La tua home page ha un ruolo chiave nella conversione dei tuoi visitatori. Anche quando le persone visitano le tue pagine di destinazione, tendono a dare un'anteprima della tua home page (e probabilmente della tua pagina Informazioni) per conoscerti meglio e assicurarsi che tu sia affidabile.
L'ottimizzazione della home page è uno dei primi passi per l'ottimizzazione del tasso di conversione. In questo articolo analizzerò alcuni degli elementi standard della home page e mostrerò come ottimizzarli.
1. Design prototipo
L'idea che le persone hanno di un sito web professionale è in gran parte definita dalla sua conformità alle norme standard e alle migliori pratiche. Uno studio mostra che l'elevata prototipicità di un sito web (compresi molti elementi di design prototipici) lo rende esteticamente più attraente per i visitatori.
Devi assicurarti che il tuo sito web assomigli a un prototipo di sito web progettato professionalmente. Alcuni degli elementi di progettazione di siti Web professionali sono:
Velocità del sito:
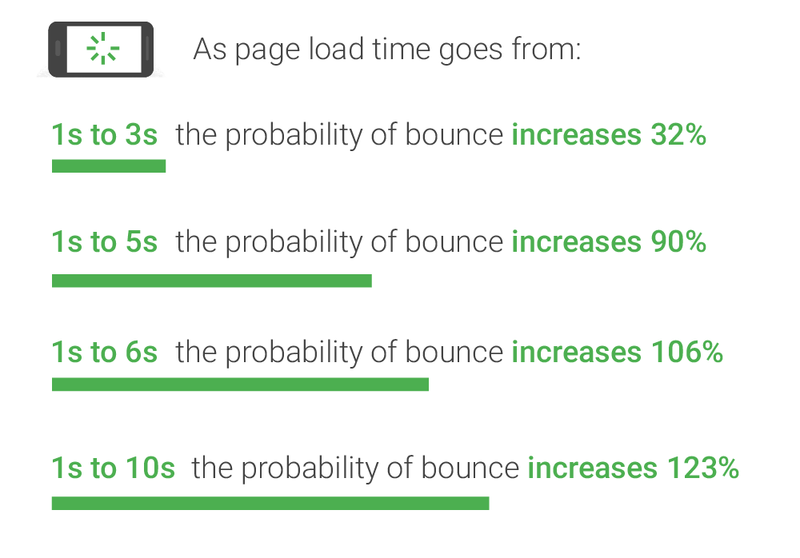
Le prestazioni del tuo sito web vengono prima di qualsiasi elemento di design. Le persone perdono interesse per il tuo sito web se impiega alcuni secondi per caricarsi o è lento nell'esecuzione delle azioni. 1 in 4 le persone dicono che abbandonerebbero un sito web se impiegasse più di 4 secondi per caricarsi. Google consiglia ai webmaster di mantenere il tempo di caricamento inferiore a 3 secondi sui dispositivi mobili.
Poiché il tempo di caricamento della pagina va da un secondo a 10 secondi, la probabilità che un visitatore del sito mobile rimbalzi aumenta di un secondo 123%.

Navigazione:
Assicurati di avere un menu di navigazione semplice e intuitivo. Le persone non dovrebbero essere confuse quando cercano di scoprire cosa stanno cercando sul tuo sito web.
Cosa dovresti includere nel menu di navigazione della tua home page?
Il menu di navigazione della tua home page è un buon posto per rendere visibili le tue pagine più importanti. Le pagine dei tuoi prodotti potrebbero essere un buon esempio. Devi inserire i tuoi prodotti più importanti nella tua navigazione.
Ma invece di utilizzare una parola chiave generica “prodotti” o “servizi”, è una buona idea utilizzare una parola chiave per la quale desideri posizionarti per rendere più semplice la scansione delle tue pagine da parte dei motori di ricerca.
Se offri servizi di “ottimizzazione della home page” e “copywriting”, devi utilizzare queste due parole chiave nel menu di navigazione (piuttosto che una parola chiave generica “servizi”). Se devi utilizzare un layout a discesa per il tuo menu, assicurati di utilizzarlo mega menu piuttosto che i tipici menu a discesa.
A parte i tuoi prodotti, vuoi assicurarti che le persone possano conoscerti: hai bisogno di una pagina "informazioni" che descriva chi sei e cosa offri. La tua pagina "Informazioni" ha un ruolo cruciale nel convincere le persone che sei credibile e degno di fiducia. Quindi, invece di considerarla un ripensamento, rendila la tua pagina migliore.
Contenuto:
Il contenuto della tua home page svolge il lavoro più importante di tutti: trasmette il tuo messaggio ai tuoi visitatori.
Lo fa sfruttando testi e immagini. Anche se le persone tendono a considerare le immagini più importanti del testo quando si tratta del contenuto della home page, il testo gioca un ruolo eccezionalmente importante nel trasmettere il messaggio. Sebbene le immagini possano essere soggette a interpretazioni errate, la copia del tuo sito web è brusca e diretta.
Le immagini, d'altra parte, sono ideali per impostare il tema e aumentare l'impatto del tuo testo. Video può aumentare i tassi di conversione di una landing page da 80%. Una buona combinazione di questi elementi di contenuto è la ricetta perfetta per una home page con le migliori prestazioni.
Forse la copia più importante di una home page è un titolo e un sottotitolo. Qui è dove potresti proporre una proposta di valore unica ai tuoi visitatori. È vero che il testo del titolo è considerato un lavoro creativo che non dovrebbe essere vincolato da regole, ma per avere successo deve offrire un beneficio chiaro e ricercato. Come spiega Ogilvy in “Ogilvy on Advertising”:
“I titoli che funzionano meglio sono quelli che promettono al lettore un beneficio – come un lavaggio più bianco, più miglia per gallone, libertà dai brufoli, meno carie. Sfoglia una rivista e conta il numero di annunci i cui titoli promettono benefici di qualsiasi tipo.
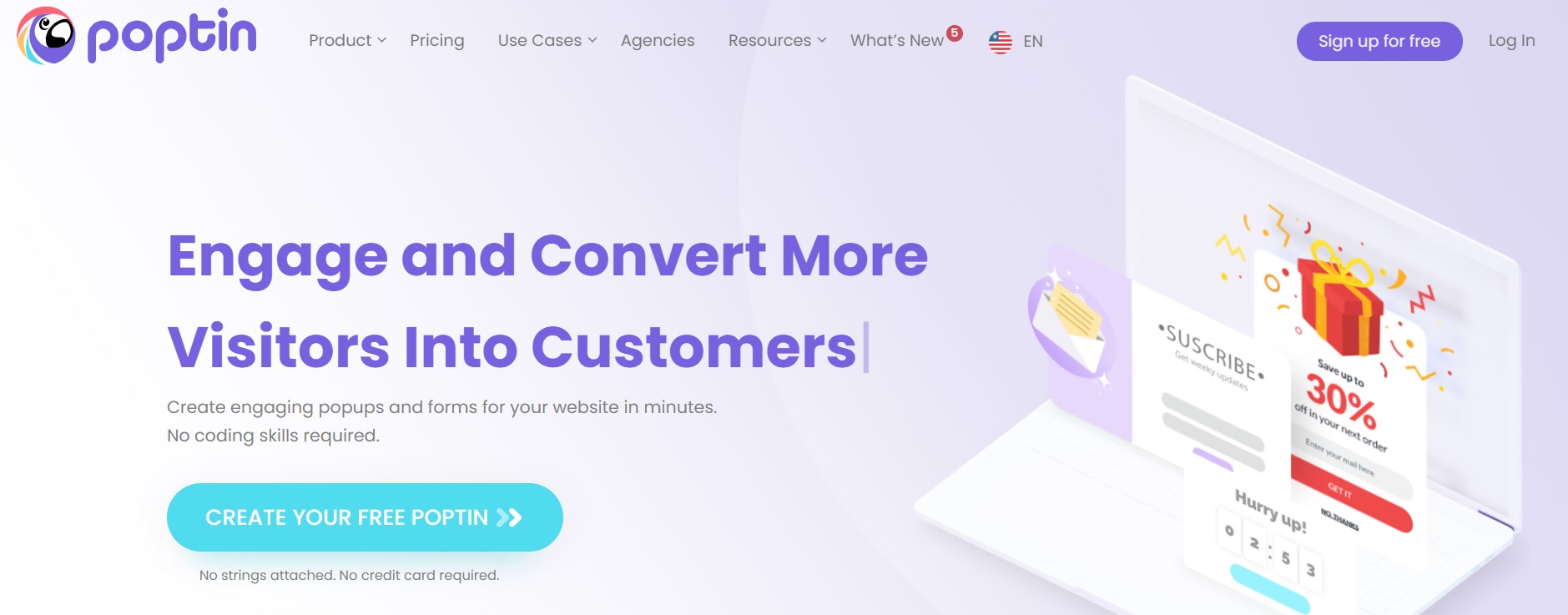
Ecco come Poptin presenta i vantaggi dei suoi prodotti in un titolo ottimizzato per UX.

