귀하의 홈페이지는 방문자를 전환하는 데 중요한 역할을 합니다. 사람들이 귀하의 랜딩 페이지를 방문할 때에도 귀하에 대해 더 잘 알고 귀하가 신뢰할 수 있는지 확인하기 위해 귀하의 홈페이지(그리고 아마도 귀하의 정보 페이지)를 살짝 엿보는 경향이 있습니다.
홈페이지 최적화는 전환율 최적화의 첫 번째 단계 중 하나입니다. 이 기사에서는 표준 홈페이지 요소 중 일부를 분석하고 이를 최적화하는 방법을 보여 드리겠습니다.
1. 프로토타입 디자인
전문 웹사이트에 대한 사람들의 생각은 주로 표준 규범과 모범 사례를 얼마나 잘 준수하는지에 따라 정의됩니다. 연구 웹사이트의 높은 프로토타입(많은 프로토타입 디자인 요소 포함)이 방문자에게 미적으로 더 매력적이라는 사실을 보여줍니다.
귀하의 웹사이트가 전문적으로 디자인된 웹사이트의 원형처럼 보이도록 해야 합니다. 전문적인 웹사이트 디자인 요소 중 일부는 다음과 같습니다:
사이트 속도:
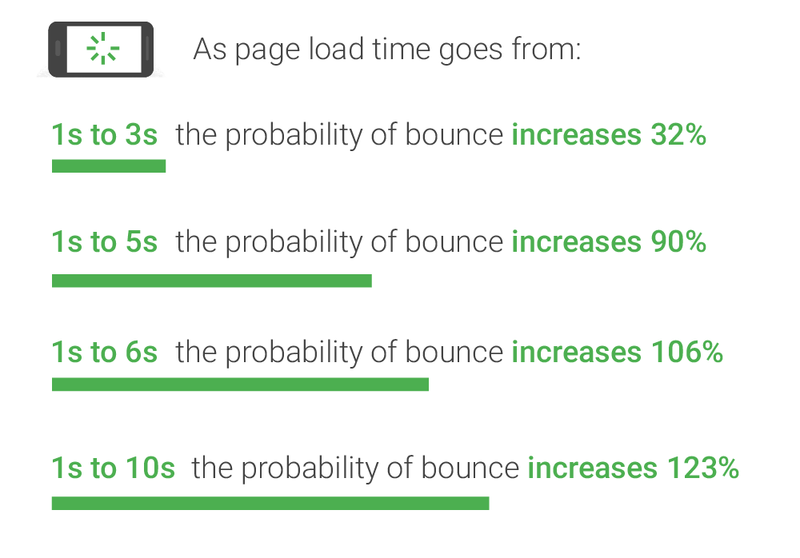
웹사이트의 성능은 디자인 요소보다 우선합니다. 웹 사이트를 로드하는 데 몇 초가 걸리거나 작업 수행 속도가 느리면 사람들은 웹 사이트에 대한 관심을 잃습니다. 1의 4 사람들은 웹사이트를 로드하는 데 4초 이상이 걸리면 웹사이트를 떠나겠다고 말합니다. Google은 웹마스터에게 휴대기기에서 로딩 시간을 3초 미만으로 유지하도록 권장합니다.
페이지 로드 시간이 10초에서 XNUMX초로 증가함에 따라 모바일 사이트 방문자가 이탈할 확률은 XNUMX배 증가합니다. 123%.

탐색 :
간단하고 직관적인 탐색 메뉴가 있는지 확인하세요. 사람들은 귀하의 웹사이트에서 원하는 것을 찾으려고 할 때 혼란스러워서는 안 됩니다.
홈페이지 탐색 메뉴에 무엇을 포함해야 합니까?
홈페이지의 탐색 메뉴는 가장 중요한 페이지를 표시하기에 좋은 장소입니다. 귀하의 제품 페이지가 좋은 예가 될 수 있습니다. 탐색에 가장 중요한 제품을 삽입해야 합니다.
그러나 일반적인 키워드인 "제품"이나 "서비스"를 사용하는 대신 검색 엔진이 페이지를 더 쉽게 크롤링할 수 있도록 순위를 매기고 싶은 키워드를 사용하는 것이 좋습니다.
"홈 페이지 최적화" 및 "카피라이팅" 서비스를 제공하는 경우 탐색 메뉴에서 일반적인 "서비스" 키워드 대신 이 두 키워드를 사용해야 합니다. 메뉴에 드롭다운 레이아웃을 사용해야 하는 경우 다음을 사용하세요. 메가 메뉴 일반적인 드롭다운이 아닌
제품 외에도 사람들이 귀하를 알 수 있도록 하고 싶습니다. 귀하가 누구인지, 무엇을 제공하는지 설명하는 "정보" 페이지가 필요합니다. 귀하의 "정보" 페이지는 사람들에게 귀하가 신뢰할 수 있고 신뢰할 수 있는 사람이라는 점을 확신시키는 데 중요한 역할을 합니다. 그러니 나중에 생각하기보다는 최고의 페이지로 만드세요.
콘텐츠 :
홈페이지의 콘텐츠는 무엇보다도 가장 중요한 역할을 합니다. 즉, 방문자에게 메시지를 전달하는 것입니다.
텍스트와 시각적 요소를 활용하여 이를 수행합니다. 사람들은 홈페이지 콘텐츠에 있어서 텍스트보다 시각적 요소를 더 중요하게 생각하는 경향이 있지만 텍스트는 메시지를 전달하는 데 매우 중요한 역할을 합니다. 이미지는 잘못 해석될 수 있지만 웹 사이트의 사본은 갑작스럽고 간단합니다.
반면에 시각적 요소는 테마를 설정하고 사본의 영향력을 높이는 데 이상적입니다. 동영상 방문 페이지의 전환율을 높일 수 있습니다. 80 %. 이러한 콘텐츠 요소의 좋은 조합은 최고 성능의 홈페이지를 위한 완벽한 비법입니다.
아마도 홈페이지의 가장 중요한 사본은 제목과 부제목일 것입니다. 여기에서 방문자에게 고유한 가치 제안을 제안할 수 있습니다. 헤드라인 카피가 규칙에 얽매이지 않는 창의적인 작품으로 여겨지는 것은 사실이지만, 성공하려면 분명하고 원하는 혜택을 제공해야 합니다. Ogilvy는 "광고에 대한 Ogilvy"에서 다음과 같이 설명합니다.
“가장 효과적인 헤드라인은 독자에게 더 하얀 세탁물, 갤런당 더 많은 마일리지, 여드름이 없고 충치 감소 등의 혜택을 약속하는 헤드라인입니다. 잡지를 샅샅이 뒤져 헤드라인에 어떤 종류의 이익을 약속하는 광고의 수를 세어보세요.”
방법은 다음과 같습니다. 팝틴 UX에 최적화된 헤드라인으로 제품의 장점을 소개합니다.

