Ihre Homepage spielt eine Schlüsselrolle bei der Konvertierung Ihrer Besucher. Selbst wenn Leute Ihre Zielseiten besuchen, werfen sie in der Regel einen kurzen Blick auf Ihre Homepage (und wahrscheinlich auch auf Ihre About-Seite), um Sie besser kennenzulernen und sicherzustellen, dass Sie vertrauenswürdig sind.
Die Homepage-Optimierung ist einer der ersten Schritte zur Conversion-Rate-Optimierung. In diesem Artikel analysiere ich einige der Standard-Homepage-Elemente und zeige, wie man sie optimiert.
1. Prototypisches Design
Die Vorstellung der Menschen von einer professionellen Website wird weitgehend davon bestimmt, wie gut sie den Standardnormen und Best Practices entspricht. Eine Studie zeigt, dass die hohe Prototypizität einer Website (einschließlich vieler prototypischer Designelemente) sie für Besucher ästhetisch ansprechender macht.
Sie müssen sicherstellen, dass Ihre Website wie eine prototypische, professionell gestaltete Website aussieht. Einige der professionellen Website-Designelemente sind:
Seitengeschwindigkeit:
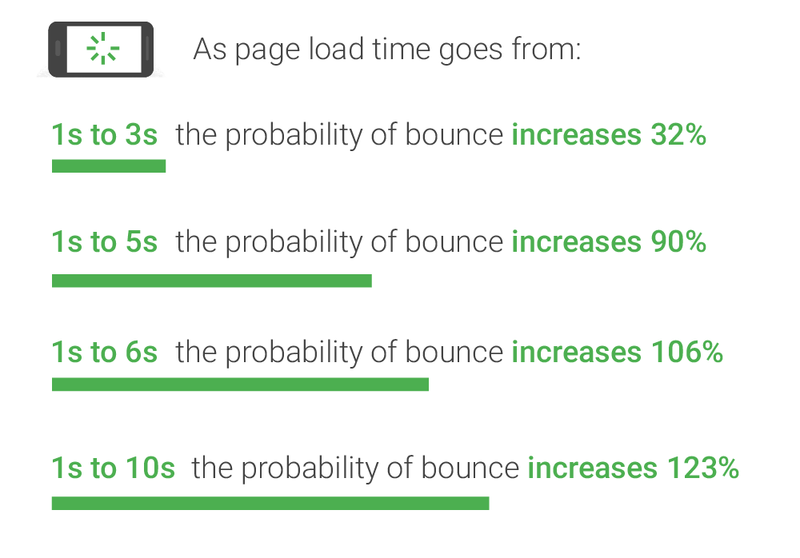
Die Leistung Ihrer Website steht vor allen Designelementen. Menschen verlieren das Interesse an Ihrer Website, wenn das Laden einige Sekunden dauert oder die Ausführung von Aktionen langsam ist. 1 in 4 Die Leute sagen, dass sie eine Website verlassen würden, wenn das Laden länger als 4 Sekunden dauert. Google empfiehlt Webmastern, die Ladezeit auf Mobilgeräten unter 3 Sekunden zu halten.
Wenn die Ladezeit einer Seite von einer Sekunde auf 10 Sekunden steigt, steigt die Wahrscheinlichkeit, dass ein Besucher einer mobilen Website abspringt 123%.

