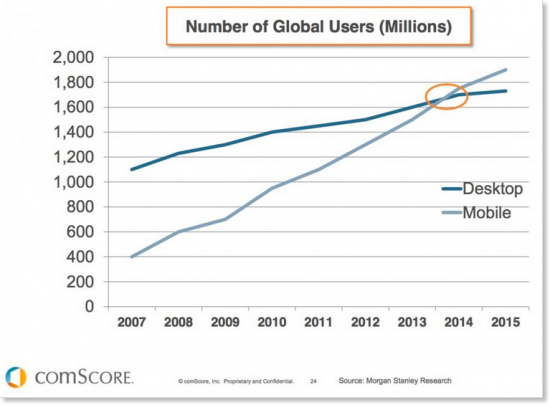
Dato che il numero di utenti che navigano sui siti web sui propri dispositivi mobili supera il numero di navigatori web desktop, non c'è da meravigliarsi che gli imprenditori stiano cercando (come dovrebbero) di adattare i propri siti alla navigazione mobile. Gli sviluppatori di siti Web di oggi stanno costruendo siti reattivi fin dall'inizio.

Cos’è esattamente un “sito responsivo”?
Un sito web responsivo è un sito che risponde e si adatta dinamicamente alle diverse risoluzioni dello schermo del monitor del computer e del dispositivo mobile. Se riduci le dimensioni della finestra del tuo browser web vedrai il nostro blog cambiare forma insieme alla riduzione o all'espansione delle dimensioni del browser. Queste regolazioni automatiche sono rese possibili utilizzando la tecnologia CSS3 che consente ai browser Web di identificare da quale dispositivo un utente sta navigando e di modificare automaticamente il sito Web attualmente visualizzato in base alle proporzioni e alla risoluzione del dispositivo.

