지난 몇 년 동안 SaaS는 유행하는 기술 트렌드에서 많은 기업과 개인이 의존하는 솔루션으로 성장했습니다.
에 따르면 얄란티스닷컴, 비용 효율성, 적시 업데이트 가용성, 손쉬운 유지 관리 등의 요소가 이러한 성장에 기여했습니다. 이러한 의존성으로 인해 웹 디자인 SaaS에 대한 필요성이 증가했습니다. 올해 SaaS는 145억 XNUMX만 달러에 달할 수 있습니다.
고유한 서비스를 제공하거나 대상 고객의 요구 사항을 충족하는 성공적인 제품을 구축하려면 사이트에서 사용하는 SaaS 디자인 패턴에 중점을 두어야 합니다. 이는 방문자가 이러한 요소를 보고 귀하의 제품이나 서비스가 가치가 있는지 판단하기 때문입니다.
이러한 이유로 귀하의 SaaS 웹사이트는 매력적이고 탁월해야 합니다. 또한 명확한 메시지를 전달하고 대상 고객이 서비스 가치를 이해할 수 있도록 도와야 합니다.

SaaS 웹사이트 디자인 세부 사항
최고의 SaaS 웹 사이트 디자인을 선택하기 전에 웹 사이트 디자인의 세부 사항을 이해하는 것이 중요합니다. 오늘날 SaaS는 대중화되었습니다. 퍼블릭 클라우드 서비스.
통계에 따르면 소비자의 89%가 경쟁사보다 우수한 사용자 경험을 갖춘 브랜드를 선택합니다.
또한 사이트 첫인상의 94%가 디자인과 관련되어 있습니다.
따라서 눈에 띄고 충성도 높은 고객을 유치할 수 있는 방법을 찾아야 하며, 경쟁 우위를 확보하다 기억에 남는 디자인 요소를 구현하는 등 다양한 전략을 통해
그러나 고유한 SaaS 웹사이트를 보유하는 것은 이 치열한 시장에서 가장 효과적인 기술 중 하나입니다. 타겟 고객에게 제품이나 서비스를 효과적으로 소개하고 그것이 어떻게 작동하는지 설명하기 때문입니다. 또한 매력적인 웹 페이지로 더 많은 사용자를 끌어들입니다.
또한 SaaS 웹사이트를 통해 최종 사용자는 SaaS 제품이 제공하는 이점을 실현할 수 있습니다.
SaaS 웹사이트 사례
이러한 이점을 얻으려면 여러 SaaS 사이트 디자인 방식을 준수해야 합니다. 여기에는 다음이 포함됩니다.
직관적 인 인터페이스
SaaS 업계의 경쟁력은 웹 사이트 방문자를 유지하고 방문자의 탐색 여정을 원활하게 유지하는 능력에 달려 있습니다. 이를 달성하려면 최종 사용자가 부담 없이 중요한 정보에 액세스할 수 있도록 직관적이고 이해하기 쉬운 인터페이스를 만들어야 합니다.
통계에 따르면 사용자가 웹사이트의 영향력 있는 부분을 파악하는 데는 2.6초, 브랜드에 대한 의견을 만드는 데는 0.05초가 걸린다. 따라서 이해하기 어려운 인터페이스는 잠재 고객을 혼란스럽게 하고 멀어지게 합니다.
웹사이트 탐색 지우기
SaaS 웹 사이트를 만들 때 준수해야 할 또 다른 방법은 명확한 탐색입니다. SaaS 랜딩 페이지에는 일반적으로 정보가 거의 포함되어 있지 않습니다.
따라서 링크, CTA 등의 중요한 정보를 포함하고 사용자가 쉽게 찾을 수 있는 위치에 배치하세요.
즉각적인 제품 또는 서비스 소개
SaaS 웹 사이트 방문자에게 귀하가 다루고 있는 내용에 대한 명확한 아이디어를 제공하는 것이 중요합니다. 또한 제품의 작동 방식, 주요 기능, 제품이 제공하는 이점을 설명해야 합니다.
귀하의 타겟 고객은 페이지를 여는 즉시 이 가치를 깨달아야 합니다. 제품을 소개하는 방법은 다음과 같습니다. 눈에 띄는 제목, 매력적인 사진 또는 간단한 데모.