Navigation:
Stellen Sie sicher, dass Sie über ein einfaches und intuitives Navigationsmenü verfügen. Die Leute sollten nicht verwirrt sein, wenn sie versuchen herauszufinden, wonach sie auf Ihrer Website suchen.
Was sollten Sie in das Navigationsmenü Ihrer Homepage aufnehmen?
Das Navigationsmenü Ihrer Homepage ist ein guter Ort, um Ihre wichtigsten Seiten sichtbar zu machen. Ihre Produktseiten könnten ein gutes Beispiel sein. Sie müssen Ihre wichtigsten Produkte in Ihre Navigation einfügen.
Aber anstatt ein generisches Schlüsselwort „Produkte“ oder „Dienstleistungen“ zu verwenden, ist es eine gute Idee, ein Schlüsselwort zu verwenden, für das Sie ein Ranking erstellen möchten, um Suchmaschinen das Crawlen Ihrer Seiten zu erleichtern.
Wenn Sie Dienste zur „Homepage-Optimierung“ und „Texterstellung“ anbieten, müssen Sie diese beiden Schlüsselwörter in Ihrem Navigationsmenü verwenden (anstelle eines generischen Schlüsselworts „Dienste“). Wenn Sie ein Dropdown-Layout für Ihr Menü verwenden müssen, stellen Sie sicher, dass Sie es verwenden Mega-Menüs statt typischer Dropdowns.
Abgesehen von Ihren Produkten möchten Sie sicherstellen, dass die Leute Sie kennenlernen können – Sie benötigen eine „Über“-Seite, die beschreibt, wer Sie sind und was Sie anbieten. Ihre „Über“-Seite spielt eine entscheidende Rolle dabei, Menschen davon zu überzeugen, dass Sie glaubwürdig und vertrauenswürdig sind. Machen Sie es also zu Ihrer besten Seite, anstatt es als nachträglichen Gedanken zu betrachten.
Inhalt:
Der Inhalt Ihrer Homepage erfüllt die wichtigste Aufgabe überhaupt: Er übermittelt Ihren Besuchern Ihre Botschaft.
Dies geschieht durch die Nutzung von Texten und Bildern. Auch wenn Menschen bei Homepage-Inhalten dazu neigen, Bildmaterial für wichtiger zu halten als Text, spielt Text eine außerordentlich wichtige Rolle bei der Übermittlung Ihrer Botschaft. Während Bilder möglicherweise anfällig für Fehlinterpretationen sind, ist der Text Ihrer Website abrupt und unkompliziert.
Visuelle Elemente hingegen sind ideal, um das Thema festzulegen und die Wirkung Ihres Textes zu steigern. Videos kann die Conversion-Raten einer Landingpage erhöhen von 80%. Eine gute Kombination dieser Inhaltselemente ist das perfekte Rezept für eine leistungsstarke Homepage.
Der vielleicht wichtigste Text einer Homepage ist eine Überschrift und eine Unterüberschrift. Hier können Sie Ihren Besuchern ein einzigartiges Wertversprechen unterbreiten. Es ist wahr, dass der Text einer Überschrift als kreative Arbeit betrachtet wird, die nicht an Regeln gebunden sein sollte, aber um erfolgreich zu sein, muss er einen klaren und gefragten Nutzen bieten. Wie Ogilvy in „Ogilvy on Advertising“ erklärt:
„Die Schlagzeilen, die am besten funktionieren, sind diejenigen, die dem Leser einen Vorteil versprechen – wie weißere Wäsche, mehr Meilen pro Gallone, keine Pickel, weniger Karies. Blättern Sie durch eine Zeitschrift und zählen Sie die Anzeigen, deren Schlagzeilen einen Nutzen jeglicher Art versprechen.“
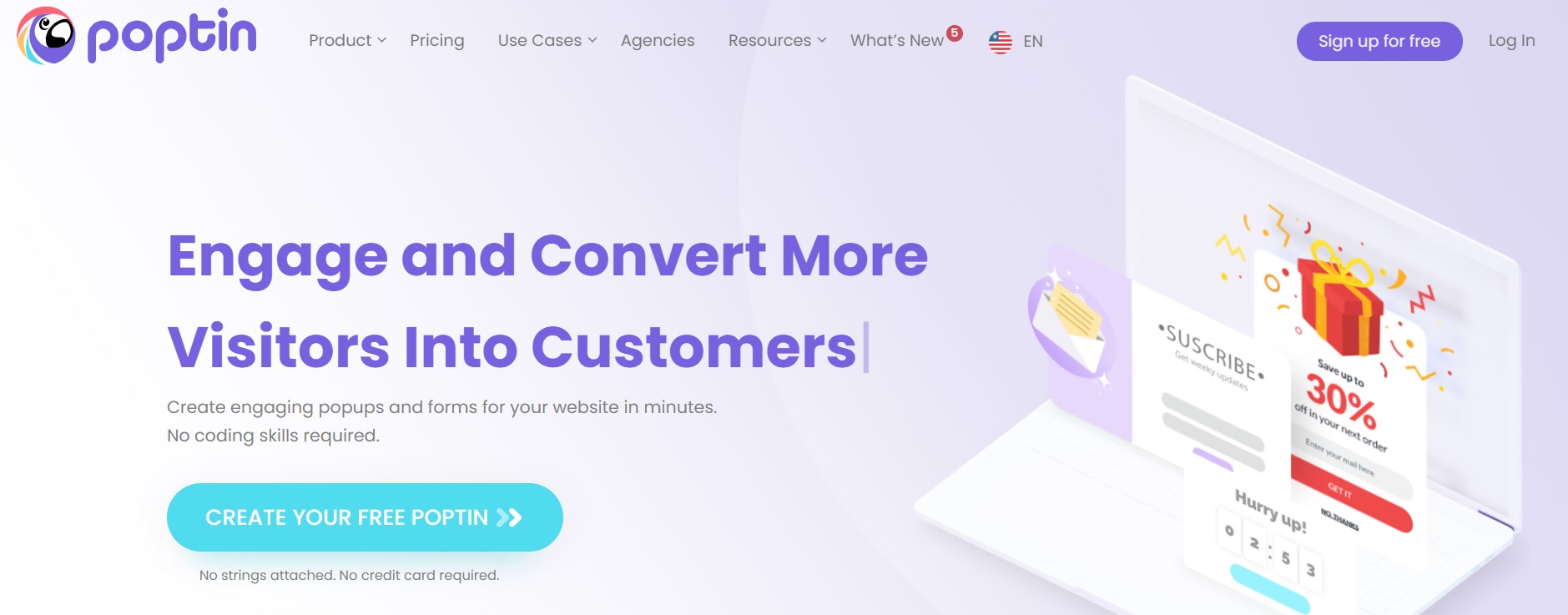
Hier ist wie Poptin präsentiert die Vorteile seiner Produkte in einer für UX optimierten Headline.