Il contenuto della tua home page ha un impatto diretto sulla frequenza di rimbalzo della tua home page, che mostra quante persone visualizzano la tua home page ed escono senza guardare le altre pagine.
Si dice che una buona frequenza di rimbalzo sia quella intermedia 10% e 30%. Qualunque valore superiore al 50% dovrebbe essere preoccupante. Ecco alcune domande che devi porre per ottimizzare i contenuti della tua home page per ridurre la frequenza di rimbalzo:
- È chiaro a prima vista cosa offriamo?
- Gli utenti fanno clic dove dovrebbero essere?
- La pagina è sintonizzata sulla cosa n. 1 per cui i clienti vengono sul sito?
- La pagina è semplice e diretta?
- Sto dando all'utente quello che sta cercando?
2. Prova Sociale
Se la prototipicità del design dà un’implicazione di credibilità, la prova sociale fornisce ai tuoi visitatori fatti concreti per le tue affermazioni e promesse. Le affermazioni che fai sul tuo sito web non avranno alcun effetto se non sono accompagnate da una valida prova sociale.
Come Vicky Jain, responsabile del performance marketing Incontro aereo, spiega che l'inserimento del case study di un cliente nella loro home page potrebbe aumentare le richieste di demo del 300%:
“La prova sociale è come una soluzione per qualsiasi potenziale cliente, aiutandolo a prendere una decisione migliore, a sentirsi sicuro e a confrontare le affermazioni. Se riesci a posizionare quello giusto nella pagina/sezione giusta non dovrai dipendere molto da altri elementi, inoltre rende la pagina meno vendibile”.
La prova sociale in qualsiasi forma (testimonianze, numeri, casi di studio, valutazioni, badge dei siti di revisione tra pari) se posizionata con attenzione può migliorare i tuoi parametri del 400%. In uno dei miei esperimenti, abbiamo inserito un potente case study di un cliente e ricevuto un CTA "Diventa il prossimo case study di successo" che ha generato 3 volte più richieste di demo del prodotto.
Alcuni di questi tipi di prove sociali che puoi utilizzare nelle tue pagine di destinazione sono:
Casi studio:
Quando si tratta di fornire fatti concreti per le tue affermazioni e promesse, niente può battere gli esempi di vita reale dei tuoi successi passati. Essendo l'elemento di prova sociale più potente, i case study potrebbero essere un'ottima aggiunta al design della tua home page. Ci sono alcuni punti che devi considerare.
- Mantieni la tua prova sociale concisa e pertinente. Descrivi i risultati del tuo lavoro per il cliente, ma mantieni il resoconto completo del tuo caso di studio su una pagina separata. Link al case study completo dalla tua home page.
- Usa citazioni e immagini dei tuoi clienti.
- Descrivi gli stati prima e dopo e confrontali utilizzando i numeri. Approfitta dei preventivi dei tuoi clienti per vedere il maggior numero di risultati.
Testimonianze:
Le testimonianze sono citazioni dei tuoi clienti che sostengono te e i tuoi prodotti. Queste citazioni potrebbero avere il massimo effetto sui tuoi visitatori se provengono da persone di alto livello provenienti dalle migliori aziende della tua nicchia.
È necessario essere proattivi in questo settore e contattarci alle persone per testimonianze. Fornire premi (ad esempio sconti) in cambio di testimonianze reali potrebbe fare molta strada qui.
È una buona idea chiedere ai tuoi clienti di menzionare i risultati che hanno ottenuto lavorando con te e di descrivere perché tutti gli altri dovrebbero essere tuoi clienti. Le loro argomentazioni potrebbero essere più convincenti se citassero dati reali.
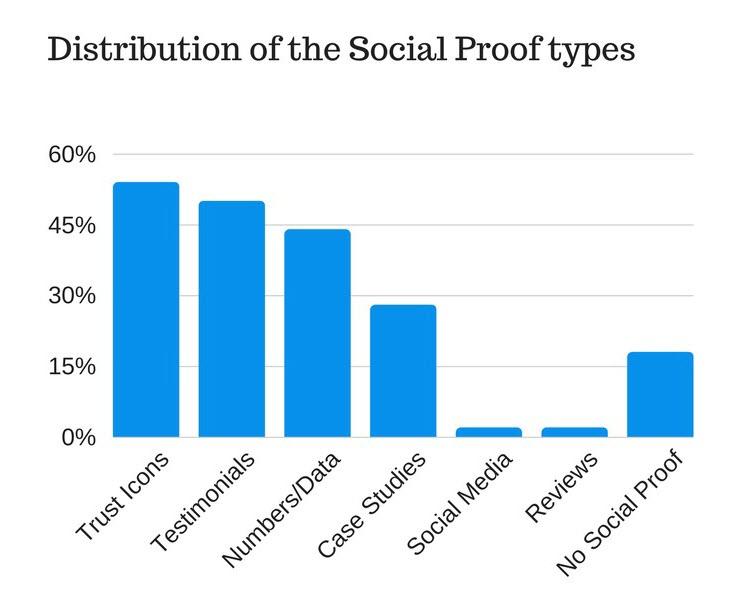
Icone di fiducia:
Le icone di fiducia sono i loghi delle aziende con cui hai lavorato o delle pubblicazioni in cui sei apparso.
Sono la forma più popolare di prova sociale secondo a studio L'ho fatto qualche tempo fa. Sono facili da ottenere e, grazie alla loro natura visiva, hanno un effetto sorprendente sui tuoi visitatori. Come le testimonianze, potrebbero avere il massimo effetto se lì fossero presenti i loghi di clienti di alto profilo.

