应的网站。 如果您的网站无法在移动设备上正确呈现,则它不太可能出现在平板电脑或智能手机上执行的搜索中。
从头开始创建响应式网站或多个网站变体(针对每种设备)并不简单——即使对于专业网页设计师来说也是如此。
网站建设者拥有移动编辑工具,可确保网站 100% 响应。 移动字体大小、响应式列宽、填充和边距、反向列、响应式大小调整和可见性元素等功能有助于创建适合移动设备的网站。

Sumber: 网站星球
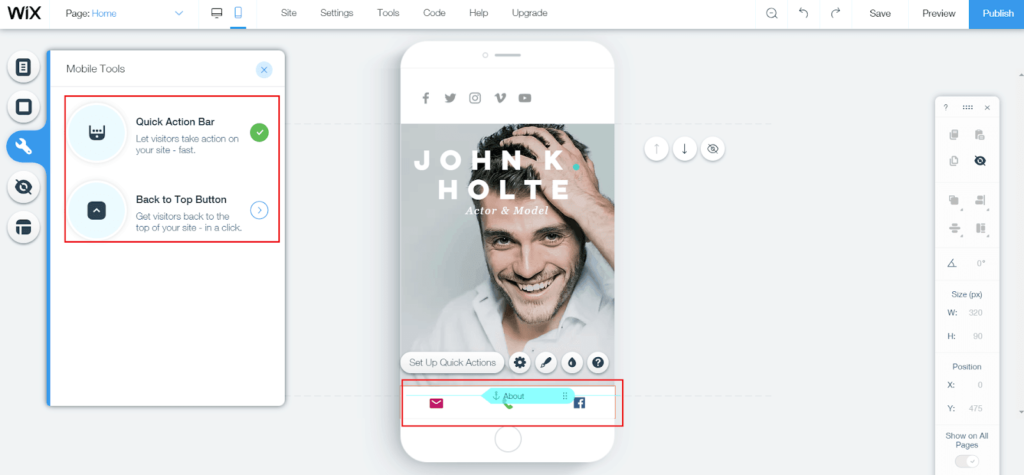
Wix 提供了一个移动编辑器,您可以在其中编辑页面、博客和电子商务功能以适应较小的屏幕。 它的模板适合移动设备,而不是完全响应式的,但它们正在不断改进。
Squarespace 和 GoDaddy 拥有移动响应主题,在不同的移动设备上看起来都很棒。
Weebly 的所有时尚且可自定义的模板都是移动响应式的,您甚至可以在它们之间进行切换。
Elementor 3.4 为多达七种设备(包括移动设备)提供自定义断点,从而实现更好、更多 响应式网站。 因此,您的网站可以提供更好的用户体验。
通过轻微的学习曲线,您网站的移动性能的一切都在您的控制之下。 当您依赖网络开发人员/设计人员时,情况并非如此。
3. 定制功能
网站建设者通常有一个模板库来加快网站创建速度。 他们提供各种定制选项和小部件,以确保每个网站都是独特的和品牌化的。
但确保徽标、调色板、字体和布局等所有品牌元素在品牌的所有网站、登陆页面和资源页面上一致应用是一项具有挑战性的任务。 网站设计者必须反复重新定义全局设置,以保持品牌凝聚力。