홈페이지의 콘텐츠는 홈페이지 이탈률에 직접적인 영향을 미칩니다. 이탈률은 얼마나 많은 사람들이 홈페이지를 보고 다른 페이지를 보지 않고 종료하는지를 보여줍니다.
이탈률이 좋은 경우는 다음과 같습니다. 10 %와 30 %. 50% 이상이면 문제가 됩니다. 이탈률을 줄이기 위해 홈페이지 콘텐츠를 최적화하기 위해 물어봐야 할 몇 가지 질문은 다음과 같습니다.
- 언뜻 보면 우리가 제공하는 것이 무엇인지 분명합니까?
- 사용자가 있어야 할 곳을 클릭하고 있습니까?
- 고객이 사이트를 방문하는 첫 번째 목적에 맞게 페이지가 조정되어 있나요?
- 페이지가 간단하고 간단합니까?
- 나는 사용자가 찾고 있는 것을 제공하고 있는가?
2. 사회 증명
디자인 원형이 신뢰성을 암시한다면 사회적 증거는 방문자에게 귀하의 주장과 약속에 대한 확실한 사실을 제공합니다. 귀하의 웹사이트에서 제기한 주장은 유효한 사회적 증거가 첨부되지 않은 경우 아무런 효력이 없습니다.
Vicky Jain으로서 퍼포먼스 마케팅 리드 에어 밋, 홈페이지에 고객 사례 연구를 게시하면 데모 요청이 300% 증가할 수 있다고 설명합니다.
“사회적 증거는 잠재 고객을 위한 솔루션과 같아서 고객이 더 나은 결정을 내리고 자신감을 갖고 주장을 비교할 수 있도록 돕습니다. 올바른 페이지/섹션에 올바른 항목을 배치할 수 있다면 다른 요소에 크게 의존할 필요가 없으며 페이지의 판매량도 줄어듭니다.”
모든 형태의 사회적 증거(추천, 숫자, 사례 연구, 평가, 동료 평가 사이트 배지)를 신중하게 배치하면 지표를 400% 향상시킬 수 있습니다. 내 실험 중 하나에서 우리는 고객에 대한 강력한 사례 연구를 배치하고 "다음 성공적인 사례 연구가 되십시오"라는 CTA를 사용하여 제품 데모 요청을 3배 더 많이 유도했습니다.
랜딩 페이지에서 사용할 수 있는 사회적 증거 유형 중 일부는 다음과 같습니다.
사례 연구:
귀하의 주장과 약속에 대해 확실한 사실을 제공하는 데 있어 과거 성공의 실제 사례를 능가할 수 있는 것은 없습니다. 가장 강력한 사회적 증거 요소인 사례 연구는 홈페이지 디자인에 큰 도움이 될 수 있습니다. 고려해야 할 몇 가지 사항이 있습니다.
- 사회적 증거를 간결하고 핵심적으로 유지하세요. 고객을 위해 작업 결과를 설명하되 사례 연구의 전체 설명을 별도의 페이지에 보관하세요. 홈페이지에서 전체 사례 연구 링크를 확인하세요.
- 고객의 인용문과 이미지를 사용하세요.
- 전후 상태를 설명하고 숫자를 사용하여 비교합니다. 고객의 견적을 활용하여 가장 많은 결과를 확인하세요.
회원 평가 :
사용후기는 귀하와 귀하의 제품을 지지하는 고객의 인용문입니다. 이러한 인용문이 귀하의 틈새 시장에 있는 상위 기업의 고액 연봉자로부터 나온 경우 방문자에게 가장 큰 영향을 미칠 수 있습니다.
이 부분에 대해 적극적으로 대처해야 하며, 손을 내밀다 평가를 위해 사람들에게. 대가로 보상(예: 할인) 제공 실제 사용후기 여기서는 먼 길을 갈 수 있다.
고객에게 귀하의 작업을 통해 얻은 결과를 언급하고 다른 모든 사람이 귀하의 고객이 되어야 하는 이유를 설명하도록 요청하는 것은 좋은 생각입니다. 실제 데이터를 인용한다면 그들의 주장은 더 설득력이 있을 수 있다.
신뢰 아이콘:
신뢰 아이콘은 귀하가 함께 일한 회사 또는 귀하가 특집으로 소개된 출판물의 로고입니다.
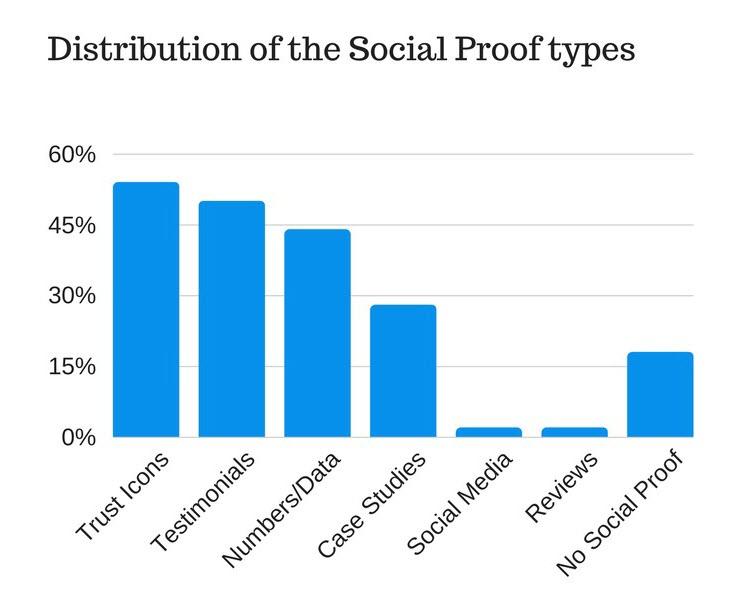
이는 가장 인기 있는 사회적 증거 형태입니다. 공부 나는 얼마 전에 그랬다. 쉽게 구할 수 있고 시각적 특성으로 인해 방문자에게 눈에 띄는 영향을 미칩니다. 사용후기와 마찬가지로 유명 고객의 로고가 포함되면 가장 큰 효과를 얻을 수 있습니다.