Dati/Numeri:
Se hai lavorato con un numero impressionante di persone o hai ottenuto risultati impressionanti con loro, puoi mostrare i dati/numeri sulla tua home page. Questi numeri potrebbero semplicemente riguardare qualsiasi cosa relativa alla tua attività, purché sembrino impressionanti.
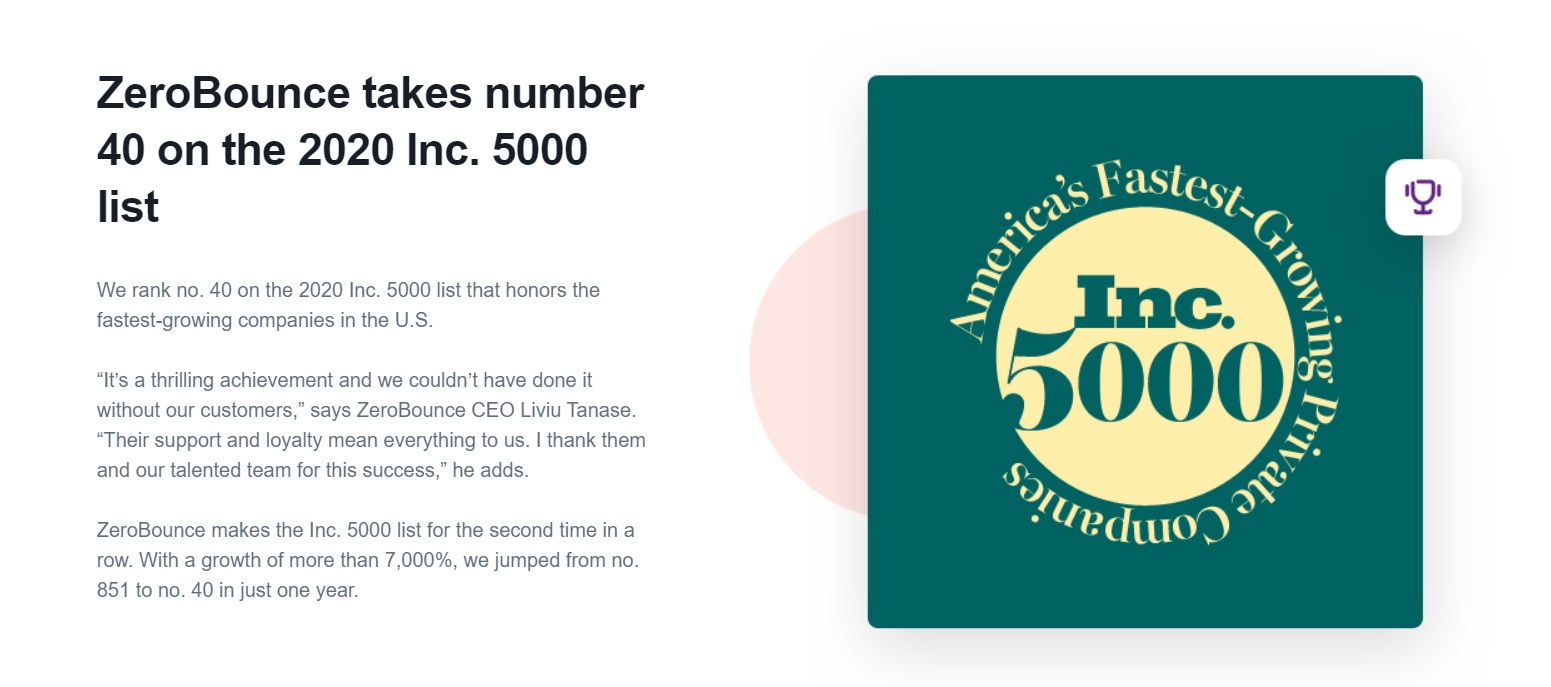
ZeroBounce menziona il fatto che sono il numero 40 nella lista Inc. 5000, il che li rende abbastanza credibili.