Der Inhalt Ihrer Homepage hat einen direkten Einfluss auf die Absprungrate Ihrer Homepage. Sie zeigt an, wie viele Personen Ihre Homepage ansehen und wieder verlassen, ohne sich andere Seiten anzusehen.
Eine gute Absprungrate soll dazwischen liegen 10% und 30%. Alles über 50 % sollte besorgniserregend sein. Hier sind einige Fragen, die Sie stellen müssen, um den Inhalt Ihrer Homepage zu optimieren und die Absprungrate zu senken:
- Ist auf den ersten Blick klar, was wir anbieten?
- Klicken Benutzer dort, wo sie sein sollten?
- Ist die Seite auf das wichtigste Anliegen abgestimmt, weshalb Kunden auf die Website kommen?
- Ist die Seite einfach und unkompliziert?
- Gebe ich dem Benutzer das, wonach er sucht?
2. Social Proof
Wenn Design-Prototypizität einen Eindruck von Glaubwürdigkeit vermittelt, liefert Social Proof Ihren Besuchern harte Fakten für Ihre Behauptungen und Versprechen. Die Behauptungen, die Sie auf Ihrer Website machen, haben keine Wirkung, wenn ihnen kein gültiger Social Proof beigefügt ist.
Als Vicky Jain, die Performance-Marketing-Leiterin für Airmeet, erklärt, dass die Platzierung einer Kundenfallstudie auf ihrer Homepage ihre Demo-Anfragen um 300 % steigern könnte:
„Social Proof ist wie eine Lösung für jeden potenziellen Kunden, die ihm hilft, eine bessere Entscheidung zu treffen, sich sicher zu fühlen und Ansprüche zu vergleichen. Wenn Sie in der Lage sind, das richtige Element auf der richtigen Seite/im richtigen Abschnitt zu platzieren, müssen Sie sich nicht so sehr auf andere Elemente verlassen, außerdem macht es eine Seite weniger verkaufsfördernd.“
Social Proof in jeglicher Form (Testimonial, Zahlen, Fallstudien, Bewertungen, Peer-Review-Site-Abzeichen) kann bei sorgfältiger Platzierung Ihre Kennzahlen um 400 % verbessern. In einem meiner Experimente platzierten wir eine aussagekräftige Fallstudie eines Kunden und hatten einen CTA „Werden Sie zur nächsten erfolgreichen Fallstudie“, was zu dreimal mehr Produktdemo-Anfragen führte.
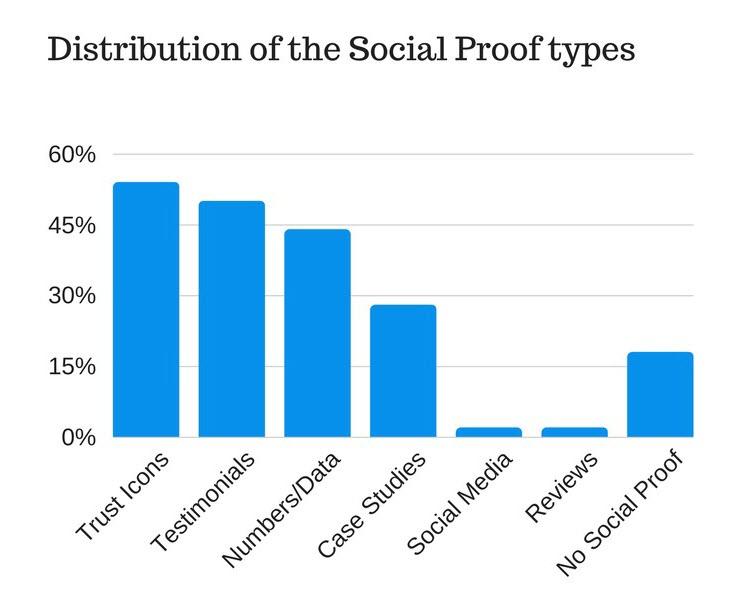
Einige dieser Social-Proof-Typen, die Sie auf Ihren Landingpages verwenden können, sind:
Fallstudien:
Wenn es darum geht, Ihre Behauptungen und Versprechen mit harten Fakten zu untermauern, gibt es nichts Besseres als Beispiele aus der Praxis für Ihren Erfolg in der Vergangenheit. Als Ihr stärkstes Social-Proof-Element könnten Fallstudien eine großartige Ergänzung zu Ihrem Homepage-Design sein. Es gibt einige Punkte, die Sie berücksichtigen müssen.
- Halten Sie Ihren Social Proof prägnant und auf den Punkt. Beschreiben Sie die Ergebnisse Ihrer Arbeit für den Kunden, aber bewahren Sie die vollständige Darstellung Ihrer Fallstudie auf einer separaten Seite auf. Link zur vollständigen Fallstudie von Ihrer Homepage.
- Nutzen Sie Zitate und Bilder Ihrer Kunden.
- Beschreiben Sie die Vorher- und Nachher-Zustände und vergleichen Sie sie anhand von Zahlen. Nutzen Sie die Angebote Ihrer Kunden, um die meisten Ergebnisse zu erzielen.
Testimonials:
Testimonials sind Zitate Ihrer Kunden, die Sie und Ihre Produkte unterstützen. Diese Zitate könnten die größte Wirkung auf Ihre Besucher haben, wenn sie von hochkarätigen Leuten von Top-Unternehmen in Ihrer Nische stammen.
Sie müssen in diesem Bereich proaktiv sein und erreichen an Menschen für Erfahrungsberichte. Bereitstellung von Belohnungen (z. B. Rabatten) im Austausch dafür echte Erfahrungsberichte könnte hier viel bewirken.
Es ist eine gute Idee, Ihre Kunden zu bitten, die Ergebnisse zu erwähnen, die sie durch die Zusammenarbeit mit Ihnen erzielt haben, und zu beschreiben, warum alle anderen Ihre Kunden sein sollten. Ihre Argumente könnten überzeugender sein, wenn sie echte Daten zitieren.
Vertrauenssymbole:
Trust-Symbole sind die Logos der Unternehmen, mit denen Sie zusammengearbeitet haben, oder der Publikationen, in denen Sie vorgestellt wurden.
Sie sind laut a die beliebteste Form des Social Proofs Studie Das habe ich vor einiger Zeit getan. Sie sind leicht erhältlich und haben aufgrund ihrer visuellen Beschaffenheit eine auffällige Wirkung auf Ihre Besucher. Ebenso wie Erfahrungsberichte könnten sie die größte Wirkung erzielen, wenn dort Logos namhafter Kunden abgebildet würden.

Daten/Zahlen:
Wenn Sie mit einer beeindruckenden Anzahl von Menschen zusammengearbeitet oder beeindruckende Ergebnisse erzielt haben, können Sie die Daten/Zahlen auf Ihrer Homepage anzeigen. Diese Zahlen können einfach alles sein, was mit Ihrem Unternehmen zu tun hat, solange sie beeindruckend klingen.
ZeroBounce erwähnt die Tatsache, dass sie auf Platz 40 der Inc. 5000-Liste stehen, was sie ziemlich glaubwürdig macht.