데이터/숫자:
당신이 많은 사람들과 함께 일했거나 그들과 함께 인상적인 결과를 얻었다면, 당신의 홈페이지에 데이터/숫자를 표시할 수 있습니다. 이 숫자는 인상 깊게 들리는 한 귀하의 비즈니스와 관련된 무엇이든 될 수 있습니다.
ZeroBounce는 Inc. 40 목록에서 5000위라는 사실을 언급하므로 상당히 신뢰할 수 있습니다.

소셜 미디어 :
소셜 미디어를 사회적 증거의 한 형태로 활용하는 것은 단순히 팔로어 수를 보여주는 것 이상입니다. 소셜 미디어의 진정한 장점은 소셜 미디어가 제공하는 긍정적인 고객 감정의 저장소입니다.
벤 애스턴으로서 설명 "감정은 표현에 담긴 감정적인 메시지, 즉 사람의 행동, 글, 말에 내재된 감정, 의견, 태도입니다."
이러한 감정적인 메시지는 제XNUMX자 플랫폼에 게시되고 더 진실해 보이기 때문에 소셜 미디어에서 (일반적인 평가에 비해) 더 강력한 힘을 갖습니다. 결국 사용자 제작 콘텐츠는 2.4 시간 소비자가 진짜라고 생각할 가능성이 더 높습니다.
홈페이지에서 이러한 긍정적인 감정을 언급하세요. 원본 게시물의 스크린샷이 이상적입니다.
리뷰 :
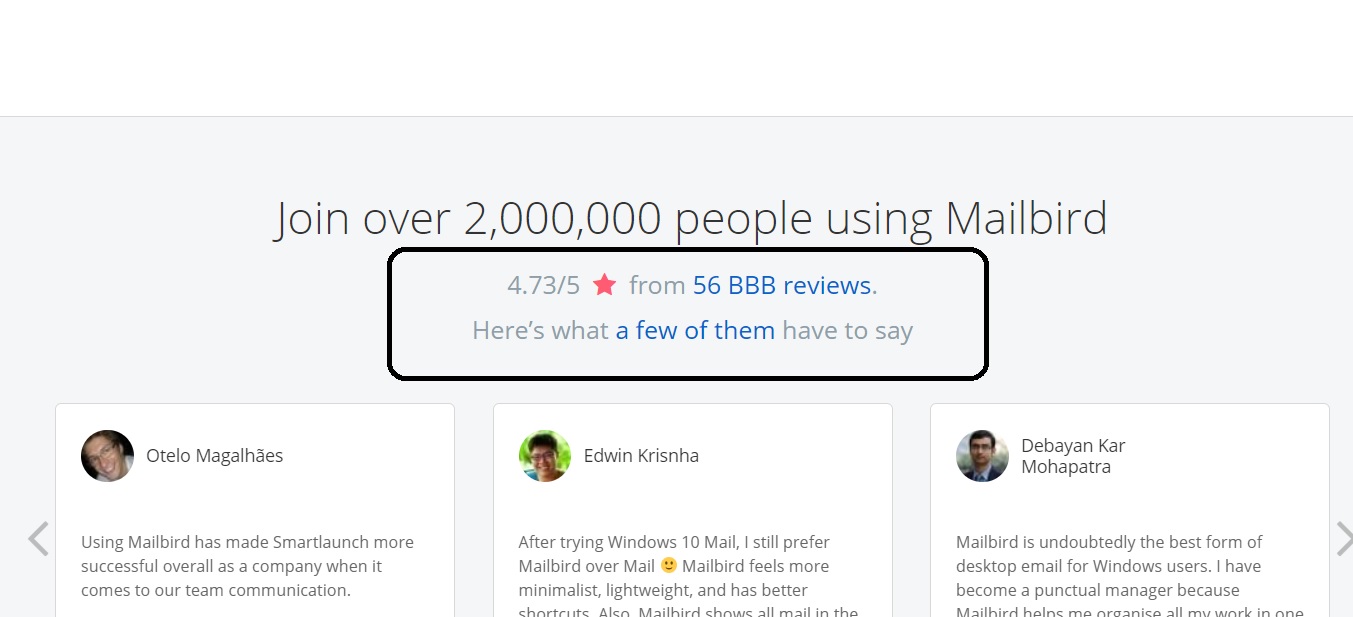
신뢰할 수 있는 출처에서 제공하는 제품이나 서비스에 대한 실제 리뷰를 제공할 수 있습니다. 이러한 리뷰는 Amazon Customer Reviews 또는 Trustpilot과 같은 신뢰할 수 있는 리뷰 사이트에 소개되므로 소셜 미디어와 마찬가지로 사용자 생성 콘텐츠의 좋은 예가 될 수 있습니다. 홈페이지에서 리뷰를 사용하는 간단한 방법은 제XNUMX자 리뷰 사이트에 연결하는 것입니다. 방법은 다음과 같습니다 메일 버드 이것을 한다.