Social Media:
Sfruttare i social media come forma di prova sociale va oltre la semplice dimostrazione del numero dei tuoi follower. Il vero merito dei social media per te è il deposito del sentimento positivo dei clienti che fornisce.
Come Ben Aston spiega "il sentimento è il messaggio emotivo contenuto in un'espressione: le emozioni, le opinioni e gli atteggiamenti incorporati nelle azioni, nella scrittura o nel discorso di una persona."
Questo messaggio emotivo ha una forza maggiore sui social media (rispetto alle tipiche testimonianze) perché sono pubblicati su una piattaforma di terze parti e sembrano più genuini. Dopotutto, i contenuti generati dagli utenti lo sono volte 2.4 hanno maggiori probabilità di essere considerati autentici dai consumatori.
Menziona questi sentimenti positivi sulla tua home page. Uno screenshot del post originale sarebbe l'ideale per questo.
Recensioni:
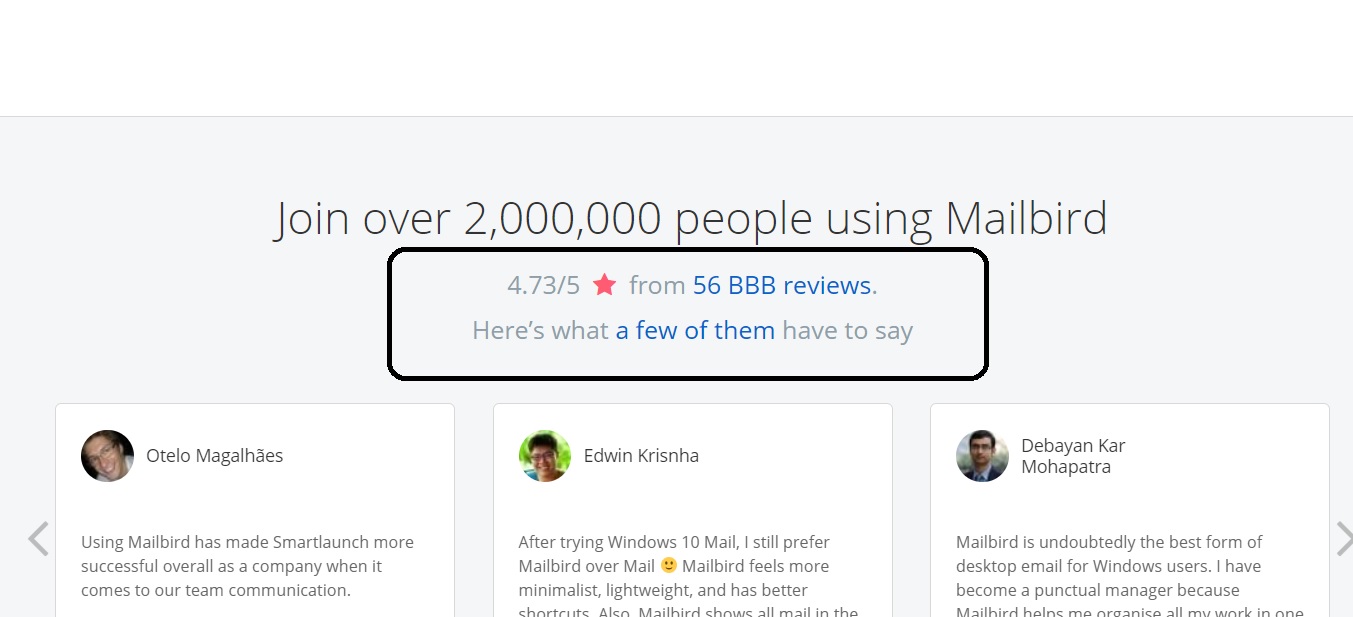
Potresti presentare recensioni reali dei tuoi prodotti o servizi da fonti attendibili. Queste recensioni sono presenti su siti di recensioni affidabili come Amazon Customer Reviews o Trustpilot, quindi, come i social media, potrebbero essere un buon esempio di contenuto generato dagli utenti. Un modo semplice per utilizzare le recensioni sulla tua home page è collegarsi al sito di recensioni di terze parti. Ecco come MailBird fa questo.

3. Design ottimizzato per i dispositivi mobili:
Le persone che utilizzano i dispositivi mobili non solo hanno accesso a Internet ma effettuano acquisti online più che mai. 41.32% delle conversioni al dettaglio online sono avvenute su dispositivi mobili nel 2019.
Nel 2015 Google ha lanciato il suo aggiornamento ottimizzato per dispositivi mobili aumentare “il posizionamento delle pagine ottimizzate per i dispositivi mobili nei risultati di ricerca mobile”. Le conseguenze sono state chiare: alle pagine del sito ottimizzate per leggibilità e usabilità è stata data la priorità nelle ricerche Google eseguite su dispositivi mobili (che rappresentano più della metà delle ricerche totali).
Un design ottimizzato per i dispositivi mobili ha queste caratteristiche secondo una ricerca condotta da Google e AnswerLab:
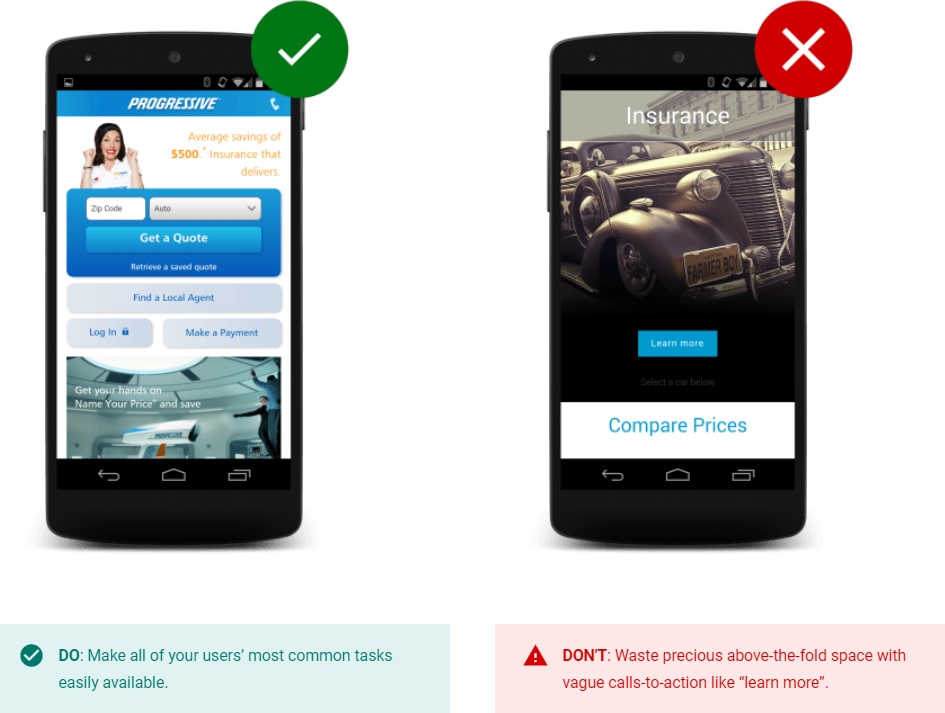
Gli inviti all'azione sono sopra la piega e al centro
Assicurati che le persone abbiano accesso a informazioni ed elementi di massima priorità e in modo abbastanza semplice.