Sozialen Medien:
Die Nutzung sozialer Medien als eine Form des Social Proofs geht über die bloße Darstellung der Anzahl Ihrer Follower hinaus. Der wahre Wert der sozialen Medien liegt für Sie darin, dass sie eine positive Kundenstimmung vermitteln.
Als Ben Aston , erklärt „Das Gefühl ist die emotionale Botschaft innerhalb eines Ausdrucks – die Emotionen, Meinungen und Einstellungen, die in den Handlungen, Schriften oder Reden einer Person verankert sind.“
Diese emotionale Botschaft hat in den sozialen Medien eine stärkere Wirkung (im Vergleich zu typischen Testimonials), da sie auf einer Drittplattform gepostet werden und authentischer wirken. Schließlich sind es benutzergenerierte Inhalte 2.4 mal Es ist wahrscheinlicher, dass sie von den Verbrauchern als authentisch angesehen werden.
Erwähnen Sie diese positiven Gefühle auf Ihrer Homepage. Ideal wäre hierfür ein Screenshot aus dem Originalbeitrag.
Bewertungen:
Sie könnten echte Bewertungen Ihrer Produkte oder Dienstleistungen von vertrauenswürdigen Quellen veröffentlichen. Diese Bewertungen werden auf vertrauenswürdigen Bewertungsseiten wie Amazon Customer Reviews oder Trustpilot veröffentlicht und könnten daher wie soziale Medien ein gutes Beispiel für benutzergenerierte Inhalte sein. Eine einfache Möglichkeit, Bewertungen auf Ihrer Homepage zu verwenden, besteht darin, auf die Bewertungsseite eines Drittanbieters zu verlinken. Hier ist wie MailBird macht dies.

3. Mobilfreundliches Design:
Menschen nutzen mobile Geräte, haben nicht nur Zugang zum Internet, sondern kaufen auch häufiger online ein als je zuvor. 41.32% der Online-Einzelhandelskonvertierungen fanden 2019 auf Mobilgeräten statt.
Im Jahr 2015 führte Google seine ein mobilfreundliches Update Steigerung des „Rankings mobilfreundlicher Seiten in mobilen Suchergebnissen“. Die Folgen waren klar: Website-Seiten, die auf Lesbarkeit und Benutzerfreundlichkeit optimiert waren, erhielten bei Google-Suchen auf Mobilgeräten Vorrang (was mehr als der Hälfte aller Suchanfragen entspricht).
Ein mobilfreundliches Design verfügt laut einer Studie von über diese Funktionen Google und AnswerLab:
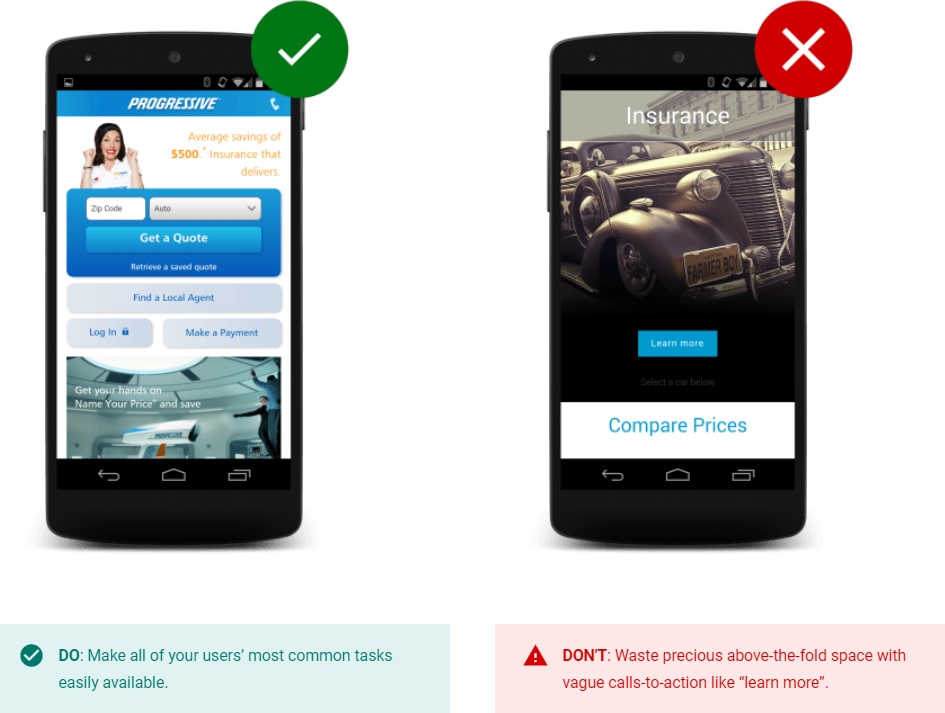
Call-to-Actions befinden sich oberhalb der Falte und in der Mitte
Stellen Sie sicher, dass die Leute ganz einfach Zugriff auf Informationen und Elemente mit höchster Priorität haben.

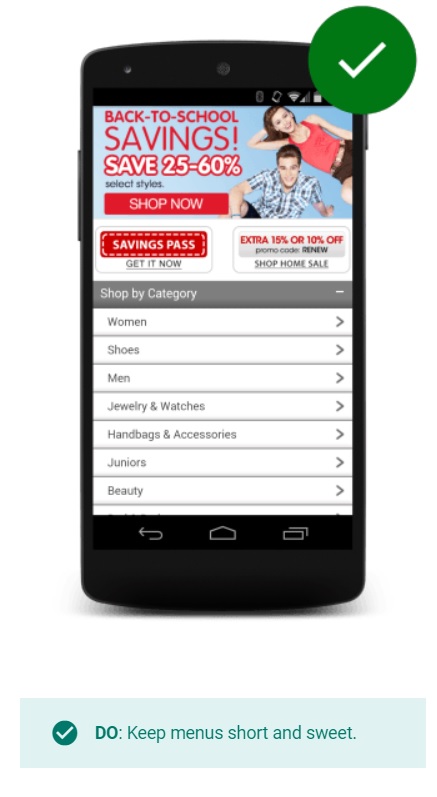
Die Menüs sind kurz, einfach und leicht zu navigieren
Lange und komplizierte Menüs sind auf mobilen Geräten schwer zu verwalten. Stellen Sie sicher, dass Sie kurze, einfache und leicht zu navigierende Menüs verwenden.