3. 모바일 친화적인 디자인:
사람들은 모바일 장치를 사용하여 인터넷에 접속할 수 있을 뿐만 아니라 그 어느 때보다 온라인으로 구매를 하고 있습니다. 41.32% 2019년 온라인 소매 전환이 모바일 기기에서 발생한 비율
2015년에 구글은 모바일 친화적인 업데이트 '모바일 검색결과에서 모바일 친화적인 페이지 순위'를 높입니다. 그 여파는 분명했습니다. 모바일에서 수행되는 Google 검색(전체 검색의 절반 이상)에서는 가독성과 사용성에 최적화된 웹사이트 페이지가 우선순위를 차지했습니다.
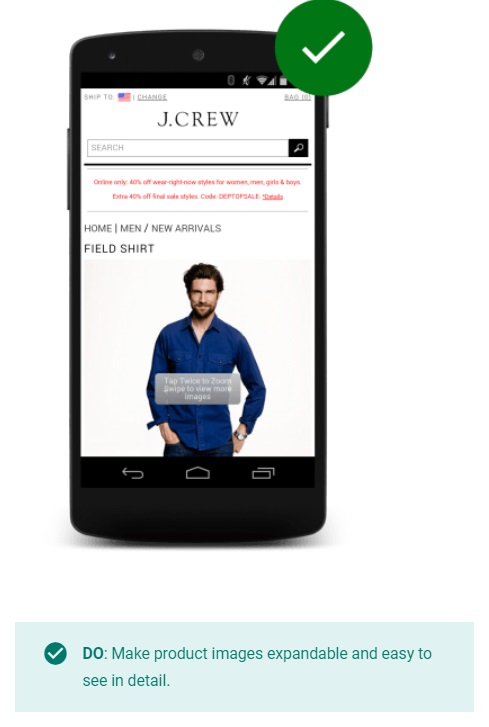
모바일 친화적인 디자인은 다음과 같은 특징을 가지고 있습니다. 구글과 AnswerLab:
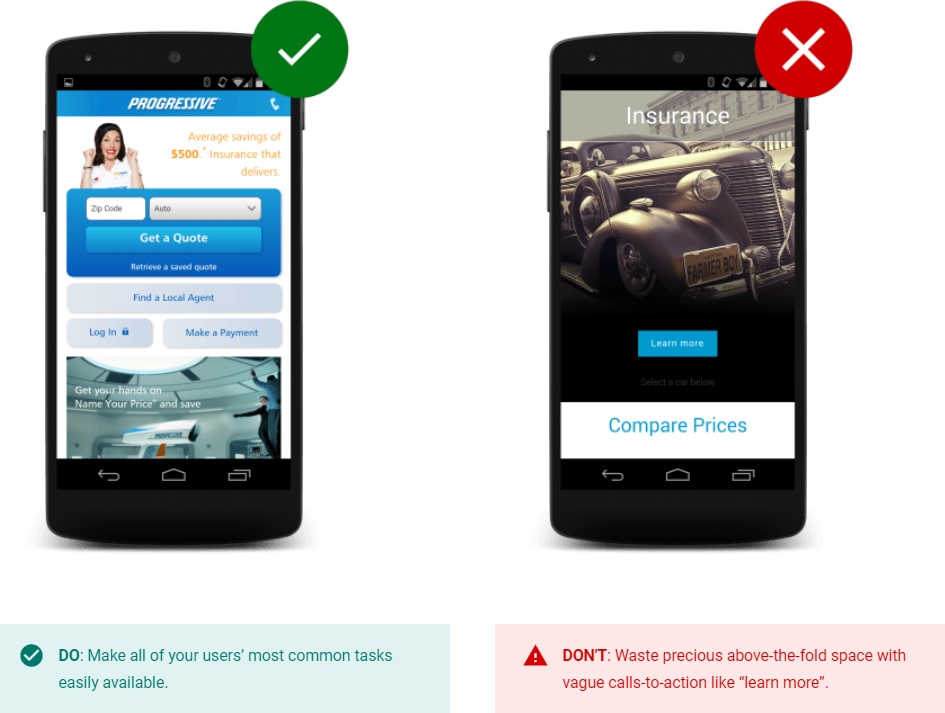
클릭 유도 문구는 스크롤 없이 볼 수 있는 부분 위와 중앙에 있습니다.
사람들이 스크롤 없이 볼 수 있는 부분에 있는 최우선 정보와 요소에 아주 쉽게 접근할 수 있도록 하세요.

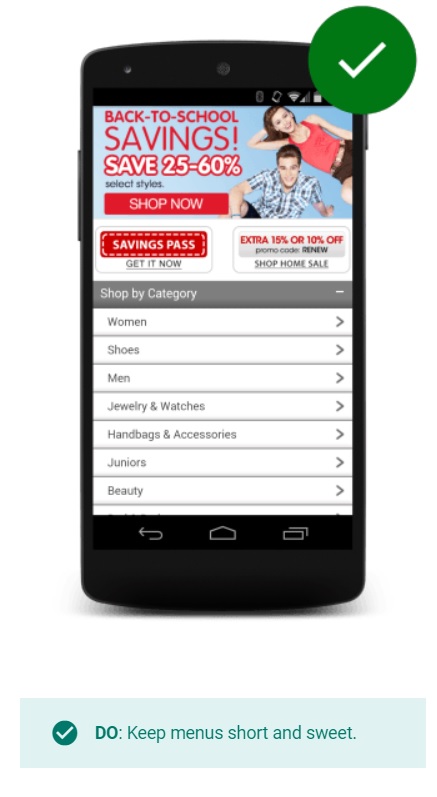
메뉴는 짧고 간단하며 탐색하기 쉽습니다.
길고 복잡한 메뉴는 모바일 기기에서 관리하기 어렵습니다. 짧고 간단하며 탐색하기 쉬운 메뉴를 사용하십시오.