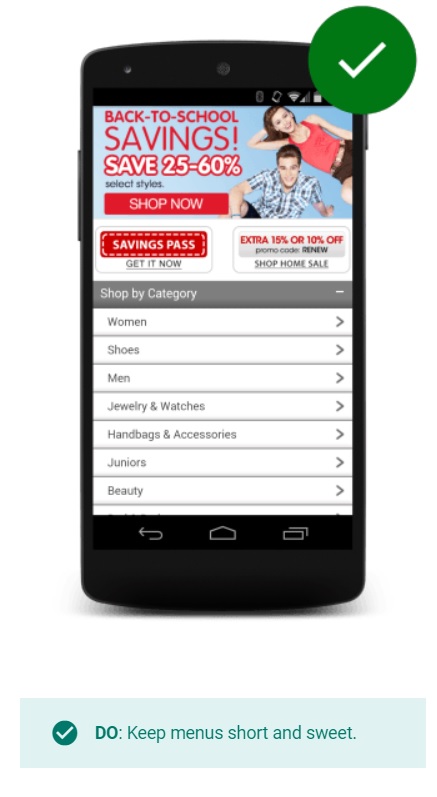
I menu sono brevi, semplici e facili da navigare
Menu lunghi e complicati sono difficili da gestire sui dispositivi mobili. Assicurati di utilizzare menu brevi, semplici e facili da navigare.

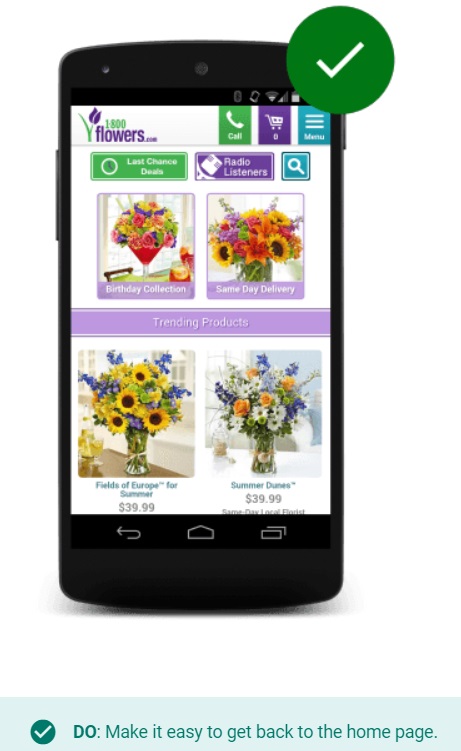
Tornare alla home page è facile
È uno standard del settore che puoi creare un logo per il tuo sito web che dovrebbe riportare alla tua home page.

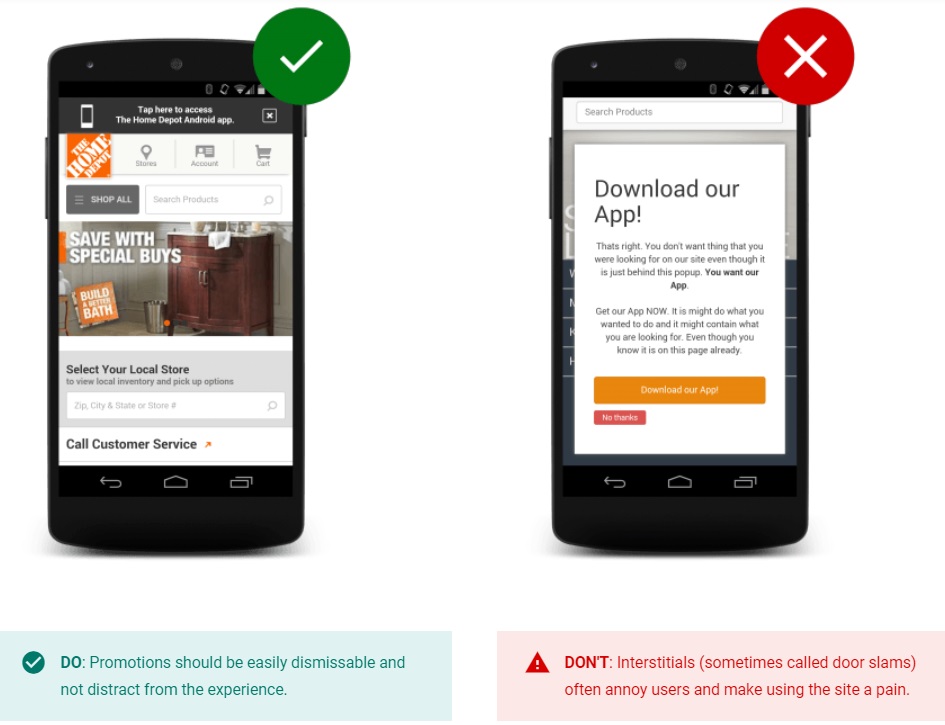
Evita le distrazioni
Il tuo sito web non deve utilizzare elementi interstitial (ad esempio promozioni a pagina intera che nascondono contenuti e spingono gli utenti a installare un'app) e i contenuti del sito web devono essere facili da visualizzare.