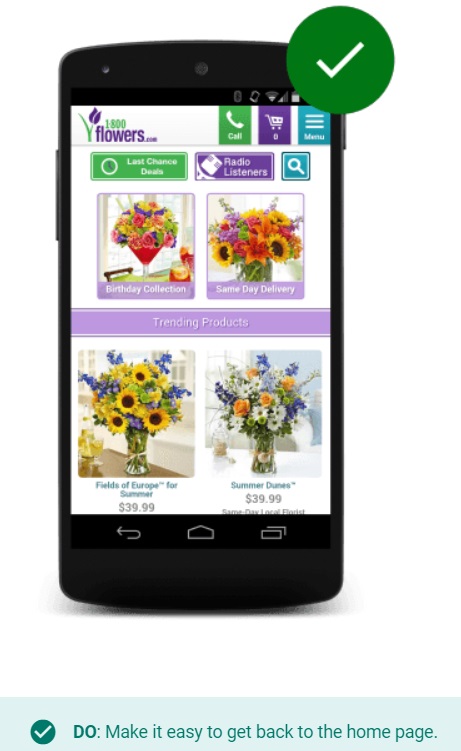
Es ist ganz einfach, zur Startseite zurückzukehren
Das ist Branchenstandard Erstelle ein Logo für Ihre Website, die zurück zu Ihrer Homepage führen soll.

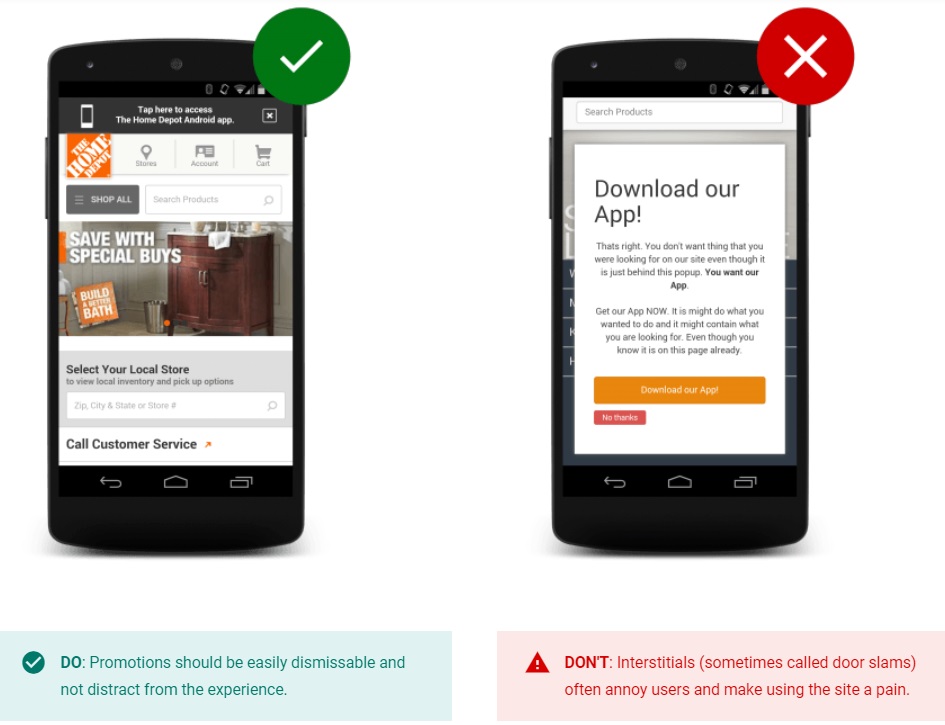
Vermeiden Sie Ablenkungen
Ihre Website sollte keine Interstitials verwenden (z. B. ganzseitige Werbung, die Inhalte verbirgt und Benutzer dazu auffordert, eine App zu installieren) und der Inhalt der Website sollte leicht sichtbar sein.

Die Durchführung einer Vor-Ort-Suche ist einfach und effektiv
Stellen Sie eine sichtbare Suchleiste mit erweiterten Suchfiltern bereit und machen Sie Ihre Suchergebnisse relevant.
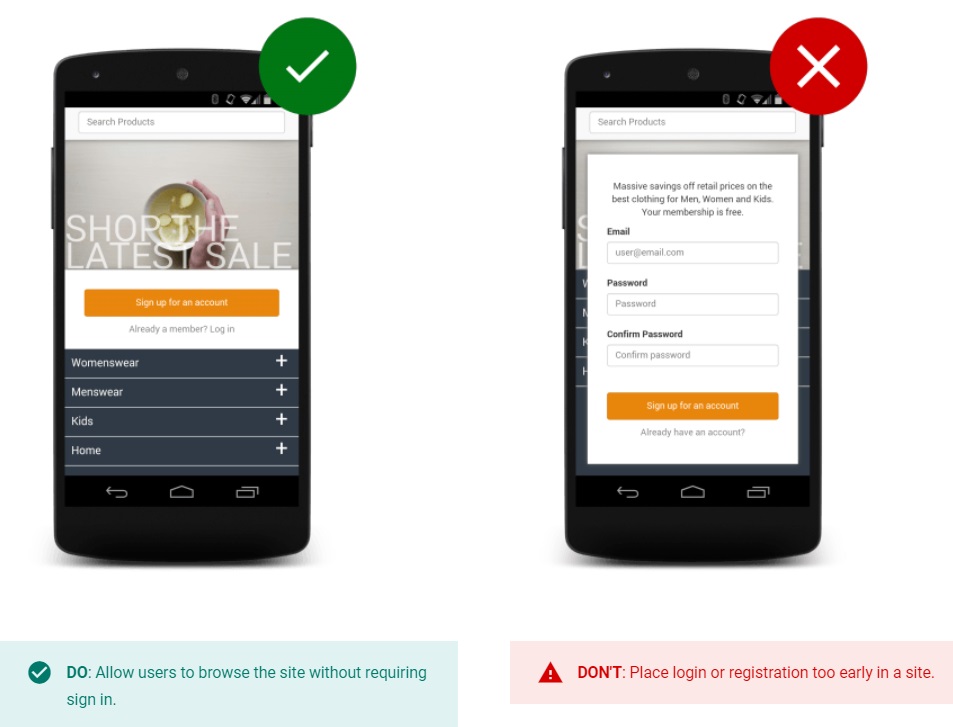
Besucher können die Website barrierefrei erkunden
Die Leute sollten Ihre Website erkunden und Einkäufe tätigen können, ohne sich anmelden zu müssen.