홈페이지로 돌아가는 방법은 간단합니다
업계 표준이므로 다음과 같이 할 수 있습니다. 로고 만들기 귀하의 홈페이지로 다시 연결되어야 하는 귀하의 웹사이트를 위한 것입니다.

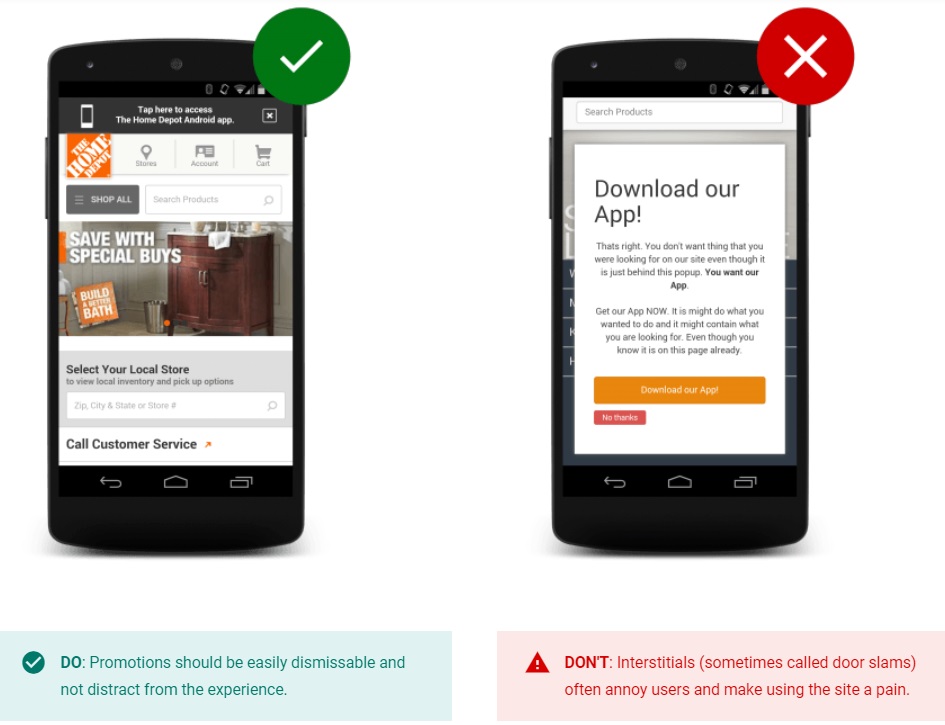
주의 산만 방지
웹사이트에서는 전면 광고(예: 콘텐츠를 숨기고 사용자에게 앱 설치를 요청하는 전체 페이지 프로모션)를 사용해서는 안 되며 웹사이트의 콘텐츠는 보기 쉬워야 합니다.

현장 검색 수행은 간단하고 효과적입니다.
고급 검색 필터가 포함된 눈에 띄는 검색 표시줄을 제공하고 검색 결과를 관련성 있게 만드세요.
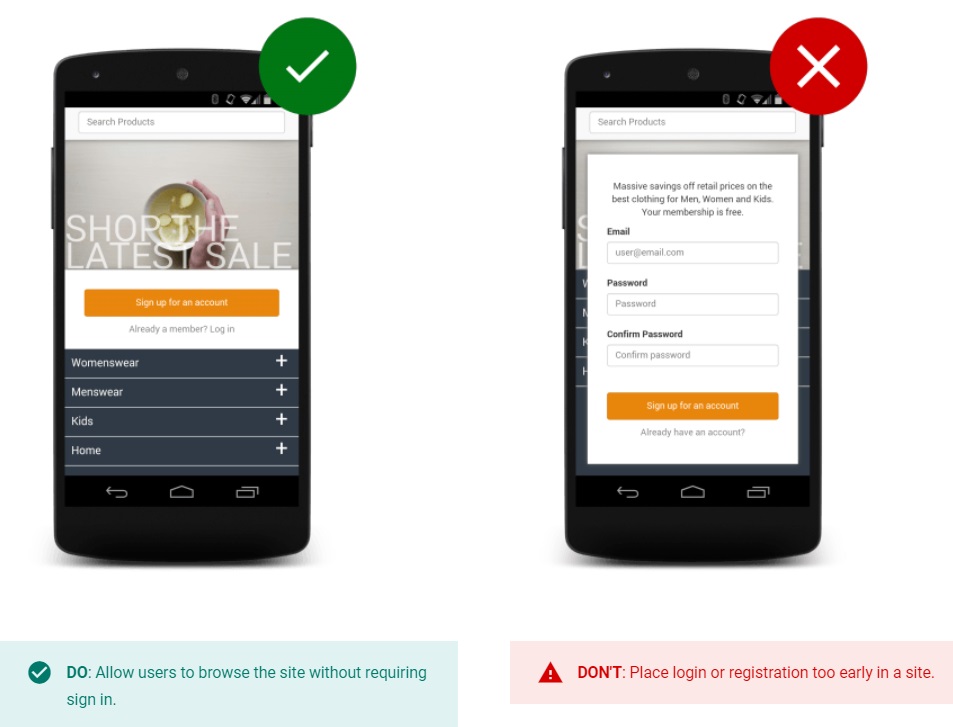
방문자는 아무런 장벽 없이 웹사이트를 탐색할 수 있습니다.
사람들은 로그인하지 않고도 웹사이트를 탐색하고 구매할 수 있어야 합니다.