Effettuare ricerche sul posto è semplice ed efficace
Fornisci una barra di ricerca visibile con filtri di ricerca avanzati e rendi pertinenti i risultati della tua ricerca.
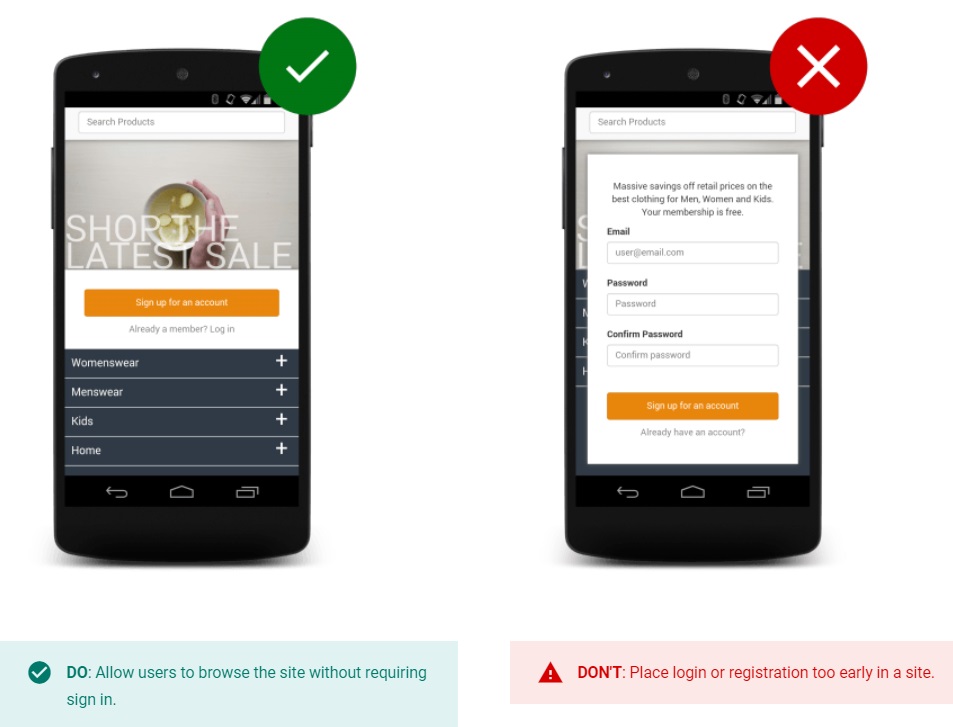
I visitatori possono esplorare il sito web senza barriere
Le persone dovrebbero essere in grado di esplorare il tuo sito web ed effettuare acquisti senza dover effettuare l'accesso.

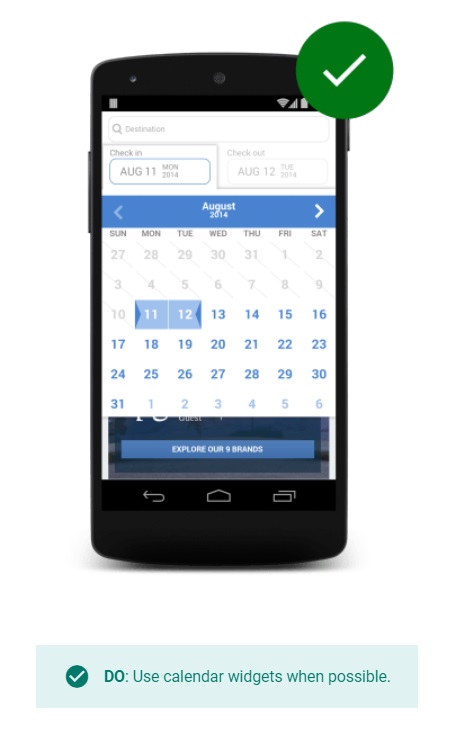
La compilazione dei moduli è resa semplice
Assicurati che compilare i moduli non sia una seccatura. Utilizza moduli efficienti e fornisci opzioni come l'inserimento semplificato delle informazioni, calendari per la selezione delle date, ecc.

L'intero sito web è ottimizzato per i dispositivi mobili
Assicurati che tutti gli elementi del tuo sito web (comprese immagini, testi, menu, ecc.) siano ottimizzati utilizzando un design responsive efficiente. Metti alla prova il tuo sito web utilizzando test cross-browser utensili. Ciò potrebbe aiutare molto a identificare e correggere errori su diversi dispositivi e sistemi operativi.

4. CTA sopra la piega:
L'idea di Above the Fold non è stata inventata per descrivere le pagine Internet. È stato utilizzato per secoli nella stampa dei giornali (da qui l'uso della parola "piega"). Nei giornali i titoli e le immagini più importanti venivano sempre riportati nella metà superiore del foglio di carta per essere facilmente riconoscibili.
Oggi la stessa idea viene utilizzata per descrivere ciò che è immediatamente visibile di una pagina senza bisogno di scrollarla.
Alcuni esperti sostengono che aggiungendo un CTA Below the Fold potrebbe indurre i visitatori a scorrere verso il basso e vedere più contenuti della tua pagina. Potrebbe esserci qualche vantaggio nell’aggiungere il CTA Below the Fold, ma niente batte la visibilità e la semplicità.
Sempre più persone sono interessate ad aggiungere la CTA principale sopra la piega dove è più visibile e trasmette rapidamente il messaggio.
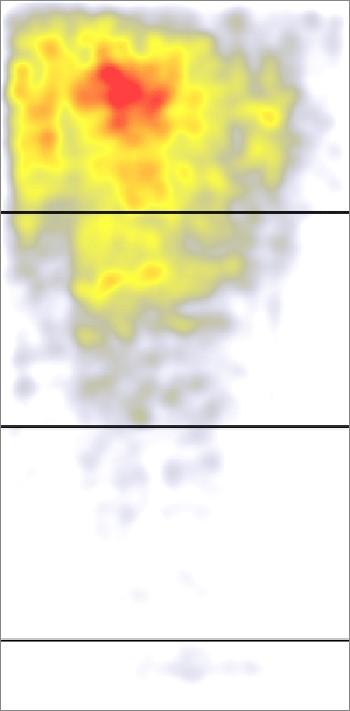
Secondo uno studio di Nielsen Norman Group, le persone visualizzano i 100 pixel sopra la piega il 102% in più rispetto ai 100 pixel sotto la piega. Questa è la mappa termica che lo studio presenta a sostegno della sua affermazione:

I punti rossi sono i luoghi che le persone guardano di più. I punti gialli sono i luoghi a cui le persone guardano meno, mentre i punti bianchi sono i luoghi a cui le persone non prestano quasi alcuna attenzione. Quindi ovviamente gli esperti di marketing che difendono il concetto “above the fold” hanno qualcosa da dire quando si tratta di ricerca basata sui dati.
Se vuoi che gli elementi più importanti della tua pagina siano visti e cliccati più spesso, devi posizionarli sopra la piega dove le persone prestano maggiore attenzione.
Cosa includere Above the Fold:
A questo punto dovresti essere convinto che i contenuti sopra la piega ottengono il maggior numero di visualizzazioni, ma poi c'è la domanda su cosa includere sopra la piega? Dovresti includere un pulsante “Acquista ora” e aspettarti di aumentare le tue vendite?
La risposta potrebbe non essere così semplice. I siti Web popolari con prodotti famosi potrebbero registrare un aumento delle vendite se incoraggiano gli acquisti "above the fold".
Per esempio, Mailchimp (probabilmente la piattaforma di email marketing più conosciuta) incoraggia a “scegliere un piano” sopra la piega sulla sua home page.

Questo mentre la maggior parte delle loro piattaforme di email marketing incoraggia la registrazione per una prova gratuita o offre maggiori informazioni sulle loro funzionalità. La maggior parte dei siti Web aziendali ritiene più ragionevole includere CTA che incoraggino i visitatori a entrare nella loro canalizzazione come lead o ad acquisire maggiori informazioni sui loro prodotti.
In un studio Ho inserito gli elementi della home page delle home page delle principali aziende, ho scoperto che i tipi di CTA più utilizzati da questi siti Web erano il tipo "Ulteriori informazioni" (incluso saperne di più, guarda ora, scopri di più, leggi di più) e il tipo "campione" ( registrarsi gratuitamente, scaricare, iniziare una prova gratuita, ecc.).
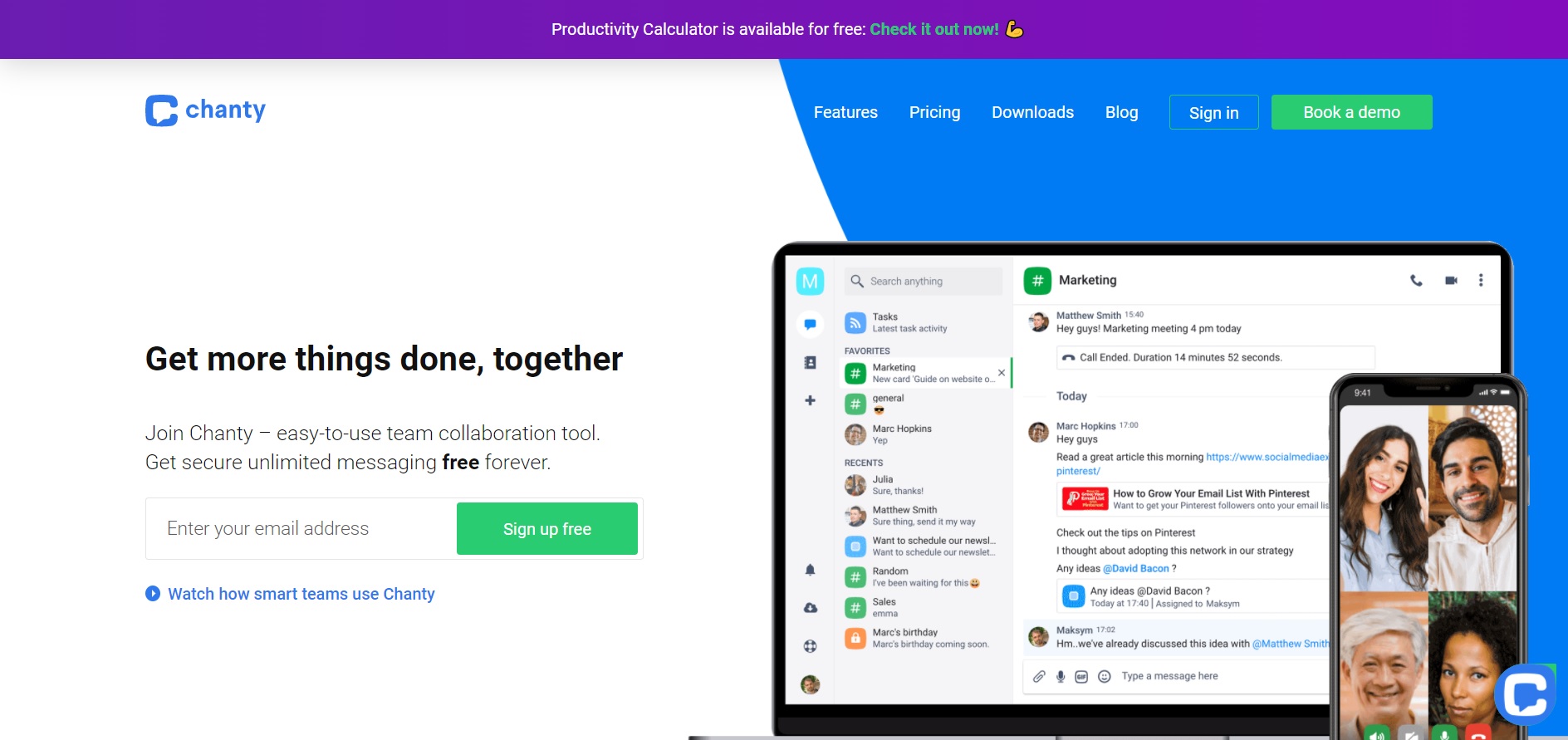
Chanty sfrutta al meglio lo spazio "above the fold" sulla sua home page. Ho contattato Anastasia Matveyeva, responsabile marketing di canto marinaresco, e le ha chiesto di spiegare le dinamiche del loro spazio sopra la piega:
“Nella nostra home page su Chanty.com utilizziamo diversi elementi di design per aumentare le conversioni del sito web. Prima di tutto, nella parte superiore della home page, c'è una barra di saluto che conduce a un calcolatore della produttività dei dipendenti sviluppato dal nostro team. Questo calcolatore consente agli utenti di misurare la produttività oraria e per dipendente e attira molto traffico sul nostro sito web, permettendoci di posizionarci sulla prima pagina di Google."
Il prossimo è l'intestazione "Fai più cose insieme" con l'input e-mail proprio sotto che suggerisce di registrarti e provare il nostro strumento gratuitamente. Il terzo elemento principale della homepage è una guida video su come utilizzare Chanty. Si tratta di un video tutorial di 3 minuti che mostra le funzionalità di Chanty come creare conversazioni, assegnare compiti, effettuare chiamate, registrare messaggi audio.