Sumber: 小程序工作室
Elementor 的完整网站工具包通过可自定义的网站工具包解决了这个问题,这些工具包可以作为整个网站导出并应用于新的或正在进行的项目。 其最新的电子商务更新(元素3.5)使用新的小部件(例如购物车和结账)增加了设计在线商店的灵活性。
Wix 拥有 800 多个可定制模板,非常适合那些想要广泛创作自由的人们。 其应用程序市场提供数百个免费和付费集成来扩展您网站的功能。
如果设计不是您的强项,Weebly 将以其结构化且一致的模式为您提供指导。 其应用程序中心提供更高级的功能和工具,包括免费和付费的。
与其他网站构建器相比,Squarespace 的模板较少,但它们旨在突出视觉元素并包含行业特定的功能和布局。
因此,网站构建器平台可以帮助您优化电子商务网站,以简化客户体验、提高转化率,从而提高销量。
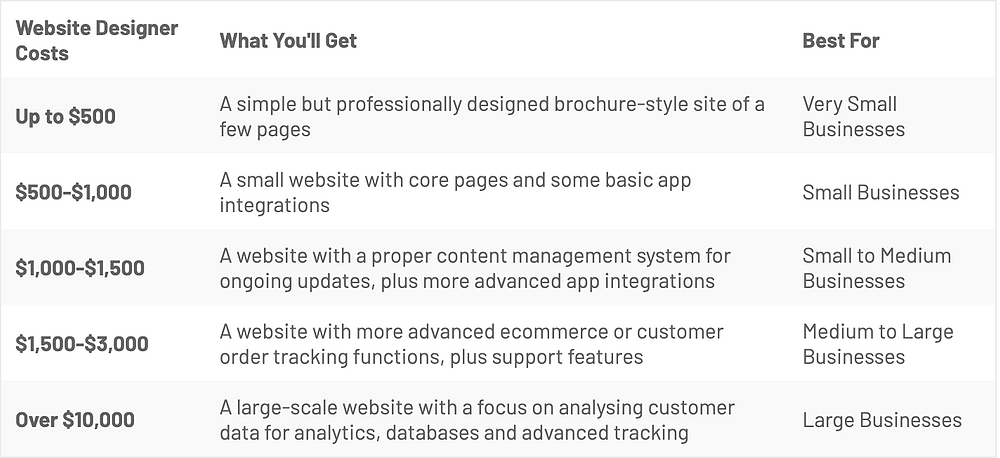
4. 成本和维护
简而言之,使用网站构建器构建网站的成本比雇用网络开发人员/设计师要低得多。 几乎没有维护麻烦,因为网站构建公司会处理保持网站运行所需的一切并保护其免受恶意软件和技术问题的影响。

Wix、Weebly 和 Elementor 都有免费计划,其中包含构建功能性网站所需的所有功能。 Squarespace 和 GoDaddy 提供免费试用,帮助您确定它是否适合您。 大多数网站建设者的热门套餐范围为每月 12 美元到每月 23 美元。
将此与聘请网站设计师的前期成本进行比较:5,000 美元到 30,000 美元(或更多)。 网站维护费用每年约为 500-1,000 美元。
网页设计师和开发者 可以通过自定义编码从头开始创建网站,也可以自定义现成的模板以符合您的品牌元素和其他要求。
5。 支持
网站构建器旨在让您方便地构建自定义网站。
这种便利的很大一部分包括技术支持,如果您需要平台的任何高级功能的帮助,或者遇到任何维护/停机问题。 通常,您可以通过电子邮件、电话或聊天从支持团队获得快速解答。

Sumber: 基本附件
网站建设者还提供广泛的知识库和 常见问题 帮助用户,例如 Wix 全面且可搜索的知识库和 Weebly 的 SEO 指南(提供编码技巧), 关键词优化,并提高网站排名。
Elementor Academy 是一个免费平台,提供由经验丰富的设计师开发的网页创建课程材料。 它有多种学习形式——操作教程、视频课程、网络研讨会和成熟的课程。
结束给你
自定义断点、完整网站套件、选择性资产加载和工作流程优化等高级功能使您能够构建一个可与甚至超越由团队构建的网站的网站 网络开发者 和设计师。
总而言之,构建一个独特的、性能优化的品牌网站不再是一项艰巨的任务。 您无需编码知识即可启动并运行一个功能强大的网站,并轻松保持其最新状态。
总而言之,网站构建器可以成为加快上市时间的更好解决方案,而无需在性能、用户体验或安全性方面走捷径。