눈에 띄는 CTA
SaaS 웹사이트에 독특하고 매력적인 클릭 유도 버튼을 두는 것이 좋습니다.
또한 방문자가 이를 확인하고 필요한 작업을 수행할 수 있도록 웹사이트 상단에 배치하는 것을 고려해야 합니다.
예를 들어, 가입을 요청하거나 데모를 시청해 달라고 요청할 수 있습니다.
행복한 고객의 리뷰 포함
SaaS 솔루션 제공업체는 웹사이트에 고객 피드백도 포함해야 합니다. 이 추가 정보를 통해 사용자는 설명된 이점을 더 가까이 느낄 수 있습니다. 또한 다른 사람들이 귀하의 SaaS 제품이나 서비스를 사용하도록 설득할 것입니다.
최고의 SaaS 웹사이트 디자인
SaaS 제품을 구축할 때 따라야 할 원칙을 알고 나면 웹 사이트에 사용할 최상의 디자인을 결정해야 합니다. 2022년 최고의 SaaS 웹사이트 디자인의 몇 가지 예를 알아보려면 계속 읽어보세요.
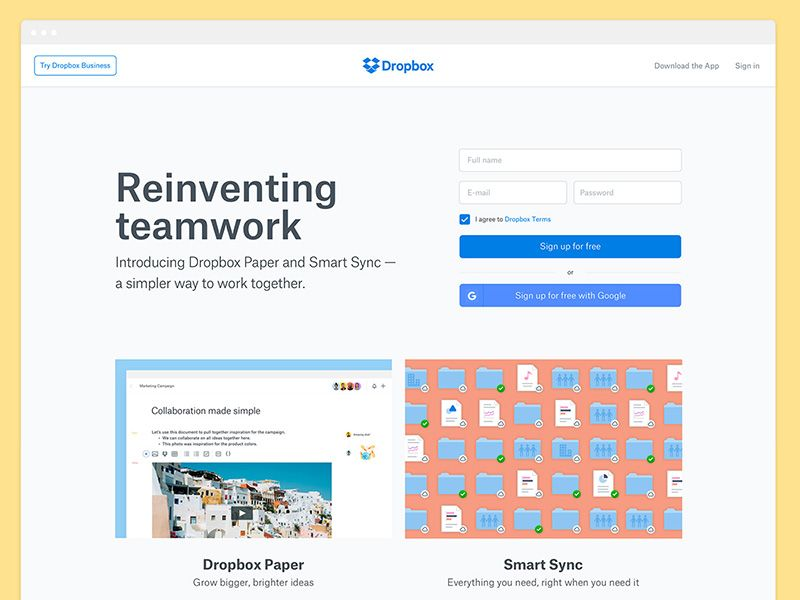
드롭 박스
Dropbox의 웹 디자인은 쉽고 명확하며 미니멀합니다. 홈페이지에는 제공되는 서비스와 주요 기능을 전달하는 태그라인 설명과 잘 작성된 텍스트가 있습니다.
또한 사용자가 서비스 사용을 시작하기 위해 작성할 수 있는 간단한 가입 양식을 제공합니다.

Dropbox는 로그인 중심의 SaaS 디자인을 찾는 사람들에게 탁월한 옵션입니다. 그러나 이 SaaS 제품 디자인은 새로운 SaaS 비즈니스를 시작하는 사람들에게는 적합하지 않습니다.
랜딩 페이지 중앙에 가입 양식을 배치하면 제품에 대해 전혀 모르는 방문자에게 혼란을 줄 수 있기 때문입니다.
피그 마
SaaS를 위한 이 인기 있는 웹 사이트 디자인은 다양한 웹 디자인 및 그래픽 디자인 기능을 제공합니다. 또한 시스템 내에서 다양한 요소의 협업을 지원합니다.
또한 창의적이고 매력적인 애니메이션과 그림을 통해 사용자의 참여를 유도하여 도구의 가치를 이해하는 데 도움을 줍니다.
Figma는 유연하고 일관된 디자인을 바탕으로 웹사이트를 운영하고 있습니다. 이러한 접근 방식을 통해 디자이너는 웹사이트를 업데이트하고, 글꼴을 변경하고, 새 페이지를 신속하고 효과적으로 추가할 수 있습니다.
