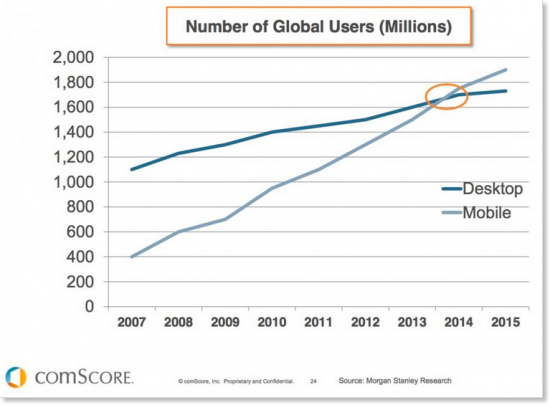
अपने मोबाइल उपकरणों पर वेबसाइट ब्राउज़ करने वाले उपयोगकर्ताओं की संख्या डेस्कटॉप वेब-सर्फर्स की संख्या से अधिक होने के कारण, यह कोई आश्चर्य की बात नहीं है कि व्यवसाय के मालिक अपनी साइटों को सेलुलर ब्राउज़िंग के लिए अनुकूलित करना चाह रहे हैं (जैसा कि उन्हें होना चाहिए)। वर्तमान वेबसाइट डेवलपर शुरू से ही प्रतिक्रियाशील साइटें बना रहे हैं।

वास्तव में "उत्तरदायी साइट" क्या है?
रिस्पॉन्सिव वेबसाइट एक ऐसी साइट है जो विभिन्न कंप्यूटर मॉनीटर और मोबाइल डिवाइस स्क्रीन रिज़ॉल्यूशन पर प्रतिक्रिया करती है और गतिशील रूप से खुद को समायोजित करती है। यदि आप अपने वेब ब्राउज़र विंडो का आकार कम करते हैं तो आप देखेंगे कि ब्राउज़र के आयामों में कमी या विस्तार के साथ-साथ हमारे ब्लॉग का आकार भी बदल गया है। ये स्वचालित समायोजन CSS3 तकनीक का उपयोग करके संभव बनाया गया है जो वेब ब्राउज़र को यह पहचानने की अनुमति देता है कि उपयोगकर्ता किस डिवाइस से ब्राउज़ कर रहा है और वर्तमान में देखी गई वेबसाइट को डिवाइस के अनुपात और रिज़ॉल्यूशन में स्वचालित रूप से बदल देता है।

मोबाइल के लिए तैयार साइटों या ऐप्स के बारे में क्या?
आइए अंत से शुरू करें - एक एप्लिकेशन एक उत्तरदायी साइट के लिए एक व्यवहार्य विकल्प नहीं है, जबकि एक मोबाइल तैयार साइट तकनीकी जटिलता या जटिल उपयोगकर्ता अनुभव के मामलों में एक उत्तरदायी साइट के लिए एक उपयुक्त प्रतिस्थापन हो सकती है।
एक मोबाइल एप्लिकेशन का निर्माण आमतौर पर यह एक महंगा प्रयास है जिसे हर व्यवसाय वहन नहीं कर सकता। एप्लिकेशन Google या अन्य खोज इंजनों के खोज परिणामों में दिखाई नहीं देगा, और संभावना आमतौर पर बहुत कम है कि आपकी वेबसाइट पर कोई विज़िटर एप्लिकेशन डाउनलोड करेगा (और बाद में इसका उपयोग करने के लिए वापस आएगा)।
मोबाइल के लिए तैयार वेबसाइटें उन जटिल साइटों के लिए प्रासंगिक हैं जिनका डेस्कटॉप नेविगेशन और उपयोग सेलुलर उपकरणों पर साइट के उपयोग के तरीके से काफी भिन्न होता है। उदाहरण के लिए, कई श्रेणियों और फ़िल्टर वाली मूल्य तुलना साइटें आमतौर पर मोबाइल डिवाइस उपयोगकर्ताओं को अपनी साइटों के अलग, सरल और सरल संस्करण प्रदान करेंगी।
आइए पिक्सेल पर बात करें
. एक लैंडिंग पृष्ठ या वेबसाइट बनाना, हमें अपने कोड में इन आयामों पर विचार करने की आवश्यकता है, लेकिन डिज़ाइन व्यूपोर्ट के आधार पर किया जाना चाहिए:
मोबाइल: 320px से 480px
टेबलेट: 481px से 980px
डेस्कटॉप: 801px से 1200px
पूर्ण स्क्रीन डेस्कटॉप: 1201px से 1920px
इसके अतिरिक्त, हमें यह भी याद रखना होगा कि मोबाइल उपकरणों पर, स्क्रीन के कुछ हिस्से अक्सर ब्राउज़र के टूलबार या ब्राउज़र के नीचे बटन के पीछे छिपे होते हैं।