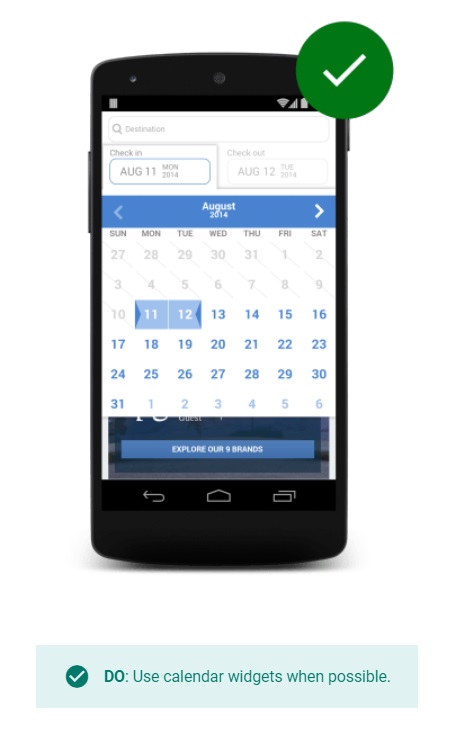
Das Ausfüllen von Formularen wird vereinfacht
Stellen Sie sicher, dass das Ausfüllen Ihrer Formulare kein Aufwand ist. Nutzen Sie effiziente Formulare und bieten Sie Optionen wie eine optimierte Informationseingabe, Kalender zur Datumsauswahl usw.

Die gesamte Website ist für Mobilgeräte optimiert
Stellen Sie sicher, dass alle Elemente Ihrer Website (einschließlich Bilder, Texte, Menüs usw.) durch ein effizientes responsives Design optimiert sind. Testen Sie Ihre Website Verwendung von Cross-Browser-Tests Werkzeuge. Dies könnte bei der Identifizierung und Behebung von Fehlern auf verschiedenen Geräten und Betriebssystemen sehr hilfreich sein.

4. CTA über dem Falz:
Der Begriff „Above the Fold“ ist nicht zur Beschreibung von Internetseiten erfunden. Es wird seit Jahrhunderten im Druck von Zeitungen verwendet (daher die Verwendung des Wortes „Falten“). In Zeitungen wurden die wichtigsten Schlagzeilen und Bilder immer in der oberen Hälfte des Blattes platziert, um sie leicht erkennbar zu machen.
Heutzutage wird die gleiche Idee verwendet, um zu beschreiben, was auf einer Seite sofort sichtbar ist, ohne dass ein Scrollen erforderlich ist.
Einige Experten argumentieren das Hinzufügen eines CTA Below the Fold könnte die Besucher dazu veranlassen, nach unten zu scrollen und mehr vom Inhalt Ihrer Seite zu sehen. Es mag von Vorteil sein, den CTA unterhalb der Falte einzufügen, aber nichts geht über Sichtbarkeit und Unkompliziertheit.
Immer mehr Menschen interessieren sich dafür, den Haupt-CTA oberhalb der Falte einzufügen, wo er am sichtbarsten ist und die Botschaft schnell vermittelt.
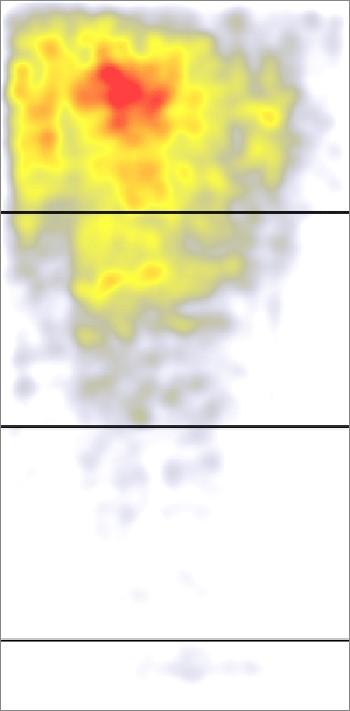
Laut einer Studie von Nielsen Norman Group, sehen die Leute die 100 Pixel oberhalb der Falte um 102 % häufiger als die 100 Pixel unterhalb der Falte. Dies ist die Heatmap, die die Studie zur Untermauerung ihrer Behauptung präsentiert:

Rote Punkte sind die Orte, an denen Menschen am häufigsten hinschauen. Gelbe Punkte sind die Stellen, an denen die Leute weniger hinsahen, und weiße Punkte sind die Stellen, denen die Leute fast keine Aufmerksamkeit schenkten. Vermarkter, die den „above-the-fold“-Ansatz vertreten, haben also offensichtlich etwas zu sagen, wenn es um datengesteuerte Forschung geht.
Wenn Sie möchten, dass die wichtigsten Elemente auf Ihrer Seite häufiger gesehen und angeklickt werden, müssen Sie sie oberhalb des Falzes platzieren, wo die Leute ihnen die meiste Aufmerksamkeit schenken.
Was oberhalb der Falte enthalten sein sollte:
Mittlerweile sollten Sie davon überzeugt sein, dass Inhalte „above the Fold“ die meisten Aufrufe erhalten, aber dann stellt sich noch die Frage, was „above the Fold“ eingefügt werden soll? Sollten Sie einen „Jetzt kaufen“-Button einbauen und damit rechnen, Ihren Umsatz zu steigern?
Die Antwort ist möglicherweise nicht so einfach. Beliebte Websites mit berühmten Produkten könnten einen Umsatzanstieg verzeichnen, wenn sie Käufe direkt über dem Falz anregen.
Zum Beispiel Mailchimp (wahrscheinlich die bekannteste E-Mail-Marketing-Plattform) empfiehlt auf seiner Homepage „above the Fold“ die „Auswahl eines Plans“.