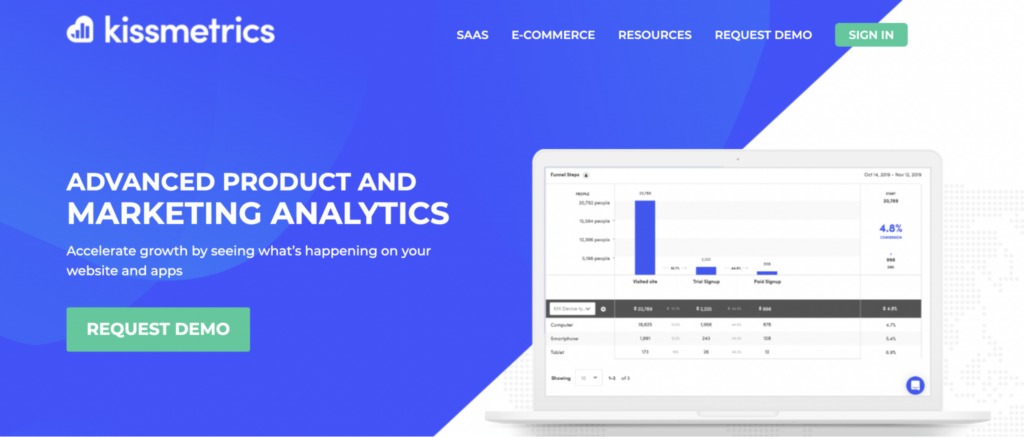
키스 메트릭
전자상거래 사업을 운영하는 사람들은 이 제품 및 마케팅 분석 플랫폼 사용을 고려해야 합니다. 수익, 판매 및 전환율을 추적하는 데 사용할 수 있는 다양한 기능을 제공합니다.

Kissmetrics 웹사이트는 방문자가 이러한 기능을 빠르게 이해할 수 있도록 간단하고 정확한 디자인을 갖추고 있습니다. 또한 중요한 메시지를 강조하기 위해 부드러운 색상 대비를 사용합니다. 또한 사용자가 챗봇을 통해 질문할 수 있도록 디자인되었습니다.
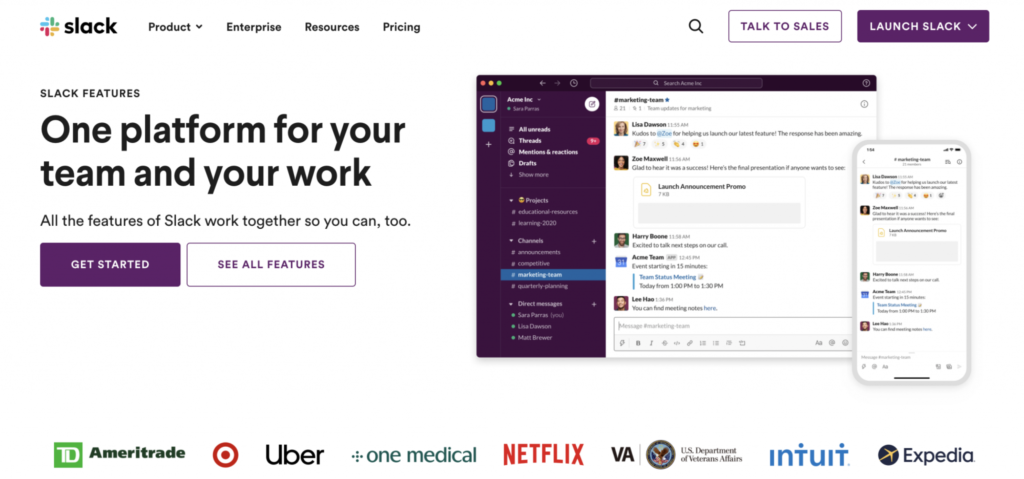
느슨하게
Slack은 웹사이트를 위한 탁월한 SaaS 프로그램 디자인입니다. 이 커뮤니케이션 도구를 사용하면 조직 규모에 관계없이 메시지를 보낼 수 있습니다. 전 세계적으로 약 600,000개의 조직이 이 플랫폼을 사용합니다.