यहां क्लिक करें व्यूपोर्ट का उपयोग करके प्रतिक्रियाशील पृष्ठों को सही ढंग से बनाने के बारे में अधिक जानने के लिए।
क्रेडिट: developers.google.com
एक विजयी और उपयोगकर्ता के अनुकूल उत्तरदायी साइट बनाने के लिए 6 सर्वोत्तम अभ्यास
उपयोगकर्ता के दृष्टिकोण को ध्यान में रखते हुए
आरंभ करने के लिए, अच्छा होगा कि हम अपने दिमाग में इस तथ्य को सबसे आगे रखें कि मोबाइल उपयोगकर्ता कंप्यूटर पर वेब सर्फिंग करने वाले लोगों की तुलना में एक अलग "मोड" में हैं। हमारे ध्यान के अलावा, हम सभी के लिए, समय के साथ बिगड़ता जाता है, लोग आमतौर पर काफी तनावपूर्ण परिस्थितियों में सेलुलर ब्राउज़िंग में संलग्न होते हैं: काम के दौरान / चलते समय / टेलीफोन पर बातचीत करते समय / बस में यात्रा करते समय, आदि। उपलब्ध समय ऐसे उपयोगकर्ताओं के लिए यह सीमित है और इसलिए, वे शीघ्रता से उत्तर प्राप्त करना चाहेंगे। आज, जब बड़ी संख्या में इंटरनेट उपयोगकर्ता मोबाइल उपकरणों पर उन उत्पादों या सेवाओं की खोज शुरू करते हैं जिनकी उन्हें आवश्यकता होती है, तो अपनी वेबसाइट को उनकी आवश्यकताओं और व्यवहार के अनुसार अनुकूलित करना बेहद महत्वपूर्ण है, जिससे वे जो जानकारी खोज रहे हैं वह तेजी से और आसानी से उपलब्ध हो सके। नीचे आपको एक इन्फोग्राफिक मिलेगा जो एमकॉमर्स (मोबाइल कॉमर्स) में नवीनतम रुझानों का सारांश देता है और भविष्य के लिए पूर्वानुमान भी प्रदान करता है।
इन्फोग्राफिक द्वारा- Invesp
छावियां
आपके डेस्कटॉप पर अच्छी दिखने वाली हर तस्वीर मोबाइल पर भी अच्छी नहीं लगेगी। सुनिश्चित करें कि छवियां स्केलेबल हैं और मोबाइल उपकरणों पर कट नहीं जाती हैं। यदि आप डेस्कटॉप और मोबाइल के बीच एक अलग डिज़ाइन बनाए रखना चाहते हैं, लेकिन आपकी छवि अत्यधिक विस्तृत है, तो चित्र को बदलने पर विचार करें।
टेक्स्ट
आपकी वेबसाइट पर आने वाले मोबाइल विज़िटरों के पास पाठ के बड़े खंडों को पढ़ने के लिए उतना धैर्य या समय नहीं है, जितनी आप डेस्कटॉप ब्राउज़र पर अपनी साइट देखते समय उनसे उम्मीद कर सकते हैं। मोबाइल के लिए पाठ संक्षिप्त होने चाहिए और संदेश संक्षिप्त होने चाहिए। यदि आपके मानक होमपेज में आपकी कंपनी या उत्पादों का तीन वाक्यों में वर्णन है, तो मोबाइल के लिए इसे घटाकर डेढ़ वाक्यों तक करने का प्रयास करें। इसके अलावा, यह सुनिश्चित करने के प्रयास से परे कि उपयोगकर्ताओं का ध्यान न भटके, जिसके कारण वे आपकी साइट को बंद कर दें, यह महत्वपूर्ण है कि आपका वेबपेज अच्छा दिखे। यह देखते हुए कि मोबाइल स्क्रीन काफी छोटी है, अपने साइट आगंतुकों पर अनावश्यक टेक्स्ट का बोझ न डालें।
पथ प्रदर्शन