Dabei empfehlen die meisten ihrer E-Mail-Marketing-Plattformen die Registrierung für eine kostenlose Testversion oder bieten weitere Informationen zu ihren Funktionen an. Die meisten Unternehmenswebsites halten es für sinnvoller, CTAs einzubauen, die Besucher dazu ermutigen, ihren Trichter als Leads zu betreten oder sich besser über ihre Produkte zu informieren.
In einer Studie Als ich die Homepage-Elemente der Homepages von Top-Unternehmen untersuchte, stellte ich fest, dass die von diesen Websites am häufigsten verwendeten CTA-Typen der Typ „Weitere Informationen“ (einschließlich „Mehr erfahren“, „Jetzt ansehen“, „Mehr erfahren“, „Mehr lesen“) und „Beispiel“ ( sich kostenlos anmelden, herunterladen, eine kostenlose Testversion starten usw.).
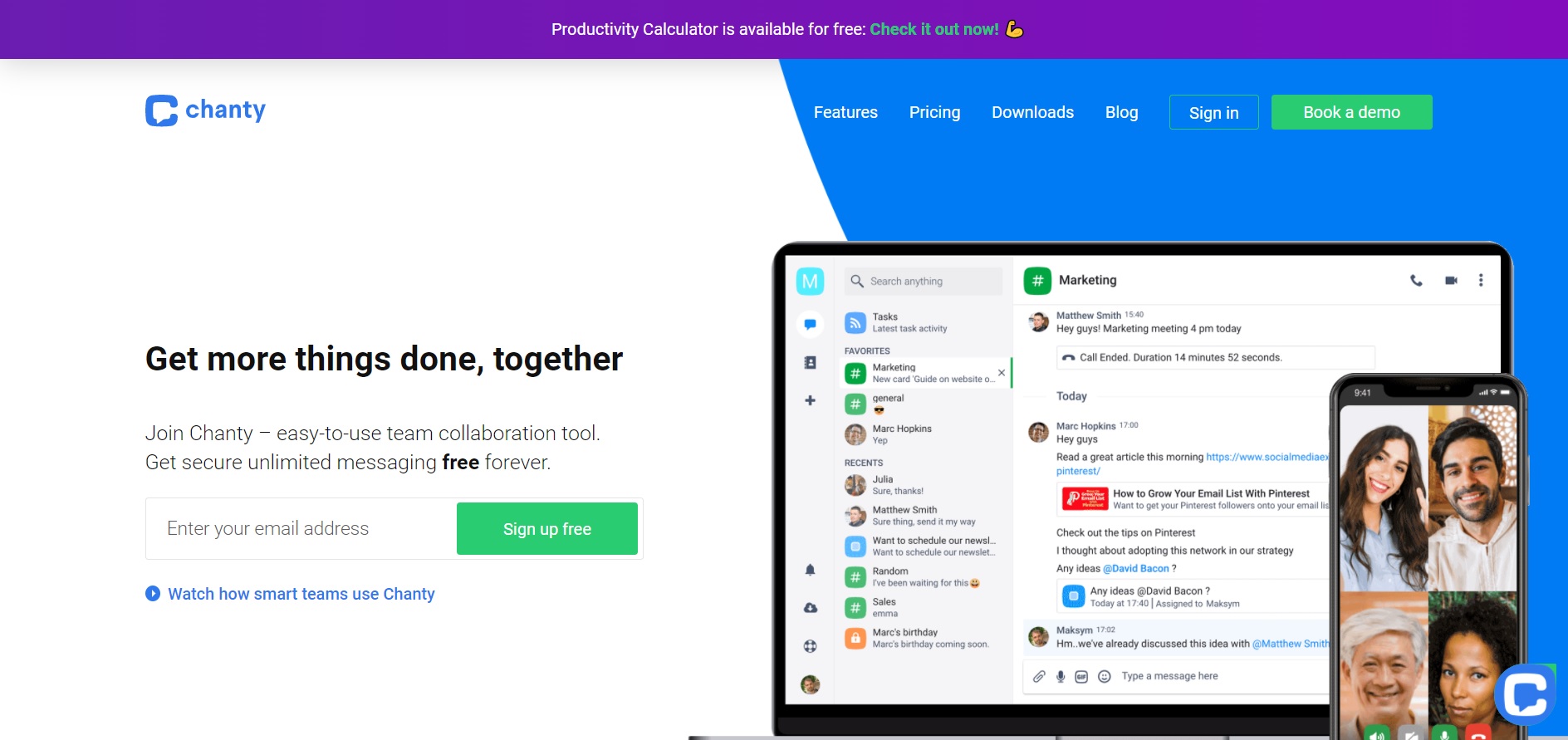
Chanty nutzt den „above-the-fold“-Bereich auf seiner Homepage gut aus. Ich kontaktierte Anastasia Matveyeva, die Marketingmanagerin von Chanty, und bat sie, die Dynamik ihres „above-the-fold“-Raums zu erklären:
„Auf unserer Homepage bei Chanty.com verwenden wir mehrere Designelemente, um die Website-Conversions zu steigern. Zunächst gibt es oben auf der Startseite eine Hallo-Leiste, die zu einem von unserem Team entwickelten Mitarbeiterproduktivitätsrechner führt. Dieser Rechner ermöglicht es Benutzern, die Produktivität pro Stunde und pro Mitarbeiter zu messen, und er zieht großen Traffic auf unsere Website, sodass wir auf der ersten Seite von Google ranken.“
Als nächstes kommt die Überschrift „Gemeinsam mehr Dinge erledigen“ mit der E-Mail-Eingabe direkt darunter, die dazu auffordert, sich anzumelden und unser Tool kostenlos auszuprobieren. Das dritte Hauptelement der Homepage ist eine Videoanleitung zur Verwendung von Chanty. Es handelt sich um ein dreiminütiges Video-Tutorial, das Chanty-Funktionen wie das Erstellen von Gesprächen, das Zuweisen von Aufgaben, das Tätigen von Anrufen und das Aufzeichnen von Audionachrichten zeigt.“