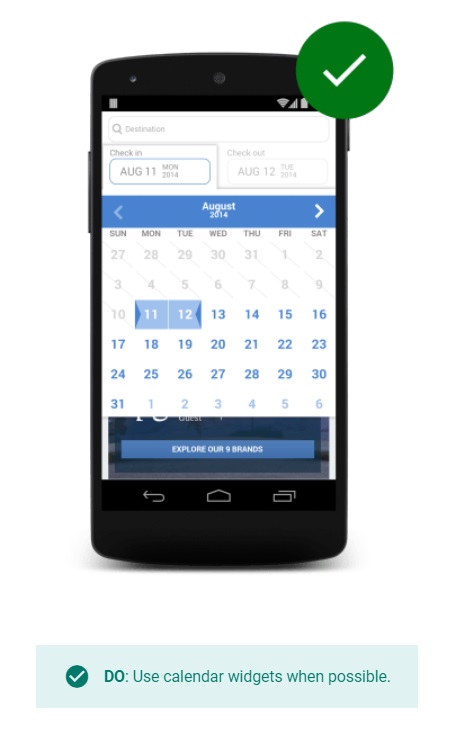
양식 작성이 간단해졌습니다.
양식을 작성하는 것이 번거롭지 않은지 확인하세요. 효율적인 양식을 사용하고 간소화된 정보 입력, 날짜 선택을 위한 달력 등과 같은 옵션을 제공합니다.

홈페이지 전체가 모바일에 최적화되어 있습니다
웹사이트의 모든 요소(이미지, 텍스트, 메뉴 등 포함)가 효율적인 반응형 디자인을 사용하여 최적화되었는지 확인하세요. 웹사이트 테스트 브라우저 간 테스트 사용 도구. 이는 다양한 장치 및 운영 체제의 오류를 식별하고 수정하는 데 많은 도움이 될 수 있습니다.

4. 스크롤 없이 볼 수 있는 부분의 CTA:
스크롤 없이 볼 수 있는 부분 위에 있다는 아이디어는 인터넷 페이지를 설명하기 위해 고안된 것이 아닙니다. 이는 수세기 동안 신문 인쇄에 사용되었습니다(그래서 "fold"라는 단어가 사용되었습니다). 신문에서는 가장 중요한 헤드라인과 이미지를 쉽게 알아볼 수 있도록 항상 용지 상단에 사용했습니다.
오늘날에는 스크롤할 필요 없이 즉시 페이지에 표시되는 내용을 설명하는 데 동일한 아이디어가 사용됩니다.
일부 전문가들은 CTA 추가 방문자가 스크롤해야 볼 수 있는 부분 아래로 스크롤하여 페이지 콘텐츠를 더 많이 볼 수 있습니다. CTA를 스크롤 없이 볼 수 있는 부분에 추가하면 약간의 이점이 있을 수 있지만 가시성과 직접성보다 뛰어난 것은 없습니다.
점점 더 많은 사람들이 가장 눈에 띄고 메시지를 빠르게 전달하는 스크롤 없이 볼 수 있는 부분에 기본 CTA를 추가하는 데 관심을 갖고 있습니다.
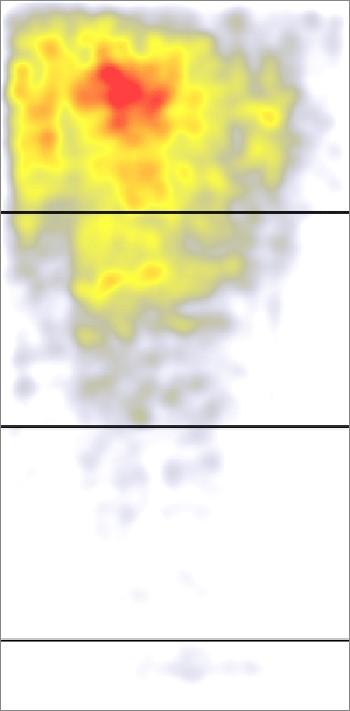
연구에 따르면 닐슨 노먼 그룹, 사람들은 접힌 부분 아래 100픽셀보다 접힌 부분 위의 102픽셀을 100% 더 많이 봅니다. 이 연구에서 주장을 뒷받침하기 위해 제시한 히트맵은 다음과 같습니다.

빨간 점은 사람들이 가장 많이 보는 곳입니다. 노란색 점은 사람들이 덜 주목하는 곳이고, 흰색 점은 사람들이 거의 관심을 두지 않는 곳입니다. 따라서 스크롤 없이 볼 수 있는 부분이라는 개념을 옹호하는 마케터들은 데이터 기반 연구에 관해 할 말이 분명히 있습니다.
페이지에서 가장 중요한 요소를 더 자주 보고 클릭하게 하려면 사람들이 가장 주목하는 부분인 스크롤 없이 볼 수 있는 부분에 해당 요소를 배치해야 합니다.
스크롤 없이 볼 수 있는 부분 위에 포함할 내용:
이제 스크롤 없이 볼 수 있는 부분에 있는 콘텐츠가 가장 많은 조회수를 얻는다는 것을 확신할 수 있을 것입니다. 하지만 스크롤 없이 볼 수 있는 부분 위에 무엇을 포함할지에 대한 질문이 있습니까? "지금 구매" 버튼을 포함하고 매출 증대를 기대해야 합니까?
대답은 그리 간단하지 않을 수도 있습니다. 유명한 제품이 있는 인기 웹사이트는 스크롤 없이 볼 수 있는 부분 바로 위에서 구매를 유도하면 매출이 증가할 수 있습니다.
예를 들어, Mailchimp (아마도 가장 잘 알려진 이메일 마케팅 플랫폼)은 홈페이지에서 스크롤 없이 볼 수 있는 부분 위에 "계획 선택"을 권장합니다.