5. Assistenza clienti pratica
I visitatori hanno molte domande sui tuoi prodotti in varie fasi. I visitatori della home page hanno più domande, soprattutto perché la maggior parte di loro sono visitatori per la prima volta.
Buon design della home page e contenuto di qualità potrebbe aiutarli a trovare le risposte alle loro domande, ma è sempre necessario fornire mezzi di comunicazione diretta nel caso in cui qualcuna delle loro domande rimanga senza risposta.
Rispondere alle domande dei tuoi clienti aumenterà le entrate fino al 15%, aumentando allo stesso tempo la soddisfazione dei clienti intorno a 20%.
Esistono alcuni modi per fornire assistenza clienti sulla tua home page:
1. Progetta una pagina di contatto
Proprio come una pagina “informazioni”, una pagina “contatti” dà credibilità al tuo sito web. Rendilo audace e visibile e offri ai tuoi visitatori un motivo per contattarti.
Fornisci diversi mezzi di comunicazione nella tua pagina di contatto. Inserisci un semplice modulo che possano utilizzare direttamente dal tuo sito web e un indirizzo email che possano utilizzare dal loro client di posta elettronica.
2. Utilizza una chat dal vivo
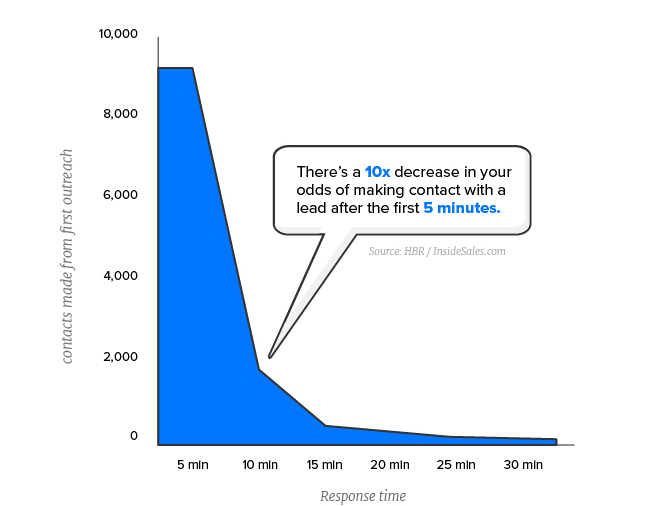
I tempi di risposta lenti alle domande dei tuoi visitatori (o lead) hanno un enorme impatto sulla tua capacità di preservarli. Risposte più rapide alle query del modulo di contatto aumentano le probabilità di successo, mentre un tempo di risposta prolungato potrebbe significare perdere contatti. UN studio ha scoperto che c'è una "diminuzione di 10 volte nelle probabilità di entrare in contatto con un lead dopo soli cinque minuti senza risposta".

Lo studio ha inoltre rilevato che solo il 7% delle aziende intervistate ha risposto entro cinque minuti alla domanda di un lead. Tutte queste aziende usavano chat dal vivo per supporto. La chat dal vivo è il modo più semplice e veloce per rispondere alle domande e fornire un servizio eccezionale esperienza del cliente.
Ecco come funziona un tipico software di chat dal vivo funzioni nella vita reale:
Fonte: LiveAgent
3. chatbots
Se le persone rispondono alle domande nel supporto della chat dal vivo, i robot sono responsabili delle domande inviate tramite i chatbot. E stanno facendo un ottimo lavoro. chatbots sono dotati della tecnologia di elaborazione del linguaggio naturale per analizzare le query e fornire la migliore risposta.
Questi strumenti possono praticamente rispondere a domande semplici e ripetitive come domande su funzionalità specifiche, prezzi, integrazioni, ecc. Nei casi in cui le domande diventano complicate, possono connettere i clienti ad agenti di supporto umani.
Ecco una lista di i migliori strumenti di chatbot puoi utilizzare sulla tua home page.
Infine:
La tua home page funziona come la vetrina della tua attività. Una buona home page può attirare le persone e presentarti come affidabile e credibile, mentre una cattiva home page può allontanare le persone. Una buona homepage ha 5 elementi:
- Ha un design prototipo per soddisfare le aspettative dei visitatori.
- Utilizza la prova sociale per dimostrare credibilità.
- È ottimizzato per i dispositivi mobili perché l'uso dei telefoni cellulari sta superando quello dei computer desktop.
- Approfittano dello spazio sopra la piega per mostrare i loro CTA più importanti.
- Hanno un supporto pratico per rispondere alle domande dei visitatori
Biografia dell'autore:
Mostafa Dastras è uno scrittore presso Il responsabile del progetto digitale, un hub e community leader di risorse per la gestione di progetti digitali gestito dal team di editoria digitale indipendente di Black & White Zebra. Il suo lavoro è apparso su alcune delle principali pubblicazioni come HubSpot, WordStream, SmartInsights, LeadPages, Sendinblue e MarketingProfs.