5. Praktischer Kundensupport
Besucher haben in verschiedenen Phasen viele Fragen zu Ihren Produkten. Homepage-Besucher haben mehr Fragen, vor allem weil es sich bei den meisten um Erstbesucher handelt.
Gutes Homepage-Design und Qualitätsinhalt könnten ihnen helfen, Antworten auf ihre Fragen zu finden, aber es ist immer notwendig, Möglichkeiten der praktischen Kommunikation bereitzustellen, falls eine ihrer Fragen unbeantwortet bleibt.
Durch die Beantwortung der Fragen Ihrer Kunden können Sie Ihren Umsatz um bis zu 15 % steigern und gleichzeitig die Kundenzufriedenheit steigern um 20%.
Es gibt verschiedene Möglichkeiten, Kundensupport auf Ihrer Homepage anzubieten:
1. Entwerfen Sie eine Kontaktseite
Genau wie eine „Über“-Seite verleiht eine „Kontakt“-Seite Ihrer Website Glaubwürdigkeit. Machen Sie es auffällig und sichtbar und geben Sie Ihren Besuchern einen Grund, mit Ihnen Kontakt aufzunehmen.
Stellen Sie auf Ihrer Kontaktseite verschiedene Kommunikationsmittel bereit. Fügen Sie ein einfaches Formular ein, das sie direkt von Ihrer Website aus verwenden können, und eine E-Mail-Adresse, die sie von ihrem E-Mail-Client aus verwenden können.
2. Nutzen Sie einen Live-Chat
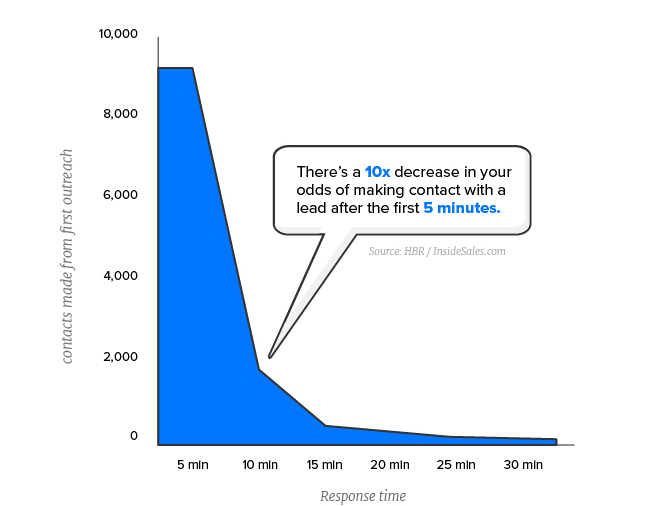
Eine langsame Reaktionszeit auf die Anfragen Ihrer Besucher (oder Leads) hat große Auswirkungen auf Ihre Fähigkeit, diese zu erhalten. Schnellere Antworten auf Anfragen im Kontaktformular erhöhen Ihre Erfolgsaussichten, während eine längere Antwortzeit dazu führen kann, dass Ihnen Leads entgehen. A Studie fanden heraus, dass „die Wahrscheinlichkeit, mit einem Lead Kontakt aufzunehmen, nach nur fünf Minuten ohne Antwort um das Zehnfache sinkt“.

Die Studie ergab außerdem, dass nur 7 % der befragten Unternehmen innerhalb von fünf Minuten nach der Anfrage eines Leads antworteten. Diese Unternehmen nutzten alle Live-Chat zur Unterstützung. Live-Chat ist der schnellste und einfachste Weg, auf Anfragen zu antworten und ein tolles Angebot zu machen Customer Experience.
So funktioniert eine typische Live-Chat-Software Funktionen im wirklichen Leben:
Quelle: LiveAgent
3 Chatbots
Wenn Menschen im Live-Chat-Support auf Anfragen antworten, sind Roboter für die über Chatbots übermittelten Anfragen zuständig. Und sie machen einen ziemlich guten Job. Chatbots sind mit Technologie zur Verarbeitung natürlicher Sprache ausgestattet, um die Anfragen zu analysieren und die beste Antwort zu finden.
Diese Tools können im Grunde einfache und sich wiederholende Fragen beantworten, beispielsweise Fragen zu bestimmten Funktionen, Preisen, Integrationen usw. In Fällen, in denen die Fragen komplizierter werden, können sie Kunden mit menschlichen Supportmitarbeitern verbinden.
Hier ist eine Liste von Top-Chatbot-Tools Sie können es auf Ihrer Homepage verwenden.
Schließlich:
Ihre Homepage fungiert als Schaufenster Ihres Unternehmens. Eine gute Homepage kann Menschen anlocken und Sie als vertrauenswürdig und glaubwürdig präsentieren, während eine schlechte Homepage Menschen abschrecken kann. Eine gute Homepage besteht aus 5 Elementen:
- Es verfügt über ein vorbildgerechtes Design, um die Erwartungen der Besucher zu erfüllen.
- Es nutzt soziale Beweise, um Glaubwürdigkeit zu zeigen.
- Es ist mobilfreundlich, da die Nutzung von Mobiltelefonen die des Desktops übersteigt.
- Sie nutzen den Platz über der Falte, um ihre wichtigsten CTAs zu zeigen.
- Sie bieten praktische Unterstützung bei der Beantwortung der Fragen der Besucher
Bio des Autors:
Mostafa Dastras ist Autor bei Der digitale Projektmanager, ein führender Ressourcen-Hub und eine Community für digitales Projektmanagement, die vom Indie-Digital-Publishing-Team von Black & White Zebra betrieben wird. Seine Arbeiten wurden in einigen Top-Publikationen wie HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue und MarketingProfs veröffentlicht.