이는 대부분의 이메일 마케팅 플랫폼이 무료 평가판 등록을 권장하거나 해당 기능에 대한 추가 정보를 제공하는 반면입니다. 대부분의 비즈니스 웹사이트에서는 방문자가 리드로 퍼널에 들어가거나 제품에 대해 더 많은 교육을 받도록 유도하는 CTA를 포함하는 것이 더 합리적이라고 생각합니다.
안에 공부 상위 기업 홈페이지의 홈페이지 요소를 조사한 결과 이러한 웹사이트에서 가장 많이 사용되는 CTA 유형은 "추가 정보" 유형(자세히 알아보기, 지금 보기, 자세히 알아보기, 자세히 읽기 포함)과 "샘플" 유형( 무료로 가입, 다운로드, 무료 평가판 시작 등).
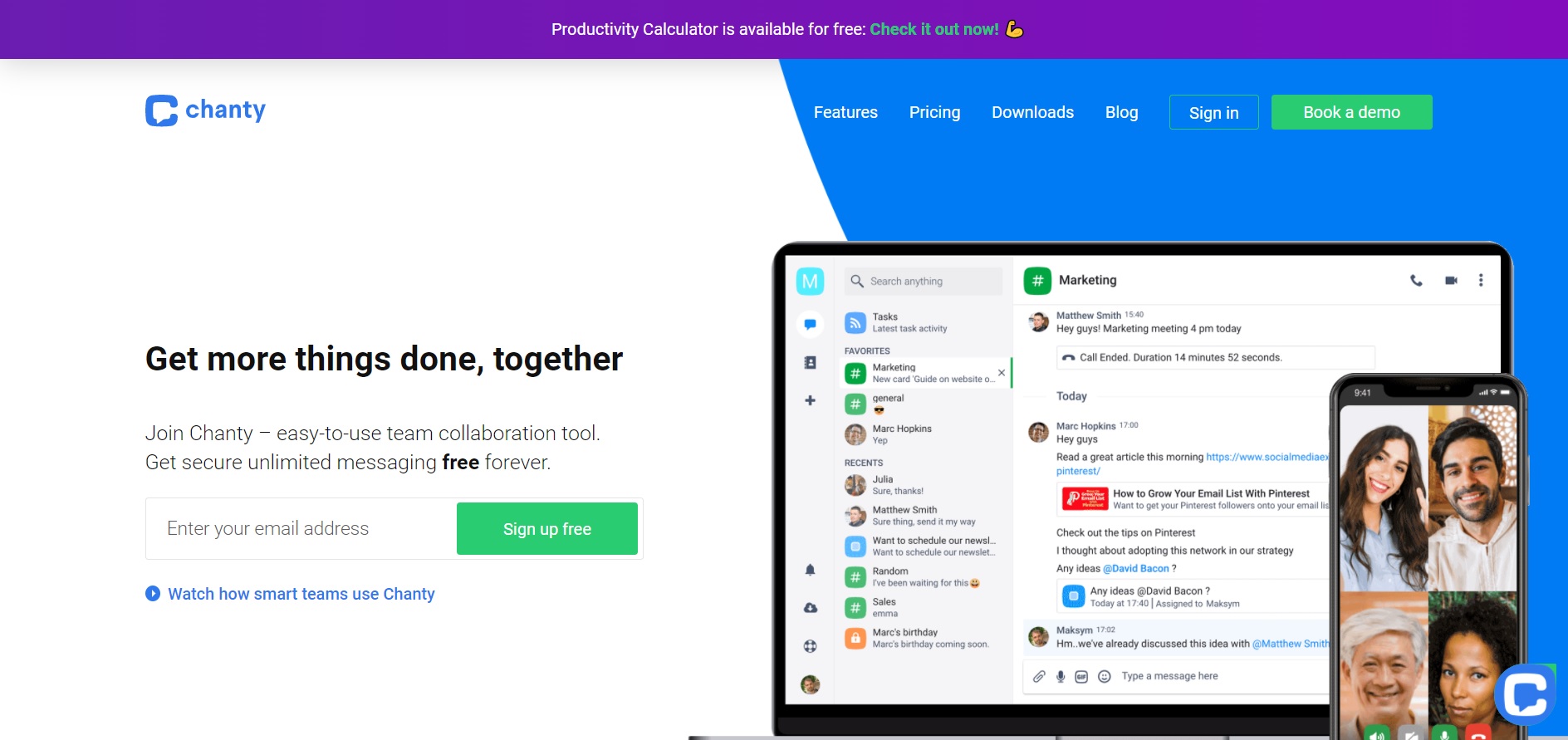
Chanty는 홈페이지에서 스크롤 없이 볼 수 있는 공간을 잘 활용합니다. 나는 마케팅 관리자인 Anastasia Matveyeva에게 연락했습니다. 뱃노래, 그리고 그녀에게 스크롤 없이 볼 수 있는 공간의 역학을 설명해달라고 요청했습니다.
“Chanty.com 홈페이지에서는 웹사이트 전환율을 높이기 위해 여러 가지 디자인 요소를 사용합니다. 우선 홈페이지 상단에는 저희 팀에서 개발한 직원 생산성 계산기로 연결되는 헬로바가 있습니다. 이 계산기를 사용하면 사용자는 시간당, 직원당 생산성을 측정할 수 있으며 우리 웹사이트에 많은 트래픽을 유도하여 Google 첫 페이지에 순위를 매길 수 있습니다."
다음은 제목이다 "더 많은 작업을 함께 수행하세요"라는 이메일 입력이 바로 아래에 등록하여 무료로 도구를 사용해 볼 것을 제안합니다. 세 번째 주요 홈페이지 요소는 Chanty 사용 방법에 대한 비디오 가이드입니다. 대화 만들기, 작업 할당, 전화 걸기, 오디오 메시지 녹음 등 Chanty 기능을 보여주는 3분짜리 비디오 튜토리얼입니다.”