Slack은 고품질 비디오, 클래식 글꼴, 독특하고 생생한 색상을 특징으로 하는 간단하고 간단하며 창의적인 웹사이트 디자인을 갖추고 있습니다. 이러한 기능은 Slack 사용자가 이 플랫폼에서 소비하는 시간의 88%를 더 차지합니다.
편리한 메뉴와 직관적인 인터페이스, 선명한 CTA 버튼도 갖췄습니다. 이러한 유형의 디자인은 다양한 커뮤니케이션 플랫폼의 효율성에 크게 기여하는 통합에 중점을 둡니다. 이러한 디자인 기능을 통해 Slack은 약 천만 명의 활성 사용자를 유치할 수 있었습니다.
문법
Grammarly는 사용자가 명확하고 효과적으로 의사소통할 수 있도록 돕는 플랫폼입니다. 작가가 철자와 문법 오류를 수정하고, 문장을 더 명확하게 만들고, 어조를 다듬는 데 도움이 되는 자세한 제안을 제공합니다.

현재 Grammarly는 사용자 친화적인 디자인 덕분에 약 30천만 명의 활성 사용자를 보유하고 있습니다.
Grammarly의 웹사이트는 간단하고 직관적인 디자인을 가지고 있습니다. 협업 도구, 표절 탐지, 텍스트 편집, 동의어 사전, 구두점 검사, 프로젝트 관리, 문법 검사 등 다양한 기능을 갖추고 있습니다.
콘텐츠를 붙여넣기만 하면 실시간 보고서를 받을 수 있으므로 사용 방법도 간단합니다. 또한 중앙 집중식 관리 대시보드를 통해 사용자는 구독을 관리하고 성과를 추적할 수 있습니다.
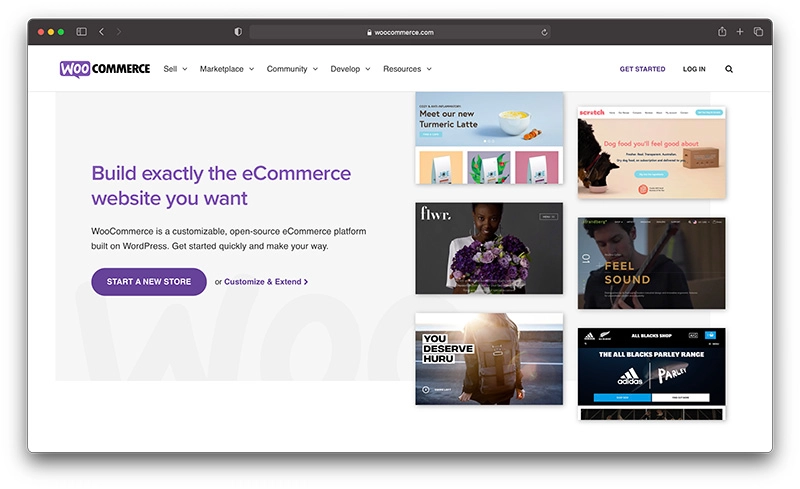
WooCommerce
WooCommerce는 WordPress를 사용하는 사람들을 위해 특별히 설계된 전자상거래 플랫폼입니다. 이를 통해 사용자는 비즈니스 요구 사항에 따라 웹 사이트를 구축하고 사용자 정의할 수 있습니다.

웹사이트의 랜딩 페이지는 사용자에게 제공되는 제품과 작동 방식에 대한 명확한 아이디어를 제공합니다.
또한 잠재 고객에게 "새 매장 시작"을 요청하는 CTA 버튼도 있습니다.
메인 페이지는 또한 처음 웹사이트 빌더가 경험할 수 있는 잠재적인 우려 사항을 해결하기 위한 매력적인 예시를 제공합니다.
웹사이트 디자인에 이러한 기능을 통합하는 것은 WooCommerce가 고객을 알고 관심을 갖고 있음을 입증합니다.
촌극
Sketch는 macOS 시스템을 위한 아름다운 디자인을 만드는 데 사용되는 도구입니다. 현대적이고 사용자 친화적이며 아름답게 디자인된 웹사이트를 갖추고 있습니다.