एक स्पष्ट और सरल नेविगेशन बार बनाएं. यदि आपकी डेस्कटॉप साइट के मेनू पर कई पेज हैं, तो बहुत संभव है कि आप इन सभी पेजों को अपने मोबाइल नेविगेशन मेनू पर प्रदर्शित नहीं करना चाहेंगे। दसियों या सैकड़ों पृष्ठों और उत्पादों वाली बड़ी साइट के मामले में, हम उपयोग में आसान खोज विकल्प जोड़ने की सलाह देते हैं।
क्या आपकी साइट अत्यधिक लंबी है? आप इसे छोटा कर सकते हैं और अपनी मोबाइल साइट पर कई अनुभागों से अलग कर सकते हैं, साथ ही आप अपना नेव भी बना सकते हैं। बार "चिपचिपा" इस प्रकार है कि यह पृष्ठ के साथ ऊपर और नीचे चलता रहता है (हमेशा दिखाई देता है)।
कार्रवाई के लिए कॉल
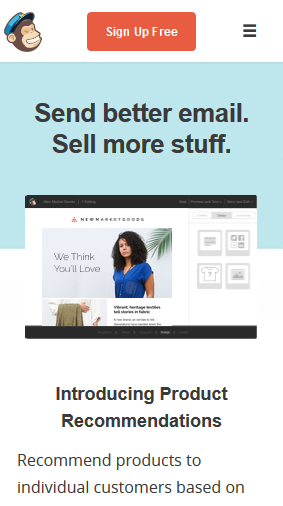
मोबाइल परिवेश में आपको एक ही कॉल टू एक्शन पर टिके रहने का प्रयास करना चाहिए जिसे आप "अपने उपयोगकर्ता" से निष्पादित कराना चाहते हैं। किसी उपयोगकर्ता को न्यूज़लेटर के लिए साइन अप करने, उत्पाद खरीदने, फीडबैक छोड़ने और फेसबुक पर अपना उत्पाद साझा करने के लिए एक ही बार में प्रेरित करने की कोशिश करने से बचें। पता लगाएँ कि वह मुख्य कार्रवाई क्या है जिसे आप अपने उपयोगकर्ताओं से करवाना चाहते हैं, और केवल उस कार्रवाई पर ध्यान केंद्रित करें। उदाहरण के लिए, MailChimp की मोबाइल साइट पर, वह कार्रवाई उनकी सेवा में निःशुल्क पंजीकृत हो रही है। यह एकमात्र बटन है जो संक्षिप्त और संक्षिप्त पाठ के साथ उपयोगकर्ताओं के लिए प्रस्तुत किया गया है।

मोबाइल साइट परिवर्धन
सेल्युलर के फायदों में से एक यह है कि यह आपको ऐसी सुविधाएँ जोड़ने की अनुमति देता है जो आपकी वेबसाइट के आगंतुकों को आपसे संपर्क करने या आसानी से आपके स्टोर या कार्यालयों तक पहुंचने में मदद करेगी।
आपकी साइट पर किसी भी फ़ोन नंबर पर ''टेल:'' टैग जोड़कर, उपयोगकर्ता एक बटन के साधारण क्लिक से आपके व्यवसाय को डायल अप करने में सक्षम होंगे। इसके अलावा, आप एक फ्लोटिंग टेलीफोन आइकन जोड़ सकते हैं जो स्पीड डायल विकल्प के रूप में भी काम करेगा।
एक अन्य उदाहरण आपके व्यवसाय स्थल के लिए फ़ोन आधारित दिशा-निर्देश प्राप्त करना है। अपनी साइट पर वेज़ आइकन जोड़ने पर, एक बार क्लिक करने पर, गंतव्य के रूप में आपके व्यवसाय के साथ वेज़ एप्लिकेशन खुल जाएगा।
तीसरा उदाहरण, अपनी वेबसाइट पर प्रत्येक लेख या पोस्ट के अंत में एक शेयर आइकन (व्हाट्सएप पर साझा करने सहित) जोड़ना है।
सारांश में, प्रत्येक वेबसाइट विकास परियोजना को जवाबदेही और साइट कंप्यूटर (विभिन्न आकार के कंप्यूटर मॉनिटर के साथ), मोबाइल फोन (विभिन्न मोबाइल ब्राउज़र वाले आईफोन और एंड्रॉइड डिवाइस) और विभिन्न (डेस्कटॉप) वेब ब्राउज़र पर कैसी दिखेगी, इस पर ध्यान देने की आवश्यकता है। . रिस्पॉन्सिव वेबसाइट डिज़ाइन के अलावा, आपको पहले से योजना बनाने की ज़रूरत है कि आपकी साइट के मोबाइल संस्करण, टेक्स्ट ऑप्टिमाइज़ेशन, छवियों और कॉल टू एक्शन पर क्या दिखाई देगा।