5. 직접 고객 지원
방문자들은 다양한 단계에서 귀하의 제품에 대해 많은 질문을 합니다. 특히 홈페이지 방문자들은 대부분 처음 방문하는 분들이기 때문에 궁금한 점이 더 많습니다.
좋은 홈페이지 디자인과 양질의 콘텐츠 질문에 대한 답을 찾는 데 도움이 될 수 있지만, 질문에 답이 없는 경우를 대비해 직접적인 의사소통 수단을 제공하는 것이 항상 필요합니다.
고객의 질문에 답변하면 수익이 최대 15% 증가하는 동시에 고객 만족도도 높아집니다. 20 %의 주위에.
홈페이지에서 고객 지원을 제공하는 몇 가지 방법이 있습니다.
1. 연락처 페이지 디자인
"정보" 페이지와 마찬가지로 "연락처" 페이지는 웹사이트의 신뢰성을 높여줍니다. 굵고 눈에 띄게 만들고 방문자가 연락할 이유를 제공하세요.
연락처 페이지에서 다양한 커뮤니케이션 수단을 제공하세요. 귀하의 웹사이트에서 직접 사용할 수 있는 간단한 양식과 이메일 클라이언트에서 사용할 수 있는 이메일 주소를 삽입하세요.
2. 실시간 채팅을 활용하세요
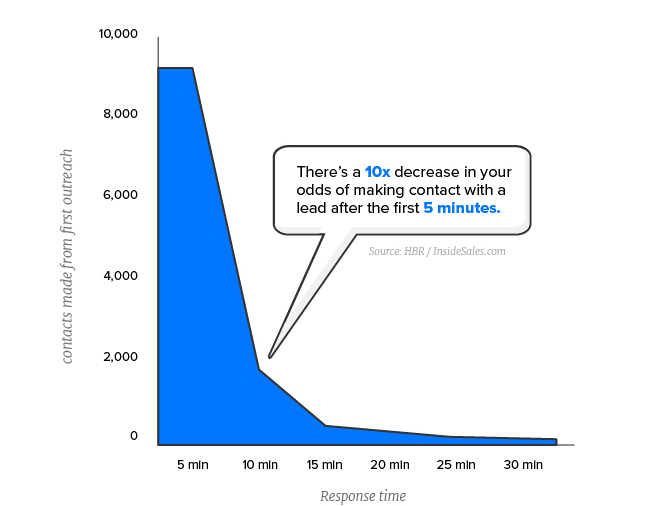
방문자(또는 리드) 쿼리에 대한 응답 시간이 느리면 쿼리 보존 능력에 큰 영향을 미칩니다. 문의 양식 쿼리에 대한 응답 속도가 빨라지면 성공 가능성이 높아지고, 응답 시간이 길어지면 리드를 놓칠 수 있습니다. ㅏ 공부 "응답 없이 단 10분 만에 리드와 접촉할 확률이 XNUMX배 감소"하는 것으로 나타났습니다.

또한 이 연구에서는 조사 대상 기업 중 단 7%만이 리드 문의 후 XNUMX분 이내에 응답한 것으로 나타났습니다. 이 회사들은 모두 사용했습니다. 라이브 채팅 지원을 위해. 라이브 채팅은 질문에 응답하고 훌륭한 서비스를 제공하는 가장 빠르고 쉬운 방법입니다. 고객 경험.
일반적인 라이브 채팅 소프트웨어의 방법은 다음과 같습니다. 실생활에서의 기능:
출처: 라이브 에이전트
3 봇봇
사람들이 라이브 채팅 지원에서 쿼리에 응답하면 로봇은 챗봇을 통해 제출된 쿼리를 담당합니다. 그리고 그들은 꽤 좋은 일을 하고 있습니다. 봇봇 자연어 처리 기술을 탑재하여 쿼리를 분석하고 최적의 응답을 제시합니다.
이러한 도구는 특정 기능, 가격, 통합 등에 대한 쿼리와 같은 간단하고 반복적인 쿼리에 거의 응답할 수 있습니다. 쿼리가 복잡해지는 경우 고객을 지원 담당자에게 연결할 수 있습니다.
여기에 최고의 챗봇 도구 홈페이지에서 사용하실 수 있습니다.
마지막으로 :
홈페이지는 비즈니스의 매장 역할을 합니다. 좋은 홈페이지는 사람들을 끌어들이고 신뢰할 수 있는 홈페이지로 보여줄 수 있는 반면, 나쁜 홈페이지는 사람들을 멀어지게 할 수 있습니다. 좋은 홈페이지에는 5가지 요소가 있습니다.
- 방문객의 기대를 충족시키기 위한 프로토타입 디자인을 갖추고 있습니다.
- 신뢰성을 보여주기 위해 사회적 증거를 사용합니다.
- 휴대폰 사용이 데스크톱을 능가하고 있기 때문에 모바일 친화적입니다.
- 가장 중요한 CTA를 표시하기 위해 스크롤 없이 볼 수 있는 부분의 공간을 활용합니다.
- 방문자의 질문에 답변하기 위해 실무적인 지원을 제공합니다.
저자의 바이오 :
Mostafa Dastras는 작가입니다. 디지털 프로젝트 관리자는 Black & White Zebra의 인디 디지털 출판 팀이 운영하는 선도적인 디지털 프로젝트 관리 리소스 허브이자 커뮤니티입니다. 그의 작업은 HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue 및 MarketingProfs와 같은 일부 주요 간행물에 게재되었습니다.