Che dire dei siti o delle app mobile ready?
Partiamo dalla fine: un'applicazione non è una valida alternativa a un sito responsive, mentre un sito mobile ready potrebbe essere un sostituto adeguato per un sito responsive in caso di complessità tecnica o di un'esperienza utente complessa.
Costruire un'applicazione mobile è in genere un'impresa costosa che non tutte le aziende possono permettersi. L'applicazione non verrà visualizzata nei risultati di ricerca di Google o di altri motori di ricerca e le probabilità che un visitatore del tuo sito web scarichi l'applicazione (e tornino a utilizzarla in seguito) sono generalmente piuttosto scarse.
I siti Web predisposti per dispositivi mobili sono pertinenti a siti complicati la cui navigazione e utilizzo sul desktop differiscono notevolmente dal modo in cui il sito viene utilizzato sui dispositivi cellulari. Ad esempio, i siti di confronto dei prezzi con molte categorie e filtri offriranno solitamente agli utenti di dispositivi mobili versioni diverse, più snelle e più semplici dei loro siti.
Parliamo di pixel
Quando costruire una landing page o un sito web, dobbiamo considerare queste dimensioni nel nostro codice, ma la progettazione dovrebbe essere eseguita in base alle finestre:
Dispositivi mobili: da 320px a 480px
Tablet: da 481px a 980px
Desktop: da 801px a 1200px
Desktop a schermo intero: da 1201px a 1920px
Inoltre, dobbiamo anche ricordare che sui dispositivi mobili alcune sezioni dello schermo sono spesso nascoste dietro la barra degli strumenti del browser o i pulsanti nella parte inferiore del browser.
CLICCA QUI per saperne di più sulla costruzione corretta di pagine reattive utilizzando i viewport.
Crediti: developers.google.com
6 migliori pratiche per creare un sito responsivo vincente e facile da usare
Considerando la prospettiva dell'utente
Per cominciare, faremmo bene a tenere ben presente il fatto che gli utenti mobili si trovano in una “modalità” diversa rispetto a chi naviga sul web da un computer. Oltre all'attenzione che, per tutti noi, si deteriora nel tempo, le persone di solito effettuano la navigazione cellulare in condizioni abbastanza stressanti: mentre sono al lavoro / mentre camminano / mentre conversano al telefono / mentre sono in autobus, ecc. Il tempo a disposizione a tali utenti è limitato e cercheranno quindi di ottenere risposte rapidamente. Oggi, quando un gran numero di utenti Internet iniziano la ricerca di prodotti o servizi di cui hanno bisogno sui dispositivi mobili, è di vitale importanza personalizzare il proprio sito Web in base alle loro esigenze e comportamenti rendendo le informazioni che stanno cercando rapidamente e facilmente disponibili. Di seguito troverai un'infografica che riassume le ultime tendenze dell'mcommerce (commercio mobile) e fornisce anche previsioni per il futuro.
Infografica di- Invesp
Immagini
Non tutte le immagini che sembrano belle sul tuo desktop avranno un bell'aspetto anche sui dispositivi mobili. Assicurati che le immagini siano scalabili e non vengano tagliate sui dispositivi mobili. Se desideri mantenere un design distinto tra desktop e dispositivo mobile, ma la tua immagine è eccessivamente dettagliata, valuta la possibilità di scambiare l'immagine.
Testo
I visitatori mobili del tuo sito web non hanno la stessa pazienza o il tempo necessario per leggere grandi blocchi di testo, come potresti aspettarti da loro quando visualizzano il tuo sito su un browser desktop. I testi per cellulari devono essere concisi e i messaggi devono essere abbreviati. Se la tua home page standard contiene una descrizione di tre frasi della tua azienda o dei tuoi prodotti, prova a ridurla a una frase e mezza per i dispositivi mobili. Inoltre, oltre a cercare di garantire che l'attenzione degli utenti non si distragga, costringendoli a chiudere il tuo sito, è importante che la tua pagina web abbia un bell'aspetto. Dato che lo schermo di un cellulare è sostanzialmente più piccolo, non sovraccaricare i visitatori del tuo sito con testi non necessari.
Navigazione
Crea una barra di navigazione chiara e semplice. Se il tuo sito desktop ha molte pagine nel menu, è molto probabile che non vorrai visualizzare tutte queste pagine nel menu di navigazione mobile. Nel caso di un sito di grandi dimensioni con decine o centinaia di pagine e prodotti, ti consigliamo di aggiungere un'opzione di ricerca facile da usare.
Il tuo sito è eccessivamente lungo? Puoi accorciarlo e separarti da una serie di sezioni sul tuo sito mobile, inoltre puoi creare il tuo nav. barra “adesiva” in modo tale che si muova su e giù con la pagina (sempre visibile).
Call to Action
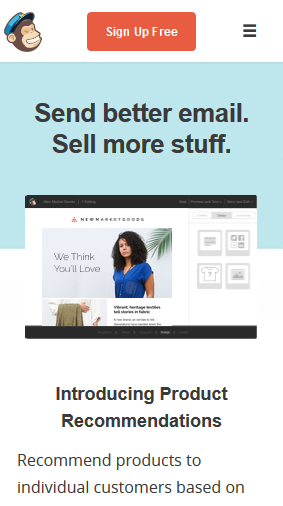
Negli ambienti mobili dovresti cercare di attenersi a un unico invito all'azione che desideri che il "tuo utente" esegua. Evita di cercare di convincere un utente a iscriversi a una newsletter, acquistare un prodotto, lasciare un feedback e condividere il tuo prodotto su Facebook, tutto in una volta. Scopri qual è l'azione principale che desideri che i tuoi utenti eseguano e concentrati solo su quell'azione. Ad esempio, sul sito mobile di MailChimp, l'azione consiste nella registrazione gratuita al servizio. Questo è l'unico pulsante presentato agli utenti, insieme a testi brevi e concisi.

Aggiunte al sito mobile
Uno dei vantaggi del cellulare è che ti consente di aggiungere funzionalità che aiuteranno i visitatori del tuo sito web a contattarti o a raggiungere facilmente il tuo negozio o i tuoi uffici.
Aggiungendo il tag "tel:" a qualsiasi numero di telefono sul tuo sito, gli utenti potranno chiamare la tua attività con un semplice clic di un pulsante. Inoltre, puoi aggiungere un'icona mobile del telefono che fungerà anche da opzione di chiamata rapida.
Un altro esempio è ottenere indicazioni stradali telefoniche per raggiungere la sede della tua attività. Aggiungendo un'icona Waze al tuo sito, una volta cliccato, si aprirà l'applicazione Waze con la tua attività inserita come destinazione.
Un terzo esempio è aggiungere un'icona di condivisione (inclusa la condivisione su Whatsapp) alla fine di ogni articolo o post sul tuo sito web.
In sintesi, ogni progetto di sviluppo di un sito web deve tenere conto della reattività e di come apparirà il sito sui computer (con monitor di diverse dimensioni), telefoni cellulari (Iphone e dispositivi Android con una varietà di browser mobili) e vari browser web (desktop). . Oltre al design reattivo del sito web, devi pianificare in anticipo cosa apparirà nella versione mobile del tuo sito, ottimizzazioni del testo, immagini e inviti all'azione.