직관적인 인터페이스, 매력적인 시각적 요소, 그라데이션 배경 등 다양한 기능을 통해 사용자는 이 SaaS 도구의 작동 방식을 이해할 수 있습니다.
웹사이트에는 잠재 고객이 플랫폼의 작동 방식을 확인하고 주요 기능을 이해할 수 있는 비디오도 있습니다. Sketch의 메인 페이지 하단에도 매력적이고 눈길을 끄는 CTA가 있습니다.
낙천
라쿠텐은 사용자가 사이트를 통해 다양한 가맹점에서 쇼핑한 후 캐시백을 받을 수 있는 플랫폼입니다. 이 제안은 사실이라고 믿기엔 너무 좋은 것처럼 보일 수도 있습니다.
결과적으로, Rakuten은 특정 질문에 답변하고, 서비스 작동 방식을 설명하고, 홈페이지에 통계 및 고객 피드백을 제공함으로써 이러한 고객 우려를 해결합니다.
웹사이트는 간단하고 탐색하기 쉽기 때문에 잠재 고객이 가입하기 전에 가맹점과 받게 될 캐시백 비율을 더 쉽게 확인할 수 있습니다. 또한 '지금 구매'와 같은 CTA 버튼을 쉽게 식별할 수 있습니다.
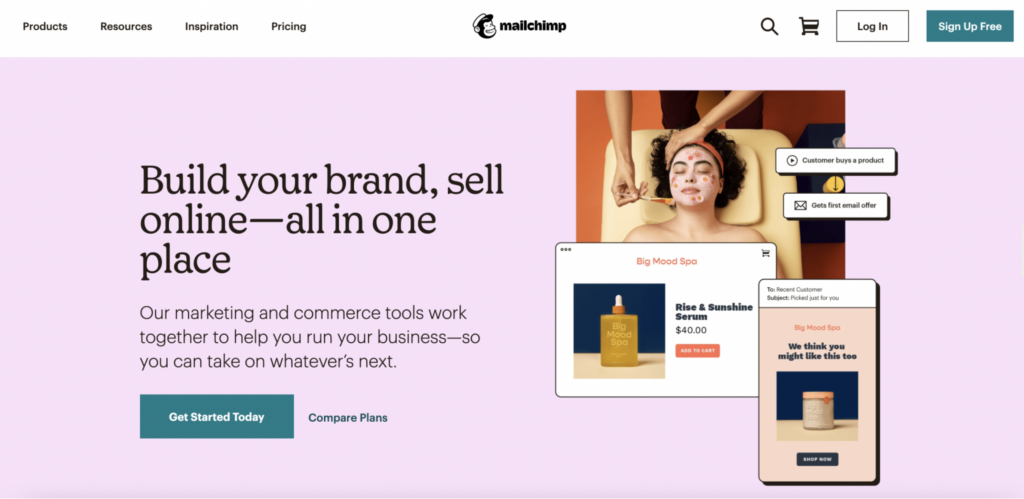
Mailchimp
이것은 오늘날 최고의 SaaS 웹사이트 중 하나입니다. 깨끗하고 균형이 잡혀 있으며 직선적입니다. 또한 이메일 마케팅 서비스와 그 기능을 성공적으로 설명하고 사용자가 그 이점을 이해하도록 돕습니다.

매력적인 일러스트레이션, 클래식 글꼴, 세련된 그래픽, 주목할만한 CTA 및 생생한 색상은 방문자가 사이트에 잘 참여할 수 있도록 도와줍니다.
메인 페이지에 있는 로고, 사진, 애니메이션을 보는 것만으로도 이 회사가 어떤 회사인지 쉽게 알 수 있습니다.
결론
요약하자면, SaaS 웹사이트는 방문자의 관심을 끌고 참여시킬 수 있는 깔끔하고 매력적이며 간단한 디자인을 갖춰야 합니다. 또한 타겟 고객이 서비스에 대해 더 많이 알고 원하는 조치를 취할 수 있도록 명확한 CTA가 있어야 합니다.
위의 SaaS 회사 예는 SaaS 웹 사이트를 균형있고 매력적으로 만들고 브랜드와 일치시키기 위해 포함해야 하는 요소에 대한 아이디어를 제공합니다.